Гайд по мобильному UX-дизайну
Дизайн мобильного взаимодействия с пользователем (UX) — это создание приятного и интересного опыта при использовании мобильных устройств. В мире более 6,6 миллиардов пользователей со смартфонами. Мы проводим в своих телефонах в среднем четыре часа в день. И создание дизайна, который нравится и хорошо доносит информацию, сейчас важнее, чем когда-либо.
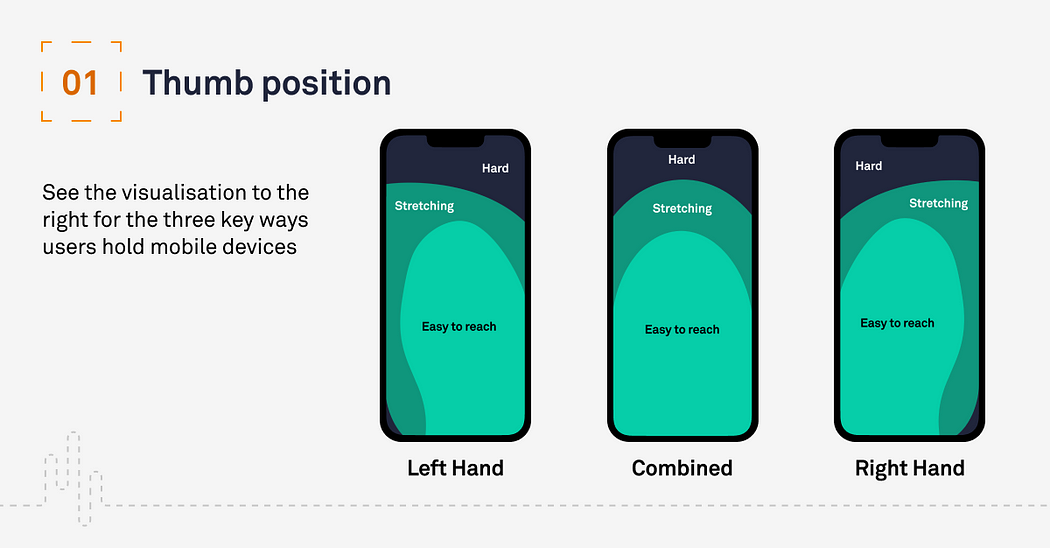
1. Следим за большим пальцем
На экране мобильного устройства всегда есть область, которая удобна для достижения ее большим пальцем. И эту область важно учитывать при создании навигации. Все ключевые призывы к действиям и важные ссылки располагайте в этих зонах.

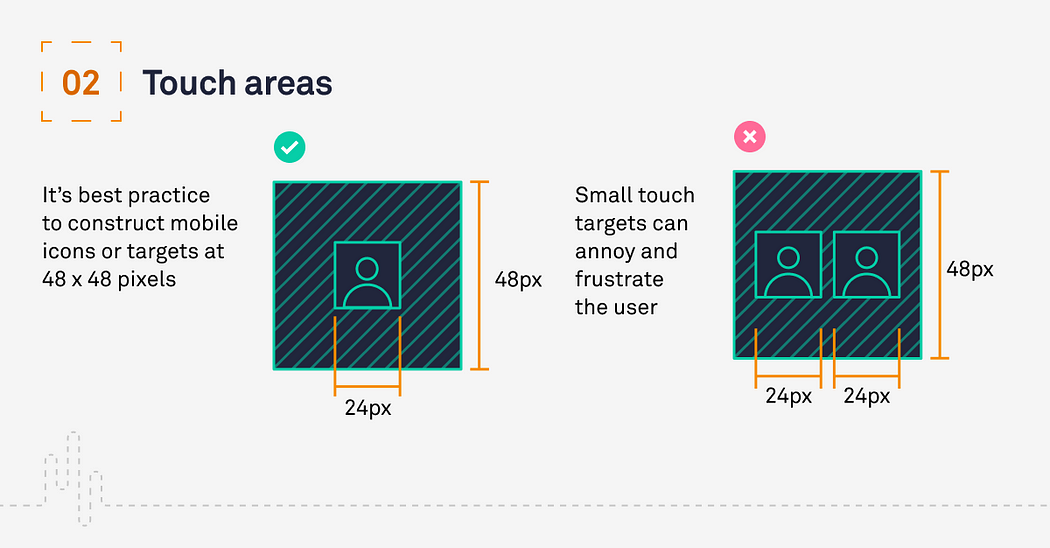
2. Области касания
Тут тоже не забываем про большой палец, но теперь уже речь идет о его размере. Все элементы управления мобильного устройства должны быть достаточно большими, чтобы на них было удобно нажимать. Маленькие области касания могут раздражать и расстраивать пользователя, поэтому следите за размером этих областей.
Лучше всего создавать мобильные иконки и области касания размером 48 x 48 пикселей. Это позволяет большому пальцу хорошо попадать по иконке.

3. Размер шрифта
Шрифты — неотъемлемая часть визуальной идентичности цифрового интерфейса. В то же время они обеспечивают четкую читабельность. В мобильном дизайне важно учитывать меньшие размеры экрана, следовательно, использовать более крупный шрифт, чтобы пользователь мог легко читать содержимое.
Лучше всего использовать размер шрифта не менее 12 пунктов, а рекомендуемый размер — 16. Это гарантирует, что пользователь сможет читать содержимое, не регулируя масштаб и не поднося устройство поближе к глазам.
Следующие моменты важны в работе с типографикой:
- Семейство шрифтов;
- Начертание;
- Размер шрифта;
- Высота линии.

4. Навигация по принципам UX
В мобильном дизайне особенно важны простые для понимания и понятные навигационные панели. Они должны помогать интуитивно и легко перемещаться между экранами.
Старайтесь делать панели навигации аккуратными и минималистичными. С уже знакомыми пользователям иконками и расположением элементов. Продуманная информационная архитектура создает структуру, которая позволяет пользователям искать и обнаруживать элементы быстрее.

5. Пространство
Пропорции, расположение и использование пустого пространства — ключ к созданию согласованного и красивого мобильного интерфейса. Меньший экран не означает, что вы должны уменьшить количество, размер или качество контента.
Устраните беспорядок, увеличьте высоту строк и расстояние между элементами и разумно используйте пустое пространство — все это ценные инструменты для создания элегантного и информативного дизайна.

Мобильный UX: Выводы
Важность продуманного UX-дизайна для мобильных сейчас высока как никогда и будет только расти. Они стали играть невероятно активную роль в нашей современной жизни. Здесь мы описали ключевые принципы UX для мобильных устройств, чтобы вам было легче создавать качественные интерфейсы не только для десктопных версий.