Библия мобильного UX-дизайна: 20 основных правил
Признайтесь, вам тоже надоело читать многочисленные копипасты и лонгриды о мобильном UX-дизайне? Что ж, понимаем. Поэтому сразу к делу. Ниже мы собрали основные правила мобильного дизайна. Просто сохраните эту статью и используйте ее в качестве контрольного списка каждый раз, когда начинаете разрабатывать новое мобильное приложение или сайт.
Правило №1: Проводите сквозное исследование
Даже если вы уже создали десятки проектов для конкретной ниши бизнеса, каждый раз это должно сопровождаться глубоким маркетинговым исследованием. Поэтому перед созданием макета составьте портрет клиента и соответствующие user-flow карты. Таким образом, вы можете обеспечить максимальную интуитивность. Кстати, в этом может помочь инструмент FlowMapp.

Правило №2: Сосредоточьтесь на самом важном
Вы должны понимать, что уникальность пользовательского опыта не тождественна его разнообразию. Для создания чего-то узнаваемого многие UX-дизайнеры сопровождают пользовательский интерфейс ненужным функционалом. В результате порог входа получается выше и новым пользователям становится сложнее адаптироваться к его использованию интуитивно. Просто помните: минимализм — ваш лучший друг.
Правило №3: Изучите стек технологий, используемый в вашем проекте
Когда в игру вступают такие мобильные концепции, как AMP и PWA, важно понимать, что это также должно быть отражено в дизайне пользовательского интерфейса. Например, в первом случае вы можете использовать CSS3 без каких-либо ограничений. Что касается второго, вам придется продумать сценарии, где уместны push-уведомления и используется аппаратное обеспечение пользовательского устройства.

Правило №4: Обеспечьте интуитивно понятную навигацию по основным элементам проекта
Не забывайте, что новым пользователям может быть сложно ориентироваться даже в интерфейсах с крайне минималистичным функционалом. Поэтому попробуйте оставлять дополнительные подсказки, побуждающие пользователя к следующим шагам на пути к достижению цели. В противном случае ваше решение может оказаться бесполезным для тех пользователей, которые не хотят тратить много времени на чтение.

Правило №5: Обеспечьте наилучший пользовательский опыт с сенсорным экраном
Несмотря на то, что человечество уже более десяти лет использует сенсорные экраны для взаимодействия с мобильными приложениями, некоторые принципы создания их интерфейсов остаются устаревшими. Например, вместо того, чтобы сделать смахивание удобным, имитируя обычное перелистывание бумажных страниц, некоторые дизайнеры по-прежнему создают кнопки навигации. Это не очень удобное решение.

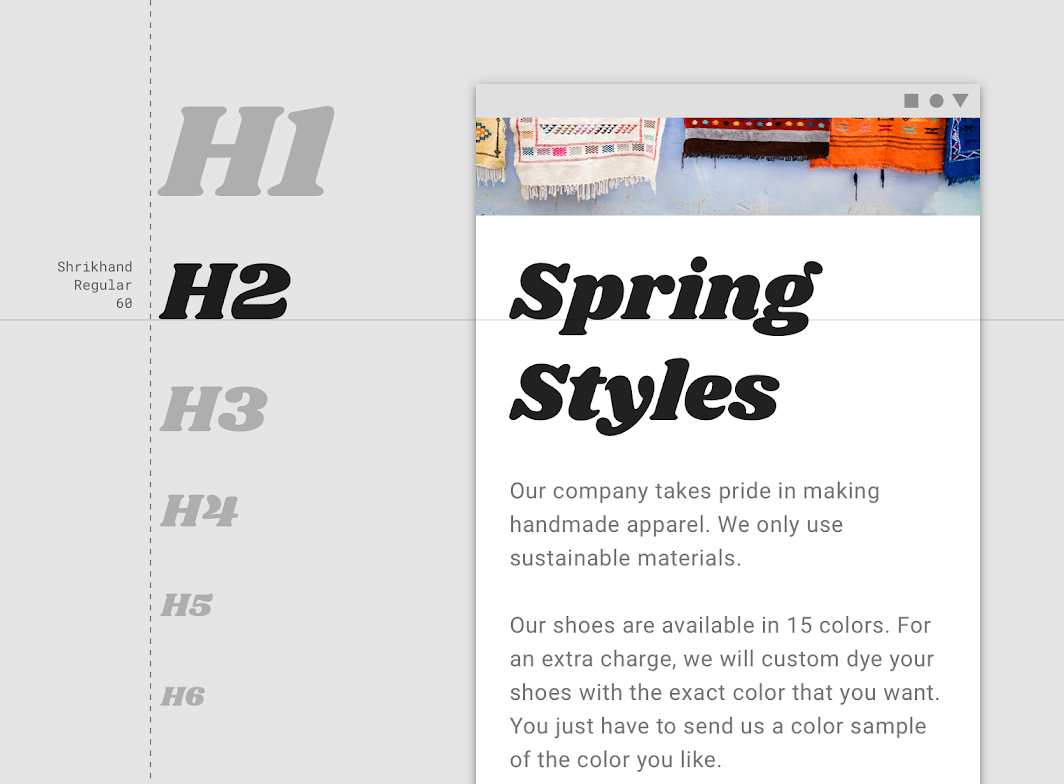
Правило №6: Позаботьтесь о типографике
Стилизация мобильного приложения или сайта — это, конечно, здорово. В то же время это не повод пренебрегать удобством чтения текста. Поэтому, прежде чем создавать навороченный дизайн и использовать нестандартные шрифты и верстку текстовых блоков, подумайте, не повысит ли все это порог входа для пользователей.

Правило №7: Обеспечивайте бесперебойную обратную связь
Создайте интерфейс таким образом, чтобы он отвечал какой-то реакцией на любые действия пользователей. Это поможет им понять, двигаются ли они по пути к достижению целевого действия. И наоборот, отсутствие обратной связи оставляет некоторых пользователей в замешательстве.

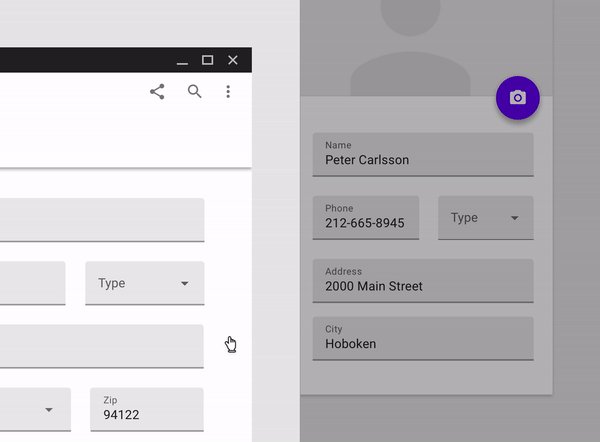
Правило №8: Избавьте пользователя от необходимости регулярно печатать
Постоянная потребность в вводе текста вряд ли сыграет вам на руку. Иногда это просто неудобно, иногда — очень раздражает. Какой бы ни была окончательная реакция ваших пользователей на это, помните, что чем меньше полей ввода, тем лучше.
Правило №9: Предоставьте пользователям возможность работать с несколькими устройствами
Вряд ли успех того или иного дизайнерского решения можно оценить по паре отзывов от представителей фокус-групп. Вместо этого гораздо лучше проводить тестирование с помощью специальных эмуляторов, которые не только повторяют типичные шаги различных групп целевой аудитории, но и имитируют их действия на различных устройствах.

Правило №10: Не забывайте о живом тестировании
Наряду с тестированием на эмуляторах важно также тестирование на живых представителях целевой аудитории. Таким образом, вы можете получить полезную обратную связь (в дополнение к тестированию на нескольких устройствах, конечно), которую затем можно использовать для оптимизации существующего шаблона.

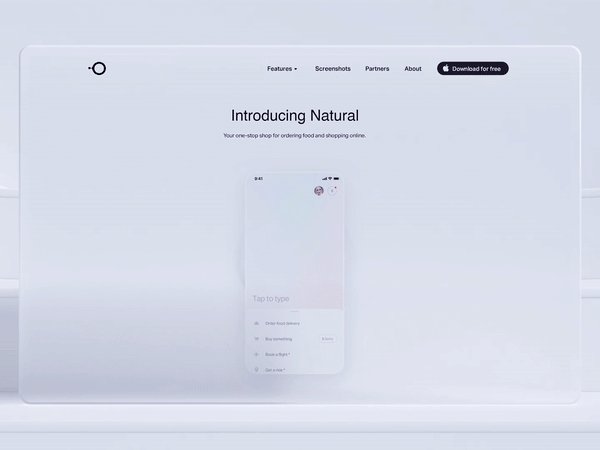
Правило №11: Создайте стильный начальный экран
Очевидно, начальный экран — это первое впечатление пользователя при первом использовании приложения или сайта. Важно сделать его наиболее впечатляющим и позаботиться об оригинальной анимации.

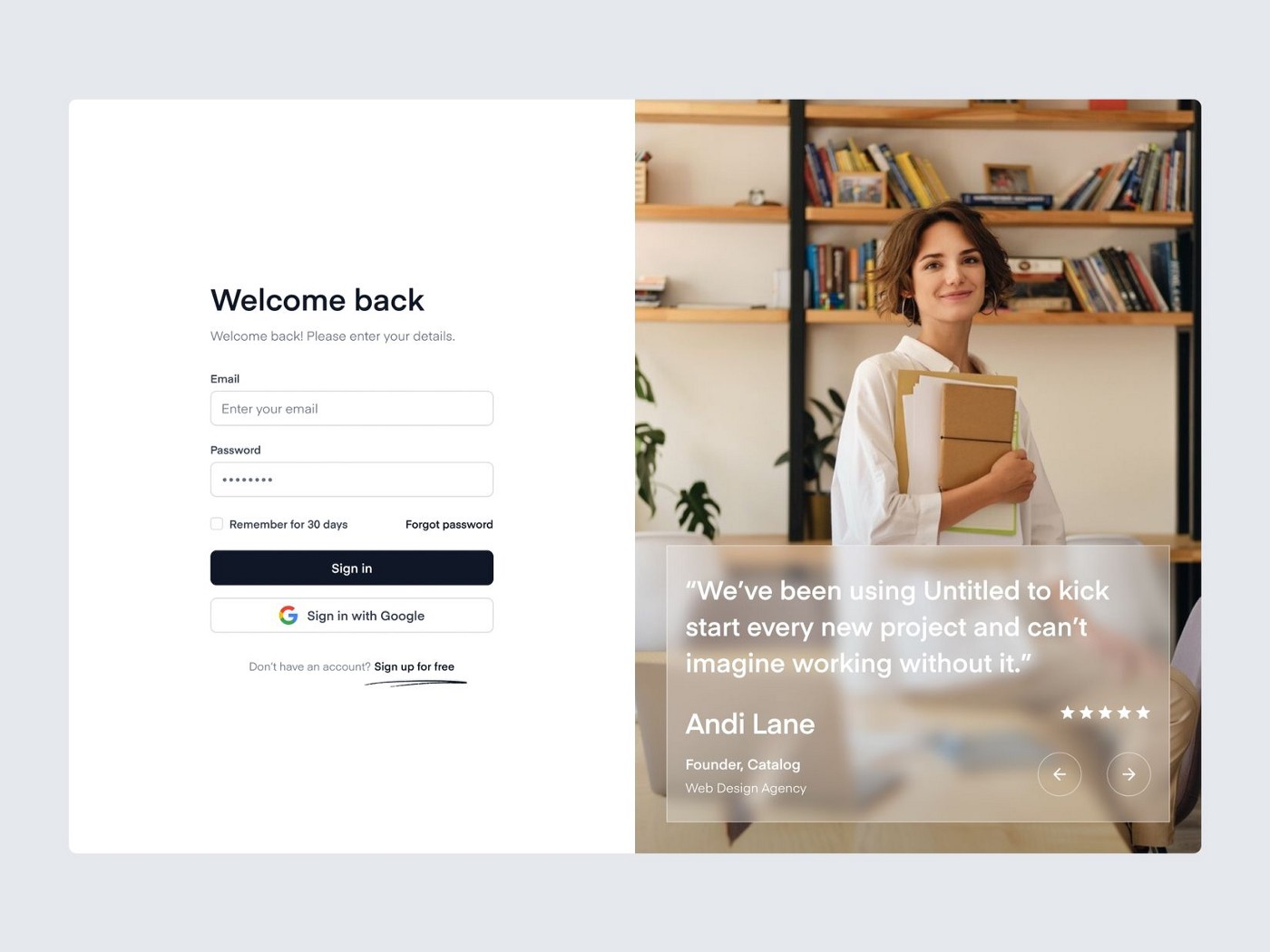
Правило №12: Минимизируйте количество шагов регистрации
Вместо того, чтобы продумывать шаги регистрации в приложении или на сайте с нуля, гораздо лучше использовать проверенные методы, знакомые каждому пользователю. Например, вы можете предложить пользователям зарегистрироваться через социальные сети или Gmail.
Правило №13: Не забрасывайте пользователей сообщениями о разрешении доступа к их личным данным
Хотя сегодня разработчики программного обеспечения массово практикуют GDPR, важно понимать, где находится золотая середина. Поэтому в следующий раз, когда будете проектировать макет пользовательского интерфейса, использующий личные данные, подумайте об этом: возможно, имеет смысл запрашивать права доступа только в начале использования приложения или сайта.

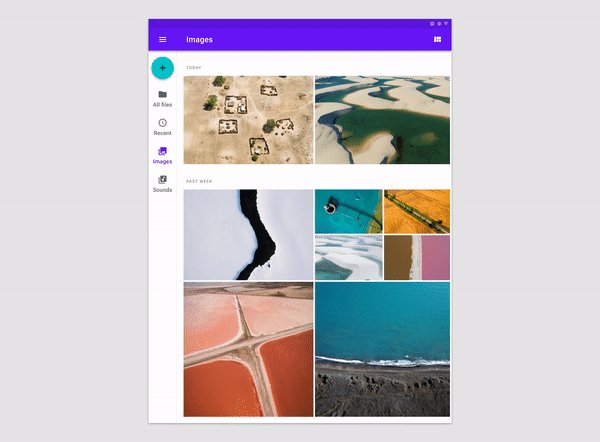
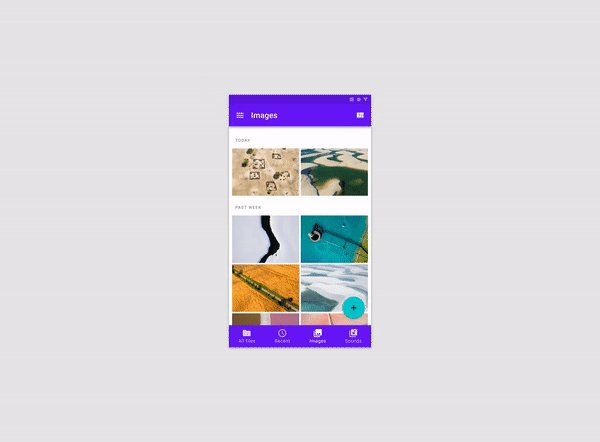
Правило №14: Подумайте о кроссплатформенности заранее
То, что реализация интерфейсов от платформы к платформе визуально не должна сильно отличаться, очевидно. Просто непонятно, как это реализовать, когда у вас есть два отдельных решения для разных платформ. Именно поэтому гораздо лучше попытаться создать универсальный дизайн для всех платформ сразу.
Правило №15: Обеспечивайте позитивный тон даже в негативных сценариях
Помимо положительного результата использования созданного интерфейса, очень важно учитывать и отрицательный, когда что-то не работает или пошло не так. В частности, даже если ваш потенциальный пользователь вынужден удалить ваше мобильное приложение, он может получить обнадеживающее уведомление о том, что, например, команда компании-разработчика любит абсолютно всех своих пользователей.
Правило №16: Предлагайте пользователям мгновенные платежи
Если ваше приложение или сайт относится к сфере электронной коммерции, то вряд ли можно придумать что-то лучше, чем просто реализовать возможность мгновенных платежей. Вуаля! Ваши пользователи начнут совершать больше покупок с первого дня обновлений.
Правило №17: Помните о безопасности
Иногда дизайн создает пробел в безопасности, начиная от непродуманных форм входа и заканчивая биометрическими данными. Хватит перекладывать всю ответственность на разработчиков! Просто подумайте о том, что бы вы сделали, чтобы взломать свое приложение или сайт, если бы были хакером, и постарайтесь избегать таких ситуаций при разработке макетов.

Правило №18: Предпочитайте текстовые индикаторы
Вы когда-нибудь замечали, что некоторые иконки, обозначающие действия пользователей, выглядят неоднозначно? Вот почему лучше использовать текстовые индикаторы прогресса там, где это возможно.
Правило №19: Сбалансируйте количество push-уведомлений
Для обеспечения фонового взаимодействия с пользователем некоторые разработчики начинают злоупотреблять всплывающими сообщениями. В результате пользователи очень быстро раздражаются. Естественно, в таких ситуациях не может быть и речи о продвинутом пользовательском опыте.
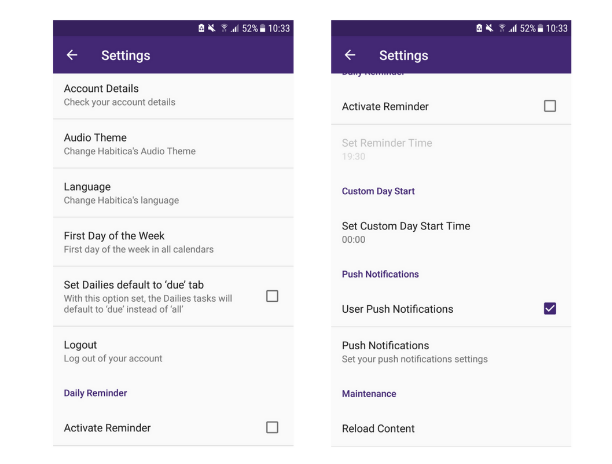
Правило №20: Обеспечивайте максимальную персонализацию
Предложите пользователю достаточно вариантов, чтобы он или она могли адаптировать интерфейс под свои индивидуальные потребности. Среди базовых настроек — размер и тип шрифта, тема, звуковые эффекты и т. д. В результате вы быстро увидите, как повысится лояльность вашей целевой аудитории к вашему проекту.

Заключение
Дорогой друг, мы надеемся, что помогли вам понять основы мобильного дизайна, и теперь вы на правильном пути. Удачи!