Согласны ли Netflix, HBO, Spotify, Twitter, Hulu, Apple и Google с советами дизайнеров?
Советы о том, что дизайнить и как дизайнить
Как дизайнеры, мы часто стремимся поделиться информацией и дать советы. Это важно для роста нашей отрасли и коллег. Я сам многому научился у опытных UI-дизайнеров, UX-дизайнеров, разработчиков и других профессионалов, занимающихся дизайном продукта. И я все еще учусь каждый день, есть в этом что-то мощное в нашей отрасли. Нет предела тому, что мы можем обнаружить как практикующие.
Тем не менее, мы также можем легко застрять в единственном шаблоне мышления о том, что дизайнить и как дизайнить. Начиная новый проект с ошибочным мышлением «это способ разработки ABC» вместо «каковы бизнес-цели, цели клиентов, проблемы, которые мы хотим решить, бренд и эмоции, которые мы хотим передать, и т. д. и т. д.».
Ниже приведены несколько примеров того, как дизайнеры дают советы, а гиганты индустрии делают что-то, очень напоминающее антипримеры из этих советов. Имена дизайнеров я отредактировал из уважения к ним.
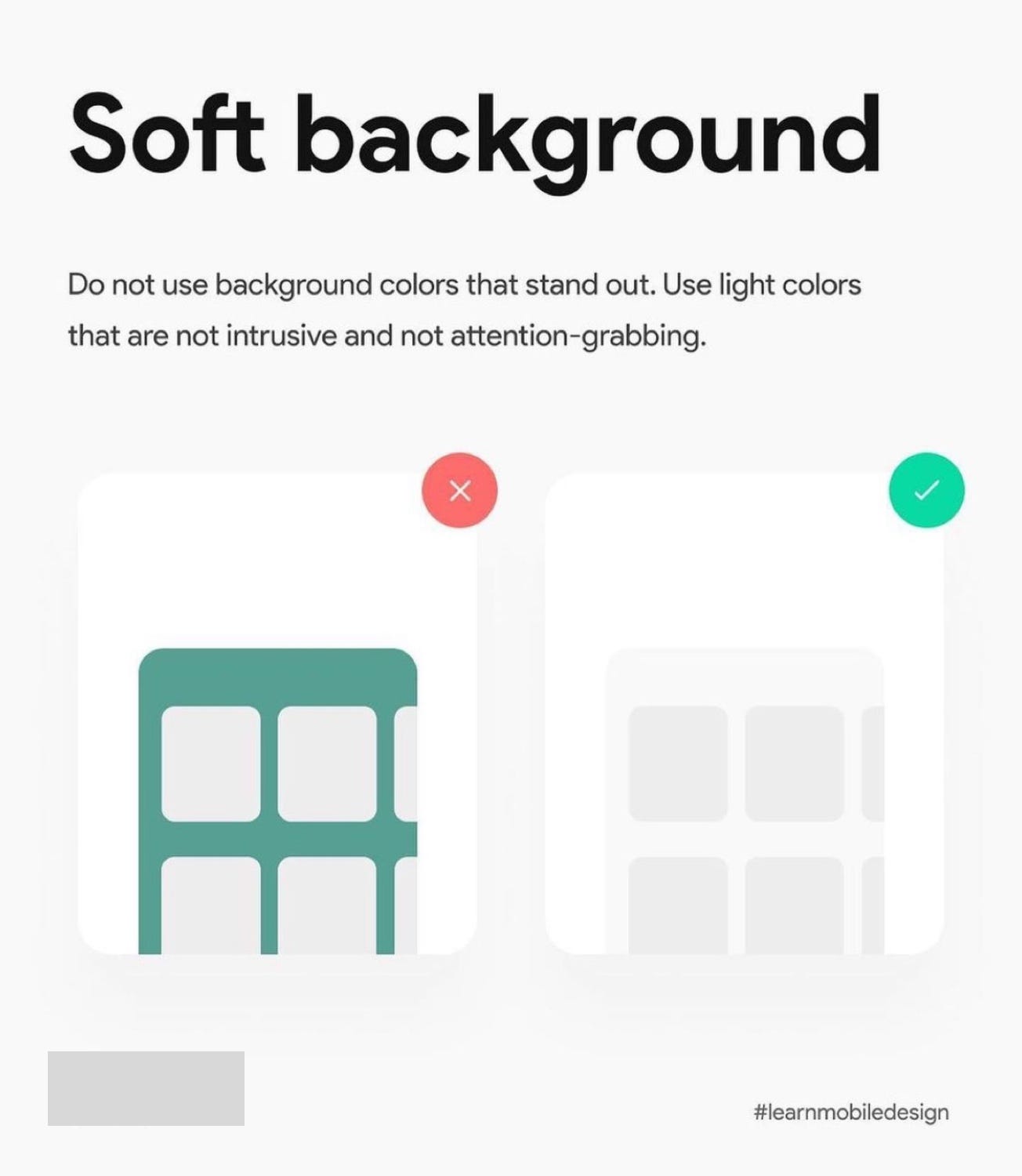
Фоны и контраст

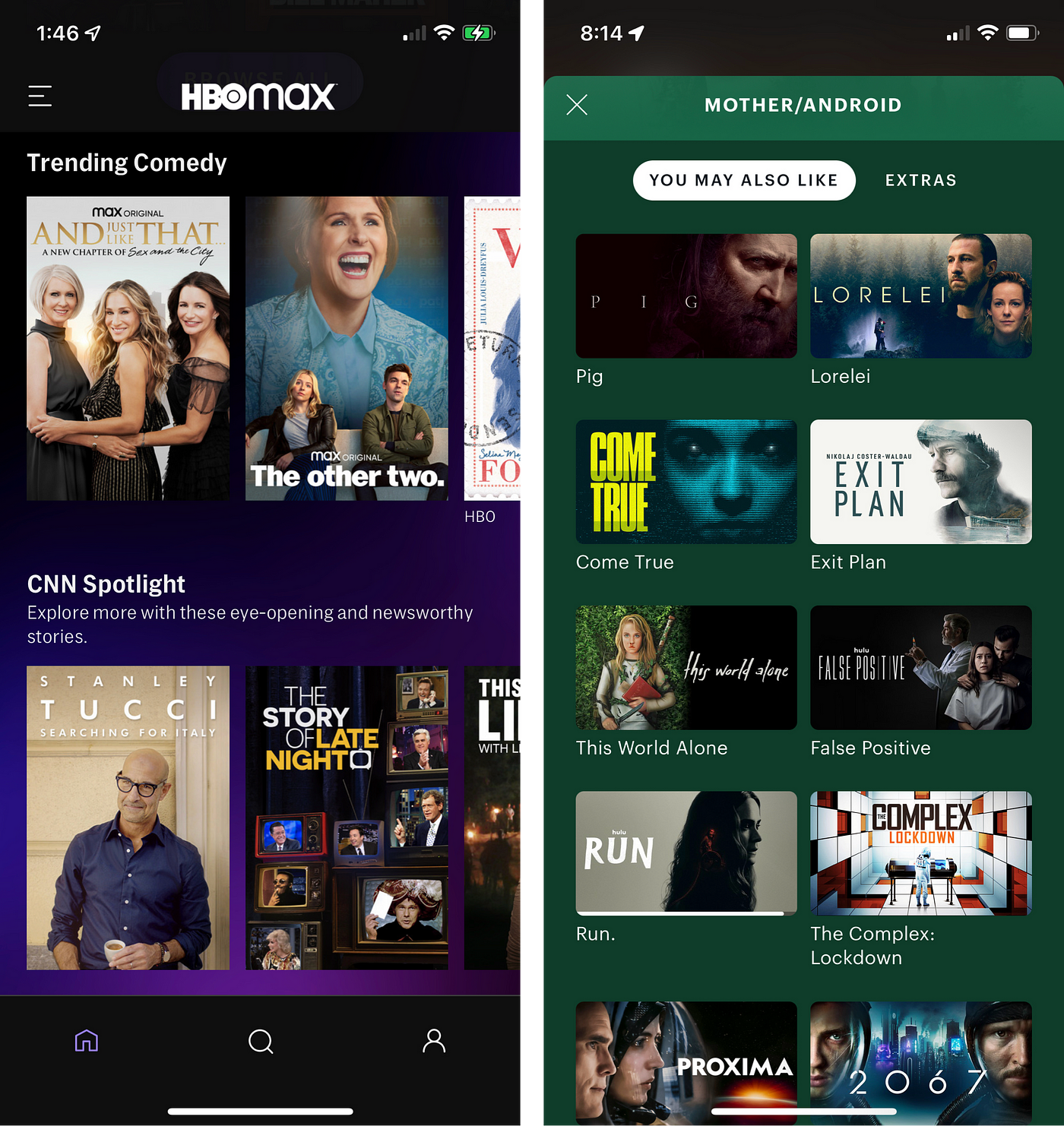
HBO Max и Hulu
HBO Max и Hulu выбрали фирменный фон. HBO использует свой новый пурпурно-фиолетовый градиент, а Hulu — темно-бирюзовый. Иногда это может создавать странности с контрастами, но, похоже, только в крайних случаях. Большинство баннеров с контентом выглядят четкими и читаемыми.

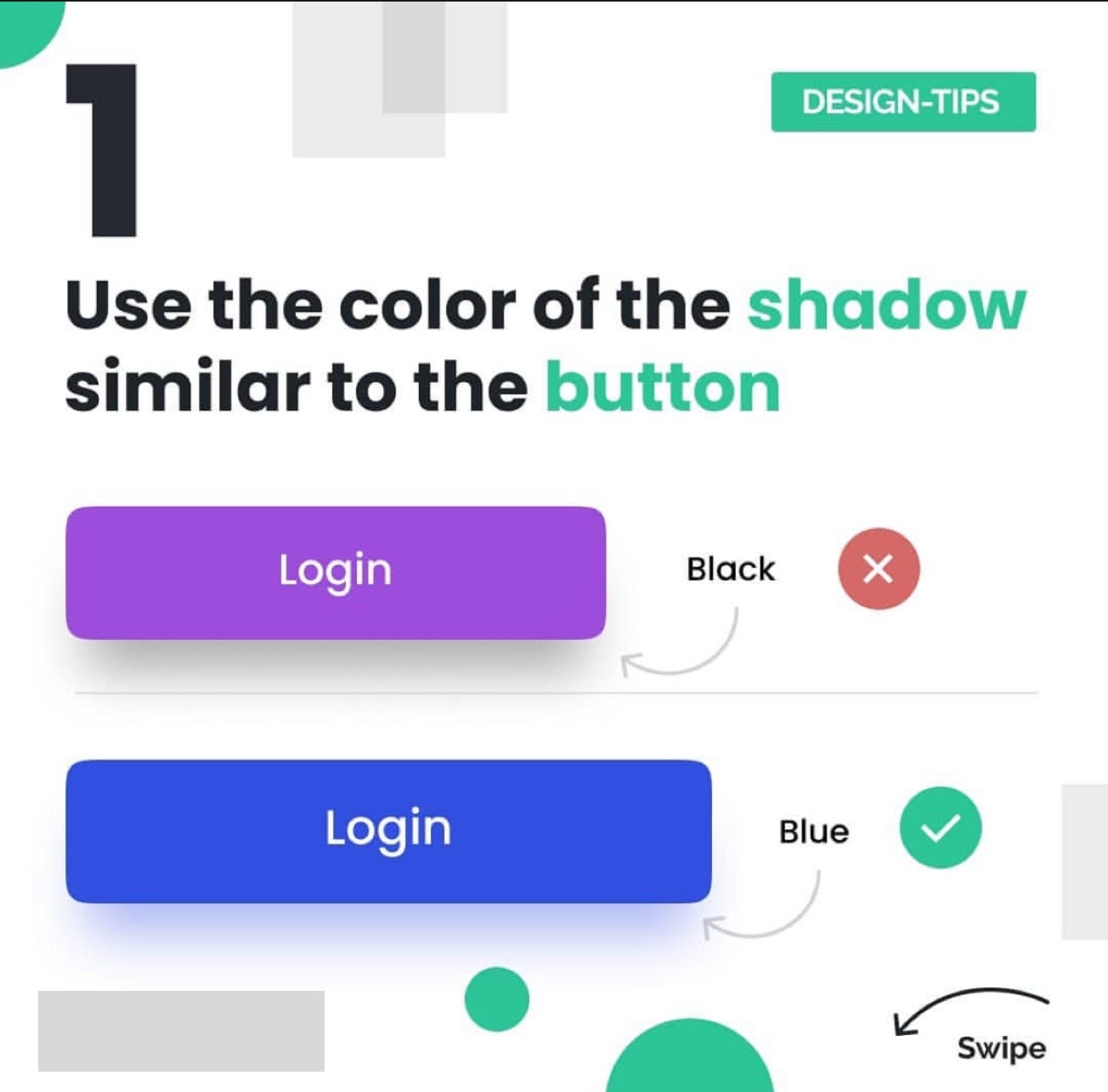
Кнопки

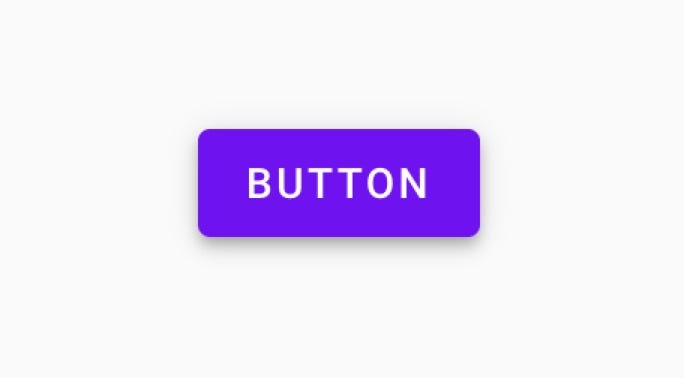
Material Design от Google
Огромная команда дизайнеров Google потратила годы на создание и усовершенствование Material Design. Ниже привожу скриншот из библиотеки компонентов Google Material Design. Основная причина, по которой Google там использует черные тени (в отличие от совета выше), заключается в том, что Material Design предназначен для имитации реальной жизни. Поэтому непрозрачный объект не создает красочной тени.

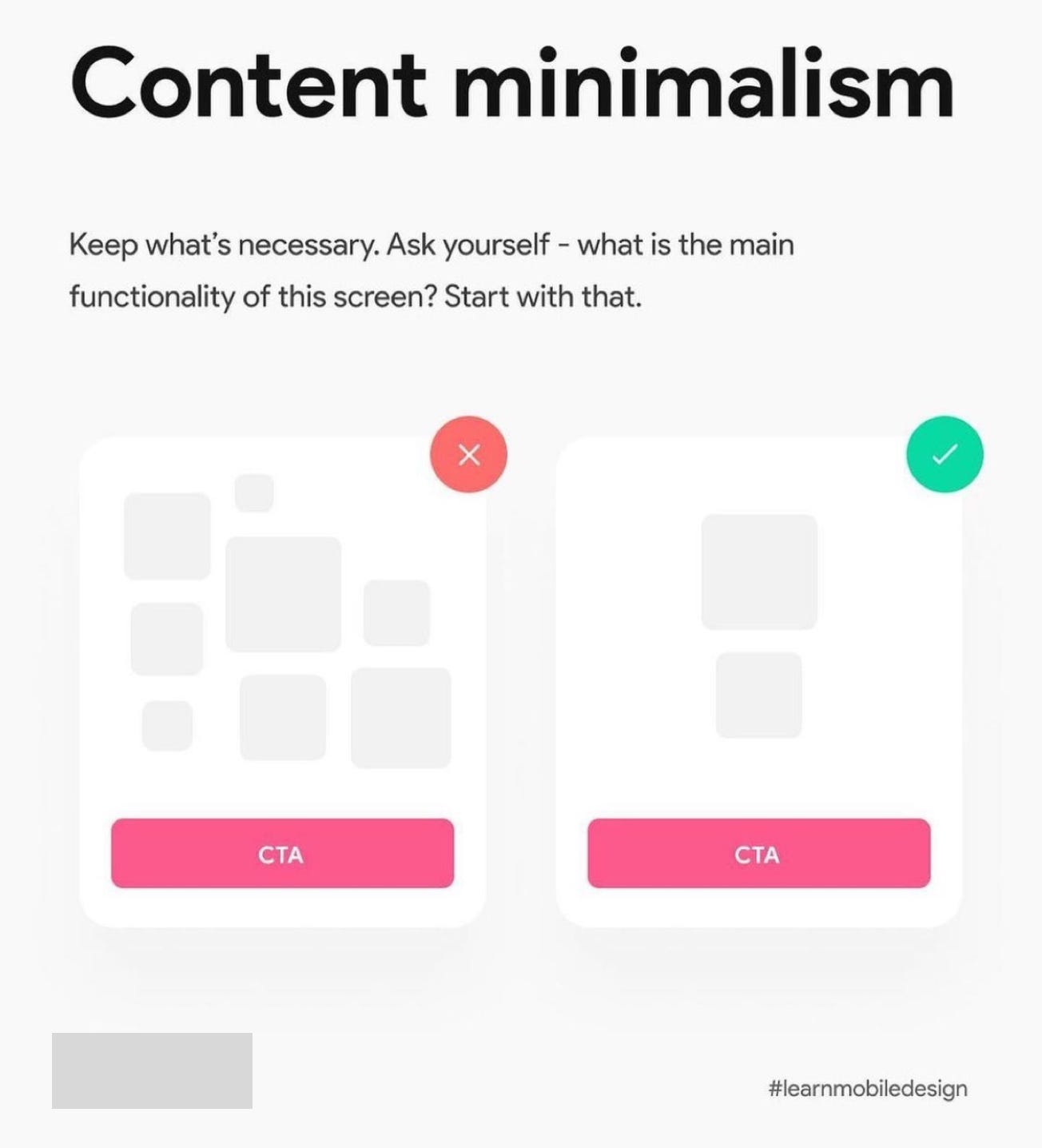
Макет пользовательского интерфейса

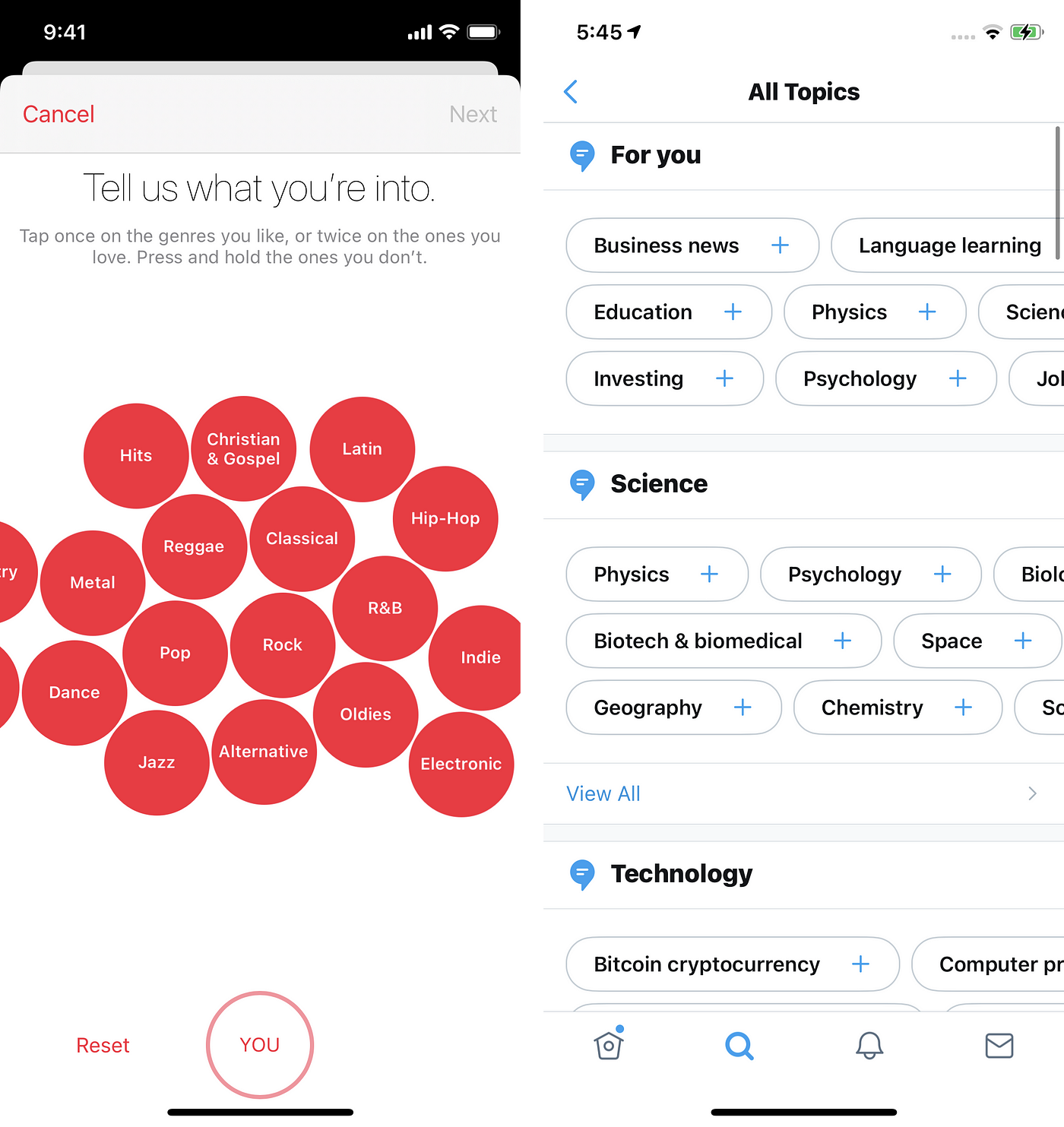
Apple Music и Твиттер
Это сложный пример, поскольку термин «функция» не совсем ясен. Я думаю, дизайнер имел в виду основную «цель/задачу». Проблема приведенного выше примера заключается в том, что он подразумевает, что большое количество вариантов может быть сокращено без какого-либо торга и компромиссов. Представление меньшего количества элементов, когда это возможно, — это здорово, но имеет свою цену.
Существует куча примеров дизайна с множеством элементов-кнопок, но я выбрал Apple Music и Twitter. Они больше всего напоминают сравнение, показанное на картинке с советом выше. В этом случае цена будет заключаться в способности платформ создавать индивидуальный контент для пользователя. Если сократить количество вариантов до нескольких, пострадает сама цель экрана.

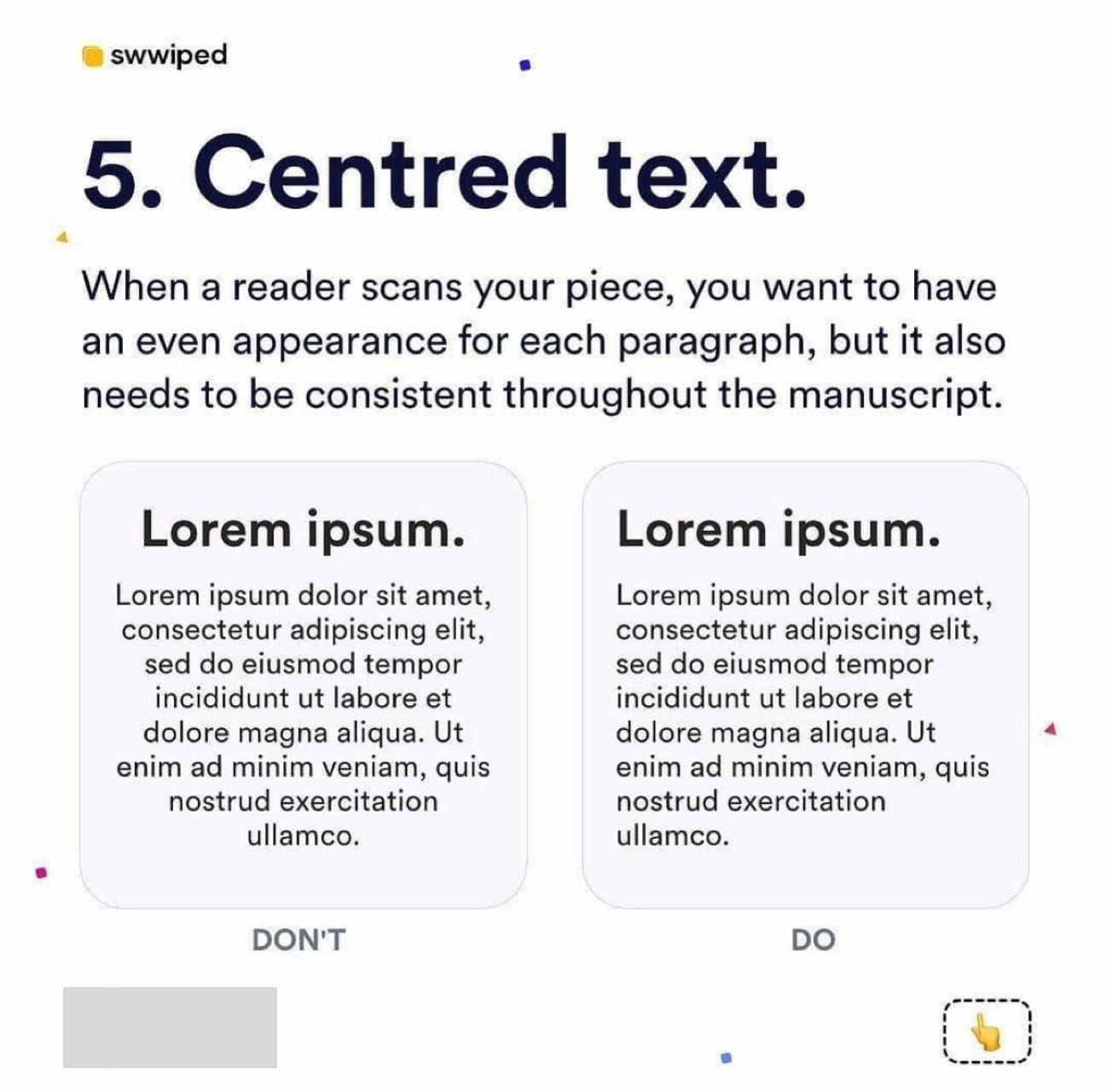
Текст по центру

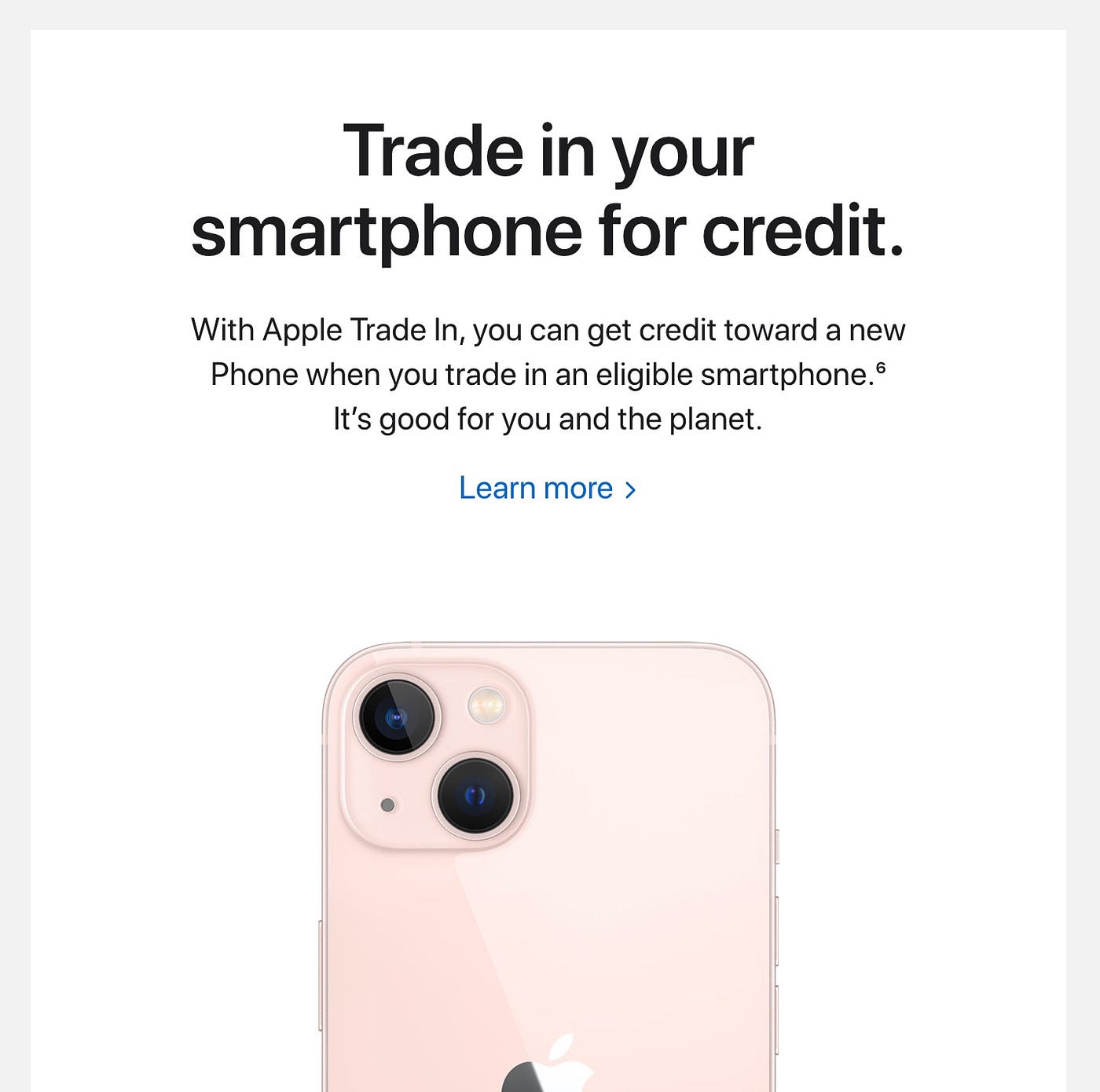
Сайт Apple
Практически на любом сайте найти примеры текста по центру несложно. Дизайнер выше не советует центрировать текст. Совет не назовешь неправильным, так как длинный текст, безусловно, не стоит центрировать. Но надо оценивать длину каждого фрагмента текста. Например, некоторые заголовки в моих дизайнах выравниваются по левому краю на больших устройствах и по центру на мобильных/маленьких устройствах. Объем текста может играть большую роль в этих решениях.

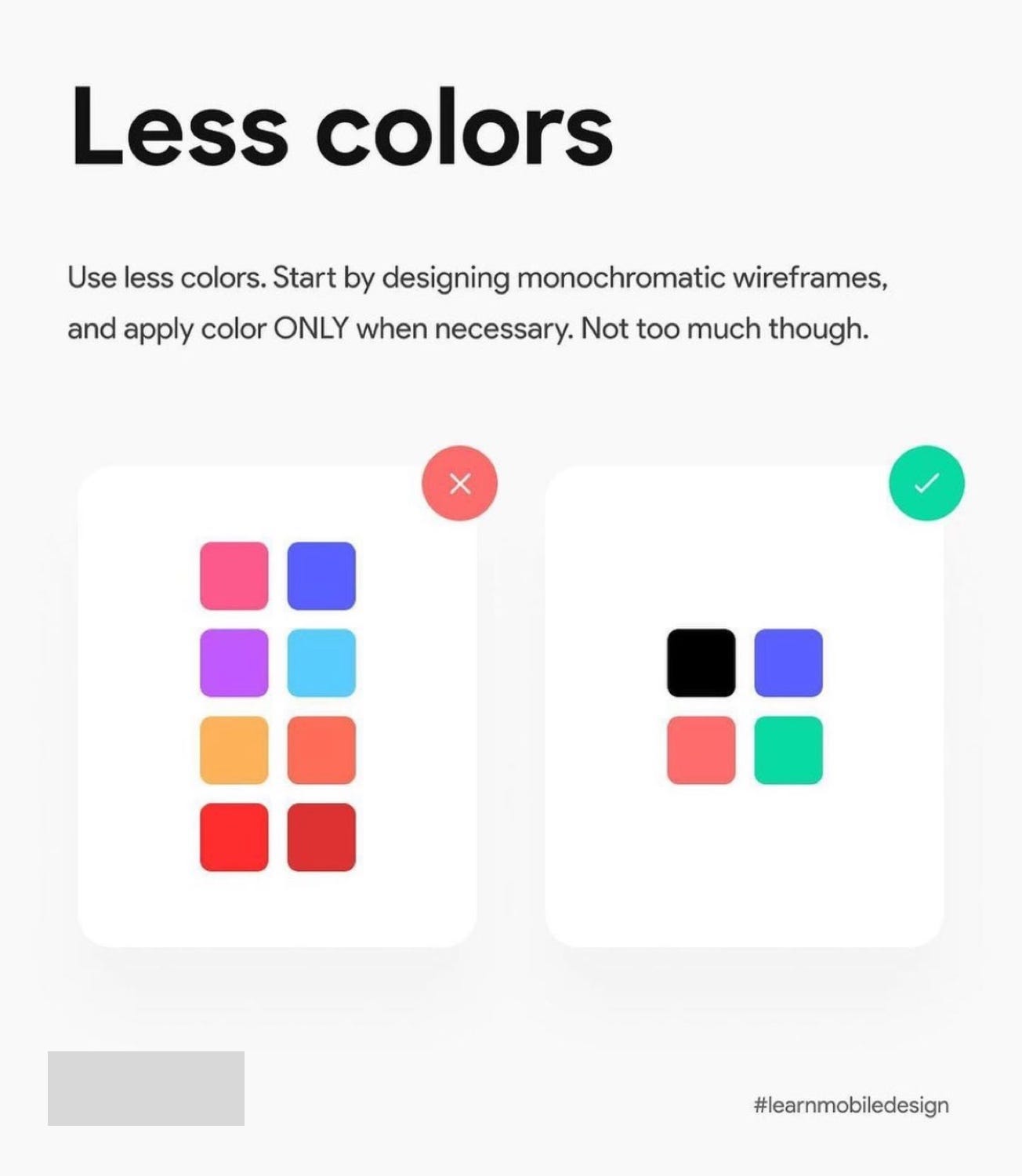
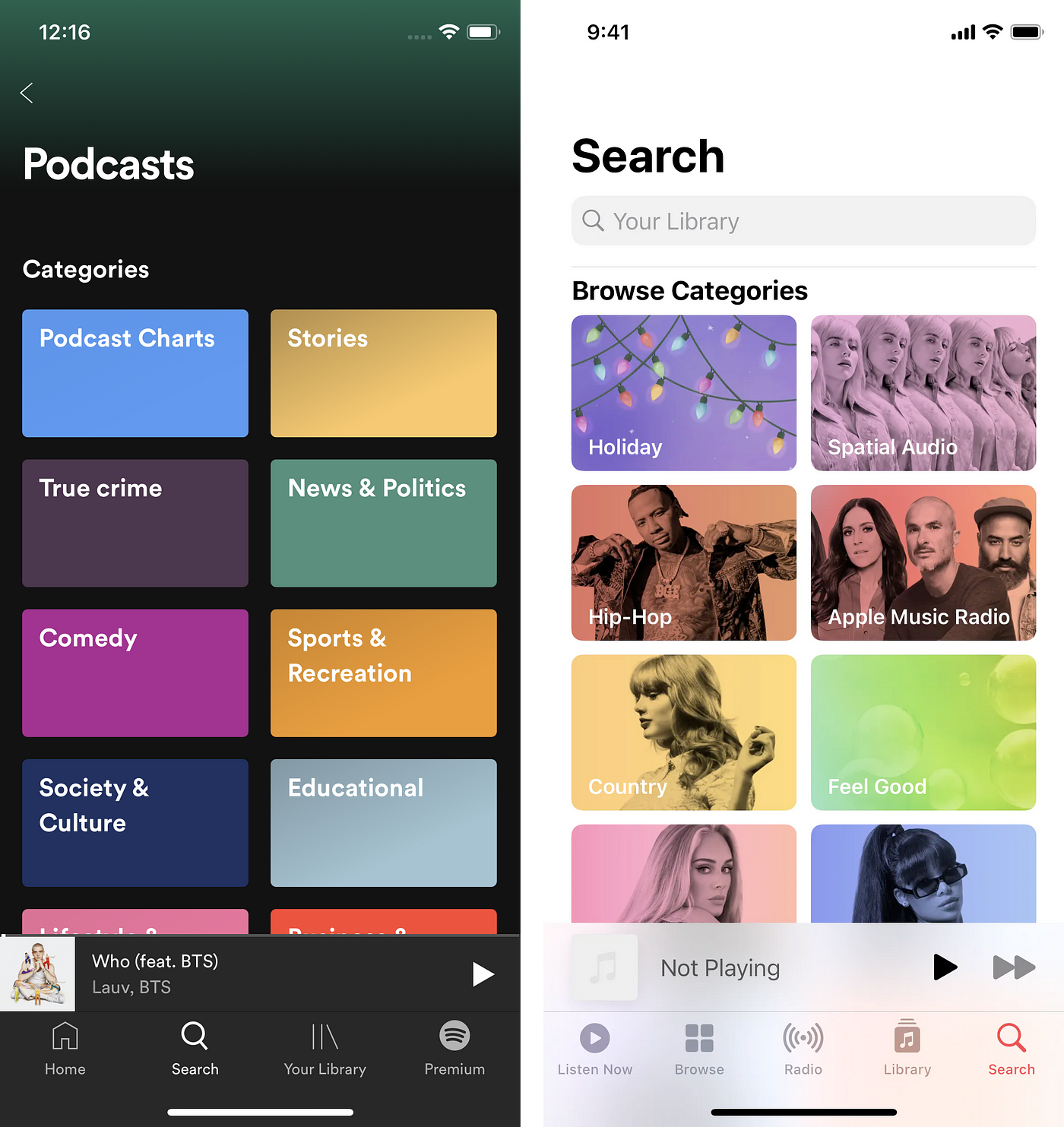
Использование цвета

Spotify и Apple Music
Этот дизайнер рекомендует использовать меньше цветов. Я понимаю, что это лучше подчеркнет бренд и не перегрузит пользовательский интерфейс. Однако здесь не хватает контекста. Без контекста этот совет вводит в заблуждение. Меньшее количество цветов может быть правильным решением в правильном контексте. Но весь бренд и UX Spotify часто концентрируются на целом спектре цветов.

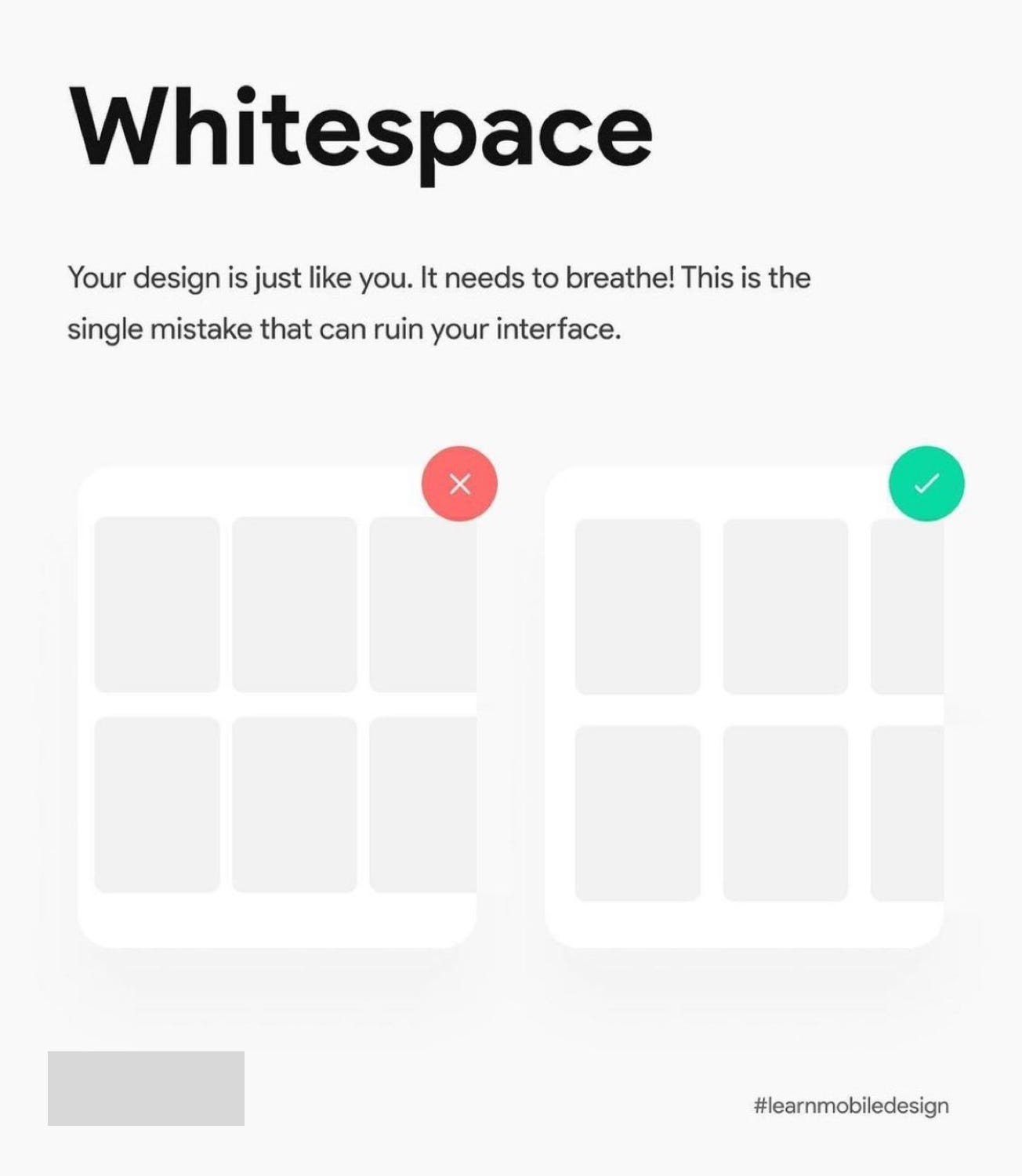
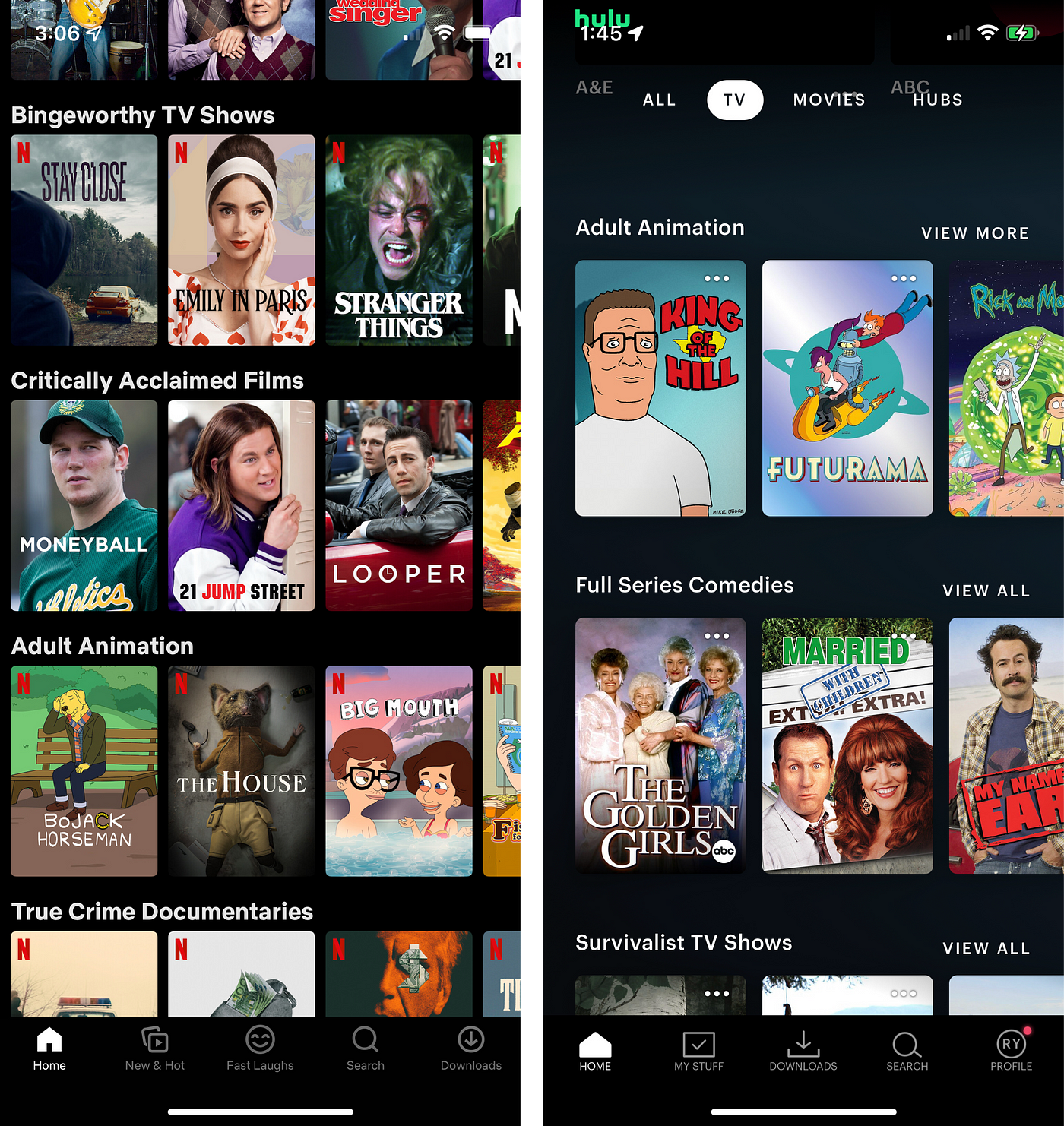
Поля и интервалы

Netflix and Hulu
Белое пространство и «воздух» являются ключевыми для визуальной иерархии. Белое пространство направляет клиентов к действиям и просто балансирует дизайн. К сожалению, приведенный выше пример не идеален для демонстрации важности пустого пространства.
Netflix славится эффективностью в оценке своего UI в зависимости от действий/поведения клиентов. Ниже вы можете видеть, что Netflix (и Hulu) используют узкие отступы между каждым фрагментом контента. Если брать во внимание совет выше, эти два потоковых гиганта больше напоминают пример слева, с красным крестиком.

Спасибо, что нашли время, чтобы прочитать эту статью! Я не ставлю перед собой цель принижать советы о дизайне в социальных сетях. Моя цель — постоянно подталкивать дизайнеров к учету контекста. Каждый день я узнаю что-то новое о дизайне, чего раньше не знал. Узнаю потому, что у нас есть сильное сообщество дизайнеров с разным опытом, культурой и точками зрения, которые делятся полезной информацией.





