Почему UI-дизайн держится на типографике
Каждый воркшоп по дизайну я начинаю со следующей фразы:
Первое правило дизайна: все дело в типографике. Второе правило дизайна: все дело в типографике.
Это отсылка к фильму «Бойцовский клуб», где персонаж Тайлер (которого играет Брэд Питт) знакомит новичков с правилами своего подпольного клуба кулачных боев. Теперь я уверен, что выгляжу не так круто, как Брэд Питт, говоря это, но очки за попытку заслужил, не так ли? Само утверждение абсолютно понятное: типографика – это главное, о чем вам всегда нужно помнить.
Подчеркну, что когда я говорю дизайн, я имею в виду визуальный дизайн. А точнее, то, что имеет отношение к обычному человеку, не являющемуся дизайнером: создание небольшого сайта, резюме, плаката, постов в социальных сетях и т. д. Но для целей этой статьи я собираюсь больше сосредоточиться на UI/веб-дизайне.
Проблема с типографикой настолько тонка, что большинство людей, кажется, не уделяют ей должного внимания. Тем не менее, создавать полноценные дизайны с текстом вы можете только тогда, когда знаете, что делаете.
Важность типографики
Давайте зададим себе простой вопрос: какова цель сайта или приложения? Разве не для передачи определенной информации? Разве это не рамка, в которую помещается куча информации? Цель UI-дизайнеров – просто упорядочить эти фрагменты информации таким образом, чтобы они имели смысл.
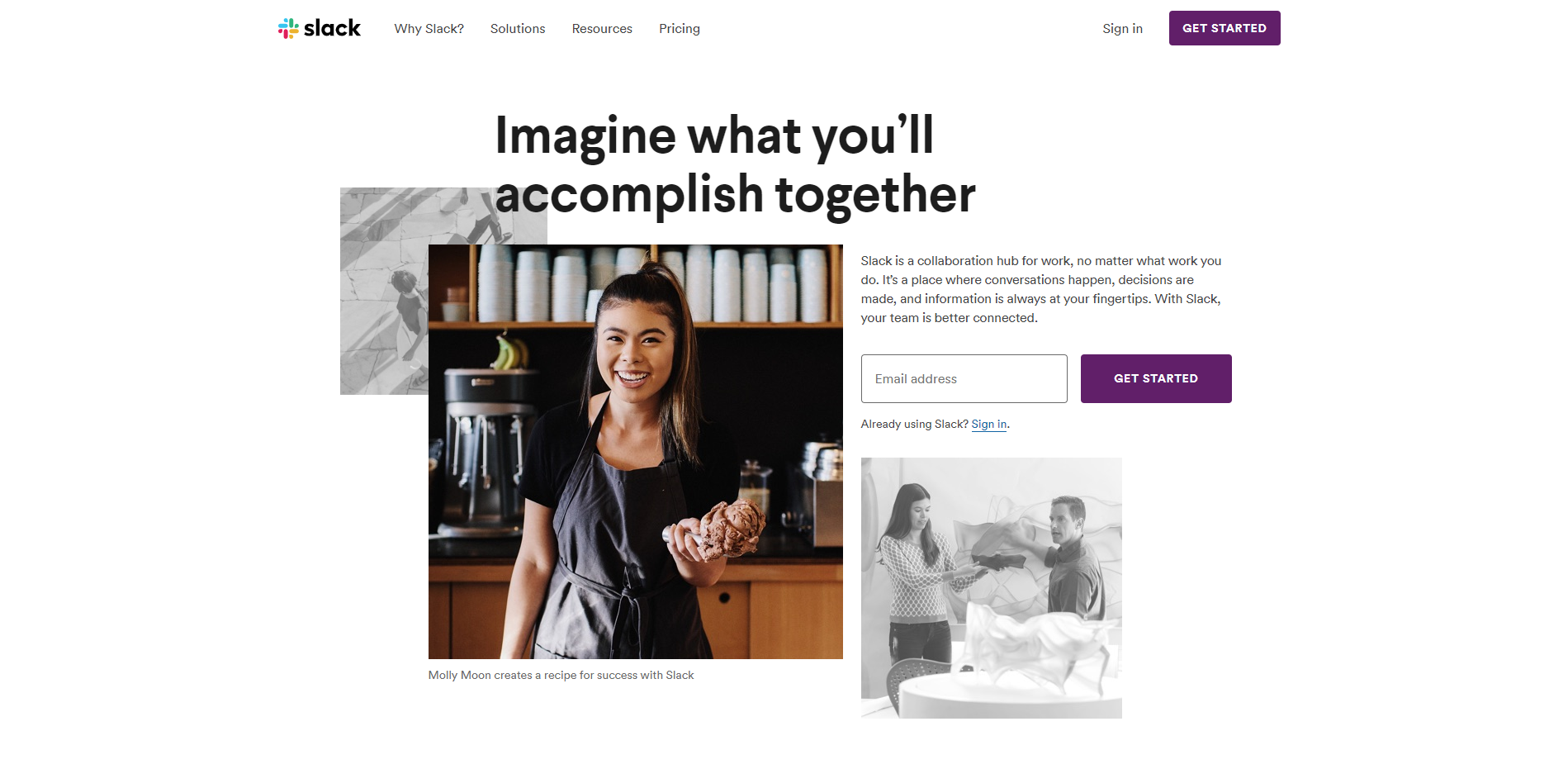
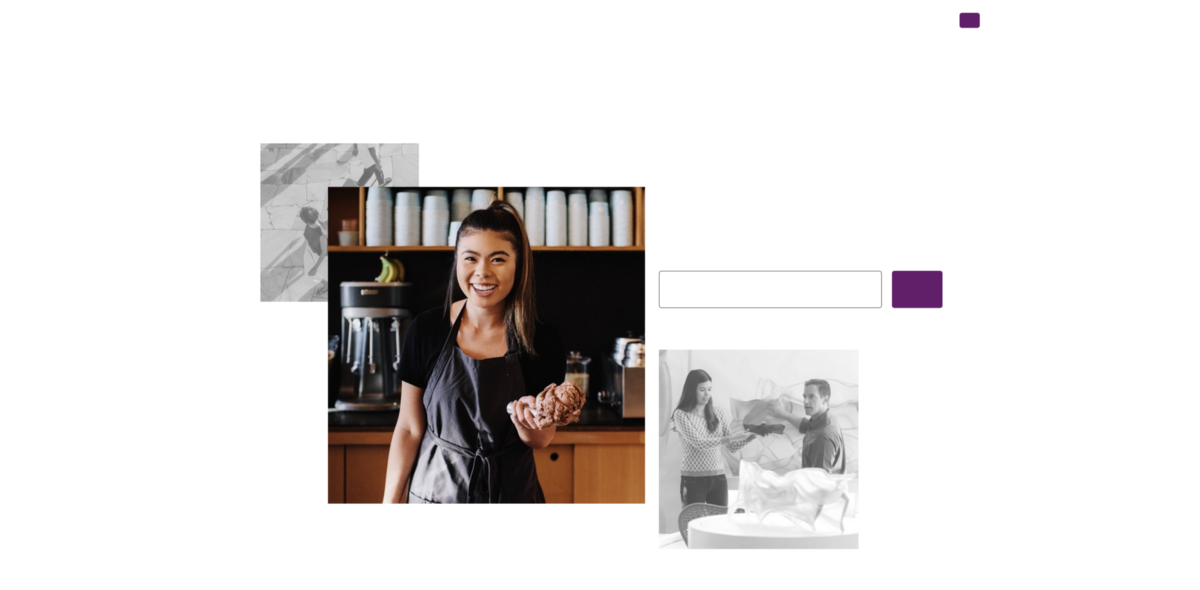
Большая часть информации на любом сайте или в приложении передается текстом. Посмотрите, как выглядел бы сайт Slack без текста.


Когда дело доходит до типографики, у нас не так много слоев, с которыми можно поиграть. С изображениями в этом намного проще. Там есть множество параметров, которые можно настраивать: яркость, контрастность, насыщенность, цвет, экспозиция, и у каждого из них есть бесконечные возможности настройки. С текстом не так много вариантов, поэтому работа с ним одновременно и проще, и сложнее. В нашем распоряжении:
- Выбор шрифта
- Насыщенность
- Трекинг (межбуквенное расстояние)
- Интерлиньяж (межстрочное расстояние)

Уверен, что многие не придали бы особого значения этим настройкам. Черт возьми, я знаю UI-дизайнеров и разработчиков интерфейса, которые никогда не использовали ни один из этих параметров (кроме выбора шрифта, конечно). И да, вы правы, вам это совершенно не обязательно. Но это дает вам дополнительный уровень изысканности, благодаря которому ваша работа выделяется и выглядит более «профессиональной». Я подробно расскажу о том, как каждый из параметров может помочь вам улучшить дизайн.
1. Не недооценивайте шрифт
Выбор хорошего шрифта для дизайна, на мой взгляд, является самым решающим шагом. В связи с этим постарайтесь помнить о таких вещах:
- Пробуйте премиальные шрифты
Helvetica Neue и Segoe прекрасно работают. Но если вы относитесь к тому типу людей, которые всегда используют Open sans, Roboto, Raleway, Lato и остальные шрифты от Google, вы действительно многое упускаете. Google Fonts вносит большой вклад в представление о том, что бесплатные шрифты так же хороши, как премиум-шрифты с лицензиями. Но это не так. Отнюдь. Вот моя шпаргалка по премиум-шрифтам.

Большинство известных Google шрифтов вовсе не плохи. Просто неплохи. Шрифт дает нам очень сильный способ выразить себя, недоступный никакому другому инструменту или технике. И выбирать стандартный шрифт, когда есть так много всего, что можно было бы сказать с помощью красивого, хорошо продуманного шрифта, – это по-настоящему грустно.
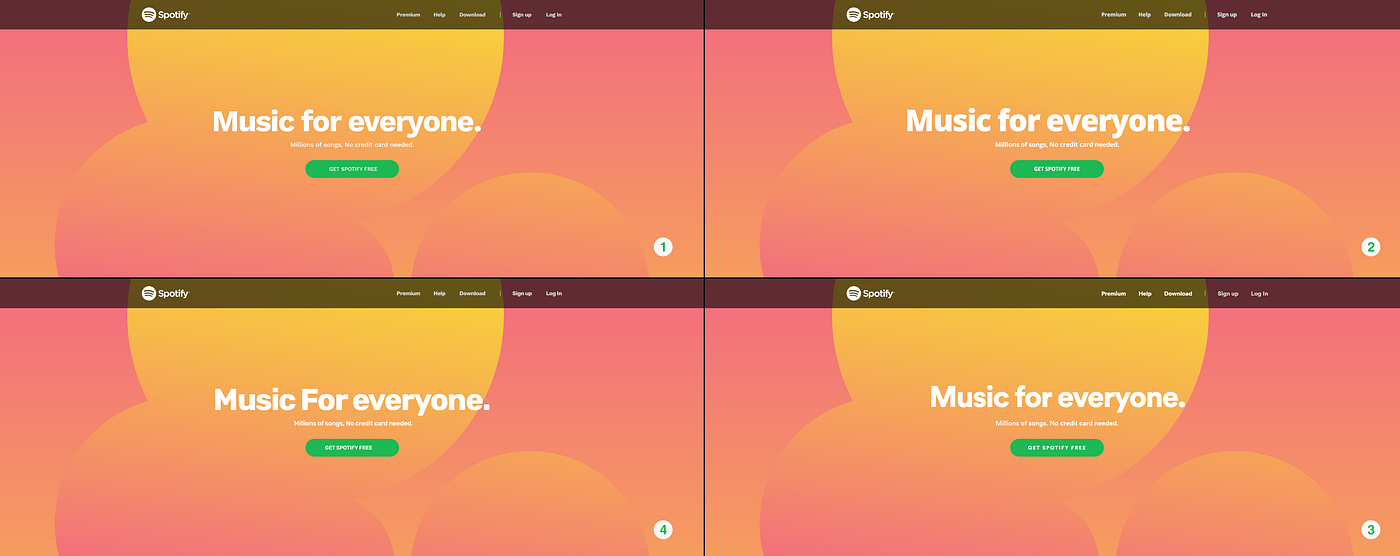
Вот целевая страница Spotify с ее оригинальным шрифтом и тремя наиболее похожими, на мой взгляд, шрифтами от Google: Open Sans, Work Sans и Rubik. Угадаете, где оригинал?

Это номер три. Но если вы не угадали, это не страшно. Думаю, все согласятся с тем, что другие варианты довольно близки, верно? Да. Довольно близки, но на этом все. Circular, который здесь является исходным шрифтом, намного превосходит все остальные. И теперь, когда вы присмотрелись получше, какой бы вы выбрали?
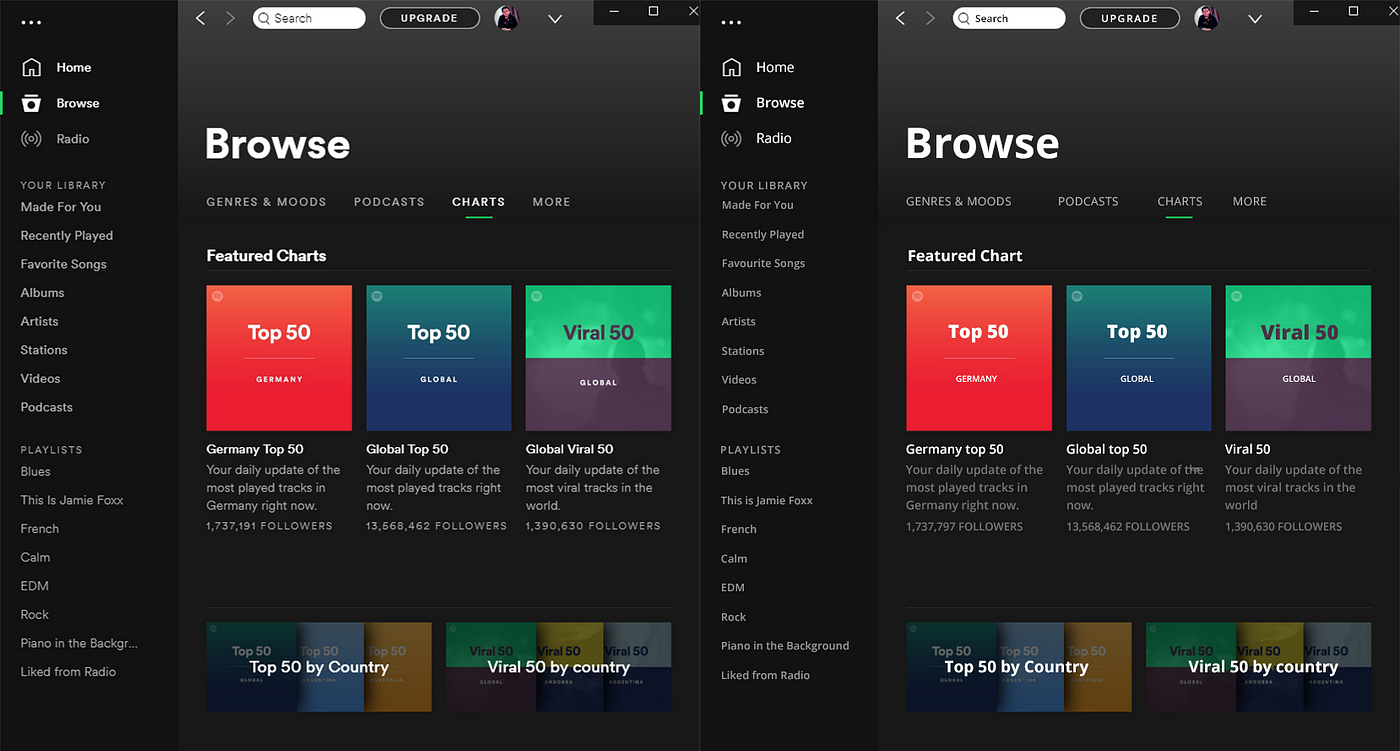
Он не просто немного отличается от остальных. Премиум-шрифты намного лучше отображаются в небольшом масштабе и намного лучше сохраняют свою индивидуальность. Хотите попробовать еще раз? Я взял на себя смелость переделать приложение Spotify для Windows с помощью Open Sans, чтобы показать вам, насколько шрифт важен.

Опять же, само собой разумеется, что оригинал слева. Наверно, это слишком очевидно, потому что, будучи просто скриншотом, он более размыт. Несмотря на то, что версия Open Sans визуализируется лучше, несмотря на то, что я немного схитрил здесь и там, изменив трекинг и цвета, чтобы они соответствовали оригиналу, он все равно бледнеет по сравнению с ним. Рассмотрите варианты хорошо. Я просто не смог сделать правый намного лучше (без слишком сильного изменения внешнего вида).
- Учитывайте засечки
Некоторые люди могут сказать вам, что вы должны использовать засечки для длинных текстов, потому что они делают текст более «разборчивым». Но исследование, которое первоначально выдвинуло это утверждение, было опровергнуто слишком много раз, чтобы сосчитать. Тем не менее, засечки привносят характер и изыск на сайт. У них есть эта винтажная черта, которая кажется серьезной, премиальной, смелой и, прежде всего, преднамеренной. Они также помогут вам выделиться среди шаблонов беззасечковой веб-эпидемии.

- Знайте, как сочетать шрифты
Когда у вас за плечами несколько лет визуального дизайна, это, вероятно, приходит к вам само собой. Наверно, у вас есть свои любимые комбинации шрифтов. Но для тех из нас, кто не ходил в школу дизайна и не научился сочетать шрифты на основе x-height или не знает, что это такое, это тоже не так уж сложно. Вы можете найти подходящее сочетание шрифтов на таких сайтах, как Fontpair или на незаменимом Typewolf, который (во что я до сих пор не могу поверить) бесплатный.
Мой вам совет – смешивайте стили. Смешивайте шрифты с засечками и без засечек или моноширинный шрифт и шрифт без засечек. Не бойтесь сочетать.
2. Вес (насыщенность)
Знание того, какую насыщенность выбрать для вашей композиции, – это первый шаг к тому, чтобы сделать хороший выбор шрифта. Вот несколько правил.
- Выберите два или три веса, не более
Тот факт, что ваш шрифт имеет 20 различных начертаний и стилей, не означает, что вы должны использовать их все. Достаточно двух или трех насыщенностей. Одна для стандартного текста, одна для заголовков и, может быть, одна для больших заголовков, для особо ярких разделов. Этого достаточно для большинства случаев.
- Пропускайте насыщенности
Если у вас есть много насыщенностей на выбор, вы можете пропустить какие-то из них, чтобы подчеркнуть контраст. Например, если вы выбрали regular для абзацев, вы можете пропустить medium и попробовать semibold для названий, пропустить bold и попробовать heavy для заголовков. Помните, вопрос не в том, насколько насыщенным это выглядит. Вопрос в том, насколько все это различимо между собой. Если вы сделаете все остальное правильно (подберете цвета, расстояния и т. д.), вам не потребуется многого для создания контраста.
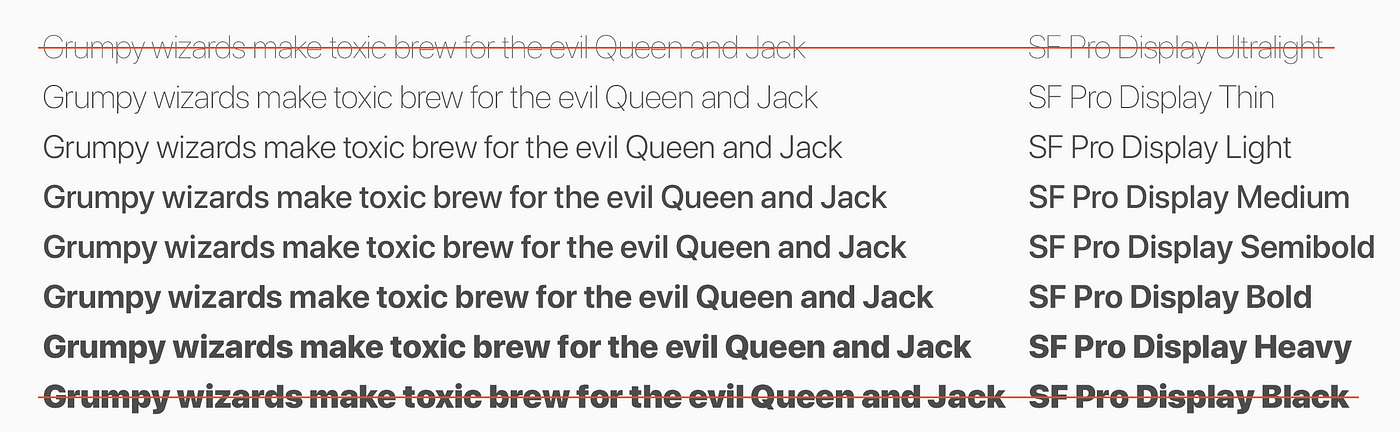
- Избегайте насыщенностей Black и Hairline (сверхсветлый)
В принципе, я особо не помню случаев, когда использовал Black или Hairline для пользовательского интерфейса. Конечно, у них есть свое применение, но не забывайте и об их недостатках. Тонкий текст, который, честно говоря, недоступен во многих шрифтах, не очень разборчив и не подходит для мелкого текста. Black же может занимать слишком много места и загромождать композицию. Так что держитесь подальше от этих двоих настолько, насколько это возможно.

3. Трекинг (межбуквенное расстояние)
Трекинг относится к пространству между глифами (символами) слова. Его часто путают с кернингом, который представляет собой интервал между двумя отдельными глифами, который встроен в сам файл шрифта. Как по мне, это самый малоиспользуемый параметр из всех.
- Поиграйте с трекингом, прежде чем выбрать другой шрифт
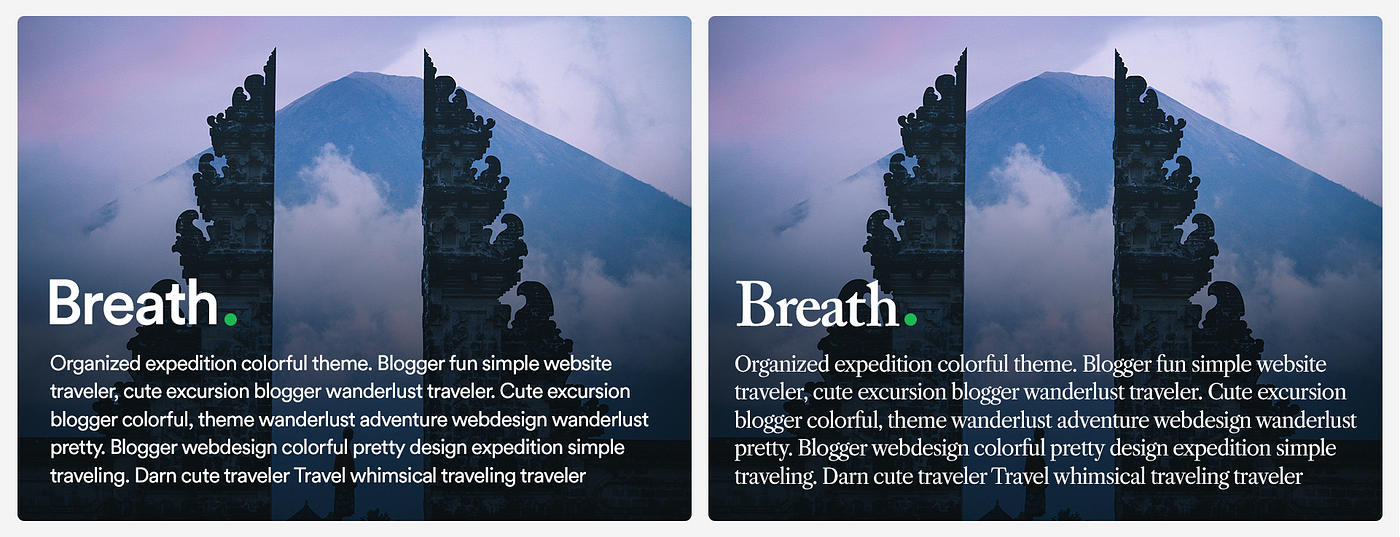
Раньше я много мучился с выбором шрифтов, прежде чем научился использовать трекинг. Некоторые шрифты, естественно, занимают слишком много места по горизонтали. Возьмем, к примеру, Poppins, один из моих самых любимых шрифтов.
Я просто не мог использовать его столько, сколько хотел бы, потому что он занимал слишком много места. Решение состояло в том, чтобы уменьшить трекинг вместо того, чтобы пытаться найти другой шрифт и потерять ту причудливость Poppins, которая мне тут нравилась.

Обратите внимание на то, как нам удалось уместить заголовок и втиснуть 5 дополнительных слов, уменьшив трекинг или полностью изменив шрифт. Однако новый шрифт не обязательно отражает всю суть исходного выбора. Обратите также внимание на то, насколько тверже выглядит Poppins, когда вы уменьшаете трекинг. Это позволяет ему не только занимать меньше места, но и визуально уплотнять композицию.
- Рассмотрите сжатые (condensed) шрифты
Domaine Display доставил мне много хлопот, когда я пытался использовать его для заголовков в одном из проектов. Он занимал слишком много места даже после настройки трекинга. К счастью, существовала сжатая версия шрифта, которая не только уменьшила кернинг, но и сделала сами глифы более компактными по горизонтали, не жертвуя при этом красивой структурой шрифта. Так удалось уменьшить горизонтальное пространство и сохранить требуемую плотность.
Помню также, как разрабатывал приложение, в котором у меня было очень мало горизонтального пространства. Я решил использовать Encode-Sans-Condensed, что дало мне возможность втискивать информацию в одну строку и экономить место, сохраняя при этом текст достаточно читаемым и эстетически приятным.
4. Интерлиньяж
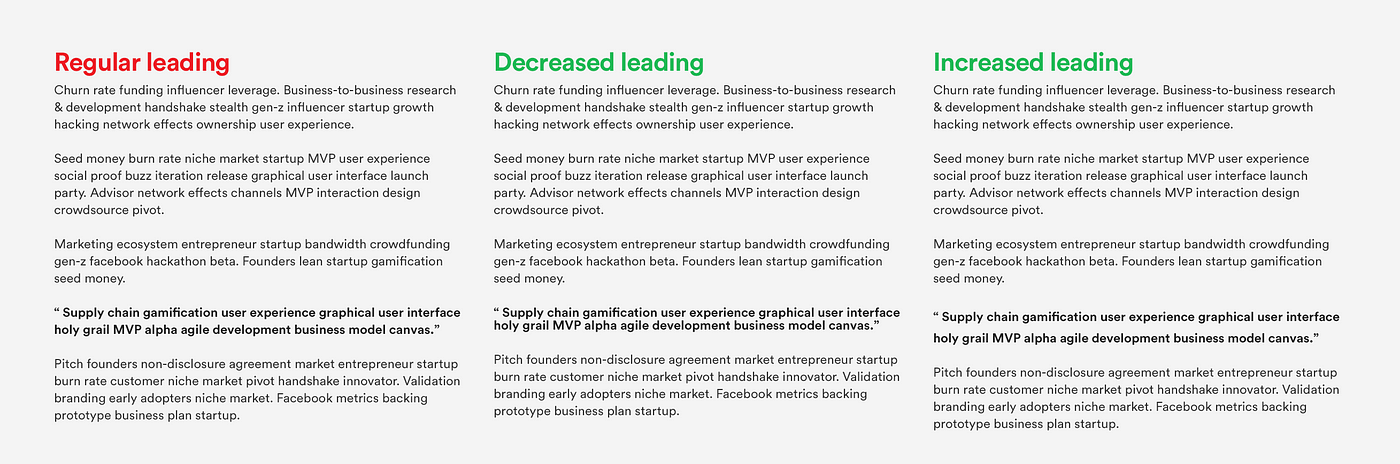
Это, пожалуй, самый деликатный из параметров, но иногда он определенно может спасти жизнь. Настройка междустрочного интервала это мастхев, если вы разрабатываете целевые страницы, блоги, новостные ленты и любой другой текстовый дизайн. Прежде чем думать о мельчайших деталях, в которые я собираюсь углубиться, всегда думайте о главном моменте разделения строк: удобочитаемости. Следовательно, интерлиньяж не обязательно должен быть прямо пропорционален размеру текста. Основное правило, когда дело доходит до интерлиньяжа, заключается в том, что вы уменьшаете его для заголовков и увеличиваете для мелкого текста.
- Плотность информации
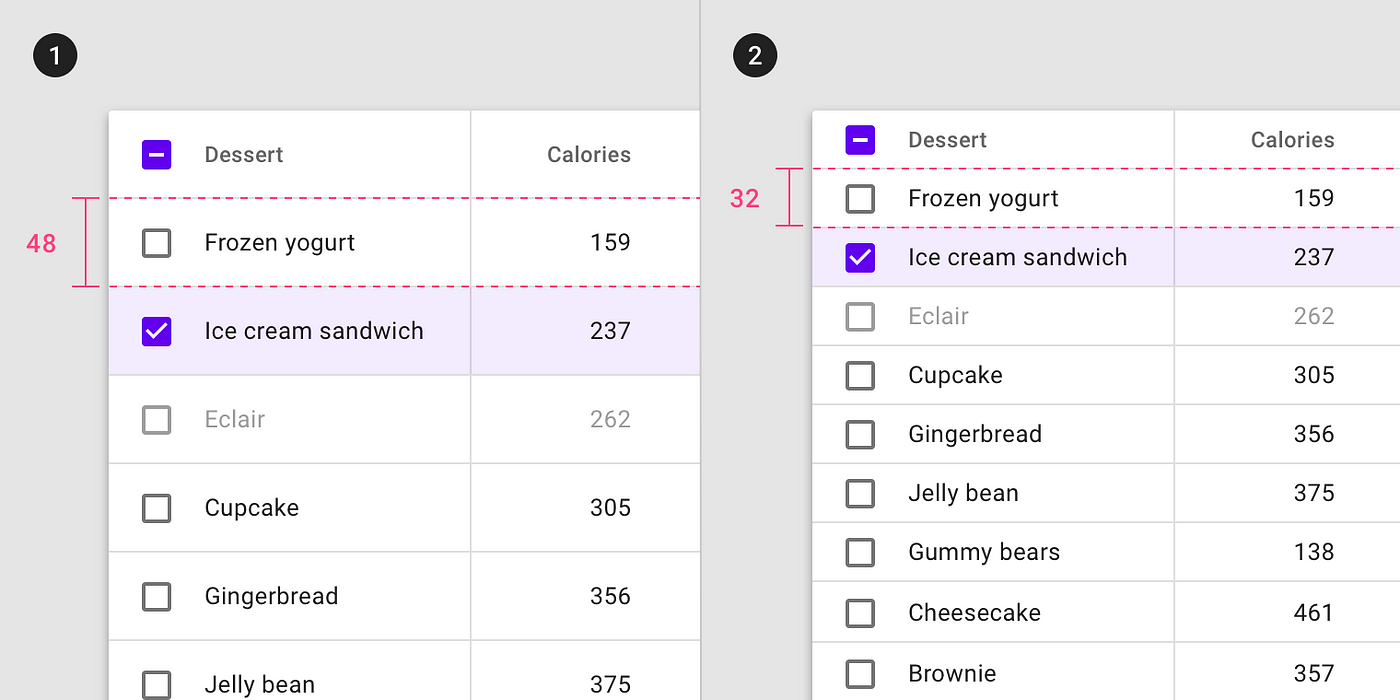
Мы всегда пытаемся найти баланс между тем, сколько информации мы хотим донести до пользователя/посетителя, и тем, сколько они готовы считать с какой-то единицы площади. Это проблема плотности информации. Слишком заполненный текстом интерфейс кажется загроможденным. Когда же текста слишком мало, кажется пустым и плохо спланированным. Вот пример, который не требует интерлиньяжа, но прекрасно иллюстрирует концепцию плотности информации.

- Дополнительный интервал
Если вы собираетесь сделать очень «дышащий» дизайн с низкой плотностью и большими отступами между компонентами, иногда текстовые блоки могут казаться слишком отстраненными внутри макета. Вы можете исправить это, увеличив интерлиньяж и, таким образом, обеспечив большую воздухопроницаемость самих абзацев. Так весь дизайн будет казаться действительно дышащим.
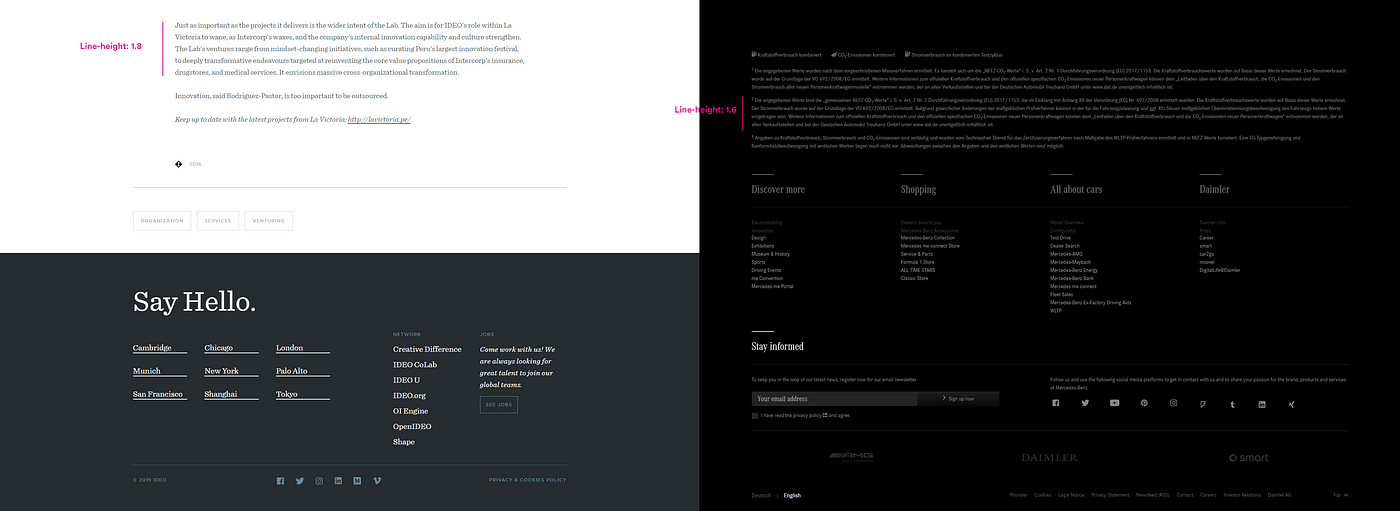
Вот пример, который противопоставляет дышащий и легкий сайт IDEO, ведущего мирового дизайнерского агентства, плотному и более загруженному сайту Mercedes-Benz, лидера в области
инженерии и производства.

Обратите внимание, что абзацы на сайте IDEO более дышащие, что дополняет общие большие интервалы композиции. Сравните это с сайтом Mercedes-Benz, где текстовые блоки немного плотнее, что создает впечатление повышенной информационной насыщенности.
- Привлеките внимание, увеличьте акцент
Если вы правильно используете межстрочный интервал, появляется возможность использовать контраст для выделения определенных блоков.

Если хотите немного побыть заучкой, можете подумать о сглаживании (anti-aliasing), которое может иметь большое значение для цифровых проектов, но на эту тему поговорим в другой раз. Главный вывод таков: уделяйте типографике больше внимания во всех своих проектах. Умение использовать те немногие параметры, которые у нас есть, превратит ваши проекты из хороших в великолепные.




