Как упростить дизайн: подробный гайд
20+ простых иллюстрированных примеров
Компании постоянно стремятся создавать простые и полезные продукты. Больше функций, больше новых технологий и расширенных возможностей, но все это в легком и простом для использования формате. Но интересно, что упростить такие дизайны обычно является самой сложной задачей.
Что такое «простота» в дизайне?
Мы можем определить «простое» как то, что легко понять или сделать. Что-то, не представляющее трудностей. Конечно, простота субъективна, и вещи, которые кажутся простыми для одного человека, не будут восприниматься так же другими. Но, как правило, мы формируем свое личное мнение относительно любого процесса, простого или сложного, в три быстрых этапа:
- Как быстро мы можем понять, что нужно сделать;
- Как много усилий и времени потребуется, чтобы достичь цели;
- Будет ли процесс приятным.

Устранение трудностей на пути пользователей к своим целям поможет вам упростить дизайн. В «Законах простоты» Джон Маэда предлагает десять законов, позволяющих найти баланс между простотой и сложностью в бизнесе, технологиях и дизайне, — рекомендации для того, чтобы меньше нуждаться и действительно получать больше.

Закон 1: Сокращайте. Самый простой способ упростить — разумно сократить то, что уже есть.
Закон 2: Организовывайте. Организация помогает превратить громоздкое в компактное.
Закон 3: Время. Просто берегите время.
Закон 4: Учитесь. Знания упрощают жизнь.
Закон 5: Не делайте все одинаковым. Соблюдайте баланс, простота и сложность не могут друг без друга.
Закон 6: Контекст. Находящееся в отдалении не значит второстепенное.
Закон 7: Вызывайте эмоции. Чем больше хороших эмоций, тем проще воспринимать контент.
Закон 8: Доверие. Веруем в простоту.
Закон 9: Неудача. Веруем, но помним, что не все поддается упрощению.
Закон 10: Главный. Простота заключается в том, чтобы убрать очевидное (то, что явно не приносит пользы) и добавить необходимое.
Маэда — профессор медиа-лаборатории Массачусетского технологического института и всемирно известный графический дизайнер. Он исследует вопрос того, как мы можем переопределить понятие «улучшение», чтобы оно не всегда означало нечто большее. И его книга — это отличная вещь, поэтому действительно рекомендую ее прочитать.
Как насчет сложности?
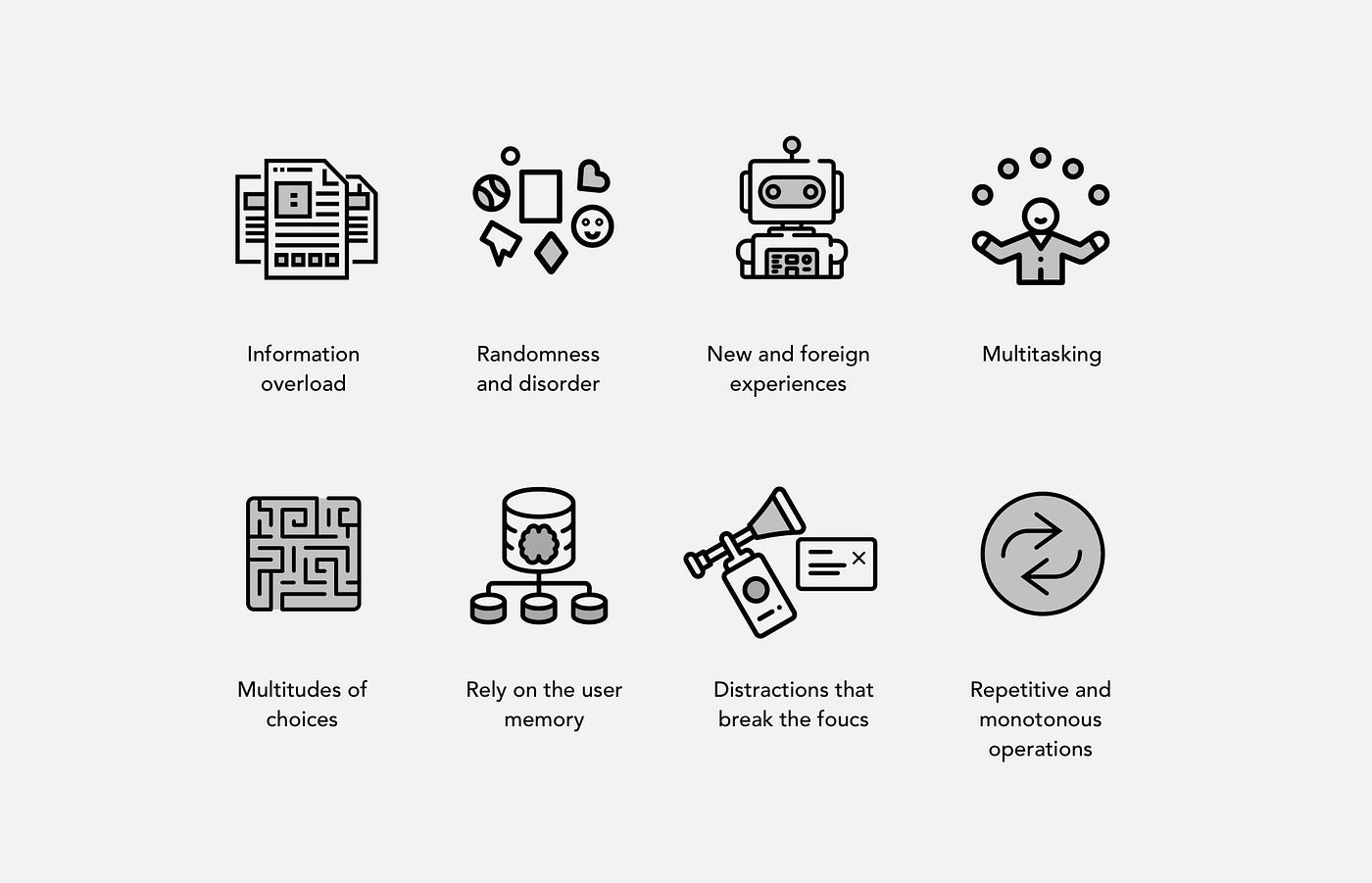
Говоря о простоте, мы должны упомянуть и противоположную сторону спектра. Как и простота, смысл сложности субъективен. При соответствующей подготовке даже ракетостроение не так сложно. Но есть несколько факторов, которые усложняют даже самую простую задачу. Их следует избегать в дизайне продукта, насколько это возможно:
- информационная перегрузка;
- случайность и хаос;
- новый и зарубежный опыт;
- многозадачность;
- множество вариантов;
- привычка полагаться на память пользователя;
- отвлекающие факторы, сбивающие фокус;
- повторяющиеся и монотонные операции.

Итак, как мы можем применить это к дизайну продукта?
1. Создавать продукты с четкой целью
Существует так много ПО, которое пытается сделать так много для стольких видов аудиторий, что каждое пытается быть швейцарским армейским ножом в этой отрасли. Если вы хотите, чтобы ваш продукт был простым, вам нужно определить основную ценность и определить, для кого этот продукт действительно предназначен. Не каждый продукт должен иметь встроенный Facebook.

2. Убрать все лишнее
Самый простой способ добиться простоты — это продуманное сокращение. Если сомневаетесь, лучше удалите. Второстепенная информация, нечасто используемые элементы управления и отвлекающие стили. Это так просто. Как только вы начнете применять этот принцип, вы сразу же увидите результаты. Но будьте осторожны с тем, что вы удаляете.

«Простота заключается вовсе не в отсутствии беспорядка, это всего лишь следствие простоты. Чтобы быть по-настоящему простым, нужно добраться до самой глубины. К примеру, если вам не хватает каких-нибудь винтиков, вы рискуете создать нечто чрезмерно сложное и запутанное. Но куда лучше сосредоточиться на простоте и разобраться, из чего она состоит. Чтобы избавиться от второстепенного, нужно проникнуть в суть предмета. Отсутствие беспорядка в продукте делает его просто аккуратным, но это не простота». — Джонатан Айв.
3. Преобразуйте данные в значимый формат
Большинство продуктов, которые мы разрабатываем ежедневно, ориентированы на большое количество данных, которые пользователь должен понять, чтобы эффективно выполнять свою повседневную задачу. Попробуйте извлечь смысл из имеющихся у вас данных и представить его пользователю.

4. Поддержка быстрого принятия решений
Пользователям, заваленным вариантами выбора, нужно время, чтобы принять решение. Это создает им задачи, которых они не хотели. Закон Хика очень хорошо описывает такие случаи . Закон гласит, что время и усилия, необходимые для принятия решения, увеличиваются с увеличением количества вариантов. Поэтому, если вы хотите, чтобы ваш пользовательский интерфейс казался простым, вам нужно максимально поддерживать быстрое принятие решений. Избавьте пользователей от необходимости выбирать, когда это не обязательно, направляйте и держите их за руку.

5. Слишком большой выбор отпугнет клиентов
Современные исследования подтверждают позитивное влияние возможности делать личный на уровень мотивации человека. Эти открытия привели к популярному представлению о том, что чем больше выбор, тем лучше — что человеческая способность управлять и человеческое стремление к выбору безграничны. Но на самом деле большинство исследований доказывают обратное.
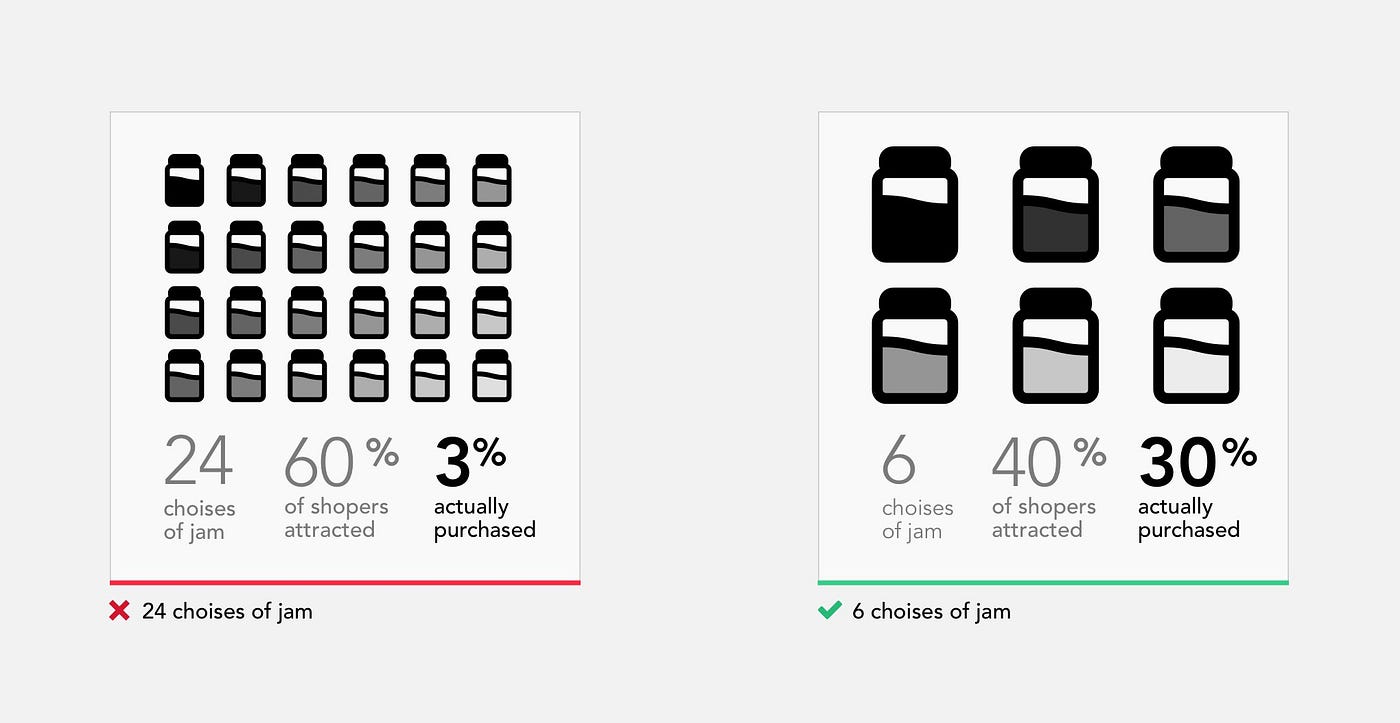
Эксперимент с джемом — один из самых известных экспериментов в области потребительской психологии. Предложение потребителям меньшего выбора может быть полезным для продаж.

Этот эксперимент доказывает, что клиенты, у которых меньше вариантов выбора, в 10 раз чаще совершают покупку по сравнению с теми, у кого есть большой выбор. Предоставление покупателям слишком большого выбора препятствует их покупкам.

6. Дайте рекомендации, если представлено несколько вариантов
Когда выбора нельзя избежать, постарайтесь ограничить его. Дайте рекомендацию сами или поделитесь статистикой того, что больше всего предпочитают другие клиенты. Четко донесите до пользователя, в чем ключевая разница между предлагаемыми вариантами. Такой подход часто используется на страницах тарифных планов.

7. Привлекайте внимание пользователей к нужным областям
Когда вы понимаете путь вашего пользователя к достижению его целей, на каждом этапе этого пути есть более и менее важные вещи, которые помогут продвинуться к конечной цели. Найдите эти ключевые области и привлеките к ним внимание пользователя.

8. Используйте цвет и типографику для передачи иерархии контента
Сколько раз вы слышали — «Пользователи не читают». И это правда, мы очень избирательно относимся к тому, что мы действительно помним или во что глубоко погружаемся. Если вы когда-либо соглашались с огромной политикой конфиденциальности, не прочитав ни слова, то вы понимаете, что я имею в виду. Существует так много характеристик, которые могут влиять на то, какой шрифт передает информацию. Гарнитура и шрифт, размер, кернинг, интерлиньяж, заглавные буквы и цвет. Используйте это, чтобы передать иерархию контента. Правильно используя цвет и типографику, вы сможете отразить брендинг продукта и сделать его мгновенно узнаваемым, гораздо более привлекательным и запоминающимся.

9. Организация помогает превратить громоздкое в компактное
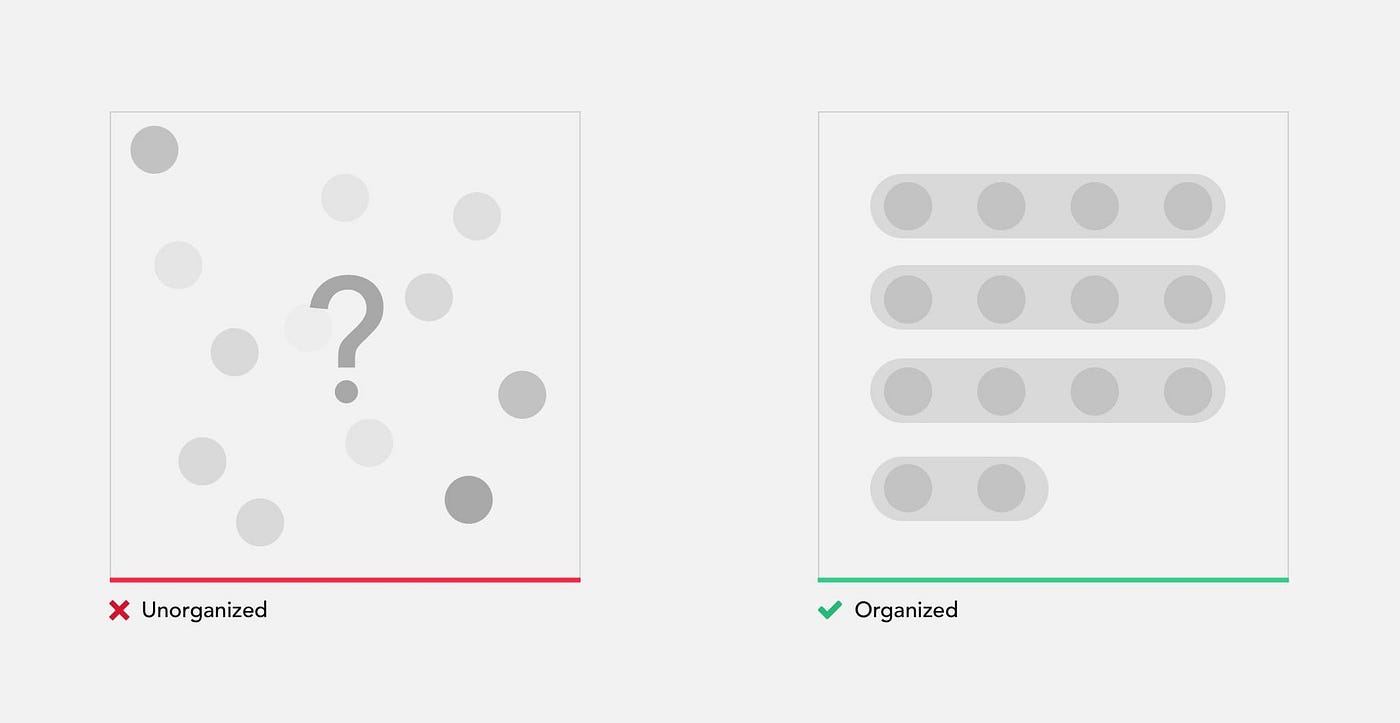
Проведем простой тест. На иллюстрации ниже у нас есть 2 изображения. Используйте секундомер, чтобы измерить, сколько времени (и усилий) вам потребуется, чтобы подсчитать количество черных точек в каждом квадрате.

Закончили? Как вы сами видите, подсчет неорганизованного квадрата точек занял значительно больше времени и, кроме того, возлагал на вас гораздо большую когнитивную нагрузку. Почему мы получили такой результат, если квадраты имеют одинаковое количество точек?
Сопоставление точек с определенной матрицей помогло нам визуально сканировать их и группировать при подсчете. В то время как в неорганизованном квадрате мы должны были передвигаться взглядом по точкам, считая их по отдельности. Кроме того, многие из вас наверняка ошиблись в расчетах или были вынуждены перепроверить свой результат с левым изображением.

Организация элементов не только улучшает узнаваемость, но и облегчает запоминание. Давайте сделаем еще одно небольшое упражнение. Всего минуту назад вы считали точки на 2 изображениях, а теперь вспомните положение каждой точки на 2 квадратах. Для большинства вспомнить неорганизованную структуру практически невозможно.

10. Группируйте похожий контент
Часто простой способ упростить сложную страницу — начать группировать компоненты. Тогда пользователи будут иметь дело с несколькими группами, а не с множеством несвязанных между собой компонентов. Добавление границ (создание общих областей) вокруг элемента или группы — это простой способ отделить их от окружающих элементов. В гештальт-психологии существует несколько принципов группировки, которые помогают элементам выглядеть связанными: близость, сходство, непрерывность, завершенность и связанность.

11. Разбейте большие задачи на более мелкие шаги, попробуйте макет в одну колонку
Разного рода формы присутствуют практически в любом продукте. Это способ сбора информации о пользователях. Иногда даже после удаления всего ненужного они могут остаться огромными. Такие формы могут сильно демотивировать пользователя.
Итак, что мы можем сделать, так это разбить эту огромную задачу на ряд более мелких. И вот внезапно начинает казаться, что довести процесс до конца теперь гораздо проще. Выполнение небольшой подзадачи дает пользователю порцию эндорфинов и желание продолжить.
При разработке форм используйте макет с одним столбцом вместо нескольких столбцов. Макет с одним столбцом гораздо проще заполнить. Таким образом, пользователю не нужно думать, что заполнять дальше, а нужно просто двигаться вниз по прямой.

12. Будьте прозрачны в сообщениях и процессе и статусе системы
Неопределенность вызывает у нас тревогу, ее следует по возможности избегать. Вот почему в любое время, если это не очевидно, пользователь должен иметь возможность видеть, на каком этапе он находится в данный момент, откуда он пришел и что будет дальше. Сохранение сводки ранее предоставленной информации также является хорошей идеей, так как это снижает нагрузку на память пользователя и устраняет необходимость возвращаться к повторной проверке предыдущих шагов.

13. Посчитайте за вашего пользователя
Человеческий мозг плохо справляется с грубой арифметикой, включающей числа. Эволюционное давление отдавало предпочтение мозгу, оптимизированному для распознавания объектов, а не для арифметических операций. Попробуйте настроить систему так, чтобы она выполняла все расчеты за пользователя.

14. Скройте сложность с помощью постепенного раскрытия
Постепенное раскрытие — UX-паттерн, который упрощает интерпретацию интерфейсов пользователями. Он включает в себя последовательность информации и действий на нескольких экранах, чтобы не перегружать пользователя и скрывать ненужную информацию, пока она не станет актуальной. Постепенное раскрытие это тот же переход от «абстрактного к конкретному». Хорошим примером такого раскрытия информации является навигация в виде матрешки iOS.

15. Полагайтесь на общепринятые паттерны и взаимодействия
Пользователи тратят большую часть своего времени на другие продукты. Это означает, что они предпочитают, чтобы ваш сайт работал так же, как и все другие сайты, которые они уже знают, и у них есть определенные ожидания относительно того, как ваш продукт должен выглядеть и вести себя. Это утверждение справедливо для любого цифрового или физического продукта, от социальной сети до вашего холодильника, и отражает мышление потребителя. Это не означает, что вы должны прекратить вводить новшества. Скорее стоит оценить, оправдывает ли отход от традиционных способов представления навигации или элементов управления изменение мысленной модели пользователя.

16. Создайте упрощенный первый опыт
Основная цель любого дизайна должна заключаться в том, чтобы как можно скорее соединить пользователей с функционалом продуктом. Подумайте об этом на секунду. Таким образом, все, что стоит между пользователем и моментом, когда он сможет управлять системой, является барьером, если только оно не служит функциональной необходимости.
Первый опыт очень важен для любого процесса. Мы, люди, очень быстро формируем свое мнение о продукте и сразу же уходим, если не удовлетворены.
Даже самая простая задача сложна, если вы пытаетесь выполнить ее с первого раза. Иногда требуется дополнительное обучение, прежде чем мы сможем работать с продуктом. В цифровом дизайне я предлагаю забыть о ручном подходе, пользователи ожидают, что продукт должен быть достаточно простым для понимания, и ожидают помощи по требованию или когда что-то пойдет не так. Предоставляйте контекстную помощь вместо того, чтобы заранее загружать пользователя учебными материалами.

17. Помните об эргономике и условиях, в которых будет использоваться продукт
Простота, как мы уже определили, это то, насколько легко вы можете фактически использовать продукт, с его эргономикой.
Эргономика — это процесс проектирования или организации рабочих мест, продуктов и систем таким образом, чтобы они подходили для людей, которые ими управляют.
Большинство людей думают, что это как-то связано с сидениями или дизайном органов управления и приборов автомобиля — и это так… но это понятие гораздо шире. Эргономика применима к дизайну всего, что связано с людьми, включая цифровые продукты.
В 1954 году психолог Пол Фиттс, исследуя двигательную систему человека, показал, что время, необходимое для перемещения к цели, зависит от расстояния до нее и обратно пропорционально ее размеру. Поэтому убедитесь, что часто используемые элементы большие и расположите их ближе к пользователям.

18. Поддержка встроенного редактирования и автоматического предложения значений
Удалите все ненужные взаимодействия, представления и шаги в каждом процессе. Существует оптимальная скорость, с которой пользователь должен управлять системой. Она называется «состоянием потока». Не прерывайте этот поток всплывающими окнами. Для всех действий/значений, которые могут быть изменены позже, максимально поддерживайте встроенное редактирование. Автоматически предлагайте варианты, когда доступно большое количество значений.

19. Используйте умные настройки по умолчанию, чтобы уменьшить когнитивную нагрузку
Умные значения по умолчанию — это установленные варианты, которые дают вам ответы на вопросы. Это помогает пользователям быстрее заполнять формы. Заполнение форм требует, чтобы люди анализировали вопрос, формулировали ответ, а затем вводили его в форму. Определяя соответствующие значения по умолчанию, дизайнеры должны понимать пользователей и контекст, в котором они будут использовать продукт. Это возможно только при глубоких исследованиях и тестировании. Учитесь у своих пользователей и корректируйте значения по умолчанию на основе новых данных. Всегда устанавливайте по умолчанию тот вариант, который выбрало бы подавляющее большинство пользователей (скажем, 90–95 процентов).

20. Предотвращайте ошибки
Сообщения об ошибках приносят много стресса и вызывают у пользователей ощущение, что они не справились с задачей. Обеспечьте автоматическую проверку введенных данных и оповещайте о недопустимых значениях. Так вы уменьшите количество ошибок. Либо проверьте данные и предоставьте пользователям возможность подтверждения, прежде чем они совершат действие. Деструктивные и необратимые действия стоит оградить принудительной функцией, чтобы пользователи осознавали последствия своего выбора.

21. Доступный дизайн
Ваша цель как дизайнера — отстаивать доступность, убедиться, что ваш продукт доступен для более широкой аудитории без исключений. Во всем мире насчитывается более 1 миллиарда человек с инвалидностью. Не используйте цвет как единственное визуальное средство передачи информации. Обеспечьте достаточный контраст между текстом и его фоном, поддержите навигацию с помощью клавиатуры и т. д. Специальные возможности делают лучше не только группе пользователей с особыми потребностями. Когда вы разрабатываете специальные возможности, вы улучшаете опыт для всех, кто использует продукт.

Вывод
Проектировать простые в использовании и понятные продукты непросто, но двигаться к простоте нужно, и эти правила точно помогут.





