Figma представила новый эффект с имитацией стекла и официальный Apple Liquid Glass UI Kit
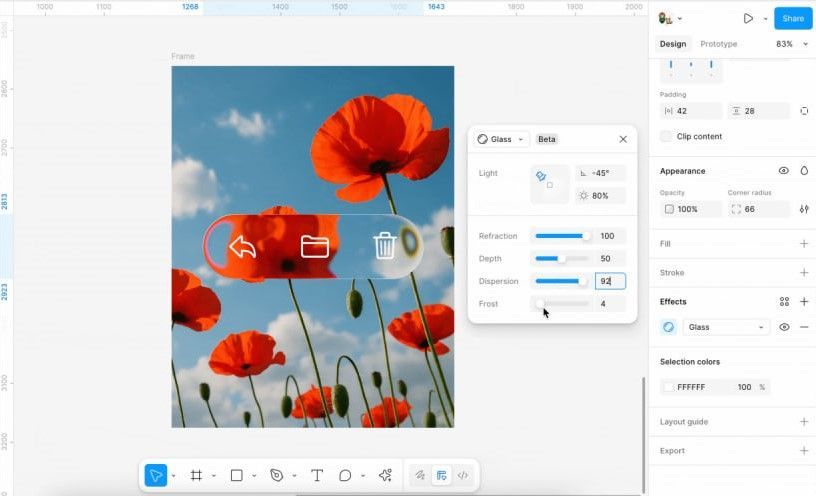
Figma выпустила новый визуальный эффект под названием Glass, который позволяет дизайнерам создавать прозрачные, стеклоподобные элементы с реалистичной глубиной и преломлением света. Сейчас эффект находится в бета-версии.
Эффект включает несколько настраиваемых параметров — угол и интенсивность света, преломление, глубину, размытие фона (frost) и хроматическую дисперсию (призма). Это помогает создавать визуально динамичные элементы, реагирующие на свет и движение.
Однако есть ограничения: эффект Glass можно применять только к фреймам, и только один раз на каждый фрейм. Он не отображается на слоях с непрозрачностью 100% и не поддерживается при экспорте в SVG или работе в Figma Sites. Эффект не работает на фреймах с разными радиусами углов. Кроме того, Glass и размытие фона нельзя использовать одновременно на одном слое — будет отображён только первый эффект в списке.
Для удобства изучения функции Figma предлагает специальный playground-файл с примерами и настройками.
Этот эффект отлично интегрируется с обновлённым UI Apple Liquid Glass, представленным в iOS и iPadOS 26. Интерфейс включает гладкие полупрозрачные панели с реалистичным освещением и глубиной, придавая iOS свежий и тактильный вид.
Для поддержки этой дизайн-системы Apple выпустила официальный UI Kit для Figma с использованием эффекта Glass, что помогает дизайнерам точно воспроизвести стиль iOS 26 и следовать гайдлайнам Apple.
Помимо эффекта Glass, Figma предлагает множество визуальных эффектов — тени (внешние и внутренние), размытия слоя и фона, текстуры и шум. Эти эффекты можно свободно комбинировать, настраивать и применять к слоям, фреймам, компонентам и группам.
Порядок применения эффектов влияет на итоговое отображение. Например, если на одном слое применены Glass и размытие фона, будет виден только первый из них.
Эта функция доступна на всех тарифных планах Figma, и любой пользователь с правами редактирования файла может добавлять и настраивать эффекты.