Дизайн-системы | Атомарный дизайн простыми словами
Дизайн-системы упрощают нашу разработку продукта, а мы в этой статье попытаемся упростить методологию атомарного дизайна, чтобы помочь вам лучше ее понять.
Что такое дизайн-система?
Дизайн-системы — это новый подход к стабильности цифровых продуктов. Сейчас все организации и компании, которые заботятся о качестве своей работы, знакомы с этим понятием. Поэтому давайте погрузимся в эту тему и поймем, что такое дизайн-система и чем она полезна для создателей (дизайнеров) и потребителей (пользователей).
Наша конечная цель как дизайнеров состоит в том, чтобы создать целостный пользовательский опыт. И дизайн-системы очень в этом помогают, поскольку позволяют пользователям лучше ориентироваться в нашем продукте и быстрее выполнять свои задачи.
Создание и использование дизайн-систем может быть безумно сложным и запутанным для новичков. Если вы именно такой человек, эта статья для вас. Ниже мы попробуем разобрать, что такое атомарный дизайн, и сформулируем правильные советы по созданию собственной дизайн-системы.
Почему дизайн-системы важны?
По мере того, как развивался дизайн пользовательского интерфейса, возрастала и потребность компаний в упорядоченной методологии. Организация дизайна стала таким же важным этапом, как и сам дизайн. Каждый год создаются миллионы приложений и сайтов с сотнями и тысячами экранов. И дизайн-системы оказываются очень полезными в этом сценарии для создателей и потребителей.
Некоторые из причин, по которым дизайн-системы важны
1. Дизайн-системы помогают авторам и потребителям работать быстрее и эффективнее
Дизайн-система позволяет своим пользователям использовать предварительно созданную библиотеку элементов интерфейса, шаблонов и дизайн-токенов, уменьшая этим самым потребность в дизайне на ходу.
Таким образом дизайнеры могут работать быстрее, просто используя уже существующие элементы, пользователи быстрее ориентируются в дизайне, так как видят уже знакомые шаблоны, а сам дизайн выглядит более согласованным и структурированным.
2. Дизайн-системы позволяют командам сосредоточиться на UX продукта, так как меньше времени уходит на UI
Поскольку дизайн-системы имеют набор основополагающих принципов, изложенных для UI-дизайна, команды могут сосредоточиться на проработке удобства использования, тестировании и т. д.
3. Единый язык в больших кросс-функциональных командах
Когда много людей работают над одной и той же целью, дизайн-система очень полезна. В команде появляется унифицированный язык, который сокращает время, затрачиваемое на дизайн или разработку из-за недопонимания. Например, функциональность или внешний вид меню оповещений не будут обсуждаться, поскольку этот термин зарезервирован для определенного элемента в дизайн-системе.
4. Дизайн-системы обеспечивают согласованность между продуктом и каналами
Когда команды в организации работают независимо друг от друга, дизайн-система может помочь убедиться, что нет несоответствий во внешнем виде и опыте, который предлагает продукт/бренд.
Что такое атомарный дизайн?
Теперь давайте углубимся в методологию, которую можно использовать при создании дизайн-системы.
Система атомарного дизайна. В школе нас всех учили химии, и для некоторых из нас это был трудный предмет. Но не волнуйтесь, мы не собираемся глубоко погружаться в химические уравнения. Мы просто возьмем базовые вещи из химии и посмотрим, как с этой точки зрения дизайн-системы могут быть очень простыми для понимания и использования.
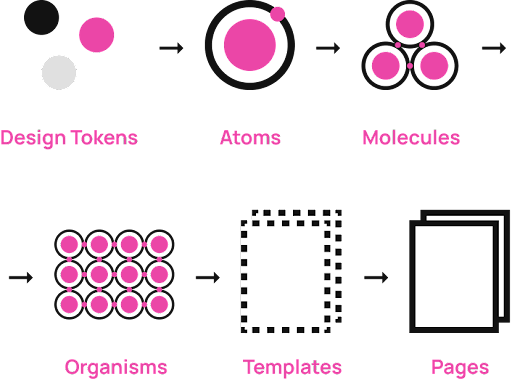
Основные компоненты атомарного дизайна

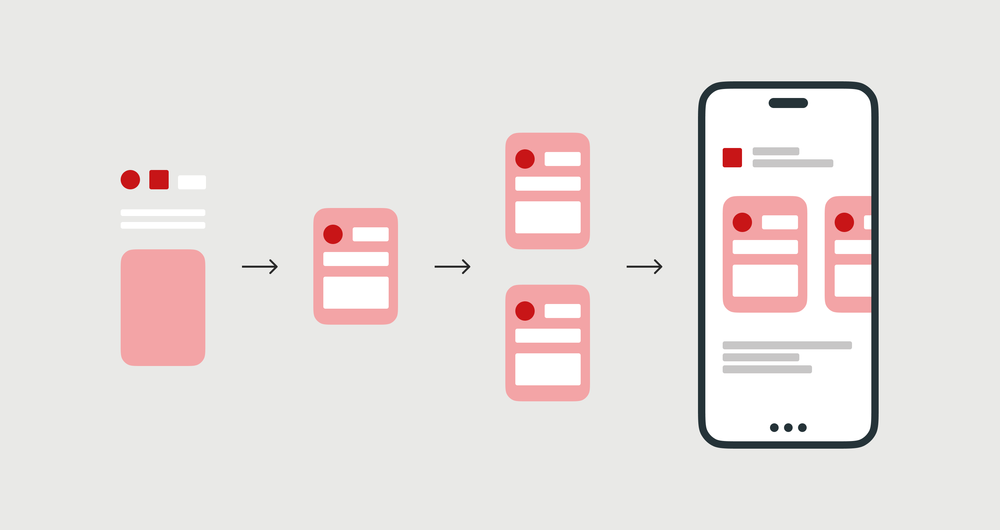
1. Дизайн-токены
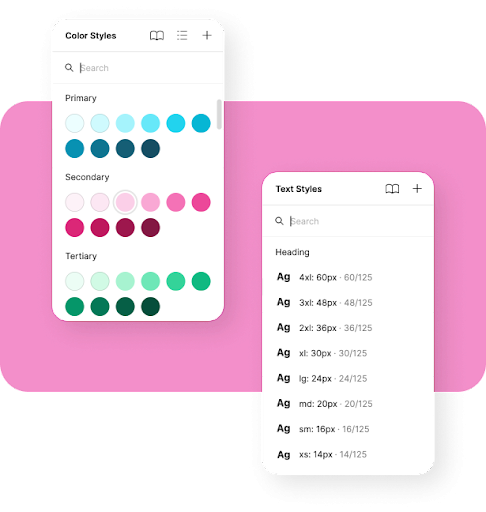
Атомы — наименьшие функциональные единицы материи, несмотря на то, что состоят из более мелких частиц, таких как протоны, нейтроны и электроны. В мире пользовательского интерфейса дизайн-токены — это субатомные частицы. Независимый способ хранения переменных, таких как элементы типографики, цвет и интервалы.

2. Атомы
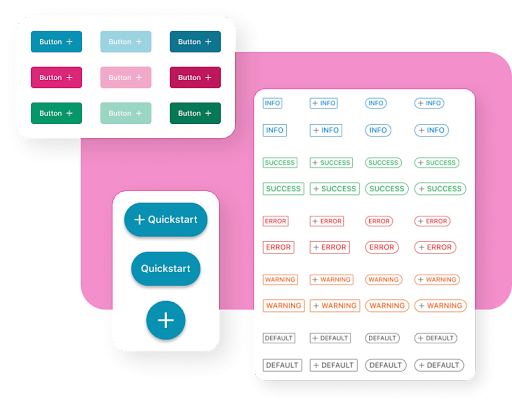
Атомы являются основными строительными блоками материи. В наших интерфейсах тоже есть атомы, которые служат фундаментальными строительными блоками. Из них состоят все конструкции пользовательского интерфейса, которые нельзя разбить на части, не лишив их функциональности. Например, ярлыки, поля ввода, кнопки и другое.

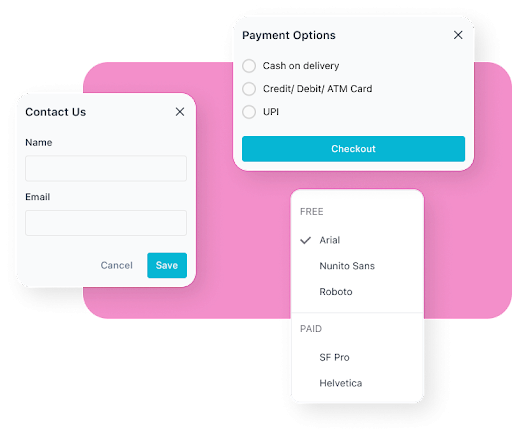
3. Молекулы
В химии атомы объединяются в молекулы. Точно так же молекулы в дизайн-системах состоят из атомарных элементов пользовательского интерфейса. Например, форма ввода может состоять из нескольких полей ввода, чекбоксов и кнопок, которые являются атомами в дизайн-системе.

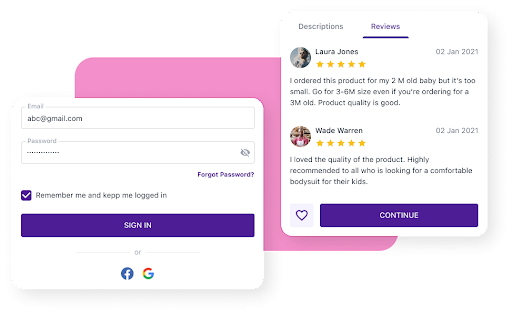
4. Организмы
Организмы представляют собой относительно сложные компоненты пользовательского интерфейса, состоящие из групп молекул, и/или атомов, и/или других организмов. Эти организмы образуют отдельные разделы дизайна интерфейса. Например, хедер — это организм, состоящий из различных молекул. В него может входить поиск, логотип, меню и другие молекулы, в зависимости от платформы, на которой он используется.

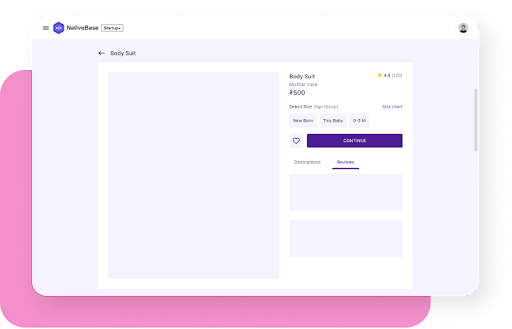
5. Шаблоны
Теперь, оставив химию в стороне, посмотрим на другие строительные блоки дизайн-системы. Шаблоны — это организации организмов, молекул и атомов на уровне страницы. Они представляют структуру определенного макета страницы.

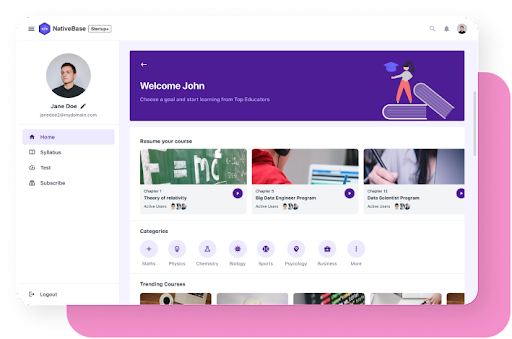
6. Страницы
Страницы — это конкретные экземпляры шаблонов, которые показывают, как выглядит пользовательский интерфейс с реальным контентом. Это последний элемент атомарного дизайна, поскольку он позволяет заинтересованным сторонам и пользователям видеть и чувствовать, как будет выглядеть и функционировать пользовательский интерфейс.

Вывод:
Атомарный дизайн позволяет следовать иерархии при создании и использовании дизайн-системы. Надеемся, разбор дизайн-системы на атомы помог вам немного лучше понять эту иерархию.