6 вещей, о которых вечно забывают UI/UX дизайнеры
UI/UX-дизайнер — связующее звено между клиентами и программистами. Он расшифровывает идеи клиентов, согласовывает их с бизнес-целями и превращает в интерфейсы. Вы участвуете в процессе разработки продукта, начиная с самых первых шагов и заканчивая финальным интерфейсом.
Характер работы заставляет вас сосредоточиться на основных вопросах проекта, и результат удовлетворяет клиентов, потому что вы так хорошо решили их бизнес-проблемы. Но клиент может не заметить, что вы забыли о других подкомпонентах интерфейса. Без них ваш продукт по-прежнему будет работать нормально, но с точки зрения пользователя станет хуже.
Став Senior UI/UX дизайнером, вы должны следить за этими моментами и предоставлять клиенту и команде разработчиков действительно завершенный дизайн. Вот компоненты, о которых многие начинающие UI/UX дизайнеры забывают в процессе дизайна.
1. Вводный экран
Когда вы впервые открываете приложение, вы чаще всего видите перед собой вводные (онбординговые) экраны. Они коротко рассказывают о приложении, его основных функциях и способах использования.
Онбординговый экран должен быть оформлен в простом стиле, контент должен быть отфильтрован, а основные функции должны быть представлены в первую очередь. С точки зрения UX, вводный экран избавляет пользователей от путаницы и необходимости самостоятельно находить нужные функции.



Поприветствуйте пользователя и расскажите ему о предстоящем опыте. Помогите ему неявно или явно понять, как приложение можно использовать в его жизни. Побудите его совершать действия, повышающие вовлеченность и удержание.
2. Каркасный загрузчик
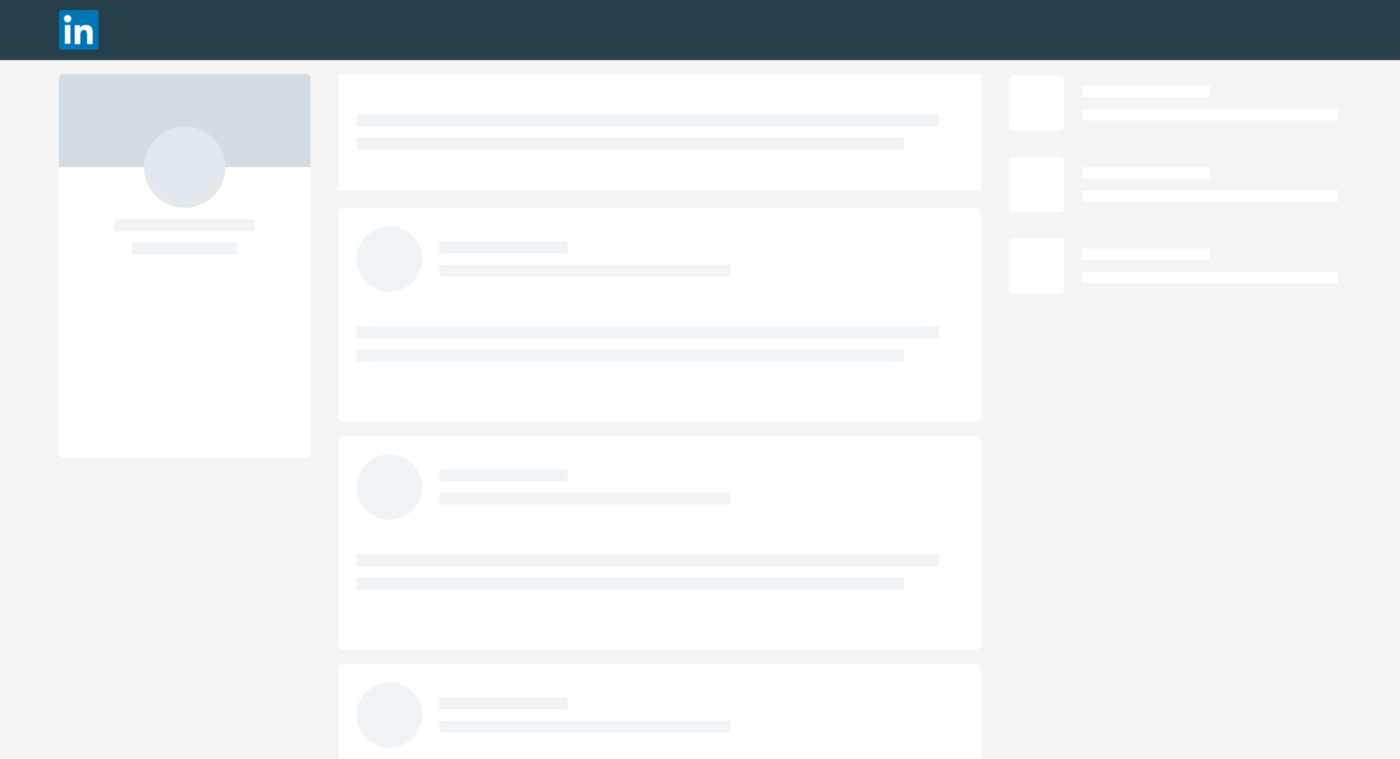
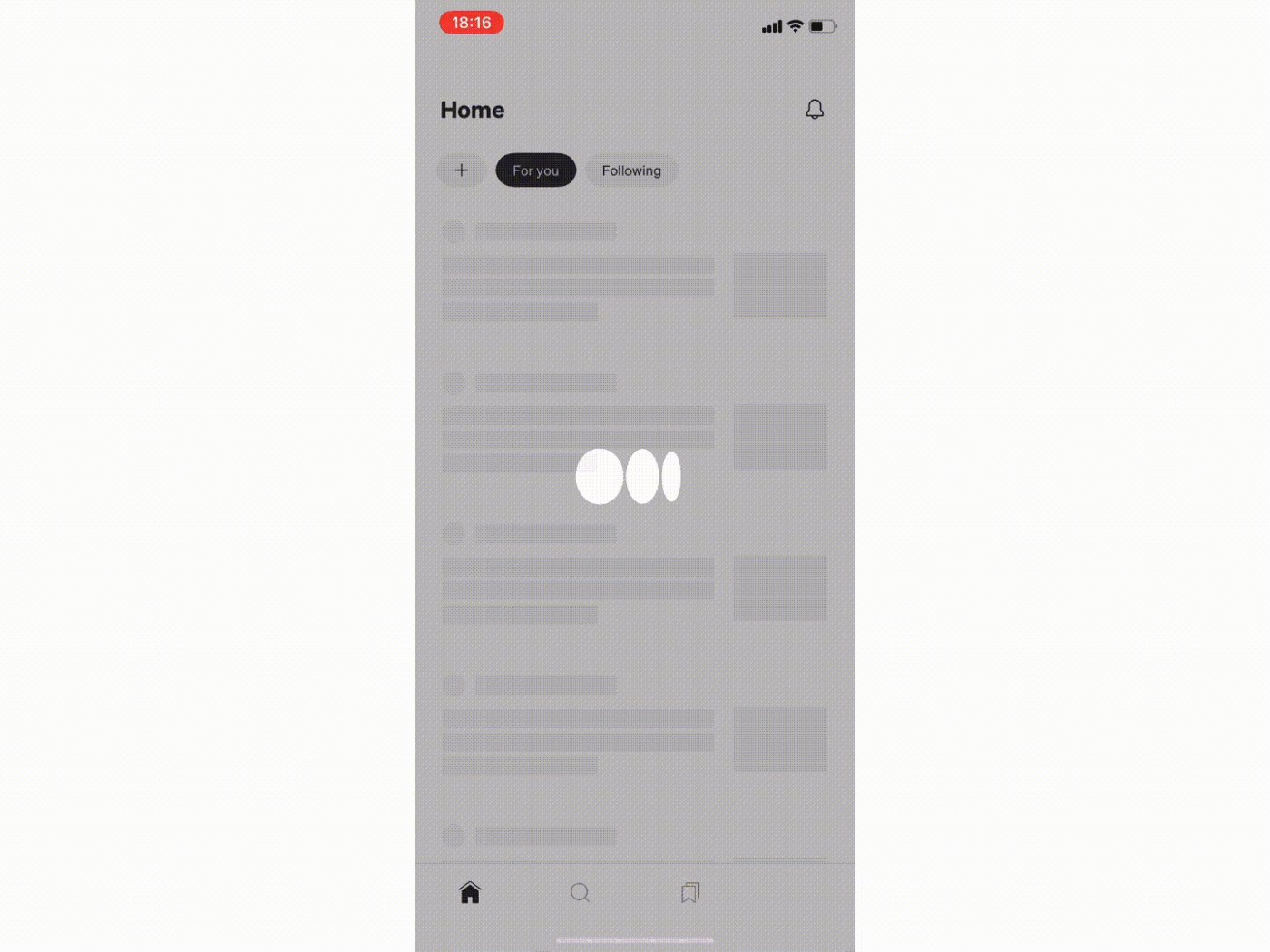
Каркас (или скелет) — это просто набор фреймов, заменяющий содержимое, которое надо отобразить в ожидании загрузки данных. Он помогает улучшить UX и особенно полезен, если на вашей странице/приложении слишком много данных для загрузки.
Каркас должны иметь аватары, карточки, диаграммы, списки, таблицы, текстовое содержимое, изображения и т. д.



Когда и как использовать каркасный загрузчик
- Каркас не нужен при перезагрузке страницы, когда контент уже загружался до этого и пользователь с ним взаимодействовал;
- Также он не нужен, если контент и так появляется сразу и не требует много времени для загрузки;
- Используйте различные уровни серого и анимацию загрузки, чтобы пользователь знал, что загрузка происходит;
- Не используйте анимацию спиннера и анимацию загрузки каркаса одновременно;
- Используйте фигуры, соответствующие по форме содержимому. Например, для аватара подойдет круг, а для длинного текста — прямоугольник.
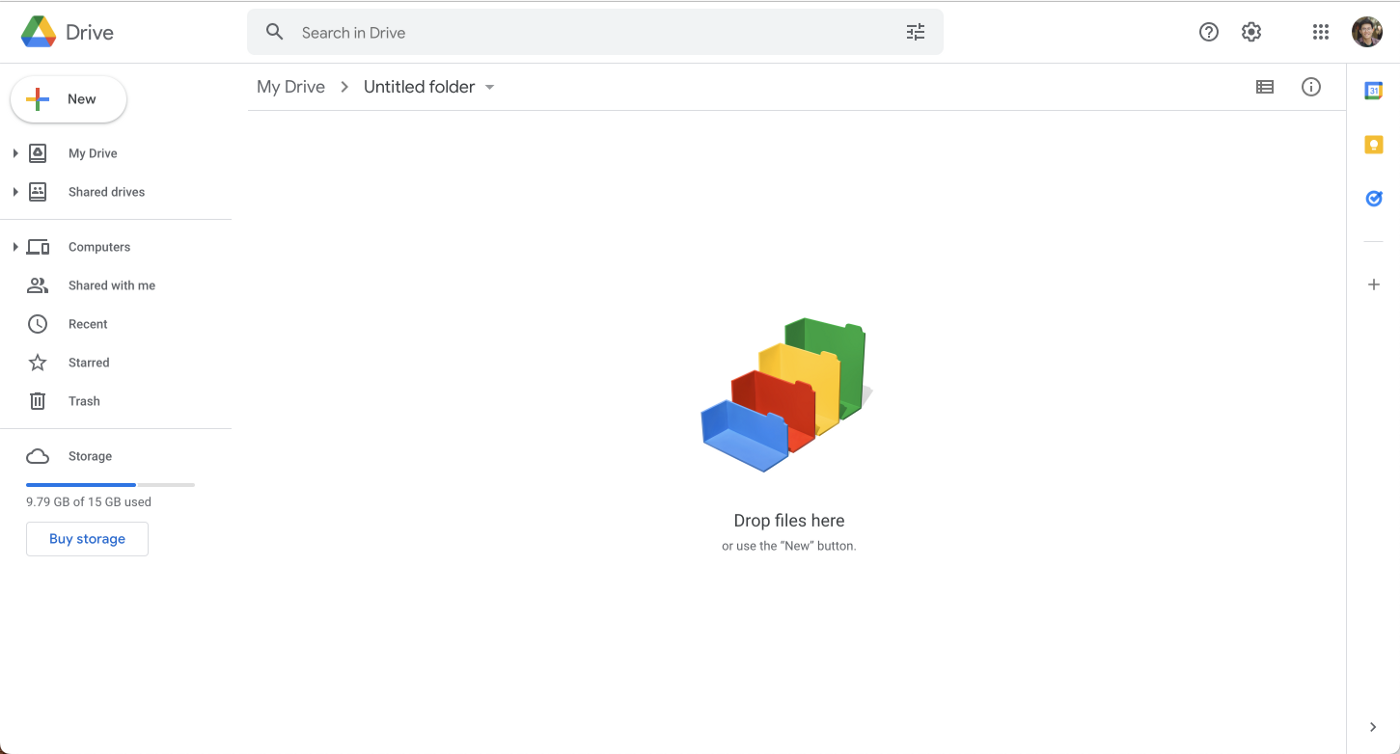
3. Пустое состояние
Пустые состояния — это состояния, когда пользователь входит на страницу, но отображаться просто нечему. Тут нужна иллюстрация и подсказки действий. Например, на пустой странице со списком дел можно добавить действие «Создать задачу».
Когда точно нужен дизайн пустых состояний:
- Первое использование — конечно, при первом использовании не будет отображаться никаких данных, как, например, в новой учетной записи Гугл диска.
- Нет результатов — состояние, когда нечего отображать. Это может произойти, если кто-то выполняет поиск, а по запросу ничего не найдено, или при фильтрации.


4. Заставка
Экран-заставка — это экран, который пользователи видят при запуске приложения или сайта (не то же самое, что онбординги). Это шанс продемонстрировать идентичность вашего бренда и удержать внимание пользователей, пока приложение загружается. Такой экран может быть изображением, графикой, логотипом или анимацией, иногда в сочетании с индикатором выполнения. Экраны-заставки часто использовались в те далекие времена, когда устройства были медленными и еще медленнее был интернет.
С мобильными приложениями есть одна проблема: вы не можете допустить долгое время ожидания. Чем дольше пользователю приходится ждать, тем больше вероятность того, что он закроет приложение. Экран-заставка делает время ожидания менее болезненным для пользователя.


5. Страница ошибки 404
Когда пользователь попадает на страницу, которой больше не существует, введен неверный URL-адрес или ссылка ведет в тупик, сайт отправляет его на страницу 404. Когда мы отправляемся на страницу 404, мы сбиваемся и чувствуем разочарование. Поэтому важно позаботиться о странице ошибки, чтобы пользователь не терял интерес к сайту. Отсутствие дизайна страницы 404 сигнализирует о том, что UX продукта не очень хорош.
Пользователь, покидающий сайт, является проблемой не только для UX, но и для SEO (страница 404 — один из факторов ранжирования гуглом).


6. Состояние «нет сети»
Устройство пользователя не всегда подключено к интернету, а иногда подключение к интернету медленное или пользователь в самолете и внезапно теряет соединение с Wi-Fi. В некоторых случаях пользовательский интерфейс должен отобразить экран, сообщающий человеку о проблеме с подключением. Это, как и экран ошибки, проблема, которая нарушает работу пользователя.
Если в вашем приложении есть функции, доступные только при использовании интернета, вы должны уведомлять пользователя о текущем состоянии подключения. Для этого можно отобразить «оффлайн» иконку с пометкой «Вы не в сети» в виде всплывающего уведомления.



Заключение
Дизайн цифрового продукта — сложная и многоэтапная задача, из-за которой дизайнеры иногда забывают о других мелких элементах, необходимых для улучшения взаимодействия с пользователем.
6 вещей, о которых забывают UI/UX дизайнеры:
- Вводный экран;
- Каркасный погрузчик;
- Пустое состояние;
- Заставка;
- Страница ошибки 404;
- Состояние «нет сети».
Надеемся, статья была полезной для вас. Спасибо, что прочитали.