Визуальная иерархия в Web-дизайне
Что такое визуальная иерархия?
Визуальная иерархия в дизайне — это принцип, который определяет порядок восприятия информации с помощью визуальных средств. Она помогает пользователям быстрее ориентироваться в контенте, подчеркивая наиболее важные элементы и организуя их в логической последовательности. Таким образом, визуальная иерархия в дизайне включает в себя следующие компоненты:
Размер
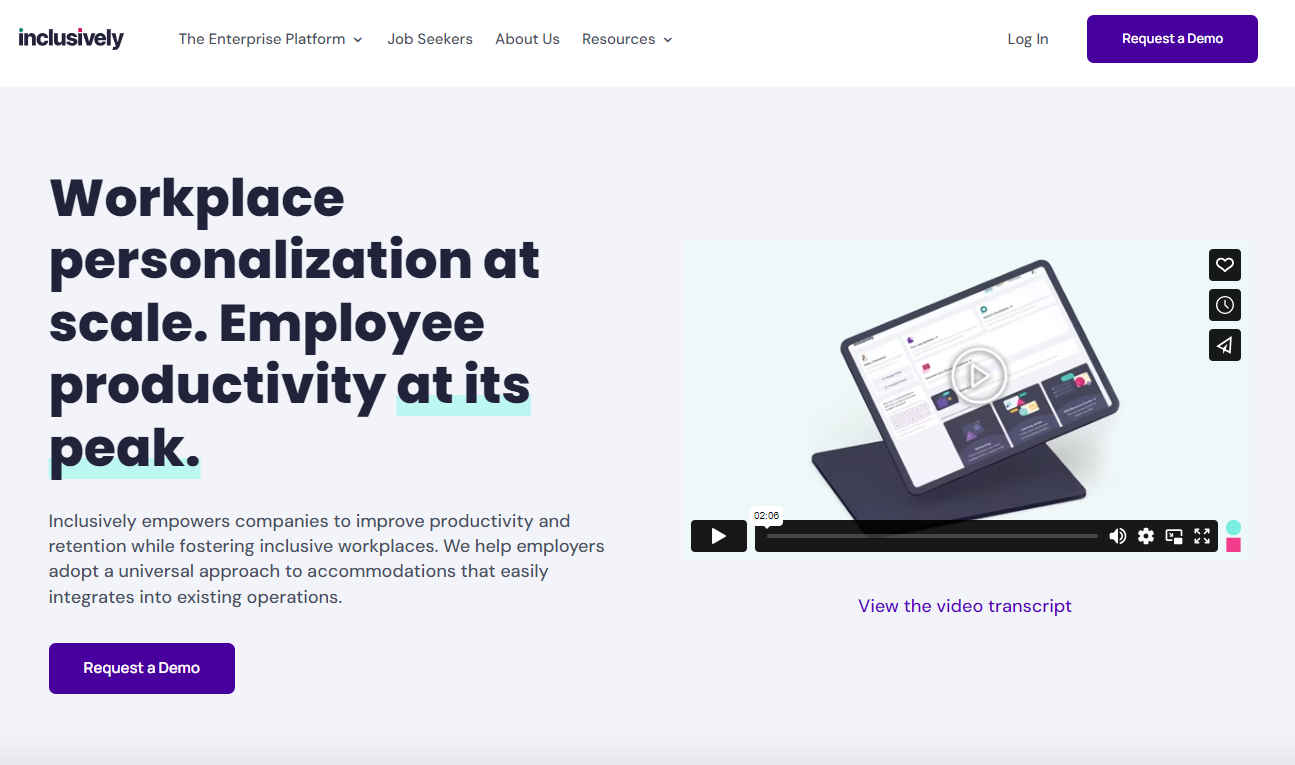
Размер — это мощный инструмент в визуальной иерархии, который может значительно повлиять на то, как воспринимается и оценивается информация. Крупные элементы привлекают больше внимания, чем мелкие. Это основано на нашей естественной склонности замечать большие объекты первыми. Размер элемента также важен в отношении других элементов. Например, заголовок большого размера указывает на важность, в то время как текст меньшего размера может быть менее значительным.

Другими словами, вы можете использовать размер, чтобы увеличить или уменьшить видимость визуала. Как правило, самые важные части дизайна будут большими. Используйте не более трех размеров: маленький, средний и большой. Это позволяет создать достаточное разнообразие для шрифтов заголовка, подзаголовка и основного текста, сохраняя при этом четкую иерархию.
Цвет
Цветовая палитра — это важный элемент дизайна, который может варьироваться по яркости, оттенкам и насыщенности. Яркие цвета помогают выделить наиболее важную информацию или изображения. Цвета вызывают разные эмоции: например, синий цвет ассоциируется с расслаблением и спокойствием, а зеленый — с умиротворением, что делает их популярными для веб-сайтов.

Тем не менее, важно избегать чрезмерного количества цветов; оптимальным часто является сочетание двух-трех цветов. Когда используется слишком много цветов одинаковой ценности или насыщенности, восприятие иерархии между элементами ухудшается.
Контраст
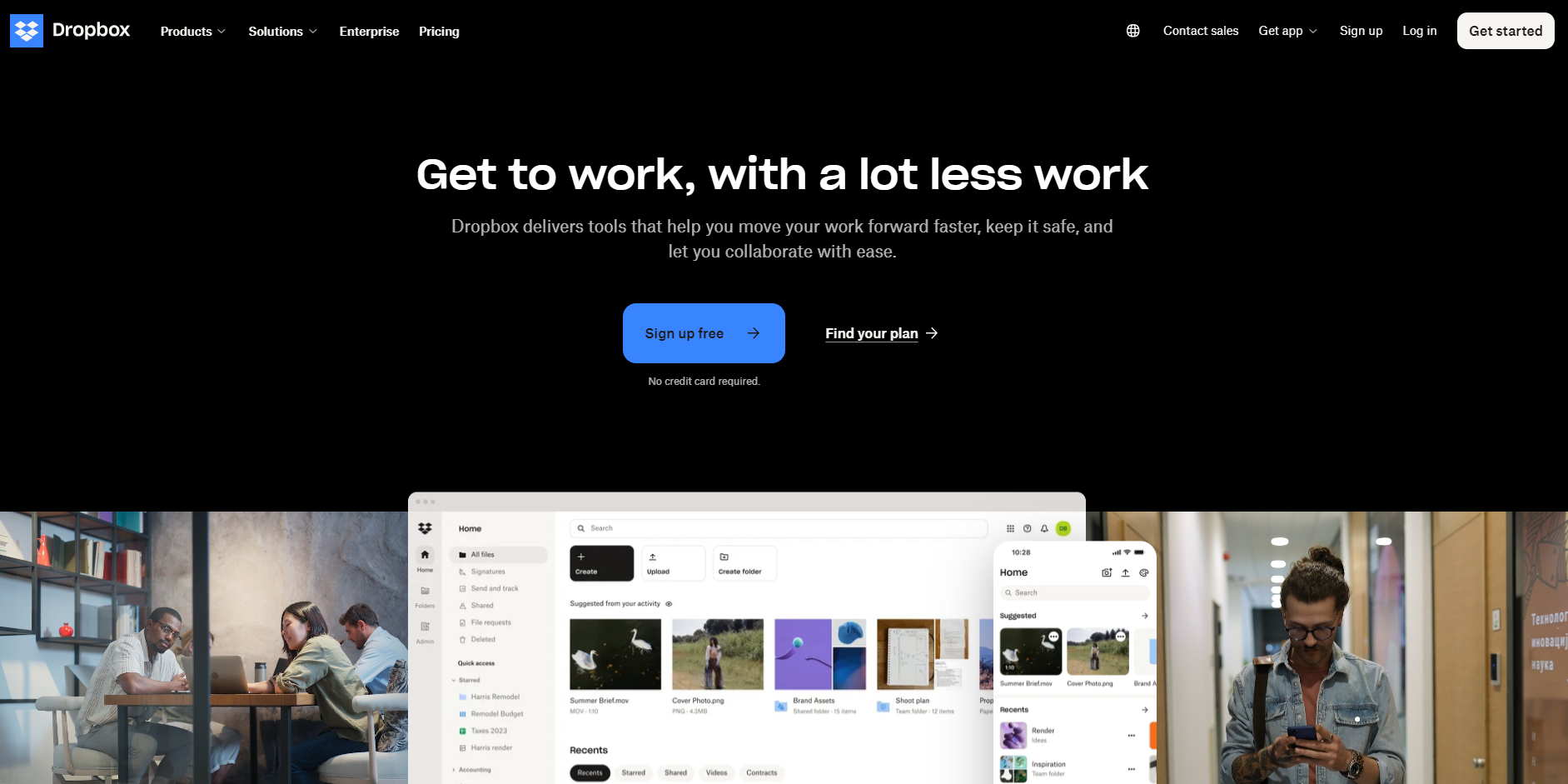
Контраст определяет разницу между двумя объектами и является ключевым элементом визуальной иерархии в веб-дизайне. Например, яркие цвета на тусклом фоне могут акцентировать важные элементы.
Дизайнеры часто используют теплые и холодные цвета для повышения визуальной привлекательности, создавая контраст, который делает сайт более эффективным. Контраст может проявляться через выбор цвета, стиль шрифта, узоры, температуру и насыщенность цветов.

Чтобы построить визуальную иерархию, важно позволить важным элементам выделяться за счет контраста с другими частями дизайна. Например, если основной текст написан шрифтом с засечками, попробуйте использовать жирный шрифт без засечек для заголовков, чтобы привлечь внимание.
Выравнивание
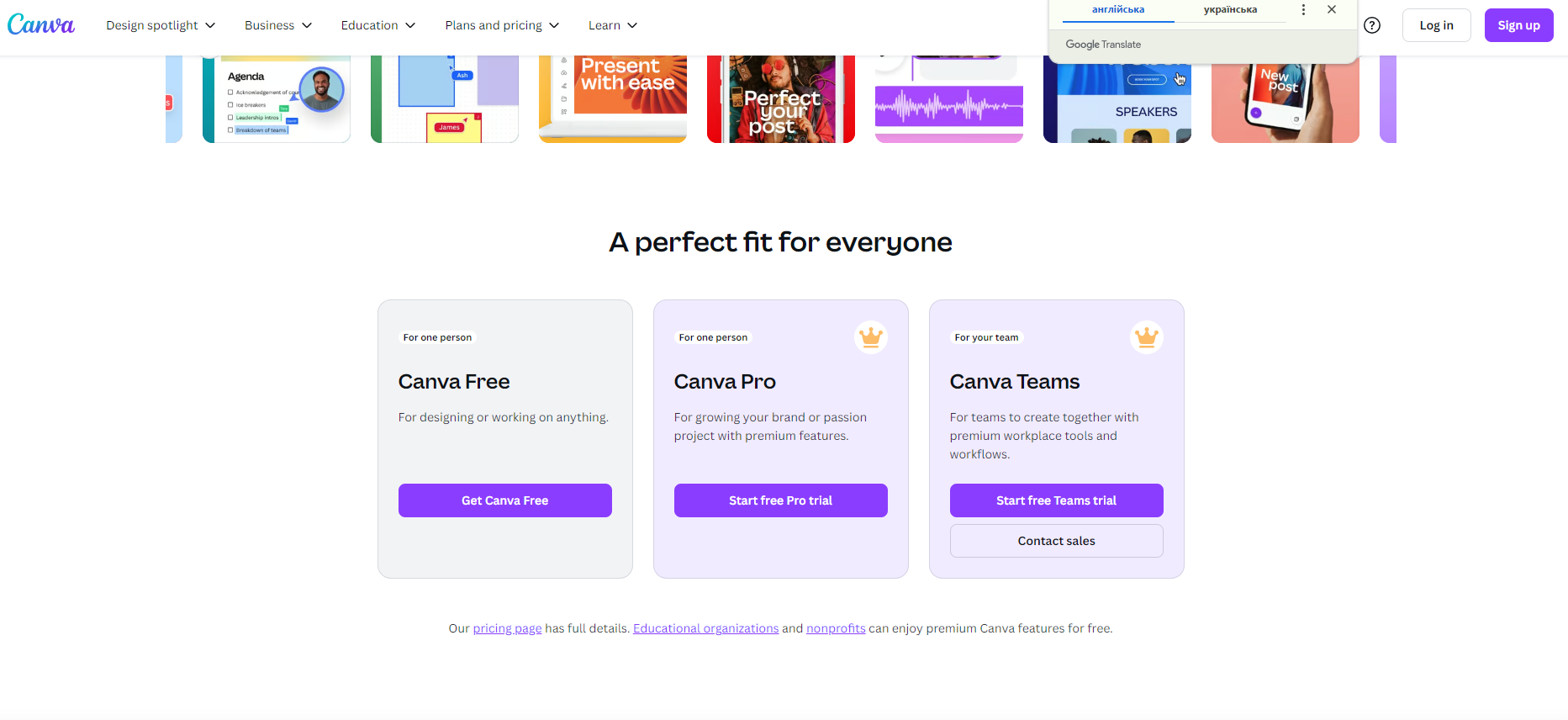
Корректное выравнивание компонентов создает чистый и организованный вид, уменьшая визуальный беспорядок и упрощая навигацию для пользователей.
Тем не менее, выравнивание — это не только аккуратное расположение элементов. Важно также установить визуальные связи между ними, что поддерживает иерархию и помогает пользователям сосредоточиться на ключевых аспектах. Например, крупные элементы, такие как заголовки и цитаты, часто выглядят лучше при центрированном выравнивании, в то время как основной текст можно разместить в столбцах или выровнять по левому краю.

Используйте пространство для баланса текста, выровненного по левому краю, и обеспечьте достаточные поля для улучшения читабельности. Хотя выравнивание обычно связано с типографикой, этот принцип можно также применить к узорам и другим иллюстрациям. Использование сеточного подхода в дизайне помогает поддерживать ощущение организации во всех компонентах.
Повторение
Повторение — это еще один эффективный метод создания визуальной иерархии в веб-дизайне. Это означает повторное использование определенных элементов и стилей в композиции. Повторение способствует последовательности, что, в свою очередь, удерживает внимание пользователей на экране.

Кроме того, повторение может укрепить брендинг. Использование вашего логотипа, фирменных цветов и типографии помогает подчеркнуть идентичность бренда. Таким образом, повторение способствует распознаванию и запоминанию вашего бренда, создавая более целостное взаимодействие с пользователями.
Пробелы
Пробел, или негативное пространство, является ключевым элементом визуальной иерархии в веб-дизайне. Он улучшает баланс и читабельность, предоставляя пользователям визуальное пространство для отдыха, что делает контент более привлекательным.

Стереотип о том, что пробелы важны только в минималистичном дизайне, является ошибочным. Они повышают внимание пользователей в любом стиле. Правильное использование пробела означает удаление ненужных элементов и оставление только самых необходимых.
Текстура и стиль
Использование подходящих текстур и стилей критически важно для поддержания визуальной иерархии в веб-дизайне. Например, как тонкие, так и выразительные текстуры могут сделать ваши веб-элементы более привлекательными. Вы также можете использовать их для разграничения разделов.

Наиболее распространенными текстурами и стилями являются градиенты, тени и узоры. Например, кнопка призыва к действию (CTA) с легким градиентом и тенью выглядит более эстетично. Это может быстро привлечь внимание пользователей и побудить их приобрести ваш продукт или подписаться на ваши услуги.
Заключение
Визуальная иерархия заключается в том, чтобы сделать ваш веб-сайт простым в использовании и приятным для просмотра. Это секрет превращения посетителей в постоянных клиентов. Держите все просто и понятно, и наблюдайте, как ваш сайт работает на вас.