Вайрфрейминг уровня Pro: 8 советов для дизайнеров
Вайрфреймы — это низкоточные визуализации будущего интерфейса, созданные на листе бумаги или в цифровом формате. Цель вайрфрейма — помочь дизайнерам понять, как контент и функциональные элементы будут располагаться на экране.
В этой статье я хочу поделиться 8 советами, которые помогут вам максимально эффективно использовать вайрфреймы.
1. Наметьте user flow до начала вайрфрейминга
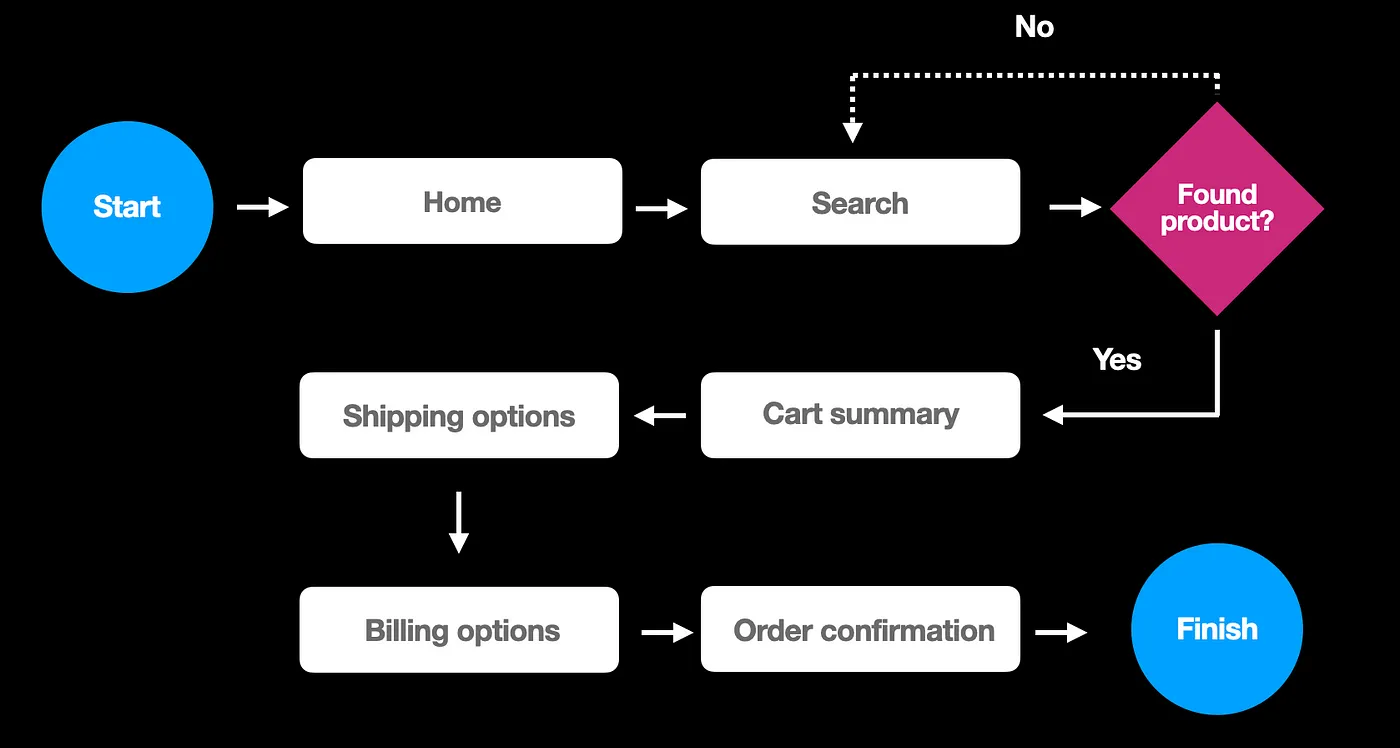
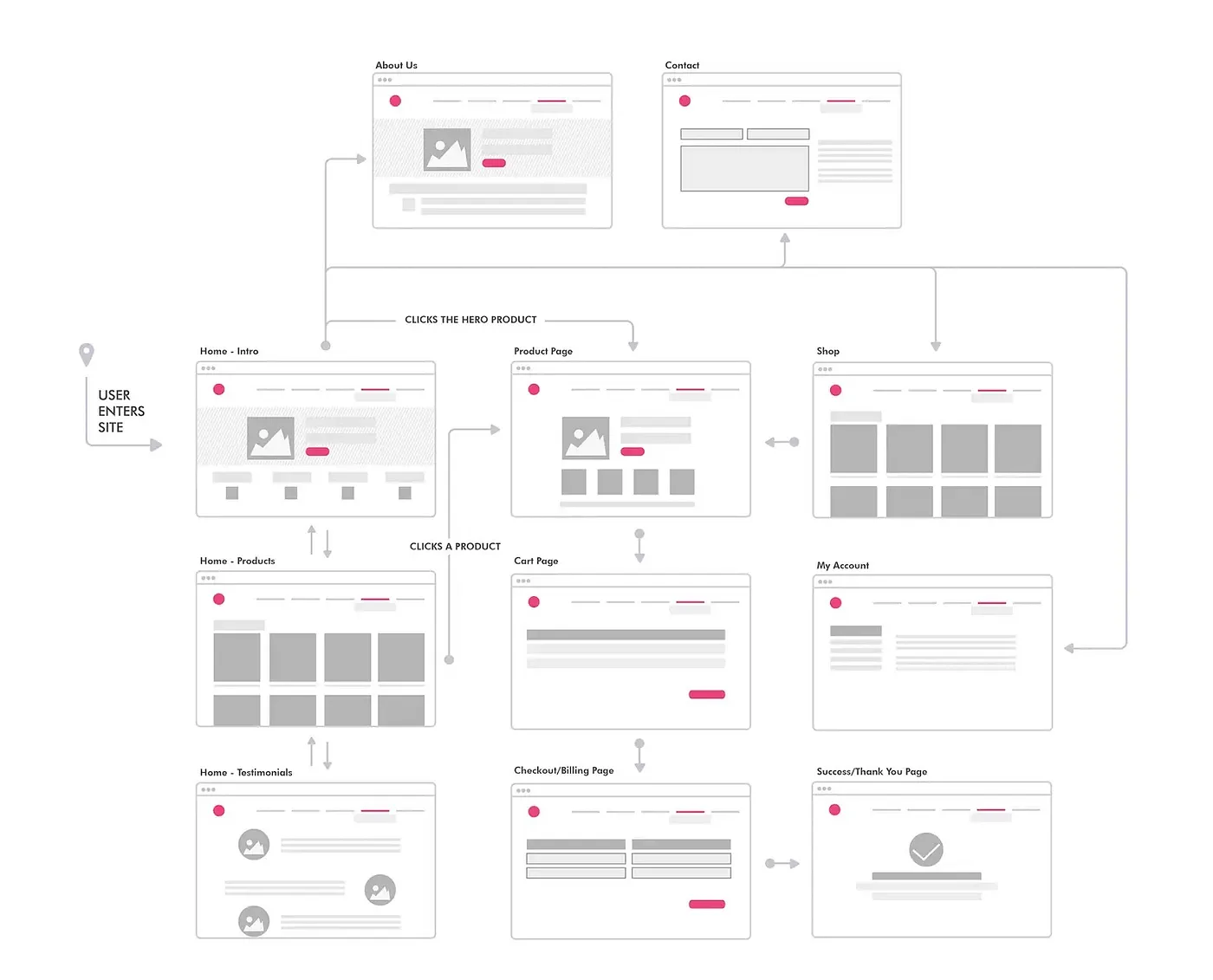
Для начала четко определите, сколько экранов вам нужно создать и как пользователи будут с ними взаимодействовать. Это понимание гораздо легче сформировать, когда у вас есть user flow. Его можно визуализировать с помощью простых объектов, вроде прямоугольников и стрелок. Пример user flow для оформления заказа я привел ниже.

2. Сначала создайте вайрфреймы основных экранов
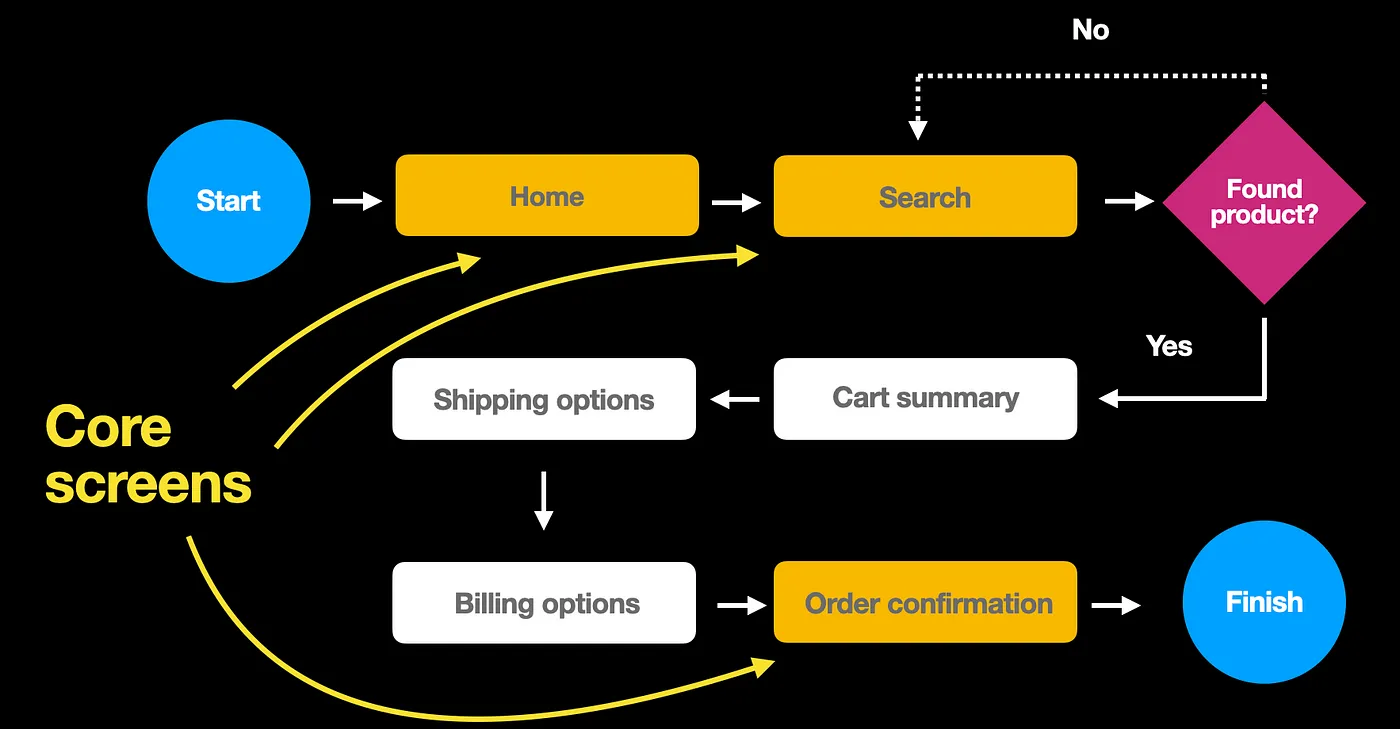
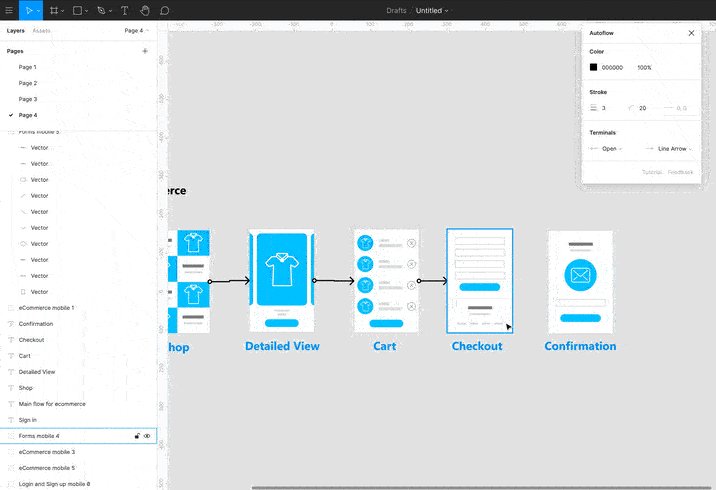
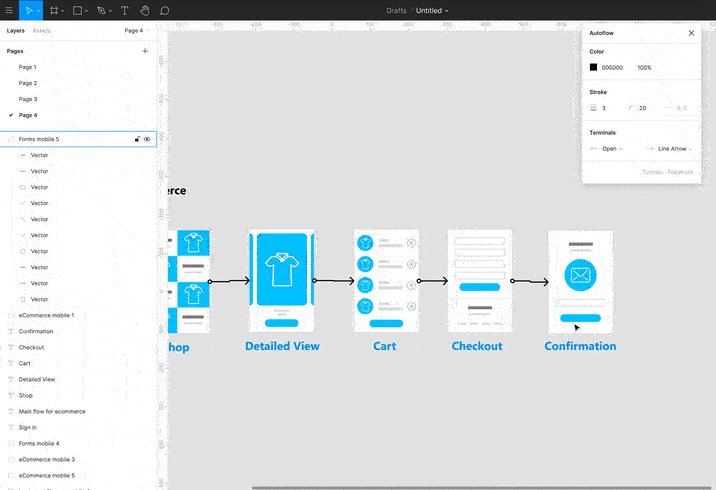
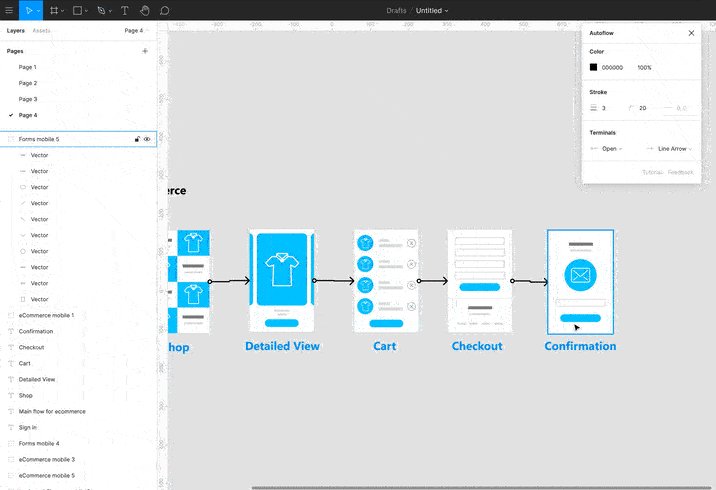
Выберите экраны, которые наиболее важны для пользовательского потока (user flow). Это облегчит итерацию вашего дизайна.

В схеме выше ключевыми экранами являются «Главная страница», «Поиск» и «Подтверждение заказа».
3. Выберите правильный уровень точности
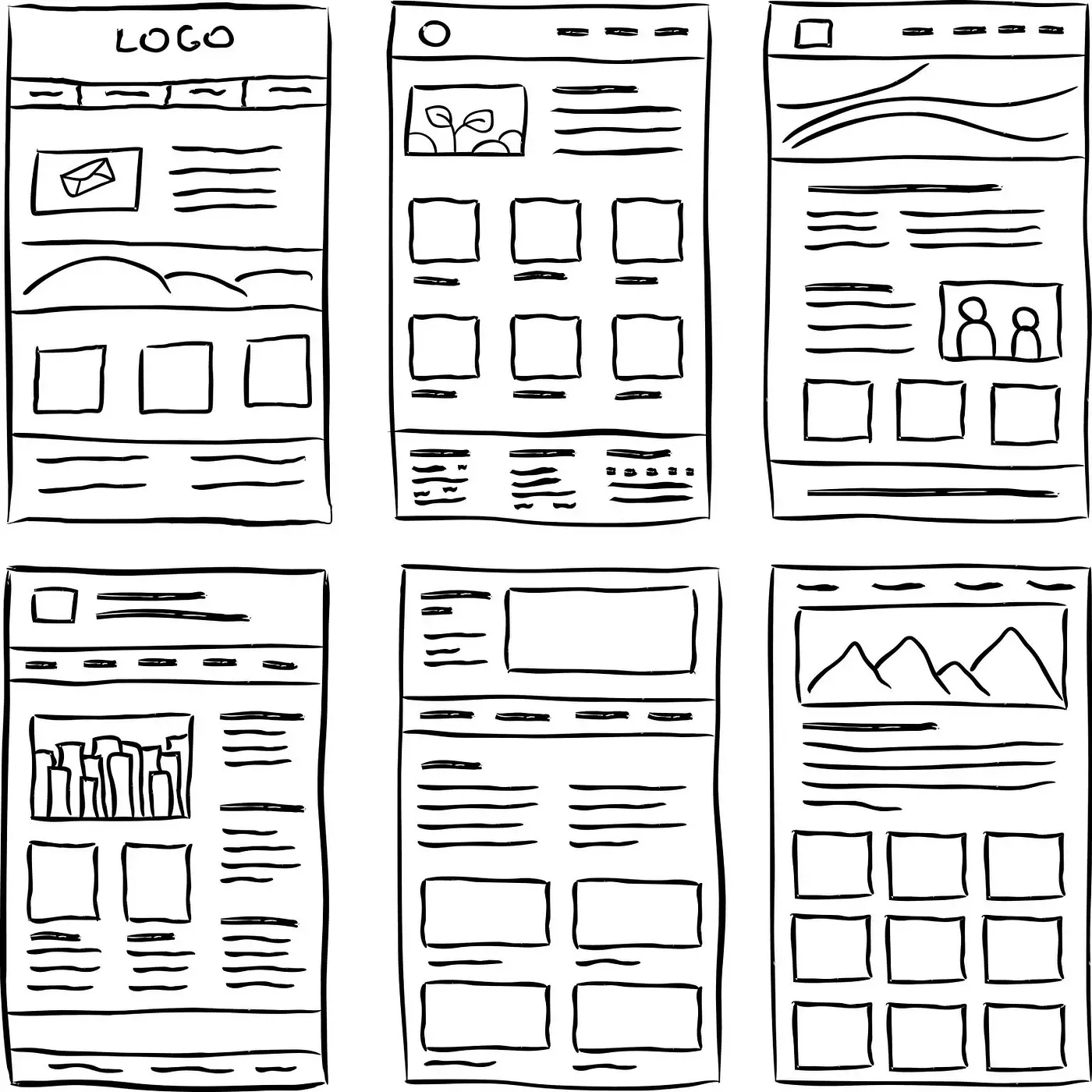
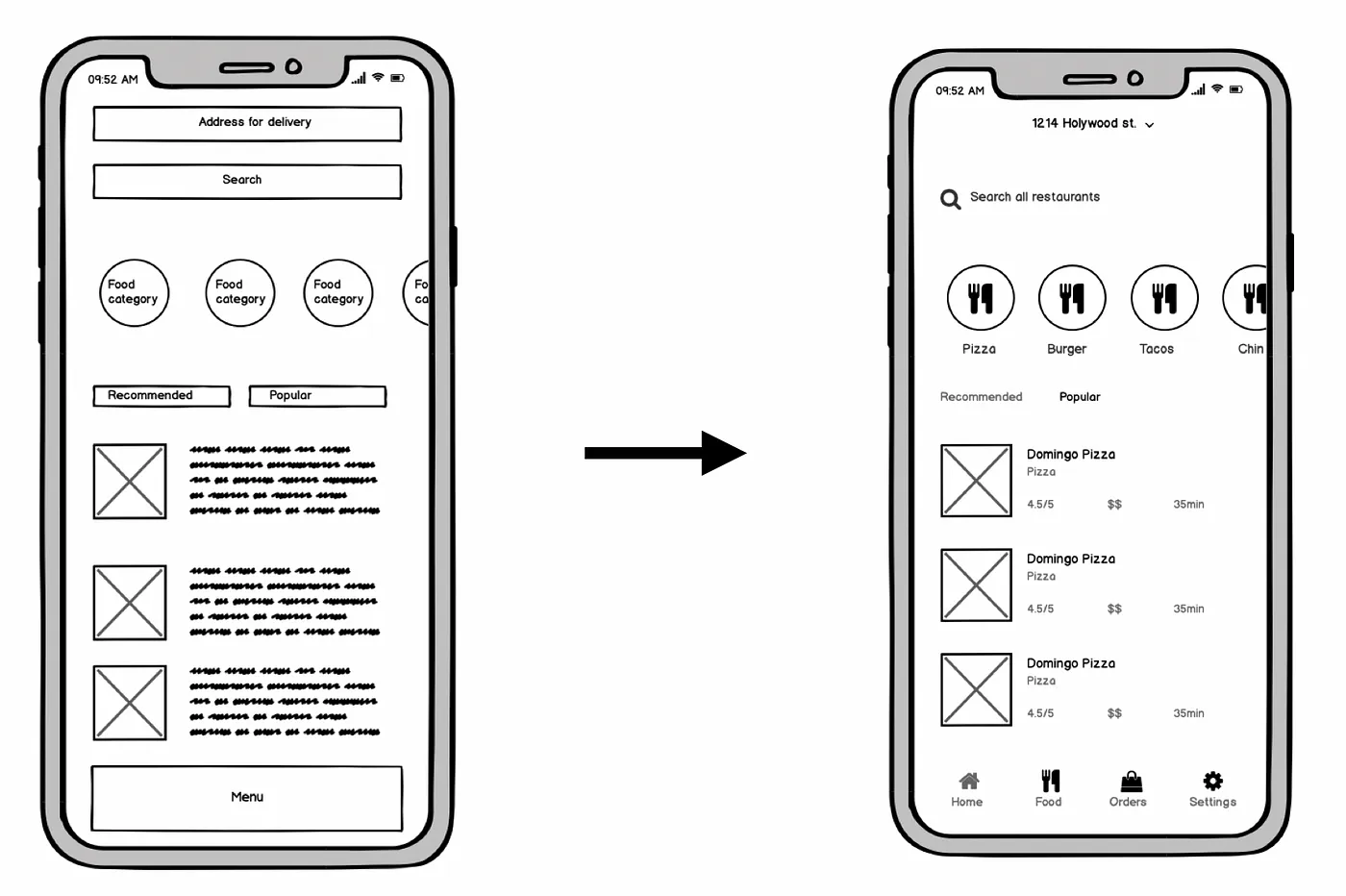
Точность — это уровень реализма ваших визуализаций. Для вайрфреймов обычно выбирают низкий или средний уровень детализации. Вайфреймы низкой точности содержат минимум деталей дизайна.

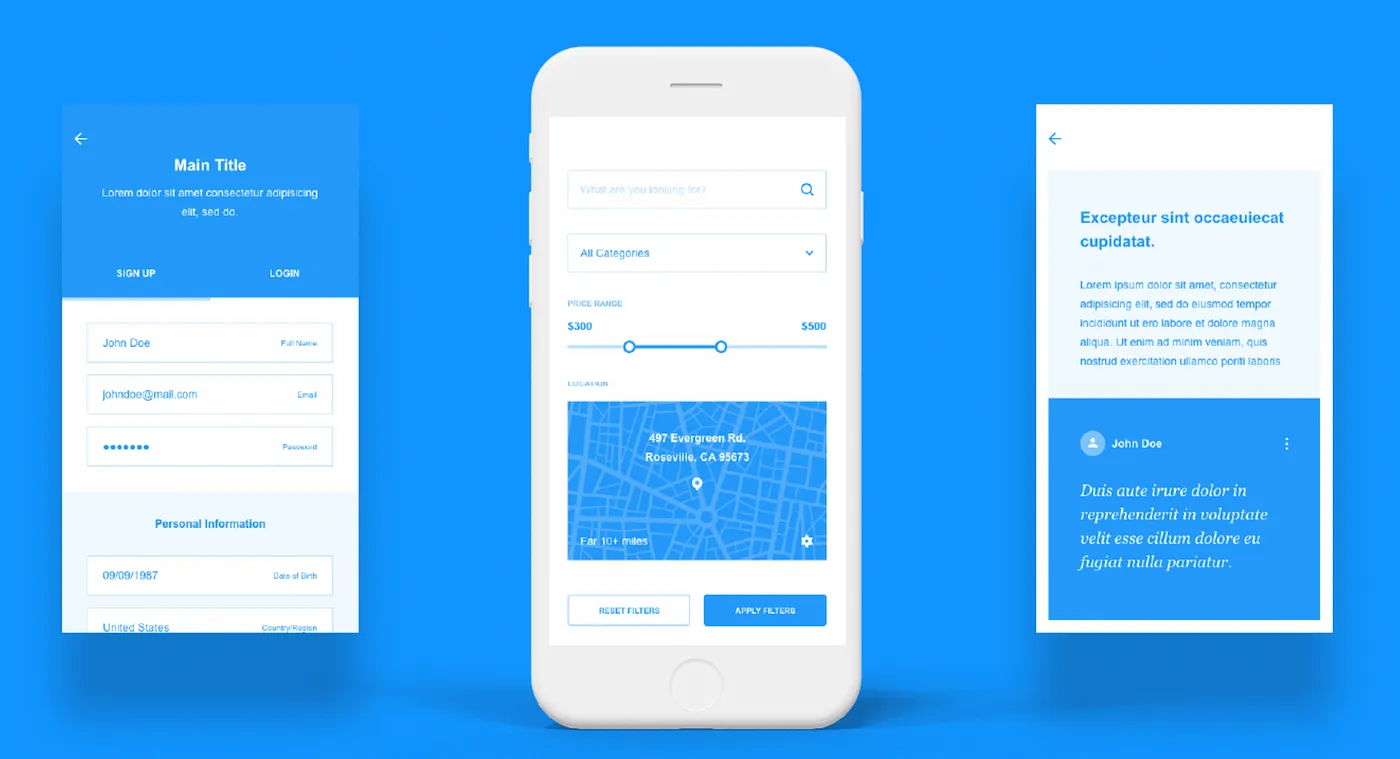
В то время как вайфреймы средней точности больше похожи на мокапы.

Вайфреймы низкой точности могут быть полезны на ранней стадии процесса дизайна — когда вы изучаете различные направления и хотите визуализировать как можно больше идей.
Вайфреймы средней точности следует создавать, когда вы хотите углубиться в конкретное решение или планируете обсуждать идеи с другими дизайнерами и разработчиками.
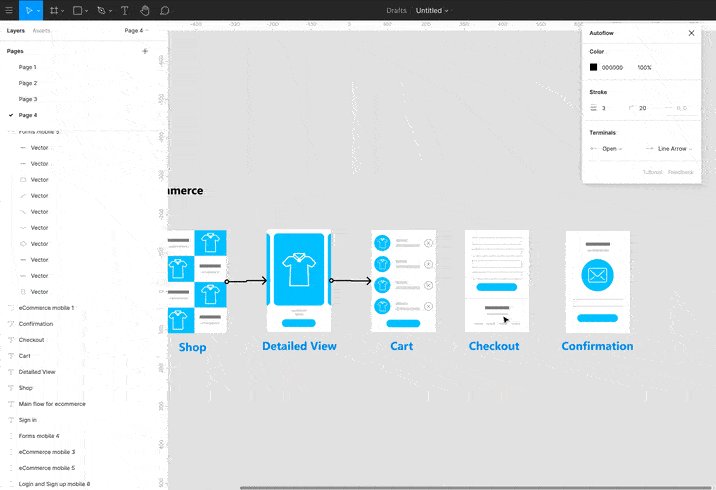
4. Используйте цвет, чтобы привлечь внимание
Вайфреймы традиционно делаются черно-белыми или в оттенках серого, но можно использовать один или два контрастных цвета для создания визуальных акцентов и привлечения внимания зрителя к определенному объекту (например, к кнопке). В примере ниже используются контрастные цвета для выделения интерактивных элементов.

5. Старайтесь избегать рыбного текста в вайрфреймах средней точности
На ранних этапах дизайна ваша цель — создать визуальную иерархию, макет с четкой структурой. В этот момент вы не сосредотачиваетесь на содержании, вы думаете о том, как все представлено. Но после того, как у вас уже получилась достойная визуальная иерархия, вы должны начать заменять текст-заполнитель реальным текстом, который вы будете использовать в своем продукте.
Причина, по которой стоит избегать фиктивного текста на этом этапе, такова: Lorem Ipsum мало что говорит людям, которые будут просматривать ваш дизайн. Когда они просматривают вайрфреймы, они могут легко неправильно понять ваш дизайн.

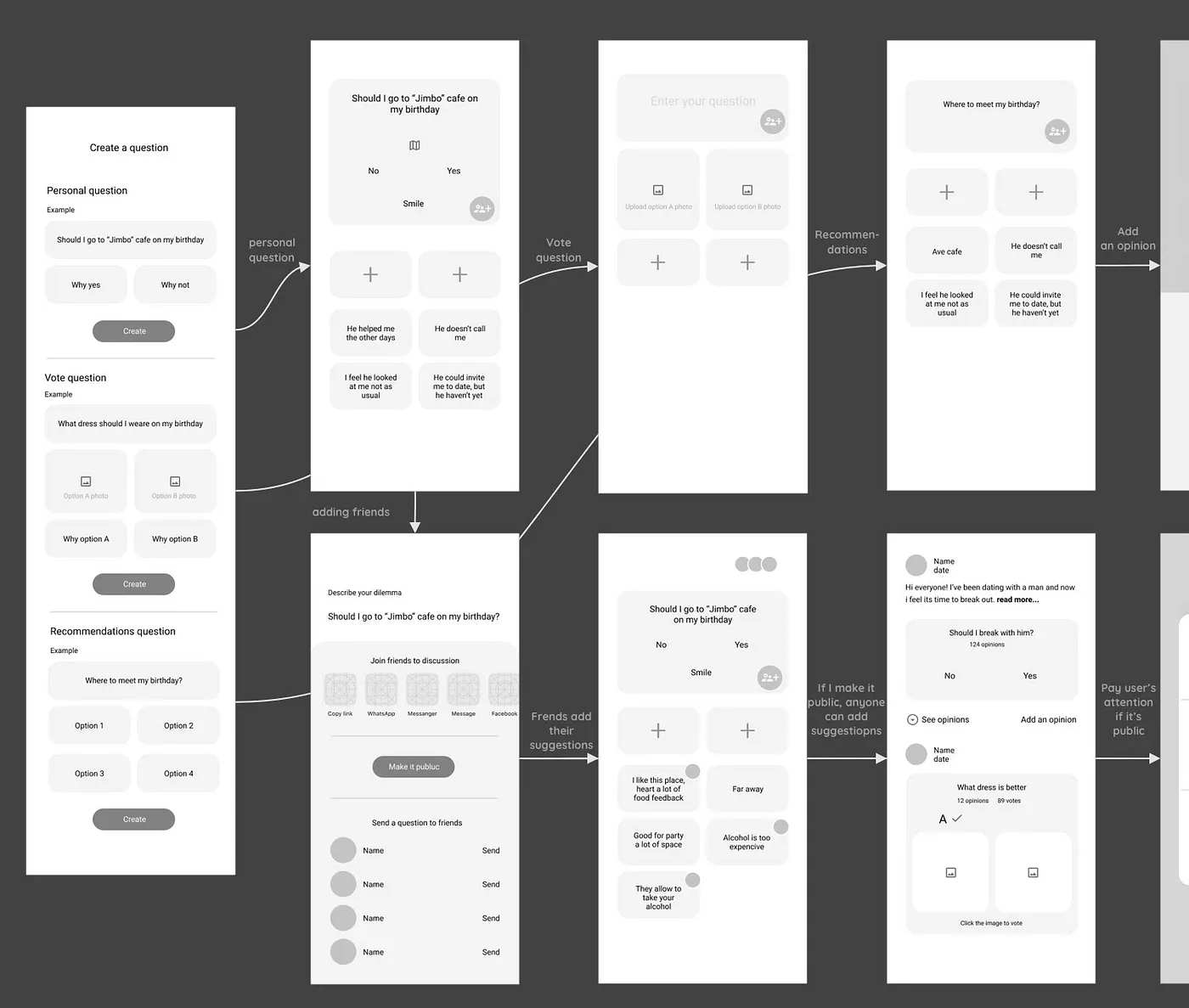
6. Создавайте кликабельные вайрфреймы
Вайрфреймы — статичный дизайн-артефакт. И хотя можно показывать их в виде набора отдельных экранов, гораздо лучше создать из них поток или даже сделать их интерактивными. Интерактивные вайрфреймы упрощают для команды понимание деталей сценариев и заставляют вас думать о функциональности продукта целостно. Например, просматривая поток, вы можете заметить, что вам нужно ввести промежуточное состояние между некоторыми экранами, чтобы сделать путешествие по сайту более плавным.

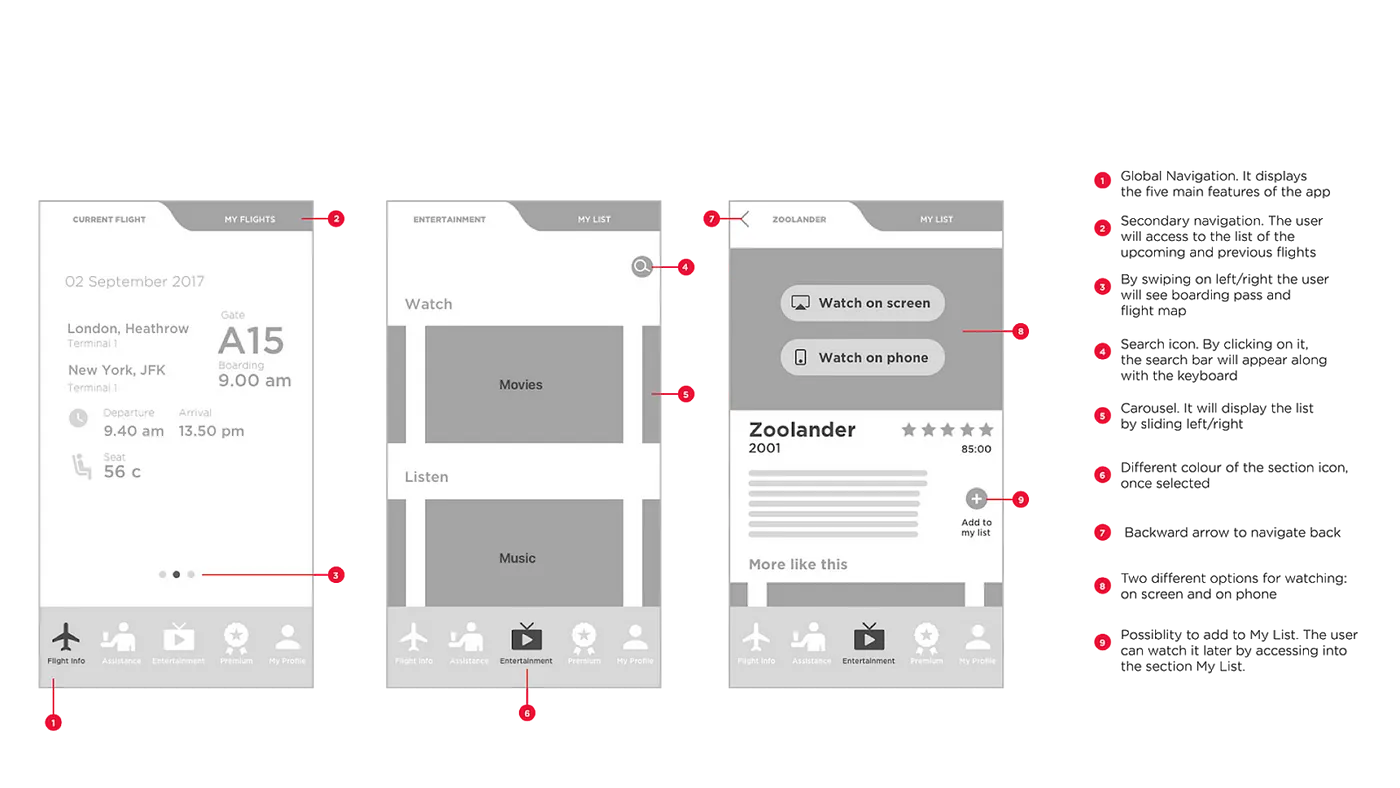
7. Аннотируйте вайрфреймы
Как дизайнеры продукта, мы должны заботиться о контексте и правильно сообщать дизайнерские решения членам команды и стейкхолдерам. Если вы планируете показать команде вайрфрейм, всегда лучше включать аннотации. Они помогают создать контекст и быстро донести ключевые идеи. Только убедитесь, что ваши аннотации короткие и ёмкие. Если вам нужно более подробно обсудить концепцию (скажем, написать целый абзац текста), лучше сделать это в проектной документации, а не в вайрфреймах.

8. Используйте наборы вайрфреймов (wireframe kits)
Не создавайте вайрфрейм средней точности с нуля. Используйте специальные наборы вайрфреймов (дизайн-киты), чтобы ускорить процесс. Вот несколько наборов, которые вам стоит попробовать:
- Figma wireframe kit — бесплатный набор пользовательского интерфейса с основными элементами, которые помогут вам создавать вайрфреймы.
- Platforma — платный UI-кит, включающий более 300 экранов. Комплект доступен для Sketch, Figma и Adobe XD.
- Wires — это два бесплатных UX-набора для мобильных приложений и веба. Включает 170 мобильных шаблонов, 90 веб-шаблонов и 240 компонентов внутри. Наборы доступны для Adobe XD.