Топ 19 плагинов Figma для дизайнеров
В Figma есть множество инструментов, которые упрощают работу над проектом и экономят драгоценное время дизайнера. Все мы знаем, что плагин Remove BG удаляет фон, Lorem Ipsum заполняет текстовые блоки фиктивным текстом, а Unsplash помогает найти красивые картинки прямо в Figma.
Но мало кто знает, что можно сделать работу над проектом ещё проще, используя не столь популярные, но не менее полезные плагины, которые мы рассмотрим ниже.
1. Pixel Perfect

C помощью этого плагина можно выравнять все элементы по сетке, а также округлить их до целых чисел. Больше никаких дробей, вроде 98,7 и 35.6.
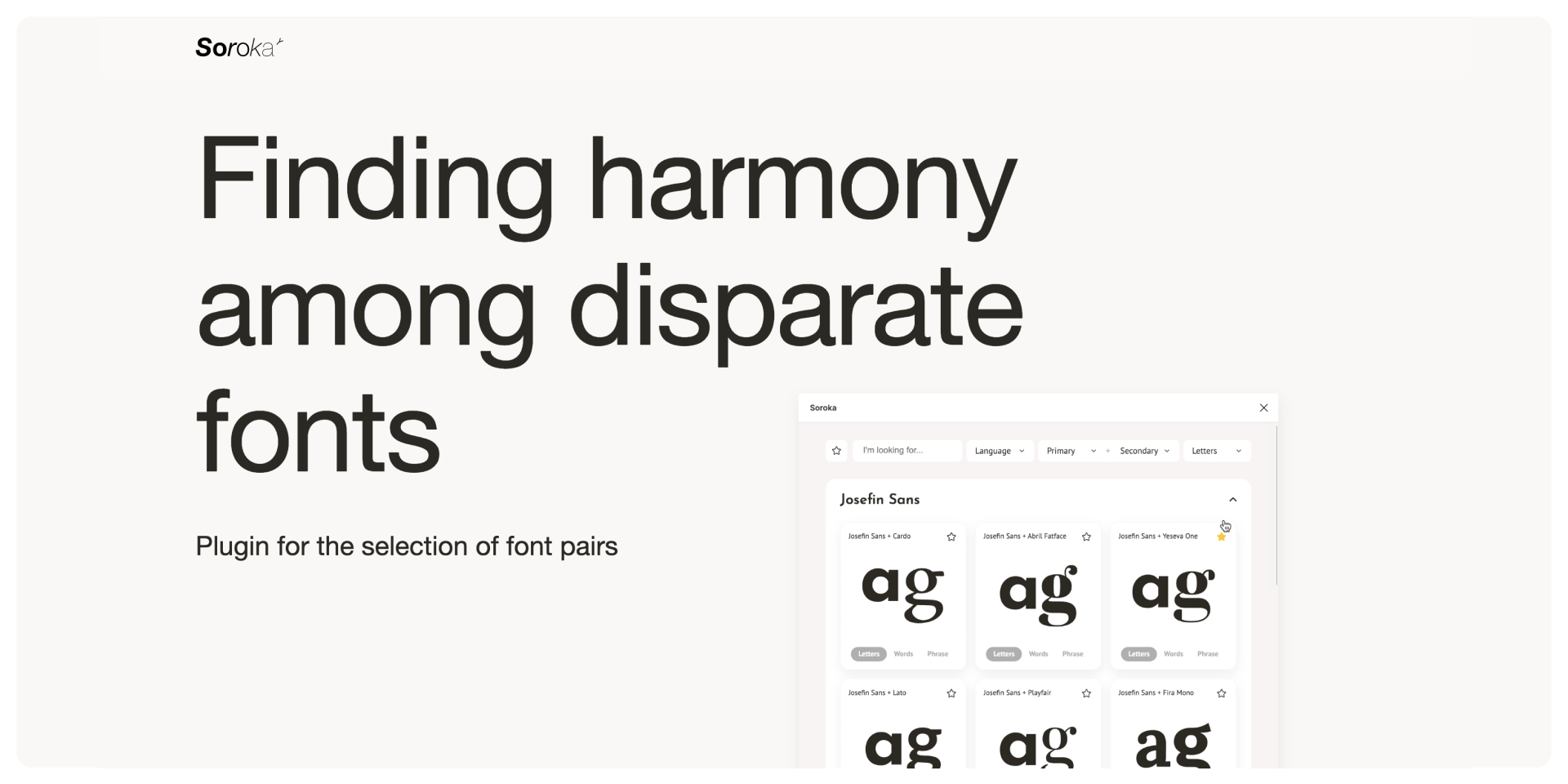
2. Soroka

Плагин показывает удачные шрифтовые пары из библиотеки Google Fonts, помогая сократить время при подборе шрифтов для проекта. Кроме этого, можно сразу увидеть, как шрифтовая пара будет выглядеть на уровне, букв, слов и текста.
3. Image Tracer

Крутой плагин, который позволяет быстро перевести текст и растровые изображения в векторные. Также можно, наложить эффекты или изменить цвет изображения, разбив его на слои.
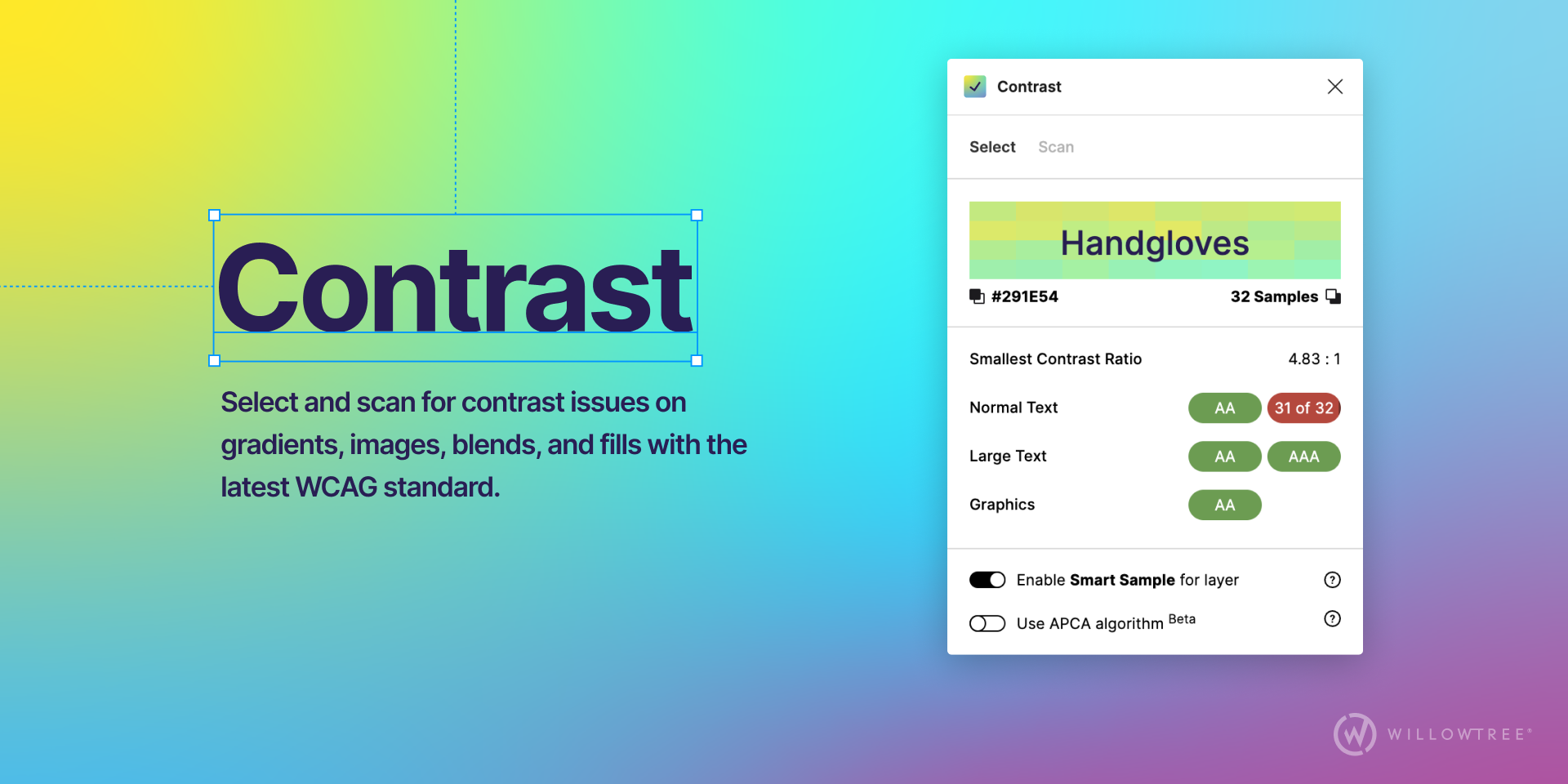
4. Contrast

Плагин проверяет контрастность элементов и подсказывает, где стоит внести изменения. Он определяет коэффициент контрастности с помощью WCAG — руководства по доступности веб-контента.
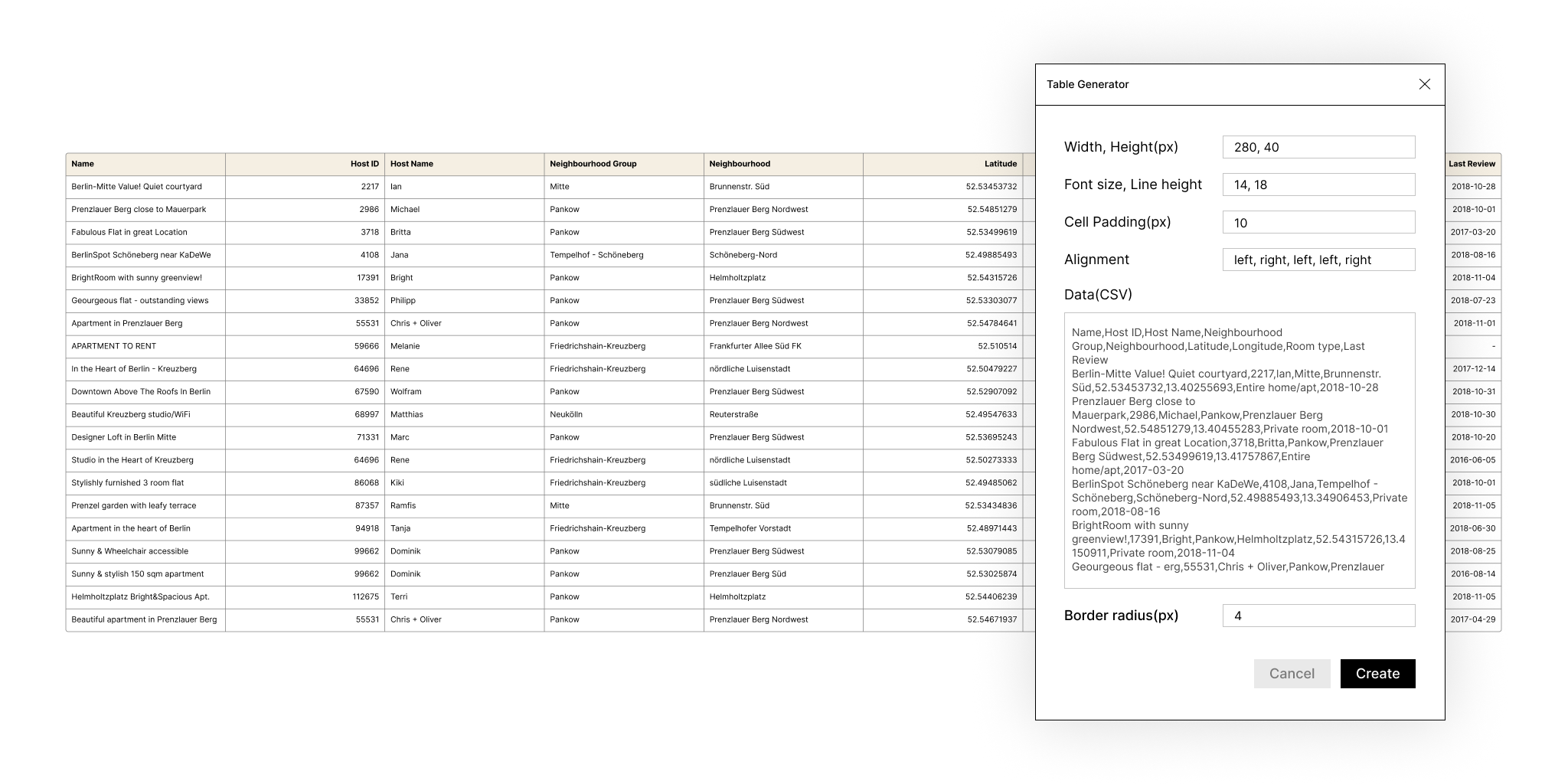
5.Table Generator

Плагин генерирует таблицу за пару кликов. Он создает таблицу как набор фреймов, содержащих фон и поле для текста. Предусмотрена возможность регулировать количество строк, колонок и ячеек.
Также можно добавлять контент в ячейки и менять размер шрифта.
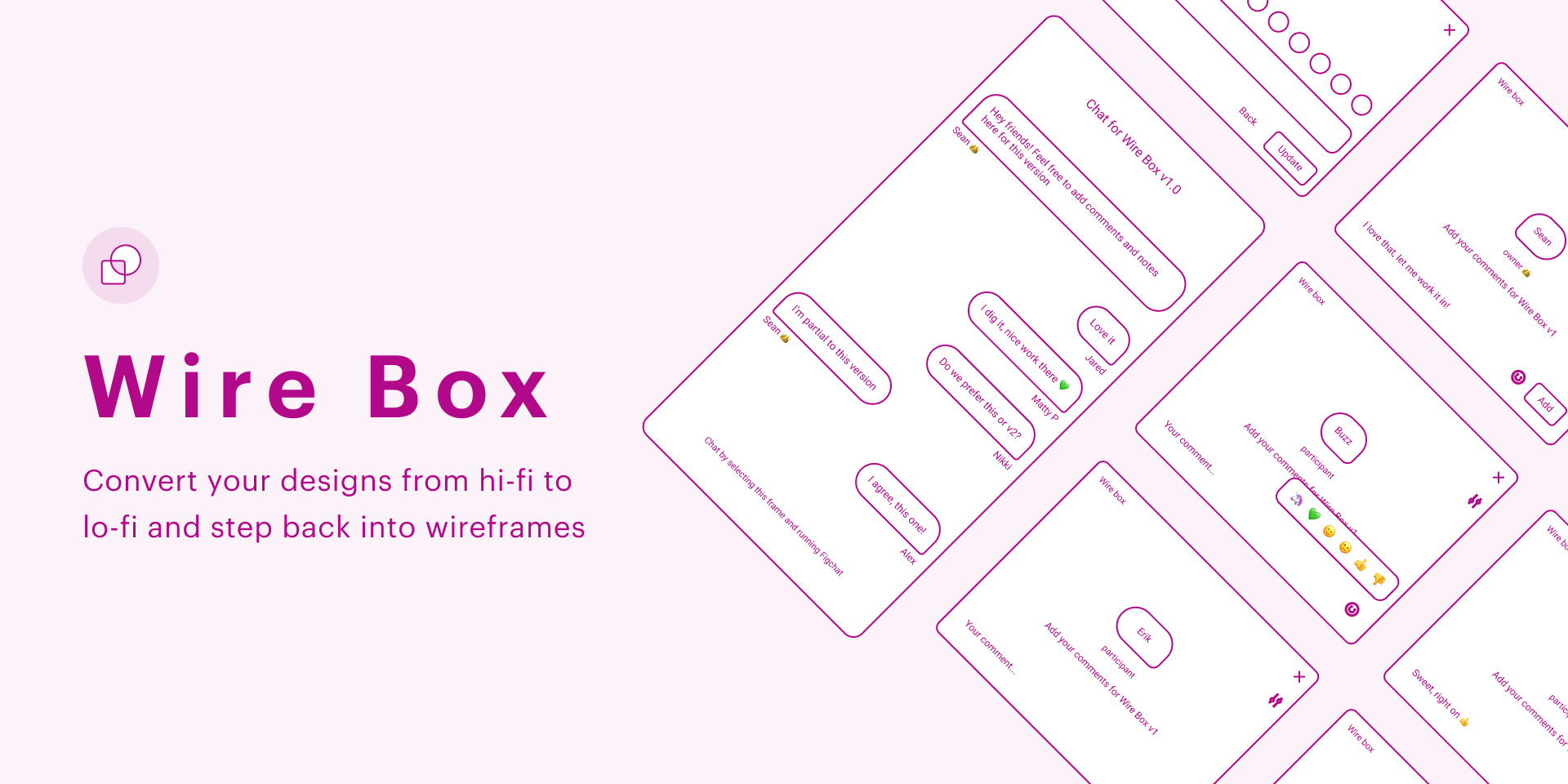
6.Wire Box

Плагин Wire Box создаёт из дизайна низкодетализированный варфрейм. Полезен, когда уже есть готовый дизайн и его нужно перевести в схему.
Это позволяет дизайнеру сосредоточиться на UX, а не на UI.
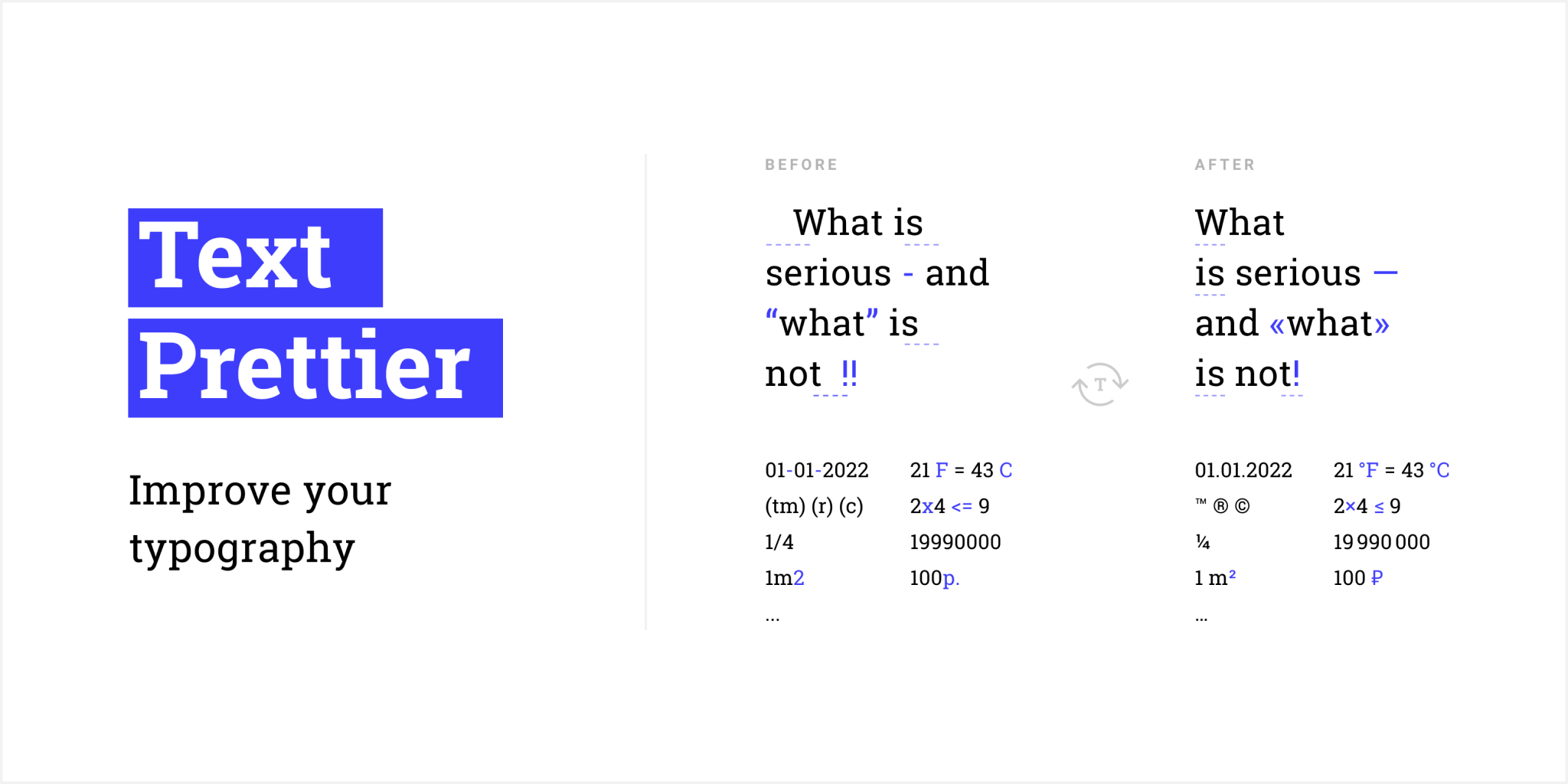
7. Text Prettier

Плагин проверит текст на ошибки и правила пунктуации. А именно, уберет лишние пробелы, заменит дефис на тире, поменяет кавычки и в целом сделает текст более удобочитаемым.
8. GiffyCanvas

GiffyCanvas позволяет создавать Gif - изображения прямо в Figma.
С его помощью можно добавлять разнообразные эффекты и фильтры, создавать анимацию перемещения объектов и изменять цвет.
Просто нужно выбрать несколько макетов, проставить интервал и количество циклов. Анимированное изображение готово.
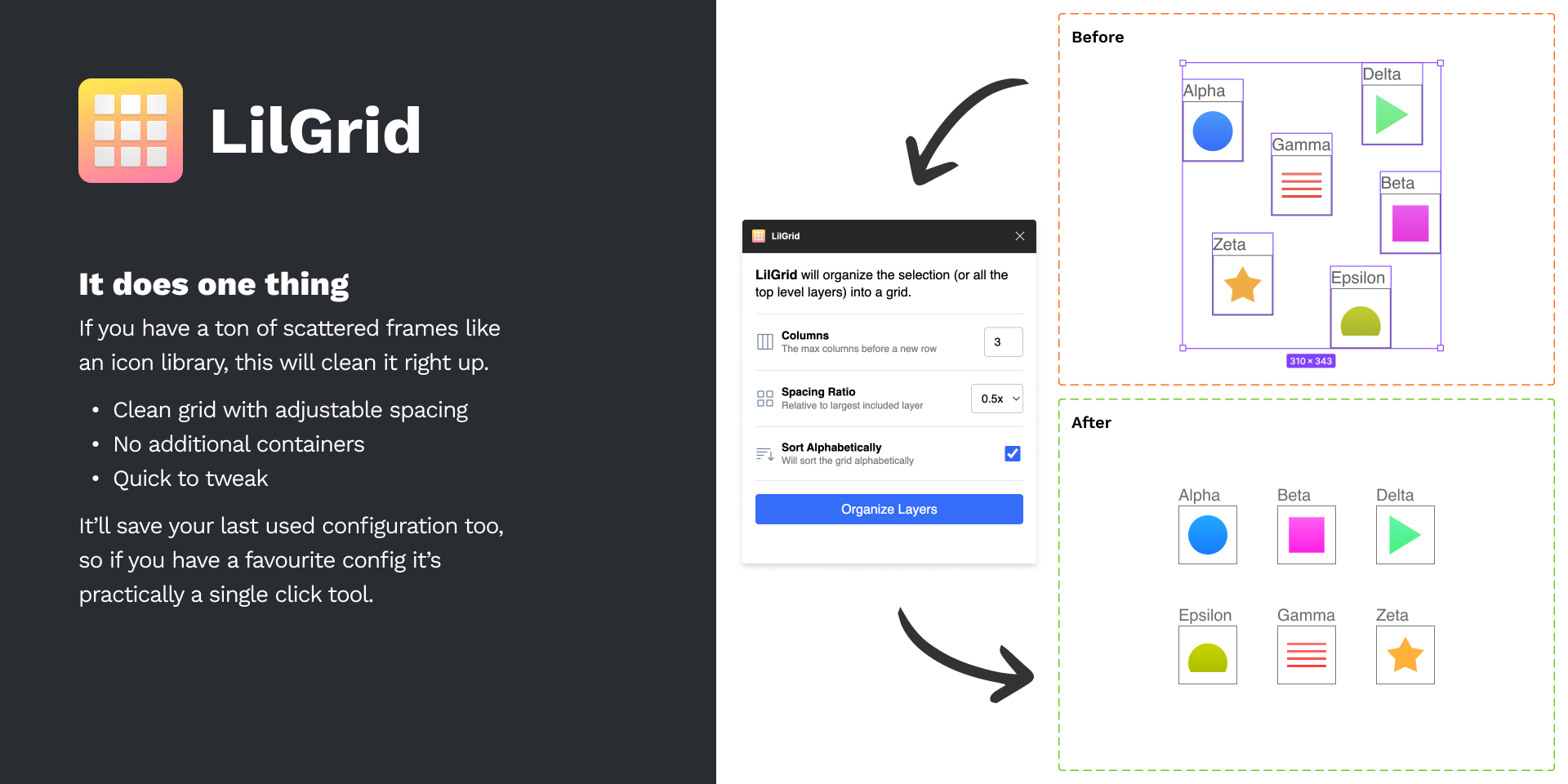
9. LilGrid

Этот плагин наведёт порядок среди объектов и организует неупорядоченные элементы. Всё что нужно - это задать расстояние между элементами и количество колонок. Будет полезен, если нужно создать UI-kit и организовать элементы внутри фрейма.
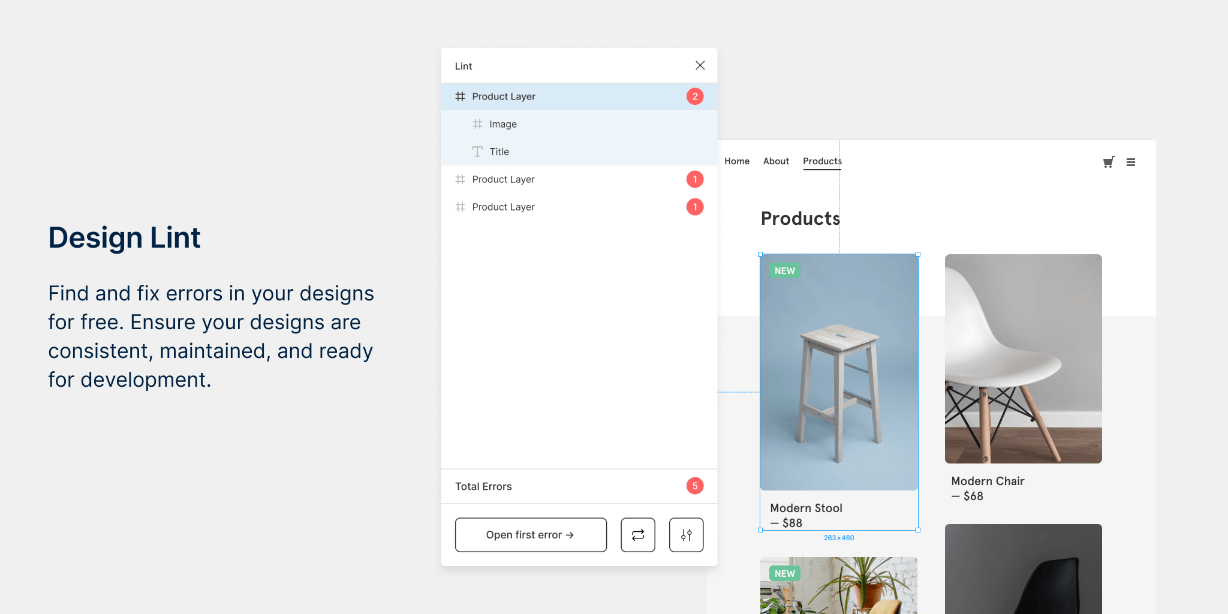
10. Design Lint

Плагин проверит проект на недостающие стили для шрифтов, цветов, обводок, эффектов. Он автоматически исправляет эти несоответствия, при этом учитывая исправления, внесенные дизайнером после проверки.
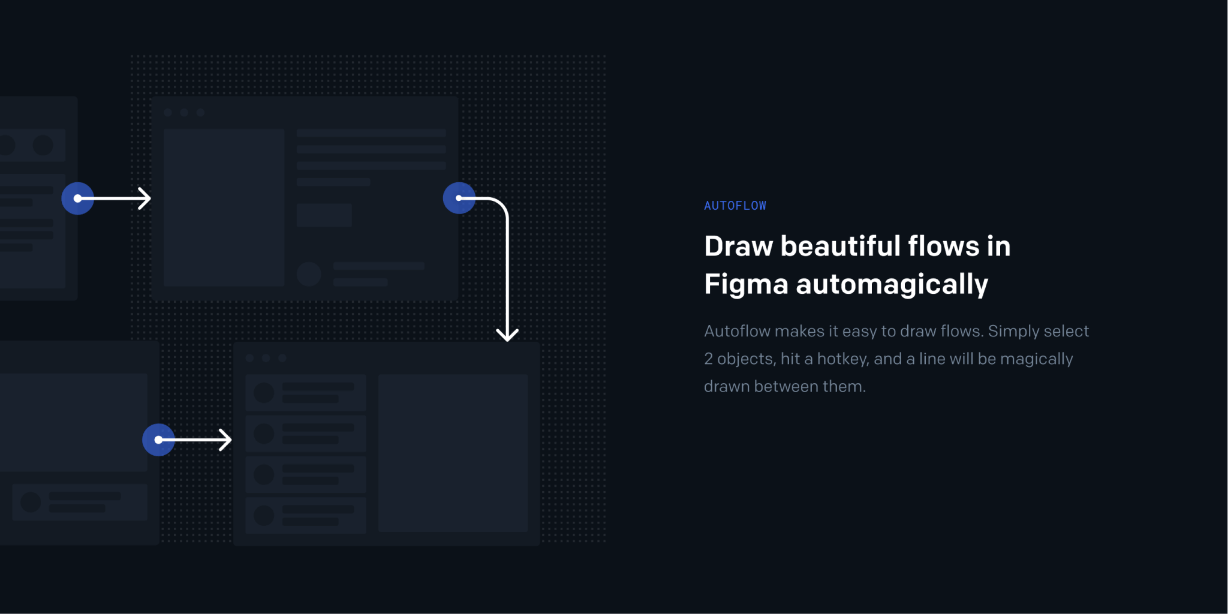
11. Autoflow

Плагин помогает быстро показать переходы между макетами с помощью визуализации связей в виде линий. Будет полезен, если нужно показать последовательность экранов и пользовательский путь.
12. Time Machine

Плагин быстро сохраняет текущую версию элемента или всего фрейма, перенося ее на отдельную страницу под названием Time Machine. Плагин также указывает дату и версию сохранения. Удобно использовать, если есть несколько версий дизайна или требуется вернуть какие-то элементы из проекта.
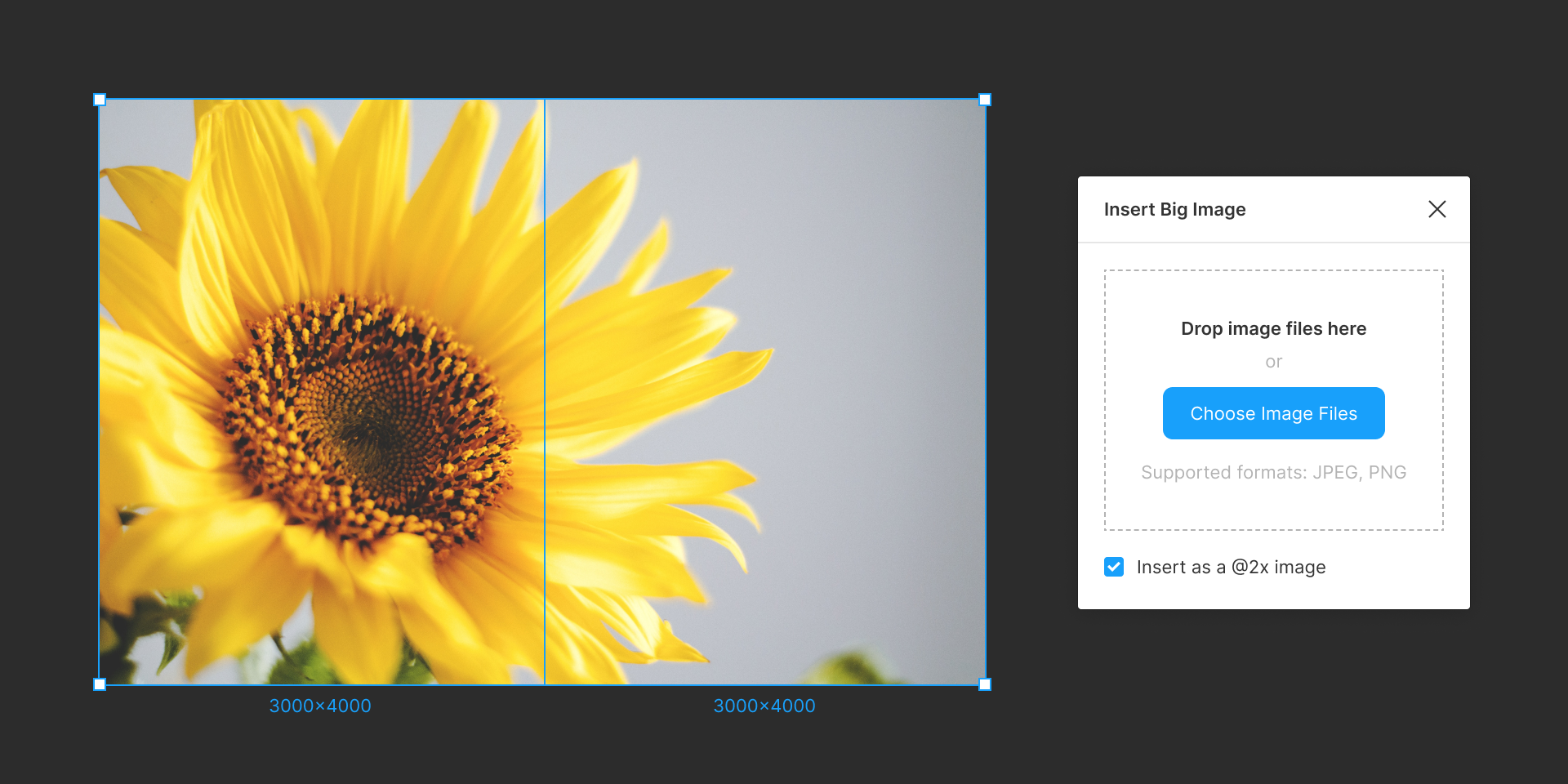
13. Insert Big Image

В Figma есть ограничение по размеру изображения — можно загрузить не более 4096 рх. Плагин Insert Big Image помогает обмануть систему: он режет большую картинку на части, затем собирает из них группу и вставляет в проект, при этом, не "съедая" качество.
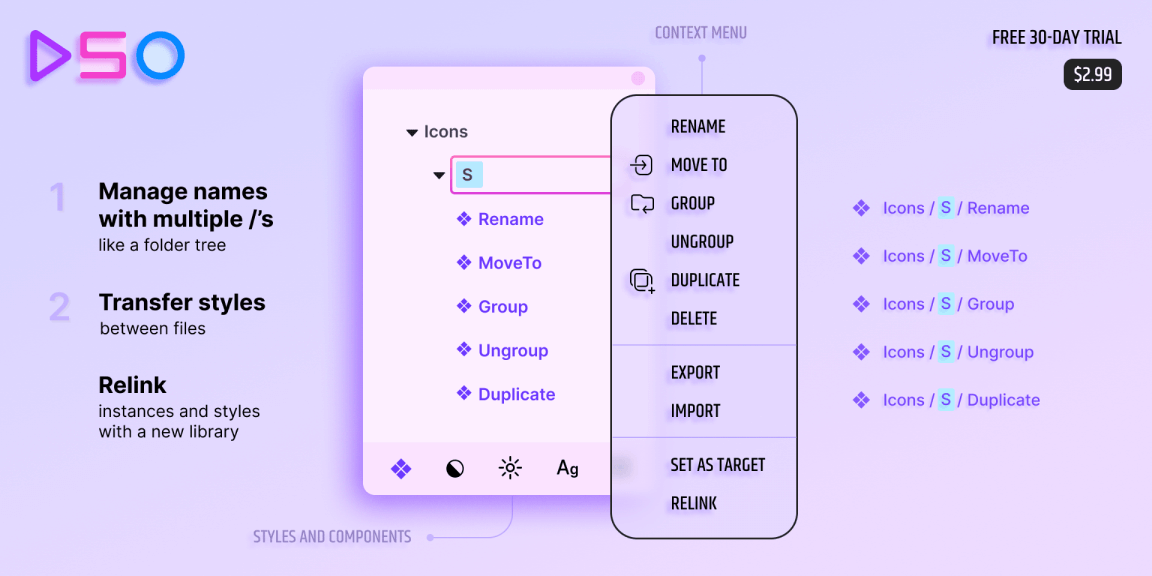
14: Design System Organized

Плагин для организации компонентов в Figma. Он упрощает управление дизайн-системами и позволяет сохранять целостность стилей.
С помощью плагина можно разгруппировать компоненты, перемещать их в вашей библиотеке и менять стили. Доступно 15 дней бесплатного периода.
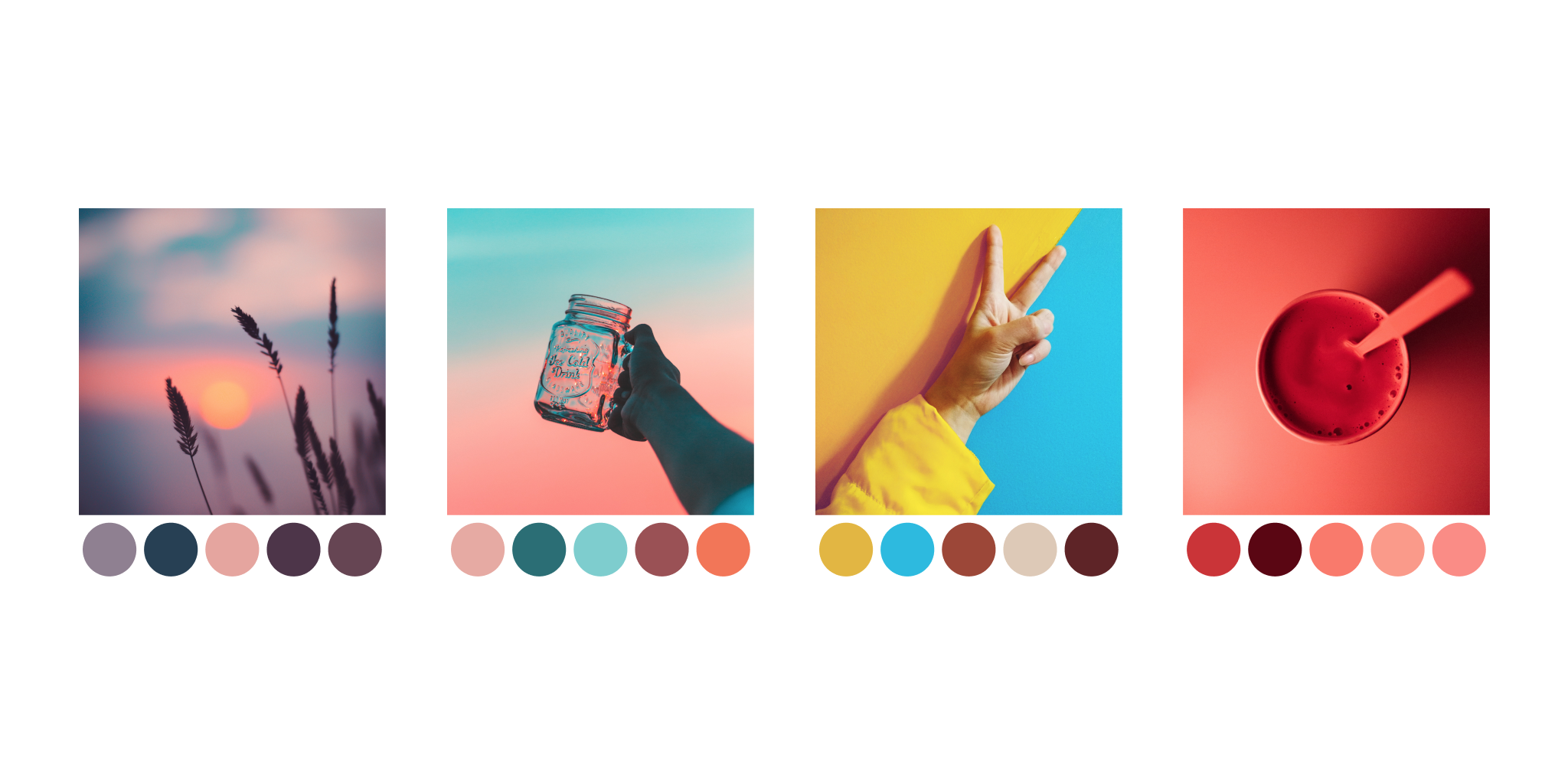
15. Image Palette

Плагин составляет цветовую палитру из 5 цветов на основе выбранного изображения. На панели слоёв, палитра отображается как эллипсы, собранные в группу. Все цвета также видны в разделе Selection Colors.
Весь процесс занимает не более 5 секунд и экономит время при подборе цветов для проекта.
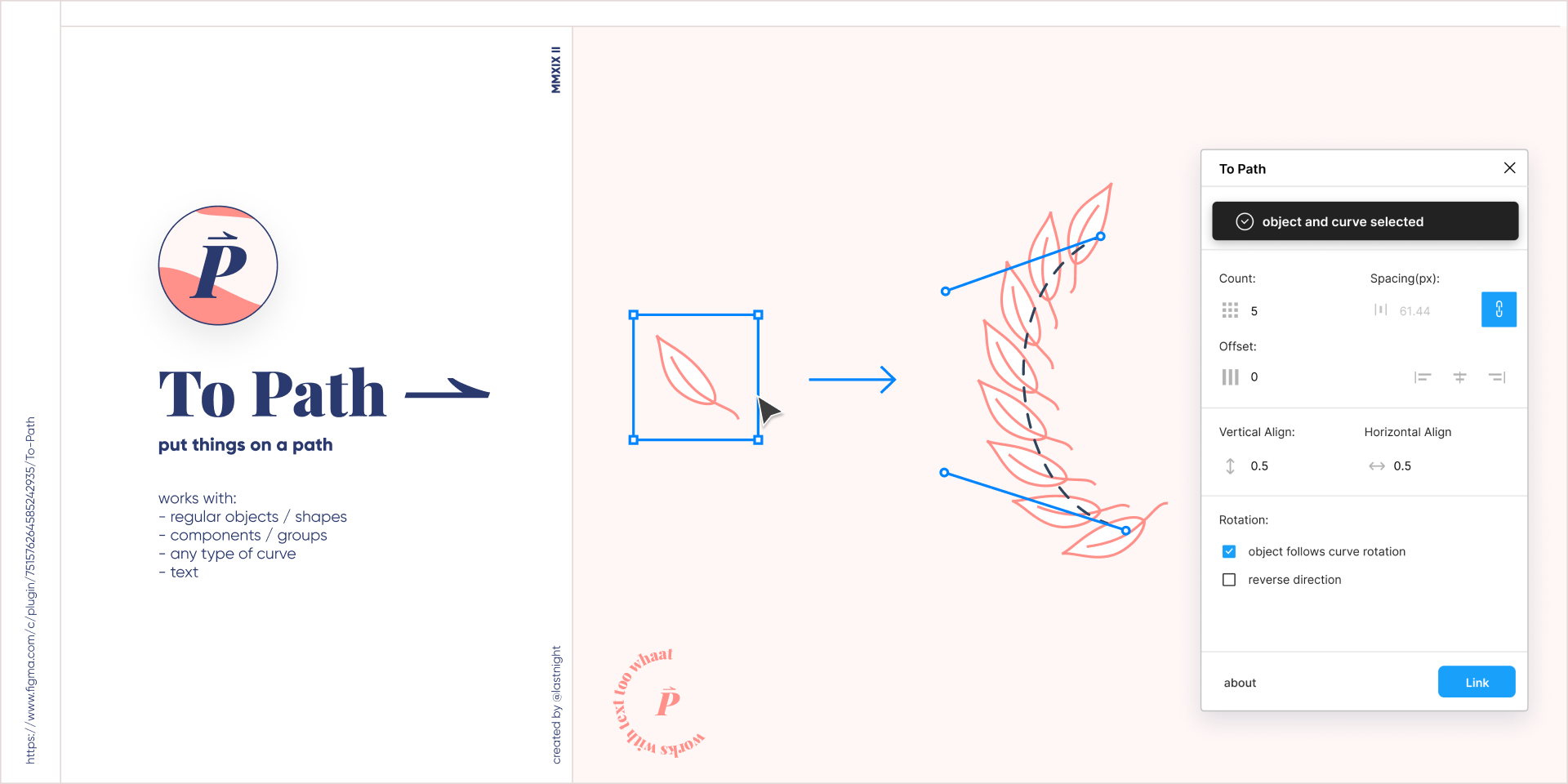
16 To Path

To Path помогает расположить объект на кривой или по краю любой фигуры. Объектами могут быть сами фигуры, текст, компоненты, рисунки.
С помощью этого плагина легко создать всеми любимый текст по кругу или другой интересный дизайн.
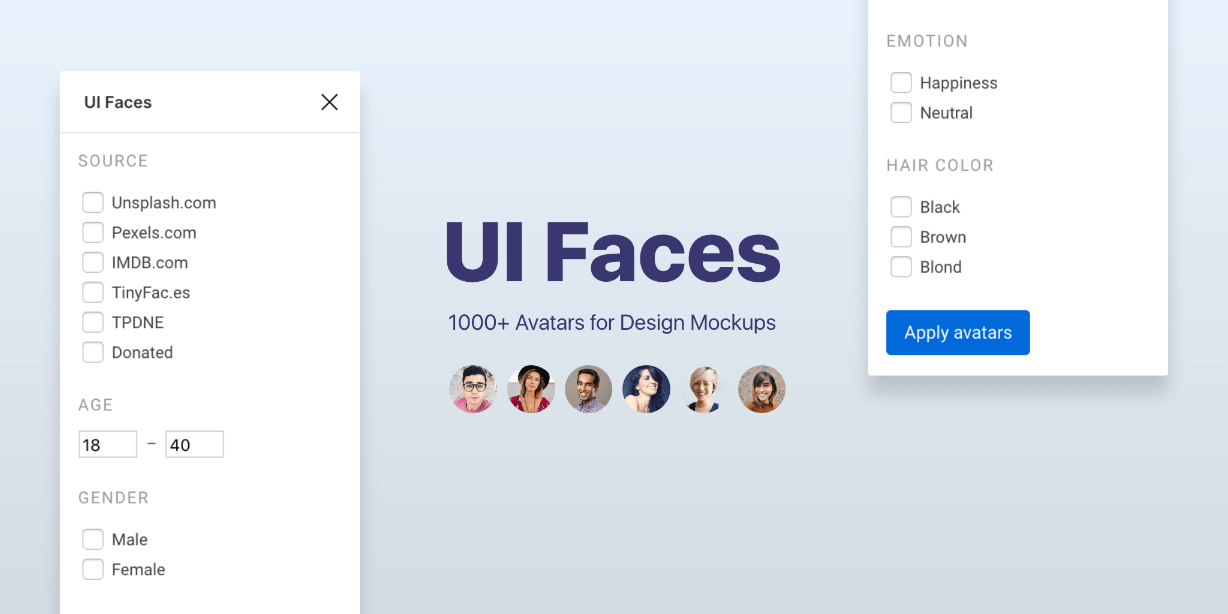
17. UI faces

Плагин подбирает готовые аватарки для оформления экрана контактов, отзывов и аналитических моделей. Можно редактировать внешность людей на фото, изменяя их возраст, настроение,гендер и другие характеристики.
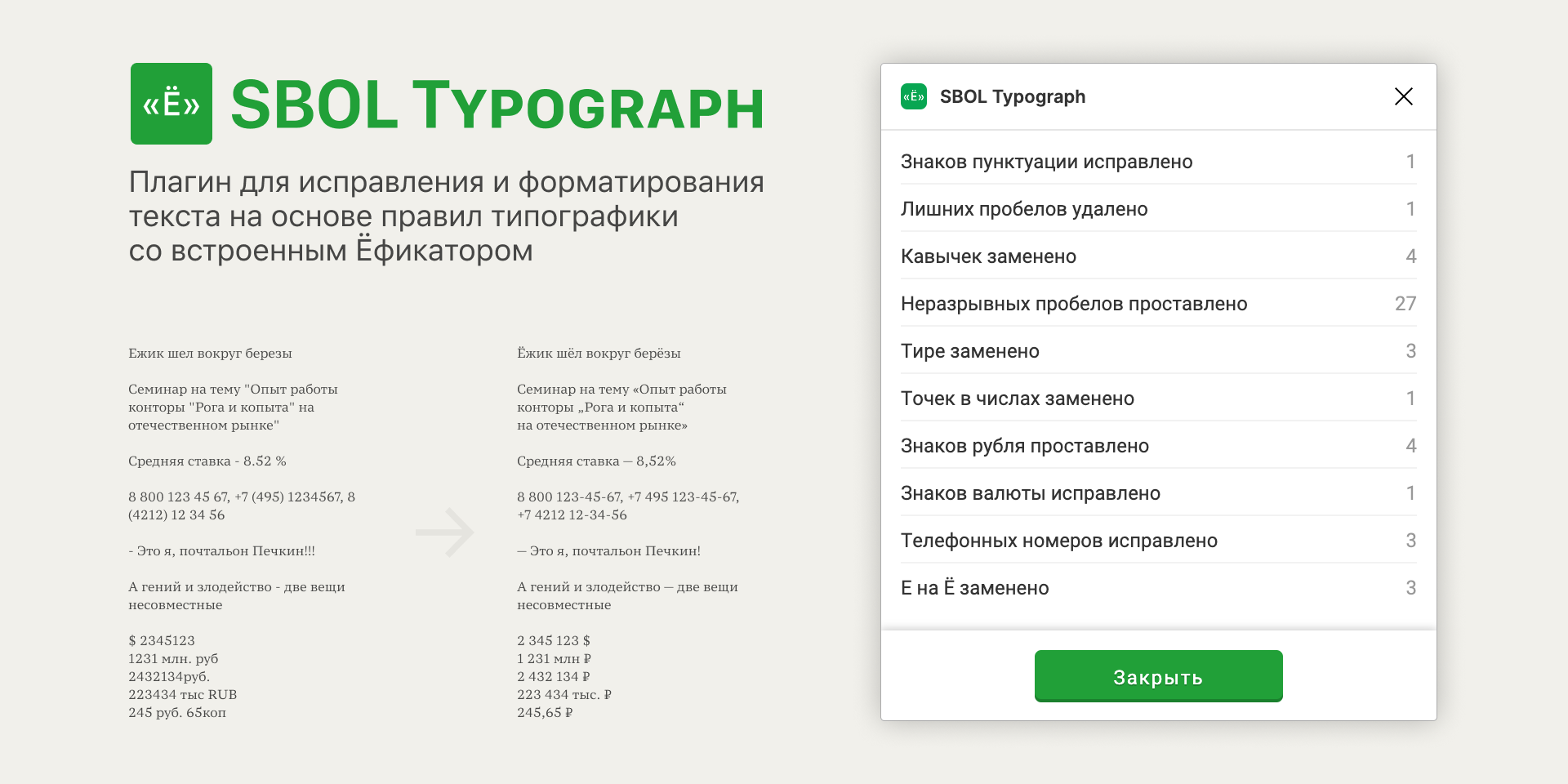
18. SBOL Typograph

Плагин поможет исправить кириллический текст, используя, правила типографики и заменит компьютерные кавычки "ёлочками" и "лапками" там, где это необходимо. Также плагин заменяет дефисы на тире, убирает висячие строки и ставит неразрывные пробелы. Больше никаких сомнений в грамотности текста и пунктуации.
19. Physics animation

Плагин помогает создать анимацию для элементов, которые располагаются на разных слоях. Позволяет делать препятствия из элементов или групп,
а также создавать реалистичную анимацию как в After Effects.
Анимация экспортируется в форматах WebM, GIF и SVG.





