Создание лучших продуктов с системой дизайн-токенов
Возможно, вы знаете, что такое дизайн-токены и какую пользу они могут принести. Но у многих остается вопрос, как именно начать их использовать и как интегрировать их в свой рабочий процесс. В этой статье разберем:
- Как, полагаясь на дизайн-токены, принимать лучшие дизайнерские решения;
- Как ими пользоваться при спецификации и документировании проектов;
- Как интегрировать дизайн-токены в конвейер разработки.
Улучшите свой дизайн с помощью дизайн-токенов
Сейчас дизайн-токены – неотъемлемая часть любой дизайн-системы. Они заполняют разрыв между базовыми принципами (цветами бренда, типографикой и т. д.) и компонентами. Но прежде чем узнать, как они помогают, давайте посмотрим на проблему, которую мы пытаемся решить.
Проблема
Дизайн-системы часто представлены в программах как библиотеки компонентов. Возможно, есть даже библиотеки кода для разработчиков, позволяющие работать с компонентами и им.
Библиотеки однозначно полезны для быстрой сборки продуктов. Но такие компоненты не рассказывают всей истории. Решение о том, какое значение где использовать, уже принято. Оно скрыто внутри компонента, невидимое для его пользователя. В таких случаях трудно понять, как построить новый компонент, который впишется в систему.
Вы не знаете, почему уведомление синее или почему основная кнопка зеленая. И вы не знаете, как убедиться, что новые компоненты обновятся, если изменится дизайн-система.
Короче говоря, несмотря на то, что компоненты удобны в использовании, они:
- часто плохо документированы (зачем добавлять документы, можно просто скопировать и вставить компонент);
- сложны для понимания и прослеживания связи (например, почему отступ равен
4px? Почему значение кнопкиblue?); - обязывают интенсивно работать, чтобы сохранять их актуальными, когда дизайн-система меняется.
Решения
Введение «дизайн-токенов». Они бывают двух видов: токены вариантов и токены решений и устраняют проблемы, о которых я упоминал выше.

Дизайн-токены вариантов
Дизайн-токены вариантов представляют ВСЕ доступные значения в вашей дизайн-системе. Все цвета, все размеры шрифта и все интервалы должны быть представлены в виде дизайн-токена вариантов.
Определение токена вариантов – единственное место, где разрешены грубые значения, вроде 8px.
Дизайн-токены вариантов не должны использоваться напрямую, а только как то, на что ссылаются дизайн-токены решений.
Названия токенов вариантов – это просто абстрактное представление его параметров. Оно не должно предлагать никакого варианта использования:
- оба
color-blue-500илиtypescale-font-size-sm– прекрасные имена для токена вариантов; color-cancel-red– не очень хорошее название, так как подразумевает, что цвет надо использовать только для отмены действия.
Имея под рукой все варианты, добавление новых компонентов в дизайн-систему становится намного проще. Просто выберите, какой из доступных токенов вариантов подходит лучше всего.
Создание и использование дизайн-токенов решений, которые ссылаются на токены вариантов, имеет еще одно преимущество. Ваши компоненты обновляются автоматически, когда вы меняете параметры.
Дизайн-токены решений
Дизайн-токены решений называют контекст, в котором используется ссылочное значение. Они никогда не содержат грубые значения (вроде 8px), а только ссылаются на токен вариантов, такой как $color-blue-500.
Название токена решений рассказывает, как и в каком контексте использовать токен.
button-cta-background-colorилиimage-description-font-sizeоба описывают то, чем является токен, как его использовать и в каком контексте;main-background– плохой выбор названия. Мы не знаем, идет ли речь о цвете, изображении или чем-то еще, а также в каком контексте мы должны это использовать.
С таким подходом названия ваших токенов будут составлять небольшую часть документации. Пользователи же токенов (в основном разработчики) смогут понять предполагаемый сценарий их использования.
Это предотвращает путаницу со значениями и позволяет им помечать недостающие/неправильно используемые токены.
Кроме того, токены решений позволяют ограничить изменения контекста. Вы можете изменить фон CTA-кнопки на вашей целевой странице, не влияя на остальную часть продукта.
Это обеспечивает хороший баланс между согласованностью и гибкостью.
Документация и хранение
Дизайн-токены должны храниться в независимом файле (например, json или yaml) в центральном месте, доступном для всех команд. Это отделяет их от вашего дизайн-файла и переносит в середину процесса разработки.
Дизайн-токены «принадлежат» всем. Это инструмент, которым все могут и должны пользовать.
То есть файл токена предназначен для всех, что делает желательным наличие документации. В таком случае лучше всего добавить к токену свойство comment, description или remarks. Для названия на данный момент стандарта нет.
Документирование дизайн-токенов:
'colors': {
// ...
'danger-red' : {
'value': '#F52C10',
// depending on your toolset any of the below may be supported
// otherwise they are normally ignored and should not create an error
'comment': 'This color is only use for error messages',
'description': 'This color is only use for error messages',
'remarks': 'This color is only use for error messages',
'deprecated': 'This color is deprecated, use core-red instead'
}
}
Это может быть полезно для пометки токенов как устаревших или экспериментальных. Или так можно уточнить информацию, которая уже написана в имени токена. Например: This color may only be used for error messages.
Выводы
- Используйте дизайн-токены вариантов, чтобы определить ВСЕ доступные значения параметров в вашем продукте;
- Используйте токены решений для применения токенов вариантов к контексту;
- Назовите свои токены таким образом, чтобы задокументировать их предполагаемое использование и контекст;
- Добавьте дополнительную документацию к файлу дизайн-токенов.
Спецификация и документирование с помощью дизайн-токенов
В работе с дизайн-системой большую часть времени вы располагаете компоненты в макетах. В этот момент большая часть работы с документацией уже выполнена. Вам нужно только указать отступы вокруг компонентов, если это не сделано уже на уровне каждого из них.

Построение компонентов
Если вы создаете новые компоненты, вы несете ответственность за их документирование. Это означает добавление описаний, а также определение хороших имен для дизайн-токенов решений.
Предостережение
Поскольку (большинство) инструментов дизайна не поддерживают дизайн-токены (пока), вы не можете попросить разработчиков использовать функцию «проверки». Но опять же, надеяться, что все разработчики ознакомятся с вашими файлами, может быть не лучшей идеей для начала. У них тоже очень много дел.
Вместо этого вам придется вспомнить старую школу и создавать визуальные спецификации. Это позволяет добавить дизайн–токены решений, а также любую дополнительную документацию.
Хотя это утомительная работа, и мы надеемся, что она скоро будет автоматизирована, у нее есть и преимущество. При спецификации компонентов вы перепроверяете дважды, правильно ли они созданы. И если неправильно использовать стиль текста еще возможно, то добавление неправильного токена решения гораздо менее вероятно.
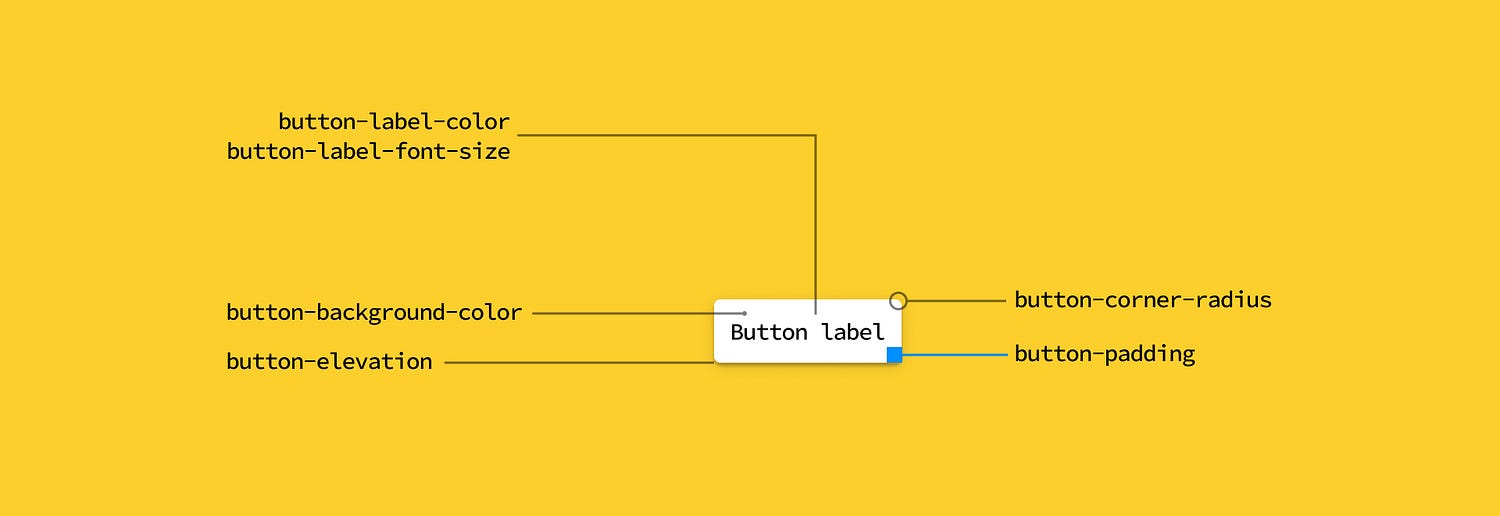
Кнопка

Кнопка может иметь текст, цвет фона, радиус угла, отступы и тень. Для этого вы должны создать следующие токены решений.
Компонент кнопки:
$button-label-color: $text-on-light
$button-label-font-size: $typescale-md
$button-background-color: $color-neutral-100
$button-corner-radius: $corner-radius-sm
$button-padding: $size-sm
$button-elevation: $elevation-500
Модальный компонент
Модальный компонент может содержать список или кнопки, но это все еще компонент. У него может быть фон, радиус угла, отступы, высота и цвет наложения.
Модальный компонент:
$modal-background-color: $color-white
$modal-corner-radius: $corner-radius-xs
$modal-padding: $size-sm
$modal-elevation: $elevation-100
$modal-overlay-color: $color-neutral-700
$modal-overlay-opacity: $transparent-slightly
Преимущества
Инкапсуляция
Дизайн-токены сильно привязаны к конкретной реализации, например к компоненту. Они инкапсулированы, то есть изменения не повлияют ни на что вне их контекста. Это может избавить вас от многих проблем, особенно если у вас огромная дизайн-система.
Однако будьте осторожны. Эта инкапсуляция обусловлена исключительно соглашением об именах и правильным использованием токенов решений.
Меньше ошибок
Всегда наступает момент, когда компоненты должны перейти из инструмента дизайна в код. Разработчики часто используют режим проверки для просмотра необработанных значений, которые дизайнер использовал для компонента. Это всегда было потенциальным источником ошибок по двум причинам. Первая: дизайнер что-то упустил, и некоторые элементы сместились на пару пикселей. Вторая: разработчик ошибся при переводе значений в код.
Дизайн-токены решают эту проблему. Они уже определены дизайнером в другом месте и доступны в любой момент. Теперь разработчику нужно только прочитать спецификации и добавить токены.
Использование неправильного токена, например, $button-padding-top для свойства padding-bottom, менее вероятно, чем ситуация, где перепутали просто значения. С токенами при чтении кода сразу видно, что что-то не так, когда всплывает строчка:
Неверно указанный токен
padding-bottom: $button-padding-top
Простота в обслуживании и создании тем
Использование токенов означает, что вы можете легко обновлять свои продукты, просто меняя сами токены. Пригодиться это может в разных ситуациях.
Темная тема
Создание тем всегда напоминает мне myspace, но речь пойдет об очень распространенном варианте использования: темной теме. Она настолько популярна, что есть даже в наших операционных системах.
Если вы создали свой софт с использованием дизайн-токенов, реализация темного режима займет не больше дня.
Чтобы правильно настроить темную тему, ваша цепочка наследования токенов должна быть такой:
- Дизайн-токены вариантов (
$primary-color,$neutrals, …) - Токены общего решения (
$background-color: $white,$text-color-intense: $black) - Токены решений компонентов (
$modal-background-color: $background-color)
Теперь все, что вам нужно, это изменить токены дизайна общего решения, когда включен темный режим.*
* В зависимости от сложности вашего приложения это может быть не так просто, но принцип именно такой.
Брендинг
Еще один распространенный вариант использования дизайн-токенов – общие библиотеки компонентов. Имея одну и ту же библиотеку компонентов для нескольких суббрендов, вы в основном создаете темы.
В этом случае вы можете поменять токены вариантов, вроде $primary-color, и все уже на 90% готово.
Интеграция токенов в конвейер разработки
Одно из условий работы с токенами – перенос дизайн-решений в центральное место. Преимущество в том, что решения можно изменить в одном месте, а обновится вся система.
Чтобы это работало, дизайн-токены должны быть интегрированы в конвейер разработки. Сделать это нужно таким образом, чтобы обеспечить «автоматическое» обновление. Но прежде чем углубиться в это, давайте рассмотрим старый способ и связанные с ним проблемы.
Как это делали раньше
- На каждой платформе мы создавали файлы для хранения переменных, содержащих необработанные значения. Они выглядят как дизайн-токены, например
$main-color: #228912. - Переменные использовали во всем приложении.
- Когда необработанное значение менялось, разработчики на каждой платформе обновляли свои файлы.
На первый взгляд все нормально, но есть проблемы:
- Из-за большого количества ручной работы названия могут отличаться на разных платформах. Например,
primary-colorдля Android иmain-colorдля веба. Из-за этого могут возникать проблемы при обсуждении дизайна и продукта. - При создании названий вручную часто отдают приоритет краткости, а не полноте описания. Например,
btn-bgвместоbutton-default-background-color. - В копировании значений вручную никуда без риска опечаток.
- При работе с разными командами кто-то должен информировать все команды об изменениях. После этого кто-то должен проверить еще и правильность внесения изменений.
Как это происходит с дизайн-токенами
- Дизайнеры создают/экспортируют дизайн-токены.
- Токены экспортируются в независимом от платформы формате (например, json или yaml) в центральное место (например, используется репозиторий дизайн-токенов).
- Токены автоматически конвертируются для использования на всех платформах.
- Токены импортируются с помощью
npm, подкаталога git или чего-то подобного. - Токены используются во всех приложениях.
- В процессе сборки зависимости проверяются на наличие обновлений. Если доступно обновление для токенов, всплывает ошибка*.
- При изменении необработанных значений репозиторий токенов обновляется.
- Разработчики в любом случае замечают обновление, видя сбой сборки.
В обоих случаях для информирования об обновлениях дизайн-токенов можно использовать Slack, обычные сообщения и любые другие способы. Неудачная сборка должна быть не первым, а последним способом, с помощью которого разработчик узнает об изменениях.
Этот процесс решает все вышеперечисленные проблемы:
- Описательные имена и правильные значения предоставляются командой дизайнеров. Все последующие шаги автоматизированы, чтобы упростить рабочий процесс и избежать ошибок.
- Обновления доступны через механизмы, используемые и для других зависимостей. Так можно легко уведомить разработчиков и упростить обновления.
- Если сообщить об обновлении обычными способами не вышло, сбой в сборке все равно даст о нем знать.
*Дополнительные заметки
Описанный выше рабочий процесс немного упрощен. Вы по-прежнему должны разрешать сборки, предоставляя аргумент --ignore-dep-warning. Это необходимо для хотфиксов и т. д.
Вы также можете принять решение об отказе patches и minor обновлении только дизайн-токенов. Majorобновления (1.XX → 2.0.0) могут потребовать какого-то времени для реализации.

Я создал плагин для Figma, который позволяет автоматически синхронизировать ваши дизайн-токены с репозиторием. С ним вашей команде всегда будет доступна последняя версия.
Выводы
- Конвейер дизайн-токенов позволяет напрямую использовать токены команды дизайнеров.
- Разработчики импортируют и обновляют токены с помощью инструментов управления зависимостями. Никакой ручной перенос значений или токенов не нужен.
- Таким образом легко интегрировать дизайн-токены в код. В то же время это ограничивает возможности ошибок и создает общий словарь для дизайн-токенов.





