Типографические тренды в веб-дизайне
Типографика в веб-дизайне занимает важное место, влияя на восприятие контента и создавая уникальный визуальный стиль. В 2024 году шрифты становятся не просто инструментом для передачи информации, но и важным элементом идентичности бренда, эстетики и пользовательского опыта. В статье мы рассмотрели современные типографические тренды, их влияние на читаемость контента и текущие популярные шрифты и стили.
1. Экспериментальные шрифты: креативные и уникальные
Экспериментальные шрифты - это способ выделить дизайн бренда на фоне конкурентов. Они часто нарушают традиционные правила типографики, используя необычные формы букв, увеличенные интерлиньяжи или нестандартные сочетания размеров. Такие шрифты помогают создавать эмоциональные акценты и привлекать внимание, особенно на главных страницах или в заголовках.
Бренды моды и искусства часто используют нестандартные шрифты, чтобы передать творческий или инновационный подход к своему продукту. Например, заголовки могут быть выполнены в шрифте с асимметричными формами или со смещением линий, создавая ощущение динамики.
Примеры экспериментальных шрифтов:
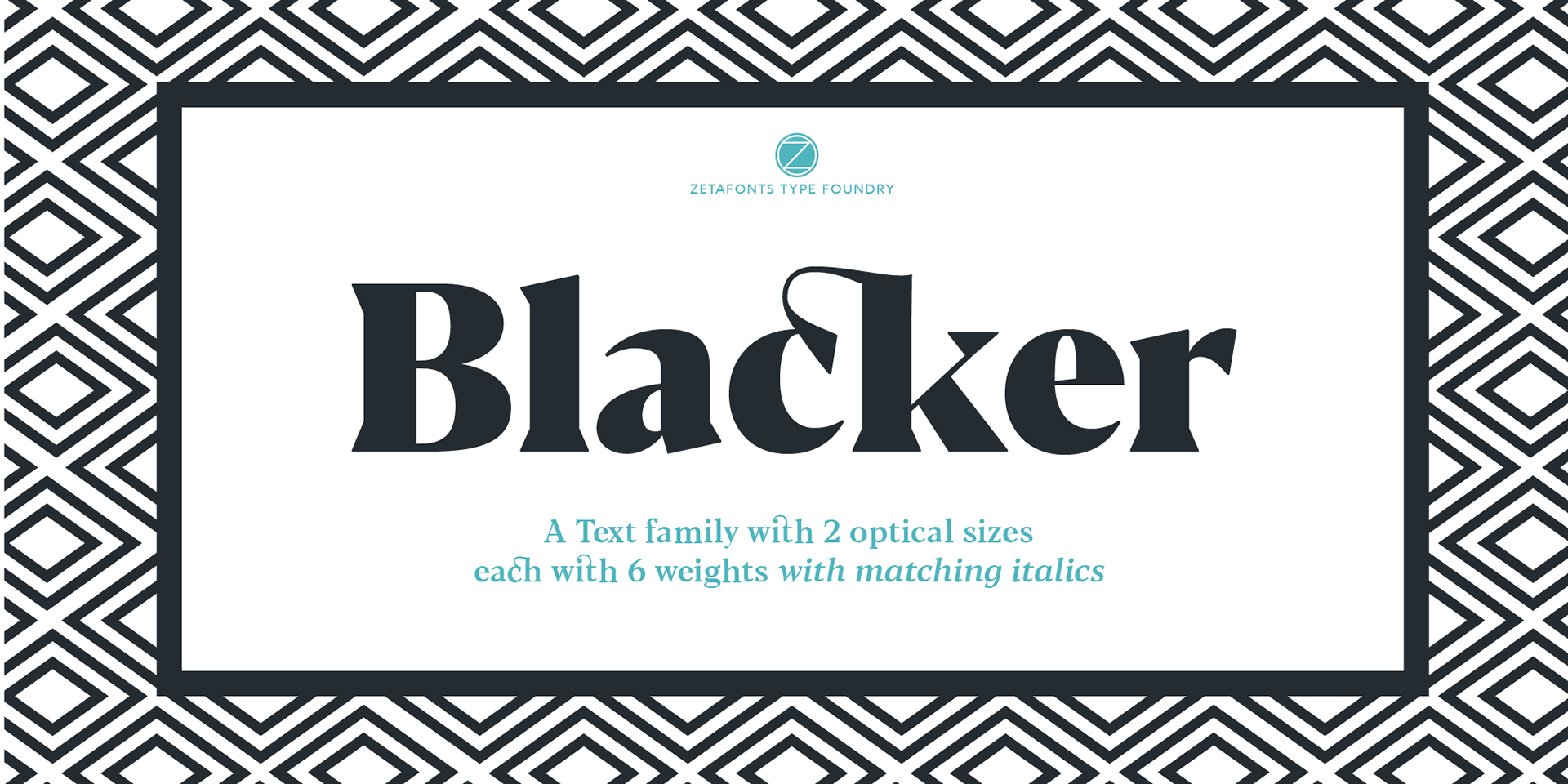
Blacker – шрифт с выразительными засечками, который добавляет драматичности и уникальности.

Freak Grotesk – экспериментальный гротеск с нестандартными пропорциями и линиями.

Neue Machina – техногенный и футуристичный шрифт, который привлекает внимание необычными формами букв.

2. Возврат к ретро-типографике
Ретро-тренды продолжают набирать популярность в дизайне, и типографика не исключение. В 2024 году дизайнеры активно используют винтажные шрифты, вдохновлённые стилем 60-х, 70-х и 80-х годов. Эти шрифты добавляют дизайну атмосферу ностальгии, тепла и доверия.
Шрифты с округлыми формами и жирными буквами из эпохи 70-х годов активно применяются в дизайне сайтов, связанных с музыкальной индустрией, винтажной модой или культурными проектами.
Примеры ретро- шрифтов:
Cooper Black – культовый шрифт с округлыми формами, популярный в 70-х годах.

ITC Benguiat – винтажный шрифт, ассоциирующийся с эстетикой фильмов и плакатов прошлых лет.

Lobster – ретро-шрифт с декоративными линиями, часто используется в дизайне, вдохновленном стилем 60-70-х.

3. Массивные и выразительные заголовки
Одним из ключевых трендов остаётся использование массивных и заметных шрифтов для заголовков. Такие шрифты помогают чётко донести основную идею и моментально привлечь внимание пользователя. Жирные шрифты часто используются для кратких сообщений или выделения важных элементов, в то время как основной контент остаётся лёгким для восприятия.
Использование крупных заголовков с жирными шрифтами в сочетании с простым текстом, для акцентирования внимания на ключевых сообщениях, хорошо работает для сайтов агентств, портфолио или проектов, где важен первый визуальный контакт с пользователем.
Примеры массивных шрифтов:
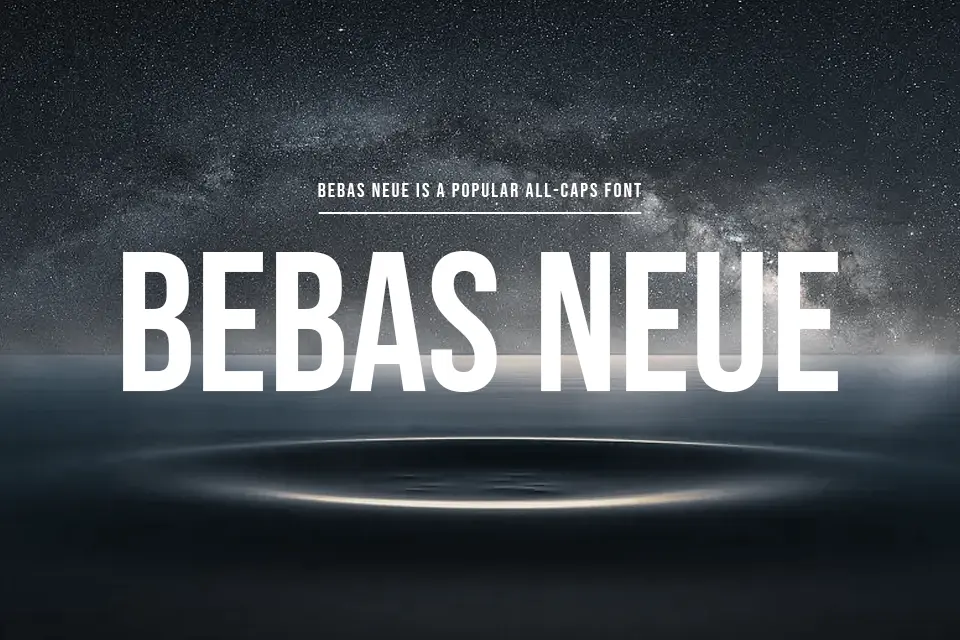
Bebas Neue – мощный, шрифт без засечек, для крупных заголовков.

Montserrat – современный шрифт, в жирном начертании отлично подходит для заголовков.

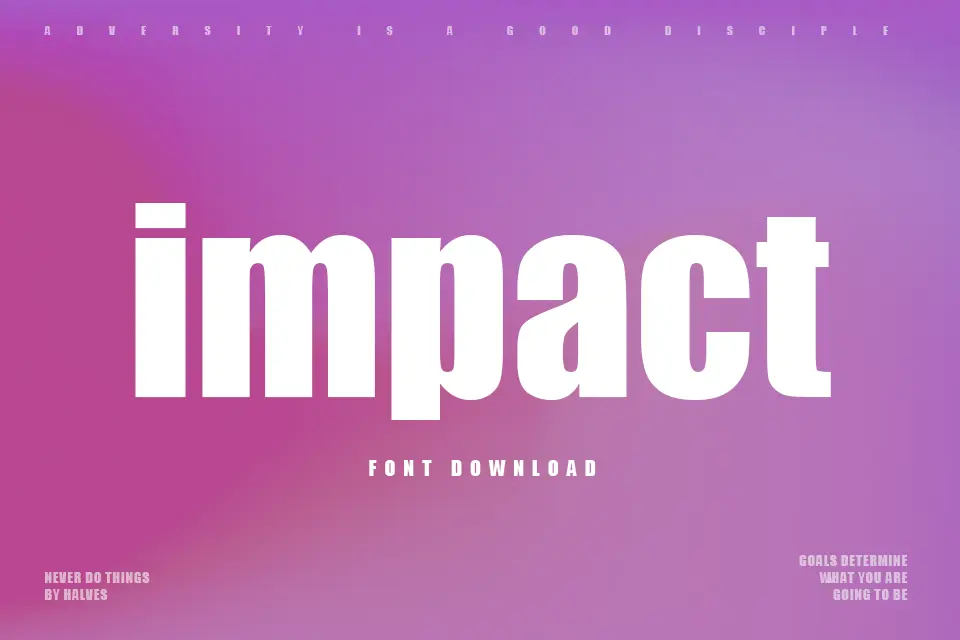
Impact – классический жирный шрифт, который привлекает внимание благодаря своей массивности.

4. Минималистичная типографика
Минимализм продолжает быть ключевым трендом в веб-дизайне, и это напрямую касается типографики. Простые, чистые шрифты с минимальным количеством декоративных элементов помогают создать аккуратный и элегантный дизайн. В минималистичных подходах важна максимальная ясность и удобочитаемость текста.
Шрифты без засечек, такие как Helvetica или Arial, часто используются на минималистичных сайтах, где основное внимание уделяется контенту, а не оформлению.
Примеры минималистичной типографики:
Helvetica Neue – классический минималистичный шрифт, универсальный для любого проекта.

Arial – простой и чистый шрифт, который идеально подходит для минималистичного дизайна.

Futura – геометрический шрифт с чистыми линиями, который хорошо сочетается с минималистическими стилями.

5. Комбинирование шрифтов
Модным трендом с
тановится сочетание нескольких шрифтов в одном дизайне. Это может быть классическое сочетание шрифтов с засечками и без засечек, или более экспериментальные подходы, где дизайнеры комбинируют разные стили шрифтов для создания визуального контраста и динамики.
В одном проекте можно использовать один шрифт для заголовков, другой для основного текста, а третий — для подзаголовков или акцентов, создавая сбалансированную и интересную композицию.
Примеры комбинаций шрифтов:
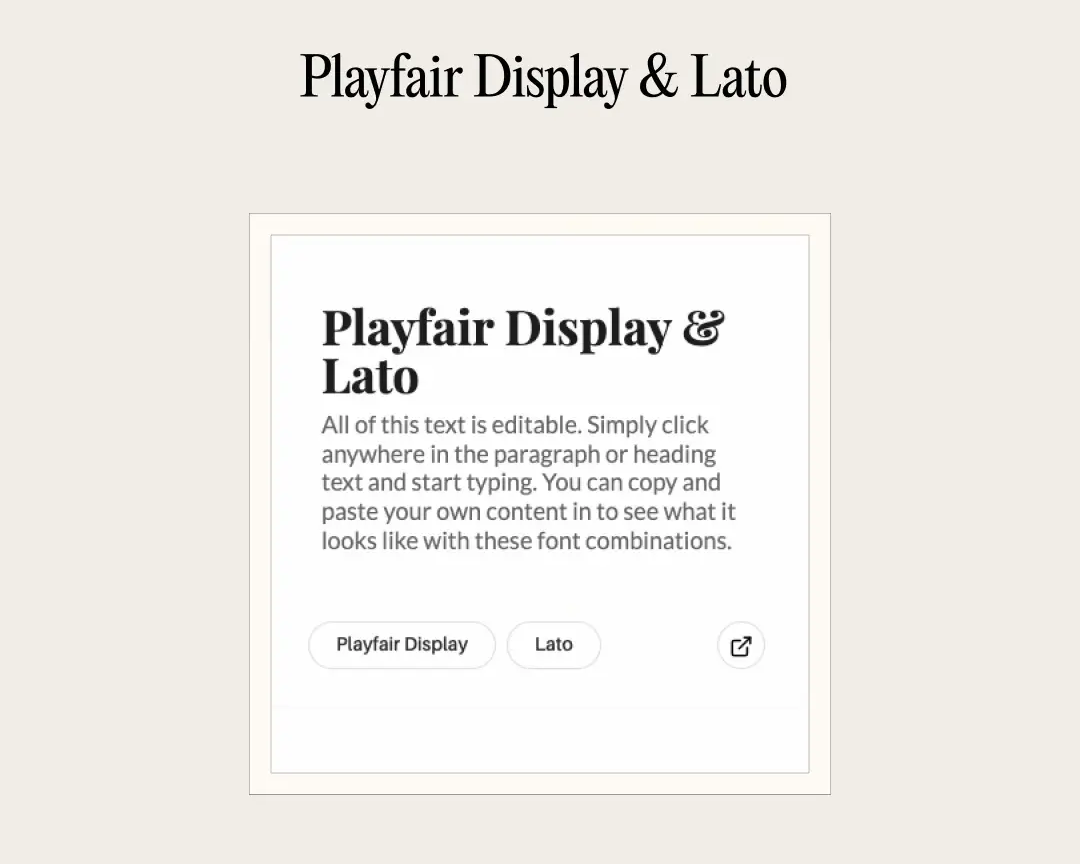
Playfair Display (для заголовков) + Lato (для основного текста) – стильное сочетание шрифта с засечками и шрифта без засечек.

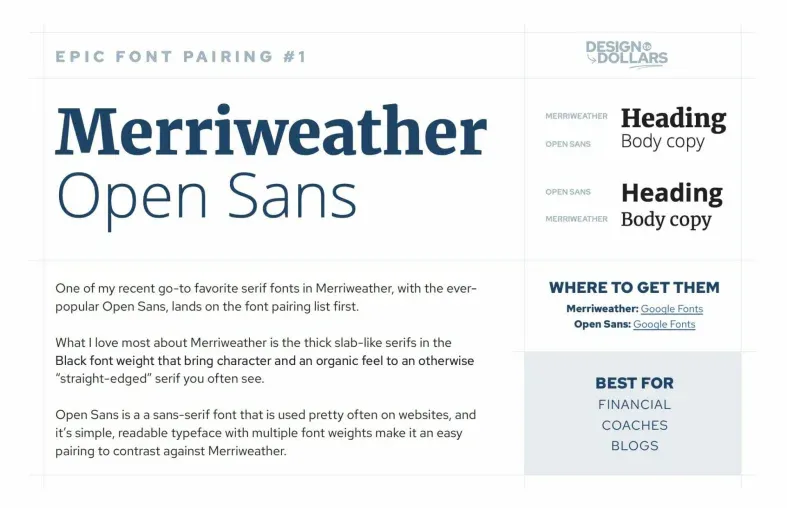
Merriweather (для заголовков) + Open Sans (для основного текста) – контраст между классическим шрифтом и современным гротеском.

Georgia (для подзаголовков) + Verdana (для текста) – пример классической и современной комбинации.

6. Тонкая и элегантная типографика
Лёгкие, утончённые шрифты с изящными линиями также находят своё место в современном дизайне. Такие шрифты создают ощущение роскоши, утончённости и часто используются в премиум-сегментах. Они добавляют дизайну "воздушность" и легкость.
Шрифты с тонкими линиями используются в дизайне элитных брендов, таких как ювелирные компании или салоны красоты, чтобы подчеркнуть изящество и внимание к деталям.
Примеры элегантной типографики:
Didot – утончённый и элегантный шрифт с высоким контрастом, подходящий для премиум-дизайнов.

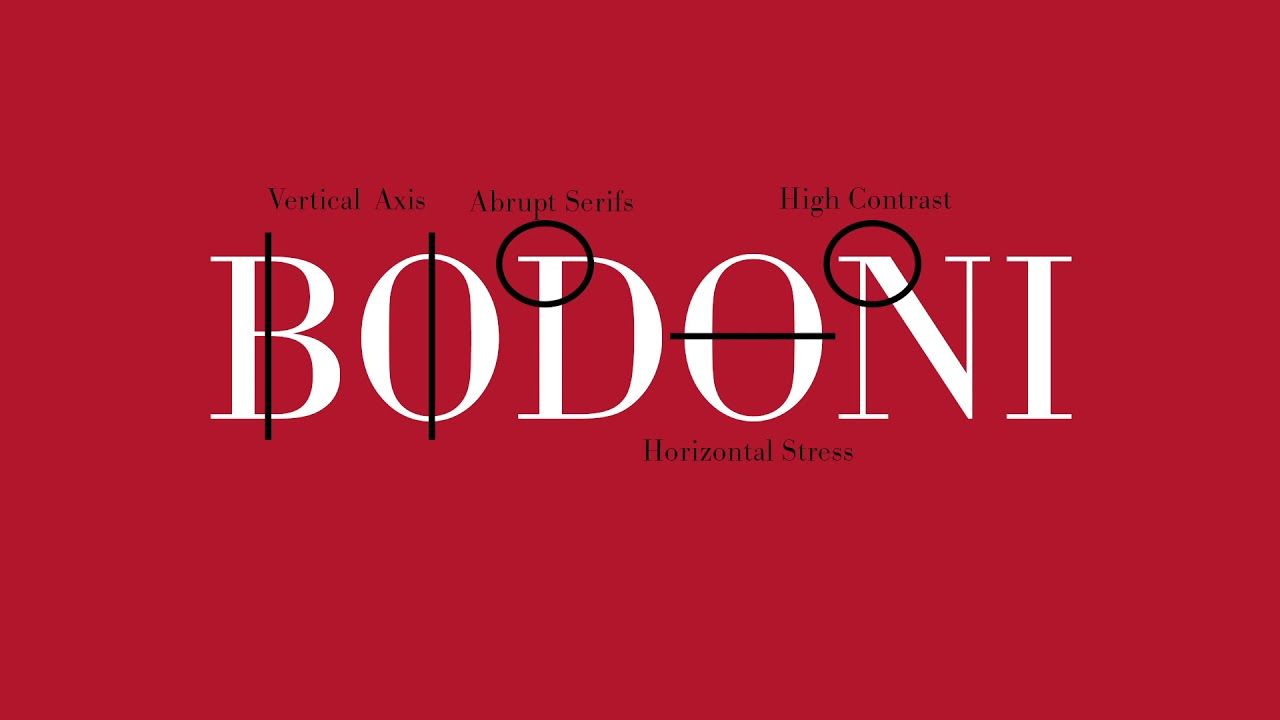
Bodoni – ещё один шрифт с высоким контрастом, который добавляет дизайну ощущение изящества и лоска.

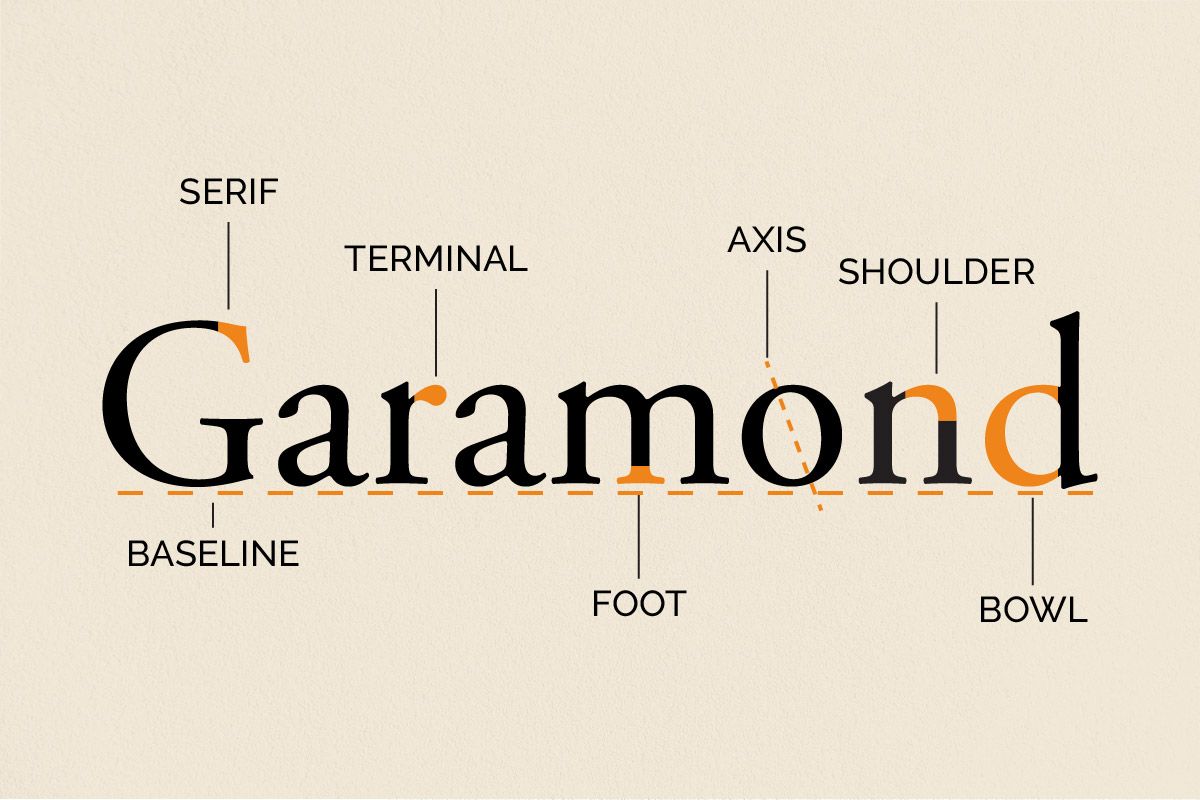
Cormorant Garamond – тонкий шрифт с классическим, утончённым стилем.

7. Ассиметричная типографика
Ассиметрия в веб-дизайне набирает популярность, и это также распространяется на типографику. Необязательно следовать строгим правилам выравнивания: современные дизайнеры экспериментируют с расположением текста, создавая необычные композиции. Это помогает привлечь внимание к определённым элементам на странице.
На модных сайтах или креативных портфолио текст может быть размещён ассиметрично, создавая уникальные формы и придавая дизайну динамику.
Примеры ассиметричной типографики:
Basier Square – квадратный гротеск, который отлично сочетается с нестандартными макетами.

Maax – шрифт с разными версиями, позволяющий создать динамичную ассиметричную композицию.

Mabry – геометрический шрифт с нестандартными пропорциями, который хорошо смотрится в креативных макетах.

Типографика играет ключевую роль в том, как пользователи воспринимают контент. Она способна создать эмоциональный отклик, выделить важные моменты и обеспечить лёгкую навигацию по странице. Правильно подобранные шрифты могут повысить интерес к информации, в то время как слишком сложные или перегруженные стили могут наоборот отвлекать и затруднять чтение.
Для успешного дизайна важно поддерживать баланс между эстетикой и функциональностью: текст должен быть не только красивым, но и удобочитаемым. Современные тренды в типографике помогают достичь этого баланса, предлагая широкие возможности для экспериментов, но при этом сохраняя фокус на удобстве пользователей.




