Современные UI-тренды и как их применять в ваших приложениях
Если вы похожи на меня, то вы наверняка любите читать про все новые релизы ПО, обзоры новых функций и обновлений UI. А особенно сравнивать их с предыдущими версиями. С выходом Windows 11, Android 12 и iOS 15 (и macOS Big Sur чуть раньше) я заметил довольно много общего в дизайне основных ОС. Это проявляется в разных вещах – от использования контурных иконок до вариативных UI-шрифтов и inset-элементов.
Эти сходства показывают, что дизайнеры разрабатывают новые стандарты для UI. Они дают намеки на то, куда будут двигаться пользовательские интерфейсы в течение следующего десятилетия и как меняется логика, лежащая в основе UI-дизайна.
Я работаю фронтенд-разработчиком в Rowy и недавно выполнил редизайн его UI. Основной целью было улучшение информационного взаимодействия с рабочим столом. Плюс я хотел отойти от канонов Material Design 2015 года, ориентированного на мобильные устройства, который мы использовали до этого. Перейти к чему-то более современному и похожему на те хорошие UI, к которым мы привыкли сегодня. Тенденции, которые я заметил, помогли определить этот редизайн и, надеюсь, помогут вам при разработке ваших приложений.
Список того, о чем я хочу поговорить.
- Контурные иконки по умолчанию, дополняющие текст
- Персонализация на основе обоев
- Закругленные углы это гармонично
- Вариативные UI-шрифты с оптическими размерами
- Фокус на содержании
- Inset во всем
- Дифференциация без упора на цвет
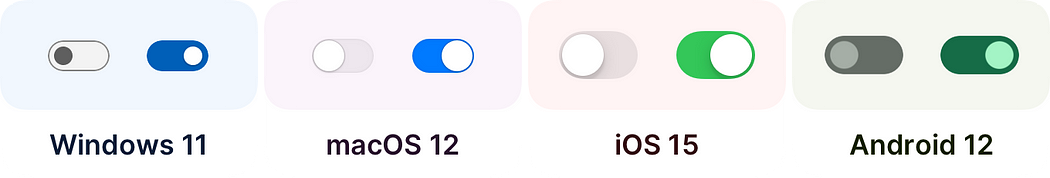
- И стандартный дизайн переключателя
Контурные иконки по умолчанию, дополняющие текст
Иконки – важная часть UI. За последние несколько десятилетий они стали символом трендов в дизайне пользовательских интерфейсов. Когда графические UI были чем-то новыми, иконки имитировали объекты реального мира с максимально возможной детализацией в рамках ограничений технологии отображения. Они были созданы для того, чтобы связать пользовательский опыт с физическим миром. Это видно по иконкам Сьюзан Каре для оригинального Macintosh и фотореалистичному набору Microsoft в Windows Vista и 7.
Когда пользовательский интерфейс перешел от этого скевоморфного стиля к «плоскому» в Windows 8 и iOS 7, дизайн иконок тоже перешел к монохромному контурному стилю. А с выпуском Android 12 и новой версии Material Design от Google под названием Material You (или Material Design 3) все основные ОС стали использовать этот стиль.

Но почему все используют этот стиль для иконок? Дизайнеры не просто вкладывают больше средств в создание целостных и взаимодополняющих наборов иконок для дизайн-систем – дизайнеры делают иконки так же, как типографы делают шрифты. Этот стиль отражает то, насколько иконки стали неотъемлемой частью взаимодействия с пользователем. Столь же важными, как и сам текст.
Иконки разрабатываются с учетом тех же соображений, что и шрифты, и часто дополняют текст.
– Руководство Material Design 3Иконография предназначена для полной интеграции с системным шрифтом San Francisco.
– Руководство Apple Human Interface
Ярким примером этого является Apple SF Symbols. Набор разработан с теми же девятью насыщенностями, что и их системный шрифт, и выравнивается по высоте шапки текста. Это также означает, что иконки могут учитывать настройки доступности пользователя для более жирного текста интерфейса.


Команда дизайнеров Uber аналогичным образом создала иконки, дополняющие их шрифт Uber Move. Доступны три варианта насыщенности для разной степени выделения.

Иконки имитируют наши системы письма
Отсюда становится понятно, почему системные иконки однотонные и состоят из контуров: вместо того, чтобы имитировать физические объекты, они имитируют наши системы письма. Современные алфавиты, в частности латинский, в основном состоят из линий, а не закрашенных фигур. Они совершили аналогичный переход от пиктограмм, напоминающих физические объекты (например, египетские иероглифы), к более абстрактным представлениям физических объектов. Например, вам не нужно рисовать птицу, чтобы говорить о ней. Вы просто пишете набор букв или символов, которые означают «птица».
Создавая иконки, напоминающие текст, дизайнеры признают, что иконки – безумно важное средство для передачи информации пользователям. Иконки могут разрушить языковой барьер, в то время как текст остается важным для тех, кто с иконками не знаком. А создание одинакового внешнего вида может снизить когнитивную нагрузку при считывании иконок рядом с текстом.
Еще одним преимуществом контурных иконок по умолчанию является то, что закрашенные варианты можно использовать для обозначения состояния или выделения. Как в случае с жирным текстом. В Material Design 3 активные состояния как раз представлены закрашенными иконками, а Apple в своем Руководстве Human Interface предлагает «использовать вариант заливки для обозначения выбора» или «чтобы придать символу больший визуальный акцент». Редизайн Twitter 2021 года сделал еще один шаг вперед: активная страница выделяется только заполненной иконкой и жирным текстом без изменений цвета.

Предсказывать будущее – глупая затея, но глядя на историю систем письменности, можно заметить сходство в том, какие символы представляют какие звуки и идеи. Символ «а» всегда означает «а», а сочетание букв «ant» означают насекомое, которое называется муравьем. Существуют различия в том, как эти символы вырисовываются (заглавная буква «А» может иметь или не иметь засечки), но все они в основном выглядят одинаково для разных шрифтов.
Иконография тоже движется в этом направлении – иконка «добавить папку» ниже имеет одинаковый базовый дизайн в наборах иконок Apple, Google и Microsoft. Везде это контур закрытой папки Manila с символом «+». По мере того, как иконки становятся все более распространенными в графических интерфейсах, люди склонны запоминать, какие символы представляют какие идеи. А различия становятся чисто стилистическими, как и в случае с текстом.

Как этого добиться нам? Если для приложения вы используете иконки, то это должен быть набор иконок, разработанный для используемого вами шрифта. Это несложно, если вы используете системные шрифты, которые сейчас включают свои наборы иконок. Но если вы выбрали другой шрифт, набор иконок, разработанный специально для этого шрифта, существует вряд ли. В таком случае можно использовать набор контурных иконок, вроде иконок Feather с открытым исходным кодом или Iconic.app. Если же вы использовали заполненные Material иконки, как мы, то есть возможность легко переключиться на контурный стиль. (Похоже, Google сделал его дефолтным в Material Design 3.)
Персонализация на основе обоев
Персонализация становится все более важным элементом UI-дизайна. В то время как кастомизация существует с 90-х годов в виде возможности выбрать пользовательские обои и темы, сейчас дизайнеры находят еще больше способов персонализировать интерфейс. В первую очередь с помощью обоев, выбранных пользователем. Лучше всего об этом сказано в блоге Material Design от Google: «Пользователи настраивают свои рабочие столы в физическом и цифровом мирах с помощью изображений, которые являются личными и обеспечивают комфорт и радость». Обои – это первое, что видит пользователь, и они служат фоном для пользовательского интерфейса. Так что адаптировать остальную часть пользовательского интерфейса к этому элементу не составит труда.

Техника смешивания обоев с пользовательским интерфейсом существует уже некоторое время: от полупрозрачных панелей инструментов и меню в интерфейсе Mac OS X Aqua до полупрозрачных строк заголовка окна в Windows Vista и теме Aero Glass в 7. iOS 7, как известно, привнесла размытый фон во многие части своего пользовательского интерфейса, а целые экраны, такие как Центр уведомлений и Центр управления, использовали размытую версию обоев пользователя.
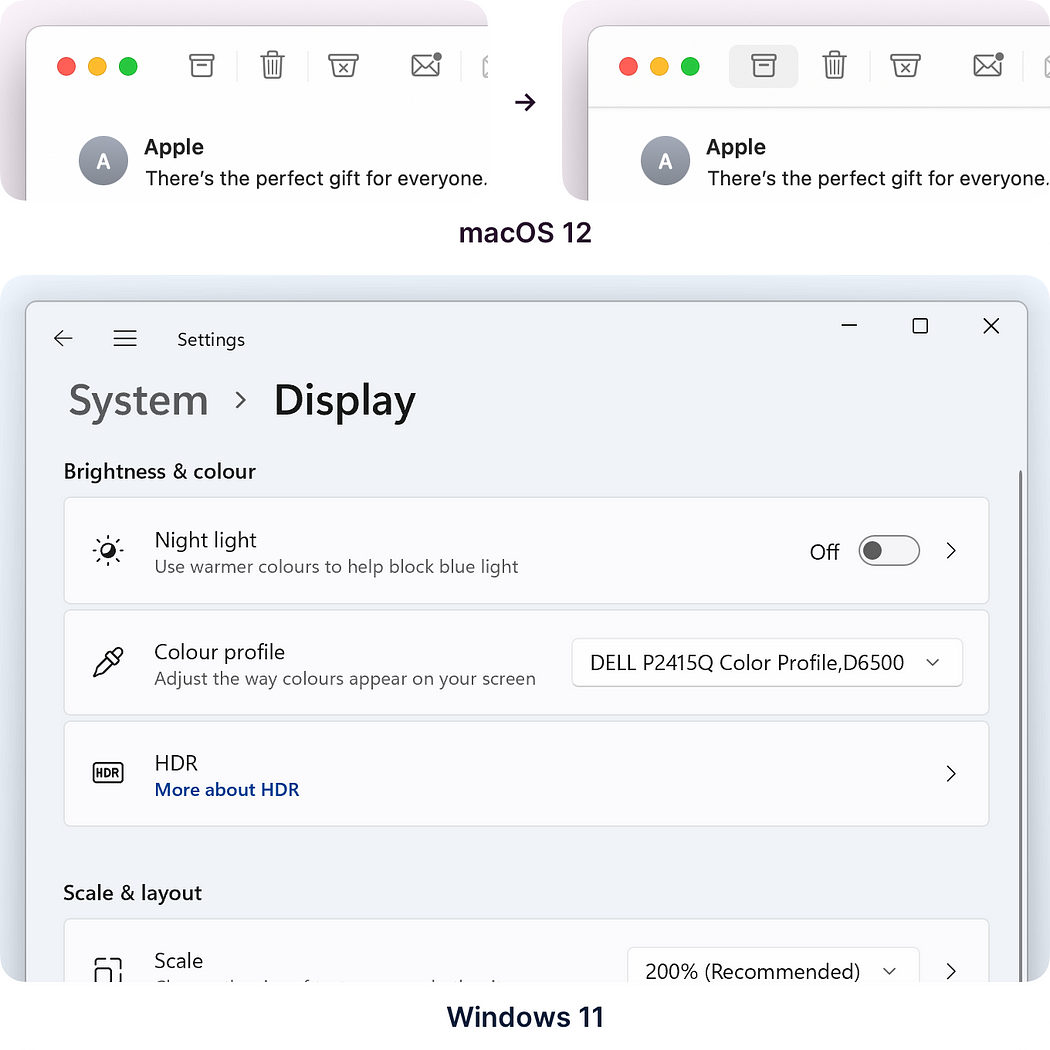
Совсем недавно обои начали влиять почти на весь пользовательский интерфейс. Когда Apple представила темный режим в macOS Mojave, они включили оттенок фона окон на основе обоев, который называется «Оттенок рабочего стола». Согласно Руководству Apple Human Interface, это «помогает окнам более гармонично сочетаться с окружающим их содержимым».

Позже они расширили это в своем крупном редизайне Big Sur, применив тонировку рабочего стола и к светлой теме:

В Windows 11 есть аналогичный материал Mica, который в их гайдлайнах по дизайну описывается как «непрозрачный материал, который включает в себя тему пользователя и обои рабочего стола для создания максимально персонализированного внешнего вида». Он также использует этот оттенок в качестве указателя для текущего активного окна.
На новый уровень вышел Material You в Android 12, который окрашивает в нужный оттенок фон приложения, яркие акцентные цвета кнопок и другие элементы управления. Влияет на огромное количество элементов, вплоть до более нейтральных цветов текста. Вся цветовая палитра создается из уникальных обоев каждого пользователя.
Это критический элемент их новой философии дизайна: «Что, если бы форма основывалась на чувстве, а не на функции?» Это радикальный отказ от статуса-кво в UI, который пытается изобрести «универсальный» дизайн. Дизайн с наиболее технически совершенным интерфейсом для удовлетворения потребностей пользователей. Будет интересно посмотреть, последуют ли другие примеру этой философии.

Material Design построил цветовую систему
Что команда Material Design не упомянула в своих заявлениях, так это то, как они этого добились. Особенно учитывая, что они говорят, что «должны были найти способ обеспечивать достаточный контраст для всех цветовых комбинаций […] без тестирования каждой из них». Погружение в недавно опубликованный Material color utilities repo на GitHub раскрывает всю тайну:
- Команда Material создала собственную цветовую систему: «оттенок, насыщенность цвета, тон» или «HCT» (hue, chroma, tone) на основе моделей цветового представления CAM16 и CIELAB (или LAB). CAM16 – преемник LAB, разработанный с учетом того, как люди воспринимают цвет.
- Ключом к этим моделям является «тон» или значение L*, которое описывает воспринимаемую яркость или светлоту цвета. При L*, равном 0, значение соответствует черному цвету, а 100 – белому. Это очень полезно при создании доступных цветовых палитр, обеспечивая достаточную контрастность цветов на основе воспринимаемой яркости.
- В Интернете рекомендации WCAG 2 предписывают минимальный контраст 4,5:1 для основного текста. Непосредственное использование воспринимаемой яркости в качестве значения для описания цвета делает это гораздо проще. Как объясняет команда Material: «В отличие от коэффициента контрастности, измерение контрастности в L* является линейным, и его легко вычислить […] разница в 50 гарантирует отношение контрастности >=4,5».
- С этими знаниями все, что остается, – это сгенерировать палитру цветов с разными тонами или значениями L* и применить к ней любой оттенок. Затем используйте достаточно контрастные пары для элементов пользовательского интерфейса. Например, кнопка может иметь фоновый цвет с L*=40 и белый текст (L* = 100), и она легко будет соответствовать требованиям минимальной контрастности (разница L* > 50).

LCH для остальных
Это мощная техника для простого создания доступных цветов, но для нее не требуются Material color utilities. LAB может быть представлен как LCH (яркость, насыщенность цвета, оттенок), аналогично HCT от Material, где значение L можно использовать для расчета контраста. (Это лучшее решение, чем существующие, вроде HSL, которые могут различаться по воспринимаемой светлоте, даже если значение светлоты одинаковое.) Подробнее о LCH можно узнать в этой статье.
(Кроме того, LCH проникает в веб-стандарты как часть CSS Color Level 4! Таким образом, вы можете писать lch(40% 44 49) в CSS без необходимости конвертировать значения в HSL или RGB. Но пока поддерживается это только в Safari. Леа Веру, написавшая статью выше, является частью рабочей группы W3C CSS, разрабатывающей этот самый стандарт.)
Итак, все, что вам нужно, это иметь начальный цвет, преобразовать его в LCH и изменить значение L для создания палитры. Затем используйте пару цветов с разницей в яркости, равной 50 или более, чтобы обеспечить доступный контраст.
Внизу есть пример использования этой техники в цветовой системе Material: тона в палитре соответствуют значению яркости LCH. (Они также изменяют насыщенность цвета и слегка меняют оттенок между тонами.) Я сделал небольшое веб-приложение, которое отображает палитры, сгенерированные Material color utilities, чтобы получить приведенные ниже значения LCH.

Еще до HCT от Material команды дизайнеров Lyft и Stripe исследовали ту же проблему. И в конечном итоге Stripe тоже использовали LCH. Я связал оба их отличных исследования.
Как этого добиться нам? Есть несколько инструментов для преобразования в LCH и наоборот:
- Леа Веру сделала палитру цветов LCH;
- Сайт Colord позволяет конвертировать значения из LCH в шестнадцатеричные или RGB;
- Если у вас Mac, то System Color Picker от Sindre Sorhus подойдет прекрасно;
- Accessible Palette генерирует палитры с использованием LAB/LCH.
Я использовал такую технику для настройки тем в Rowy. Это позволяет пользователям выбирать свой собственный акцентный цвет, сохраняя при этом доступность и подкрашивая ключевые элементы в нужный оттенок. В исходном коде можете посмотреть точные значения LCH, которые я использовал.

Закругленные углы это гармонично
Если в вашем дизайне есть блок с закругленными углами и вы хотите вложить внутрь еще один блок с небольшим отступом по краям, внутренний элемент должен иметь меньший радиус угла. И разница между этими радиусами должна равняться размеру отступа. Если вы сделаете радиусы углов одинаковыми для обоих элементов, внутренний прямоугольник будет выглядеть негармонично. Эта техника давно известна в цифровом дизайне и даже стала частью спецификации CSS3.
Пример этому можно найти даже в дизайне физических объектов: закругленные углы элементов соответствуют рамке устройства в дизайне iPad Pro и iPhone X. На iPhone со скругленными экранами панель приложений соответствует кривизне экрана – Apple даже указывает точный размер до сотых в своем ПО. То же самое можно увидеть и на примере элементов видеоплеера, которые тоже соответствуют кривизне экрана.

встроенном в Sketch шаблоне иконки приложения для iOS, и радиуса угла дисплея для iPhone 12 из библиотеки ScreenCorners Кайла Башура. Радиус иконки приложения остается одинаковым во всей системе, поэтому он не подстраивается под кривизну экрана.
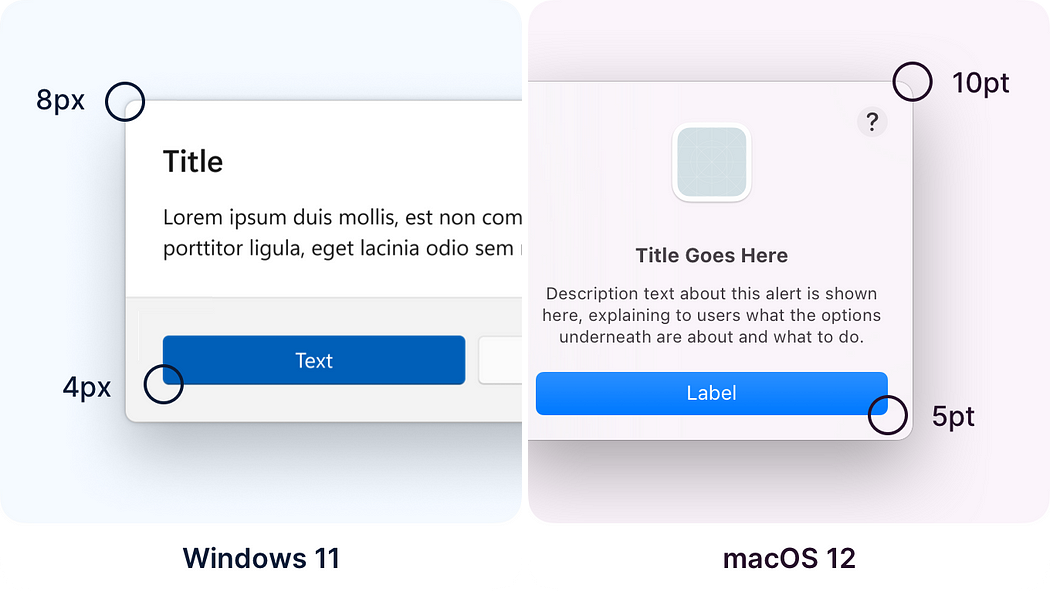
Как ни странно, раньше этот принцип не применялся к UI-элементам, в которых использовался один радиус скругления углов. В Material Design 2 и у диалоговых окон, и у внутренних кнопок угловой радиус равен 4dp, несмотря на то, что между ними есть отступ в 8dp. У macOS то же самое было в дизайне еще времен Yosemite (ОС 2014 года), а Windows 10 использовала квадратные углы почти для всех элементов пользовательского интерфейса.
Однако в Big Sur и Windows 11 этот эффект аппроксимируется за счет увеличения угловых радиусов более крупных элементов интерфейса. В macOS у кнопок радиус теперь 5pt, а у диалоговых окон – 10pt. Плюс все они используют «сглаженные углы», чтобы гармонировать с углами устройств Apple. Между тем, Windows 11 классно скругляет ранее острые углы в кнопках на 4 пикселя и в окнах на 8 пикселей.

Да и вообще, есть ощущение, что пользовательские интерфейсы в целом становятся более округлыми:
- Big Sur увеличивает радиусы углов и использует сглаженные углы, которые выглядят более закругленными;
- iOS 15 представляет стили кнопок с полностью закругленными углами;
- Windows 11 убрала острые углы на большинстве UI-элементов;
- Android 12 увеличил радиусы диалоговых окон, навигационных панелей и полностью скруглил углы кнопок. Это резко контрастирует со всеми предыдущими версиями Material Design.
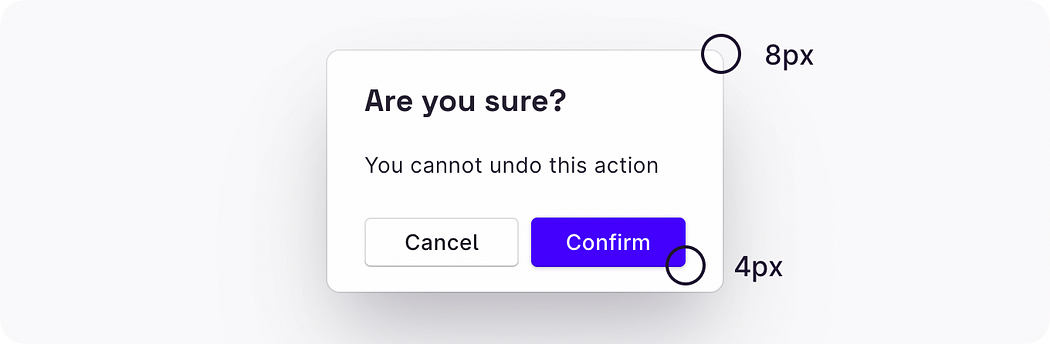
Как этого добиться нам? Установите для самых маленьких элементов интерфейса какой-то базовый радиус угла. Затем для более крупных контентных элементов, вроде диалоговых окон, определите радиус угла побольше. Пробуйте сделать этот радиус пропорциональным расстоянию между меньшим элементом и большим или хотя бы удвойте радиус угла меньшего элемента. Вот как удвоенные радиусы углов выглядят в нашем приложении:

Вариативные UI-шрифты с оптическими размерами
Когда шрифты были разработаны впервые, они представляли собой физические рисунки, выгравированные на металле. Размер шрифта был фиксированным. Когда типографу нужен был тот же шрифт в другом размере, он модифицировал дизайн, чтобы сделать его оптимальным. Менял такие аспекты, как расстояния и пропорции: это и есть оптический размер. Больше об оптических размерах можете узнать в этой статье.
Вариативные шрифты – это новый формат шрифта, основанный на OpenType. Он позволяет дизайнеру настраивать определенные «оси вариации» (или переменные) шрифта, такие как нефиксированная насыщенность, наклон и оптический размер. Вы можете узнать больше о вариативных шрифтах в этом отличном руководстве по ним. Оно использует Roboto Flex – вариативную версия гарнитуры Google Roboto.

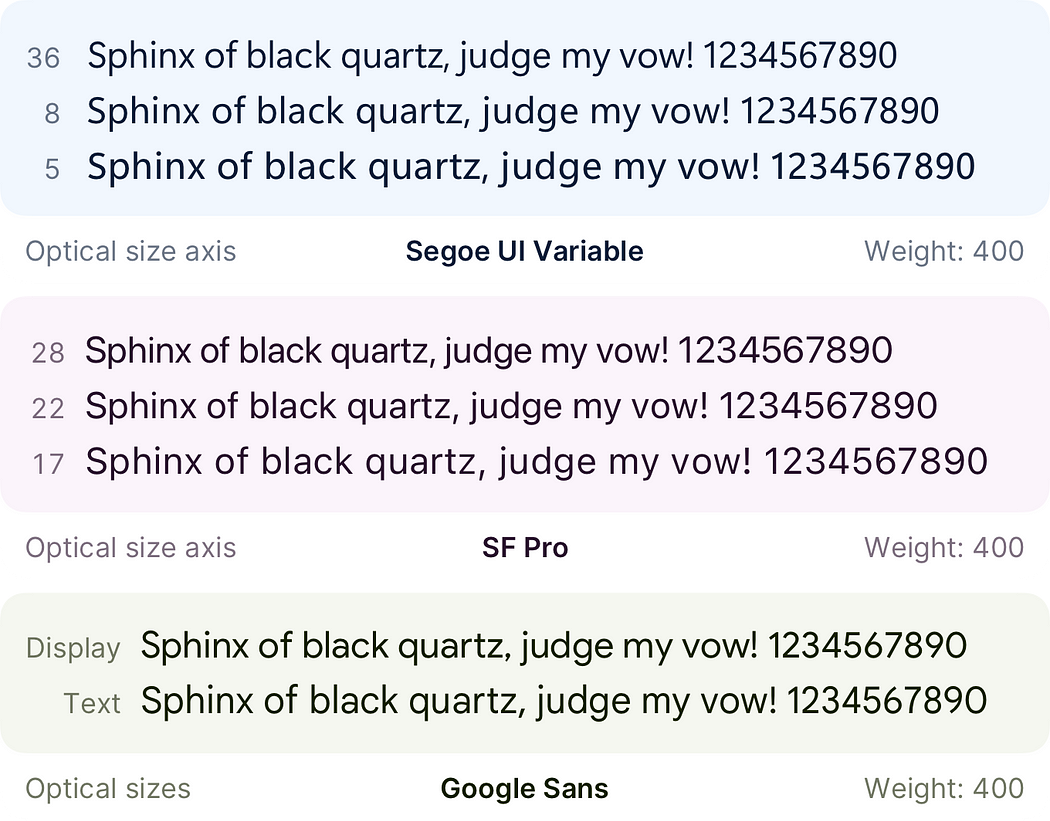
В 2021 году уже все основные ОС используют эту технологию вариативных шрифтов для реализации оптических размеров в типографике интерфейса:
- Системный шрифт Apple San Francisco был выпущен в 2015 году с двумя оптическими размерами: «Дисплей» для размеров в 20 пунктов и больше и «Текст» для всего, что меньше. В 2020 году Apple выпустили эти шрифты как единый изменяемый шрифт SF Pro с оптическим размером в качестве оси вариации. Системные иконки Apple SF Symbols тоже используют методы вариативного шрифта.
- Для Windows 11 Microsoft переработала свой системный шрифт Segoe UI как Segoe UI Variable с собственной осью оптического размера.
- А в рамках Material Design 3 Google представляет GS Text и GS Variable – эволюцию своего фирменного шрифта Google Sans.
Еще обратите внимание: все эти шрифты представляют собой разные стили шрифтов без засечек. San Francisco – это неогротеск (neo-grotesque), Segoe – гуманистический (humanist), а Google Sans – геометрический (geometric).
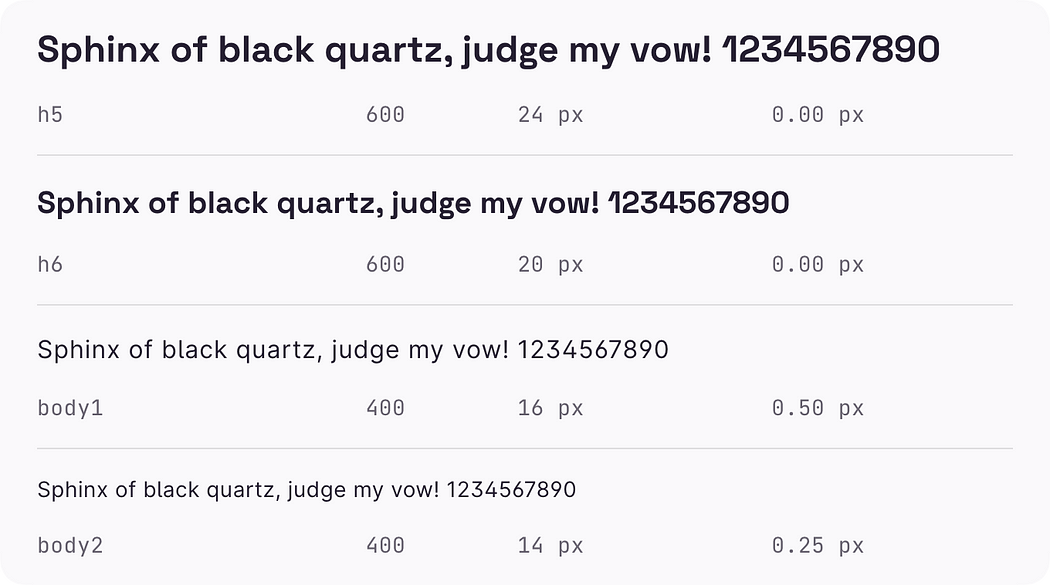
Как этого добиться нам? Вариативные шрифты относительно новы, и производство их стоит дорого. Поэтому таких шрифтов не так много, особенно в свободном пространстве с открытым исходным кодом. До сих пор единственный вариативный шрифт с оптическими размерами и открытым исходным кодом, который я нашел, – это Roboto Flex. Но, похоже, и он еще не закончен. Становящийся все более вездесущим шрифт Inter Расмуса Андерссона имеет в бета-версии размер дисплея. В то же время использование более выразительного шрифта для самых важных заголовков может улучшить ваш дизайн. Для Rowy я использовал Inter в качестве шрифта для мелкого текста и Space Grotesk в заголовках для выделения бренда.

Фокус на содержании
Плоский дизайн (flat design) существует уже более десяти лет, и его основная цель – сосредоточиться на содержании. Избавиться от беспорядка и ненужных украшений UI-элементов. В рекомендациях по дизайну iOS 15 говорится: «Четкий, красивый интерфейс помогает людям понимать контент и взаимодействовать с ним, а не конкурирует с контентом за внимание пользователя».
Самые последние релизы ОС повторяют эту концепцию, имея еще меньше лишнего. Панели навигации прозрачны в iOS 15 и Android 12 и смешиваются с фоном, пока вы не начнете скролить.

На рабочем столе macOS Big Sur смешивает строку заголовка и панель инструментов, пока вы не начнете скроллить или не наведете курсор на панель на несколько секунд. А в некоторых приложениях в Windows 11 строка заголовка вообще не отделяется от контента. Именно контент там помещается на отдельных слоях-карточках.

Все эти элементы служат одной цели: уменьшить количество визуального беспорядка и повысить визуальную значимость контента.
Как этого добиться нам? Если ваша навигационная панель находится у края экрана, смешайте ее с фоном в моменты, когда ее не нужно выделять. Например, когда пользователь еще не скролил экран. И если у вас есть основной контент, разместите его на тонком слое, отличном от фона. Мы используем библиотеку React UI, MUI, которая упрощает достижение эффекта, когда панель навигации выделяется только при прокрутке:

Inset во всем
В том же духе большинство UI-элементов стали делаться через inset, больше не занимая всю ширину своих контейнеров. Когда в iPhone X появился экранный индикатор «Домой» вместо кнопки «Домой», Apple изменила свои рекомендации, предписав кнопкам-вкладышам закругленные углы. И тем самым отказавшись от полноразмерных кнопок из iOS 7. Чтобы адаптироваться к новому дизайну iPhone, вместе с этим изменились и дизайны многих других элементов, закрепленных в нижней части экрана.

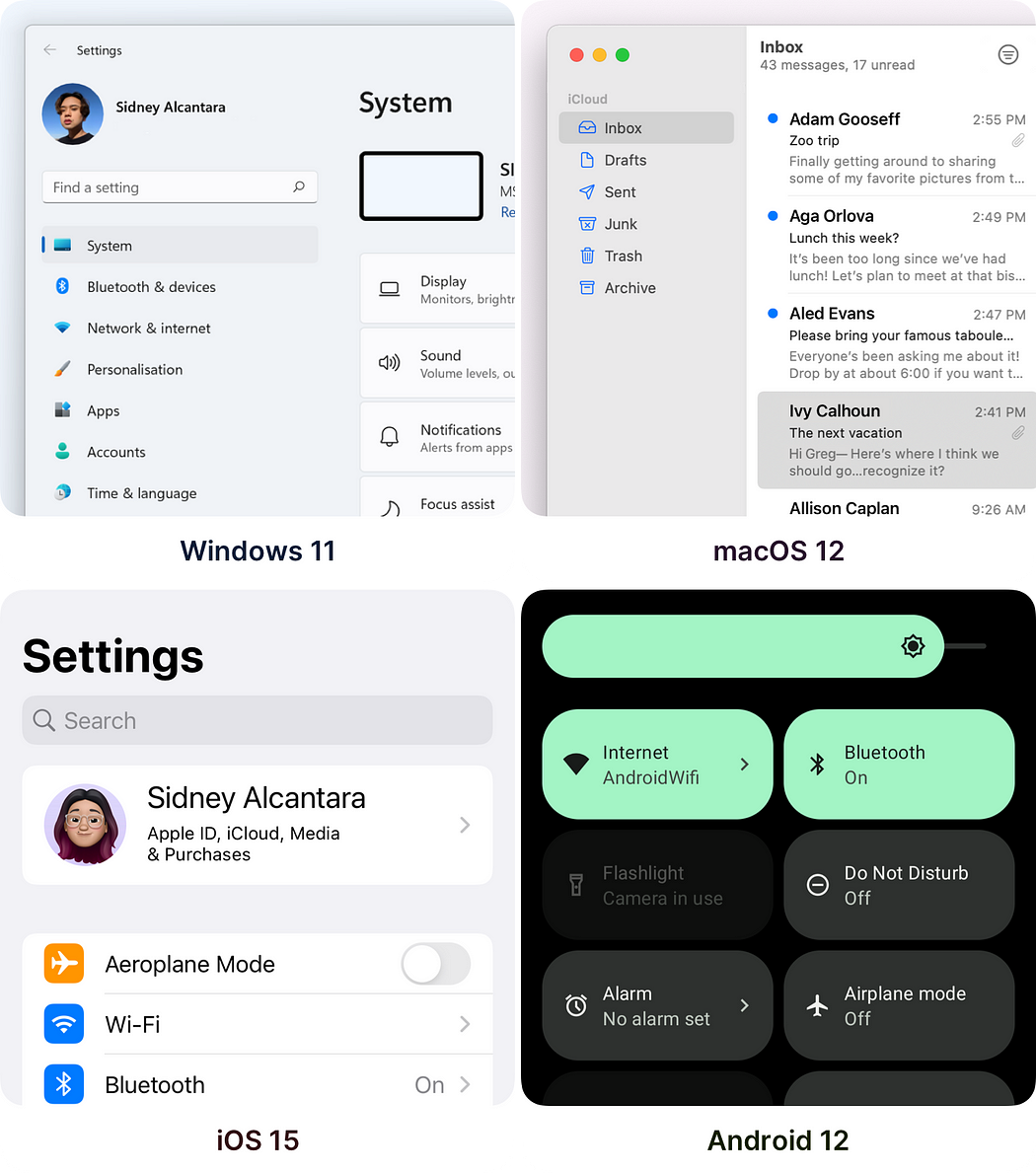
В iOS 15 Apple добавили «табличные представления» через inset в большее количество приложений, таких как «Настройки» и «Почта». Похоже, это связано с растущим размером экранов iPhone. В рекомендациях отмечается, что «в компактной среде сгруппированная таблица-вставка может вызвать перенос текста, особенно когда контент локализован».
В macOS Big Sur такой дизайн-ход распространяется на списки в Mail, что соответствует дизайну iPadOS. А также присутствует в меню всей системы, включая саму панель меню. Обратите внимание, что область нажатия простирается до края меню, как и в предыдущем полноэкранном дизайне. Windows 11 использует тот же стиль в своих меню и элементах навигации. Системный интерфейс и приложения Android 12 обычно также следуют этому стилю.
Такое решение может улучшить доступность, поскольку разделение между элементами и их контейнерами теперь распространяется на все четыре стороны (хотя исследований, подтверждающих это, я пока не нашел). В сочетании с гармонично закругленными углами это может сделать меню более современным.

Дифференциация без упора на цвет
Сейчас дизайнеры добавляют больше способов отображения состояний без упора на цвет. Ведь цветовая дифференциация недоступна для людей с дальтонизмом. Вот несколько примеров, которые я заметил:
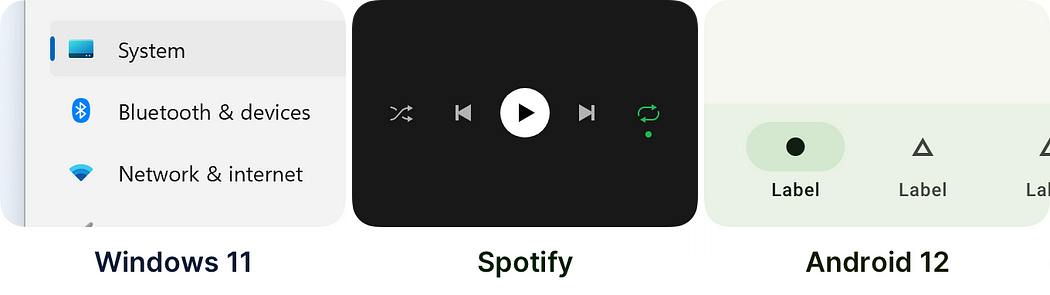
- В 2017 году Spotify добавил точки под кнопки воспроизведения в случайном порядке и повтора вместо того, чтобы полагаться исключительно на изменение их цвета.
- Material Design 3 отображает индикатор в форме таблетки и показывает активные страницы иконками с заливкой на панели навигации.
- В Windows 11 к выбранным элементам в списках и навигационных панелях добавили хорошо различимую полоску.

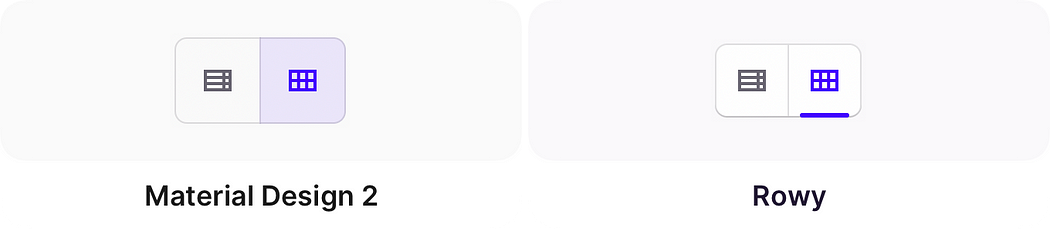
Это послужило основанием для решения изменить дизайн кнопок-переключателей для Rowy:

И стандартный дизайн переключателя

Теперь, с Android 12, переключатели имеют одинаковый фундаментальный дизайн во всех основных ОС. Это облегчает для пользователя переключение между разными платформами и снижает когнитивную нагрузку.
Куда движется UI-дизайн?
Главной деталью, которую я замечаю во всех этих дизайнерских решениях, является то, что дизайнеры рассматривают интерфейс в перспективе. Они прекрасно понимают, как цифровые интерфейсы вписываются в человеческий опыт и взаимодействуют с физическим миром.
- Приближение контурных иконок к тексту свидетельствует о важности иконок в коммуникации.
- Все более персонализированные элементы интерфейса – а особенно направление, в котором двигается Material You, — показывают, что людям нравится делать вещи, которые они используют, своими собственными. Включая технологии, которые они используют каждый день.
- Гармонично закругленные углы и элементы вставок вдохновлены физическими объектами и промышленным дизайном, поэтому наш дизайн все более точно соответствует устройству.
- Использование вариативных шрифтов с оптическими размерами восходит к истокам типографики и, наряду с дифференциацией элементов без упора на цвет, повышает удобство использования для всех. Особенно для людей с ограниченными возможностями.
- Помогают и более мелкие вещи: уменьшение визуального беспорядка для подчеркивания контента позволяет пользователям сосредоточиться на том, что они хотят делать. А использование стандартного дизайна переключателя устраняет любую когнитивную нагрузку, необходимую для понимания того, что делает элемент интерфейса.
Такое мышление, лежащее в основе UI-дизайна, прекрасно настраивает нас на следующее поколение вычислений, сосредоточенных на AR/VR, метавселенной, где опыт, основанный на метавселенной, должен будет ответить на вопрос, как он улучшает человеческий опыт и взаимодействует с физическим миром. Дизайнеры уже ищут, как адаптировать дизайн-системы к этим изменениям. Глядя на приведенные выше решения, применение науки о цвете (HCT Material учитывает условия просмотра) и inset-элементов, видно, что этим элементам пользовательского интерфейса будет проще переходить из 2D-мира в 3D-метавселенную.





