Навигация: основные правила и наглядные примеры
Сайты снабжают нас всеми видами информации. Хотим ли мы узнать больше о чем-то, купить товар или пожертвовать на благотворительность, мы зависим от навигации сайта, которая помогает нам найти то, что мы ищем. Тем не менее, навигация многих сайтов работает «достаточно нормально», позволяя людям найти что-то, но перед этим пострадать. Существует несколько лучших практик, которые позволяют дизайнерам создавать более эффективную и четкую навигацию.
В своей статье «Навигация важнее поиска» Джерри Макговерн рассказывает о том, как его команда «провела обширное тестирование задач с технической аудиторией. 70% начали задание, перейдя по ссылке из меню, 30% воспользовались поиском по сайту». Макговерн утверждает, что люди в первую очередь полагаются на навигацию, потому что нажимать на ссылки проще и быстрее, чем пользоваться поиском. Он объясняет, что когда слова в ссылке соответствуют тому, что ищут люди, вероятность того, что они нажмут на ссылку, выше.
Однако, если ссылок слишком много, если они плохо организованы или имеют запутанные названия – люди не хотят их использовать. Он заканчивает статью словами: «Понятные меню и ссылки – это основа, на которой строятся все хорошие сайты». Хотя это важное правило для разработки эффективной навигации, оно не единственное. И хотя дизайн навигации всегда будет предметом постоянных дискуссий, есть несколько рекомендаций, которых должен придерживаться каждый UI-дизайнер в 2022 году.
Итак, каковы правила дизайна отличной навигации? Давайте рассмотрим:
- Ставьте в приоритет согласованность;
- Создавайте понятные взаимодействия;
- Избегайте глубокой навигации;
- Дизайн для адаптивной совместимости.
Ставьте в приоритет согласованность
Навигационные несоответствия могут возникать из-за того, что содержимое не вписывается в разделы сайта, поэтому указано отдельно. В других случаях людям может потребоваться быстрый доступ к чему-то, что находится глубже на сайте, поэтому владелец сайта добавляет быстрые ссылки в навигацию. Однако есть и другие решения, позволяющие избежать внесения непоследовательных дополнений в меню.
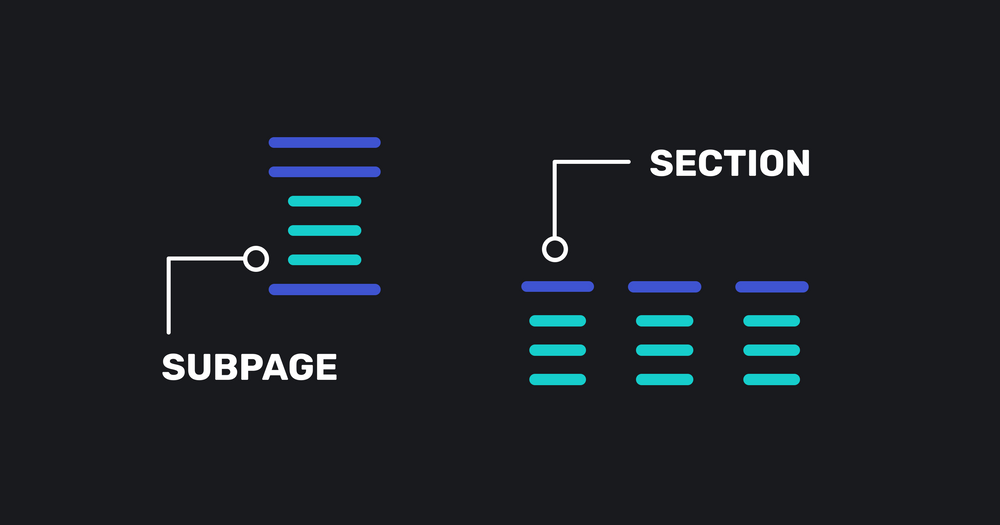
Подстраницы и целевые страницы
Последовательность сводится к выбору. Например, либо все навигационные элементы должны отображать ссылки на подстраницы, либо ни один из них. Отображение подстраниц только для некоторых разделов может ввести людей в заблуждение. Они могут подумать, что разделы, в которых не отображаются подстраницы, на самом деле их не имеют вообще. И если подстраницы не указаны в основной навигации, убедитесь, что вторичная навигация используется последовательно во всех разделах.

На сайте зоопарка Нэшвилла, когда пользователь наводит курсор на каждый раздел меню, отображаются подстраницы для каждого раздела.
Точно так же все основные элементы навигации должны ссылаться на отдельные страницы. Или все должны быть просто заголовками. Если вы сделаете только некоторые из основных элементов навигации ссылками, а остальные просто текстом, люди будут пытаться нажимать на не-ссылки и чувствовать себя сбитыми с толку, когда страница не загрузится.
Визуальный дизайн также должен четко указывать на то, являются ли основные элементы навигации ссылками или только заголовками. Если это не ссылки, используйте другой стиль или цвет шрифта. Еще один полезный индикатор – убедиться, что мышь трансформируется в указатель над ссылками.

Сайт Ассоциации охраны национальных парков использует заголовки разделов в качестве основной навигации.
Кроме того, если основным элементом навигации является ссылка, сделайте соответствующее действие понятным либо с помощью формулировок, либо с помощью визуального дизайна. Например, в полном меню государственной школы округа Фэрфакс пользователи переходят на целевую страницу «Карьера», щелкая на текст «Карьера», или могут щелкнуть на стрелку для просмотра подстраниц.

Если добавляется новый контент, который не вписывается в текущие разделы сайта, возможно, пришло время переосмыслить иерархию сайта. Задумайтесь, почему этот фрагмент контента существует вообще, раз он не вписывается в остальные разделы. Может, его стоит удалить? Или объединить с другой страницей, чтобы он не жил сам по себе?
Если есть страница, доступ к которой должен быть более легким, подумайте о размещении выноски или функционального блока на главной странице или странице раздела. Люди с большей вероятностью обратят внимание на эти блоки, а навигация по всему сайту не должна страдать из-за важного, рекомендуемого элемента.
Хлебные крошки
Хлебные крошки – это средство навигации, помогающее людям ориентироваться на сайте. Такая навигация особенно важна, если люди переходят на более глубокие страницы сайта из внешних источников.
Чтобы быть эффективными, хлебные крошки должны быть точными. Они не могут пропускать уровни или искажать иерархию страниц. Для небольших сайтов только с двумя уровнями хлебные крошки не нужны, но когда они необходимы, будьте последовательны! Ознакомьтесь с UI-паттернами, чтобы узнать основные рекомендации по работе с хлебными крошками.

Сравните хлебные крошки в зоопарке Нэшвилла с расширенным меню и убедитесь, что хлебные крошки и меню точно отражают друг друга.
Создавайте понятные взаимодействия
Когда посетитель сайта не знает, какие элементы являются интерактивными или каких взаимодействий ожидать, возникает путаница. Боритесь с этой путаницей, тщательно разрабатывая взаимодействие, чтобы оно было четким и понятным.
Четкие индикаторы функциональности
Визуальные изменения помогают уточнить, каких взаимодействий ожидать на сайте. Например, замена иконки развертывания иконкой свертывания показывает, что что-то изменилось и как отменить это изменение. Если иконка не обновляется, люди могут пропустить результат.

На сайте Фонда Билла и Мелинды Гейтс обратите внимание на иконку со стрелкой, который меняет направление в ответ на раскрытие и закрытие навигации.
Используйте заголовки с иконками
Иногда иконки могут заменять текстовые ссылки, но добавление заголовка с иконкой уменьшит двусмысленность. Например, вместо спорной иконки гамбургера устраните потенциальные проблемы с удобством использования, разместив рядом с ним метку «Меню». Это также полезно с другими распространенными иконками, вроде «Контактов» или «Войти».

На сайте teehan+lax (ныне несуществующей UX-фирмы) ярлык «МЕНЮ» находится рядом с иконкой гамбургера. Метка по-прежнему отображается, когда иконка гамбургера меняется на «X» и обеспечивает контекст, в котором значок «X» должен закрыть развернутое меню.
Отделяйте иконки с ссылками от просто иконок
Отличайте иконки, на которых есть переходы, от иконок, которые являются чисто информационными. Например, используйте цвет ссылки руководства по стилю только для иконок, которые функционируют как ссылки, и цвет, не связанный со ссылкой, для декоративных иконок.
Согласно исследованию NNG, «пользователи примерно на 37% быстрее находят элементы в списке на странице, когда визуальными индикаторами служат и цвет, и иконка рядом, чем когда это только текст». Изменение цвета иконок, помимо самого дизайна иконок, поможет людям быстрее понять, что иконки служат разным целям. Например, в Твиттере иконки, с которыми пользователь не может взаимодействовать, представляют собой закрашенные квадратные значки с белыми рисунками внутри. Вроде иконки «Нравится» и «Подписался на вас». Иконки, с которыми пользователь может взаимодействовать, имеют серый цвет, а при наведении меняют его и отображают подсказку, объясняющую взаимодействие.

Избегайте глубокой навигации
Стремитесь к плоской навигации
Чтобы создать отличную навигацию, информационная архитектура (IA) и иерархия сайта должны ее поддерживать. По мере разработки карты сайта стремитесь к «плоской навигации», когда пользователь может получить доступ к самой глубоко вложенной странице сайта за один-два клика.
Хотя плоская навигация идеальна, также неверно полагать, что из-за ограниченной кратковременной памяти меню должны быть короткими. Цель меню, как заявляет Nielsen Norman Group, состоит в том, чтобы люди «полагались на узнавание, а не на припоминание», поэтому меню должно быть достаточно коротким, чтобы его можно было просмотреть, но достаточно длинным, чтобы быть четким.
Ограничьте количество уровней
Количество уровней навигации в конечном итоге определяется иерархией сайта. В идеале, чем меньше уровней нужно пройти людям, тем быстрее и менее запутанно они будут приходить к тому, что ищут. Еще раз процитируем Nielsen Norman Group: «Чем глубже становится иерархия, тем больше вероятность того, что посетители запутаются».

Плоская иерархия: обратите внимание, что есть только 3 вертикальных уровня и больше разделов на втором уровне.

Глубокая иерархия: обратите внимание, что на втором уровне имеется до 5 вертикальных уровней и еще меньше разделов в каждом пункте.
Чаще всего для большинства сайтов существует три или четыре уровня иерархии. Это обеспечивает доступность вещей и гарантирует, что навигация по сайту не будет слишком широкой. Чтобы определить правильное количество уровней, разделите текущую иерархию на автономные, несвязанные группы. Затем рассмотрите каждую группу подстраниц и посмотрите, можно ли их переместить в группу, которая существует на «более высоком» уровне. Для этого может потребоваться:
- обновление заголовков разделов;
- создание полностью нового раздела для размещения групп, которые изначально располагались в разных разделах;
- или корректировка того, как разделы связаны друг с другом – возможно, они сгруппированы по действию, а не по теме и т. д.
Подумайте также о консолидации контента или его удалении. Самая «плоская» версия плоской навигации – это популярный сейчас дизайн полностраничной навигации, в котором нет подстраниц, а все страницы сайта находятся на одном уровне.

Обратите внимание, что на сайте Big Spaceship навигация представляет собой полностраничный список ссылок. Агентство решило уменьшить выделение некоторых элементов навигации, затемнив их. (При этом и используется плоская иерархия, и сохраняется расстановка приоритетов!)
Уникальный визуальный дизайн для каждого уровня
Люди должны иметь возможность быстро просмотреть навигацию и понять, какие ссылки являются первичными, вторичными и третичными элементами навигации. То, как вы размещаете и группируете ссылки, должно устанавливать эту иерархию.
Визуальный дизайн – например, стили шрифтов, размеры текста, насыщенность, цвета и прочее – должен устанавливать различные уровни навигации и должен быть согласованным во всей навигации. Если реализована вторичная навигация, дизайн также должен четко различать родительские/дочерние и одноуровневые ссылки и согласовываться с первичной навигацией.

Обратите внимание на то, как основная навигация на сайте Antro выделена белым цветом, жирным шрифтом и увеличенным размером, а при наведении курсора цвет текста меняется на серый. Второстепенные элементы навигации имеют синий цвет, тонкий шрифт и меньший размер, а при наведении появляется подчеркивание. Первичный и вторичный уровни отличаются друг от друга по мере того, как пользователь перемещается по навигации из-за различий в визуальном дизайне.
Используйте индикаторы местоположения
Как и в случае с хлебными крошками, индикаторы местоположения в навигации помогают людям ориентироваться на сайте, особенно если они находятся глубже. Этот четкий визуальный индикатор может указать, в каком разделе пользователь находится.

На сайте Audubon обратите внимание на то, как «Conservation» выделяется синим цветом в навигации, когда пользователь находится на странице этого раздела. Например на странице «Working Lands».
Дизайн для адаптивной совместимости
Отличная навигация легко переводится на мобильные устройства и планшеты. Разработайте навигацию, которая работает на всех устройствах, или рассмотрите две похожие навигации, которые не требуют от людей адаптации к другой ментальной модели при переходе с десктопа на мобильный.
Откажитесь от ховеров
Основная навигация часто отображает вторичные ссылки при наведении. Однако это не всегда работает для мобильных устройств. Использование взаимодействия при наведении, которое нельзя использовать на мобильных устройствах, приводит к несогласованности между двумя устройствами. Люди не будут инстинктивно знать, как на мобильном телефоне получить доступ к чему-то, что они использовали на десктопе. Если вам нужно обеспечить два взаимодействия с одной ссылкой, рассмотрите возможность создания двух разных мест для щелчка, связанных с этой ссылкой, как в примере с государственными школами округа Фэрфакс, который мы рассматривали ранее. Сама текстовая ссылка может вести на целевую страницу, а иконка, обозначающая развертывание, такая как «+», может быть кнопкой рядом со ссылкой, чтобы пользователи могли щелкнуть на нее и увидеть вторичные ссылки.
Различная навигация для мобильных и десктопа
В NNG Mobile First is NOT Mobile Only рекомендуется оптимизировать навигацию для каждого устройства. Хотя проектирование и разработка отдельных дизайнов для устройств может показаться дополнительным усилием, NNG объясняет, что это лучшее UI-решение, потому что «разные устройства имеют разные возможности взаимодействия и разные размеры экрана».
Например, на десктопе дизайн навигации The Japan Times использует более широкую ширину экрана и перечисляет категории (второстепенные элементы) горизонтально на отдельной панели. На мобильных устройствах та же навигация использует шаблон дизайна меню «гамбургер». При раскрытии она использует более длинное вертикальное пространство телефона и перечисляет второстепенные элементы под заголовком каждого раздела. В этой навигации основной и дополнительный уровни не разделяются на две полосы. Дизайн не является прямым переносом – обратите внимание, что синие линии расположены рядом с второстепенными элементами, а не с основными, что на самом деле является более близким представлением дизайна для мобильных устройств. Между двумя дизайнами есть связь.

Взгляните на The Japan Times на десктопе, а затем на своем телефоне, чтобы увидеть, как навигация оптимизирована для разных устройств.
Создавайте лучшую навигацию
Несмотря на то, что в этой статье рассмотрены основные аспекты, существует гораздо больше полезной информации по вопросу навигации. Ознакомьтесь с этими ресурсами для углубления в тему:
- Раздел Nielsen Norman Group о навигации;
- Набор из 37 ресурсов по юзабилити меню в блоге по тестированию пользователей;
- Статья UX Pin «Тренды навигации по сайту: 16 UI-паттернов, полный разбор».