Почему дизайн становится скучным
Давайте признаем, большинство современных UI-дизайнов скучны. Есть ощущение, что в погоне за систематизацией всего мы начали выдавать правильные, но очень скучные дизайн-работы.
Такие дизайны работают на уровне бизнеса, технологий и удобства использования, поэтому должны быть хорошими. И чаще всего так и есть.
Кроме того, они безопасны и экономичны, поэтому, естественно, почти всегда выигрывают.
Легкий выход.

Но, на мой взгляд, в индустрии появилась проблема с творчеством.
Начнем с того, что дизайн не обязательно должен быть креативным — он должен решать проблему. Это означает, что большинство продуктов должны быть сосредоточены именно на решении проблем пользователей с минимальными трениями.
Конечно! Но ведь надо же хотя бы иногда думать и о пользовательском восторге.
Хороший дизайн решает проблемы пользователей наиболее экономичным способом и с минимальным трением.
Помню, как в начале двухтысячных годов создание сайтов было делом, полным экспериментов. Мы пробовали что-то новое и часто придумывали сумасшедшие интерфейсы только для того, чтобы создать что-то непохожее на остальных.
AirBNB
А теперь давайте поговорим о последнем редизайне AirBNB.
Говорят, в нем прослеживается влияние Джони Айва, поскольку его компания LoveFrom работает над дизайном платформы. И думаю, это считывается.

Давайте взглянем на приложение поближе
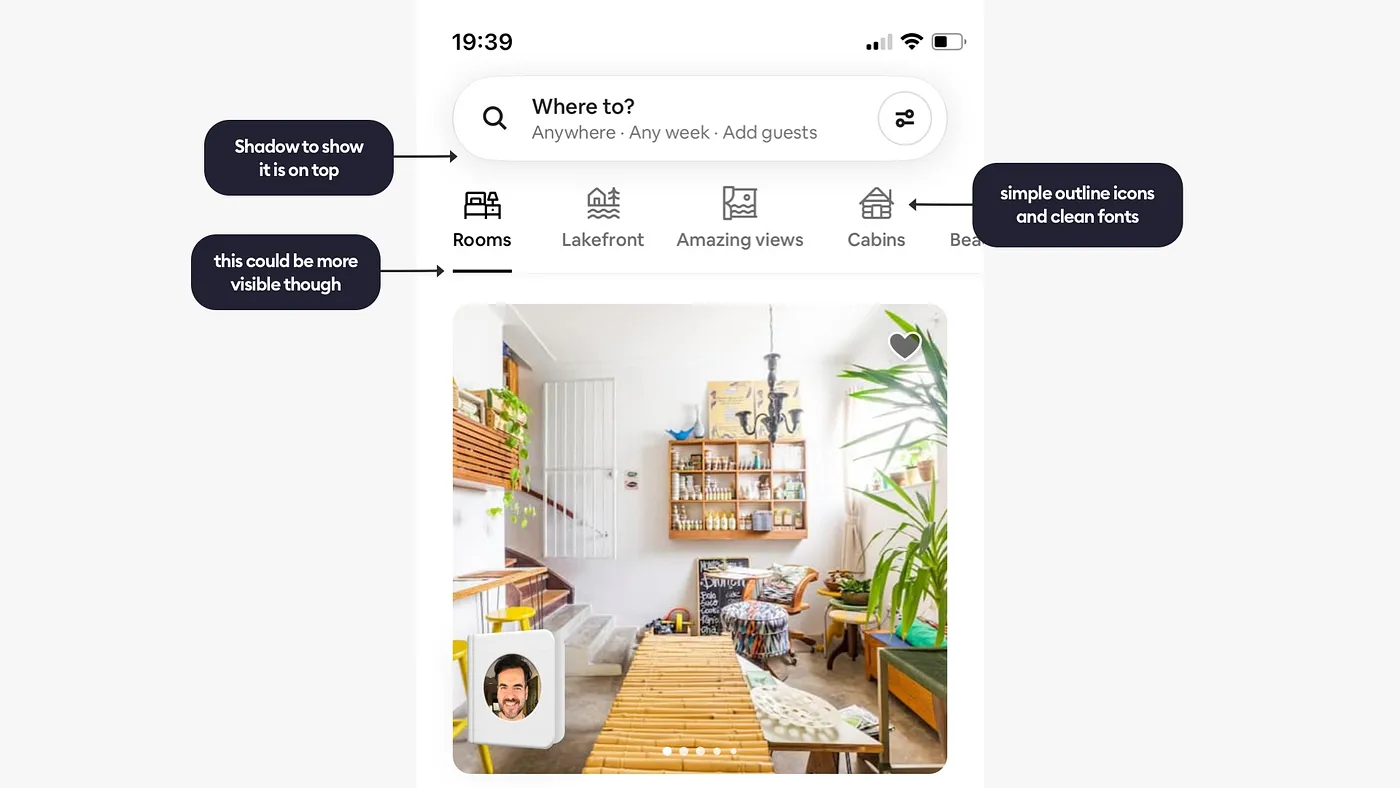
В основном оно минималистично — уходит от типичных больших, толстых, жирных заголовков к более тонкой, чистой типографике, белому фону и простому брендингу.

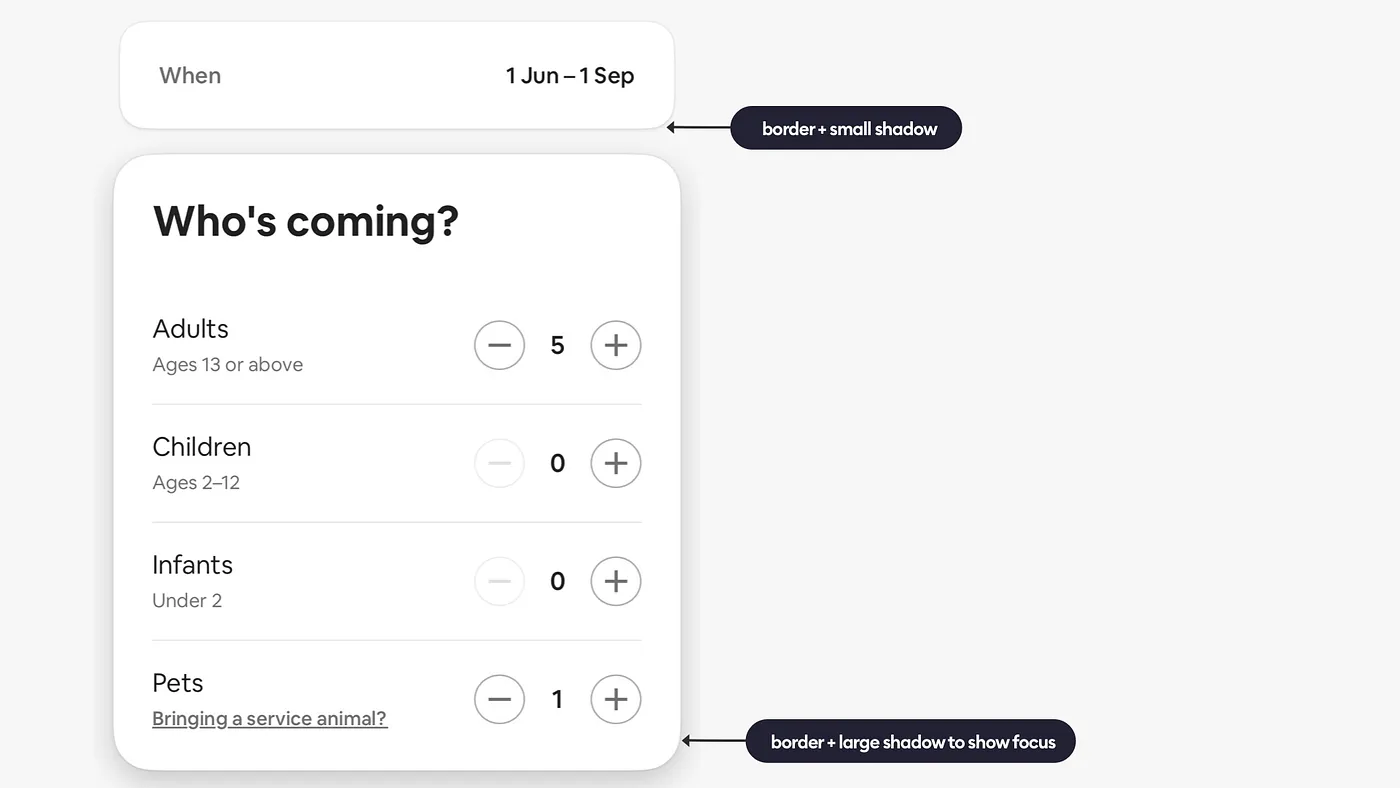
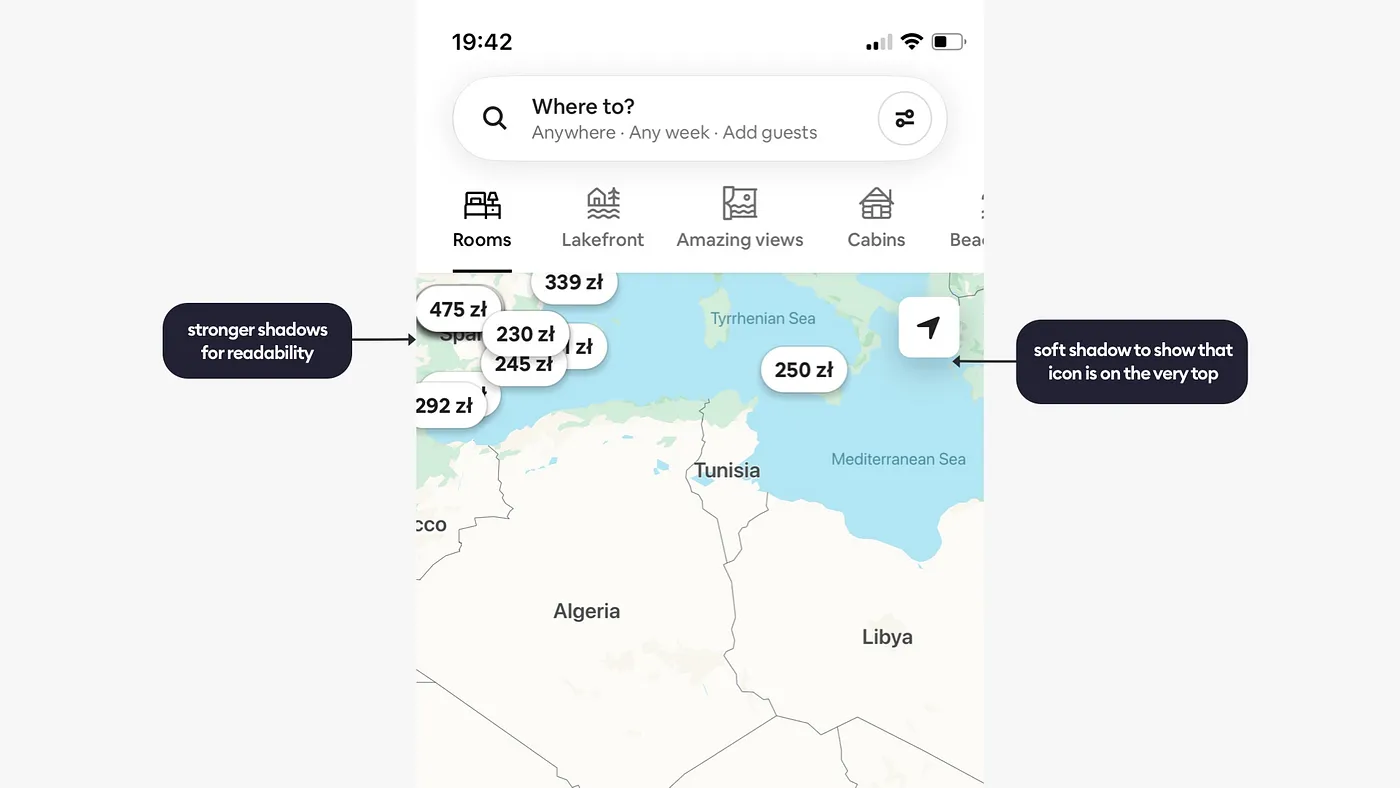
Вдобавок появляются нежные тени под карточками, теперь, когда все делают плоский или брутальный дизайн. И это выглядят хорошо!

На карте тени немного мягче и крупнее, благодаря чему кнопки будто бы плавают сверху.

Восторг
Но в приложении есть три основных места, где у пользователя удается вызвать настоящий восторг. И все они имеют небольшой эффект неожиданности.
Индивидуальный подход

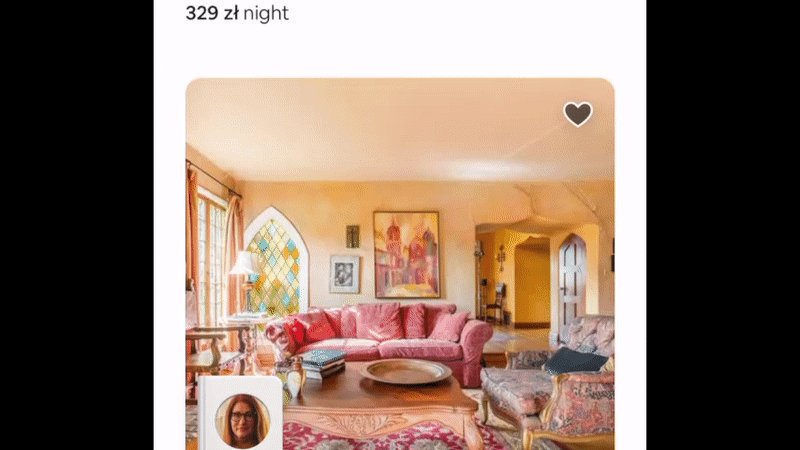
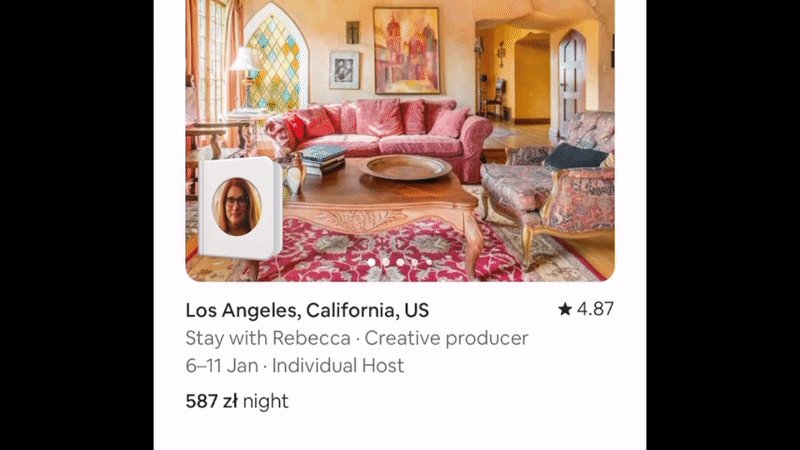
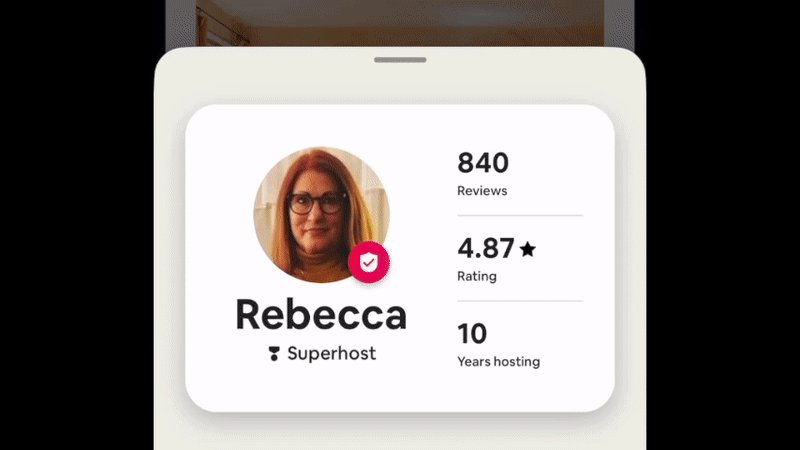
Во-первых, когда вы прокручиваете список мест, вы видите небольшой буклет с фотографией хозяев, который открывается, когда вы доходите до него, и закрывается, когда скроллите дальше.

Это немного скевоморфно, но все равно соответствует остальной части приложения.
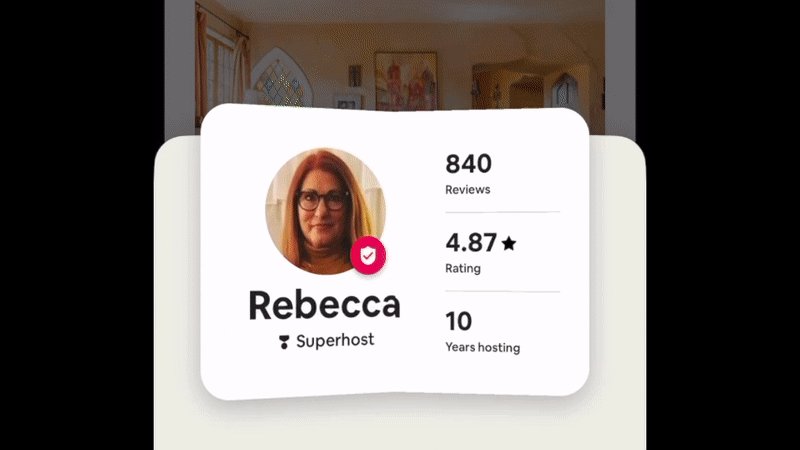
А затем, когда вы нажимаете на этот буклет, он растет, расширяется и открывается, как настоящая книга, переводя пользователя на страницу «О нас».
Это добавляет приятный реализм в минималистичный дизайн, и я считаю это отличным шагом для Airbnb.
Дружелюбно, по-человечески и открыто. Идеальный выбор.
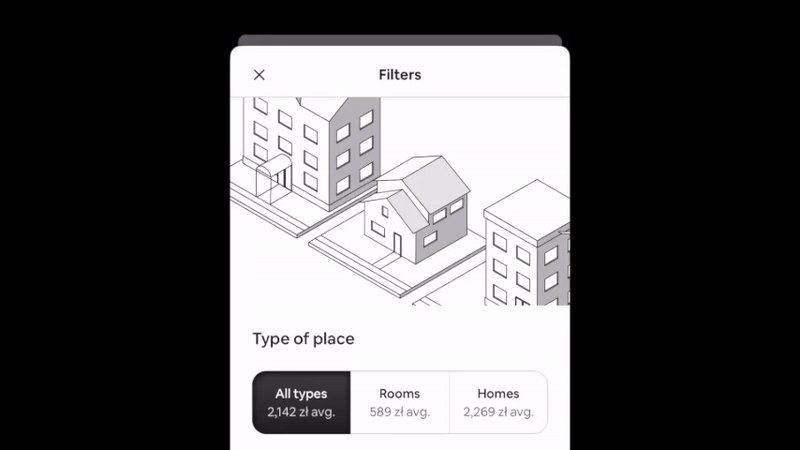
Не говори, а показывай

Оставив лучшее напоследок, давайте перейдем ко второму пункту.
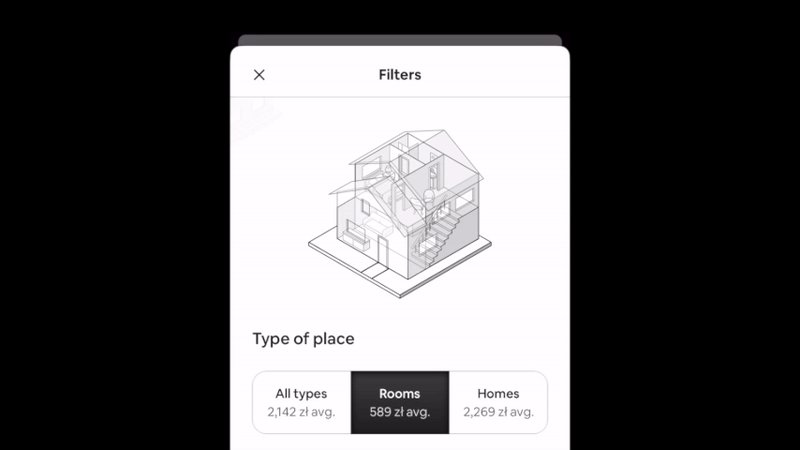
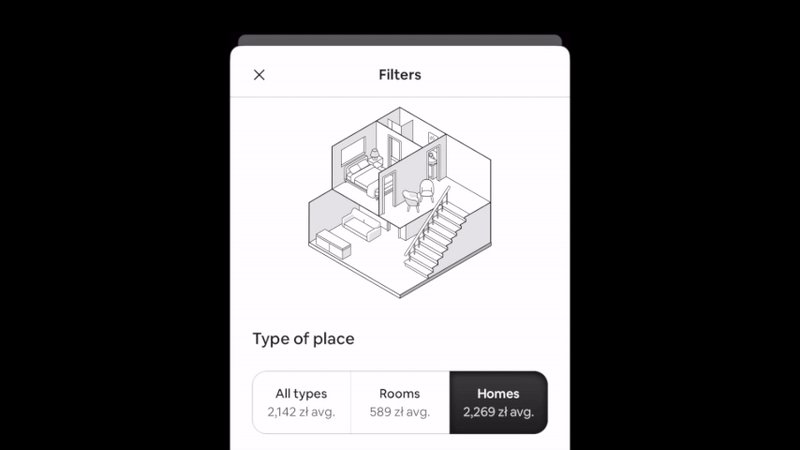
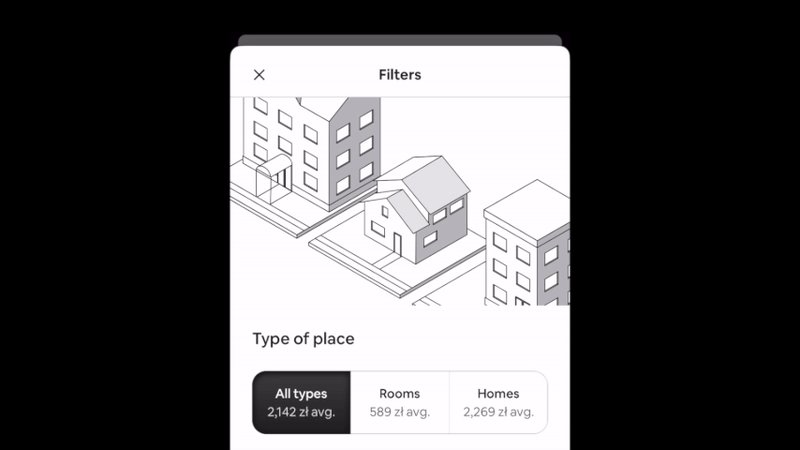
При выборе того, хотите ли вы снять всю квартиру или только комнату, появляется эта супер крутая анимация комнат и зданий, которые расширяются и сужаются.
Это доносит сообщение намного четче и выглядит настолько круто, что я некоторое время продолжал пересматривать анимацию на повторе.
Приключение!
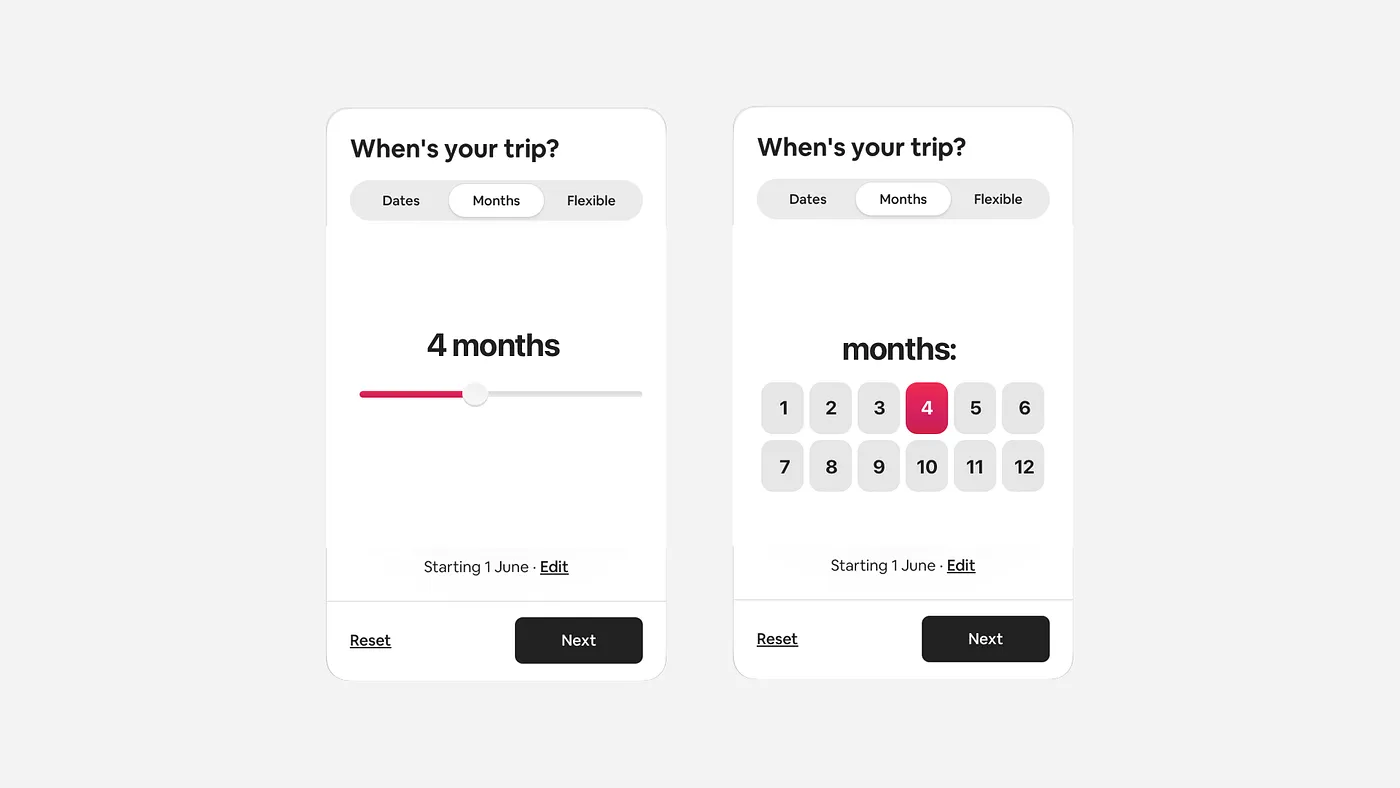
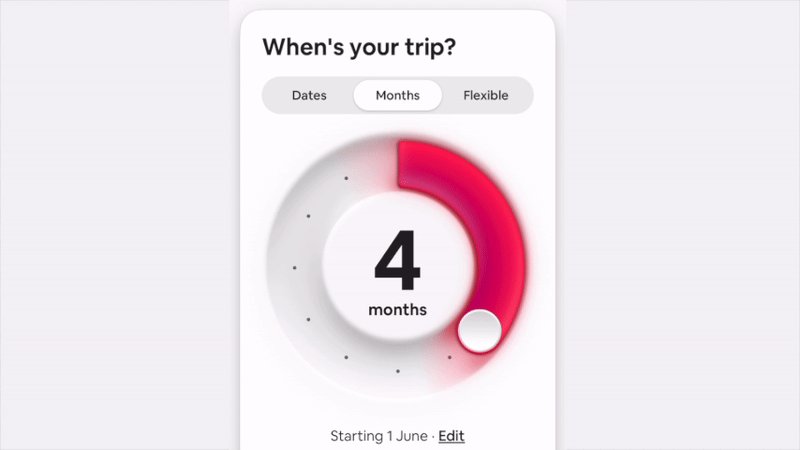
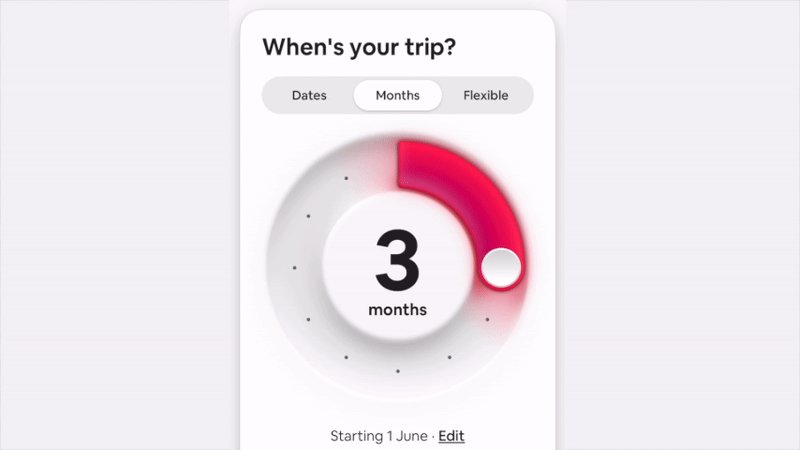
И последняя часть для настоящих искателей приключений! Допустим, вы хотите куда-то поехать, но не планируете конкретных дат. У AirBNB есть возможность спланировать для вас поездку в течение следующих 1–12 месяцев.
Обычный, скучный интерфейс здесь был бы в лучшем случае слайдером. Или набором из 12 кнопок…

Нет!
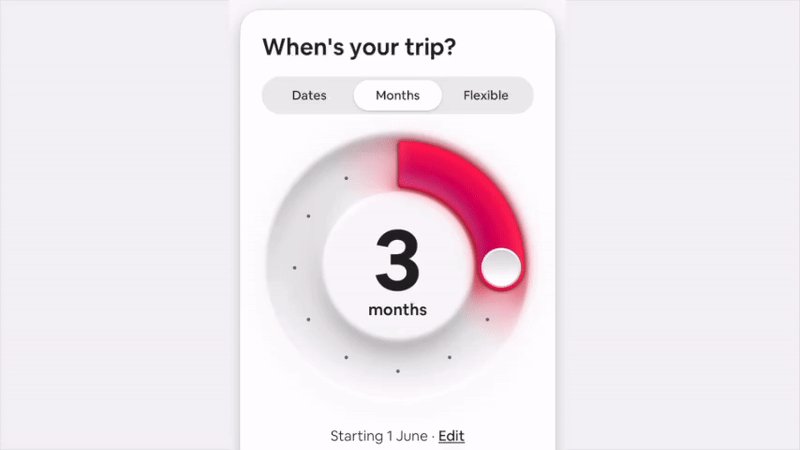
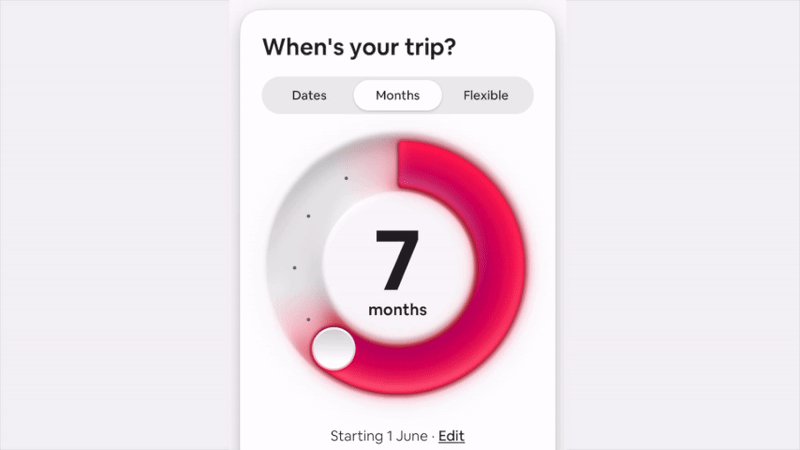
Airbnb использует неоморфный циферблат с выемками и заливкой брендовым цветом, когда вы передвигаете ползунок по кругу. Обратите внимание на большое резкое число в середине и то, как область касания растет под вашим пальцем, а затем мягко «впадает» обратно в отверстие, когда вы отпускаете ползунок.

Мне нравится эта смесь скевоморфизма и немного неоморфизма, добавленного к современному минималистичному дизайну.
Это оживляет его и делает запоминающимся.
Конечно — это ненужно. Но это действительно забавно и вызывает вау-эффект.
В видео ниже я подробнее разобрал все эти примеры:
Заключение
Да, дизайн должен быть удобным в использовании, систематизированным, выполнять задачи бизнеса и иметь минимум необязательных элементов. Но иногда хочется видеть больше таких «приятностей» в цифровых продуктах.
Конечно, это и так очевидно для продуктов B2C, в ДНК которых заложена дружественная атмосфера, но у нас все еще есть огромное поле для экспериментов и вне B2C!