Тренды веб-дизайна 2025
С каждым годом веб-дизайн становится всё более совершенным и удобным для пользователей. Мы решили заглянуть в будущее, и спрогнозировать какие дизайн-тренды появятся (или продолжат набирать популярность ) в 2025 году.
Искусственный интеллект и машинное обучение
ИИ и машинное обучение, ожидаемо, продолжит играть ключевую роль в веб-дизайне 2025 года. Дизайнеры и разработчики уже активно используют ИИ для автоматизации рутинных задач и улучшения пользовательского опыта, и в будущем эта тенденция только усилится.
Основные направления использовании ИИ в дизайне:
- Персонализация интерфейса: ИИ будет анализировать поведение пользователей и адаптировать интерфейс под их предпочтения. Это может включать изменение цветовой схемы, отображение персонализированного контента или изменение структуры страницы в зависимости от предпочтений пользователя.
- Генеративный дизайн: ИИ будет использоваться для создания уникальных макетов и элементов дизайна на основе данных о пользовательском поведении. Это позволит создавать визуально привлекательные и эффективные интерфейсы.
Пример:
Netflix не просто использует ИИ для персонализации рекомендаций, предсказывая, какие фильмы, сериалы или товары могут заинтересовать пользователя, но и предлагает персонализированные миниатюры для фильма, основываясь на предпочтениях пользователя в жанрах. Если пользователь ничего не знает о фильме, его, ожидаемо сможет привлечь картинка, а не название.

Микроанимации и интерактивные элементы
Микроанимации продолжать занимать важное место в веб-дизайне 2025 года. Эти небольшие, но значимые анимационные элементы помогают пользователям лучше понимать интерфейс и взаимодействовать с ним.
Преимущества микроанимаций:
- Повышение вовлеченности: Анимация делает интерфейсы более интересными и привлекательными, побуждая пользователей к дальнейшему взаимодействию.
- Улучшение пользовательского опыта: Микроанимации подсказывают пользователям, какие действия они могут совершить, помогая им быстрее освоиться с интерфейсом.
- Создание эмоциональной связи: Интерактивные элементы могут вызывать положительные эмоции у пользователей, что повышает лояльность к сайту.
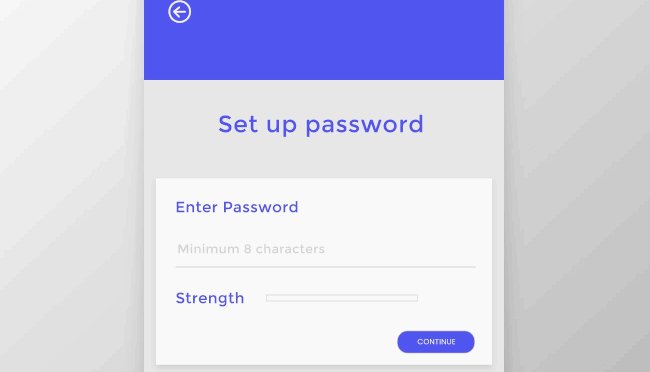
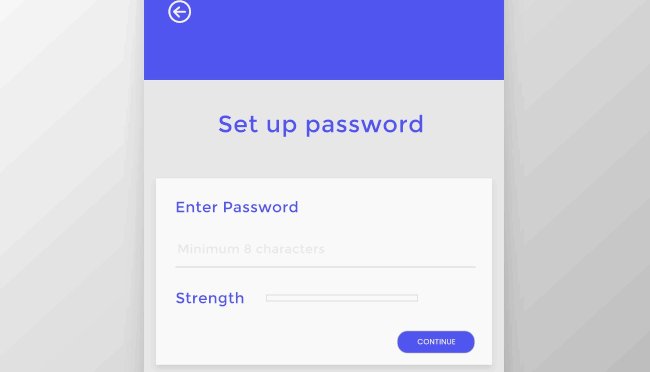
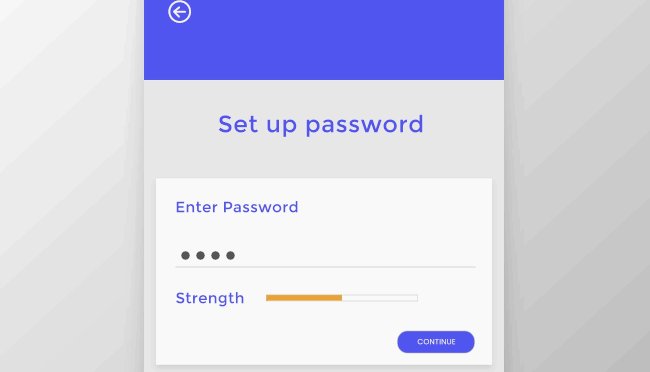
Пример:
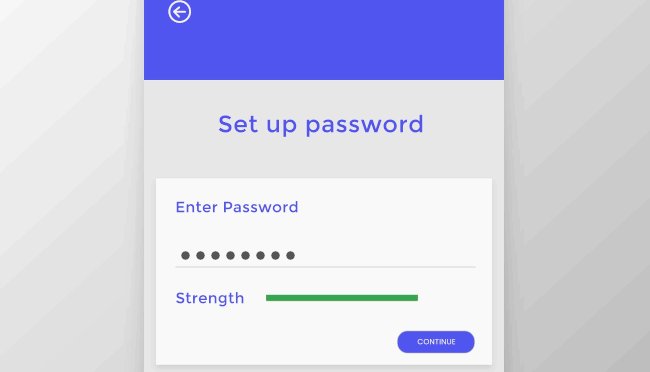
Интерактивные подсказки при введении пароля позволяют следить за процессом и корректностью ввода, что улучшает впечатления пользователя и общее взаимодействие.

Темные темы и высококонтрастный дизайн
Темные темы будут оставаться популярными, поскольку они уменьшают нагрузку на глаза и экономят энергию на устройствах с OLED-экранами. Однако, в 2025 году фокус сместится на высококонтрастные решения, которые обеспечивают лучшую читабельность и визуальную привлекательность.
Преимущества темных тем:
- Меньшая утомляемость глаз: Особенно важна для пользователей, которые проводят много времени за экранами.
- Экономия энергии: На устройствах с OLED-экранами темные цвета потребляют меньше энергии.
- Стильный и современный вид: Темные темы придают сайту элегантный и профессиональный вид.
Пример:

Иммерсивные технологии: виртуальная (VR) и дополненная реальность (AR)
Виртуальная и дополненная реальность становятся все более доступными, и в 2025 году ожидается их активное интегрирование в веб-дизайн. Эти технологии предлагают новые способы взаимодействия с пользователем, создавая более глубокий и насыщенный опыт.
Применение VR и AR:
- Электронная коммерция: Возможность виртуального примерки товаров, таких как одежда, обувь и аксессуары, через веб-браузер.
- Туризм и недвижимость: Виртуальные туры по объектам недвижимости и туристическим достопримечательностям, позволяющие пользователям исследовать пространство до реального визита.
- Образование и обучение: Иммерсивные обучающие платформы, использующие VR и AR для создания интерактивных курсов и симуляций.
Пример: Приложение IKEA Place позволяет пользователю "расположить" шкафы, столы и другие предметы мебели, чтобы представить будущую планировку комнаты.

Динамическое повествование и сторителлинг
Повествовательный дизайн будет играть ключевую роль в создании сайтов, направленных на глубокое вовлечение пользователей. Сторителлинг позволяет создавать уникальный пользовательский опыт, запоминающийся и эмоционально насыщенный.
Особенности динамического сторителлинга:
- Параллакс-эффекты: Использование слоев с разной скоростью прокрутки, создающее ощущение глубины и движения.
- Анимированные иллюстрации и видео: Визуальные элементы, сопровождающие рассказ, помогают удерживать внимание пользователя и подчеркивают ключевые моменты.
- Интерактивные истории: Пользователи могут взаимодействовать с контентом, открывать дополнительные разделы и изучать продукт или услугу через захватывающий нарратив.
Пример: При наведении на анимированную карточку на сайте Humaan, появляется краткая информация о сотруднике. Такое взаимодействие позволяет глубже погрузиться в процесс изучения информации и удерживает внимание пользователя.

Минимализм и "невидимый" интерфейс
Минималистичные решения будут оставаться в тренде, но с акцентом на так называемый "невидимый" интерфейс, где акцент делается на контент, а не на элементы управления.
Основные черты минимализма
- Простота и лаконичность: Минимальное количество элементов на экране, что облегчает восприятие контента и снижает когнитивную нагрузку.
- Фокус на типографике: Использование крупного, четкого текста, который становится ключевым элементом дизайна.
- Простые анимации и плавные переходы: Ненавязчивые эффекты, подчеркивающие изменения на экране и создающие ощущение плавности.
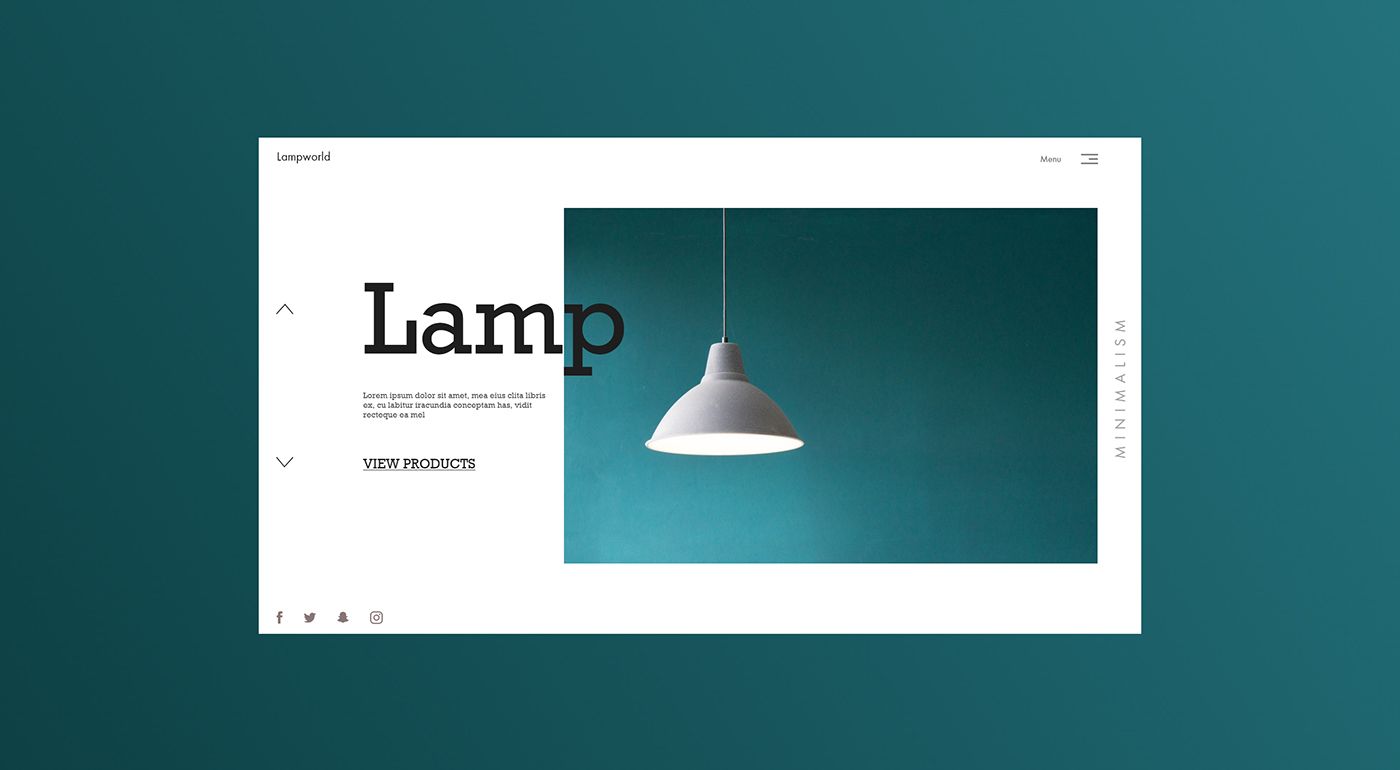
Пример: Дизайн сайта Lampworld сочетает в себе минимализм м крупную типографику, на которые делается главный акцент. Первое, что притягивает внимание - непропорциональное положение текста и изображения, кнопки и другие элементы интерфейса уходят на второй план, но всё ещё легкодоступны для пользователя.

Инклюзивный и доступный дизайн
Инклюзивный дизайн становится стандартом, и в 2025 году его значение только возрастет. Доступность в современном мире — важный аспект, задача дизайнера состоит в том, сделать сайты удобными для всех пользователей, включая людей с ограниченными возможностями.
Принципы инклюзивного дизайна:
- Контрастные цветовые схемы: Для пользователей с нарушениями зрения.
- Голосовые интерфейсы: Для людей с ограниченными возможностями, которые не могут использовать традиционные средства ввода.
- Навигация с клавиатуры: Доступность всех функций сайта без необходимости использования мыши.
Пример: Ещё до появления X, пользователи приложения Twitter могли увеличить цветовой контраст для изображений или уменьшить движение графики и переходов в приложении. Такие настройки предназначены для людей с особенностями зрения и восприятия цветов.

Динамический контент и мультилендинги
Сайты будут становиться все более динамичными, предлагая пользователям персонализированный контент на основе их предпочтений и поведения. Мультилендинги — это страницы, которые автоматически подстраиваются под пользователя в режиме реального времени.
Особенности динамического контента:
- Персонализированные предложения: Использование данных о поведении пользователя для показа релевантных товаров или услуг.
- Адаптивные заголовки и описания: Изменение текста на странице в зависимости от интересов и потребностей пользователя.
- Интерактивные элементы: Тесты, квизы и опросы, которые помогают лучше понять пользователя и предложить ему наиболее подходящий контент.
Пример: В зависимости от запроса, пользователь увидит на посадочной странице соответсвующий заголовок.

Мультиплатформенность и адаптивность
С ростом использования различных устройств, от смартфонов до смарт-часов и телевизоров, адаптивный дизайн останется важным трендом в 2025 году. Интерфейсы будут разрабатываться таким образом, чтобы они выглядели и работали идеально на любых экранах.
Основные принципы:
- Использование прогрессивного улучшения (progressive enhancement) и отзывчивого дизайна.
- Оптимизация для мобильных устройств.
- Адаптивные и гибкие сетки.
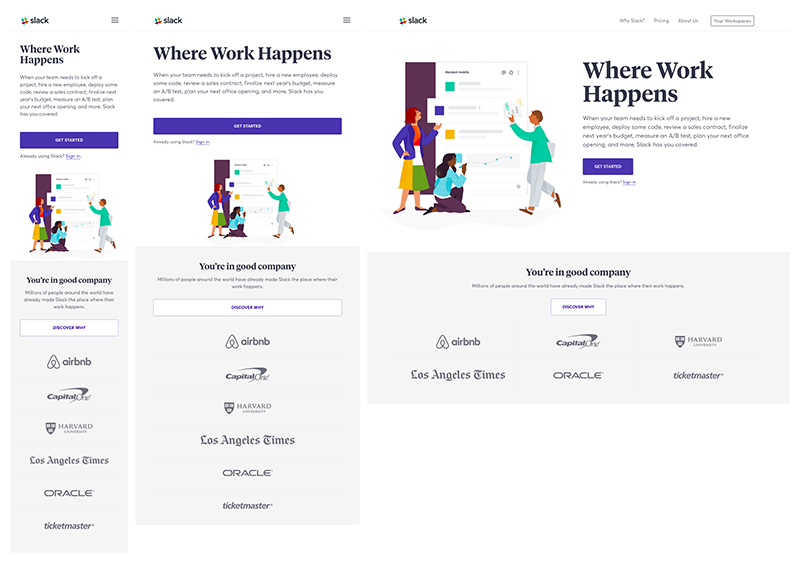
Пример: Адаптивный дизайн сайта Slack. Гибкая сетка адаптируется к экранам разных размеров и форм

В 2025 году веб-дизайн будет двигаться в сторону более интерактивных, инклюзивных и персонализированных решений. Использование ИИ, VR/AR дизайна и фокуса на минимализме создаст уникальные возможности для создания интерфейсов, которые соответствуют потребностям современных пользователей. Следование этим трендам позволит дизайнерам создавать сайты, которые не только красивы внешне, но и удобны в использовании, безопасны и адаптивны для всех.