Основные принципы дизайна SaaS-платформ
Платформа SaaS (программное обеспечение как услуга) предоставляет доступ к приложениям через облако, обеспечивая удобство и гибкость в использовании. Разработка таких платформ может быть сложной задачей, но соблюдение фундаментальных принципов UX (пользовательского опыта) может значительно повысить их эффективность и привлекательность. Рассмотрим ключевые практики, которые помогут вам достичь ваших целей.
1. Создайте простую иерархию интерфейса для вашей SaaS-платформы
Чтобы обеспечить бесперебойный пользовательский опыт на вашей платформе, начните с простого и интуитивно понятного интерфейса. Подчеркните ключевые функции с помощью крупных кнопок, жирного текста и заметного размещения, в то время как менее важные функции разместите в менее заметных областях с меньшими размерами.
Draftbit — отличный пример хорошо спроектированного веб-сайта SaaS. Его светло-фиолетовая палитра цветов, последовательные иллюстрации и акцентные анимации создают уникальную идентичность бренда. Умелое использование пространства позволяет Draftbit выделять ключевые элементы, избегая беспорядка и обеспечивая удобный опыт для пользователей, который ясно и эффективно демонстрирует его услуги.
2. Упростите процесс регистрации
Никто не любит заполнять длинные формы. Когда пользователи регистрируются в вашем SaaS-продукте, спрашивайте только необходимую информацию, такую как имя, адрес электронной почты и надежный пароль. Кроме того, предоставьте опции для социальной авторизации, такие как Google или Facebook, чтобы пользователи могли зарегистрироваться одним кликом и избежать создания нового имени пользователя и пароля.
Loom — пример простоты и эффективности в веб-дизайне SaaS. Платформа избегает ненужной информации и сразу переходит к делу с помощью четких, ориентированных на действия кнопок, таких как «Начать бесплатную пробную версию» и упрощенного процесса регистрации.
3. Обеспечьте плавный онбординг
Пользователи могут чувствовать разочарование после регистрации, если они не знают, что делать дальше, и могут просто закрыть вкладку. Процесс введения в курс дела должен рассматриваться как приветственное ознакомление, и интерактивные пошаговые инструкции могут помочь в этом. Используйте анимированные онбординги, интерактивные советы или даже элементы геймификации, чтобы сделать процесс обучения увлекательным и приятным.
Например, Slack применяет эффективные методы онбординга для создания позитивного опыта для новых пользователей. Их онбординг включает демонстрационные видео и подсказки (небольшие наложения, которые выделяют важные функции или элементы на странице). Основная цель введения в курс дела — познакомить пользователей с основными задачами, которые может выполнять приложение, и сделать этот процесс максимально простым.
4. Сосредоточьтесь на отзывчивости
В современном мире с множеством устройств ваш SaaS-продукт должен адаптироваться и функционировать безупречно на настольных компьютерах, планшетах и мобильных телефонах. Отзывчивый дизайн обеспечивает оптимальное отображение и взаимодействие на экранах всех размеров, предоставляя пользователям беззаботный опыт.

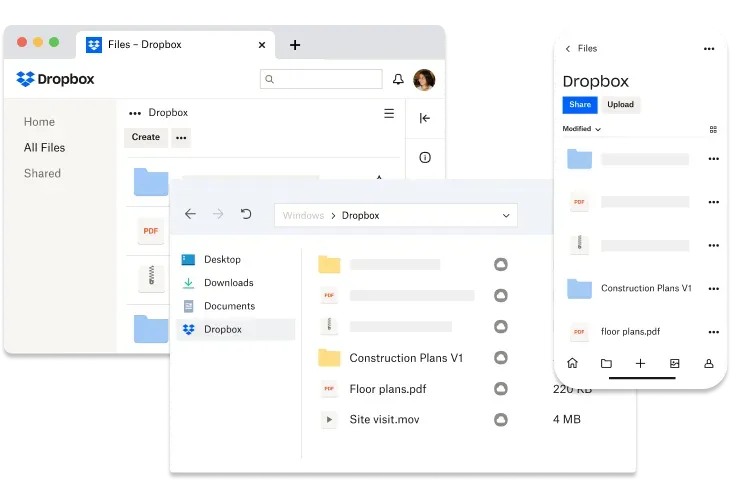
Dropbox обеспечивает бесшовный пользовательский опыт на всех устройствах. Его интерфейс автоматически подстраивается под размер экрана, позволяя пользователям легко управлять файлами и сотрудничать по документам, независимо от того, используют ли они настольные компьютеры, планшеты или мобильные телефоны. Интуитивный дизайн и отзывчивый макет гарантируют, что все функции платформы доступны без ущерба для удобства использования, будь то загрузка файлов, просмотр документов или сотрудничество с коллегами.
5. Организуйте сложные данные на дашбордах
Дашборд часто является первым, что пользователи видят при входе в SaaS-приложение, поэтому инвестиция времени в её проектирование всегда оправданы. Учитывайте, что человеческий мозг обрабатывает изображения быстрее текста. Поэтому используйте хорошо спроектированные графики и диаграммы (такие как столбчатые, круговые или линейные диаграммы), чтобы представить сложные данные в понятном и доступном формате.

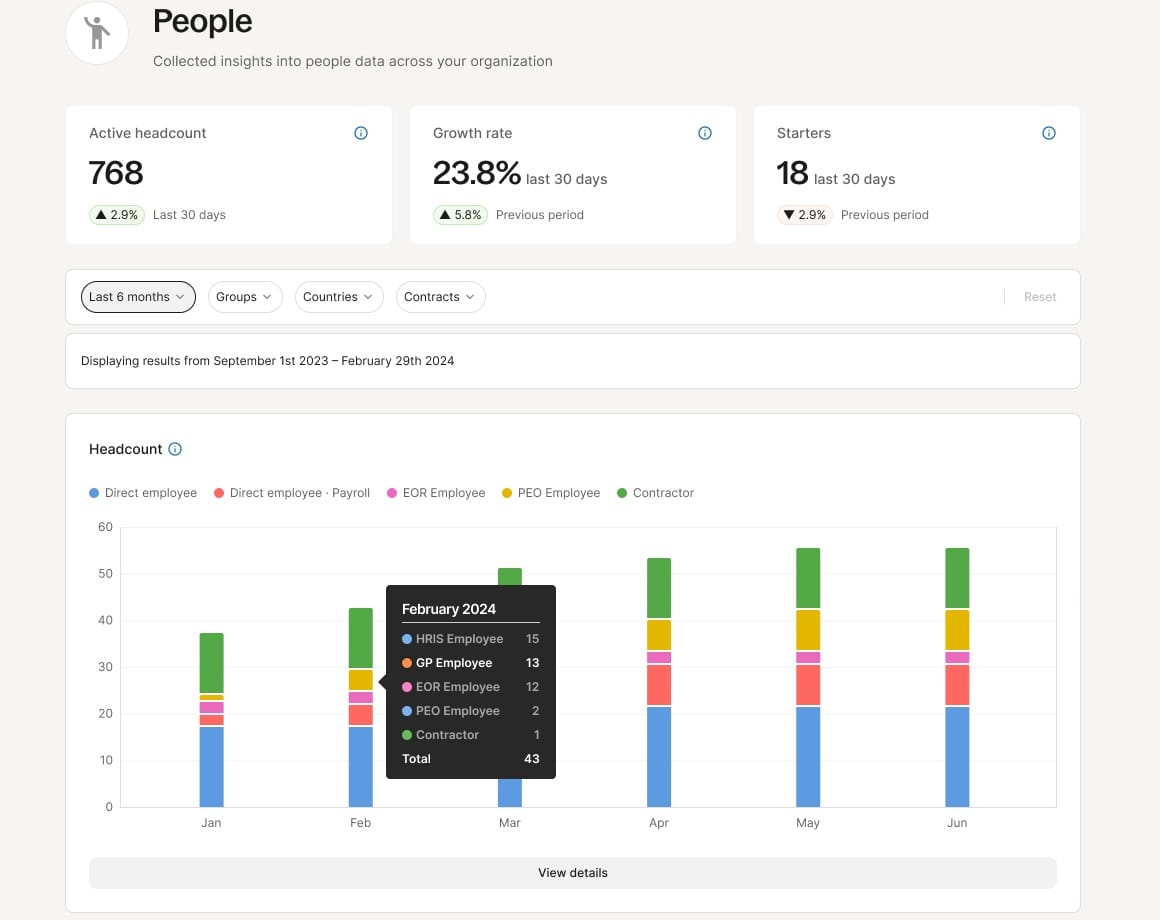
Deel преуспевает в представлении сложных данных через интуитивно понятные панели управления. Deel использует все виды визуализации данных, чтобы информация было легко воспринимаема и доступна.
6. Обеспечьте полезную и всегда доступную "Помощь"
Успешные SaaS-приложения предоставляют интуитивно понятные системы помощи, чтобы пользователи могли быстро находить поддержку без необходимости звонить. Современные пользователи ожидают решения своих проблем эффективно и без ненужных задержек.
Например, Figma предлагает обширную поисковую строку, подробные руководства и обучающие курсы по ключевым функциям своей платформы. Кроме того, пользователи могут получить доступ к разделу часто задаваемых вопросов, а при необходимости обратиться в службу поддержки или посетить форум сообщества. Предоставляя несколько путей для получения помощи, Figma обеспечивает возможность пользователям найти необходимую поддержку, что улучшает общую удовлетворенность и удобство использования.
Заключение
Обеспечение эффективности SaaS-продукта выходит за рамки этапа разработки; это непрерывный процесс улучшения пользовательского опыта. Соблюдение основных принципов UX критично для того, чтобы ваша платформа была не только функциональной, но и удобной и приятной в использовании. Ключевые компоненты успешного SaaS-продукта включают интуитивно понятный интерфейс, простой процесс регистрации, плавное введение в курс дела, отзывчивый дизайн и легко доступные ресурсы помощи.
Помните, ваша цель — сделать взаимодействие пользователей с вашим продуктом простым и эффективным, чтобы они могли получить максимальную ценность от него. Реализация этих практик не только повысит эффективность вашей платформы, но и поможет завоевать лояльность пользователей и добиться долгосрочного успеха.