Обзор приложения Threads с точки зрения UX/UI
Примечание: Threads — это новое приложение от Meta, где пользователи могут обмениваться текстовыми сообщениями и медиа. Иными словами, Twitter от создателей Instagram. В первые дни своего существования Threads бил все рекорды по скорости привлечения аудитории. И хотя сейчас наблюдается потеря интереса пользователей и раскрываются минусы новой платформы, Threads остается приложением, у которого есть чему поучиться.
Давайте посмотрим, какую полезную информацию UX/UI дизайнеры и владельцы продуктов могут извлечь из стратегий Threads.

План статьи
- Описание
- UX-принципы, применяемые в Threads
- UI-принципы, применяемые в Threads
- Заключение
- Полезные ресурсы и рекомендуемая литература
1. Описание
Threads стал горячей темой во всех соцсетях, порождая дискуссии, мемы и сравнения с продуктом Илона Маска, Twitter. И хотя Threads предлагает меньшую функциональность по сравнению с Twitter, у него есть уникальные преимущества. Среди них — интеграция с платформой Instagram.
В этой статье основное внимание мы уделим не непосредственному сравнению Threads и Twitter. Вместо этого я хочу предоставить краткий обзор UX/UI стратегий, используемых Meta в их новом продукте. Это будет особенно полезно UX/UI дизайнерам, которые хотят изучать новые концепции и интересуются пользовательским опытом и интерфейсом Threads.
2. UX-принципы, применяемые в Threads

На мой взгляд, Meta хорошо поработали над своим новым продуктом, хотя он очень похож на Twitter. Причина, по которой я так считаю, заключается в том, что они создали хороший человекоцентричный (human-centric) пользовательский опыт. Вот основные UX-стратегии и принципы Threads:
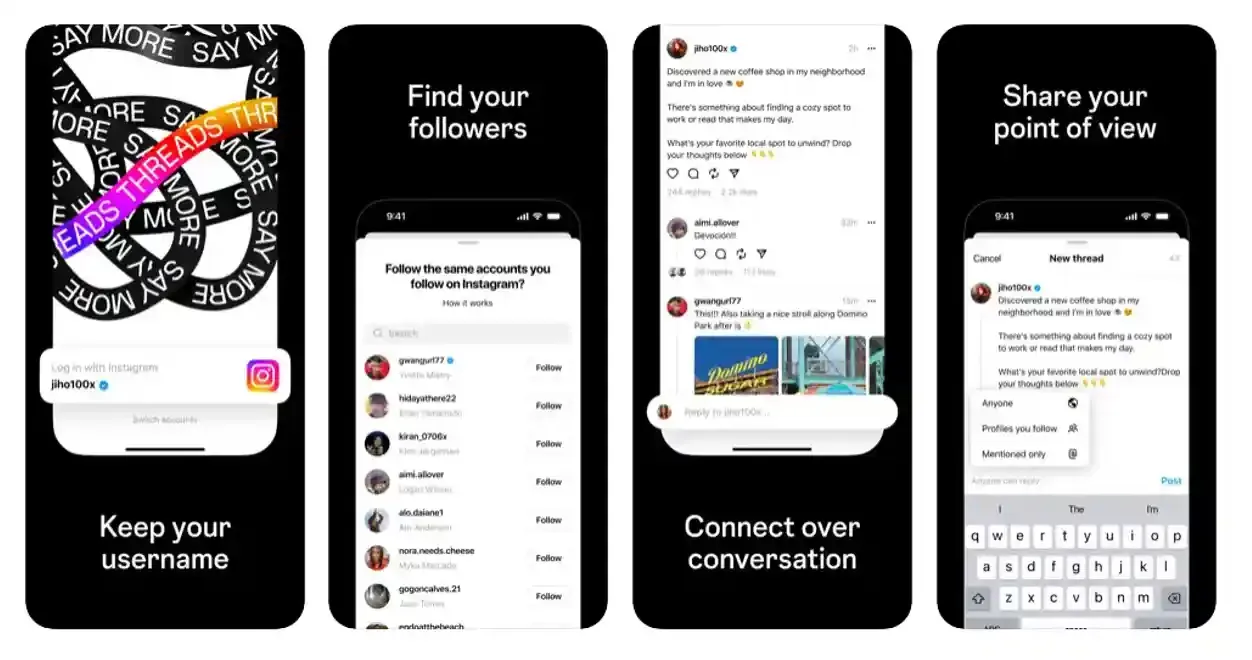
- Простота и минимализм: Threads фокусируется на пользовательском интерфейсе и взаимодействии, избавляясь от ненужных элементов и шагов. Так, к примеру, он уменьшает беспорядок и количество информации, требуемой от пользователя, путем импорта данных из Instagram. Если же у пользователя нет учетной записи Instagram, ему нужно ввести необходимую информацию напрямую в Threads или создать учетную запись Instagram для импорта.
- Легкий вход и интеграция: Meta сохраняет вашу верифицированную учетную запись и подписчиков из Instagram в новой учетной записи Threads. Это делает интеграцию легкой и «бесшовной».
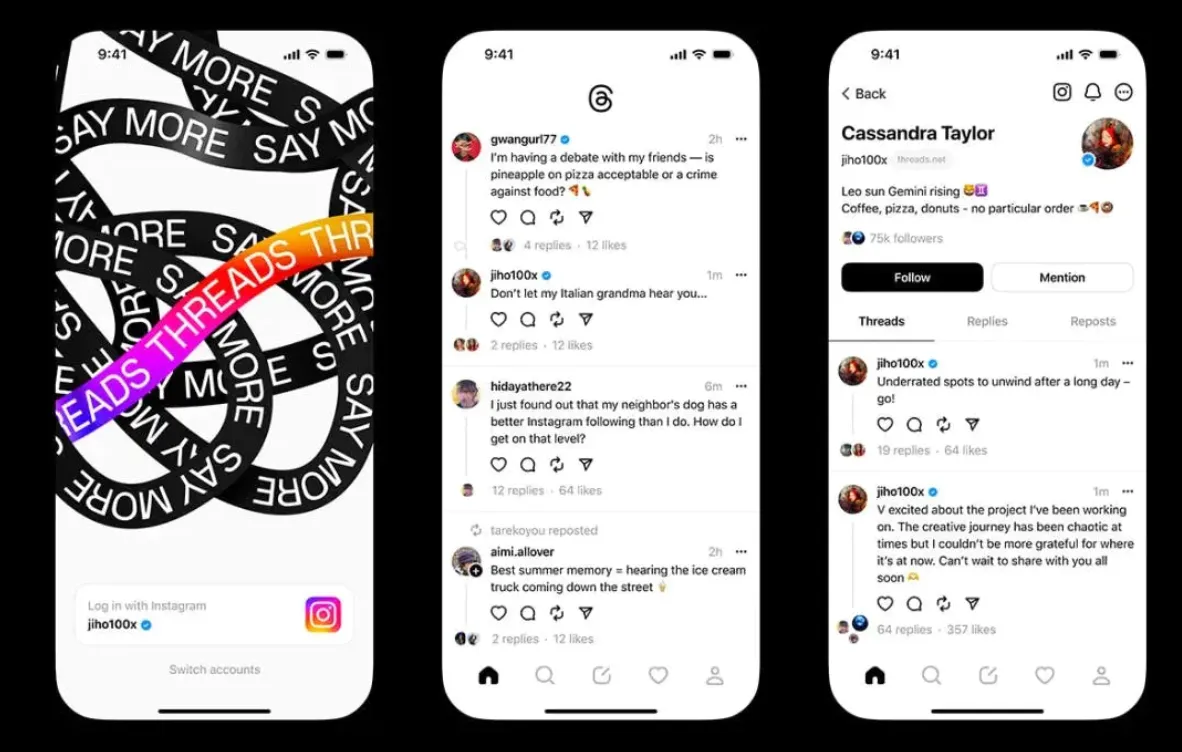
- Ясность и лаконичность: в ленте Threads мы видим много постов, визуально похожих на посты в Twitter. Мы также можем лайкнуть их, ответить, сделать репост, процитировать, как в Twitter, и поделиться ими на различных платформах. Все эти действия уже знакомы нам, и мы ожидаем увидеть их на подобной платформе. Это ясно, лаконично и не вызывает растерянности.
- Доступность и простота использования: Threads на вкладке профиля в верхней левой части имеет иконку земного шара, что позволяет легко и быстро получить доступ к настройкам конфиденциальности. В правом же верхнем углу мы видим гамбургер-меню, которое дает доступ к настройкам профиля. А рядом с гамбургером расположена иконка Instagram для перехода к своей учетной записи Instagram.
Все эти UX-принципы кажутся простыми, но они действительно умны. Навык делать просто и отсекать лишнее это то, чему тоже нужно учиться. И Threads является хорошим примером приложения, сделанного людьми, которые знают свое дело.
3. UI-принципы, применяемые в Threads
На конкурентном рынке мы не можем избежать копирования или кражи наших идей другими. Однако, что действительно важно, так это то, что отличает вас и ваш продукт. Секрет в том, чтобы принять правила игры и сосредоточиться на саморазвитии, улучшении навыков и получении вдохновения от конкурентов.

Если у вас отличные манеры, но вы одеты в неподходящий костюм, люди не сразу заинтересуются вами. То же самое относится и к Threads. Даже если у него хороший пользовательский опыт (UX), плохой пользовательский интерфейс (UI) все равно не даст ему привлечь многих пользователей. Однако, насколько я могу судить, пользовательский интерфейс Threads справился с этой задачей довольно хорошо. Давайте посмотрим на его стратегии и UI-принципы:
- Согласованность: Threads поддерживает согласованность в элементах дизайна, макете и взаимодействиях. Например, используя знакомые иконки и метки для навигации и действий на разных платформах.
- Видимость: все нужное находится в поле зрения. Threads позволяет пользователям получать доступ к настройкам приложения, не блуждая туда-сюда и не углубляясь в поиск функций. Например, в разделе профиля иконка земного шара в левом верхнем углу предназначена для настроек конфиденциальности, гамбургер-меню в правом верхнем углу — для настроек приложения, а значок Instagram позволяет пользователям перейти к своей учетной записи Instagram.
- Обратная связь: уведомления и легкие анимации в Threads привлекают внимание к изменениям, произошедшим после действий или ввода данных пользователем. Например, прямо в верхней части экрана он отображает предупреждения о низком заряде батареи, сопровождаемые индикаторами состояния приложения при нажатии.
- Минимализм: Threads сводит к минимуму визуальный беспорядок, гарантируя, что важные детали будут хорошо видны и не будут погребены под кучей текста или изображений.
4. Заключение
Threads — это захватывающая новая платформа от Meta. Компания проделала огромную работу с продуктом, отдав приоритет пользовательскому опыту и создав удобный интерфейс. В частности, UX-принцип бесшовности и легкой интеграции оказал значительное положительное влияние на пользователей, позволив им настроить учетную запись за несколько кликов. А принципы согласованности и видимости пользовательского интерфейса еще больше улучшили взаимодействие с пользователем.
Более того, все эти UX/UI принципы дают ценную информацию продакт-дизайнерам и дизайнерам интерфейсов. Наша задача заключается в том, чтобы вынести максимум уроков из истории Threads и перенести все его сильные стороны в свои будущие проекты.
5. Полезные ресурсы и рекомендуемая литература
- Руководство по материальному дизайну Google — этот сайт предлагает исчерпывающее руководство, охватывающее каждый аспект философии Material-дизайна от Google.
- Знакомство с Threads — представление Threads от Meta.
- Threads от Meta — первое впечатление от Meltwater.
Спасибо, что прочитали. Делитесь своим мнением о Threads и его UI/UX принципах в комментариях в наших соцсетях. Что, на ваш взгляд, Meta сделали правильно, а в чем ошиблись?





