Новый auto-layout в Figma за 5 минут
Новый auto-layout в Figma обновили и анонсировали в мае 2022 года. Некоторые вещи в нем остались без изменений, некоторые функции оказались совершенно новыми, а некоторые элементы просто переместили или дополнили приятными мелочами, которые тоже советуем не пропускать.
У многих возникли проблемы с тем, чтобы разобраться в новых функциях и понять, как использовать старые в новых условиях. Уделите нам 5 минут времени, и мы расскажем обо всем, что касается нового auto-layout.

Видеоверсия этого туториала здесь:
1. Применение auto-layout: такое же, как раньше
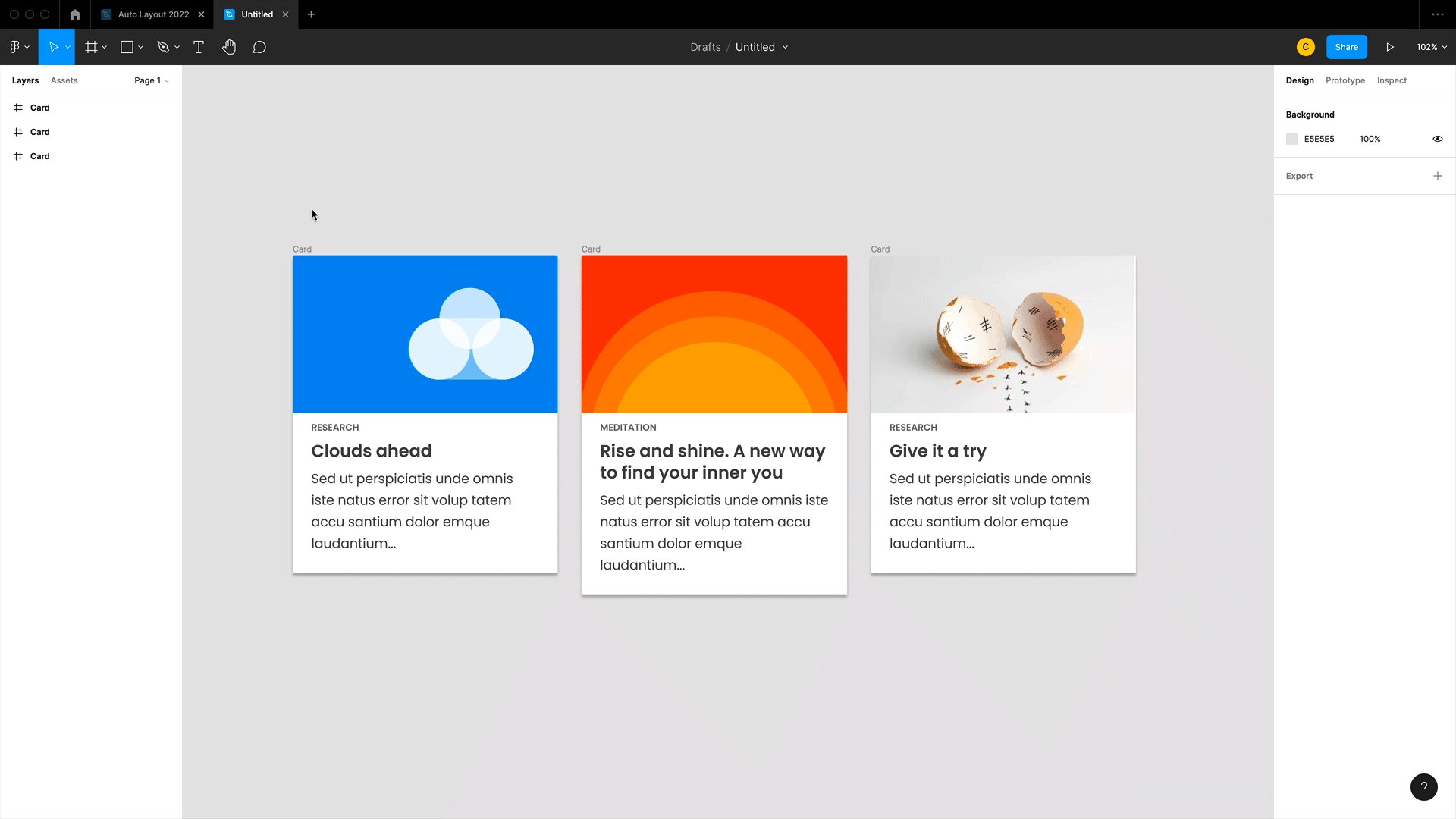
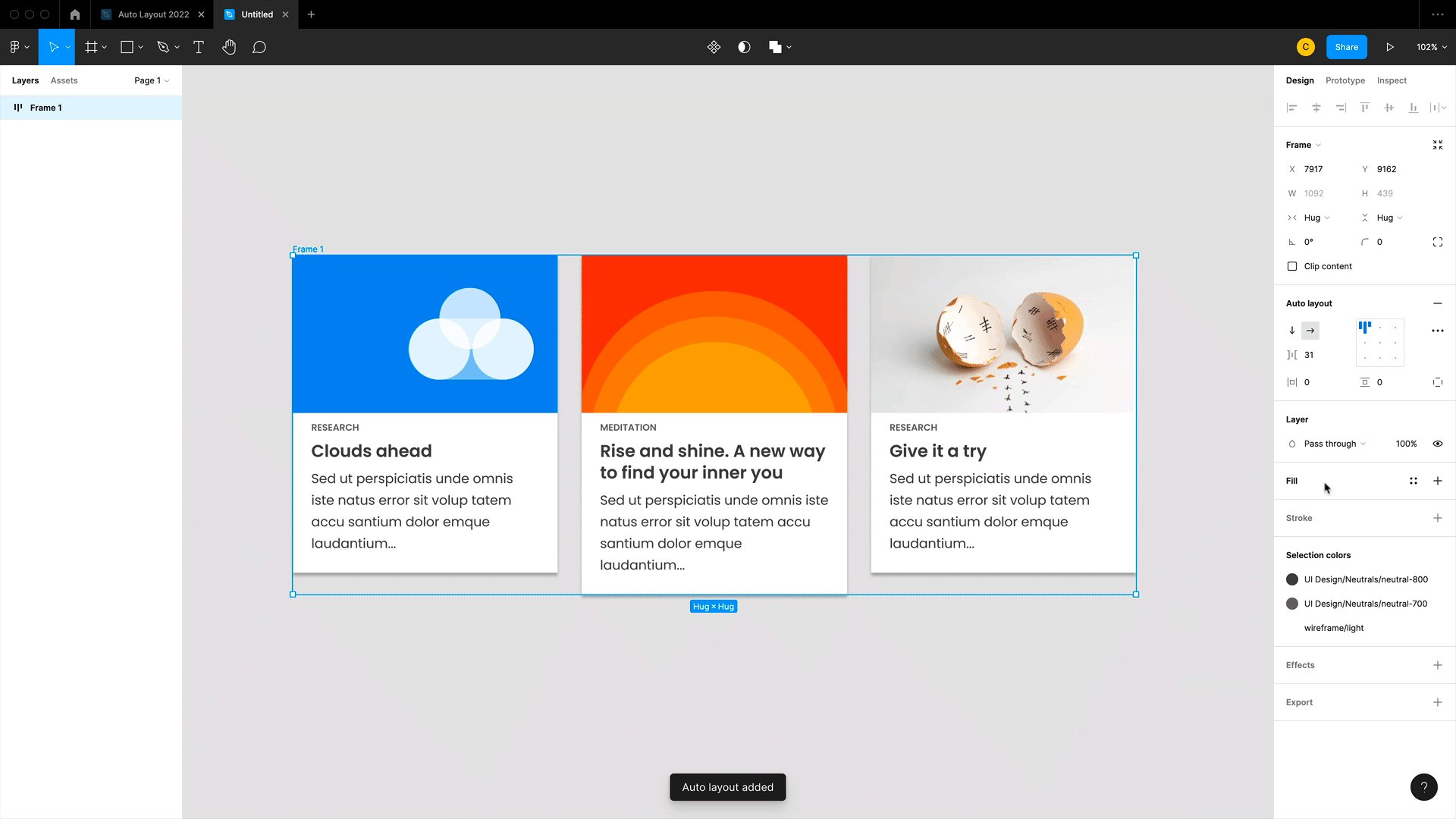
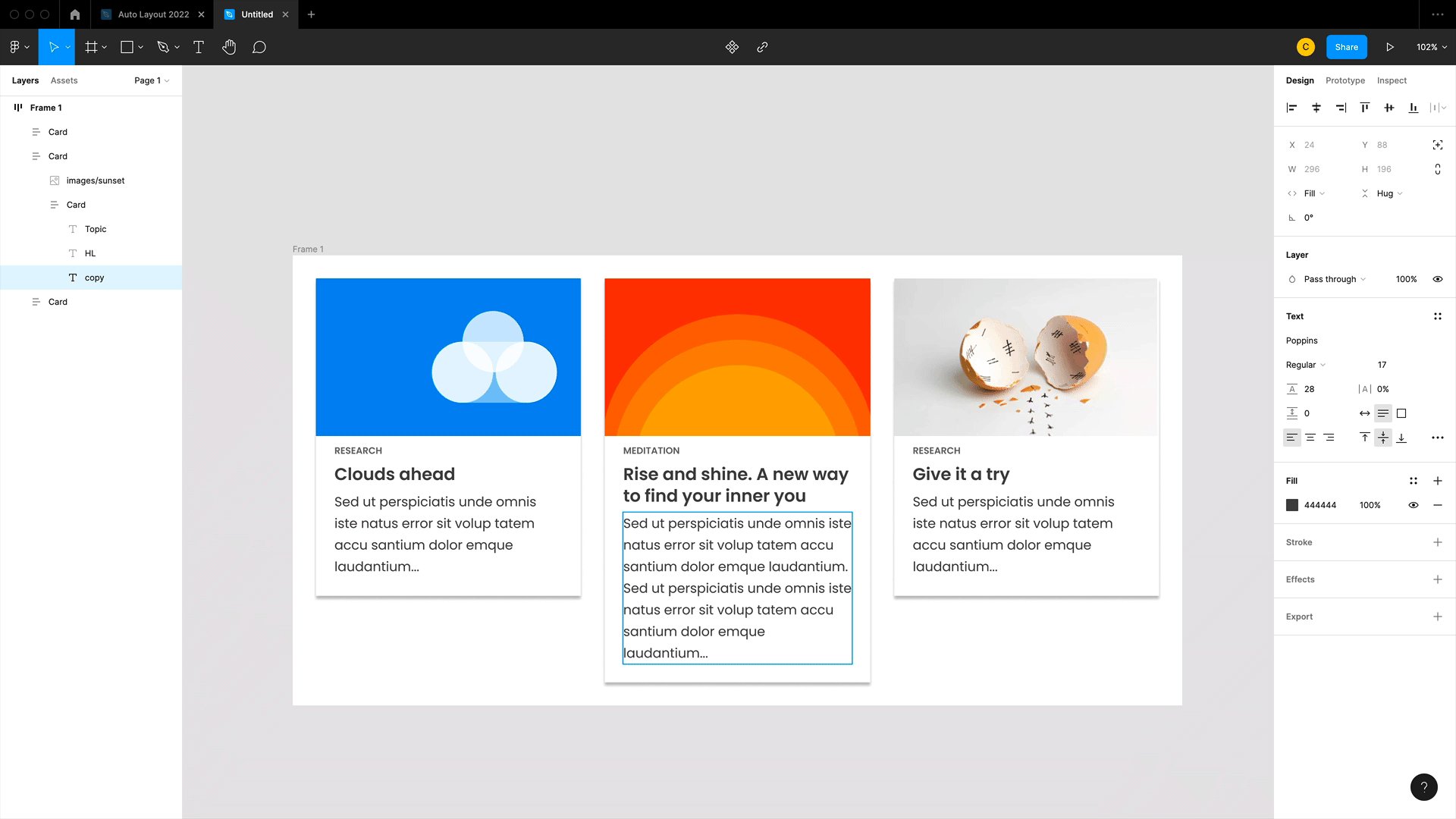
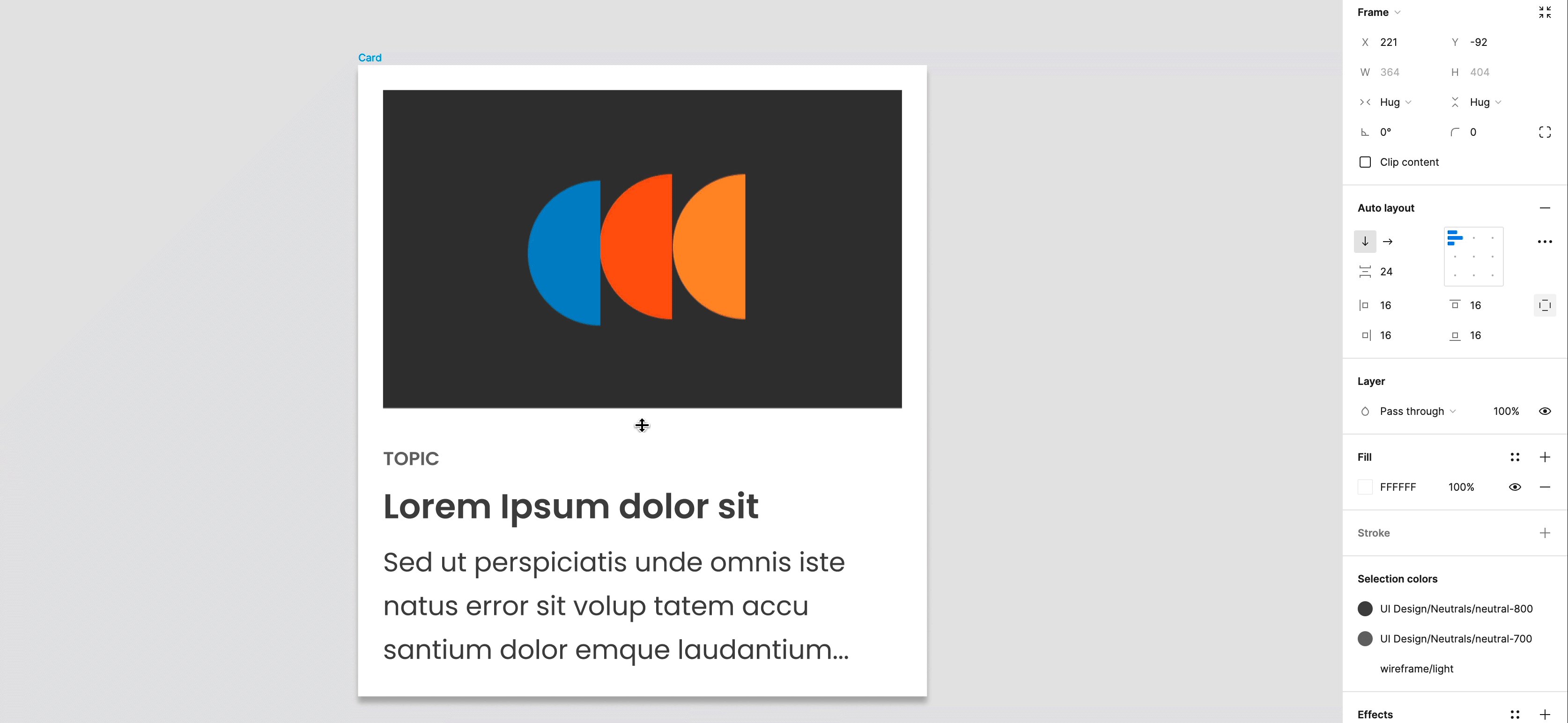
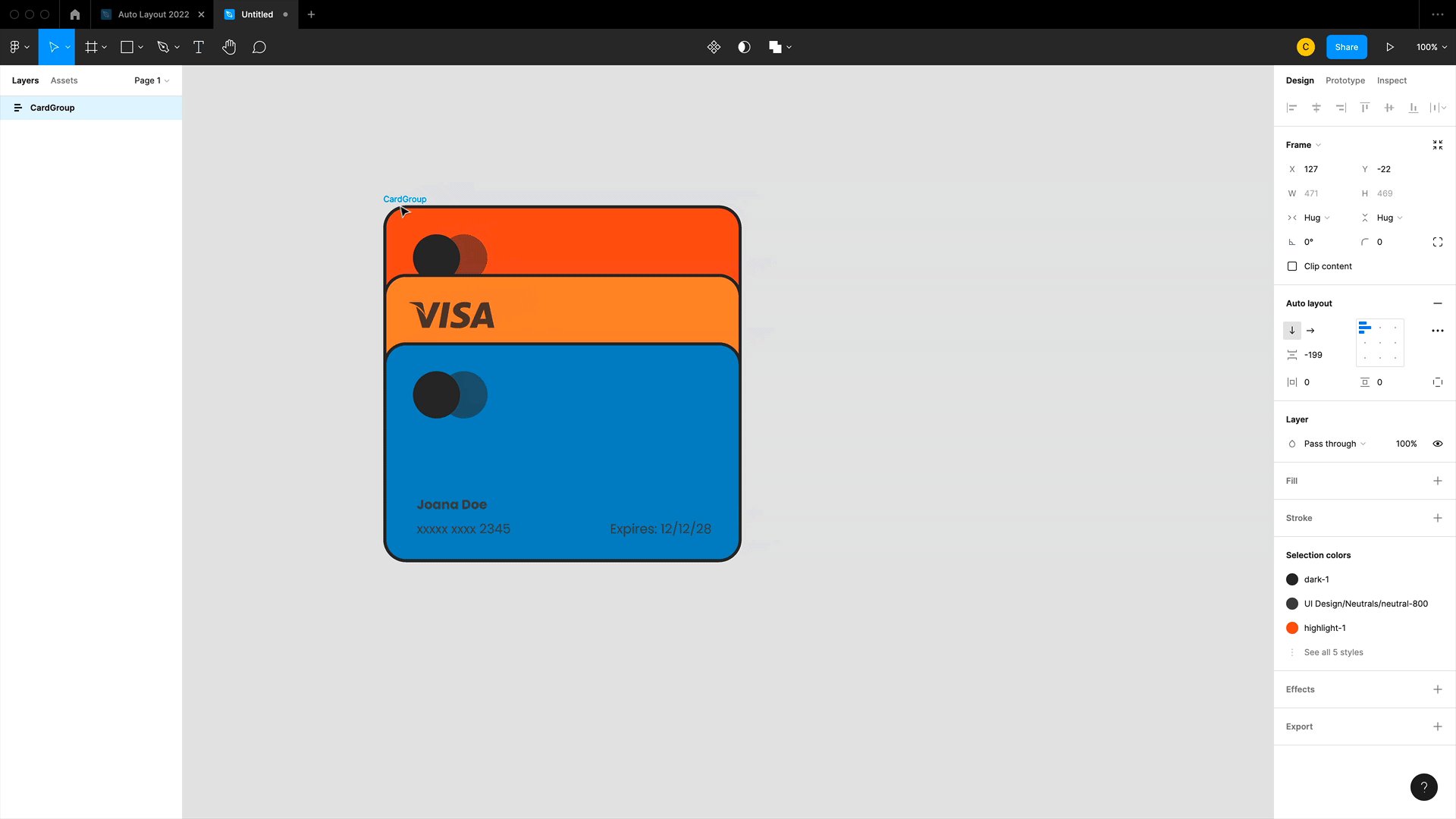
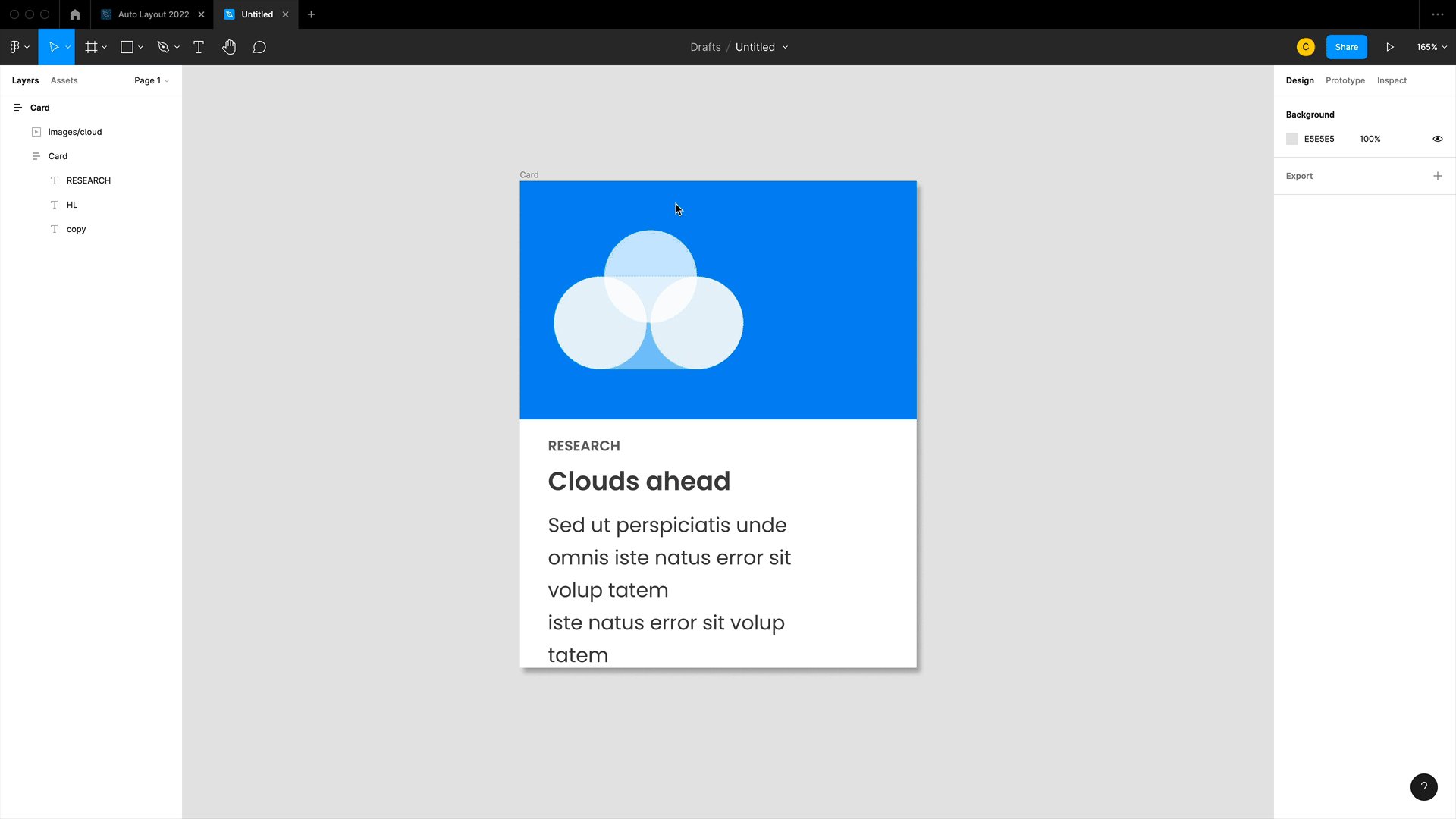
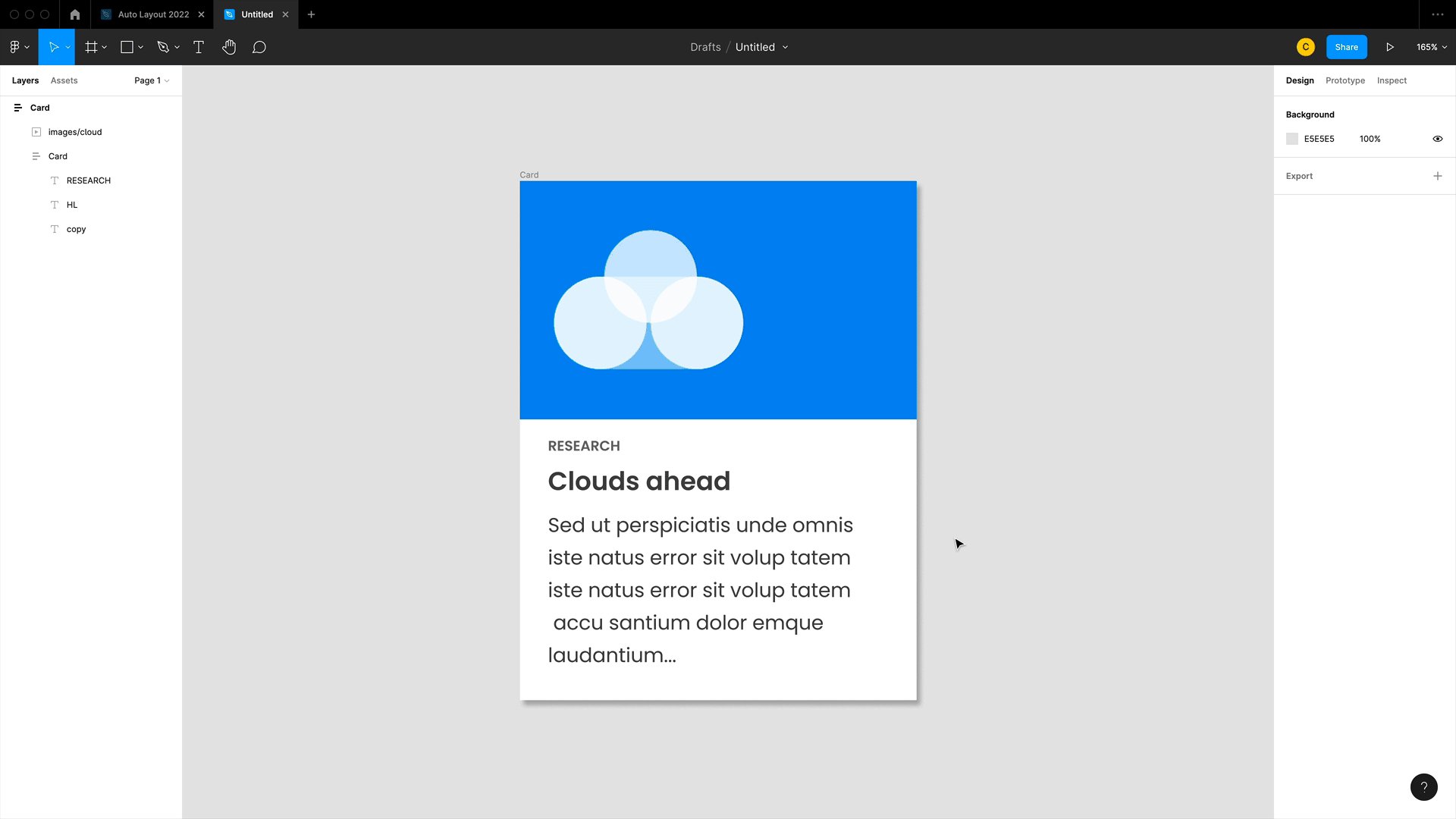
Применим к моей карточке auto-layout. Используем старую добрую комбинацию shift+ A либо воспользуемся меню (по правой кнопке мыши).

Однако обратите внимание, что теперь слои располагаются в том порядке, в котором они показаны на холсте, что стало намного более логичным! Спасибо Figma за это, старый обратный порядок меня действительно раздражал.
2. Меню auto-layout: те же функции, новый вид
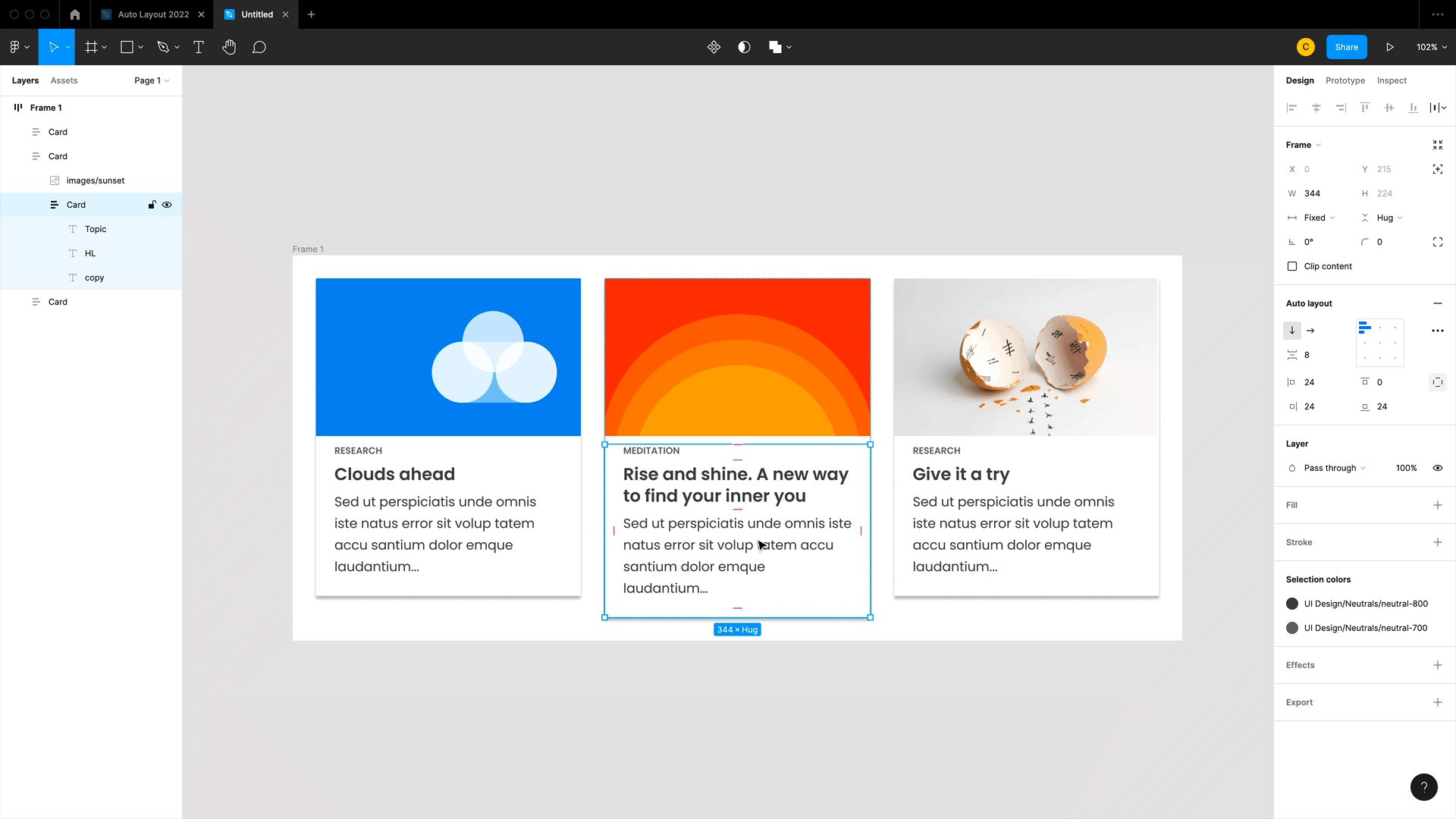
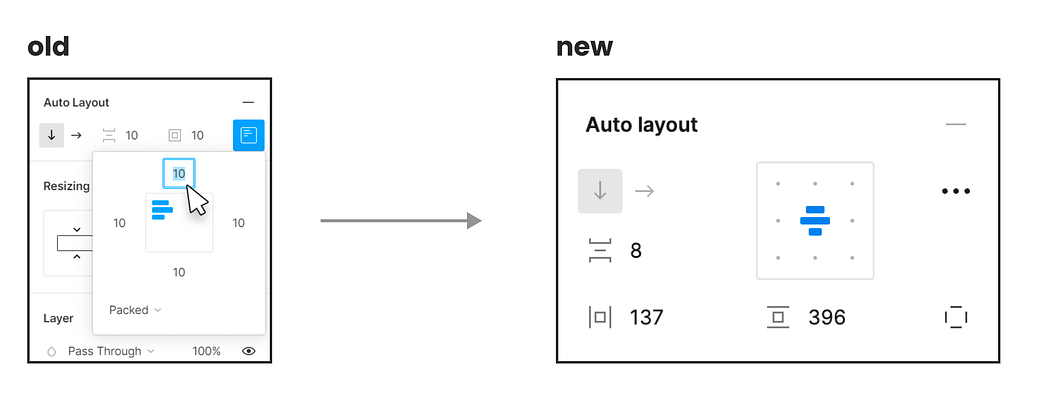
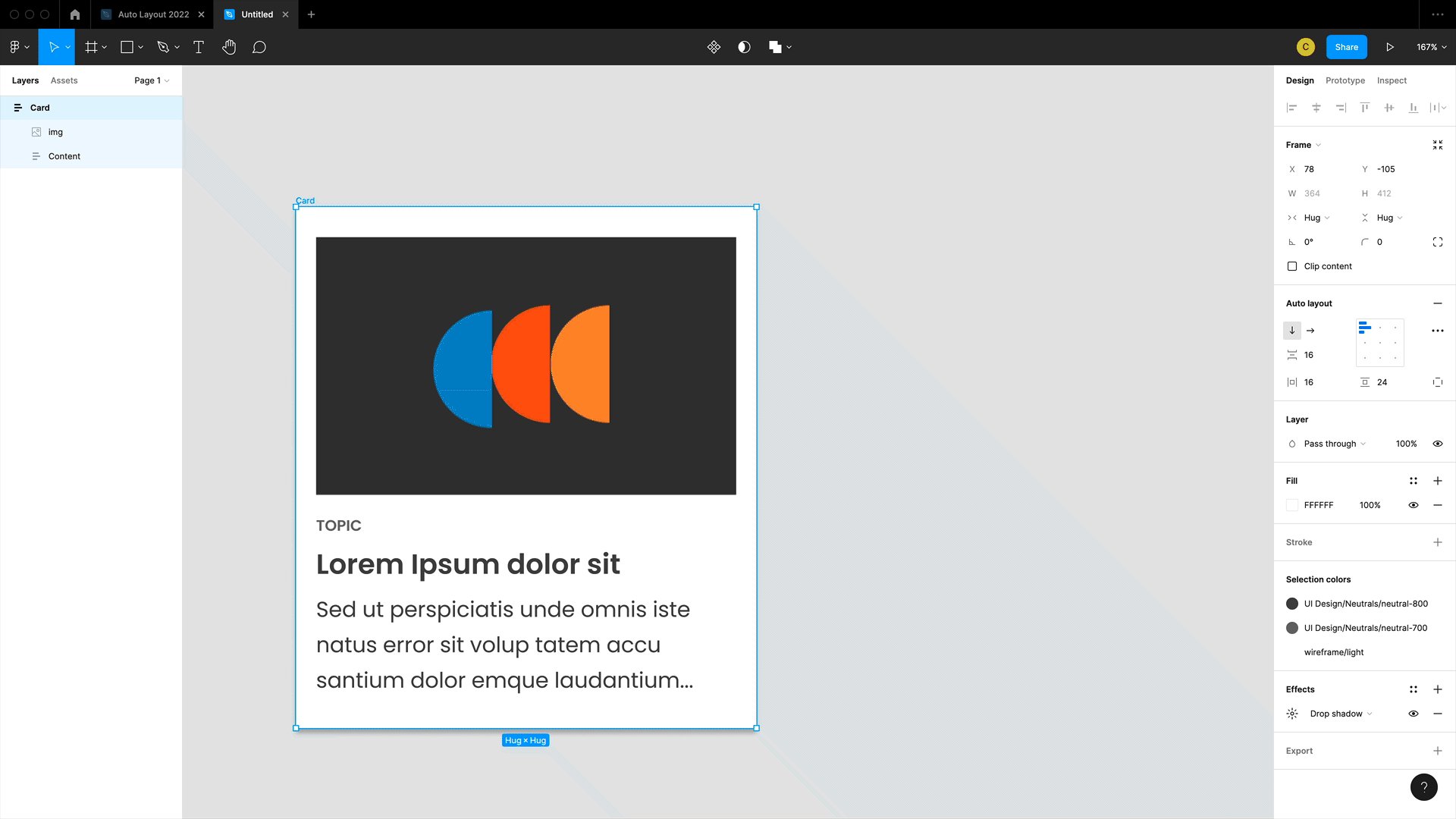
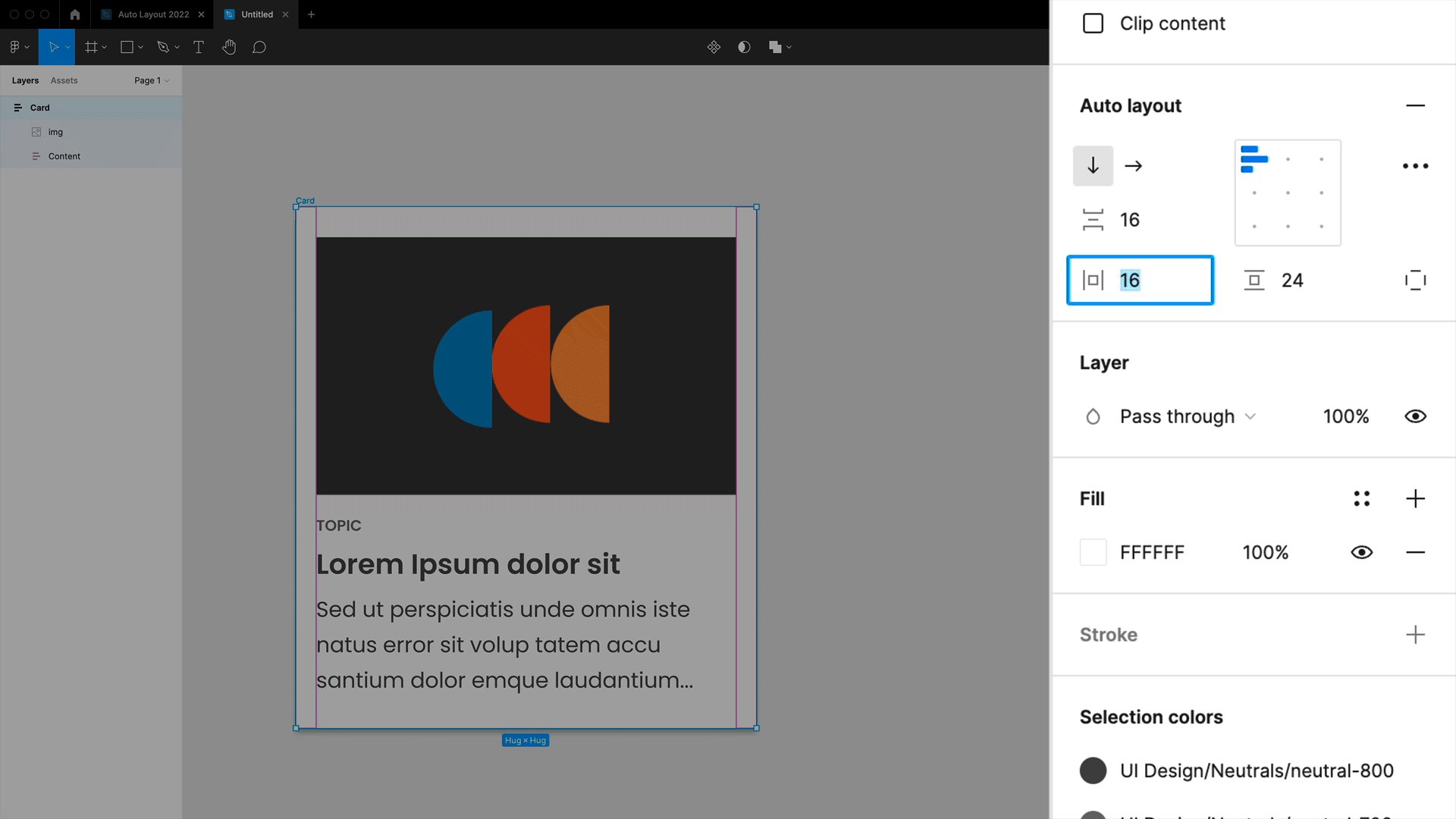
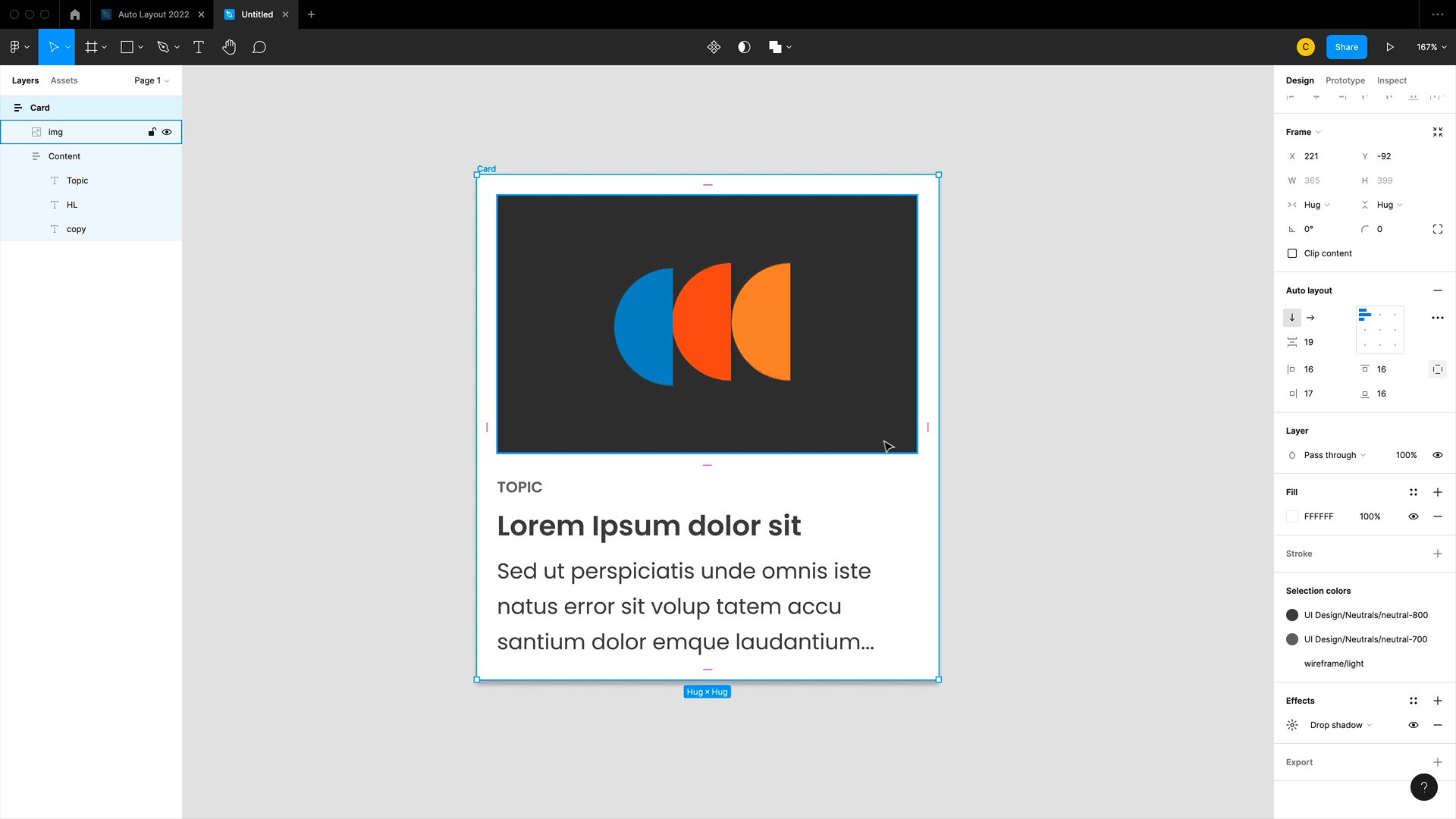
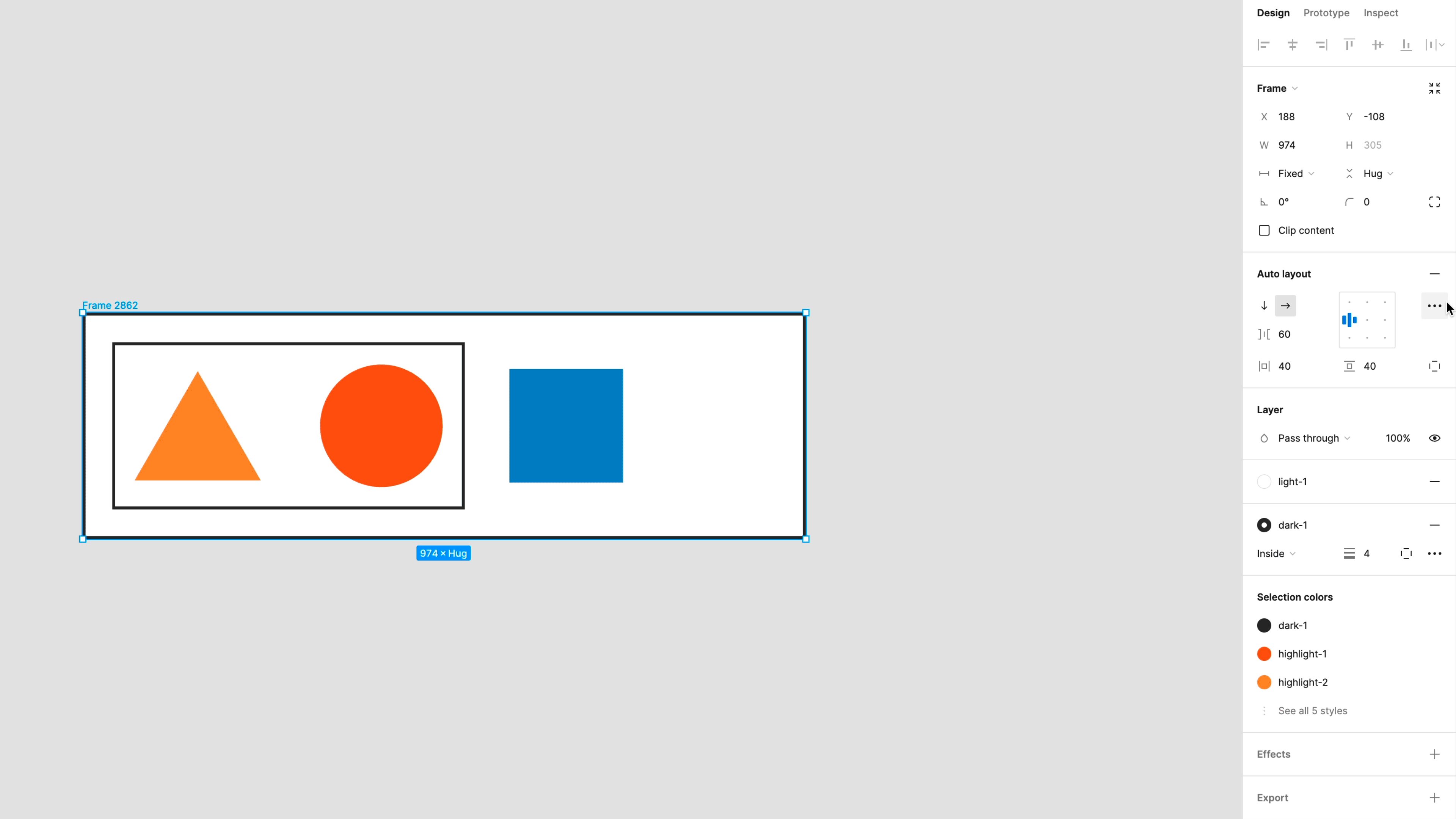
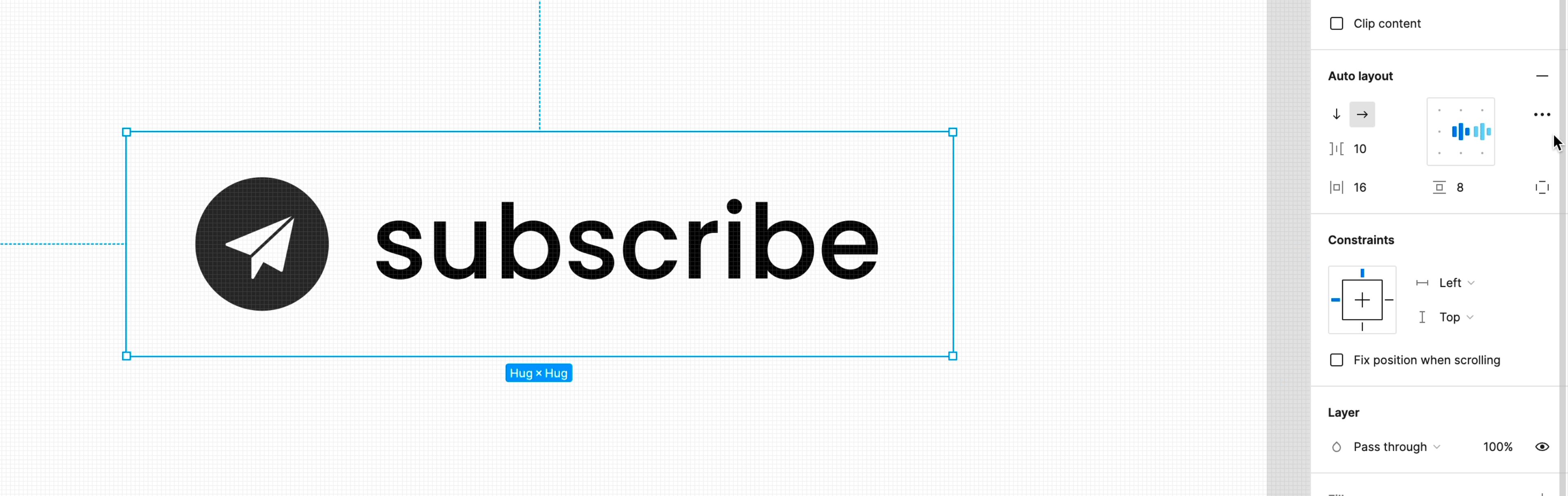
Внешний вид меню автомакета изменился, давайте разберемся.

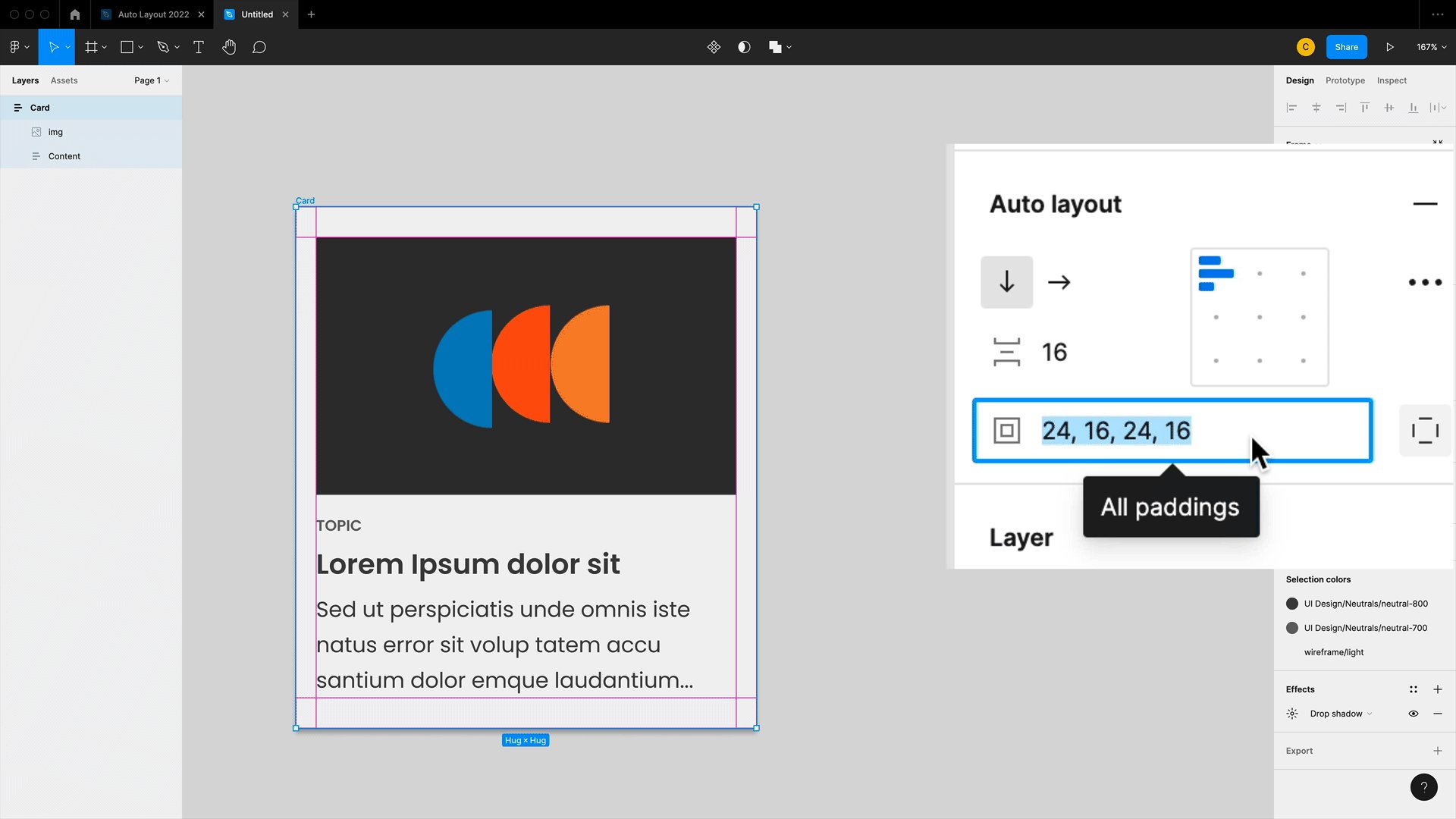
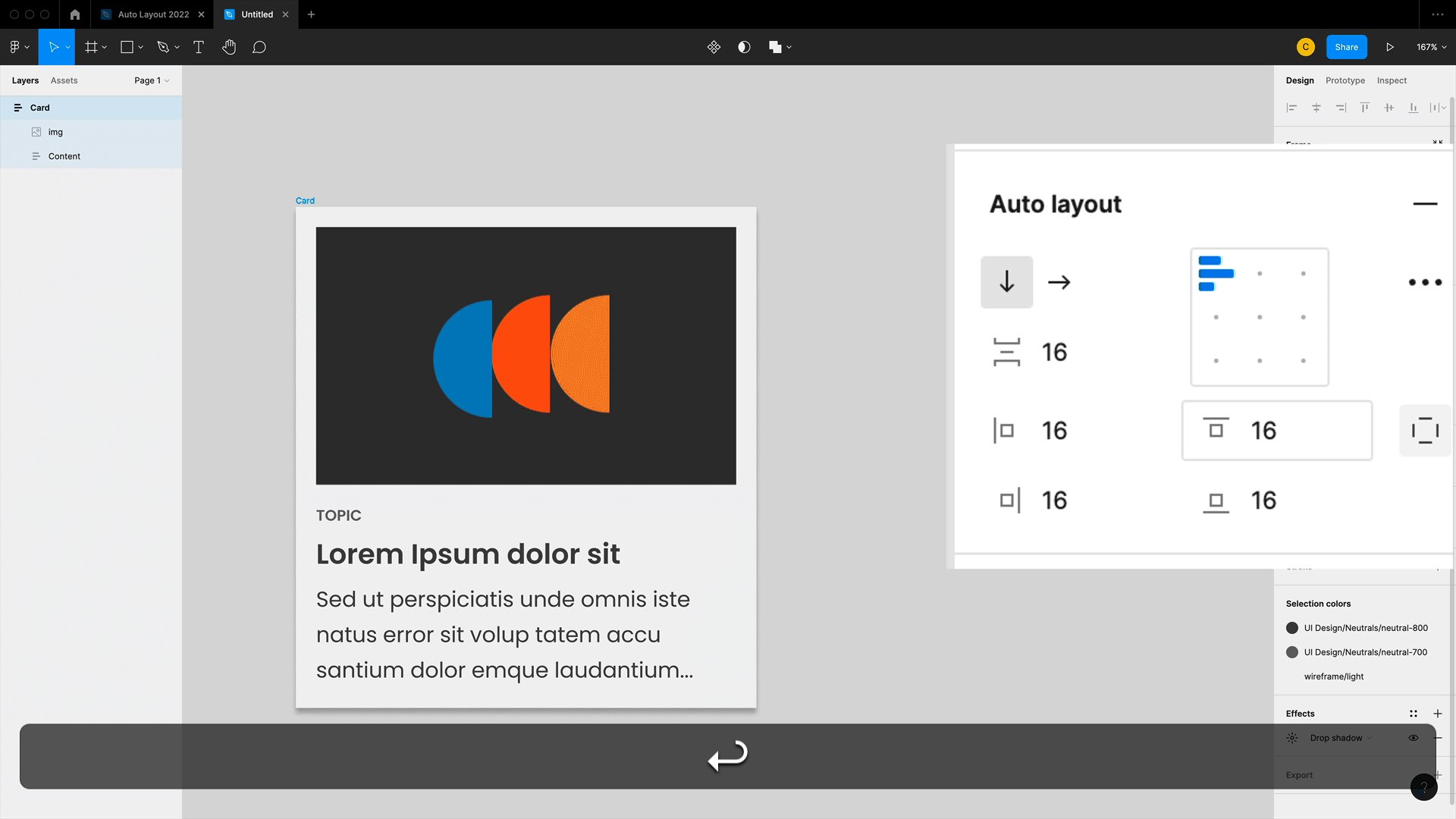
Направление и расстояние работает так же, как и раньше. Можно установить горизонтальное и вертикальное отступы, как и раньше, а если захотите, чтобы отступы были индивидуальными, откройте параметры всех сторон. Довольно стандартно. Выравнивание переместилось из подменю в главное меню, но работает так же (обратите внимание на некоторые приятные шорткаты из меню выравнивания).

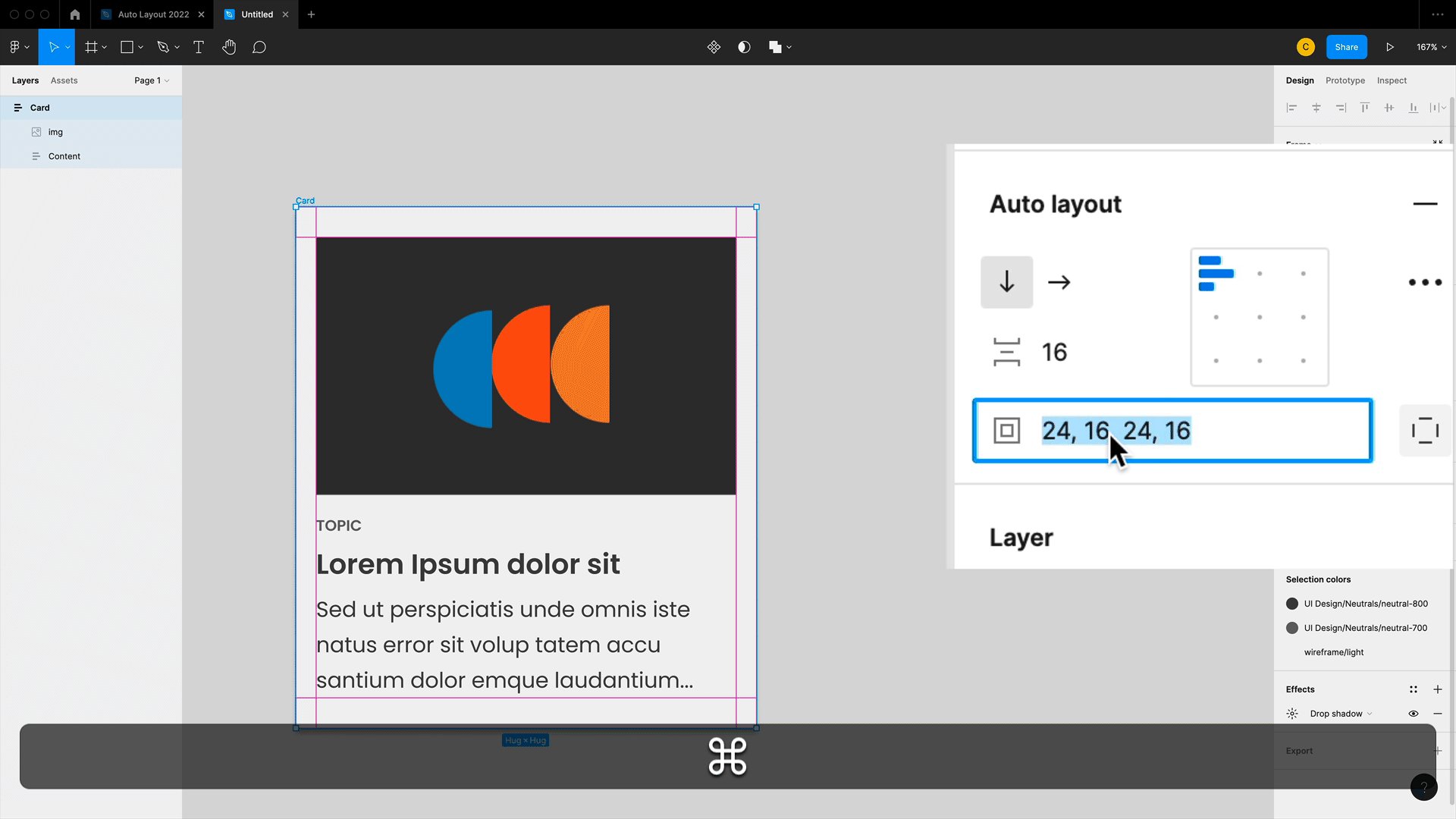
💥 СОВЕТ: cmd + щелчок для нотации CSS
Зажмите cmd и кликните на поле заполнения. Теперь вы можете использовать запятую, как в CSS. Или введите одно значение для всех. Мелочь, а приятно!

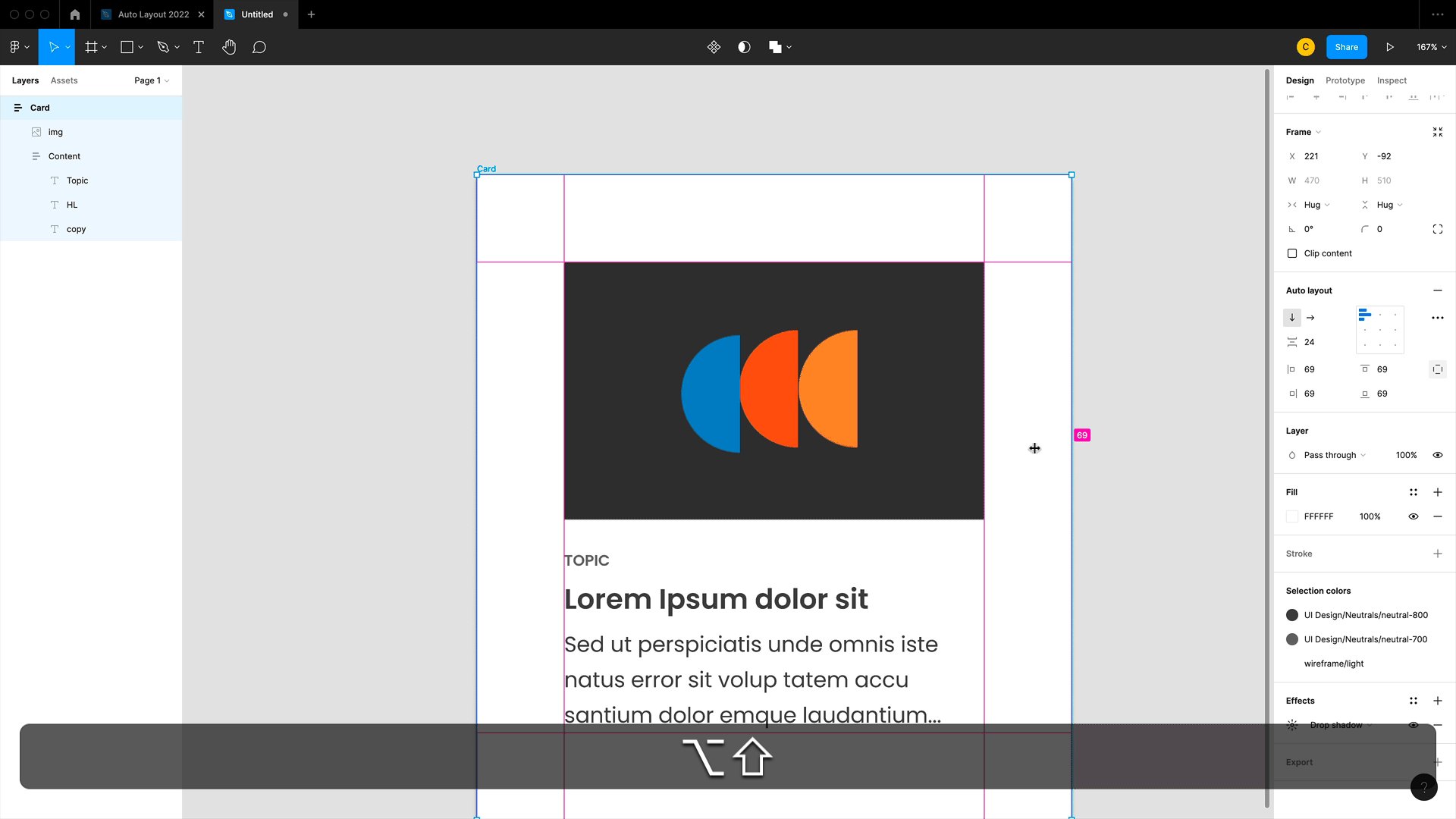
3. Новинки: возможность регулирования на холсте 😍
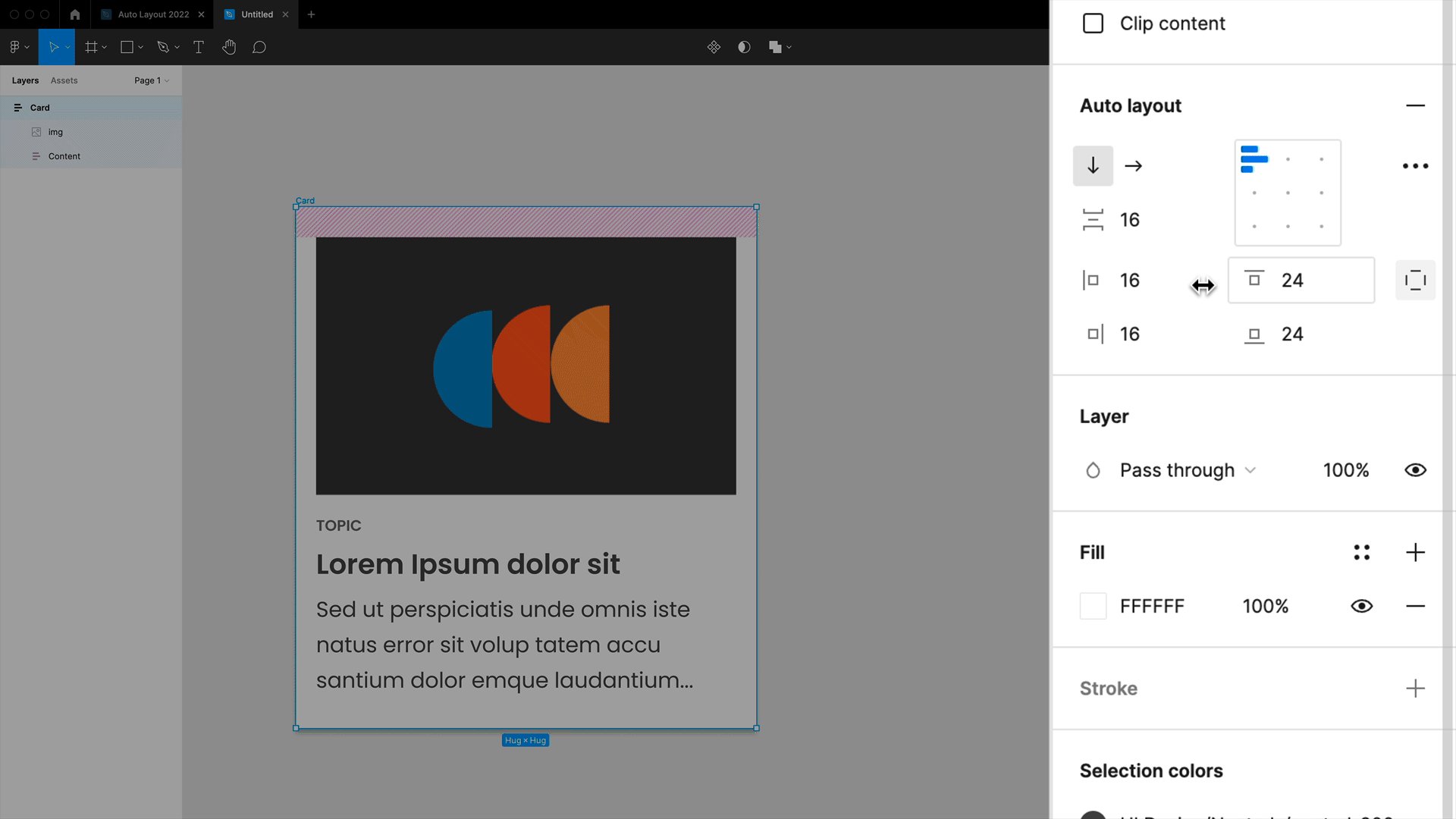
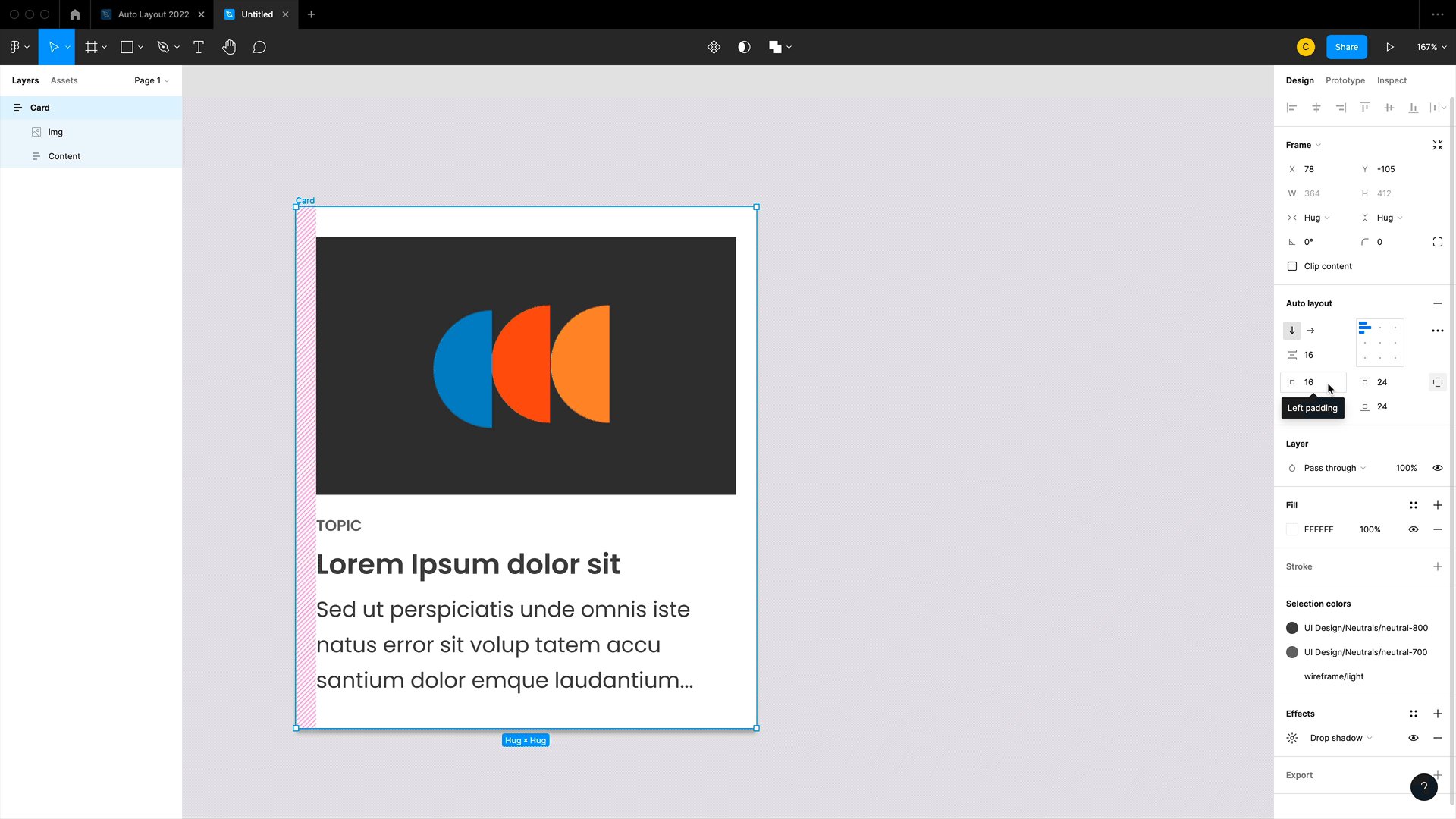
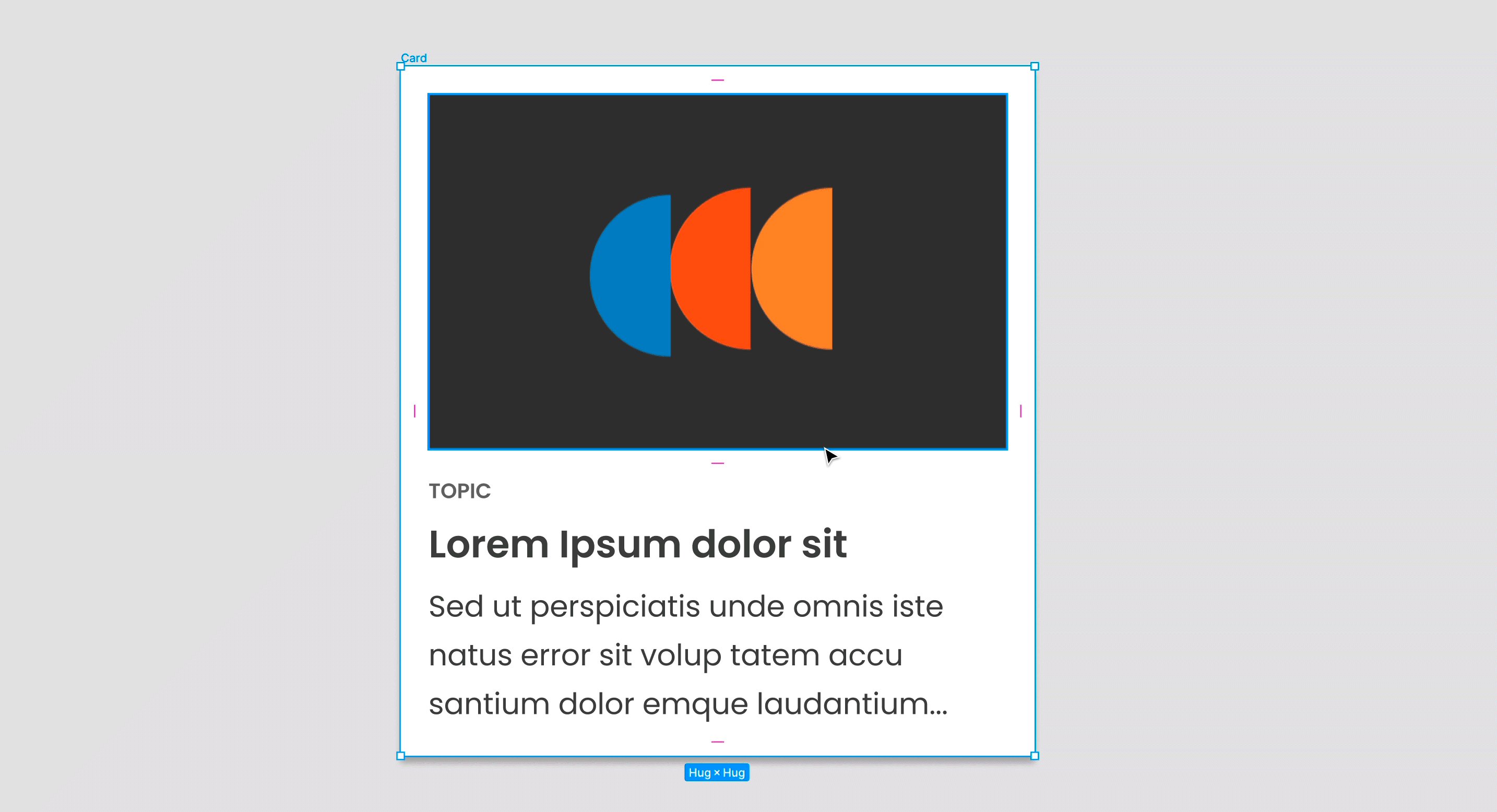
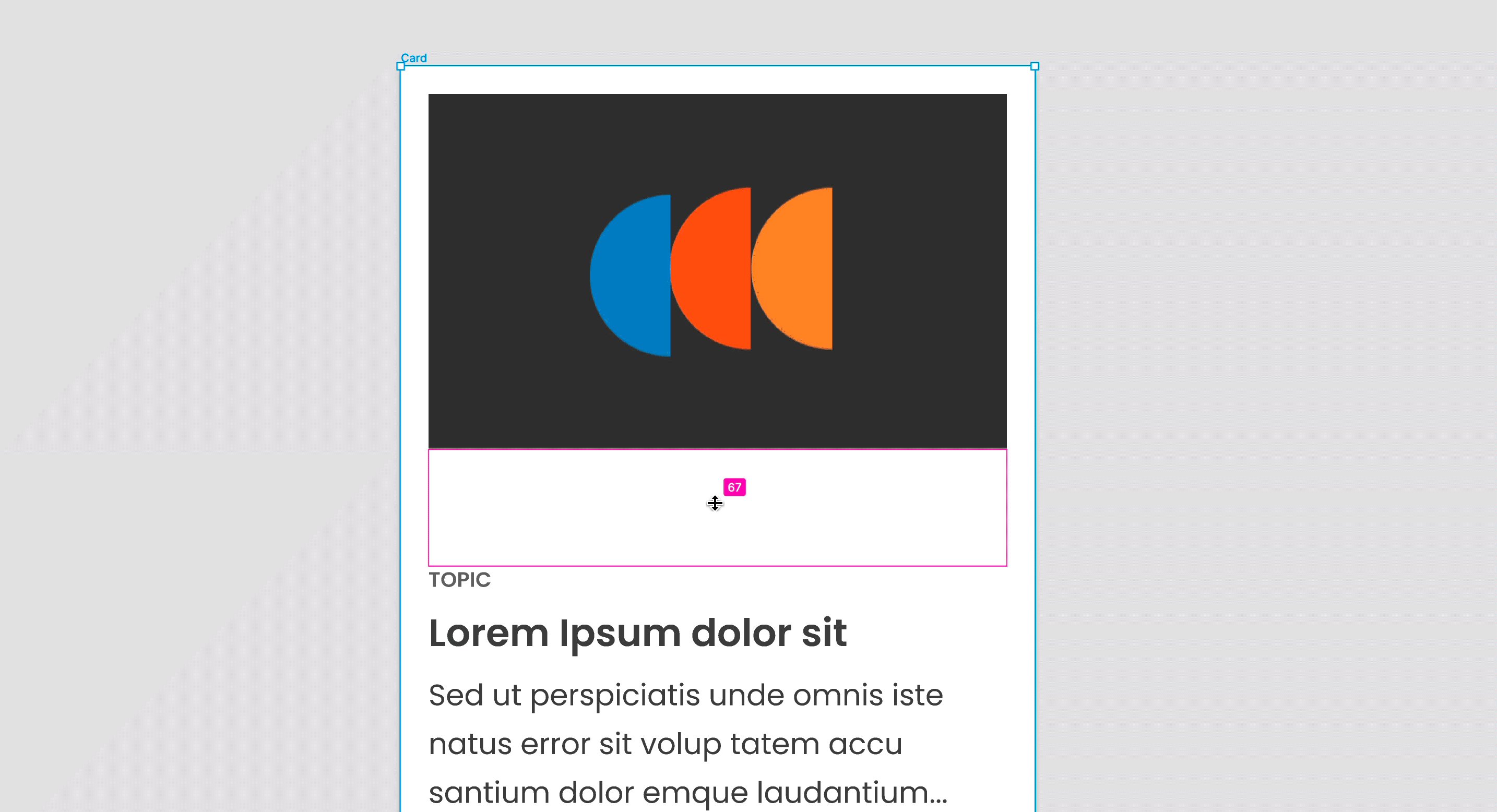
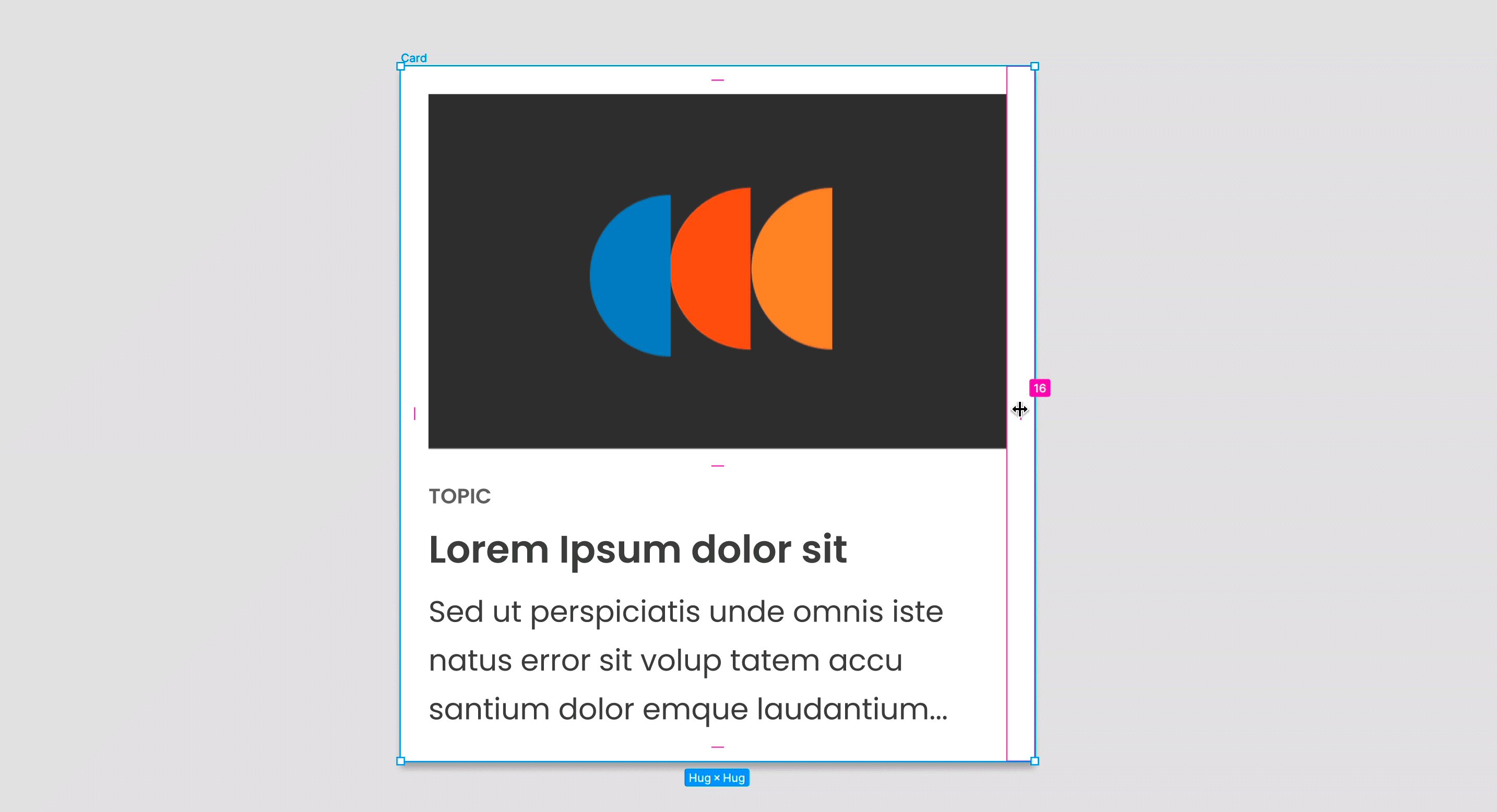
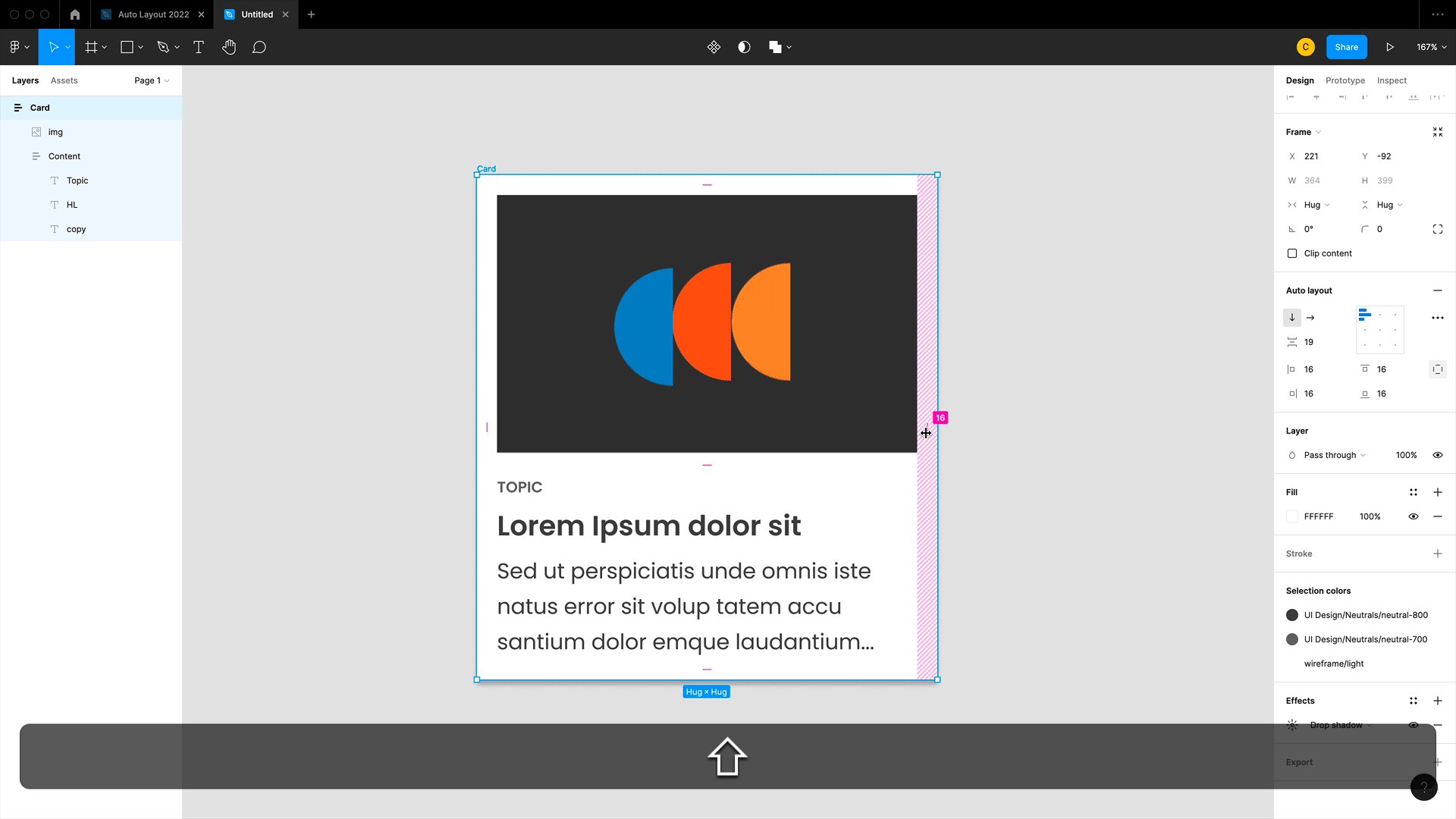
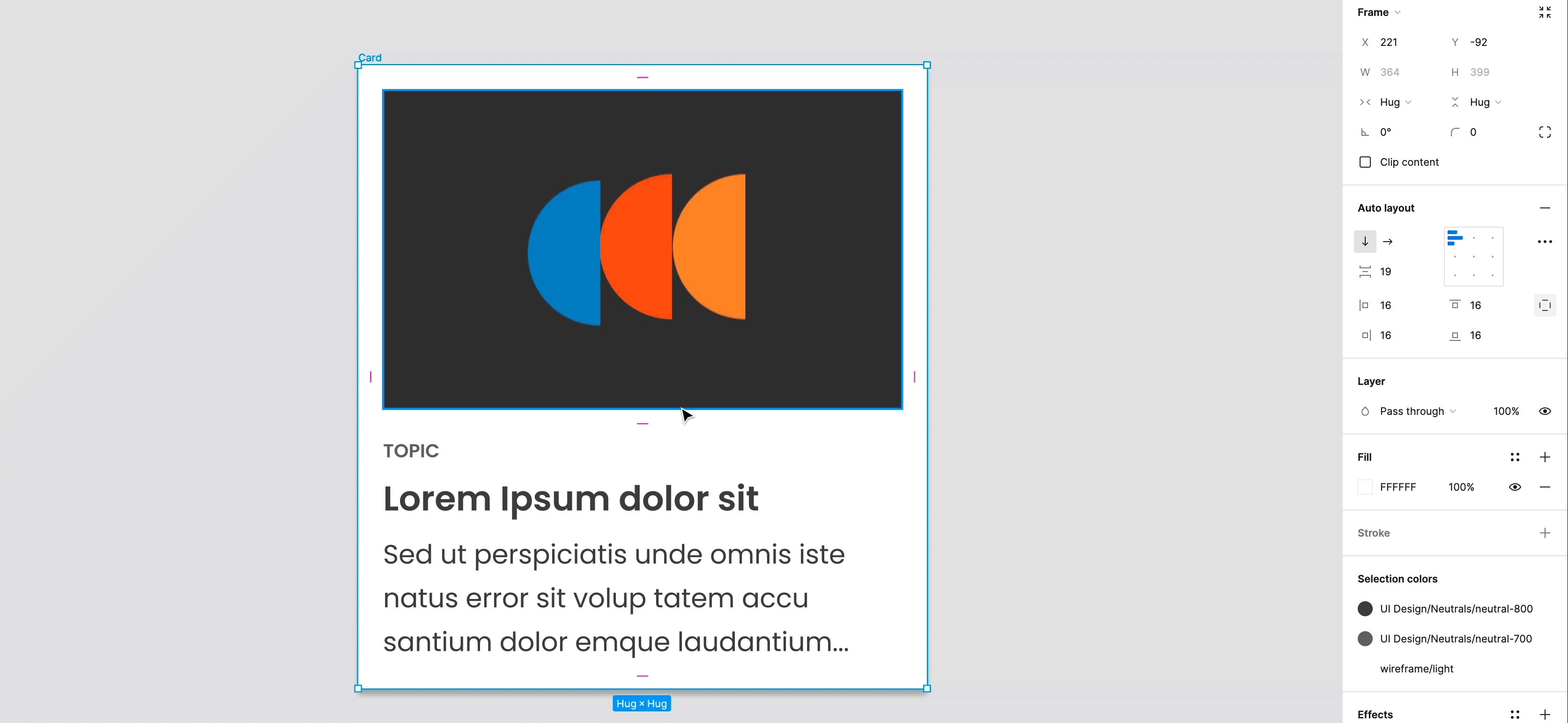
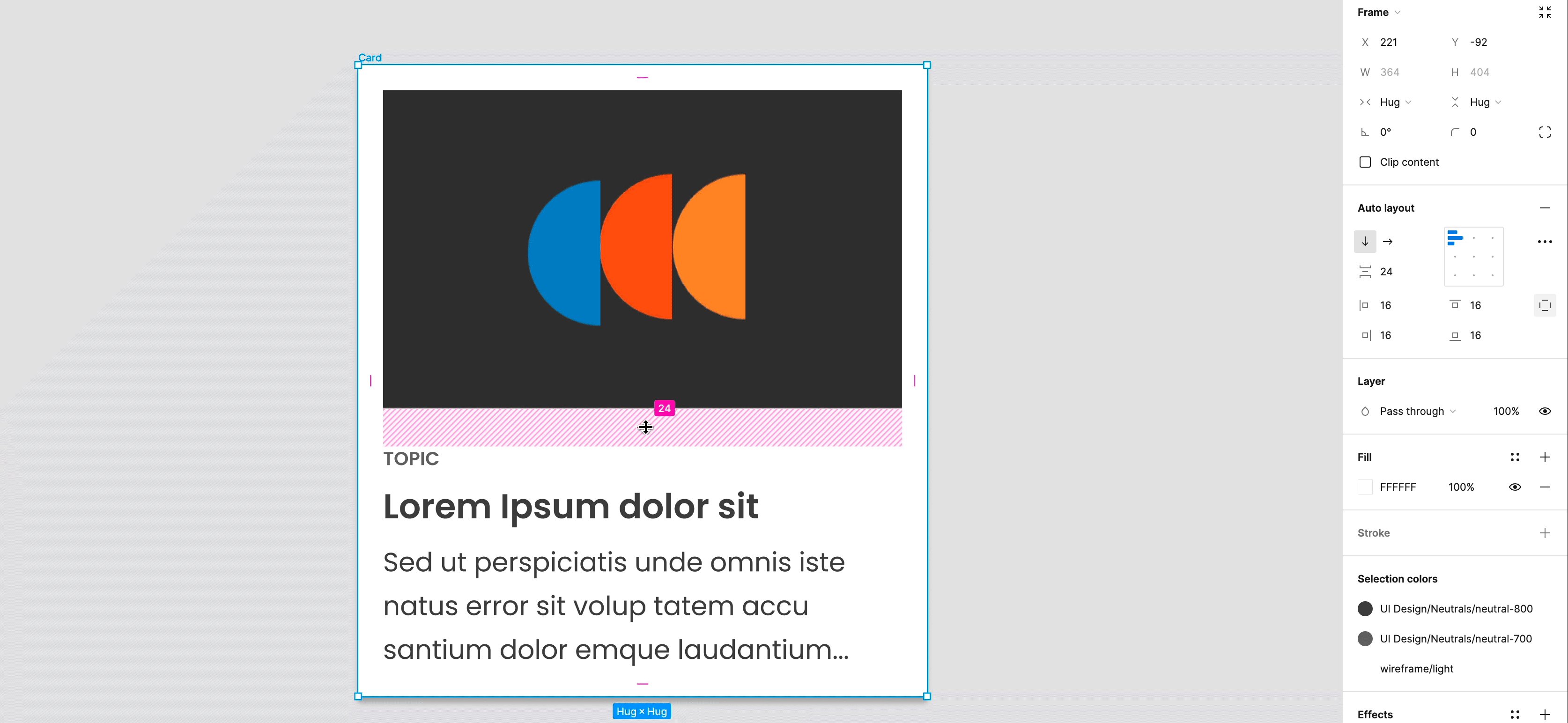
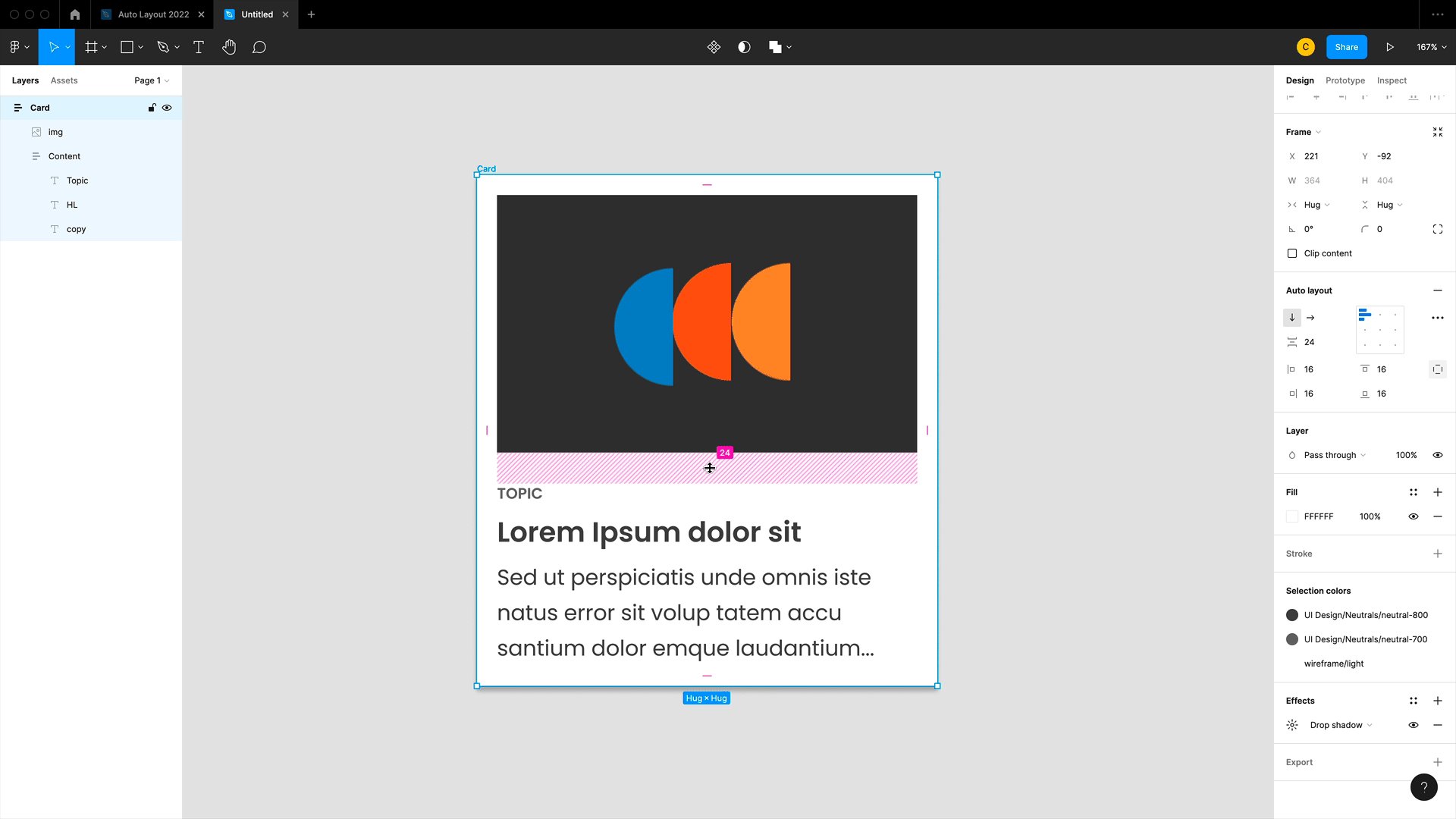
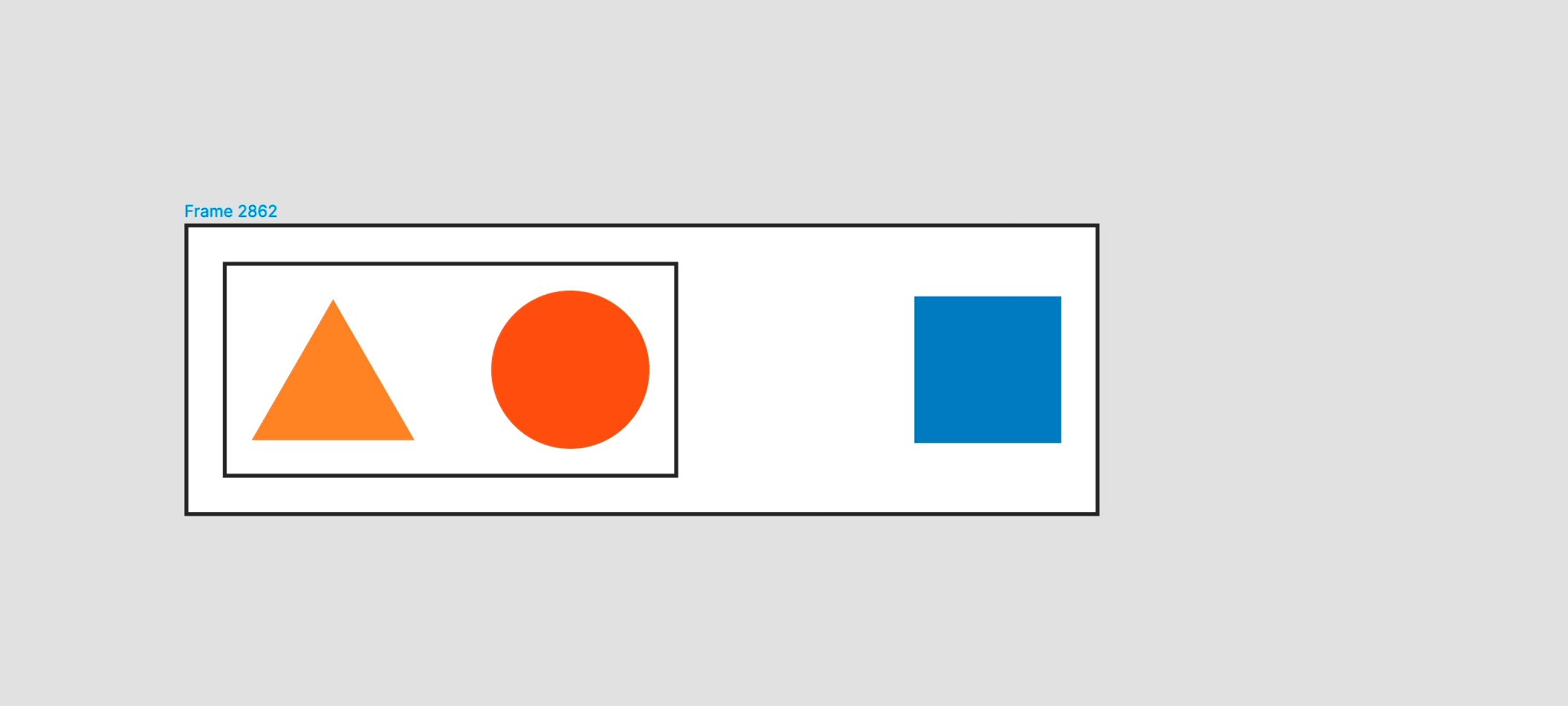
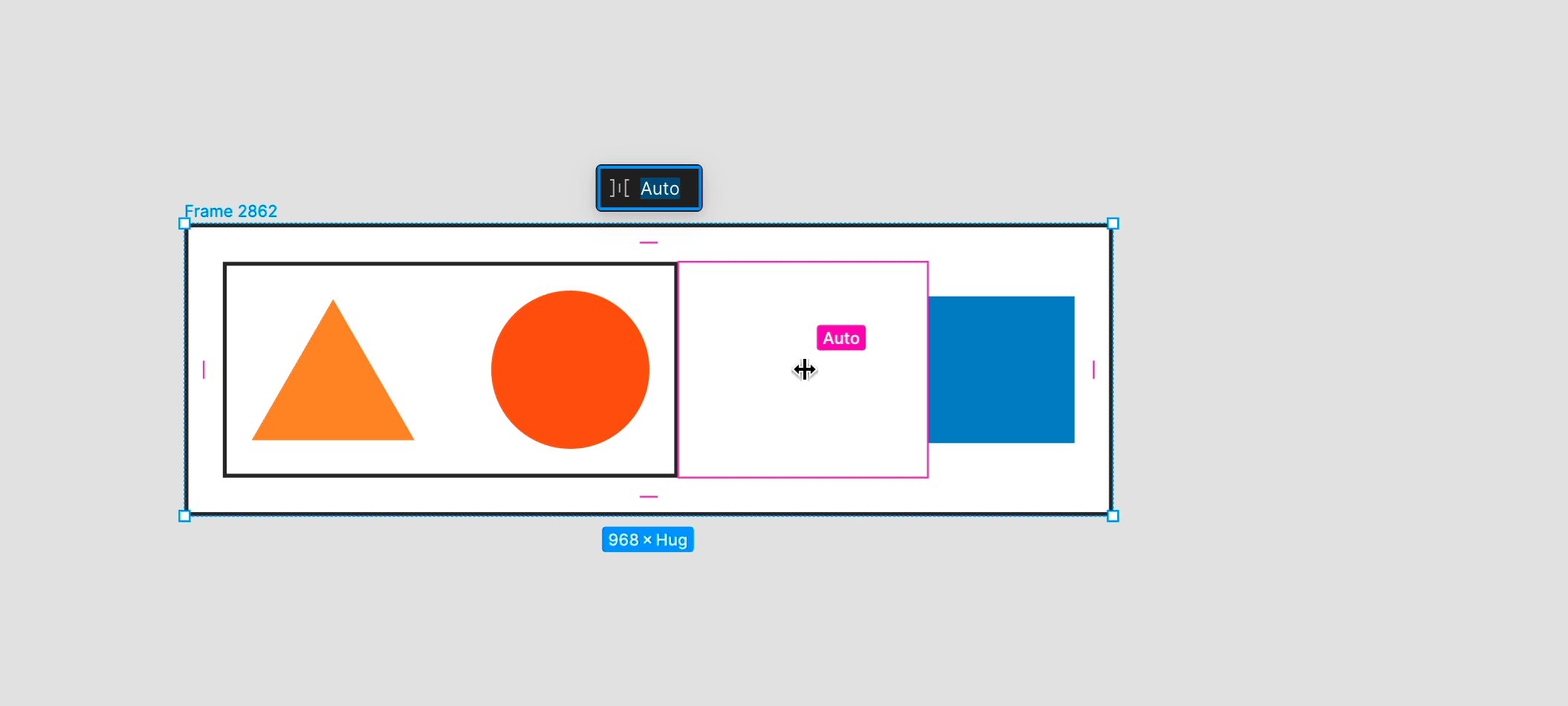
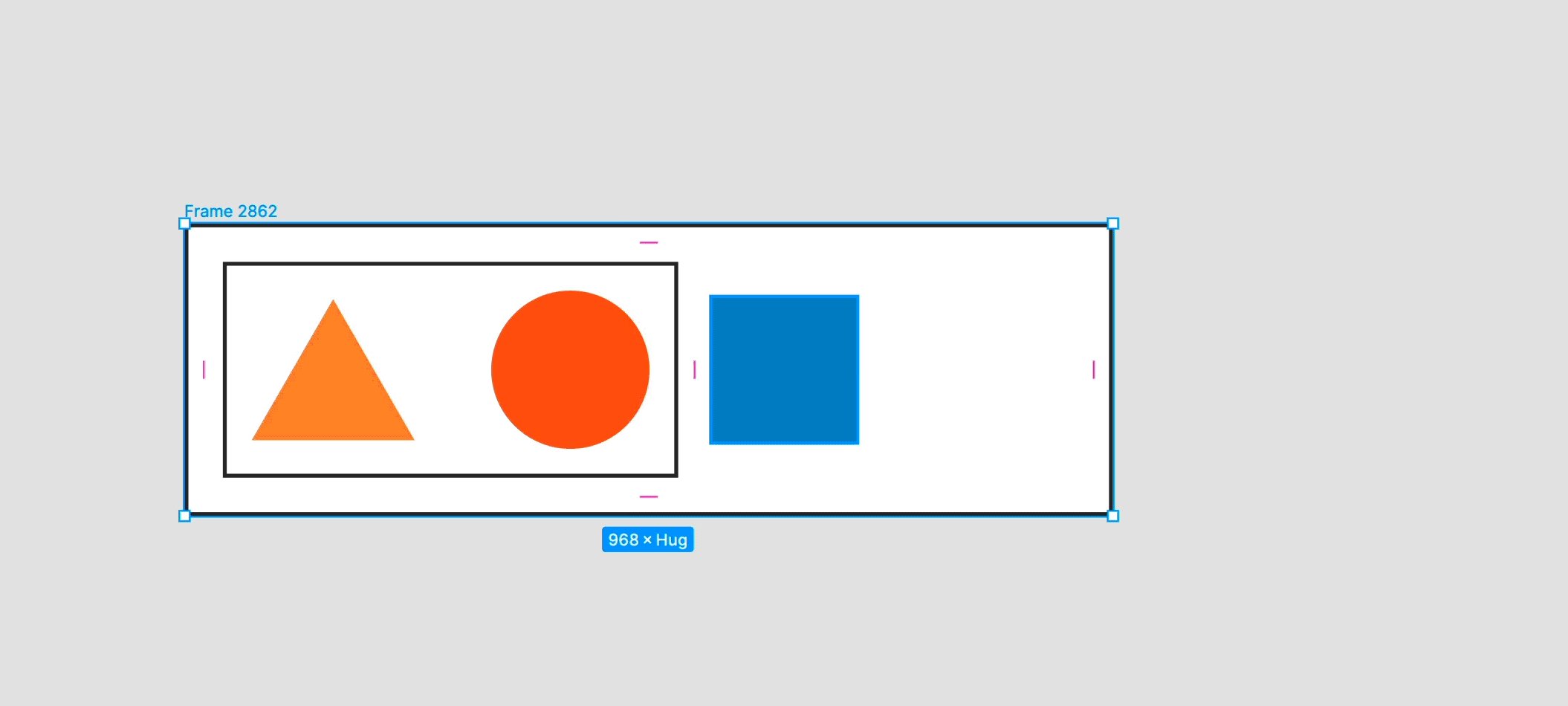
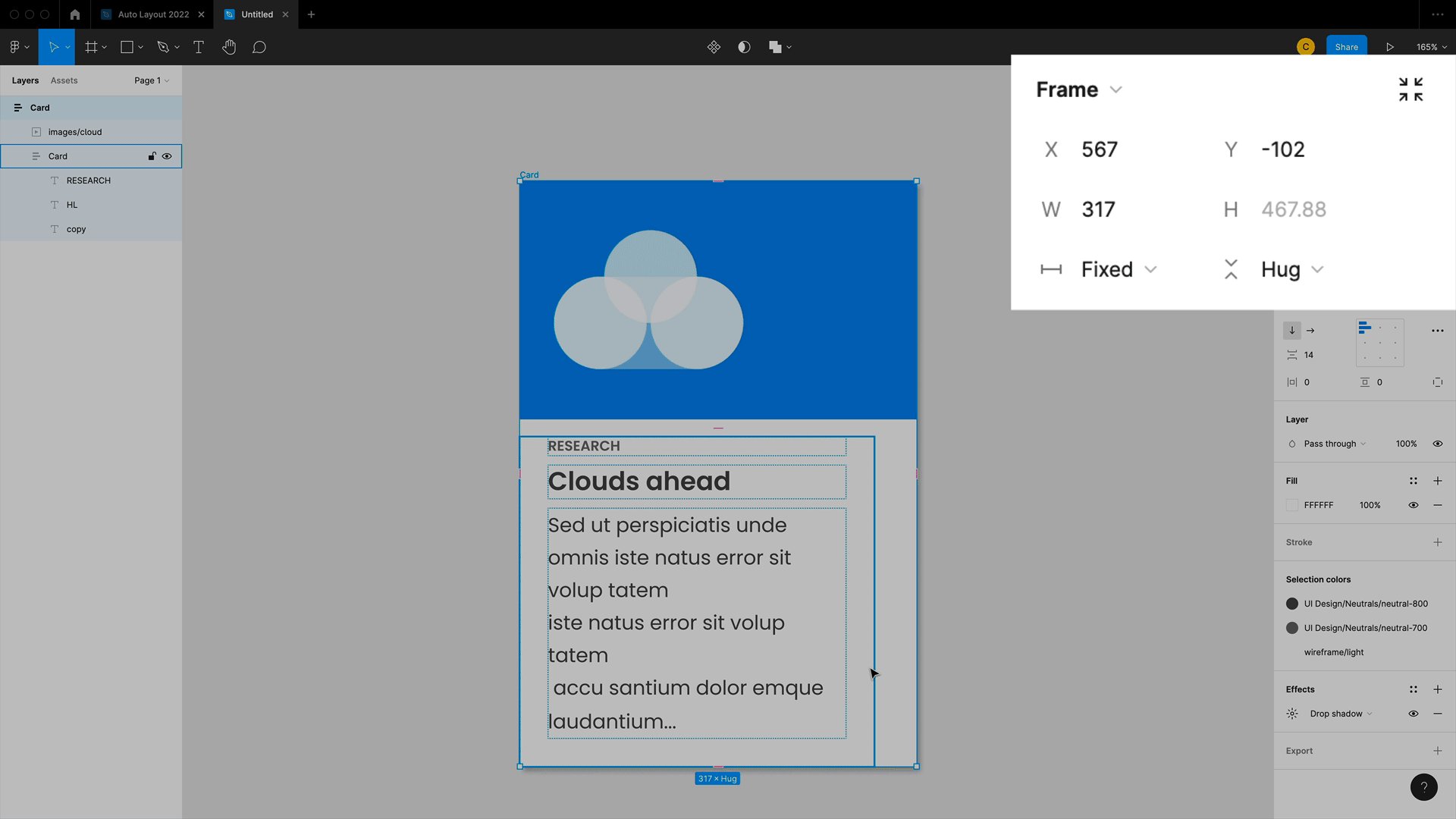
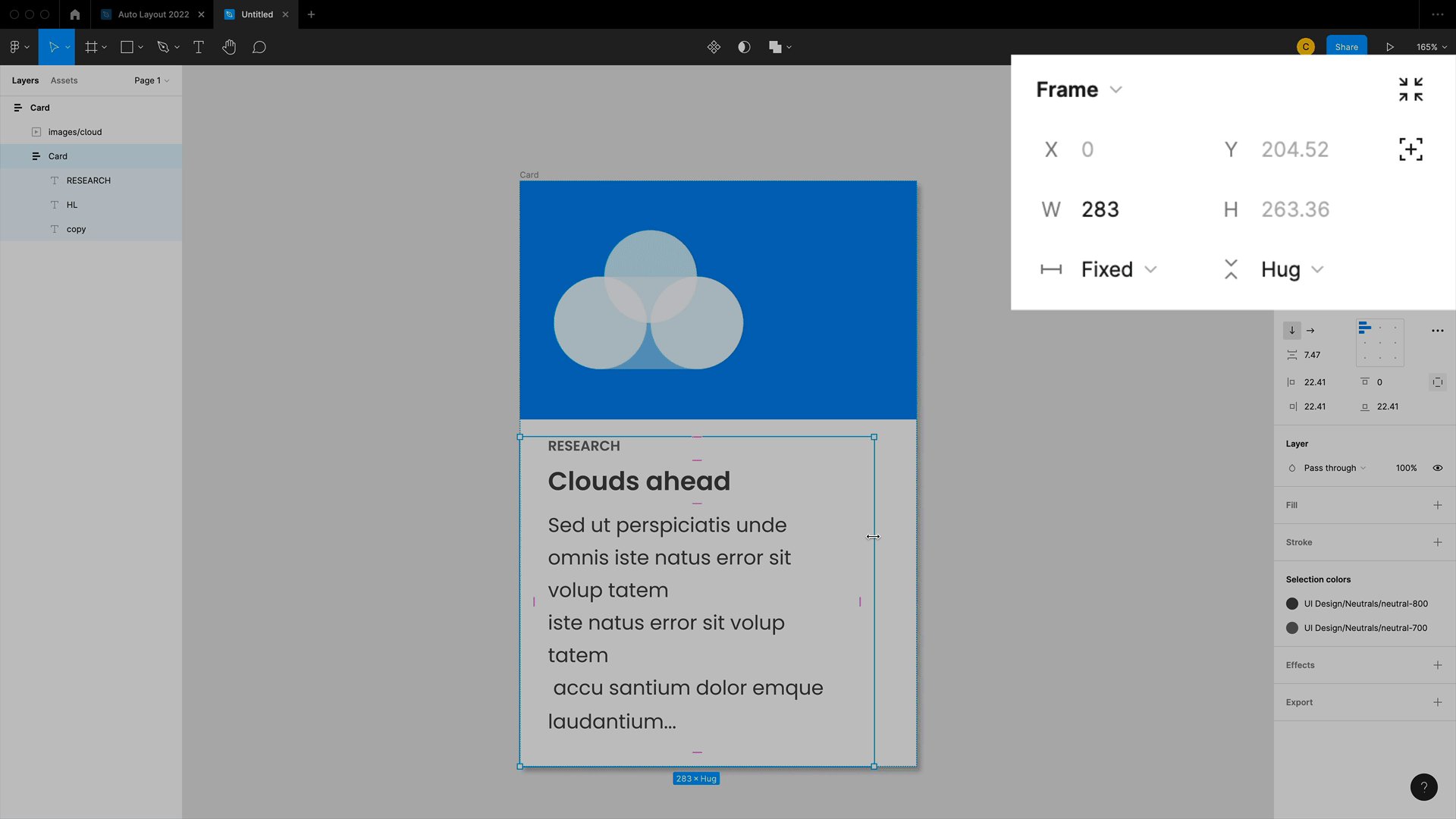
Помимо меню auto-layout, теперь у вас есть и элементы управления на холсте. Если вы наведете курсор на рамку auto-layout, вы увидите маленькие розовые маркеры, которые сможете перетаскивать. Это работает для настройки расстояния и заполнения.

💥 СОВЕТ: увеличьте с помощью установленных значений смещения
Удерживайте Shift при перетаскивании, увеличивая и уменьшая заданные значения смещения.

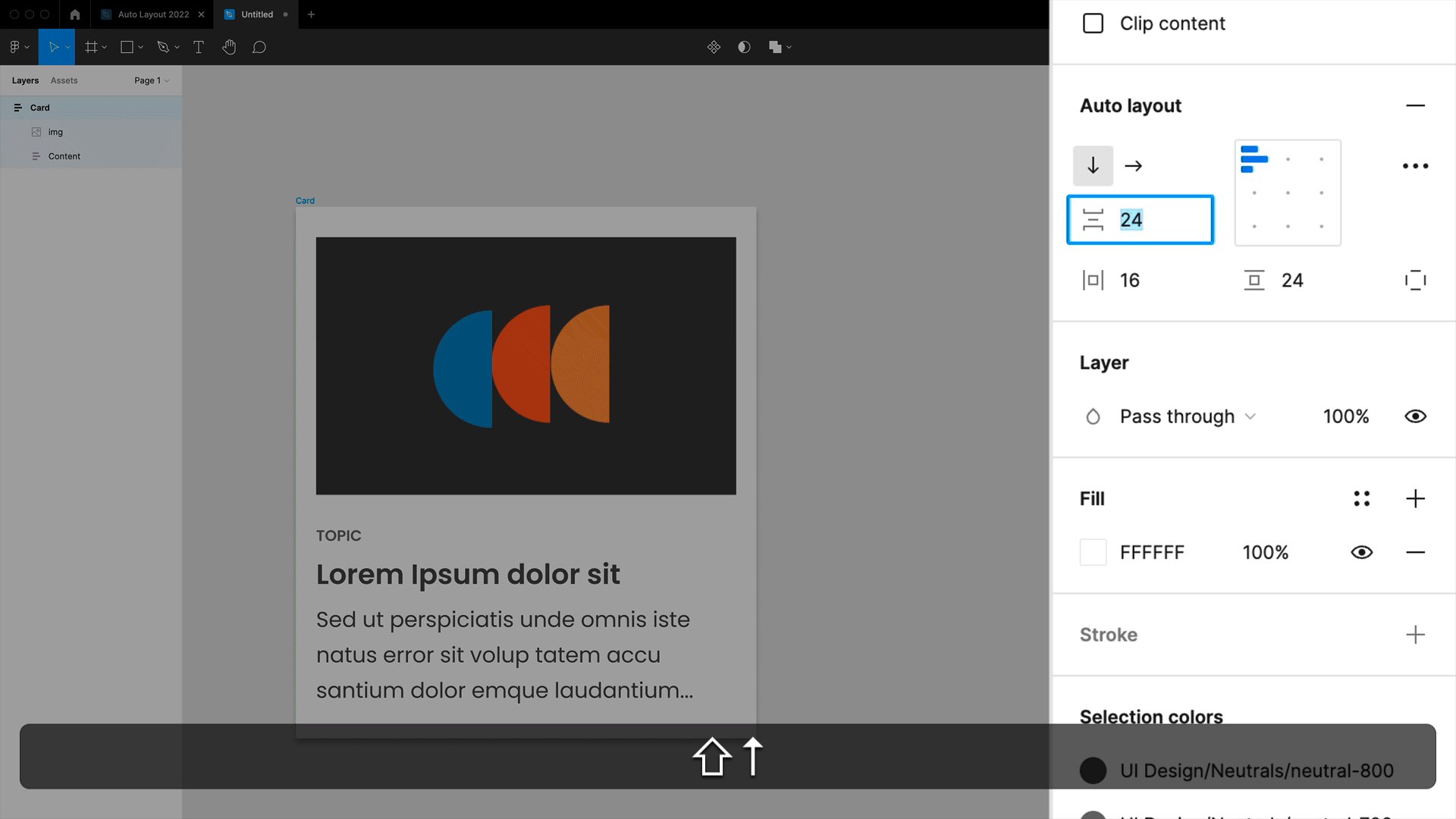
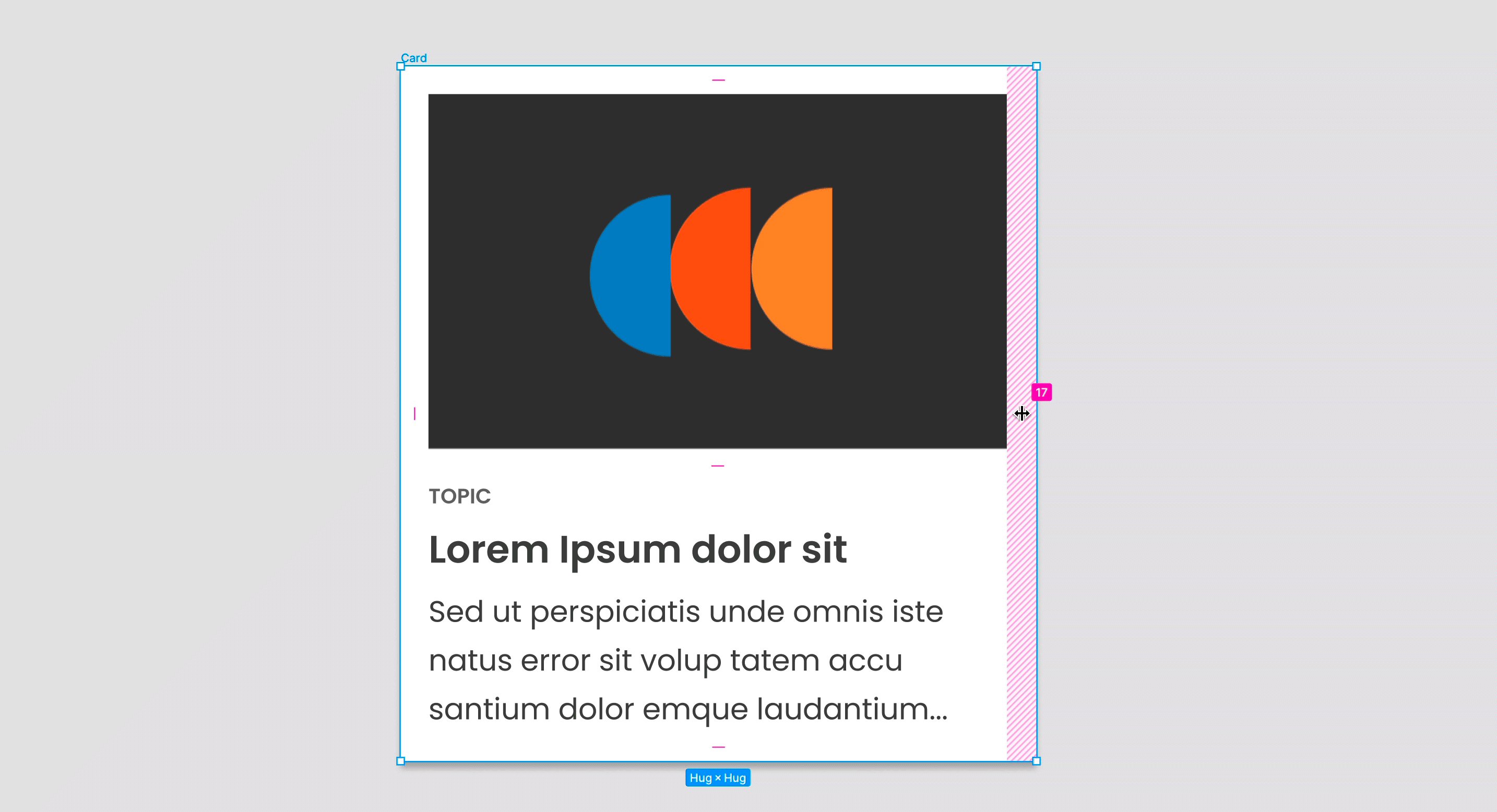
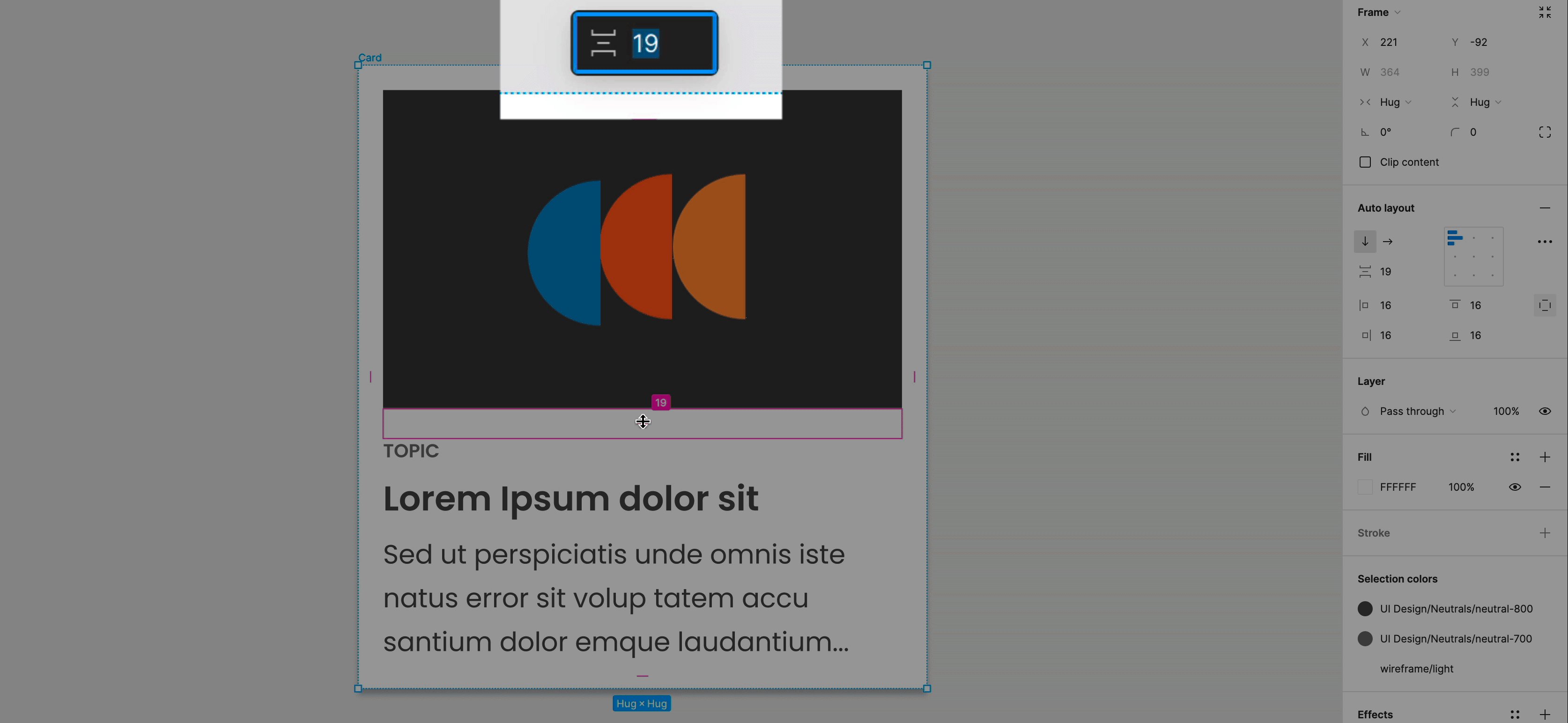
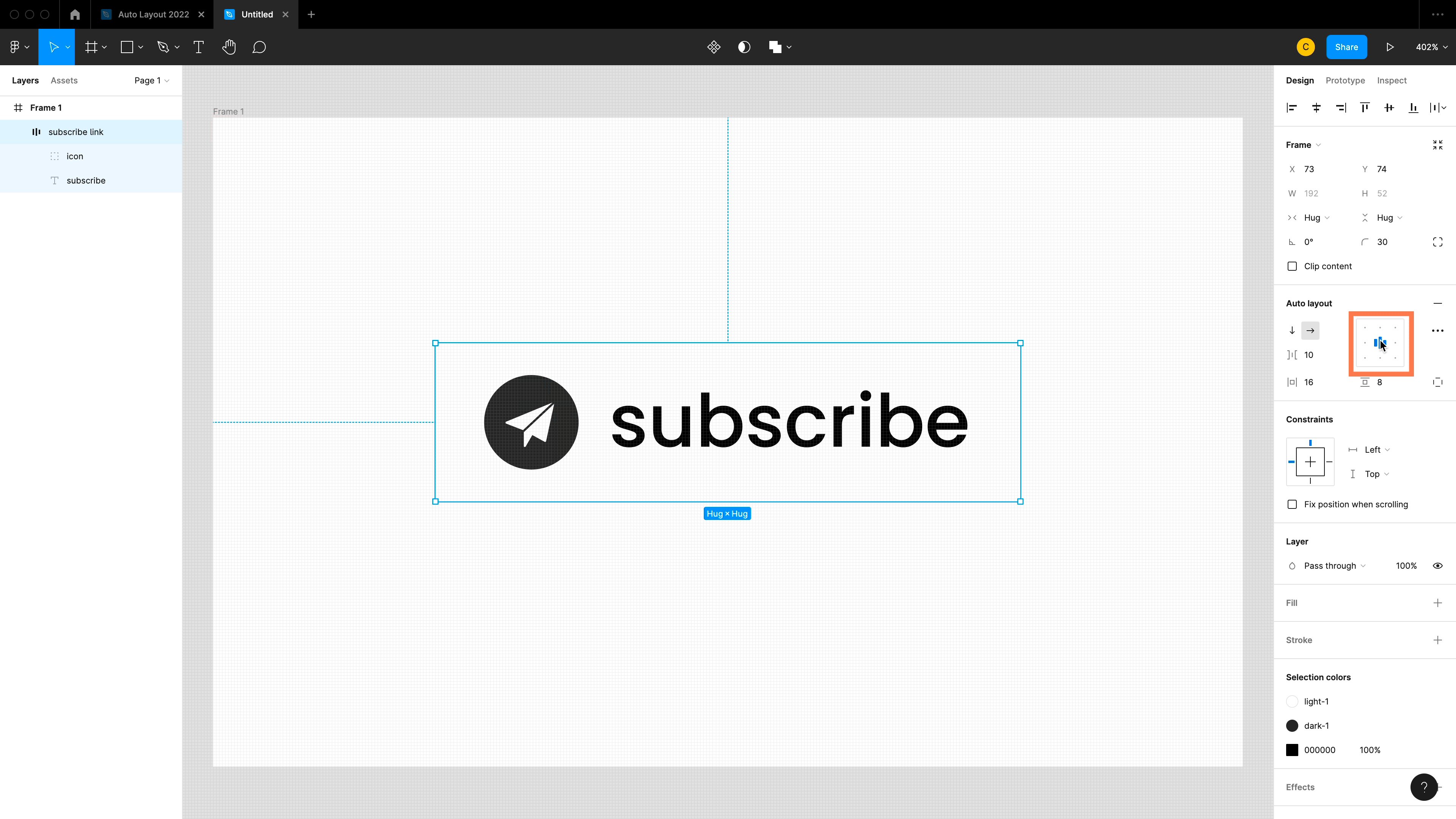
💥 СОВЕТ: нажимайте на области auto-layout, чтобы установить конкретное значение
Нажмите на области интервалов auto-layout, выделенные розовым цветом на холсте, чтобы установить конкретное значение.

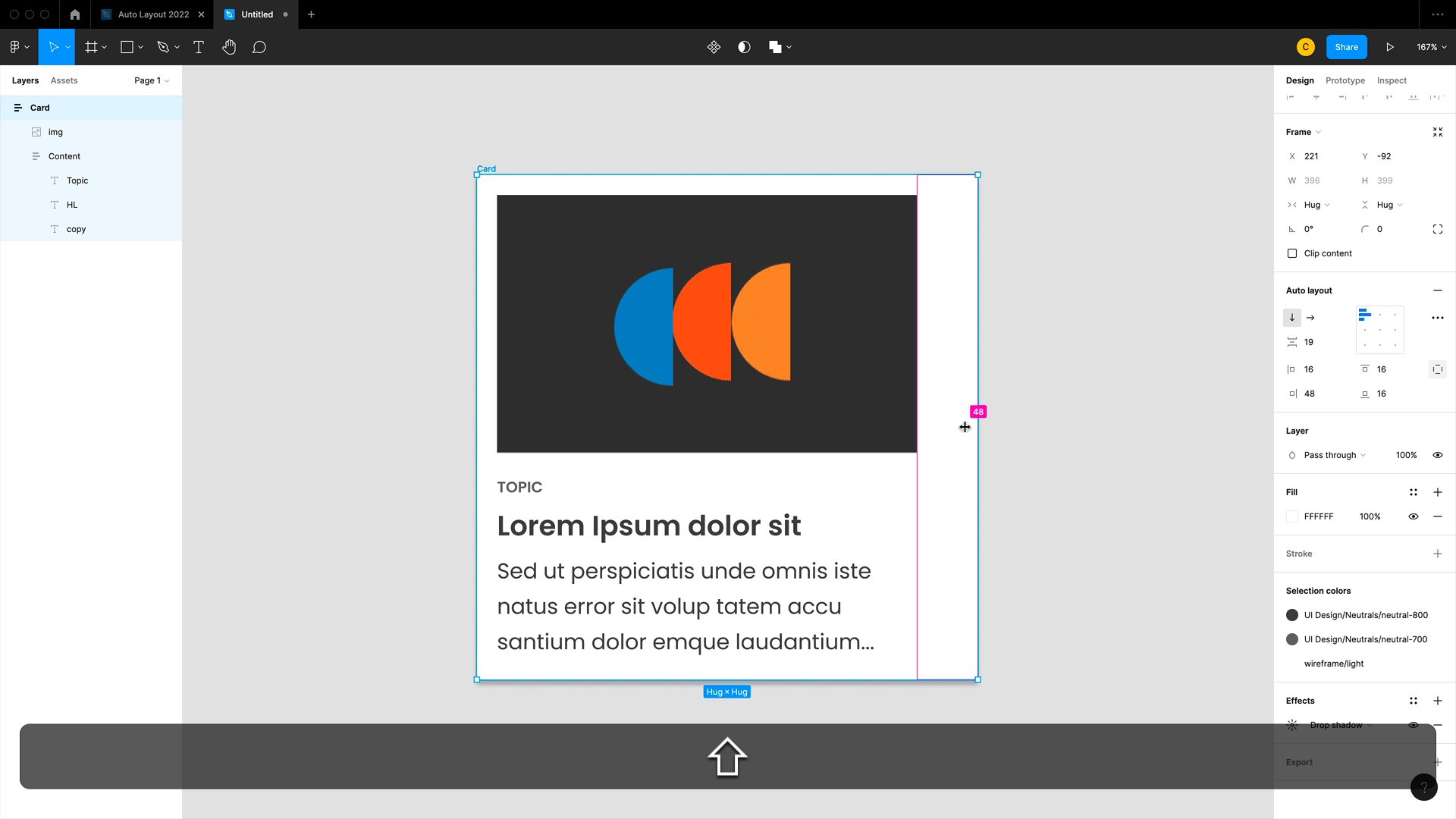
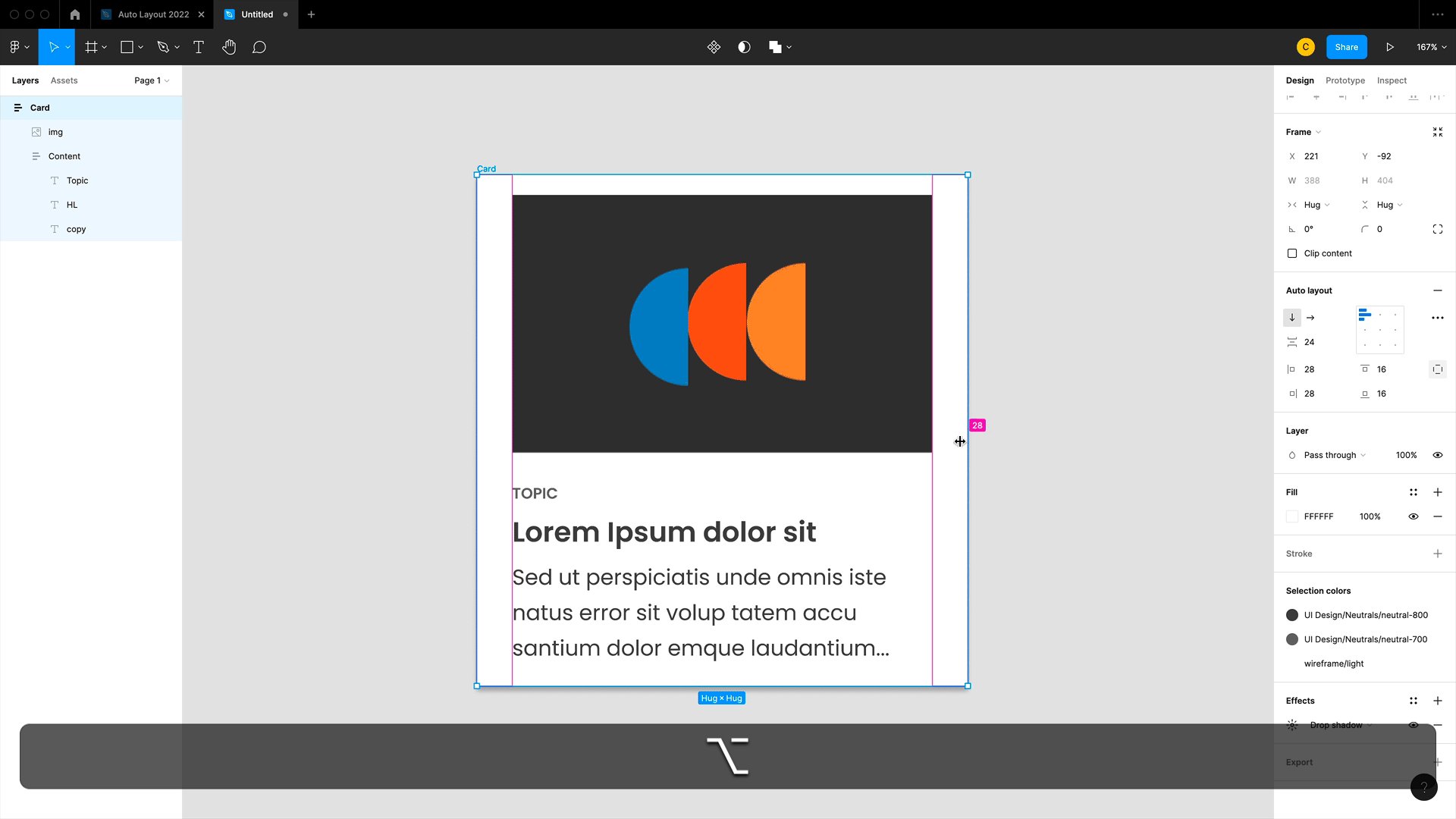
💥 СОВЕТ: Равные горизонтальные и вертикальные отступы
Удерживайте alt при перетаскивании, чтобы получить одинаковые отступы для регулировки по горизонтали или вертикали. Или удерживайте shift+ alt при перетаскивании, и все отступы изменятся одинаково.

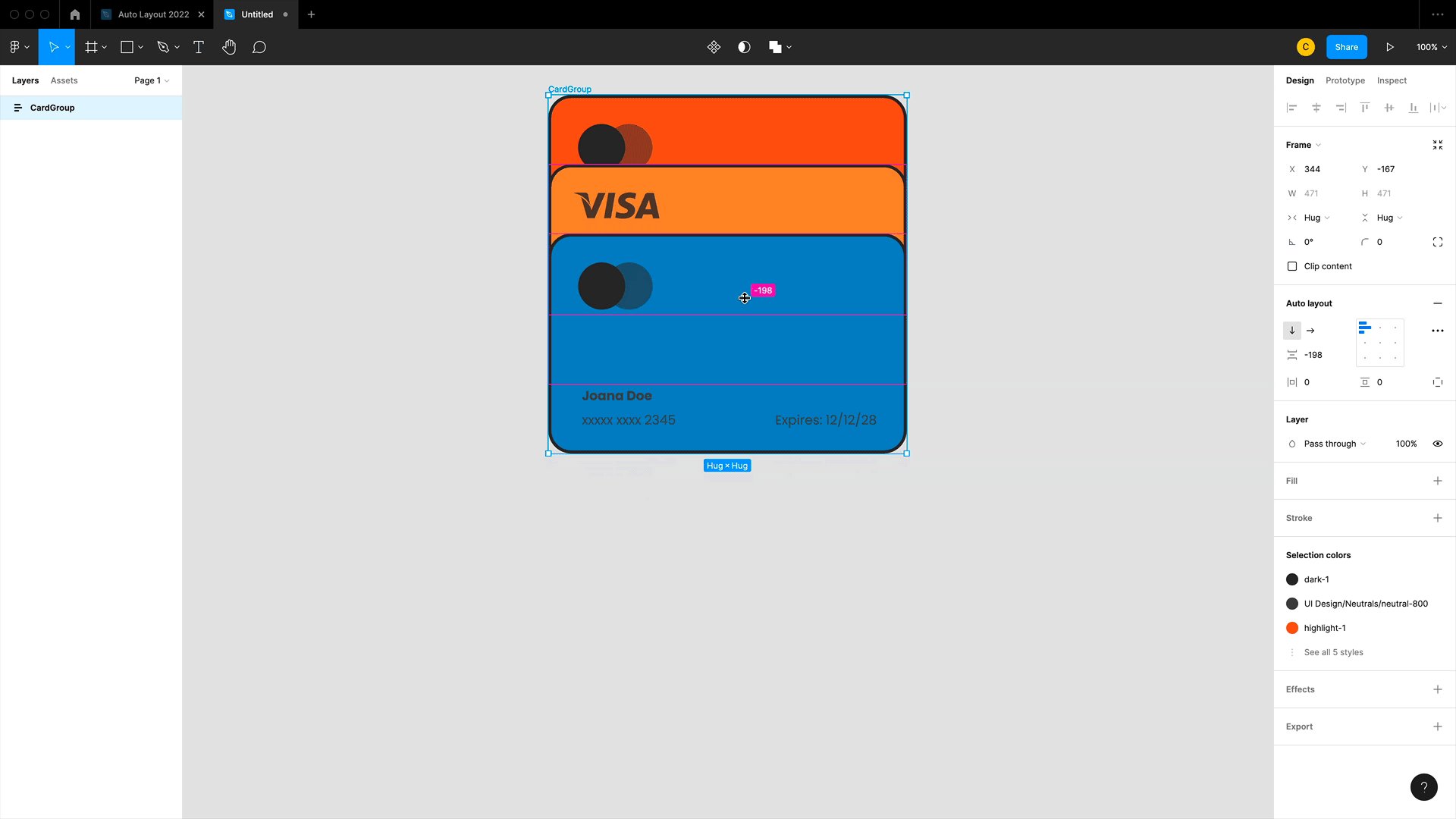
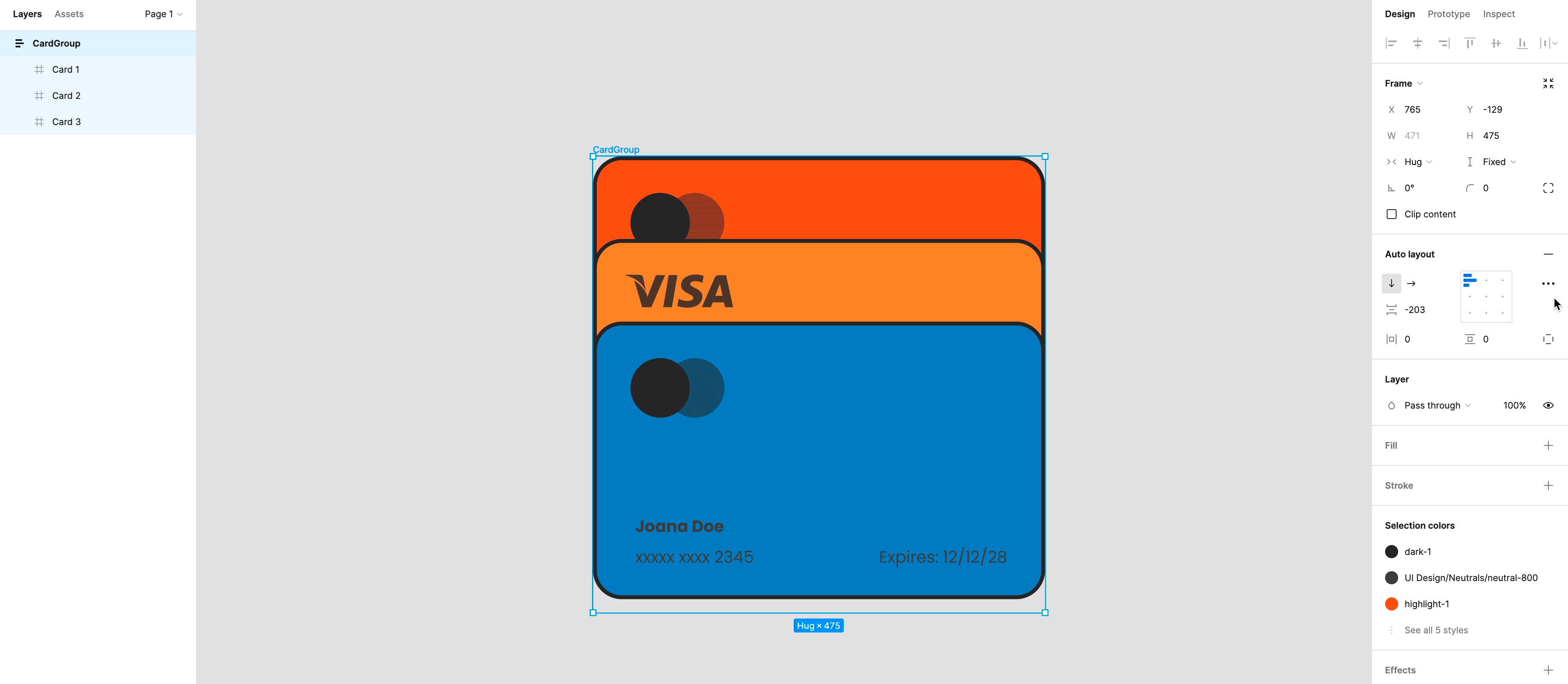
4. Новинки: отрицательный интервал! 😍
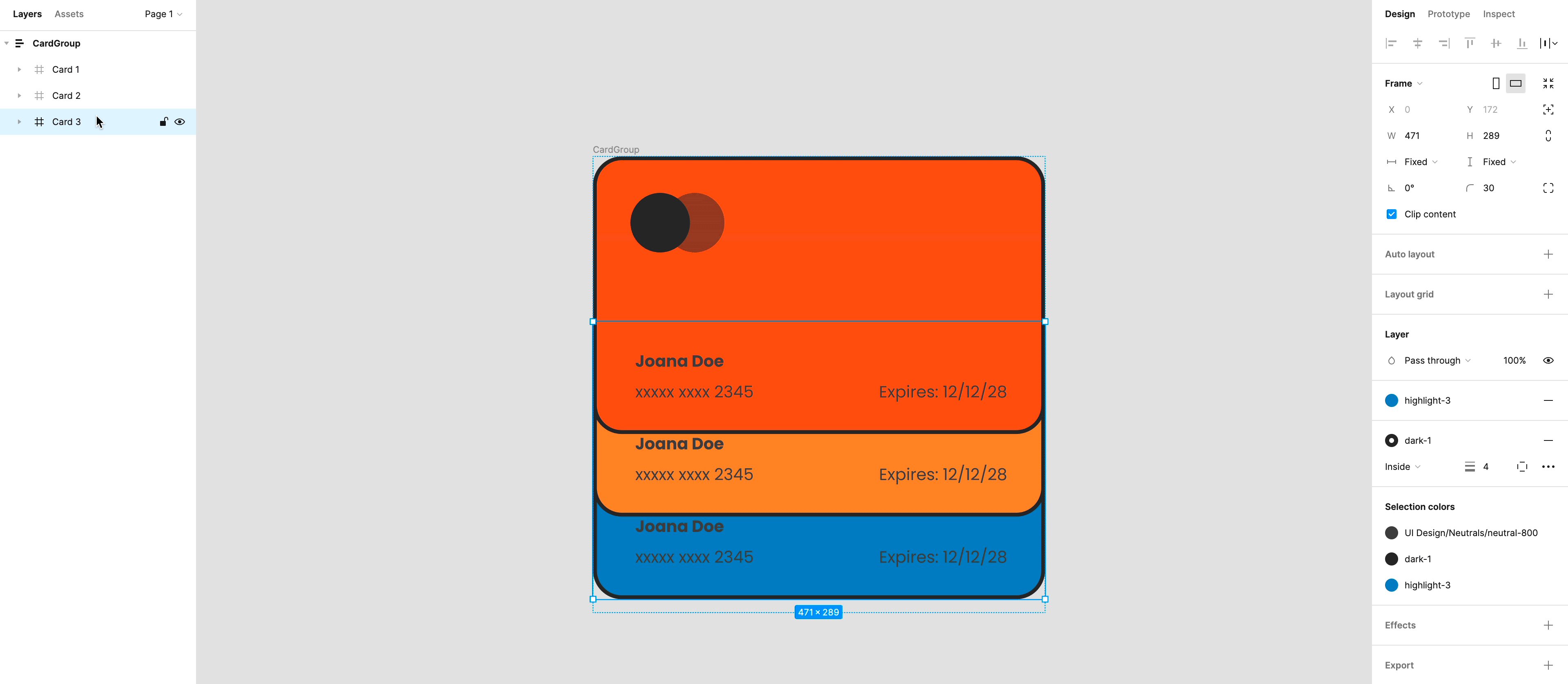
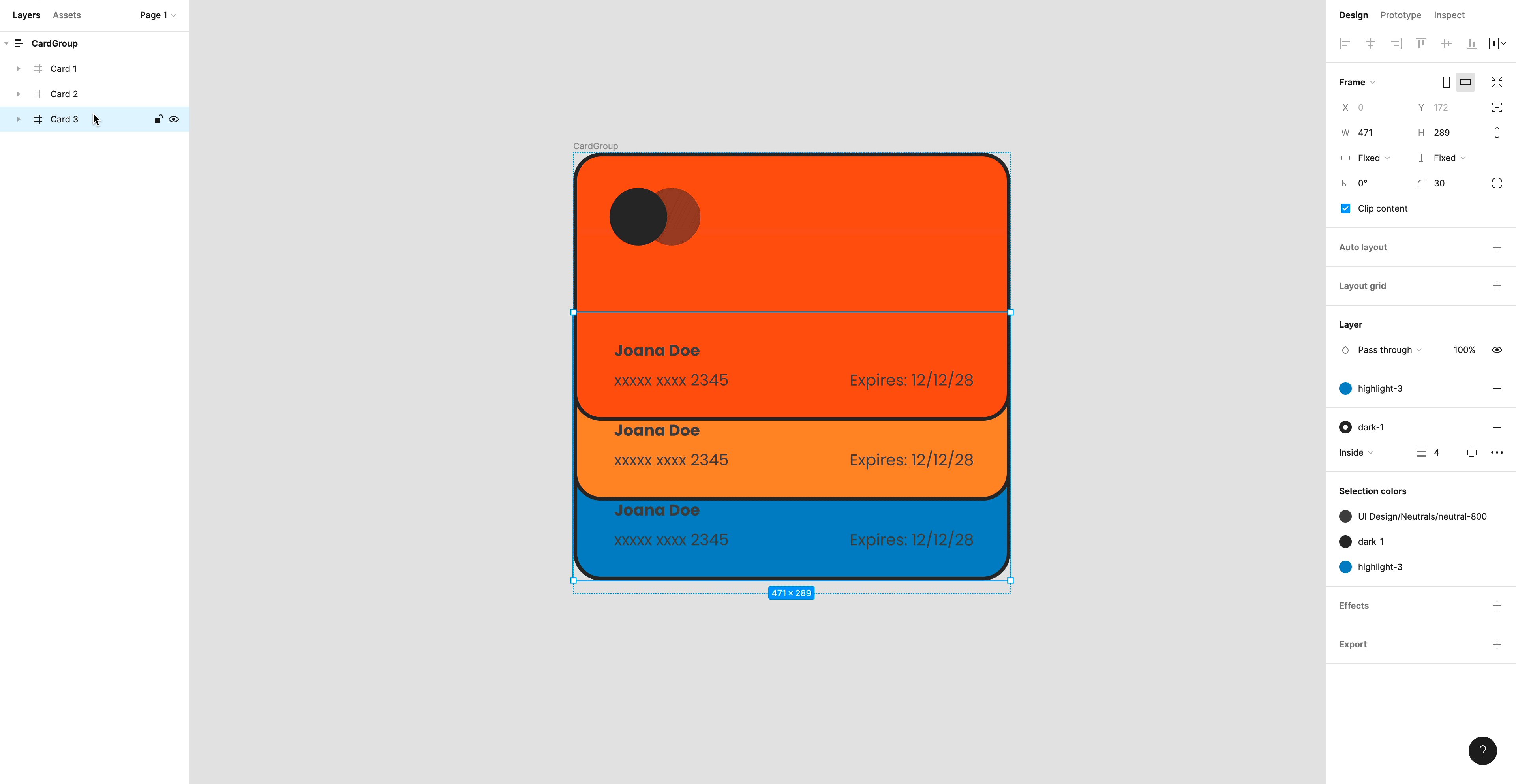
Хорошо, вот это то нововведение, которое меня действительно радует. Теперь можно установить отрицательное расстояние между элементами, что означает, что вы можете «складывать» элементы стопкой!
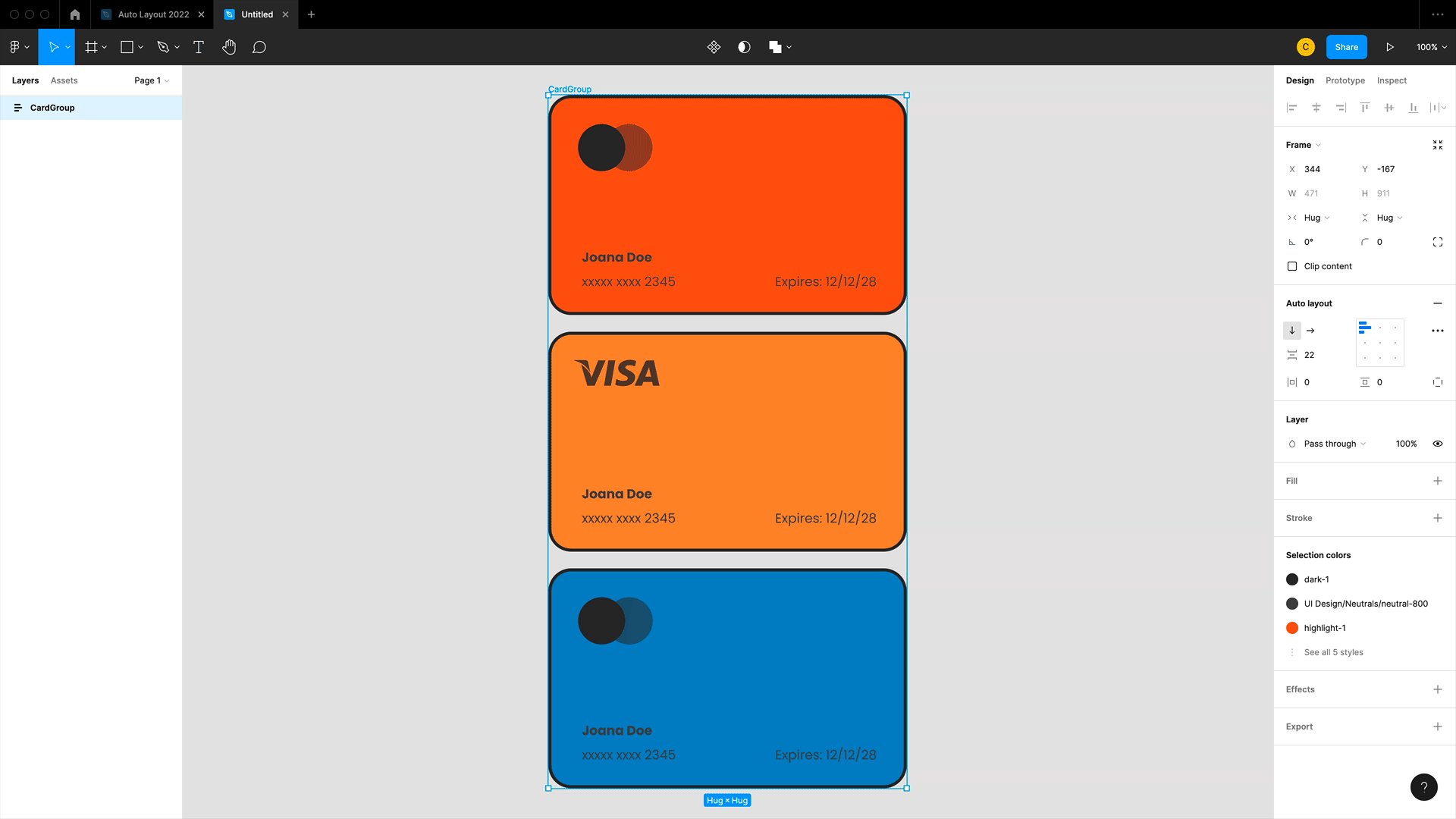
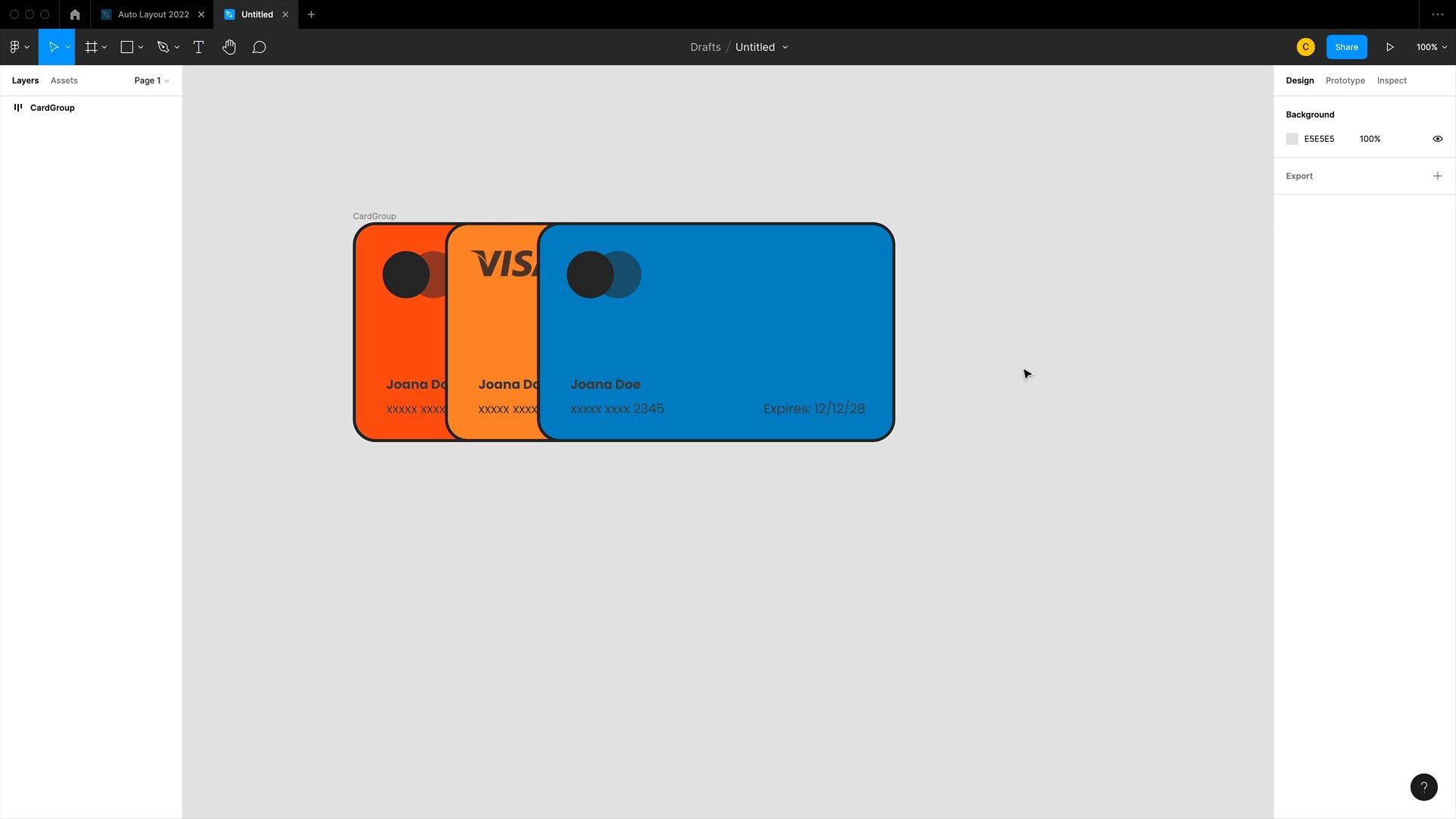
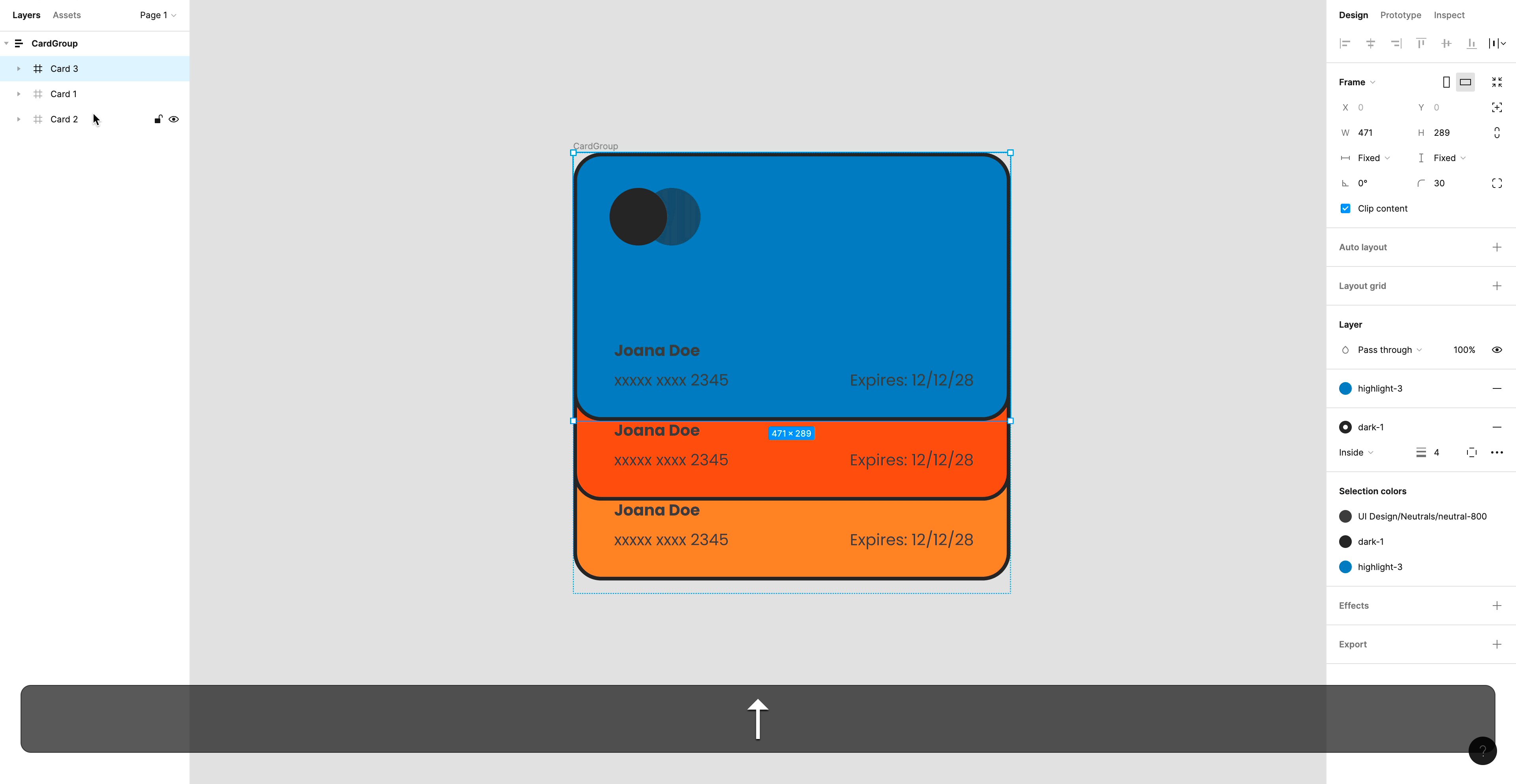
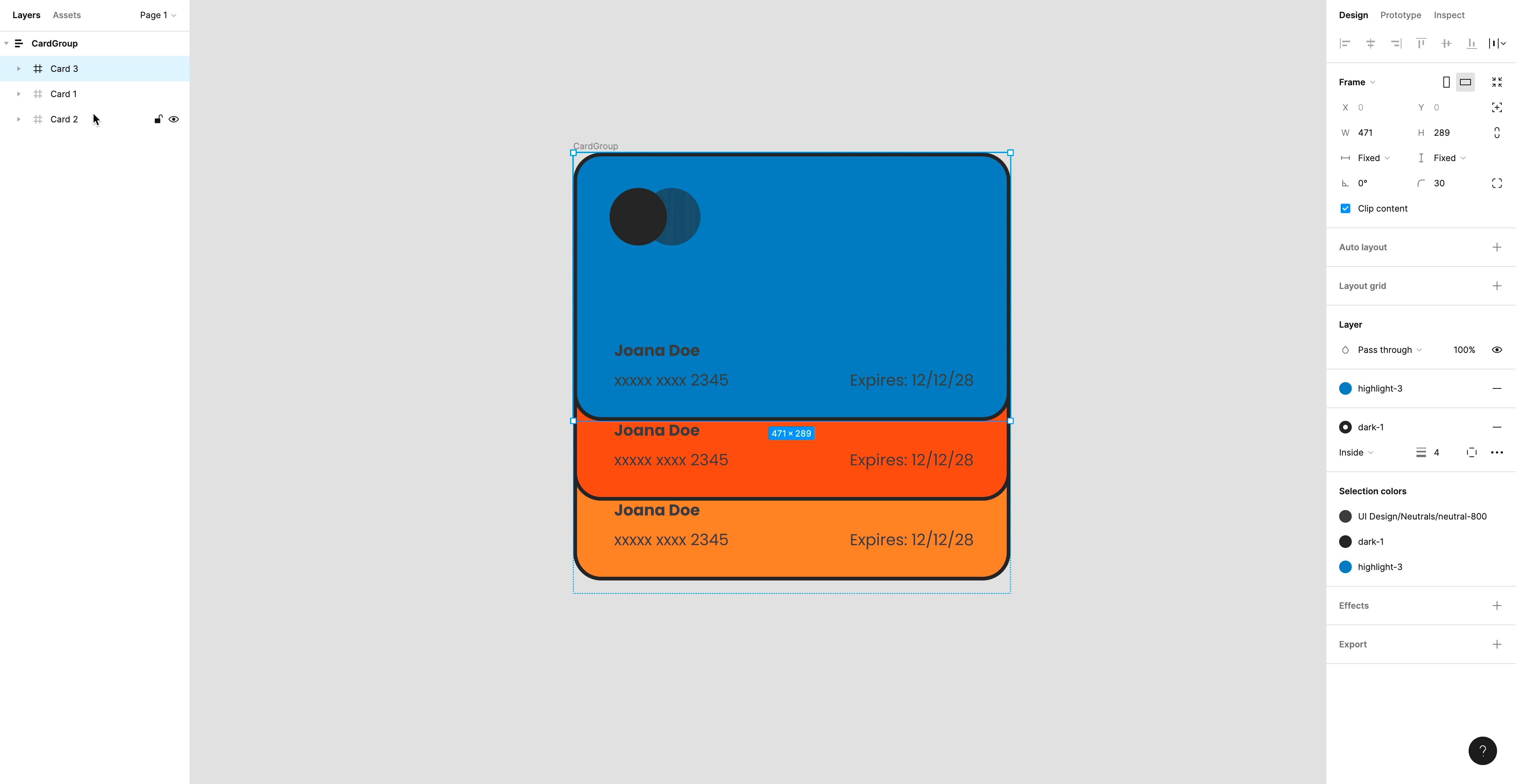
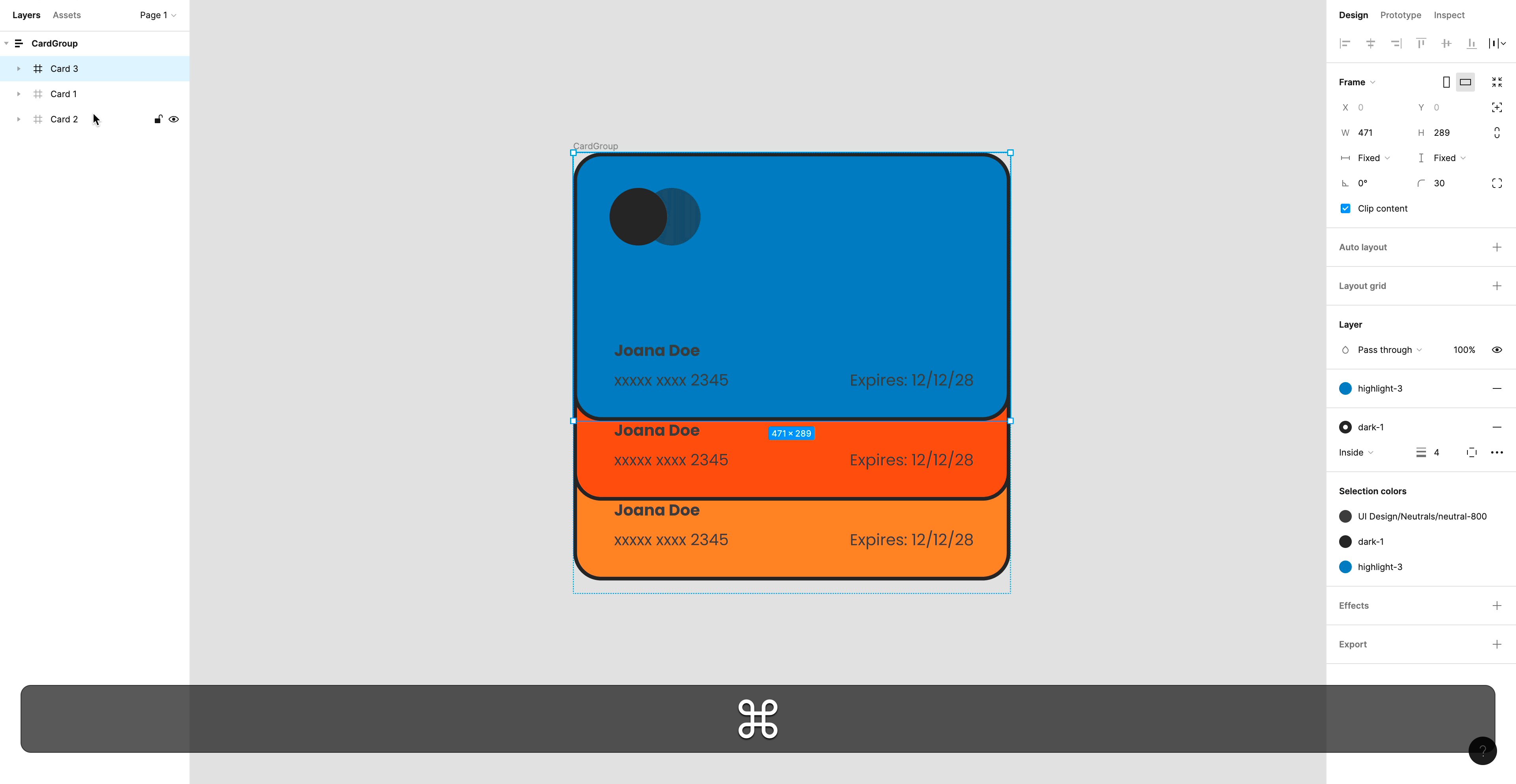
Итак, у меня есть карточки с auto-layout, и я добавлю еще одну. Теперь я могу использовать элемент управления на холсте или меню, чтобы установить отрицательное значение интервала между ними и создать стопку. Это работает и в случае вертикального, и в случае горизонтального выравнивания.

А еще это очень крутая вещь для создания прототипов, столько новых возможностей!
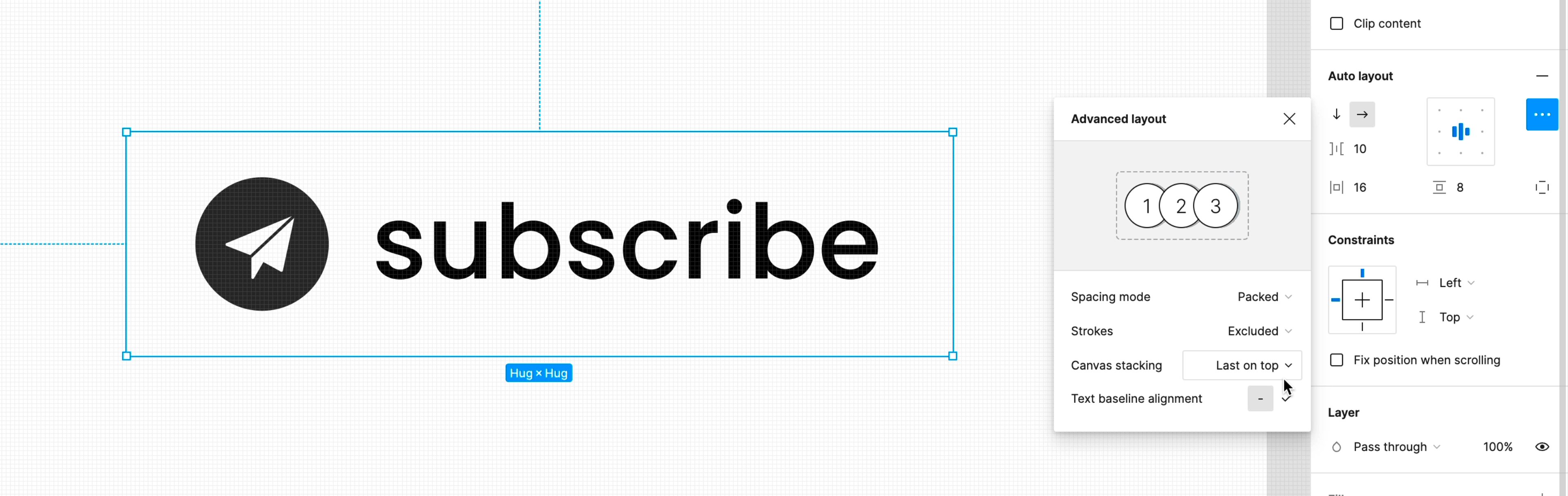
Расширенное меню
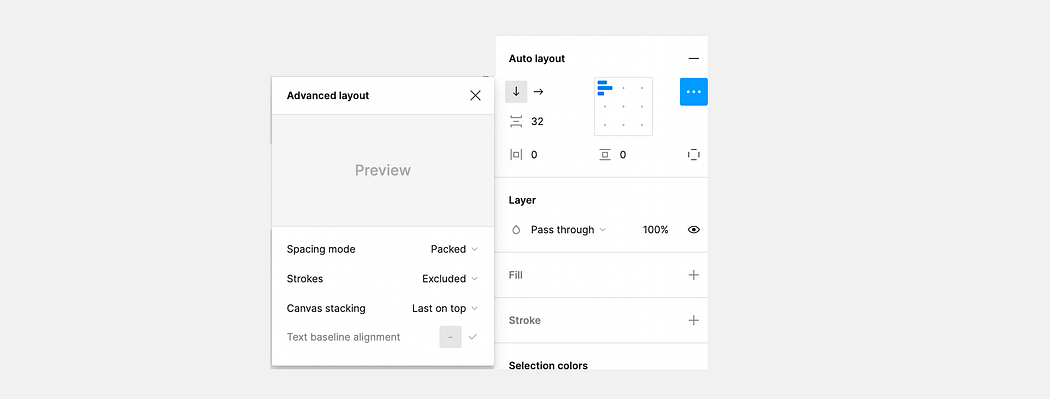
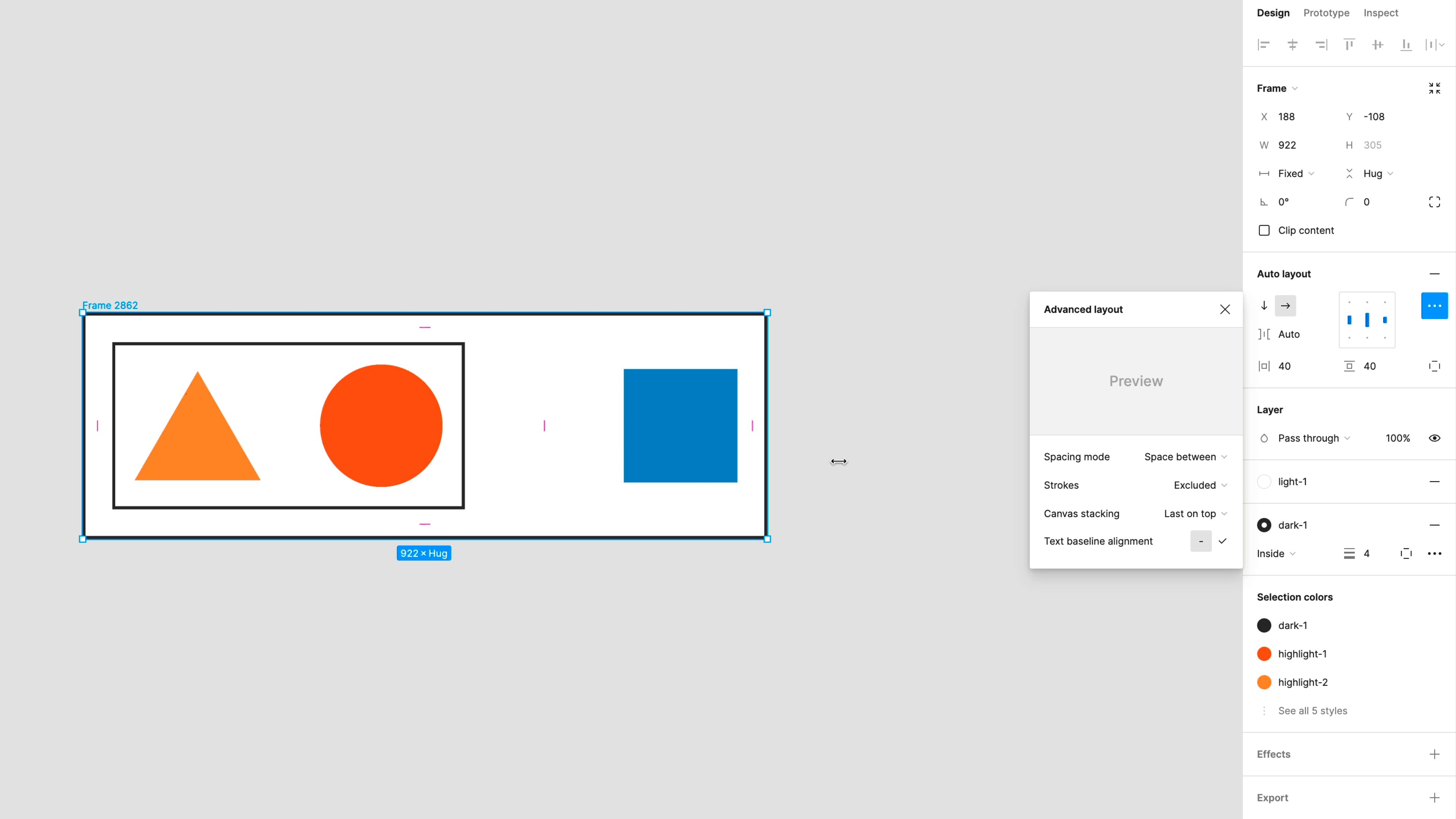
Если щелкнуть по трем точкам в меню auto-layout, откроется меню расширенной компоновки.

5. Режим интервала: те же возможности, но с новыми приятными сочетаними клавиш
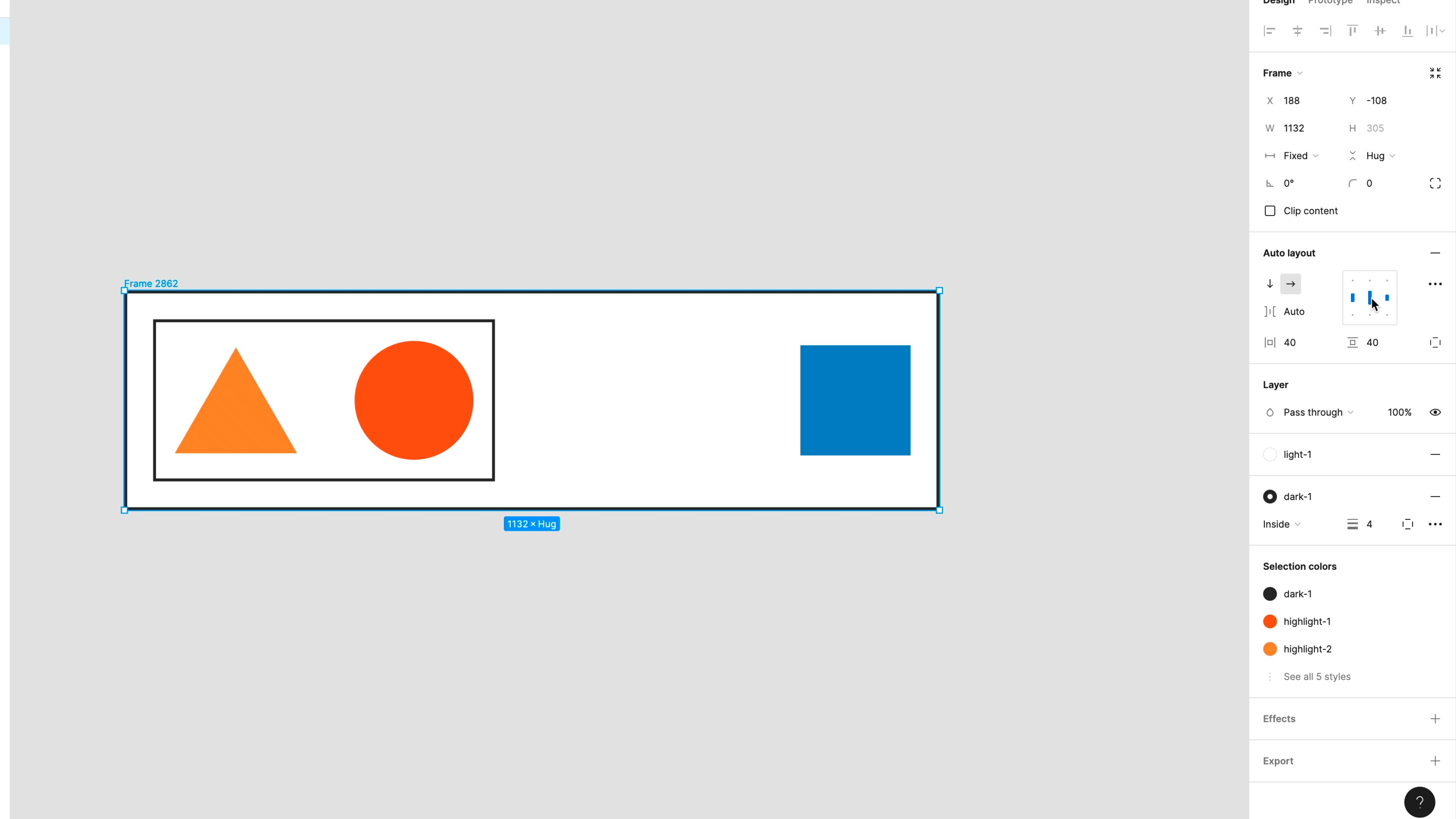
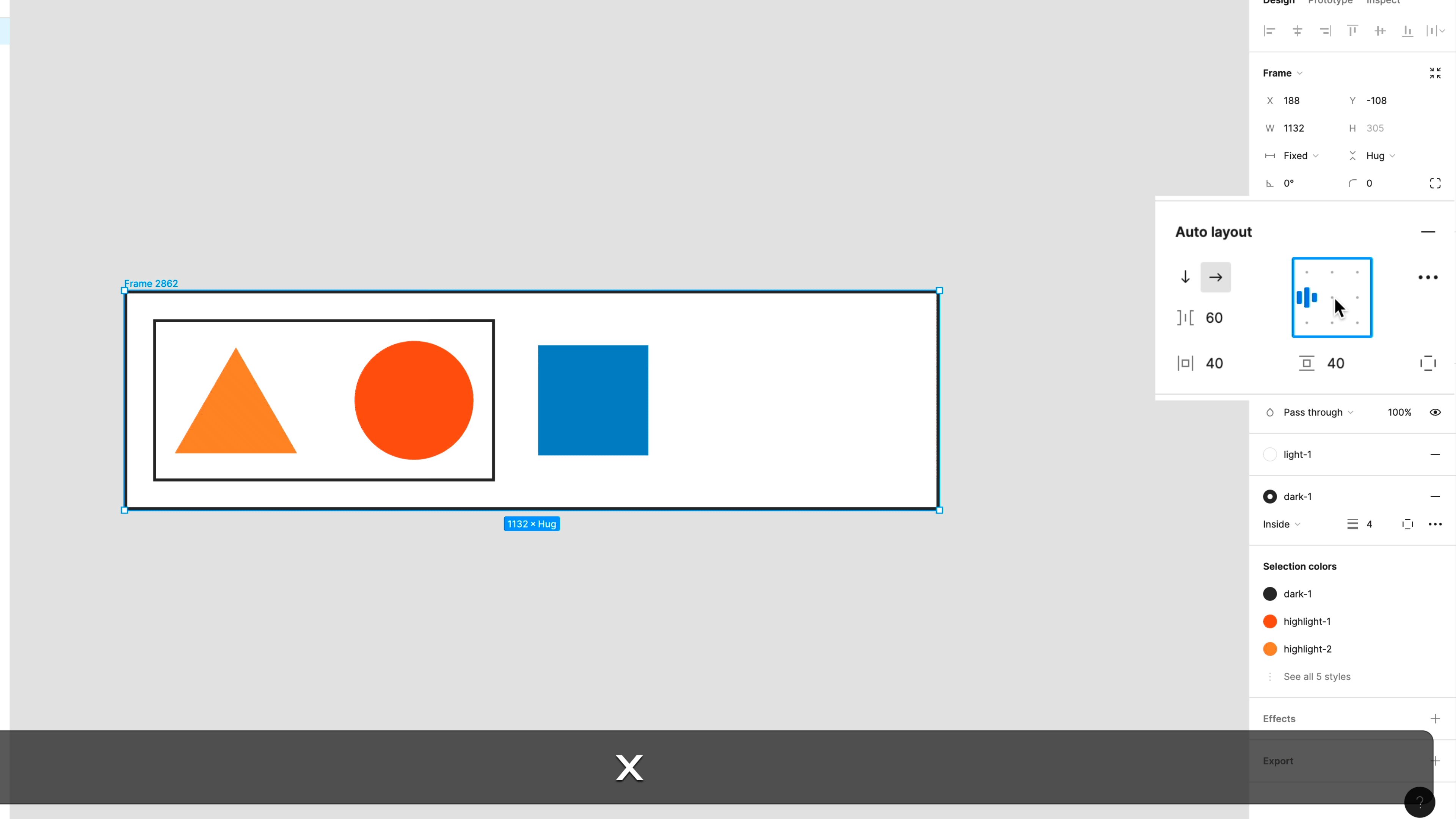
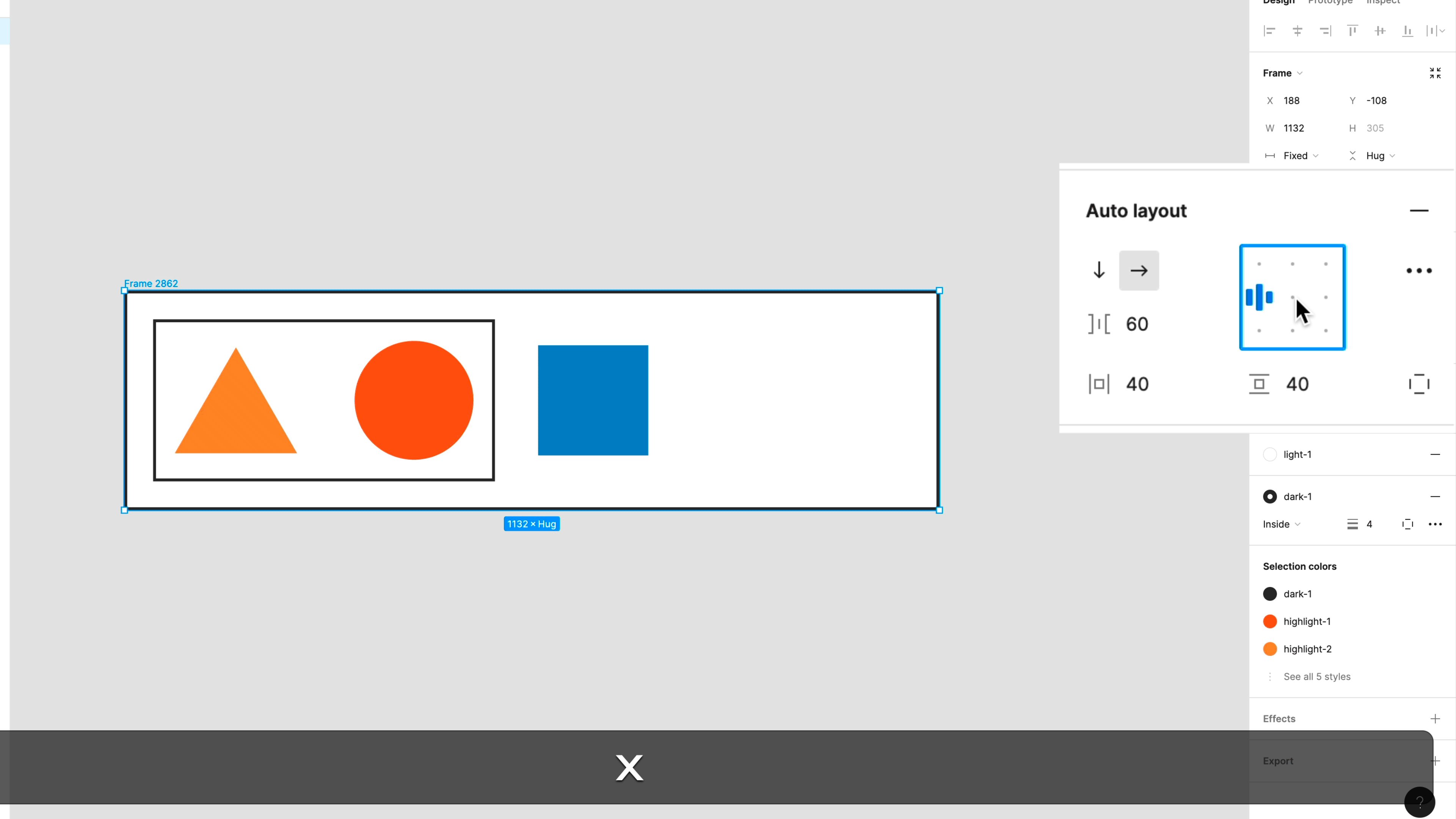
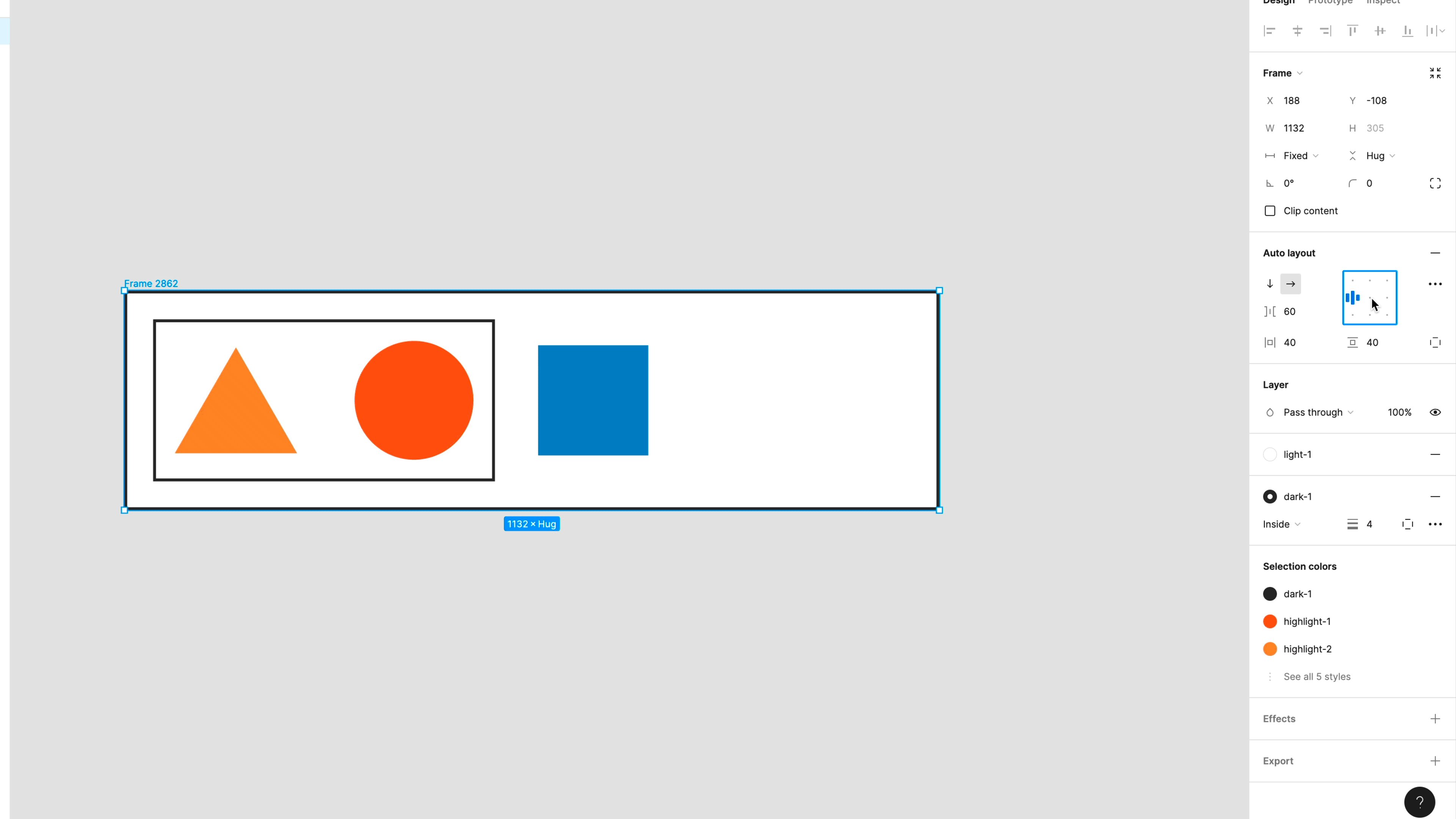
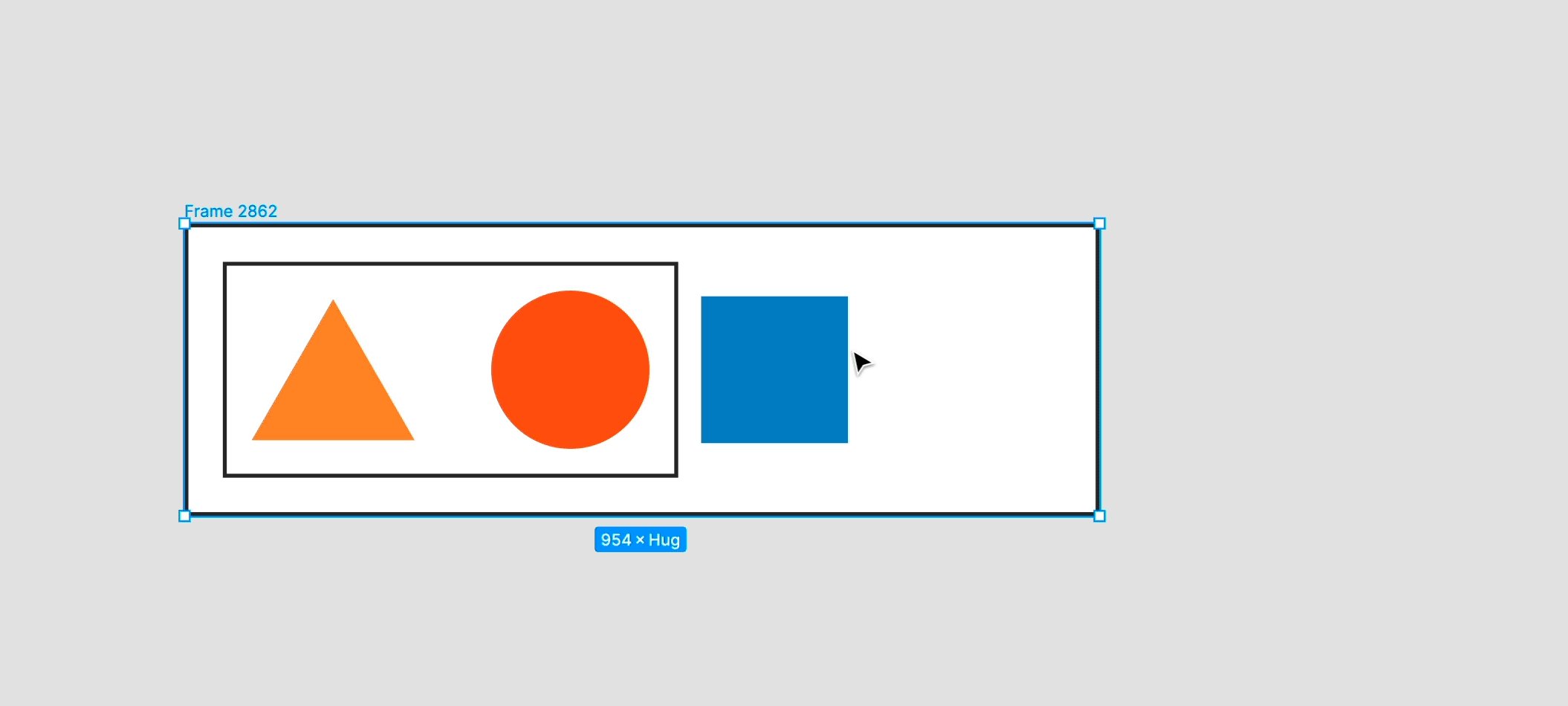
Начнем с моих любимых, packed и space between. Здесь не много нового. Так же, как и в старом auto-layout, по умолчанию используется packed, который сохраняет установленный интервал между вашими элементами. Для отступа между ними будет использоваться все доступное пространство, благодаря чему будут создаваться равные промежутки между непосредственными дочерними элементами.

💥 СОВЕТ: переключайтесь с помощью меню выравнивания + X
Это очень удобно, поскольку я часто использую эти параметры и мне часто нужно копаться в меню. Используйте поле выравнивания и нажимайте X для переключения между space between и packed.

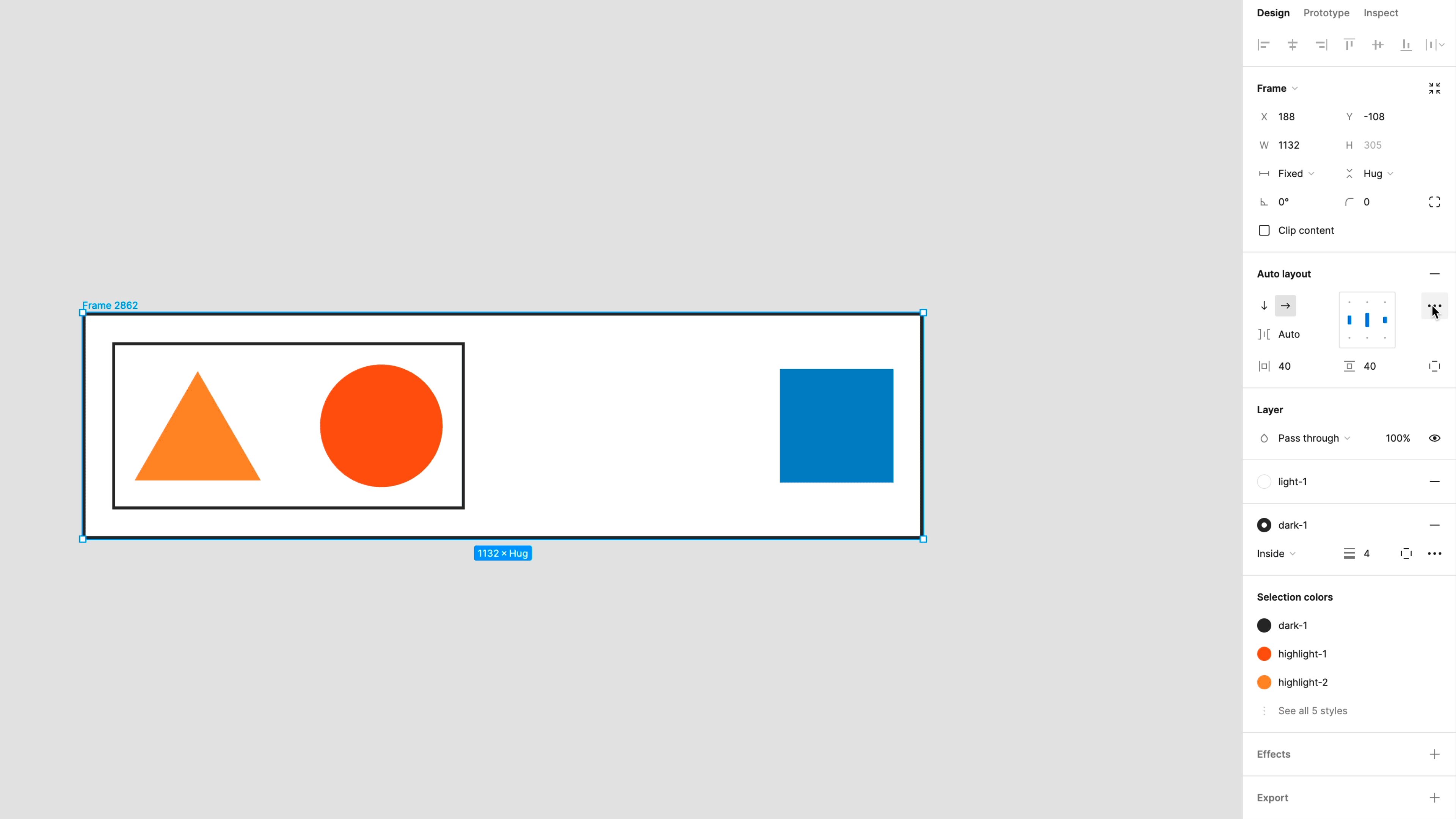
💥 СОВЕТ: введите «auto», чтобы установить space between
Нажмите на маркер регулирования расстояния на холсте и введите «auto» в поле ввода значений. Так вы переключитесь на режим space between. Если вы добавите значение, все вернется в режим packed.

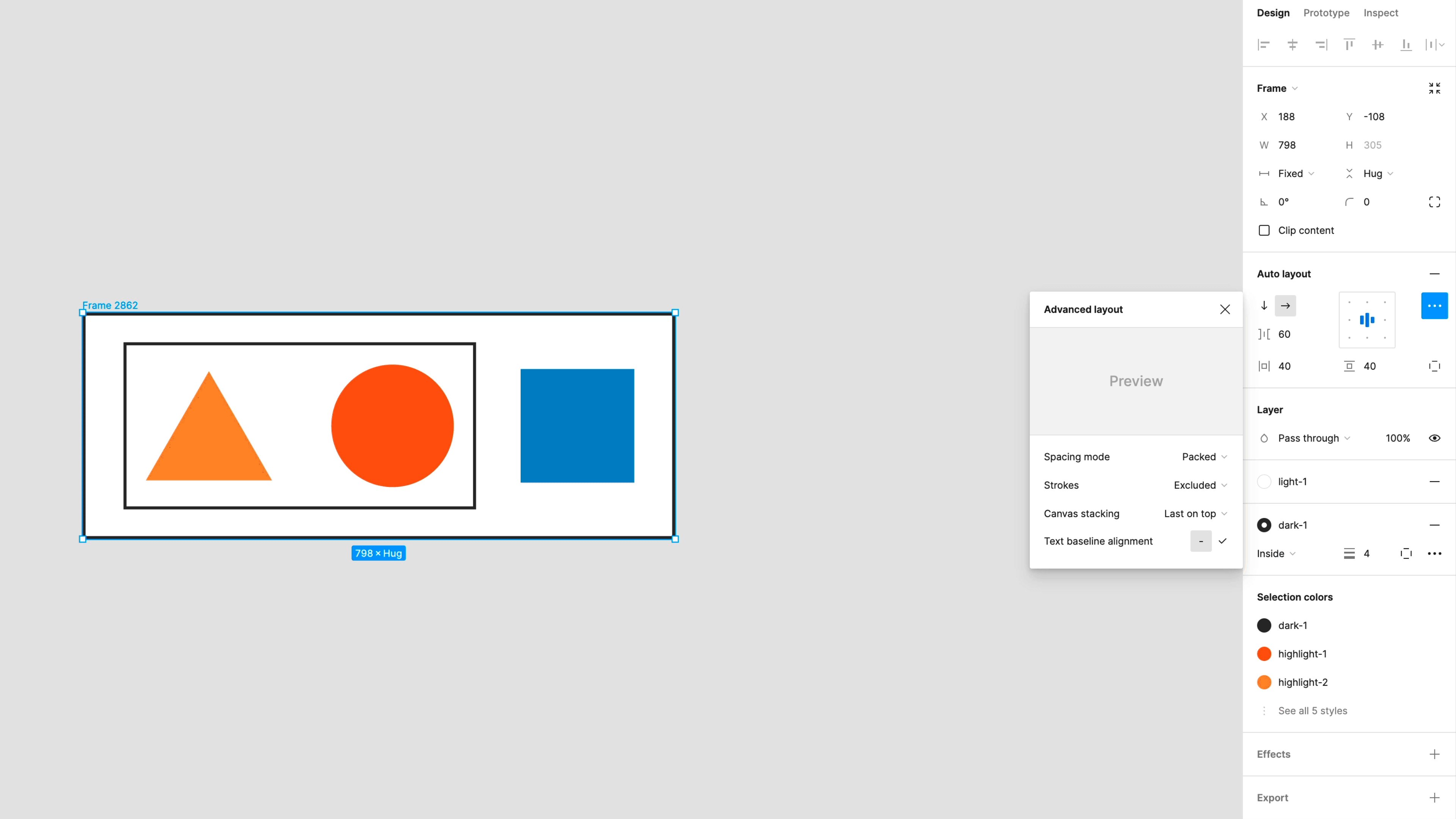
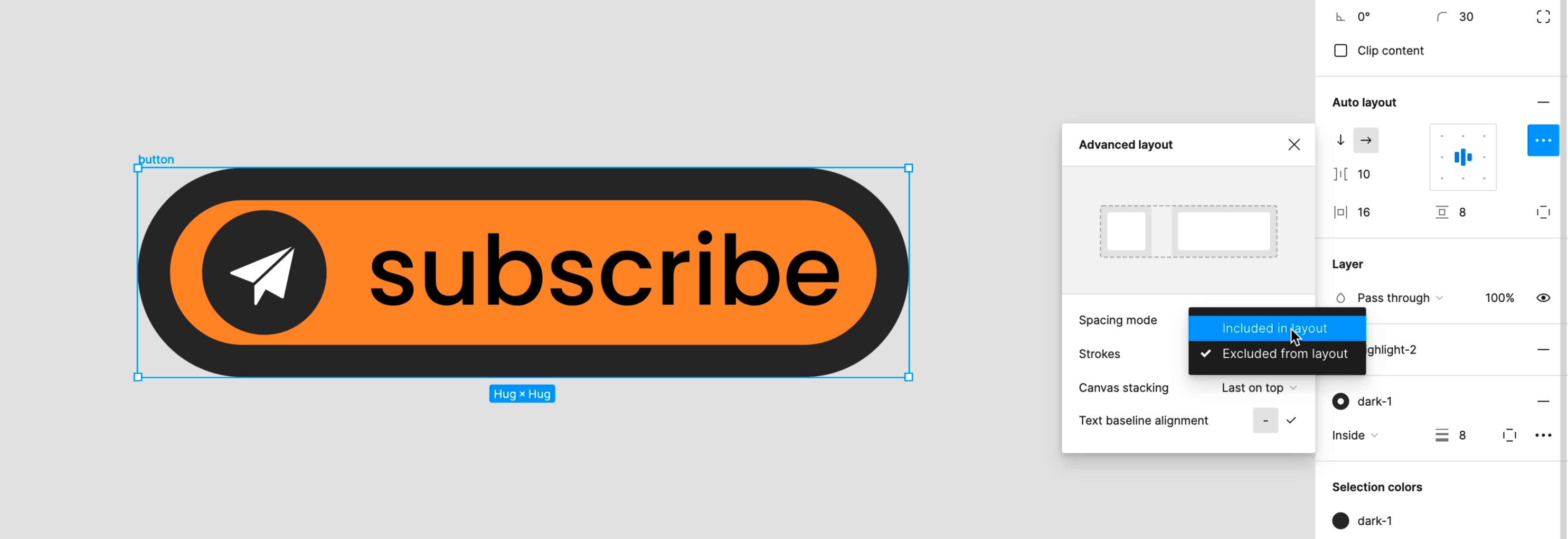
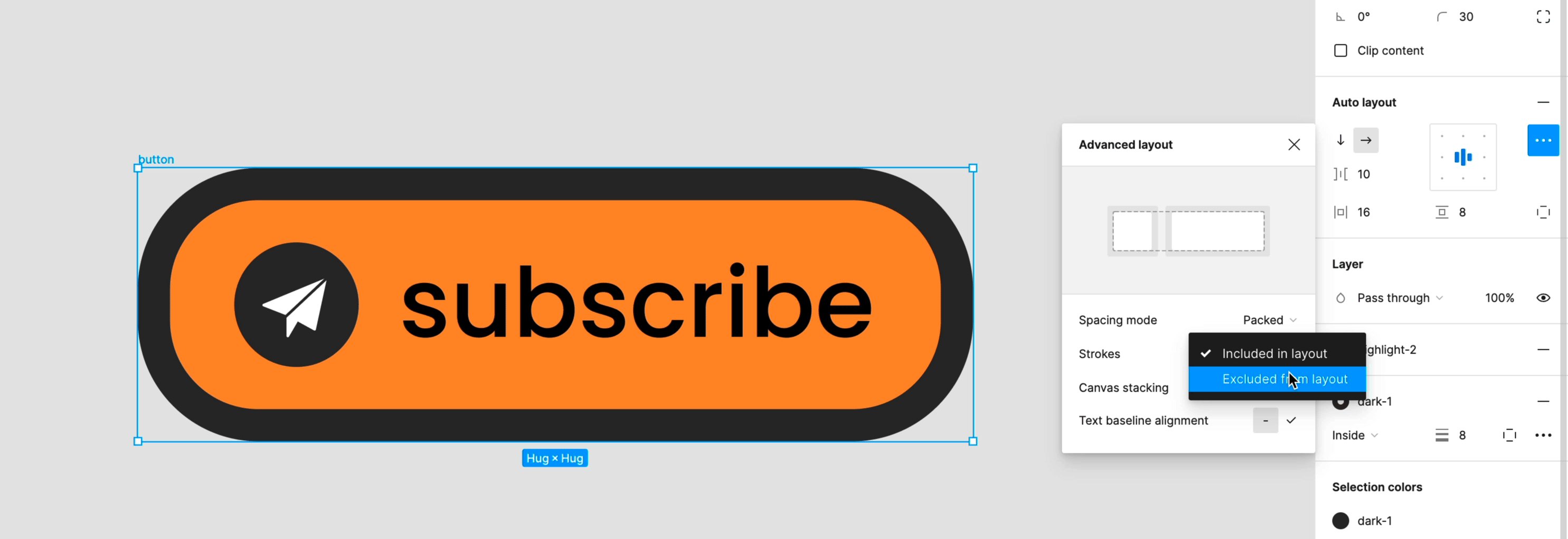
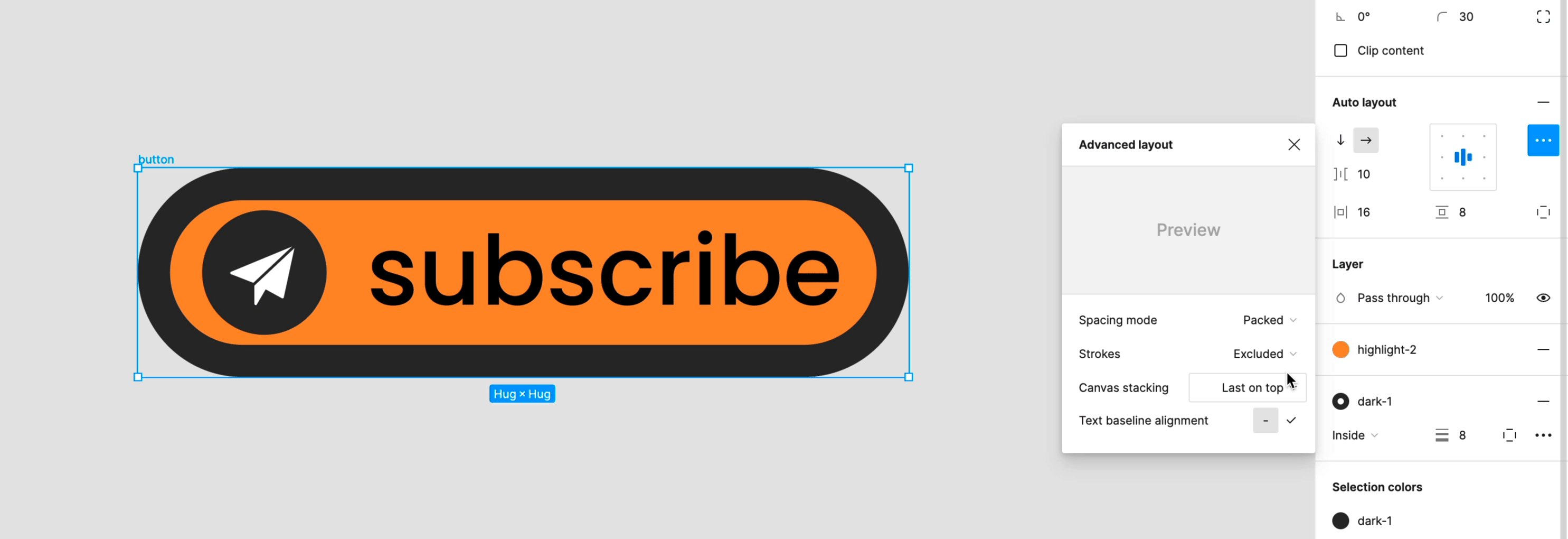
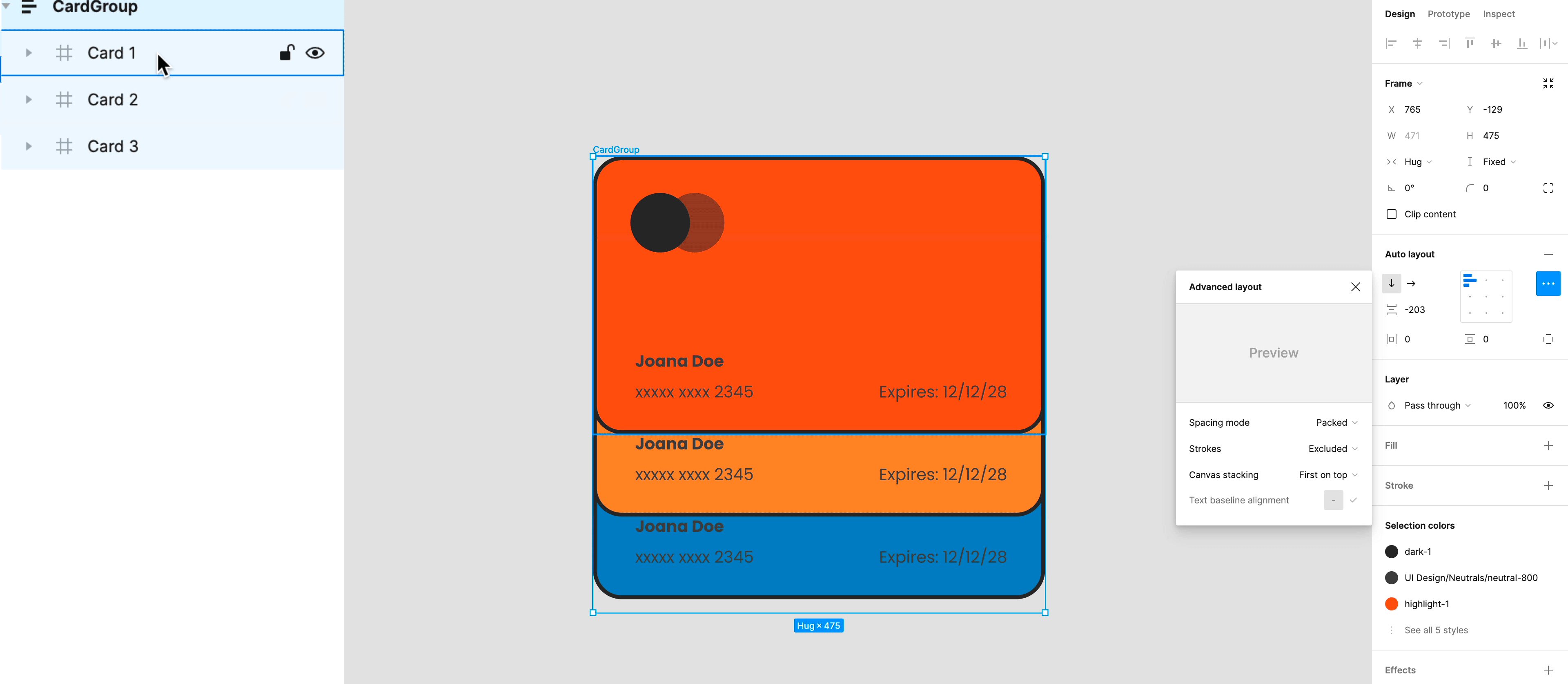
6. Новинки: теперь можно включить exclude stroke (внешний контур)
В расширенном меню auto-layout теперь можно найти возможность включить или исключить обводку, что очень удобно для избегания «столкновений» элементов. Плюс это делает компоненты более аккуратными.

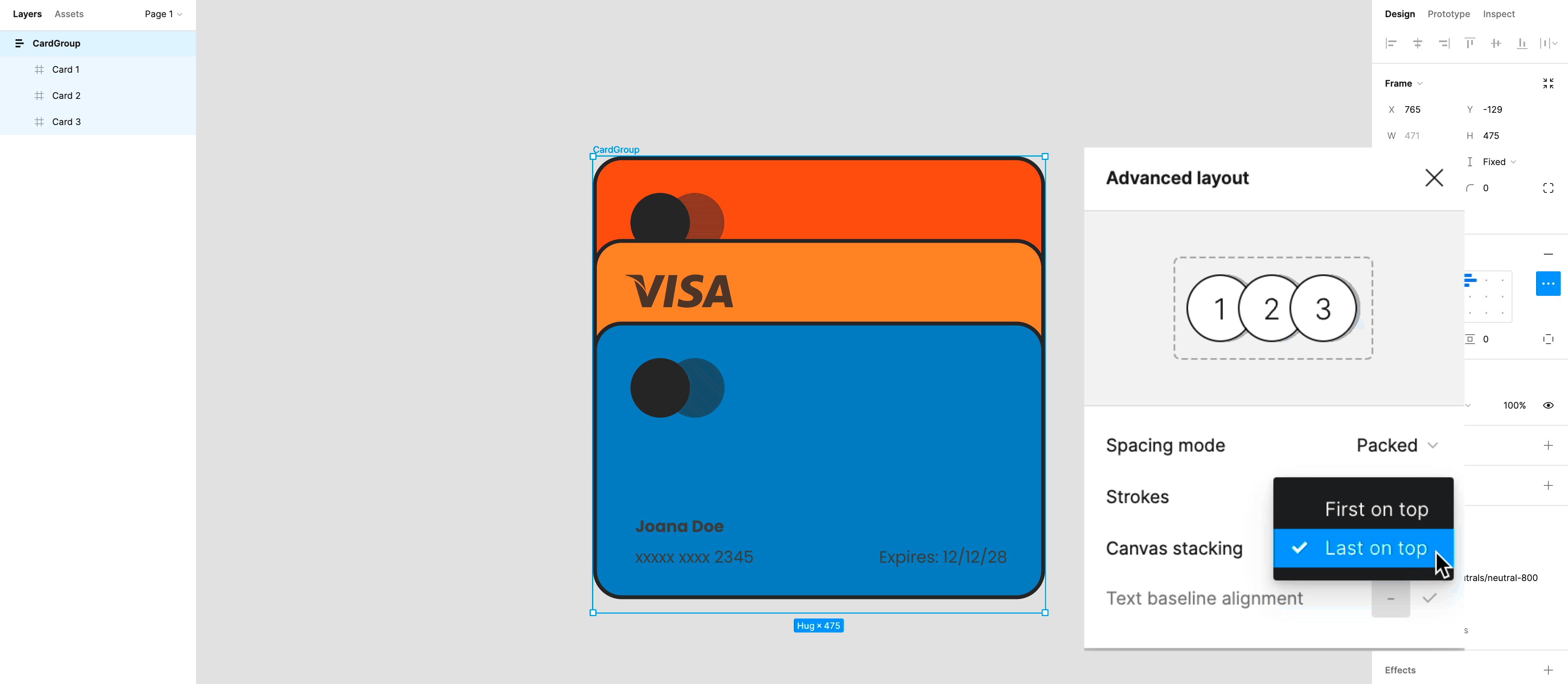
7. Новинки: изменение порядка наложения
Здесь вы можете изменить порядок наложения, если у вас есть элементы с отрицательным интервалом. Обратите внимание, что это не меняет порядок в меню слоев!

Помимо порядка наложения вы также всегда можете использовать старые добрые стрелки клавиатуры — это изменит порядок слоев.

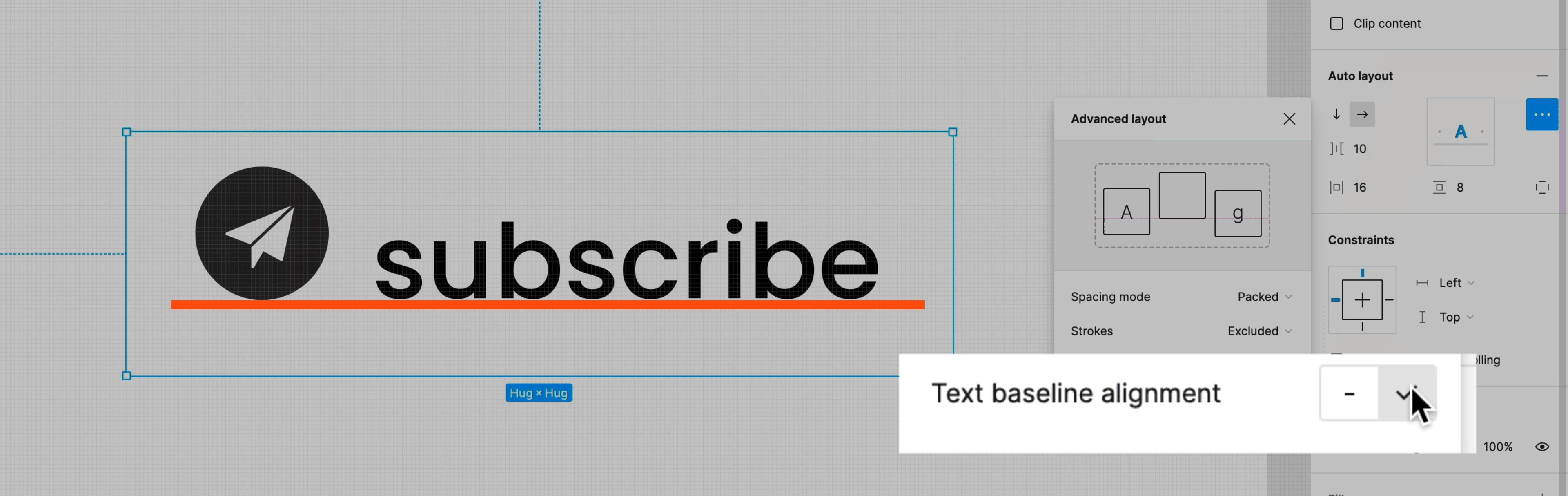
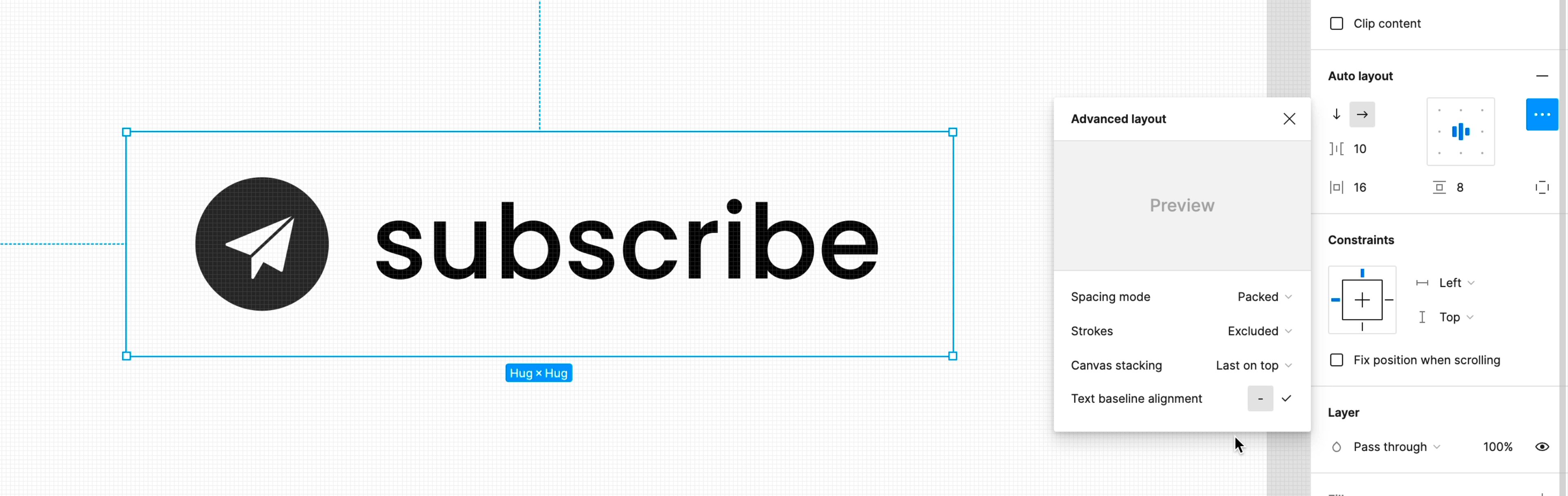
8. Новинки: выравнивание текста по базовой линии
Для этого вам нужен хотя бы один текстовый элемент. В расширенном меню теперь можно выбрать выравнивание по центру (по умолчанию) или по базовой линии текста.

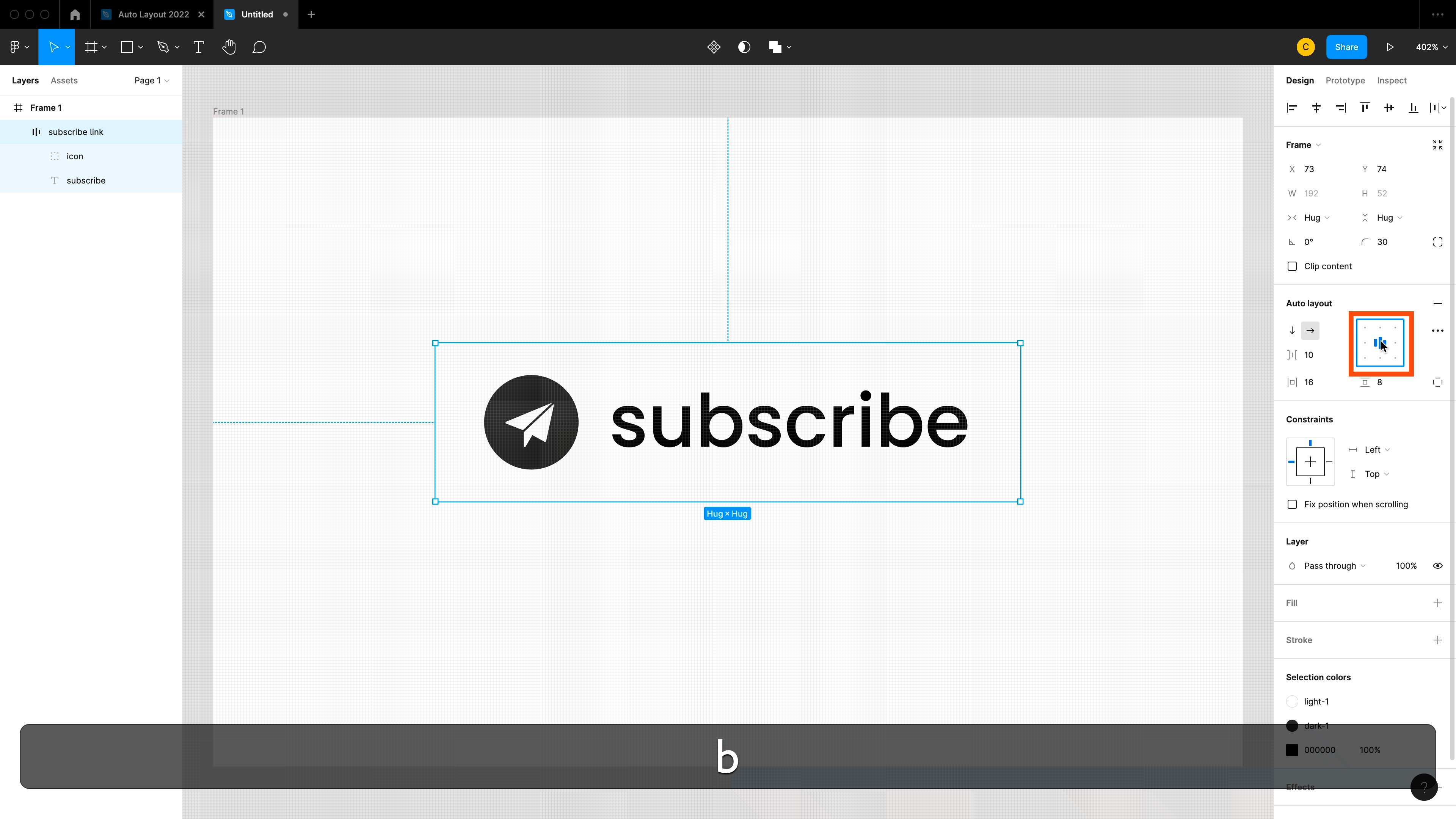
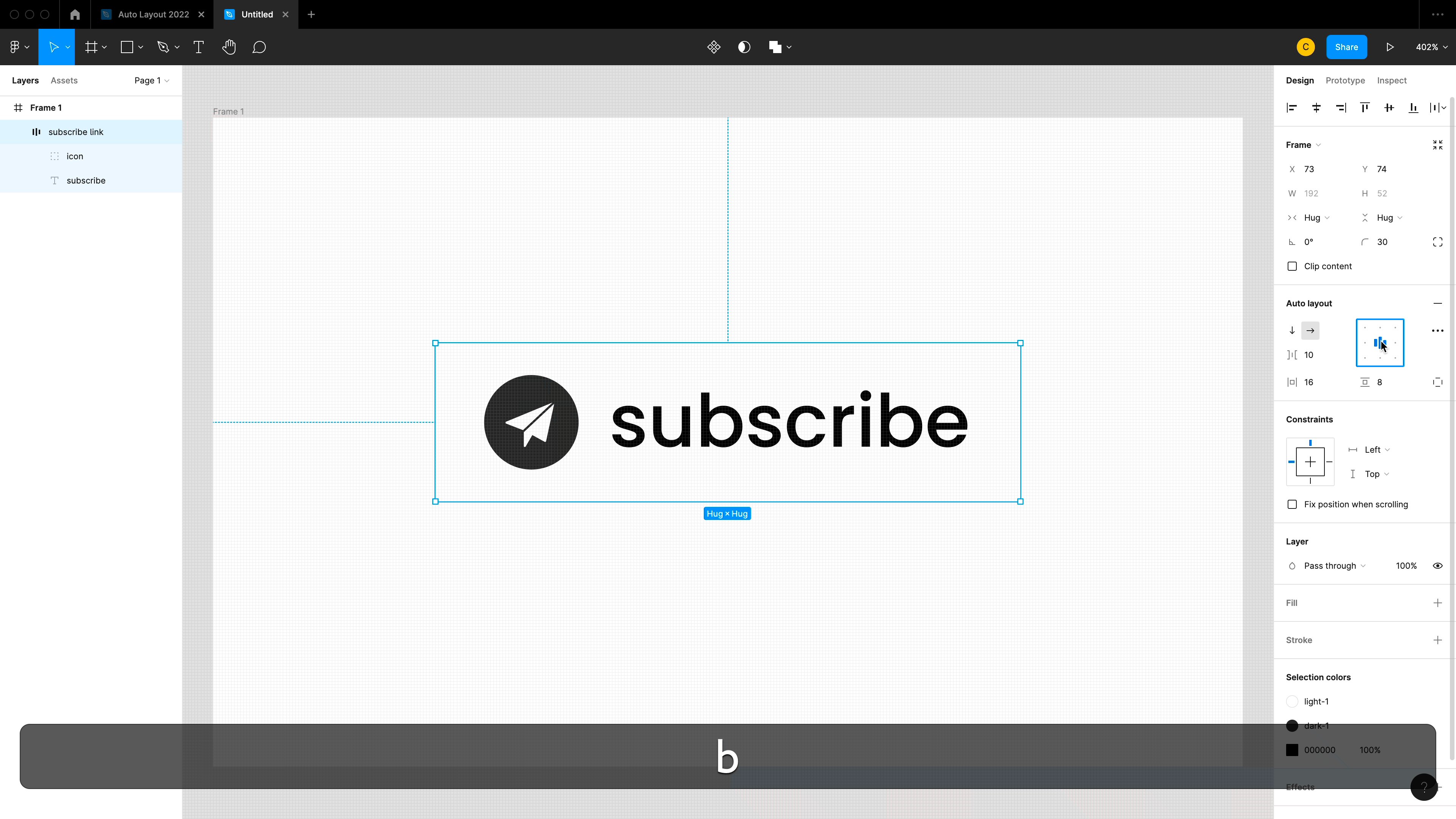
💥 СОВЕТ: переключайтесь с помощью меню выравнивания + B
Выберите поле выравнивания и нажмите B, чтобы переключить выравнивание текста на параметр «по базовой линии».

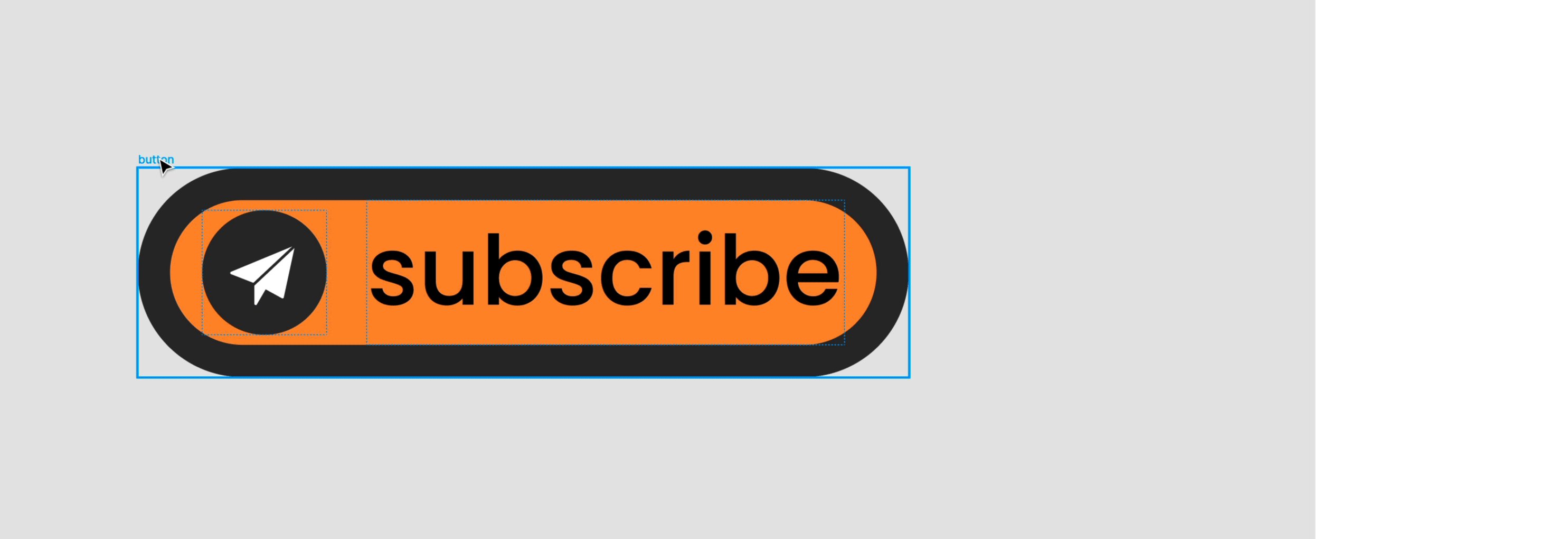
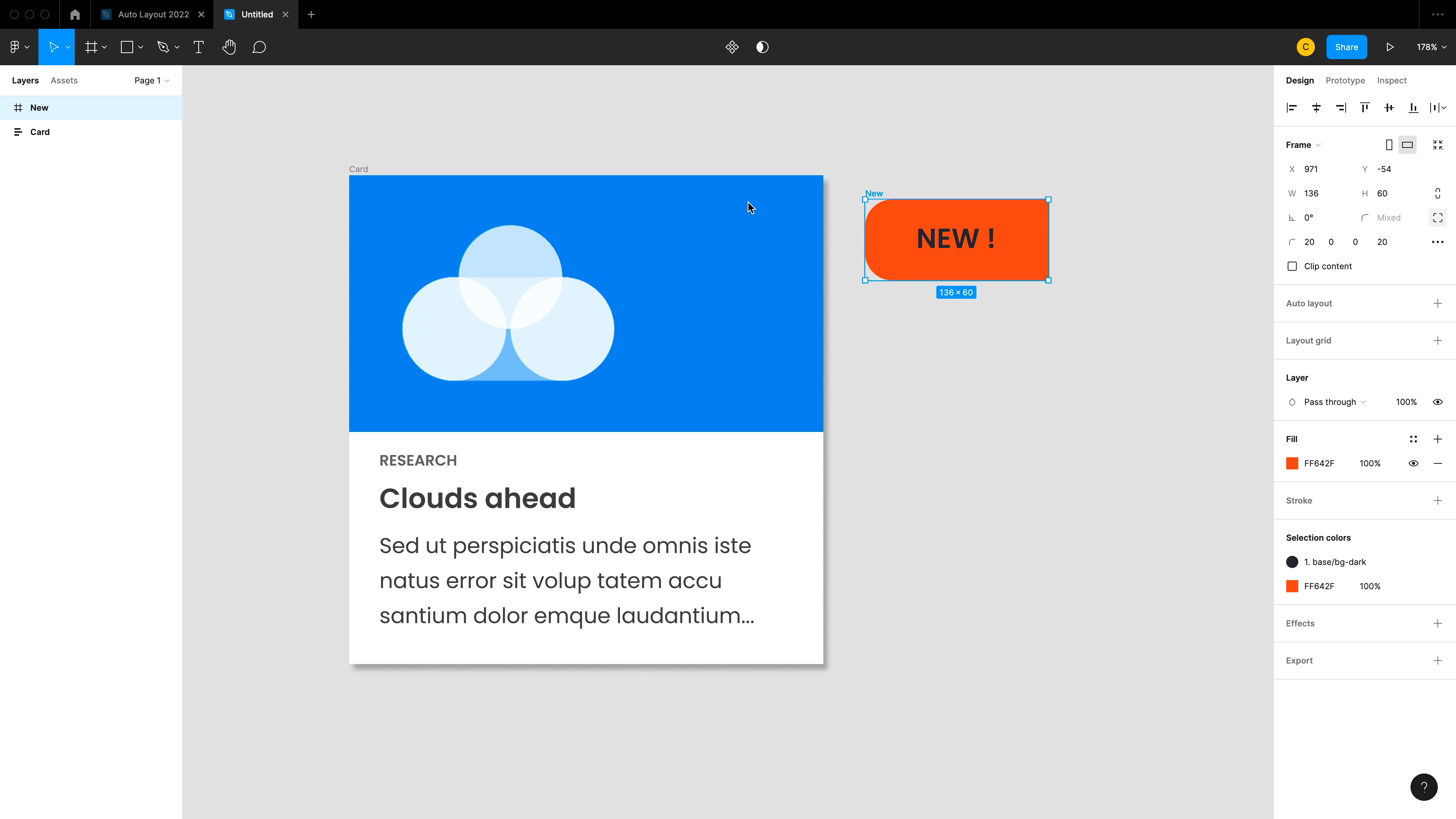
9. Новинки: абсолютное позиционирование 😍
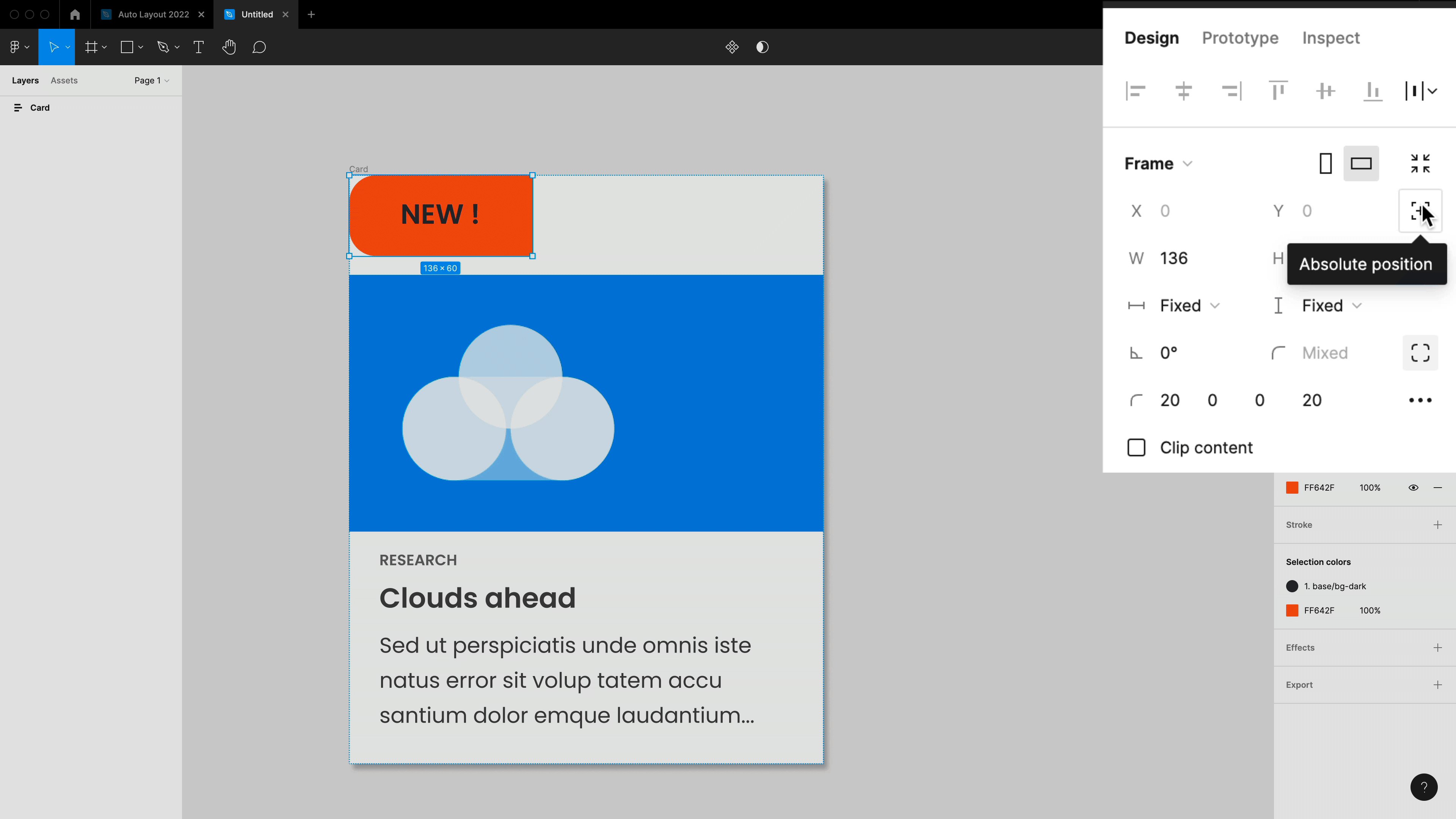
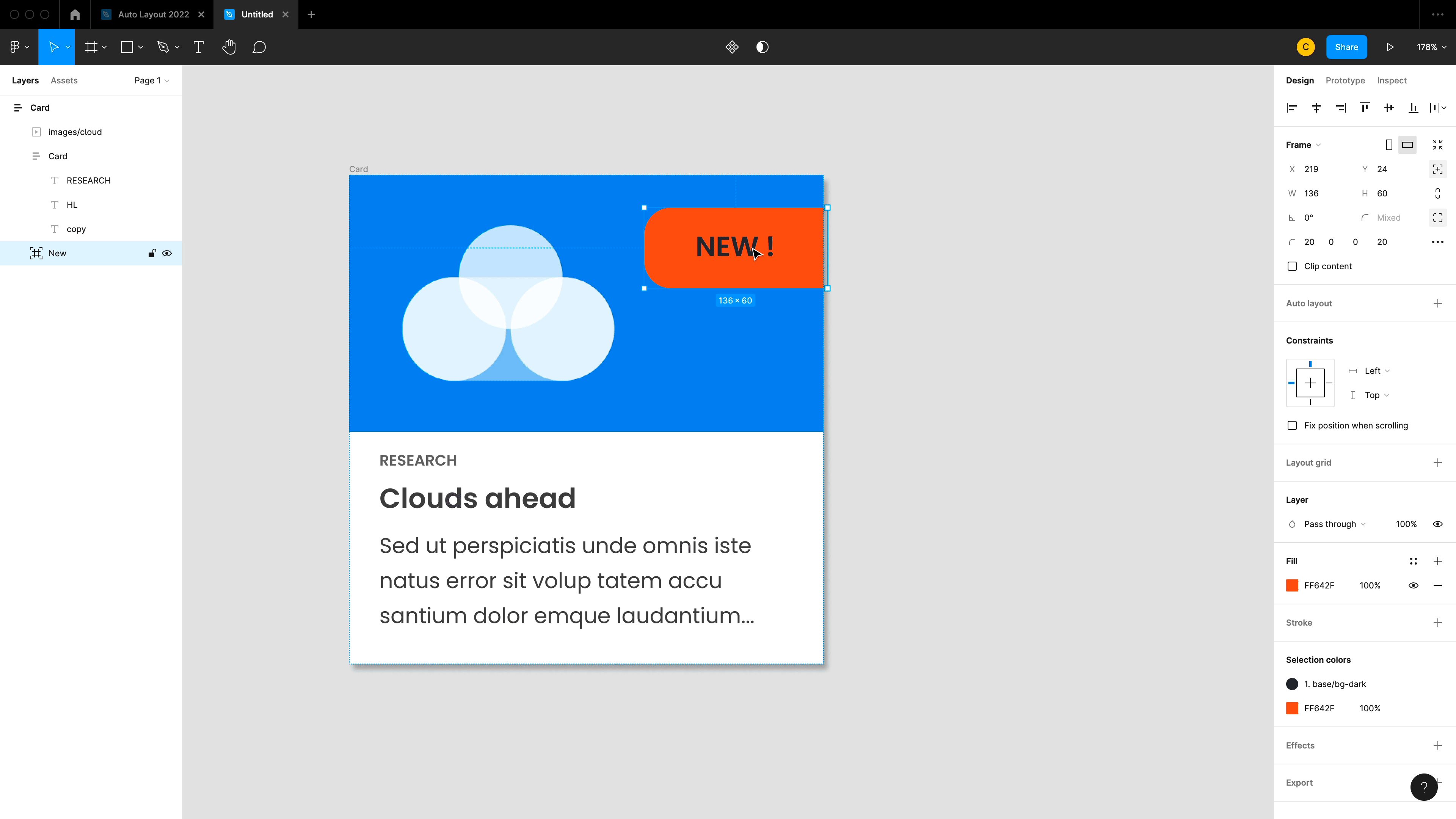
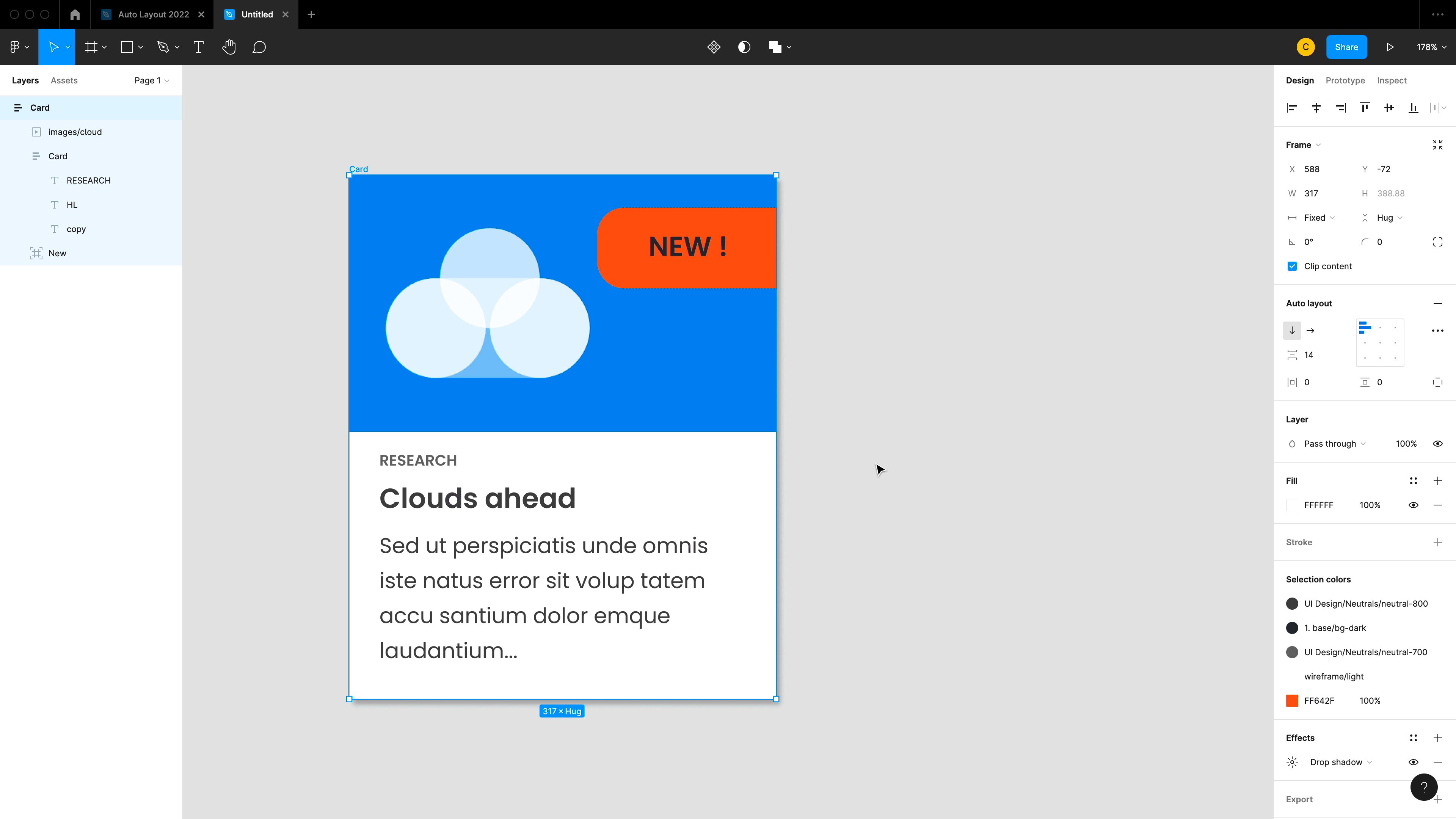
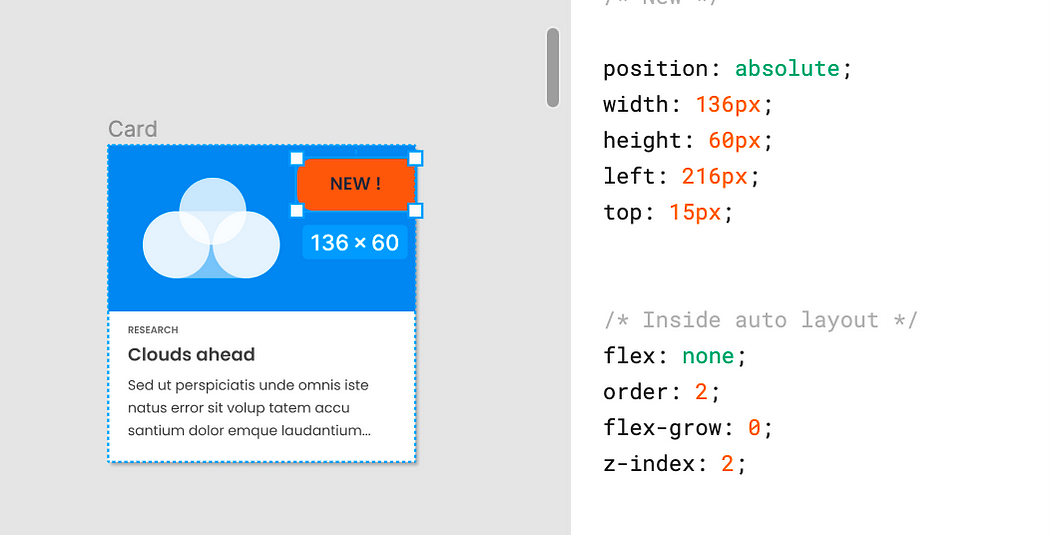
Этот тоже фантастика. Теперь вы можете установить для элемента абсолютное позиционирование. Сначала вам нужно перетащить его в рамку auto-layout, а затем вы увидите опцию абсолютного позиционирования в меню фреймов. Когда элемент позиционируется абсолютно, вы можете перемещать его, куда хотите, и установить ограничения. Это отлично подходит для таких вещей, как пузырьки оповещения и предупреждения. Абсолютно крутая функция!

💥 СОВЕТ: проверяйте точность значений в режиме Inspect mode

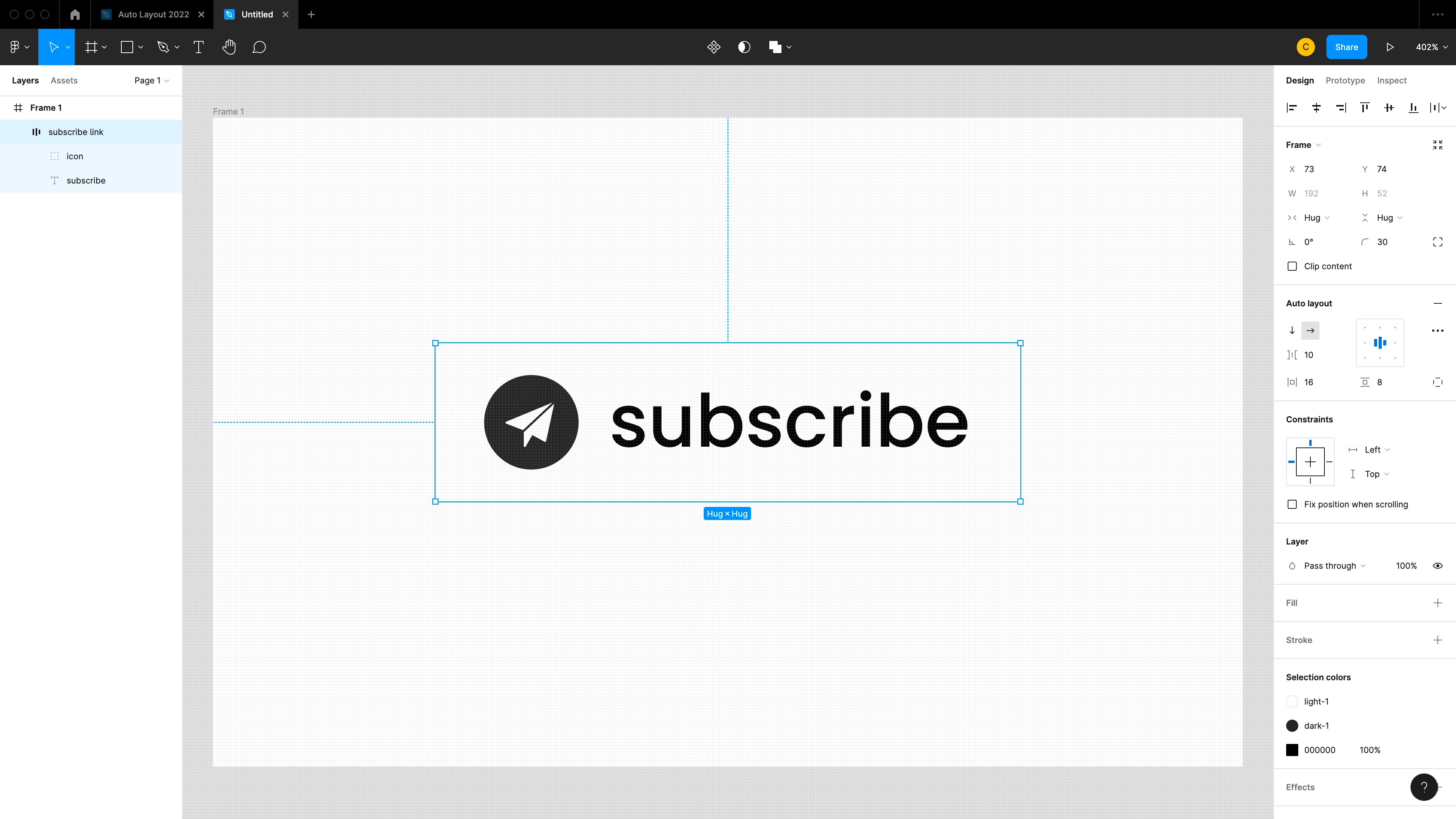
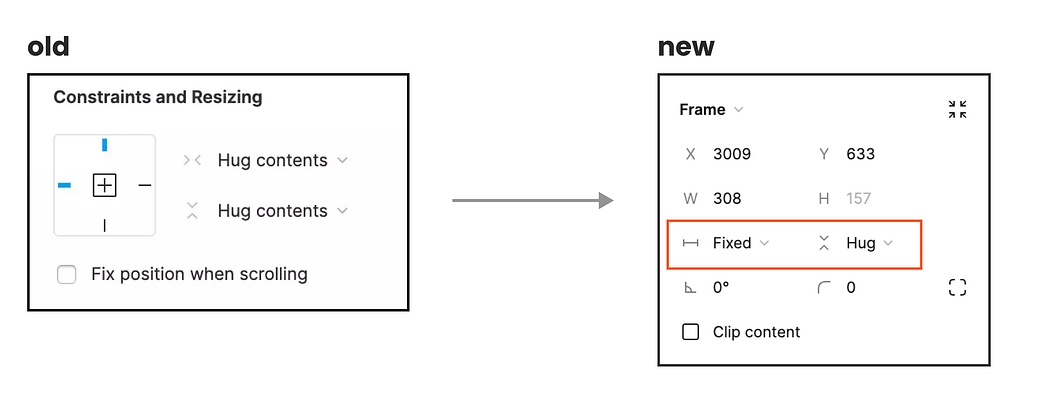
10. Меню изменения размера: как раньше, только в новом месте и с новыми шорткатами
Я была немного шокирована, когда впервые открыла новый auto-layout, поскольку меню изменения размера исчезло! Но нет! Оно просто переместилось в секцию настройки фрейма. Оно работает так же, как и старое доброе меню изменения размера, но в нем есть несколько новых приятных шорткатов.

💥 СОВЕТ. Используйте новые сочетания клавиш для изменения размера.
Hug vertical → дважды щелкните по верхней или нижней линии рамки в auto-layout.
Hug horizontally → дважды щелкните по левой или правой линии рамки в auto-layout.
Заполнить контейнер → удерживайте alt, нажимая то же, что описано выше.

11. Все нравится, но чего еще не хватает:
Как обычно, впечатлена последним обновлением. Но все еще надеюсь, что скоро появится нормальная настройка соотношения сторон для изображений! О, как бы хорошо было иметь встроенное соотношение сторон, потому что тогда бы я смогла прекратить использовать хакерские (тем не менее отличные) решения. Также для таких дислектиков, как я, полная интеграция Grammarly была бы просто сказкой!





