Необрутализм захватывает интернет
Необрутализм — новый стиль дизайна, который объединяет хаотичные визуальные эффекты с хорошей типографикой.
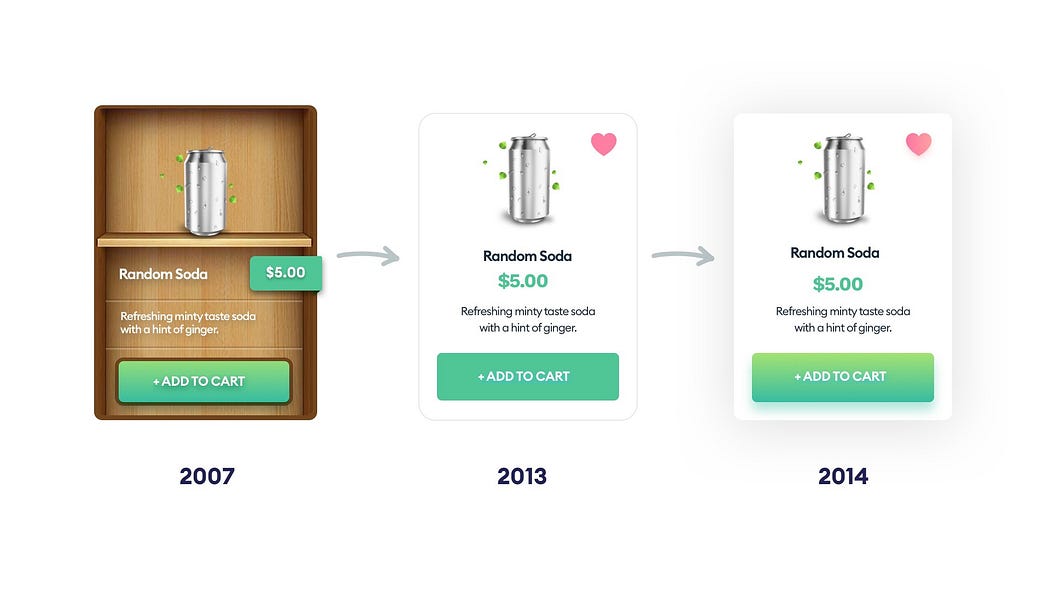
С момента революции в материал-дизайне мы застряли в мире различных версий современного минималистичного стиля. Красивые, закругленные края во всем, мягкие, красочные тени и аккуратные, симпатичные градиенты. Этот «конфетноподобный» стиль, кажется, почти излучает какое-то сияние.
Людям начинает надоедать то, как выглядят их приложения и сайты эти шесть-семь лет.

Однако каждые семь лет маятник качается вперед-назад между полным скевоморфизмом и полным минимализмом, каждый раз останавливаясь на несколько ином подходе.
Людям просто надоедает, как выглядят приложения и сайты эти шесть-семь лет. Им нужны перемены.

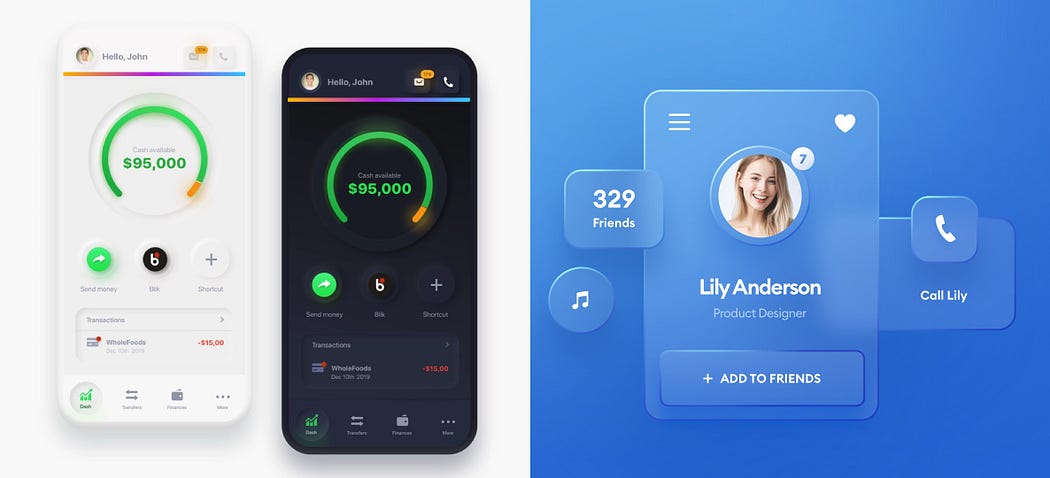
В то время как неоморфизм и в некоторой степени глассморфизм пытались направить пользовательский интерфейс будущего в новые направления, ни один из этих стилей не смог обогнать короля.

Стиль, о котором я хочу сегодня поговорить, тоже не выиграет в конкурсе популярности. Необрутализм представляет собой смесь обычного брутализма в веб-дизайне и более современных стандартов типографики, иллюстраций и анимации.
Тот факт, что он существует, делает меня счастливым, потому что нам нужны альтернативы — иначе наш UI станет скучным и повторяющимся.

Почему брутализм?
Брутализм — это архитектурное течение 1950-х годов, которое отказывалось от всех украшений и создавало брутально простые здания из бетона. Часто их даже не раскрашивали, чтобы подчеркнуть их брутальный характер. Такие большие, брутальные бетонные блоки.
Архитекторы показали, что им наскучил статус-кво, и попытались сделать что-то другое. Это очень похоже на нынешний поиск UI-трендов.

Но как перенести все это в сеть?
Некоторые формы брутализма существовали в графическом дизайне и раньше, но часто нарушали большинство типичных правил компоновки, а огромные текстовые блоки часто выпадали из поля зрения. Стиль был в основном популярен в дизайне плакатов/графике, но некоторые попытки использовать его в интернете существовали еще в конце 90-х.
Необрутализм объединяет традиционные концепции макета со сверхвысокой контрастностью, сплошными, часто преднамеренно конфликтующими цветами и более простым, но причудливым шрифтом.

Необрутализм
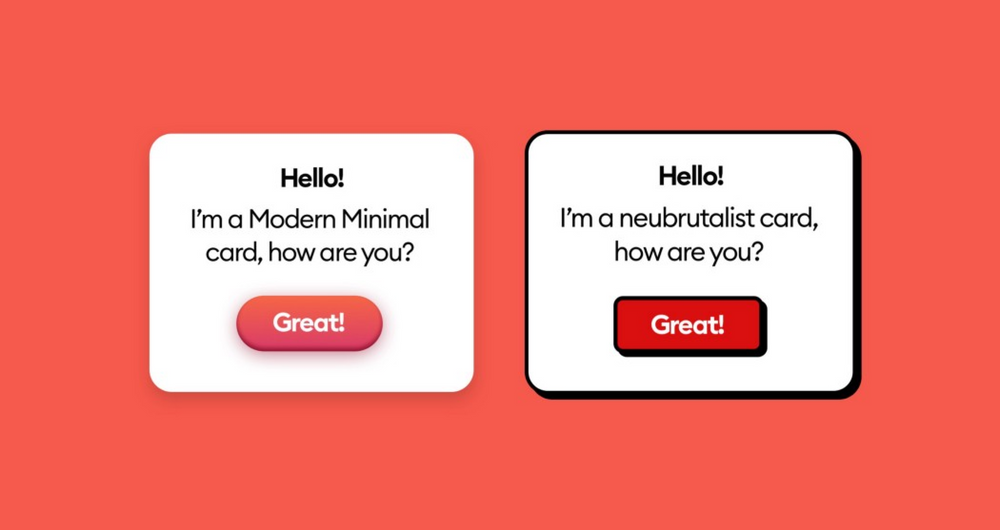
Контраст
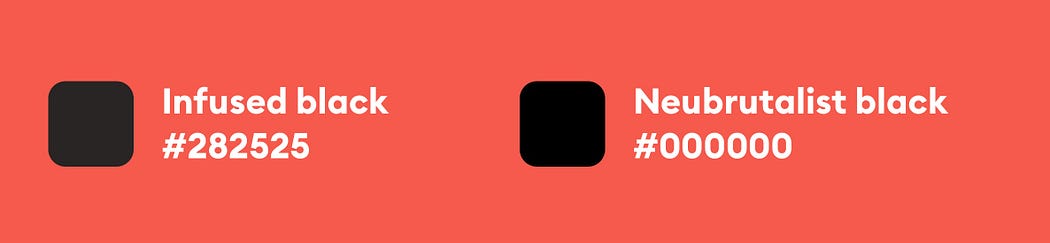
Начнем со сверхвысокой контрастности. Необрутализм не боится слияния чистого черного (#000000) с другими цветами. Этой практики стараются избегать большинство других стилей дизайна, потому что, сохраняя доступный контраст, мы не хотим создавать нагрузку на глаза наших пользователей.

В большинстве современных стилей пользовательского интерфейса популярно «наполнять» черный цвет небольшим количеством акцентного цвета — например, небольшим количеством красного в приведенном выше примере. Это помогает цвету лучше сочетаться с другими оттенками, избегая при этом слишком высокой контрастности и напряжения глаз.
Тени
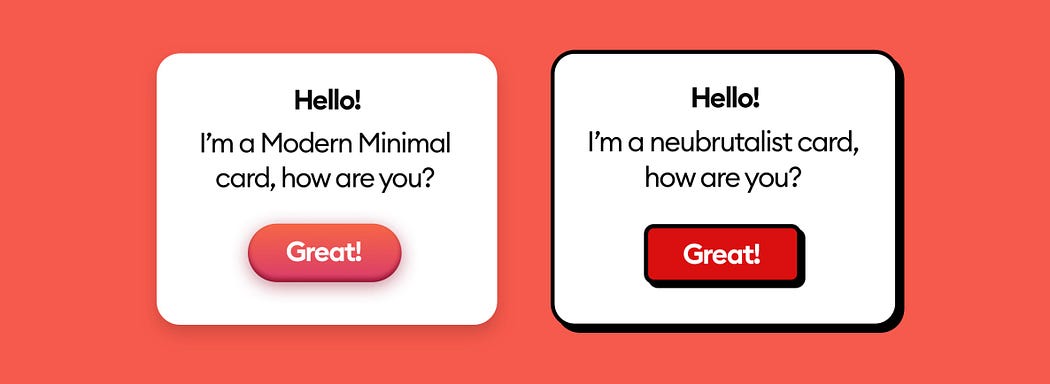
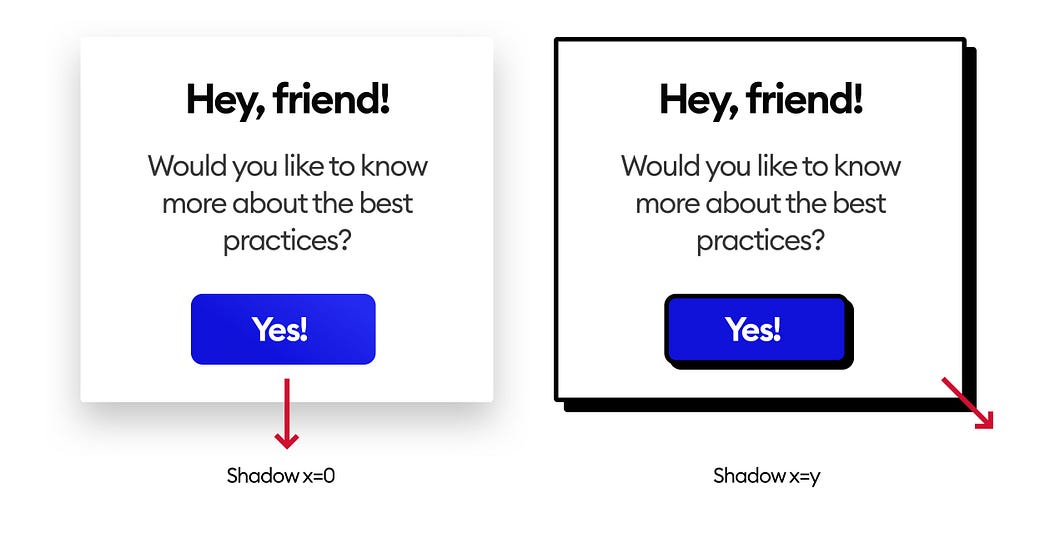
Вместо мягких теней используются жесткие черные прямоугольники. Вместо типичных едва заметных границ — толстые, темные и четкие очертания.

Хоть это и неплохо для доступности, это добавляет еще несколько объектов для обработки нашим мозгом. Мне еще предстоит проверить это на некоторых пользователях, но я считаю, что эти конструкции немного сильнее напрягают наш мозг.
Еще я заметил такую вещь: большинство теней или искусственных 3D-объектов используют изометрический вид. Практически всегда это какая-то форма с углом в 45°.

Цвета
Цвета идут в направлении, которое большинство других стилей отклонило бы как уродливое или конфликтующее. Например, смешивание оттенков красного с синим или зеленым. Главное отличие, однако, в том, что тут эти цвета приглушены. Они «бросаются в глаза», но не перебарщивают с контрастом.

В каждом случае есть основной цвет, который служит цветом бренда, и часто десятки вторичных или акцентных цветов. Они сопровождают определенные разделы сайта или приложения.

Два главных инноватора
Я собираюсь рассказать о двух основных примерах этого стиля:
Figma и Gumroad, потому что они используют пару интересных подходов, которые точно стоит изучить.
Их популярность привела к тому, что другие компании и дизайнеры-одиночки стали изучать необрутализм, добавляющий стилю больше глубины и идей. Хорошо, когда признанные бренды пробуют что-то новое, потому что это позволяет стилю созреть и получить новые перспективы.
Специально некрасиво
Необрутализм вполне демократичен. В нем часто используются формы, стилизованные под стандартные программы для презентаций, — как в этом примере от Figma.

В этом примере можно заметить карточки, намеренно несогласованные. Что еще более поражает, так это то, что у наиболее типичной карточки текст на кнопке немного смещен. Надпись «Post» слишком сдвинута влево, да и сама кнопка расположена на разном расстоянии справа и сверху.

Остальные карточки выглядят как шаблонные фигуры из PowerPoint.
Такой стиль нормализует уродливый дизайн и упрощает восприятие у новичков — они будут думать: «Я мог бы сделать это сам!» и я считаю, что именно по этой причине некоторые бренды выбрали этот стиль. Это не опасно, и любой может это сделать.
Типографика
Типографика играет очень важную роль в этом стиле, но ведет себя гораздо более консервативно. Хотя шрифты в обоих наших примерах немного причудливы и не настолько минималистичны, как типичные «лучшие» шрифты современного минимализма, они представлены таким образом, чтобы добиться максимальной читабельности.

Достаточно белого пространства, а шрифты в целом довольно жирные, что соответствует общим тенденциям типографики. Здесь применимы те же правила, которые вы использовали в Modern Minimal.

Иногда, как в этом примере из Figma (выше), контраст фигуры и фона может выглядеть совсем плохо и даже раздражать. Но также это может быть связано с «ударным подходом», когда после прокрутки пары разделов вы видите что-то неожиданное, что заставляет вас остановиться на секунду и обратить внимание — особенно если вы дизайнер.

Иллюстрации
Иллюстрации в этом стиле обычно сочетают в себе цвета, которые на самом деле не подходят для современного минимализма — часто те, которые не очень хорошо сочетаются друг с другом, например, красный и синий или красный и зеленый. Цвета всегда довольно яркие, с высокой контрастностью и четкими краями.
Кажется, что здесь нет никаких правил — некоторые линии толще, некоторые тоньше, и все выглядит хаотично — чем усиливают эффект «я тоже мог бы сделать это сам».

Gumroad объединяет различные стили иллюстрации с фотографией, фальшивым 3D и некоторыми приятными эффектами прокрутки параллакса.
Эти эффекты, особенно параллакс, действуют как противовес низкой точности самих изображений. Без анимации привлекательность этих сайтов была бы намного ниже.
Заключение
Изначально я не очень любил этот стиль из-за его очень высокой контрастности. Но чем больше я изучал его, тем больше понимал, что у него есть огромный потенциал, чтобы стать хорошим противовесом текущим стилям дизайна.
Это определенно начало нового направления в дизайне, и мне не терпится увидеть, как другие компании и бренды будут продвигать его дальше. Здесь гораздо больше возможностей для творческого использования анимации, 3D или «поддельного» 3D, а также крутых комбинаций шрифтов и цветов.
Этот стиль особенно хорошо подходит для брендов или продуктов, предназначенных для креативщиков. И Figma, и Gumroad в первую очередь нацелены на эту категорию. Из-за очень мягких правил, касающихся композиции, форм, цветов и многого другого, необрутализм позволяет продемонстрировать идеи каждого дизайнера особым образом.
Даже если толщина линии и угол скругления углов не совпадают во всем проекте.
Я рад видеть больше этого стиля и наблюдать, как дизайнеры будут исследовать и продвигать его дальше!