Как улучшить UI/UX ваших форм регистрации: 10 практических советов
Здесь собран список из 10 основных ошибок, которые люди совершают при разработке форм регистрации, а также советы, помогающие избежать этих ошибок.
Форма регистрации — это барьер между пользователями и вашим веб-приложением. Именно поэтому важно сделать так, чтобы его преодоление было максимально простым.
1. Не просите слишком много
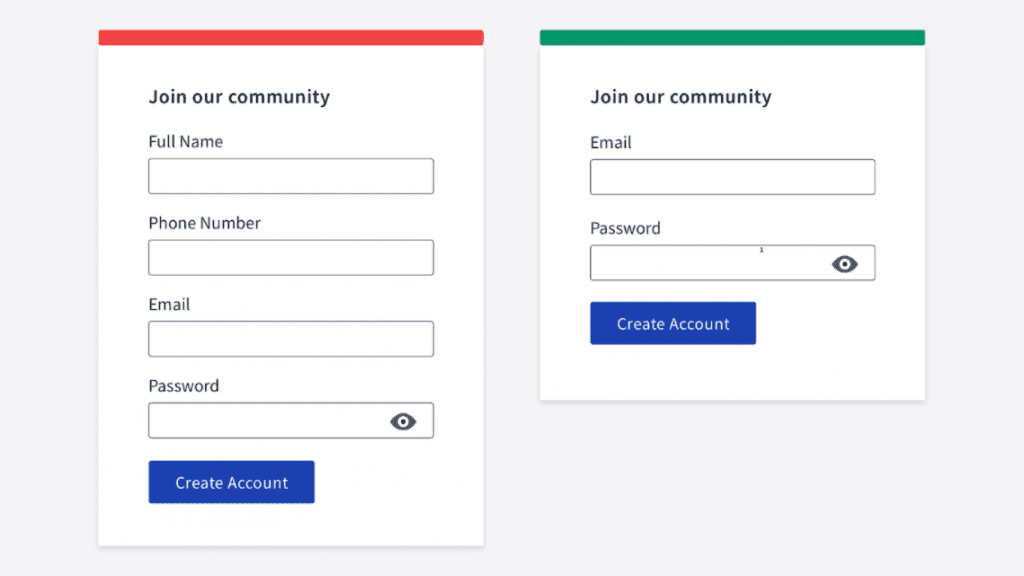
Не запрашивайте слишком много информации при регистрации пользователя. Жизнь слишком коротка, чтобы тратить ее на заполнение анкет. Спрашивайте только самую важную информацию.
Вам наверняка не нужен номер телефона пользователя, его имя и фамилия. Можно даже опустить поле пароля! А вместо этого автоматически сгенерировать его и отправить пользователю по электронной почте.
Если же по какой-то причине вам нужна дополнительная информация, хорошим ходом будет объяснить, почему вы ее запрашиваете. Это даст пользователям больше уверенности.
Когда форма слишком велика, подумайте о том, чтобы разбить ее на несколько шагов.

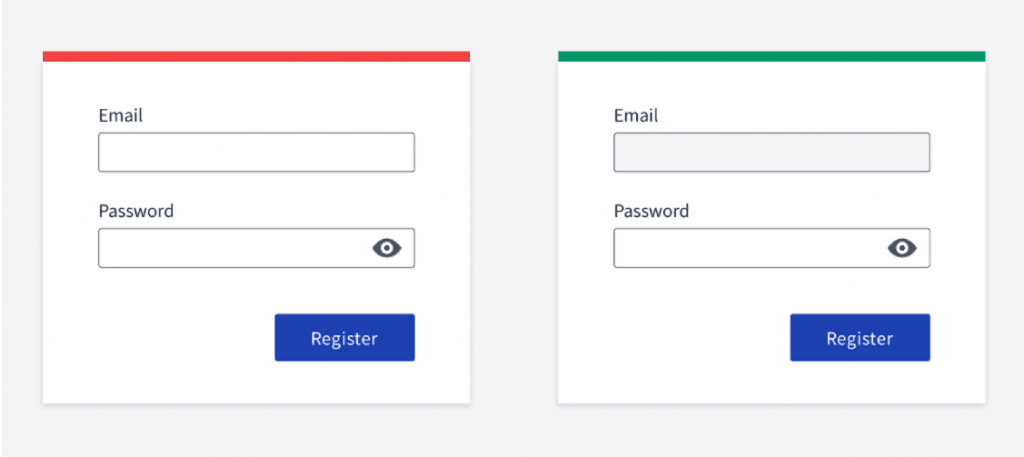
2. Автофокус первого поля
Если автофокуса нет, пользователям приходится двигать мышкой и делать лишний клик.
Очень советуем автофокусировку первого поля. Не только в формах регистрации, но и в большинстве других форм.

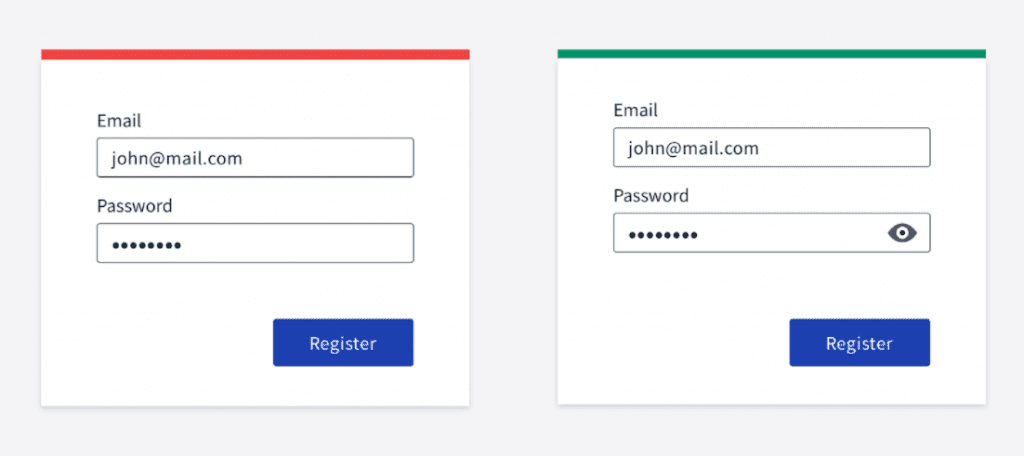
3. Позвольте пользователям видеть пароли, которые они вводят
Когда пользователи делают ошибку в поле пароля, они могут захотеть посмотреть, что они вообще набрали, и исправить один или два символа, а не вводить пароль заново.
Маленькая иконка в виде глаза уже стала общепринятой и легко узнаваемой. Ну или используйте вместо иконки метку «Показать».

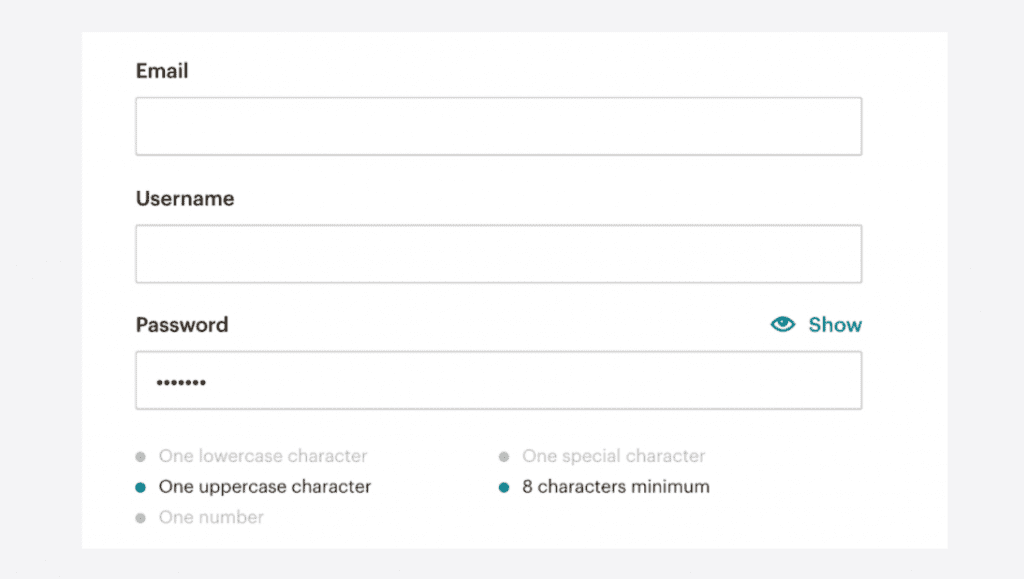
4. Сразу расскажите про свои требования к паролю
Не ждите, пока пользователь нажмет кнопку «Зарегистрироваться» и увидит ошибки.
Хороший пример — форма Mailchimp. Как только пароль, который вводит пользователь, соответствует требованию, это требование становится серым.

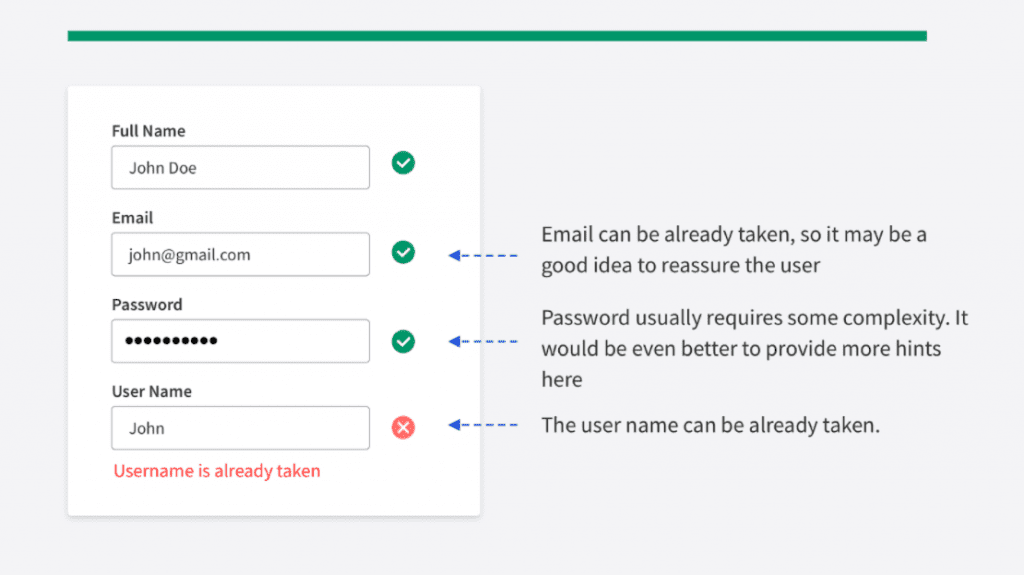
5. Поощряйте пользователей по мере их продвижения
Да, может, это не обязательно для небольших регистрационных форм. Но если форма состоит из десятков полей, то рядом с правильно заполненными полями стоит поставить зеленую галочку.
Представьте, что у вы создаете форму оформления заказа, в которой есть поле с номером кредитной карты. Там легко ошибиться. Даже если пользователь ввел 16 цифр, номер все равно может быть неправильным. Добавьте красивую зеленую галочку, чтобы подтвердить, что все в порядке.

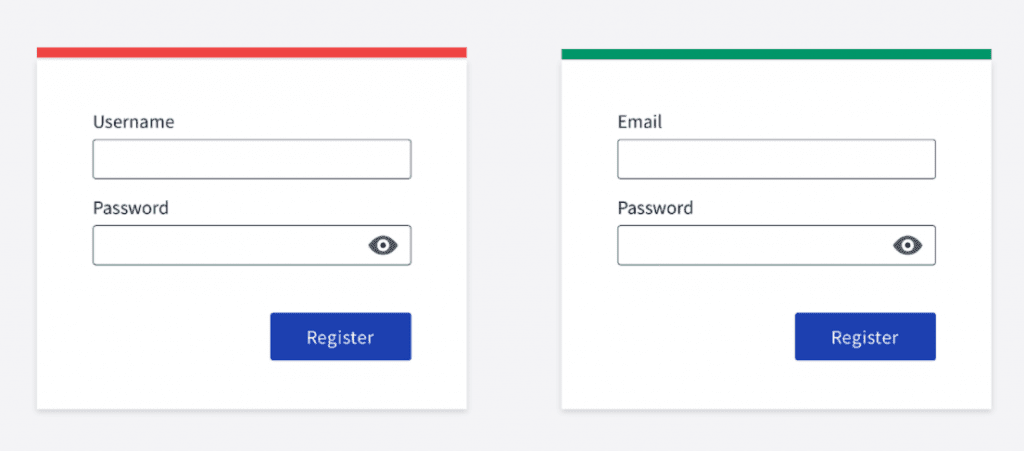
6. Забудьте про имена пользователей, используйте электронную почту
Трудно запомнить имена пользователей для каждого сервиса, который вы используете. Электронная почта — гораздо более удобный способ. Плюс это избавляет пользователя от надоедливых ошибок «имя занято».

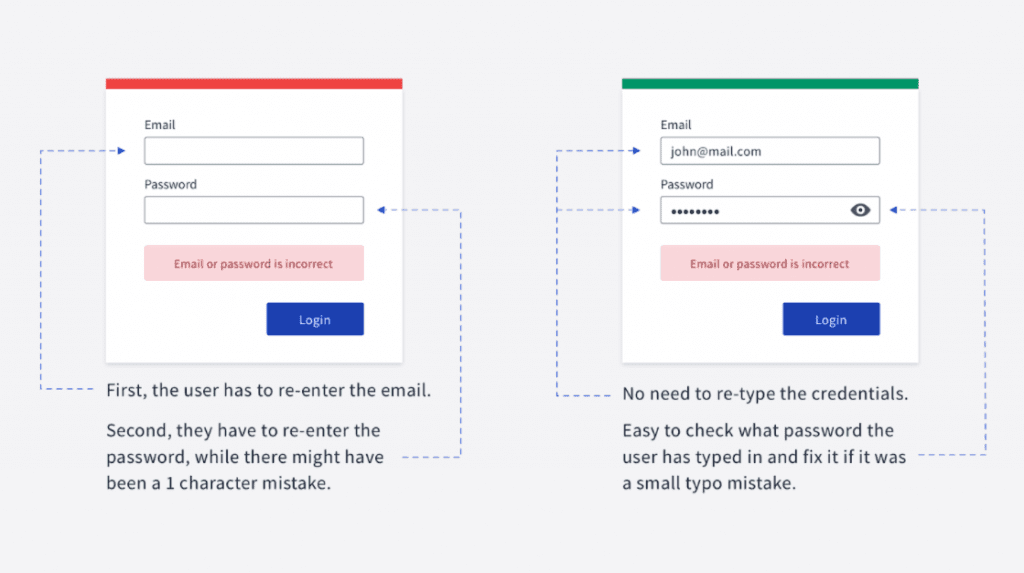
7. Не удаляйте учетные данные после неудачных попыток входа
Не заставляйте пользователей повторно вводить свои учетные данные снова и снова. Даже для ввода пароля у вас должен быть способ раскрыть его значение, чтобы пользователи могли исправить в нем небольшую опечатку.
Соображения безопасности: это работа сервера по предотвращению перебора паролей, а не интерфейса.

8. Автозаполнение страницы забытого пароля
Когда вы перенаправляете пользователей на страницу восстановления пароля, гуманно автоматически заполнять адрес электронной почты, чтобы им не приходилось вводить его снова.
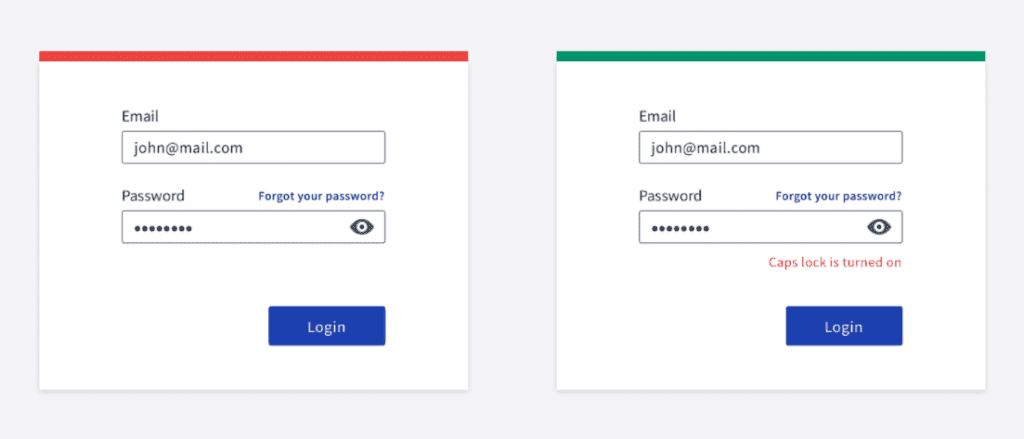
9. Добавьте оповещение Caps Lock
Небольшая, но удобная функция, улучшающая работу пользователей. Просто предупреждайте пользователей, когда у них включен режим Caps Lock.

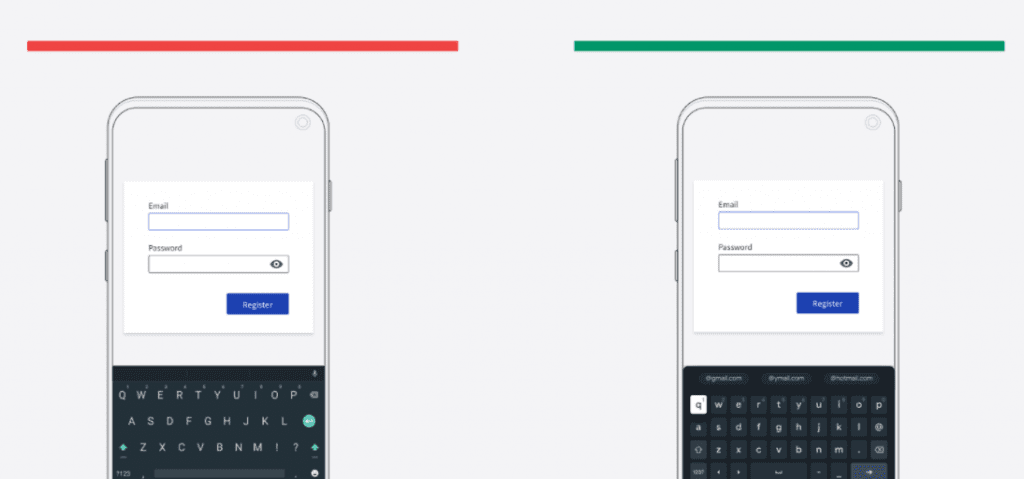
10. Используйте правильный тип ввода
Если ваша форма включает такие поля, как адрес электронной почты или номер телефона, не забудьте определить правильный тип ввода через HTML. Если вы этого не сделаете, пользователям придется переключать тип клавиатуры вручную.