Как делать иконки лучше: 8 советов
Вступление
Иконография — это визуальный язык, который представляет команды, контент и раскрывает значения функций через иконки.
Ваши иконки всегда должны представлять собой простые визуальные метафоры, которые пользователи могут сразу понять и распознать.
Основываясь на том, как вы создаете и используете значки в своем продукте, вы можете придать бренду ощущение уникальности. Итак, вот мои советы, которые помогут вам создавать иконки круче, чем до этого.
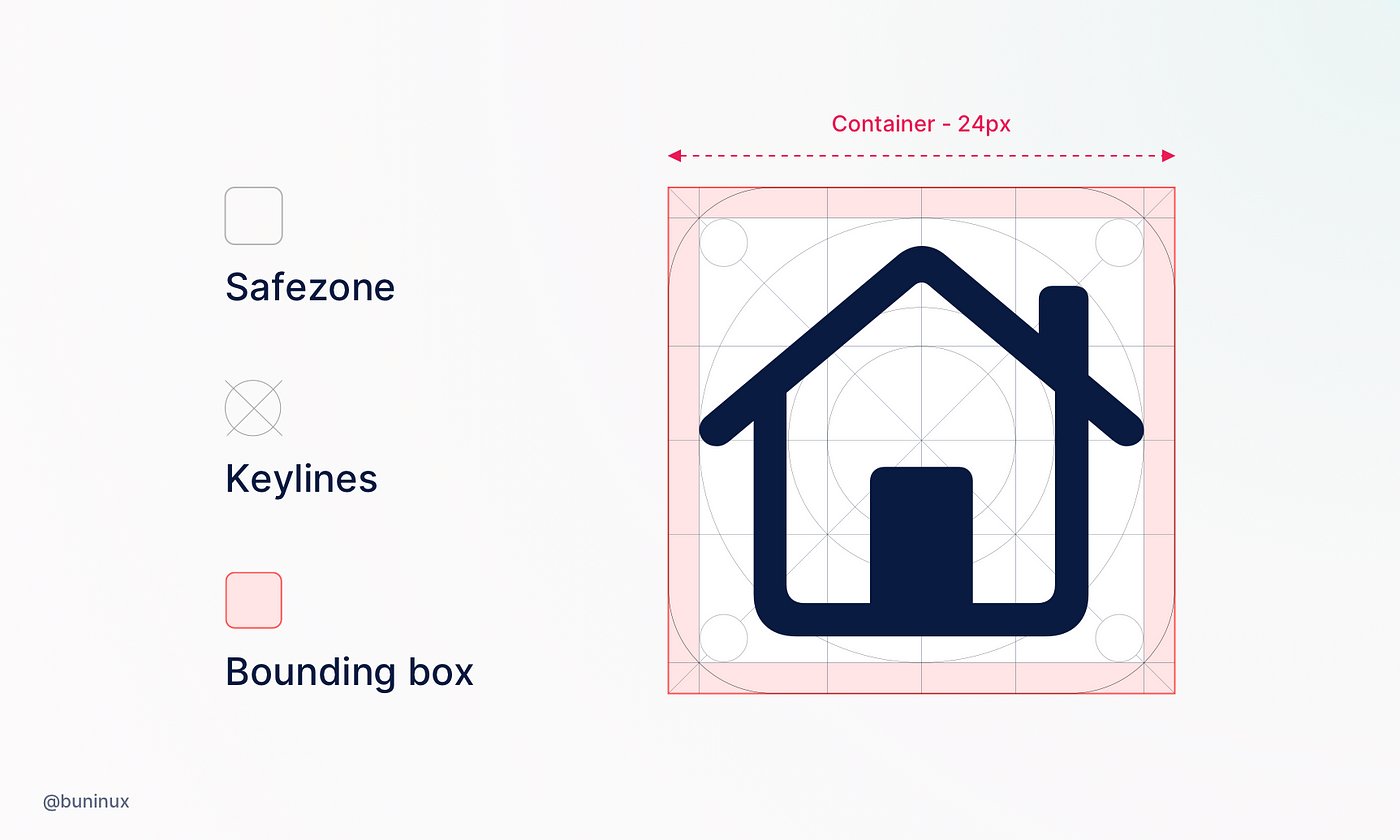
Совет 1: Настройте сетку
Вы никогда не создаете только одну иконку. Вы всегда разрабатываете набор. И чтобы сделать набор однородным, вам понадобится сетка.
Определите безопасную зону и установите ключевые линии. Используйте получившуюся сетку в качестве шаблона, чтобы зафиксировать все пропорции и размеры иконок.

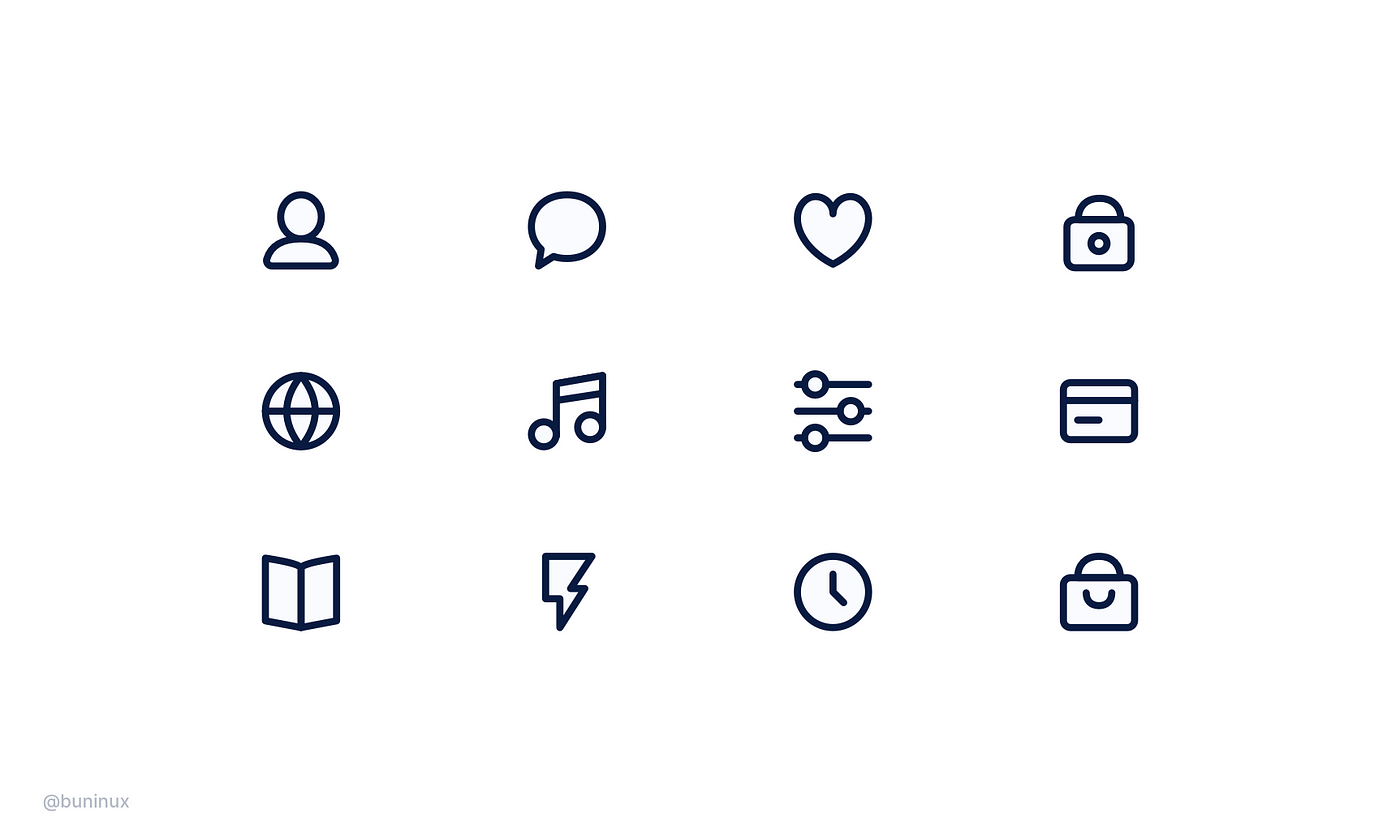
Совет 2: Соблюдайте согласованность
Используйте ту же ширину линии, радиус угла и стиль заливки при разработке набора. Это гарантирует, что ваши иконки будут выглядеть унифицированными и более узнаваемыми.
Пример: толщина линии — 2 пикселя , радиус угла — 3 пикселя.

Совет 3: Убедитесь, что иконки понятные
Меньше значит больше в дизайне иконок. Используйте четкие метафоры с одинаковым количеством деталей, чтобы каждую иконку можно было легко распознать и понять.

Совет 4: Одинаковые интервалы
Используйте одинаковое расстояние между элементами иконок, чтобы набор выглядел гармонично.
Небольшая подсказка: можно подсчитать расстояние между векторными линиями, удерживая клавишу ALT в Figma, Sketch или XD.

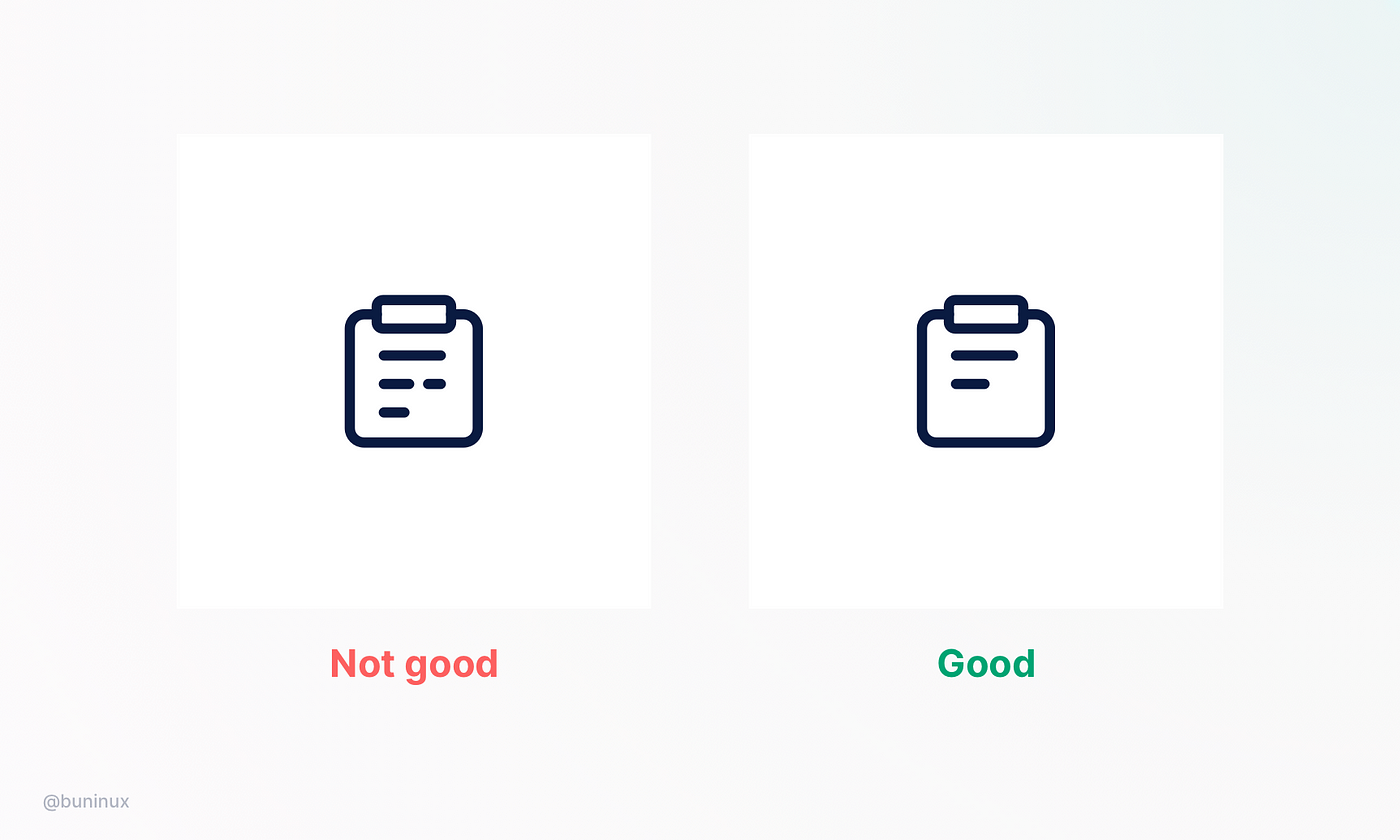
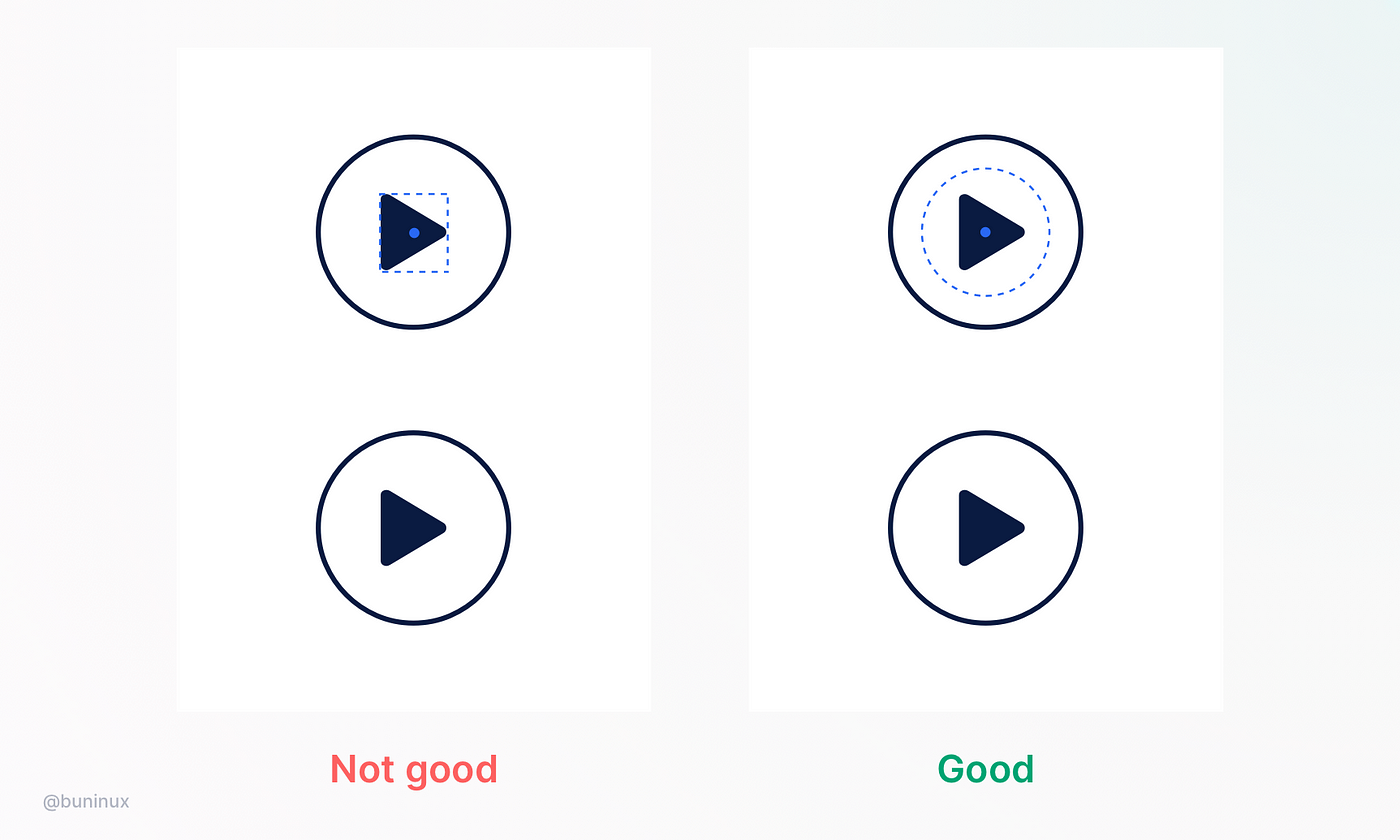
Совет 5: Оптически корректируйте иконки
Выровняйте элементы иконки по оптическому центру и сбалансируйте визуальный вес.

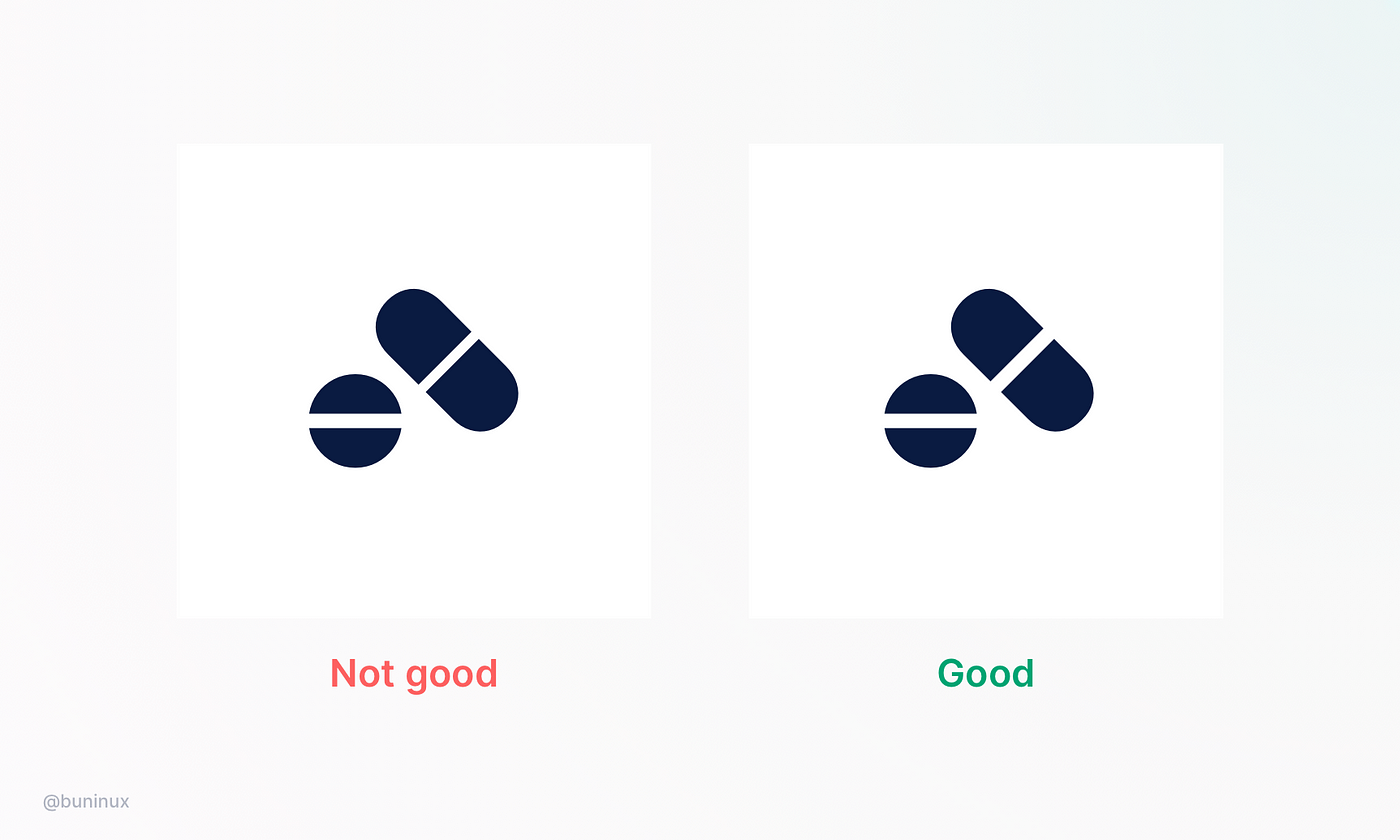
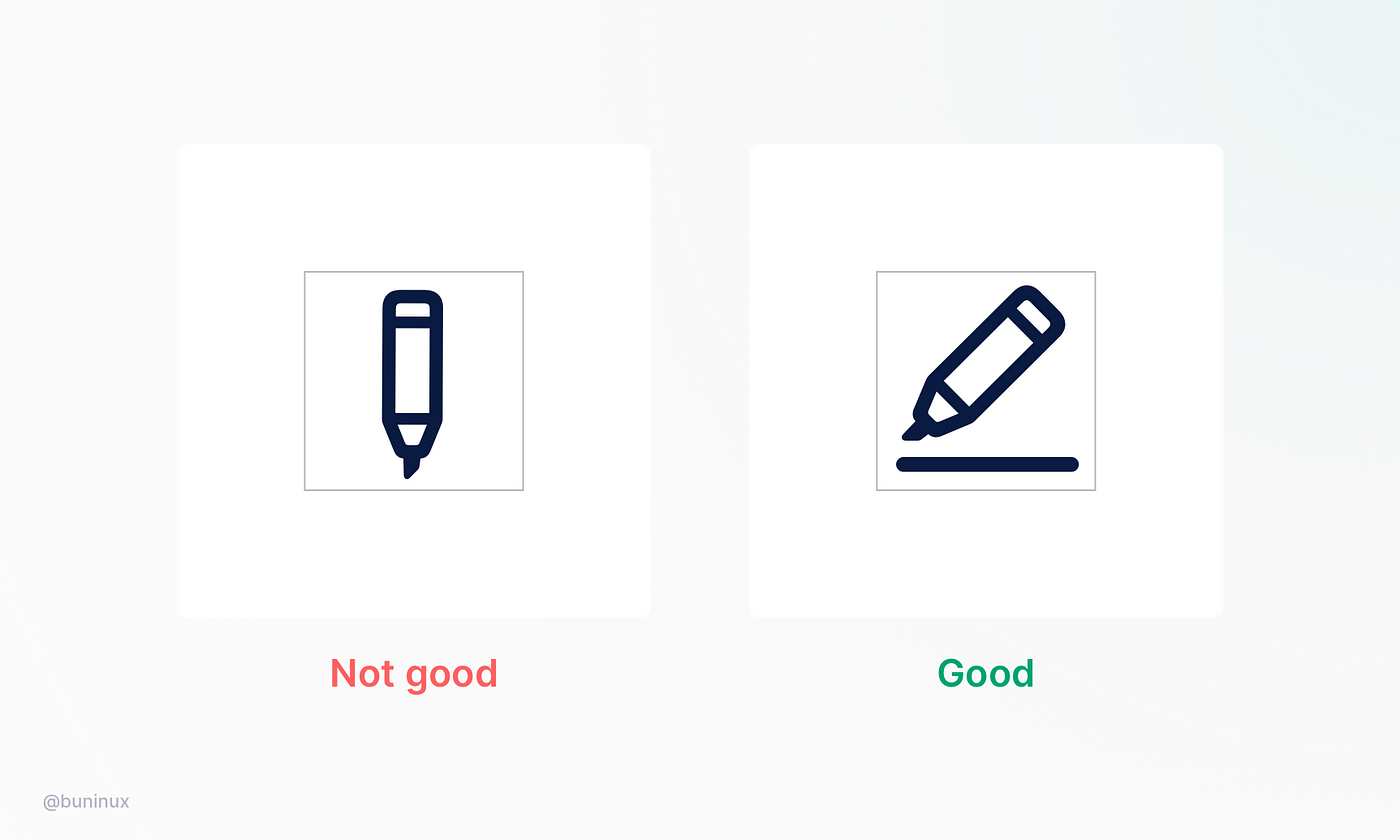
Совет 6: Заполняйте пространство
Поворачивайте узкие иконки и используйте все пространство контейнера, чтобы улучшить читаемость.

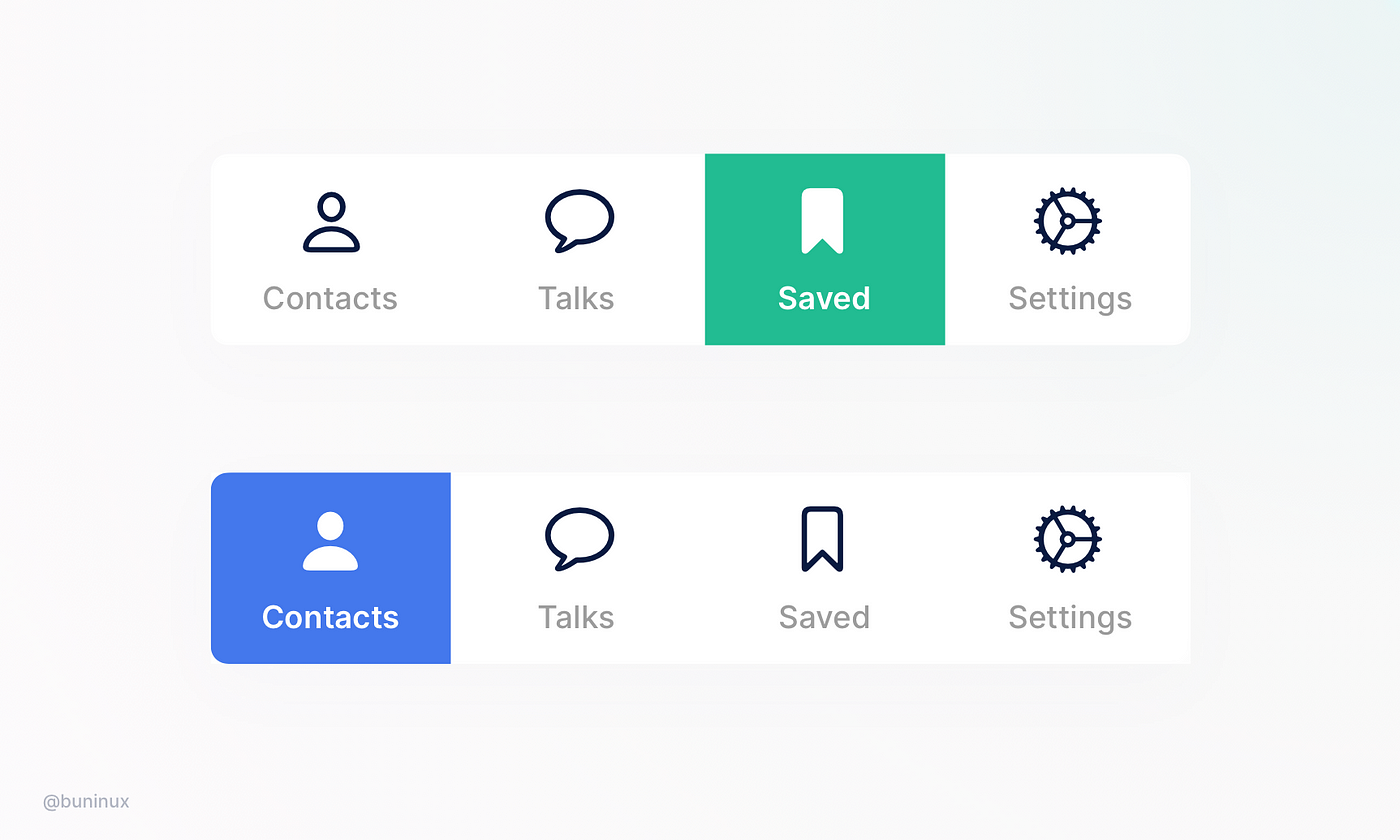
Совет 7: Комбинируйте стили
Используйте стили заливки и контура, чтобы описать состояния интерфейса. Так вы поможете пользователю быстрее найти нужную иконку или кнопку.

Совет 8: Удобные инструменты
Инструменты
- Icons8.com
- iconfinder.com
- flaticon.com
- theouproject.com
Ресурсы
Спасибо за прочтение! Делитесь своими советами и наблюдениями.




