Айтрекинг и паттерны в UX-дизайне
Отслеживание движения взгляда или айтрекинг - очень важный и полезный инструмент в дизайне. Он позволяет определить, какие части страницы привлекают внимание пользователя, а какие остаются в стороне.
С помощью айтрекинга можно понять, как пользователи ищут информацию, куда смотря чаще, на чём фокусируется их взгляд на странице и использовать это знания для улучшения пользовательского опыта.
Благодаря этому виду тестирования можно выявить ошибки юзабилити, определить лишние элементы, которые не попадают в сферу взгляда пользователя и выяснить, сколько времени нужно для достижения определённого раздела или элемента на сайте.
Исследования с использованием технологии айтрекинга выявили ряд закономерностей в том, как люди считывают информацию.
На данный момент можно выделить 5 основных моделей поведения пользователя:
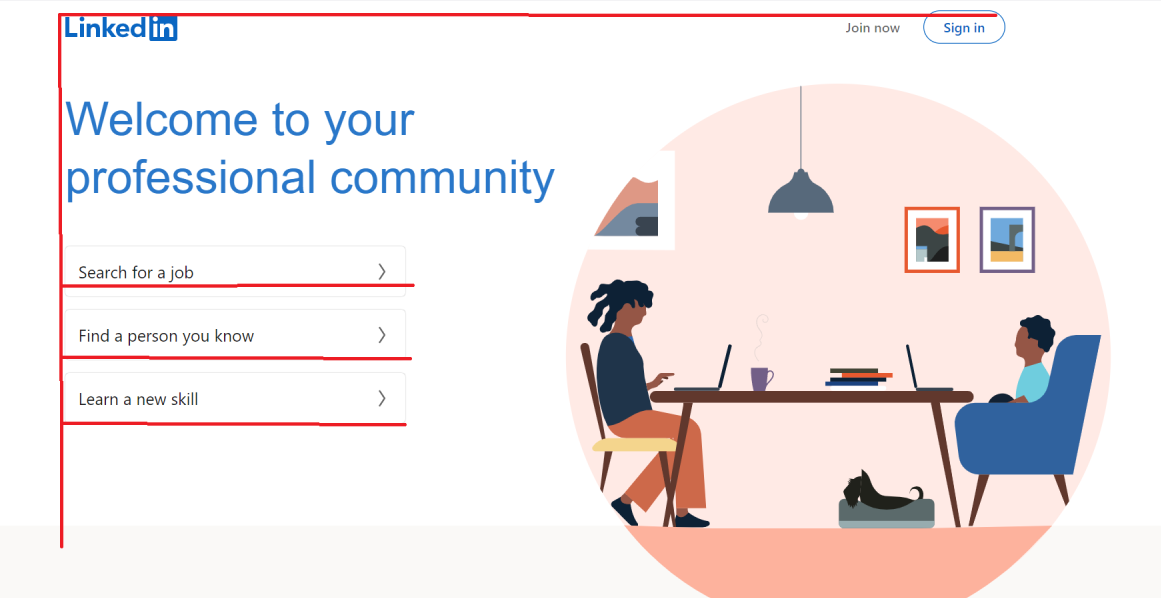
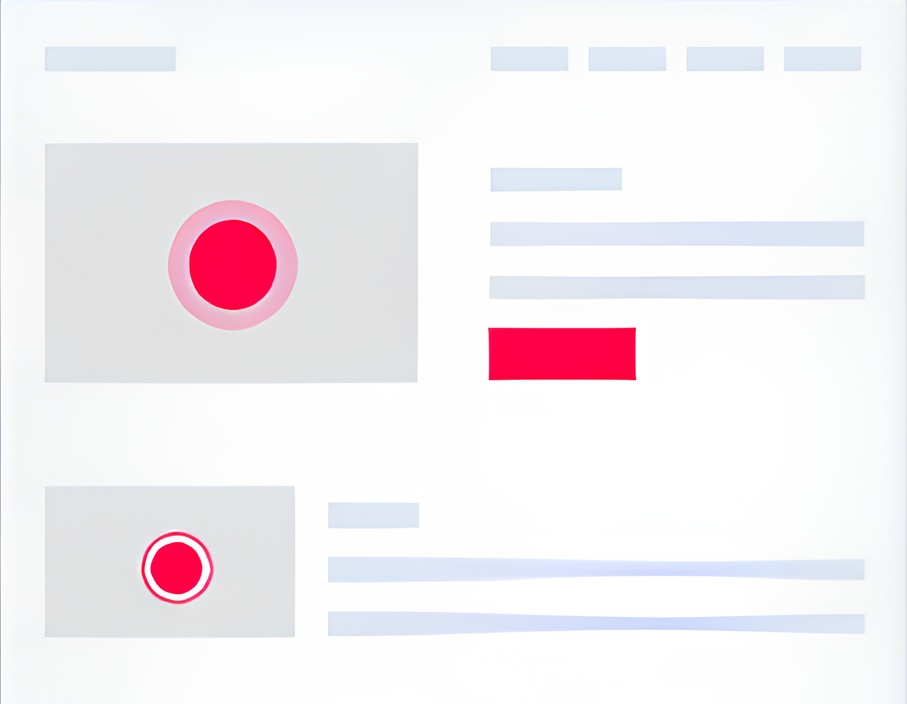
1. F-паттерн
F-паттерн-один из самых распространенных шаблонов чтения информации в интернете.

Пользователь сначала сканирует верхнюю часть страницы по горизонтали, затем переходит к средней или нижней части страницы и снова сканирует текст по горизонтали ,но уже на меньшем расстоянии, не доходя до конца.
При этом, опорные точки, где пользователь задержит внимание будут располагать справа и слева. Таким образом, взгляд пользователя формирует букву F, хоть и не всегда идеально ровную.

Используя F-паттерн стоит помнить о следующих особенностях:
- Первые несколько строк предложения(особенно в верхней части "буквы F") будут привлекать наибольшее внимание. Если пользователь сочтёт первые несколько слов скучными, он навряд ли станет читать текст дальше.
2. Большая часть предложения в F-паттерне пропускается. Поэтому "цепляющие" слова располагаются с левой и правой стороны, там где взгляд пользователя замедляется.
3. F-модель не универсальна. На ее применение влияет то, для какого языка и культуры предназначается информация на сайте. В западной культуре пользователи читают текст сверху - вниз и слева - направо. Например, в арабских текстах, информация читают справа - налево, поэтому F-паттерн будет горизонтально перевёрнут .
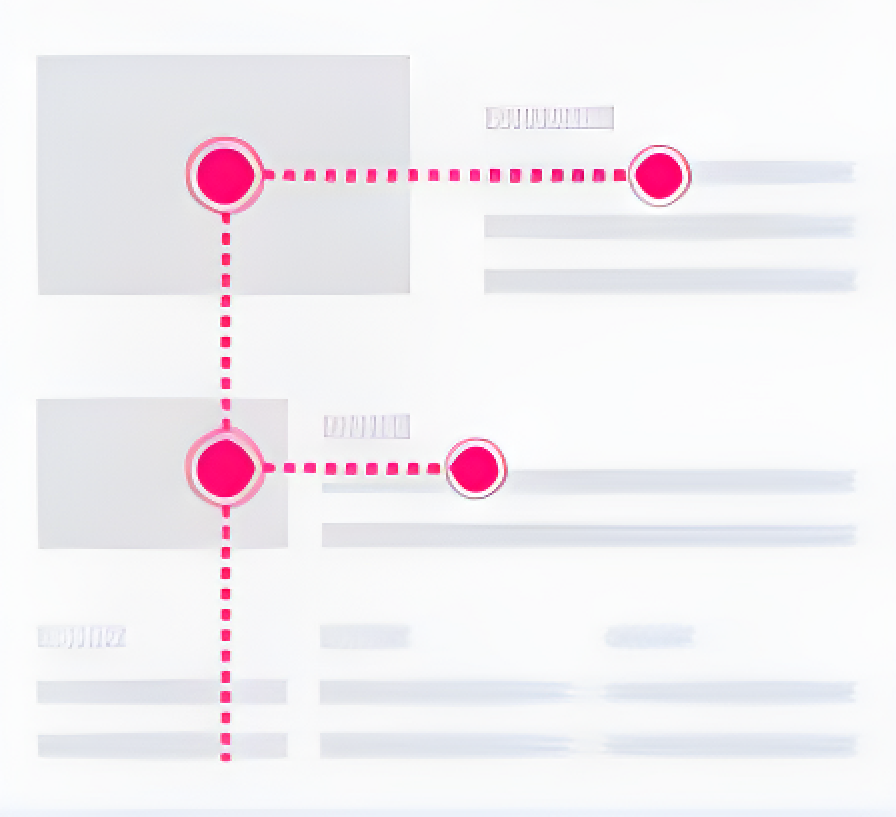
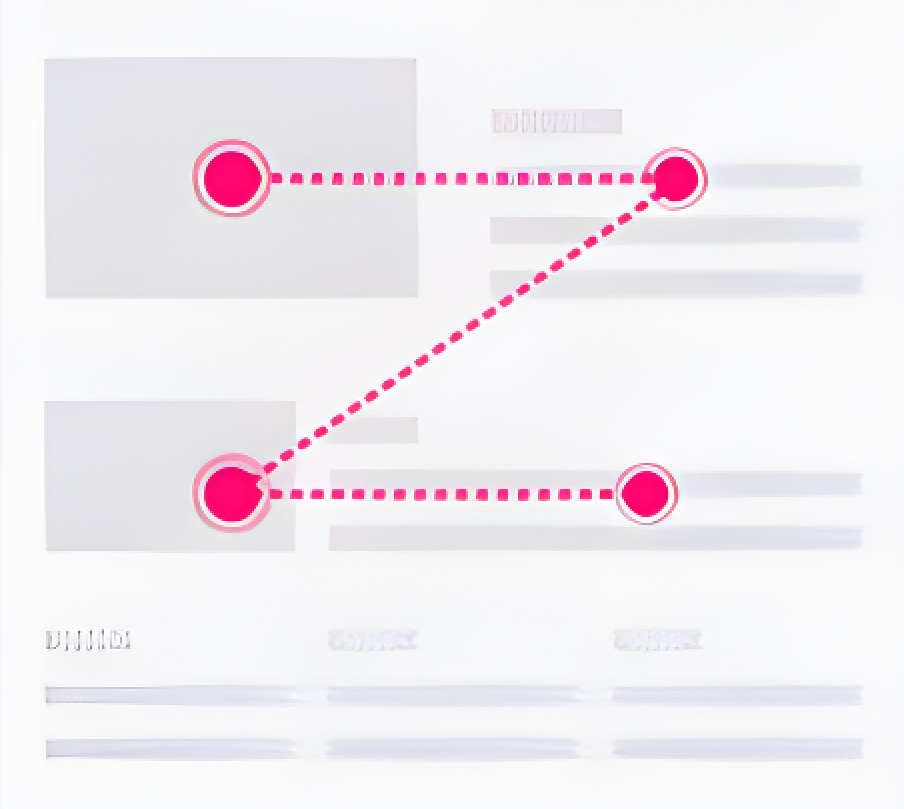
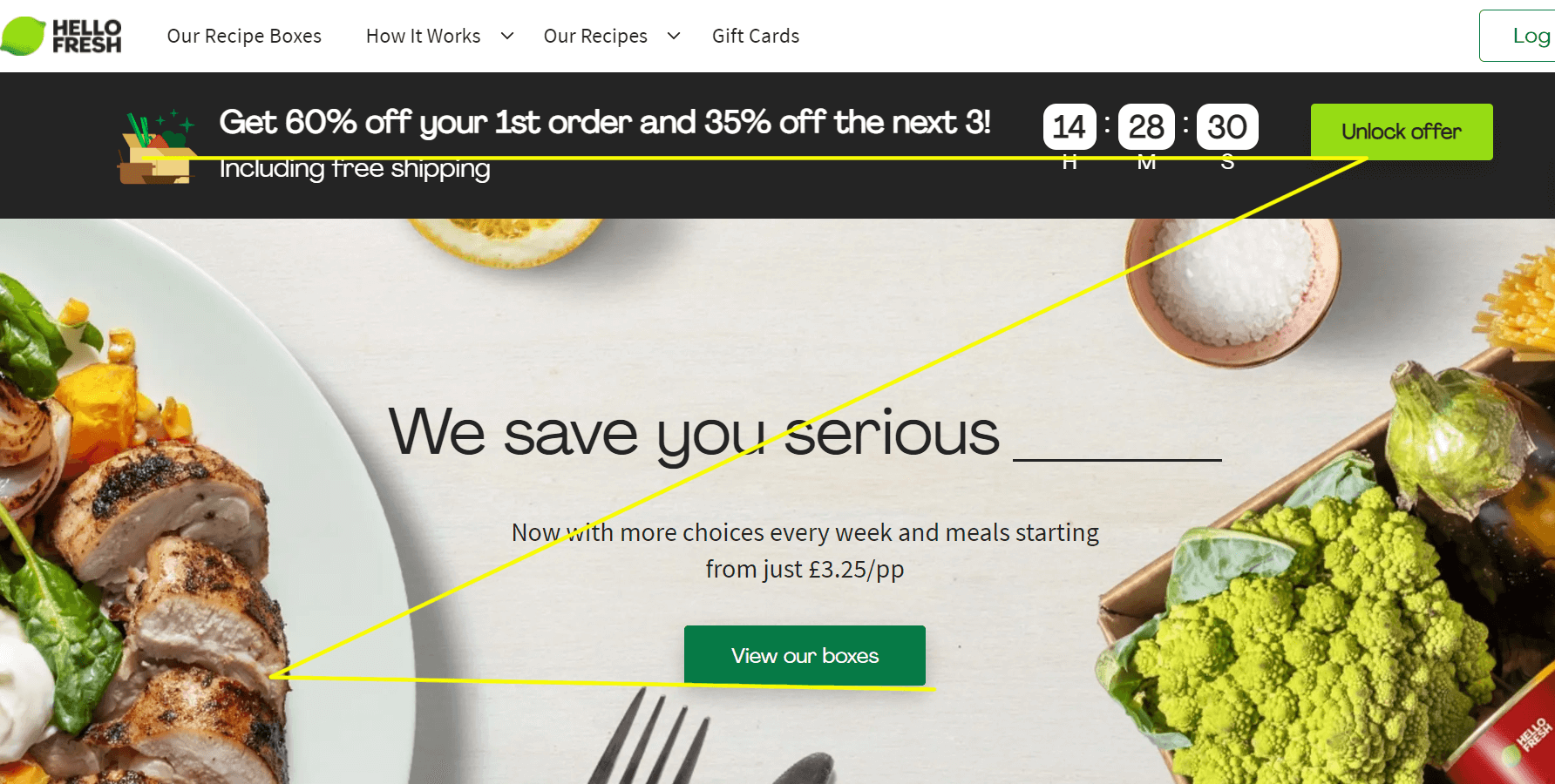
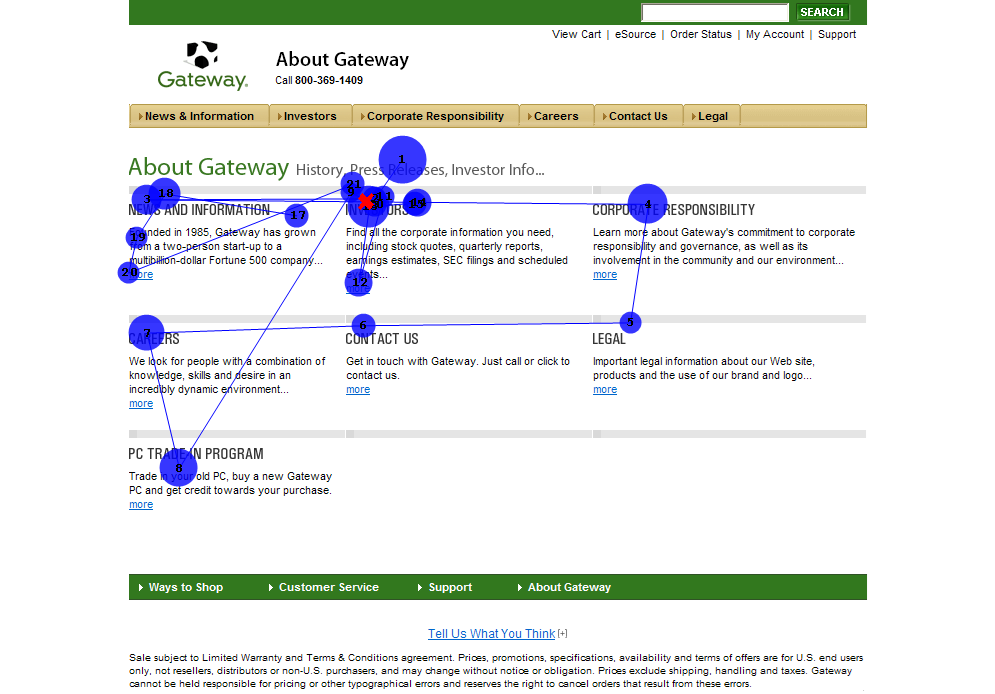
2. Z-паттерн
Ещё один распространённый способ считывания информации на сайте — использование Z-паттерна. Такая модель часто встречается,когда пользователи сканируют контент в соответствии с логической иерархией на макете.

Пользователь начинает сканирование с левого верхнего угла и читает контент по горизонтали, а затем перемещается по диагонали влево, после чего переходит ко второму горизонтальному уровню. Так, взгляд пользователя "рисует" букву Z.
Опорные точки в этом паттерне также находятся слева и справа, но также пользователи останавливают свой взгляд посередине буквы Z, то есть в центре страницы.

Используя Z-паттерн стоит помнить о следующих особенностях:
1. Такой шаблон подходит для страниц с небольшим количеством информации и ключевыми элементами, которые можно выделить с помощью расстановки опорных точек.
2. Контент на странице, где используется Z-паттерн должен быть сбалансирован, ни одна из частей не должна переманивать на себя больше внимания.
3. При использовании Z-паттерна должна быть чёткая структура повествования контента, так пользователи с большей вероятности будут следовать ей.
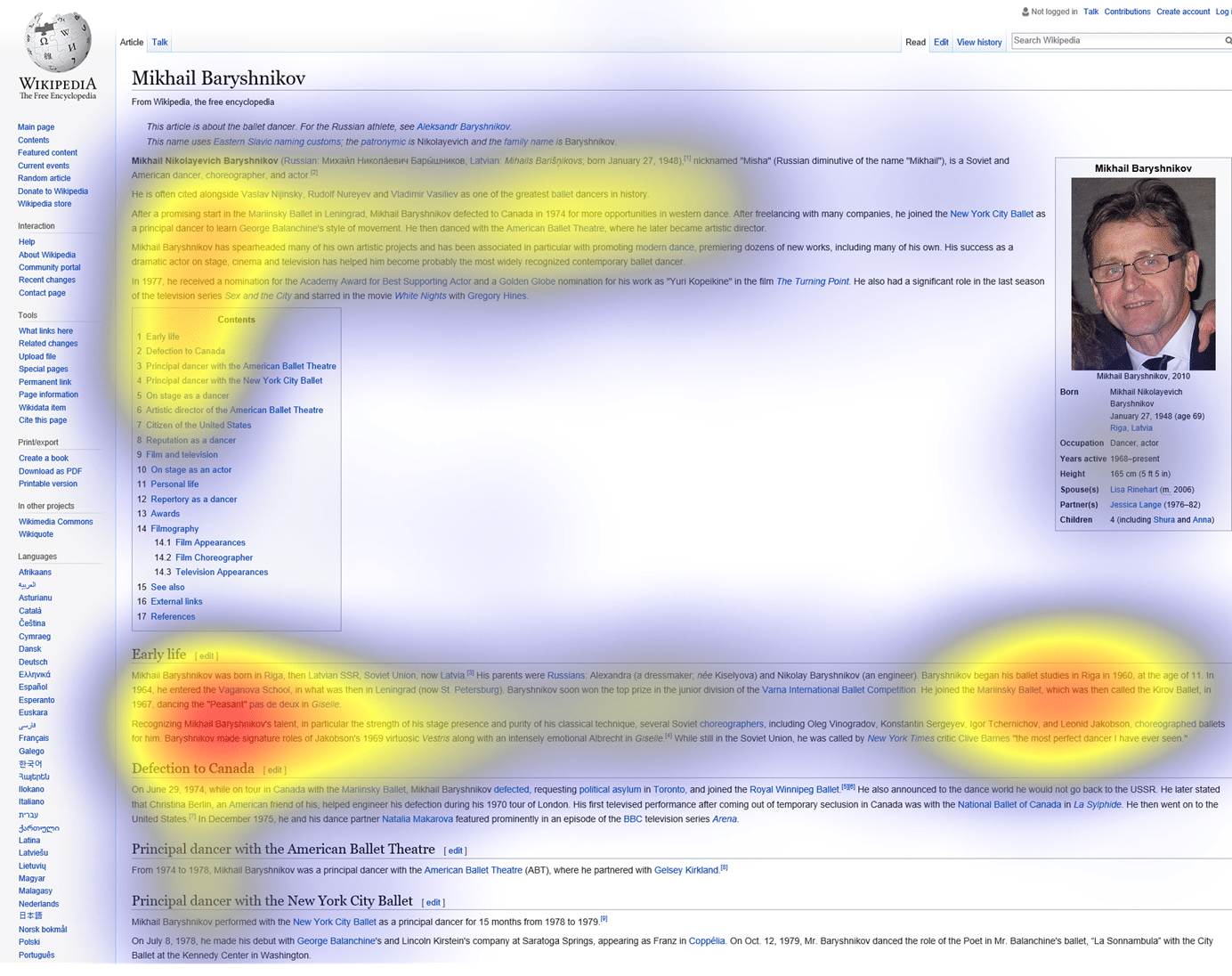
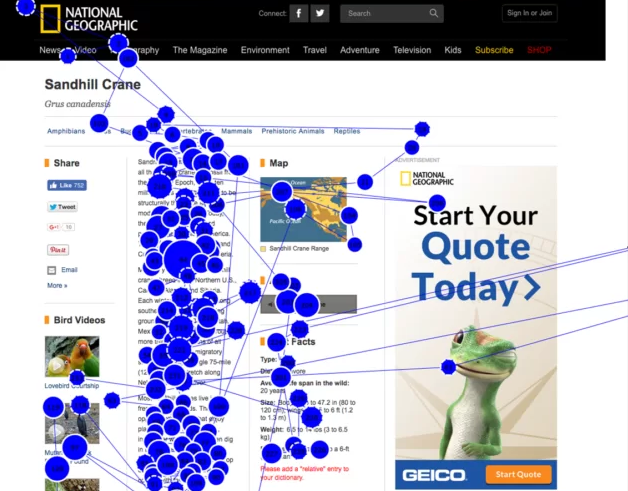
3. "Пятнистый" паттерн или модель точечного сканирования
"Пятнистая" модель сканирования информации предполагает фиксацию пользователя на определенных словах или фрагментах, которые разбросанных по всей странице. В отличие от F-шаблона, пользователь не стремится читать первые предложения в строке. При чтении выбираются те слова, которые визуально выделяются в тексте за счёт цвета, начертания или добавления гиперссылки. Слова, которые подходят под запрос пользователя также попадают в поле внимания, особенно если они начинаются с большой буквы или являются частью числовой информации.

"Пятнистый" шаблон сканирования иногда даже более эффективен, чем F-шаблон, особенно в том случае, если дизайнеры проработают ссылки, выделят важные элементы и поместят информацию в маркированные списки. Но, как и F-паттерн, эта модель не универсальна.

Используя "пятнистый" паттерн стоит помнить о следующих особенностях:
1. Эффективность паттерна зависит от целей пользователя.
Если пользователь зашёл на сайт для получения конкретной информации, например, чтобы узнать цену или историческую дату , такая модель подойдёт лучше всего.
2. При использовании этой модели, пользователь обычно читает больше, чем при использовании F-паттерна. Так как пользователь ищет конкретные слова и цифры, им пропускается меньшее количество информации. Поэтому текст на странице, где используется "пятнистый" паттерн должен быть понятен и легок для восприятия.
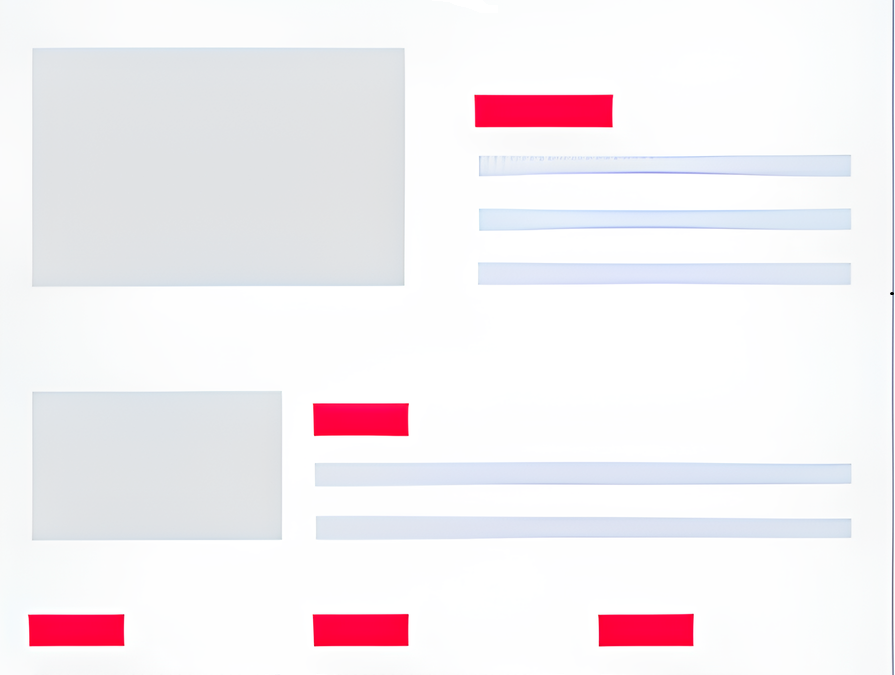
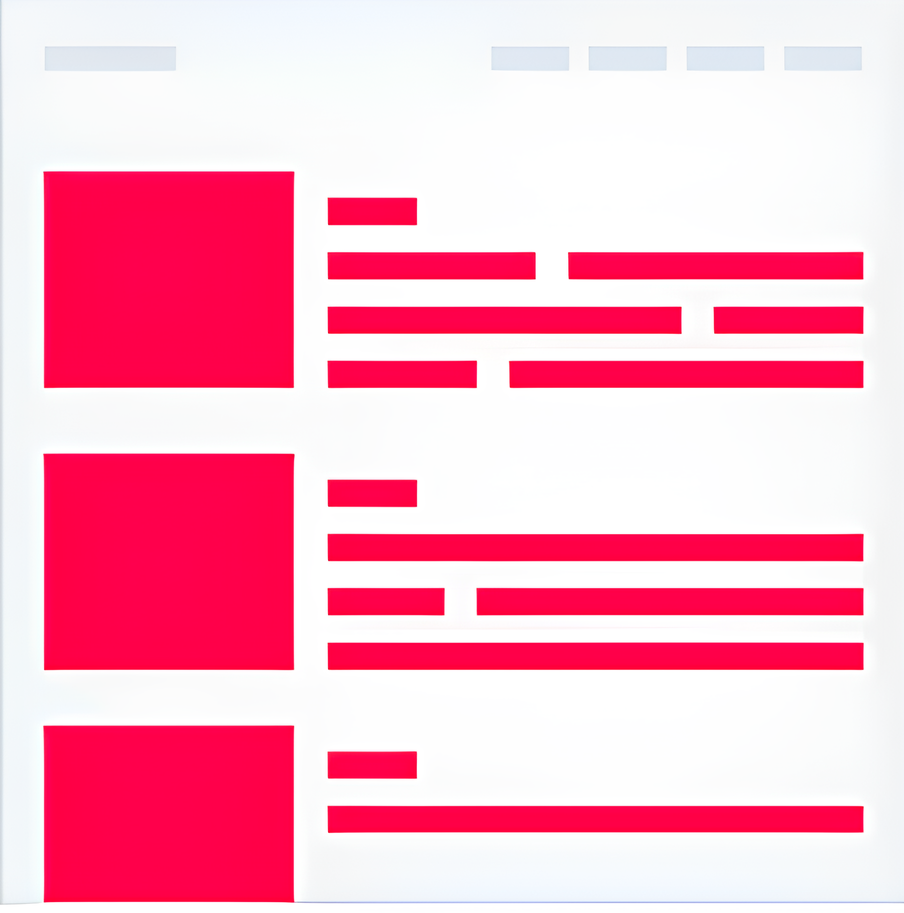
4. Паттерн "слоёный пирог"
При использовании этой модели посетитель сайта в первую очередь фокусируется на заголовках и подзаголовках. Если заголовок привлекает внимание, пользователь продолжит читать содержимое под ним.
Если нет — перейдёт к другому заголовку.

Шаблон сканирования "слоеный пирог" выглядит как горизонтальные полосы(заголовки) с пустыми пространствами между ними (основной текст). Можно сказать, что заголовки представляют собой глазурь, как на слоеном торте, а основной текст — начинку.

Используя паттерн "слоёный пирог" стоит помнить о следующих особенностях:
1. Просмотр заголовков и подзаголовков веб-страницы обычно даёт общее представление о том, о чем будет идти речь на странице. Поэтому в таком паттерне важно подобрать верные слова для заголовка, которые чётко формулируют основную мысль текста. Как только пользователь определит, интересна ли ему информация в заголовке, он примет решение прочитать основной текст или пропустить его. Идеальная длина заголовка составляет 60-80 символов.
2. Многочисленные исследования показывают, что взгляд пользователя прекращает блуждать, когда находит в тексте цифры. В этот момент, пользователь останавливается и сосредотачивается на числах. Люди склонны подсознательно связывает числа с неопровержимыми фактами и правдивой информацией, поэтому чаще обращают внимание на такие заголовки и считают их наиболее интересными.
5. Паттерн "обязательства"
Этой модели в основном придерживаются мотивированные или очень заинтересованные читатели. Они не сканируют информацию, а внимательно фиксируют взгляд почти на каждом слове.

Такие пользователи не ищут чего-то конкретного, их главная цель — прочтение статьи или абзаца целиком для получения всей возможной информации. Можно сравнить эту модель считывания информации с чтением школьных учебников, когда мы стремимся усвоить как можно больше из предложенного материала.

Используя паттерн "обязательства" стоит помнить о следующих особенностях:
1. Преданный читатель может преодолеть любые трудности, возникающие при чтении. Его не сломает неверное форматирование текста или ошибке в написании, но это не значит, что мы не должны стараться сделать процесс чтения более приятным и лёгким. Нельзя забывать про правила верстки текста, ведь наличие преданных пользователей говорит о том, что наш сайт интересен и ценен. Не стоит пренебрегать своей репутацией.
2. Читателю потребуется много времени, чтобы дочитать статью до конца, поэтому достоверность информации при использовании этого паттерна должна быть 100%. Веб-сайт должен демонстрировать надёжность и иметь ссылки на открытые источники, чтобы пользователи могли доверять информации, не ища подтверждения на других сайтах.
3. Такой паттерн часто используется на информационных, новостных сайтах и личных блогах. Поэтому, там где уместно, имеет смысл добавлять изображения и фото. Они помогут читателю вникнуть в контекст ещё сильнее и разбавят длинные полотна информации.
Заключение
UX-паттерны — это мощный инструмент, который может влиять на посещаемость сайта и помогает направлять пользователей в нужные разделы страницы.
Главная задача для дизайнера, верно определить тип сайта и понять, какую цель преследует большинство пользователей, заходя на страницу.
При верном определении задач, дизайнеры могут расположить контент на сайте так, чтобы он был интересен и лёгок для восприятия, тем самым улучшить взаимодействие с пользователем и увеличить конверсию сайта.