6 эвристик нейродизайна
Как именно работает разум, до сих пор во многом остается загадкой. Но, как и в случае с большинством загадок, существуют подсказки, которые нужно уметь использовать. То, как мы думаем, включает в себя множество тесно взаимосвязанных психических процессов. Среди них внимание, запоминание и размышление.
В этой статье мы собрали набор эвристик, которые при целенаправленном использовании могут повысить сделать ваш продукт более удобным, вызывающим радость и побуждающим к действию.
Нейродизайн — это развивающаяся область дизайна, которая объясняет, как наш мозг устроен и как создавать простые, вызывающие приятные эмоции и побуждающие к действию проекты. Поскольку люди в основном воспринимают все визуально, именно визуальные стимулы должны быть особенно интересны дизайнерам пользовательского опыта. Здесь на сцену выходит нейродизайн.
Так что, черт возьми, такое «эвристика»?
Эвристика — это общая стратегия решения проблемы, основанная на прошлом опыте. Хотя она может быть не идеальной или применимой не ко всем ситуациям, эвристика обычно считается достаточно хорошим решением, которое вряд ли подведет.
По стопам гигантов
Воспринимайте эти эвристики нейродизайна как дополнение (не замену) всей той невероятной работы, которую проделали эти мастера своего дела. Многое здесь основано на исследованиях таких легенд, как Джейкоб Нильсен, Джилл Гердхарт-Пауэлс и Бен Шнайдермен. Их работу можно объединить в такие руководящие принципы:
- Будьте последовательны;
- Не заставляйте пользователей запоминать информацию;
- Не заставляйте пользователей «разбираться» в вашем интерфейсе;
- Предоставьте пользователям коротки пути;
- Дайте пользователям возможность отказаться от решений;
- Учитывайте системы, с которыми будет использоваться ваш интерфейс;
- Будь проще;
- Помогайте пользователям эффективно решать их проблемы;
- Пишите для пользователя, а не для системы или себя;
- Визуальный дизайн должен усиливать, а не затмевать;
- Всегда учитывайте контекст;
- Пользователи будут делать то, чего вы не ожидаете. Не позволяйте их действиям сломать систему.

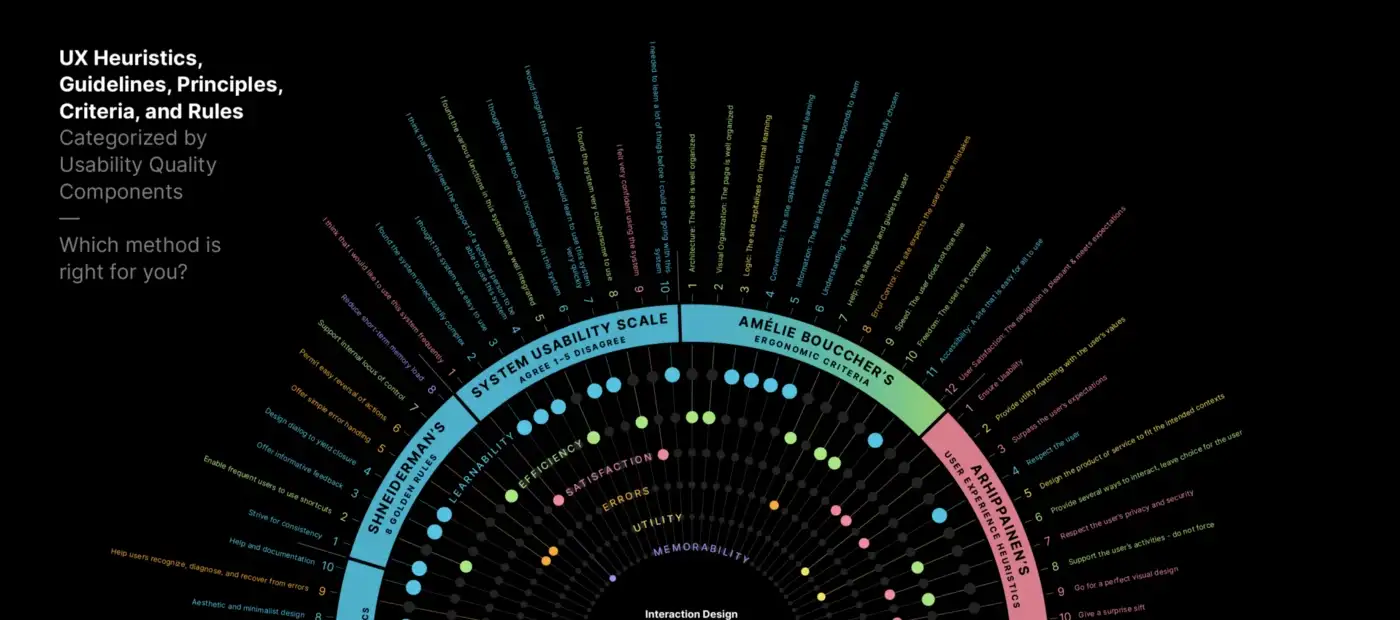
Невероятно полную хронику большинства UX-эвристик, руководств, принципов, критериев и правил можно найти в этой невероятной статье Майкла Крича — бывшего студента MICA UX Grad.

Вот наиболее обобщенная версия того, что нам нужно знать о нейродизайне, чтобы понять, как он может улучшить нашу работу.
Визуальное доминирование: так уж вышло, что большинство людей предпочитают визуальные стимулы всем другим типам сигналов. Не верите? Смотрите это столько раз, сколько вам нужно, чтобы поверить.
Быстрая и медленная обработка: в журнале Behavior and Information Technology Journal исследователи когнитивной психологии из Карлтонского университета рассказали, что люди принимают решение о том, «нравится» или «не нравится» им дизайн веб-страницы, всего за 50 миллисекунд (Lindgaard et al. , 2006). Это связано с нашей лимбической системой (быстрая обработка) и тем, как она влияет на большинство решений, которые мы принимаем. Система же медленной обработки более трудоемка, преднамеренна и… э-э… медленна. Идея нейродизайна состоит в том, чтобы обратиться к системе быстрой обработки и сделать это качественно.
Ощущение против восприятия: мозг человека бомбардируется гораздо большим количеством стимулов, чем он может и хочет обработать. И поскольку возможности мозга ограничены, а визуальное восприятие доминирует, нам стоит критически относиться к тому, сколькими визуальными стимулами мы фаршируем наши проекты.
Внимание: привлечение и удержание внимания — вот суть игры. Но что, если все играют в одну и ту же игру? Боже! Придется понять, как работает наш глаз и визуальный контекст, чтобы создавать более эффективные интерфейсы.
Мотивация: И наконец, не будет действия, пока не будет мотивации. Так как же создавать интерфейсы, которые мотивируют людей к действию? Как стимулировать высвобождение нейротрансмиттеров, таких как дофамин?
Хорошо, теперь об эвристиках нейродизайна
Шум
Предоставляйте только информацию, относящуюся к задаче. Мы чувствуем гораздо больше, чем воспринимаем, из-за нашей ограниченной «пропускной способности». При создании сайта задавайте себе такие опросы:
- Без чего может обойтись страница?
- Есть ли конкурирующие цвета, яркости, текстуры?
- Можно ли сократить текст до более коротких абзацев и пунктов?
- Присутствует ли сильная визуальная иерархия?
Лица
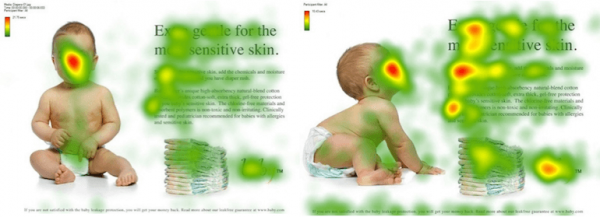
Используйте изображения человеческих лиц правильно — чтобы привлечь внимание и вызвать эмоции. Мы устроены так, что сначала видим лица. Мы ищем их повсюду и перенимаем их эмоции. А еще мы склонны смотреть в том направлении, куда смотрят лица, которые мы видим. Эту особенность можно использовать грамотно, а можно очень сильно навредить себе. Попробуйте проанализировать свой проект по такой схеме:
- Вы используете изображения людей?
- Эмоции этих людей соответствуют бренду и вашим намерениям?
- Они смотрят на CTA или другую важную информацию?

Яркость
Используйте яркость, чтобы передать значимость. Ярко-зеленый привлечет внимание больше, чем тусклый красный. Яркость, а не оттенок, вот что важнее всего для привлечения взгляда. Итак, двигаемся по схеме:
- Есть ли в вашем проекте яркие элементы, которые не должны быть яркими (элементы, которые менее важны)?
- Есть ли конкурирующие яркие элементы?
- Являются ли CTA самым ярким элементом вашего дизайна?
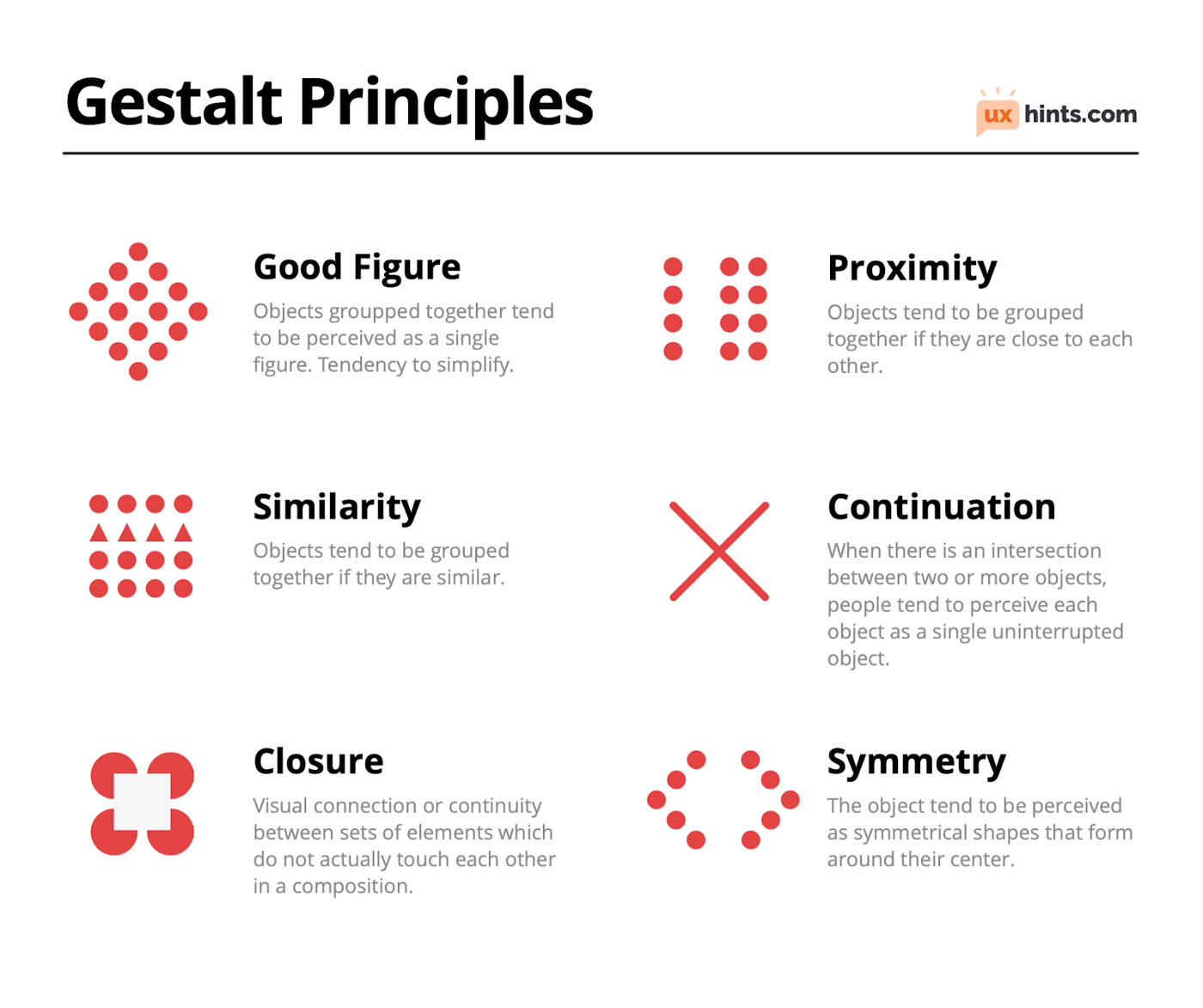
Гештальт
Группируйте данные, чтобы быстро установить отношения между видимыми элементами. Проанализируйте, сгруппированы ли у вас связанные по содержанию и функционалу элементы?
- Прослеживаются ли в вашем дизайне четко выделенные передний и задний планы?
- Сгруппированы ли связанные между собой объекты визуально?
- Используются ли одинаковые паттерны для группировки информации?
- Используется ли симметрия для объединения элементов? Используется ли асимметрия для создания фокусных точек?

Шаг
Движение всегда привлекает внимание пользователей прежде всего, но его чрезмерное использование может приглушить этот эффект. Проверьте:
- Есть ли в вашем дизайне несколько минимальных микровзаимодействий, привлекающих внимание?
- Микровзаимодействия не конкурируют друг с другом и не усложняют работу с сайтом?
- Служат ли микровзаимодействия для передачи обратной связи или сути функции?
Обратная связь
Обеспечьте своевременную, краткую и приятную обратную связь, чтобы мотивировать пользователей продолжать работу. На негативные события мы всегда обращаем в два раза больше внимания, чем на позитивные. Поэтому хорошо постарайтесь, чтобы пользователь не разочаровывался там, где этого точно можно избежать.
- Используется ли на вашем сайте проверка в реальном времени?
- Полезна ли ваша обратная связь?
- Ваша обратная связь лаконична и доброжелательна?
Заключение
Все, что касается взаимодействия с пользователем, сводится к нейродизайну. В этой новой области есть еще очень много всего. Гораздо больше того, что вы прочитали сегодня. Каждый день активно проводится множество исследований в области неврологии и нейрофизиологии, в то время как дизайнеры (такие как я) находят способы воплотить эти идеи в своих проектах и выжать из этих исследований максимум пользы.
Если вас заинтересовала эта тема, ловите список интересной литературы по нейродизайну.