10 малоизвестных плагинов для быстрой работы в Figma
Многие дизайнеры используют плагины в своей работы, а для некоторых это незаменимый инструмент, который помогает сэкономить время при создании дизайна. Такие популярные плагины, как Unsplash, Icons8 и Autoflow, уже давно находятся в "избранном" у многих пользователей Figma.
Однако существуют и менее известные, но не менее полезные дополнения, которые могут значительно упростить работу.
В этой статье мы рассмотрим несколько малоизвестных плагинов на которые стоит обратить внимание.
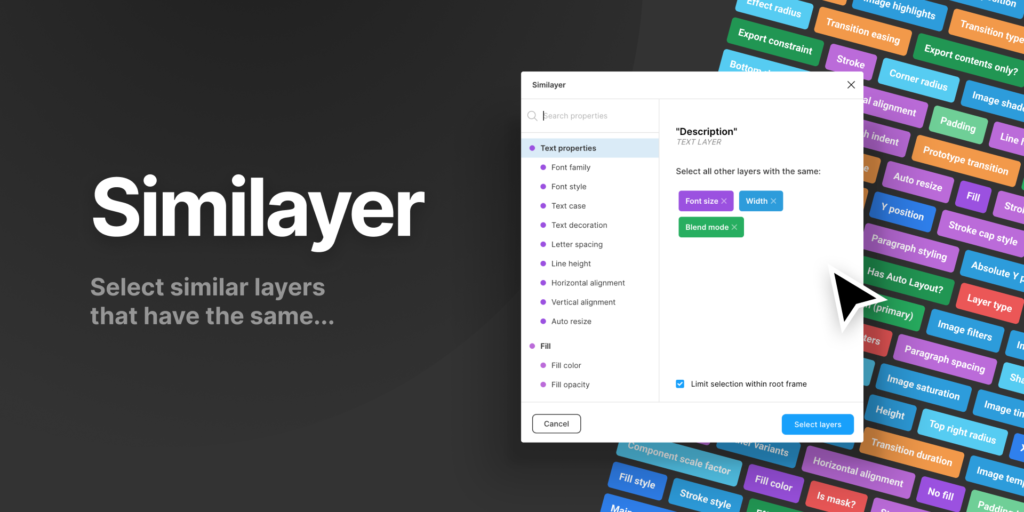
1. Similayer
Similayer — это мощный инструмент для работы с множественными слоями. Плагин позволяет находить и выбирать элементы на основе определённых критериев, таких как тип слоя, цвет, шрифт или свойства обводки. Благодаря плагину, можно существенно ускорить процесс редактирования большого количества одинаковых элементов.

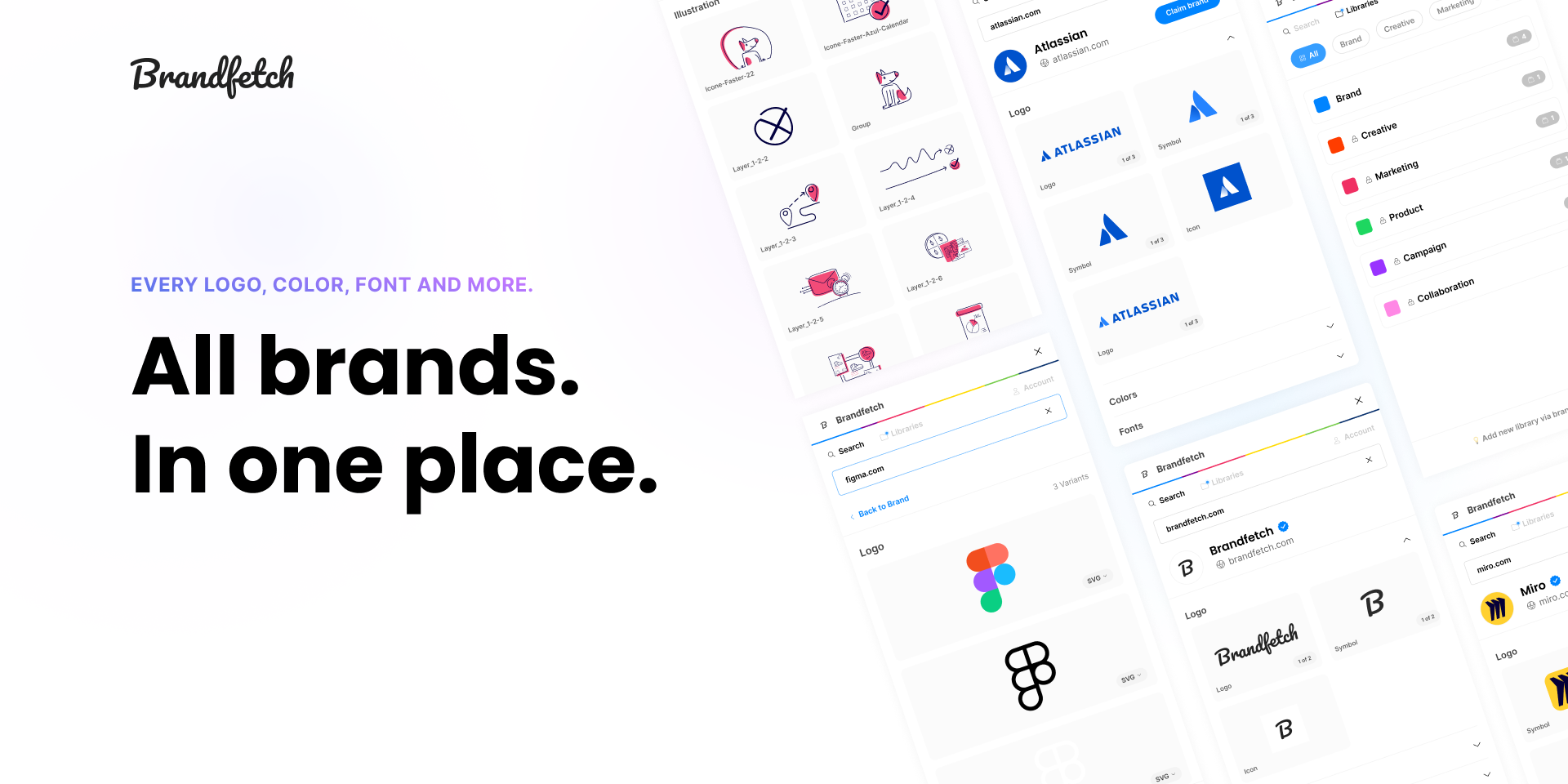
2. Brandfetch
Brandfetch — это плагин, который автоматически подтягивает данные о бренде, включая логотипы, цвета и шрифты. Это полезно, если вы работаете с проектами, которые требуют соблюдения брендбука. Просто введите название компании, и Brandfetch покажет все необходимые материалы для работы.

3. Viewports
Viewports — незаменимый плагин для адаптивного дизайна. Он позволяет легко переключаться между разными размерами экранов, тестируя макеты на различных устройствах. С его помощью можно сразу увидеть, как будет выглядеть дизайн на мобильных, планшетах или десктопах.

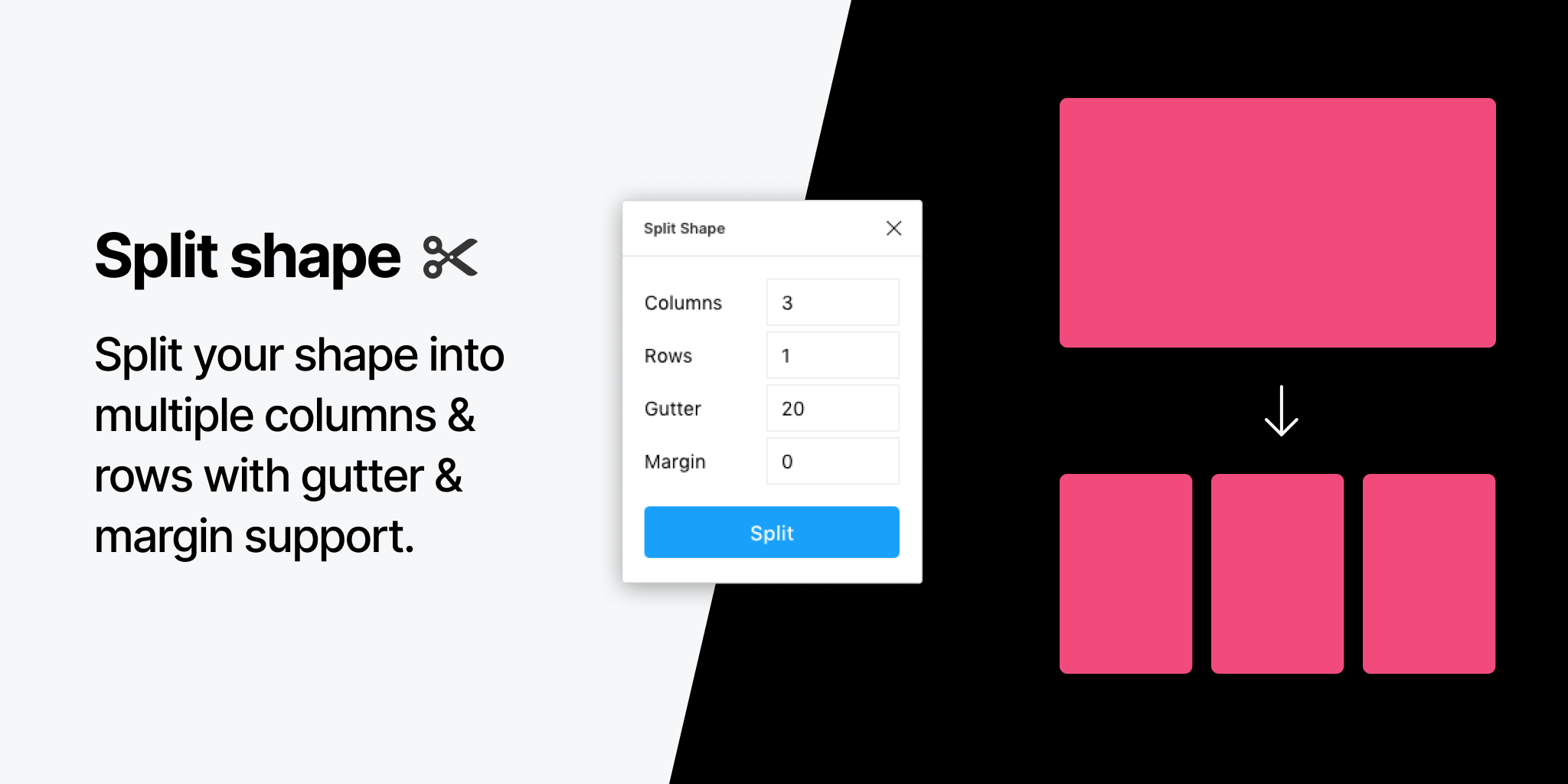
4. Split Shape
Этот простой, но крайне полезный плагин позволяет разделять фигуры на несколько частей. Split Shape отлично подходит для создания сложных паттернов или нестандартных композиций, когда нужно равномерно разрезать фигуру на части или изменить её форму.

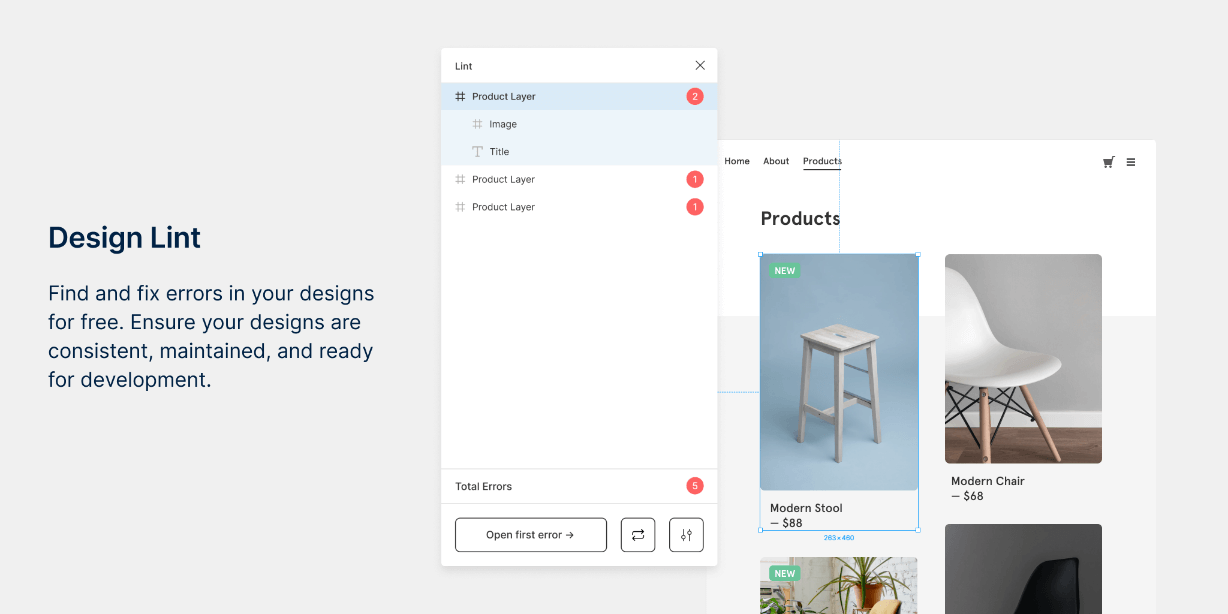
5. Design lint
Design Lint — плагин, который проверяет ваш дизайн на соответствие стандартам. Он автоматически сканирует макет и отмечает все ошибки, такие как некорректные отступы, несовпадения в стилях или несоответствие сеткам. Это отличный инструмент для финального ревью перед передачей проекта разработчикам.

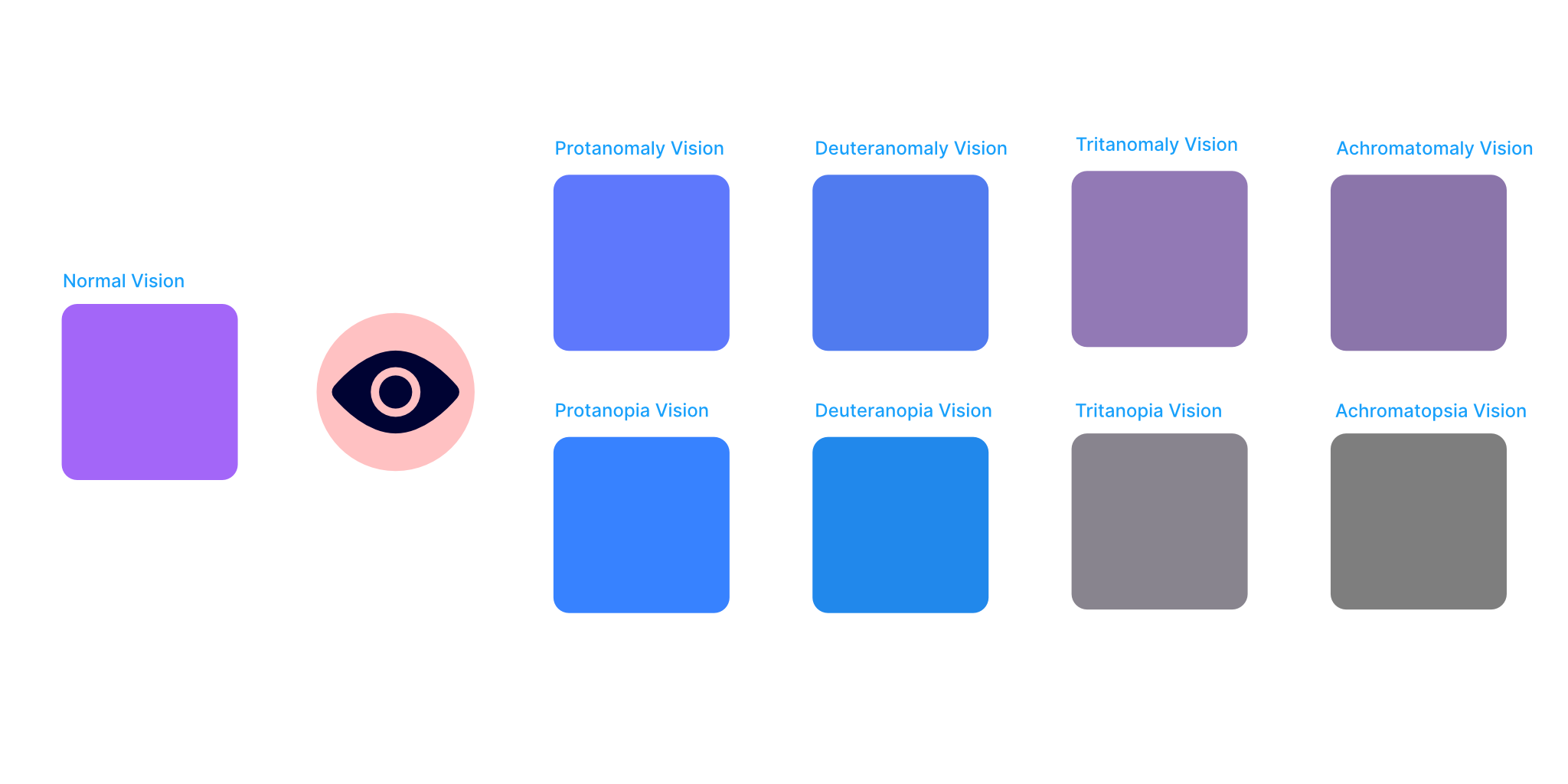
6. Color Blind
Плагин Color Blind позволяет проверить, как ваш дизайн выглядит для людей с различными видами цветовой слепоты. Это полезный инструмент для обеспечения доступности дизайна. Вы можете симулировать различные виды дальтонизма и тестировать контраст, чтобы убедиться, что ваш проект понятен всем пользователям.

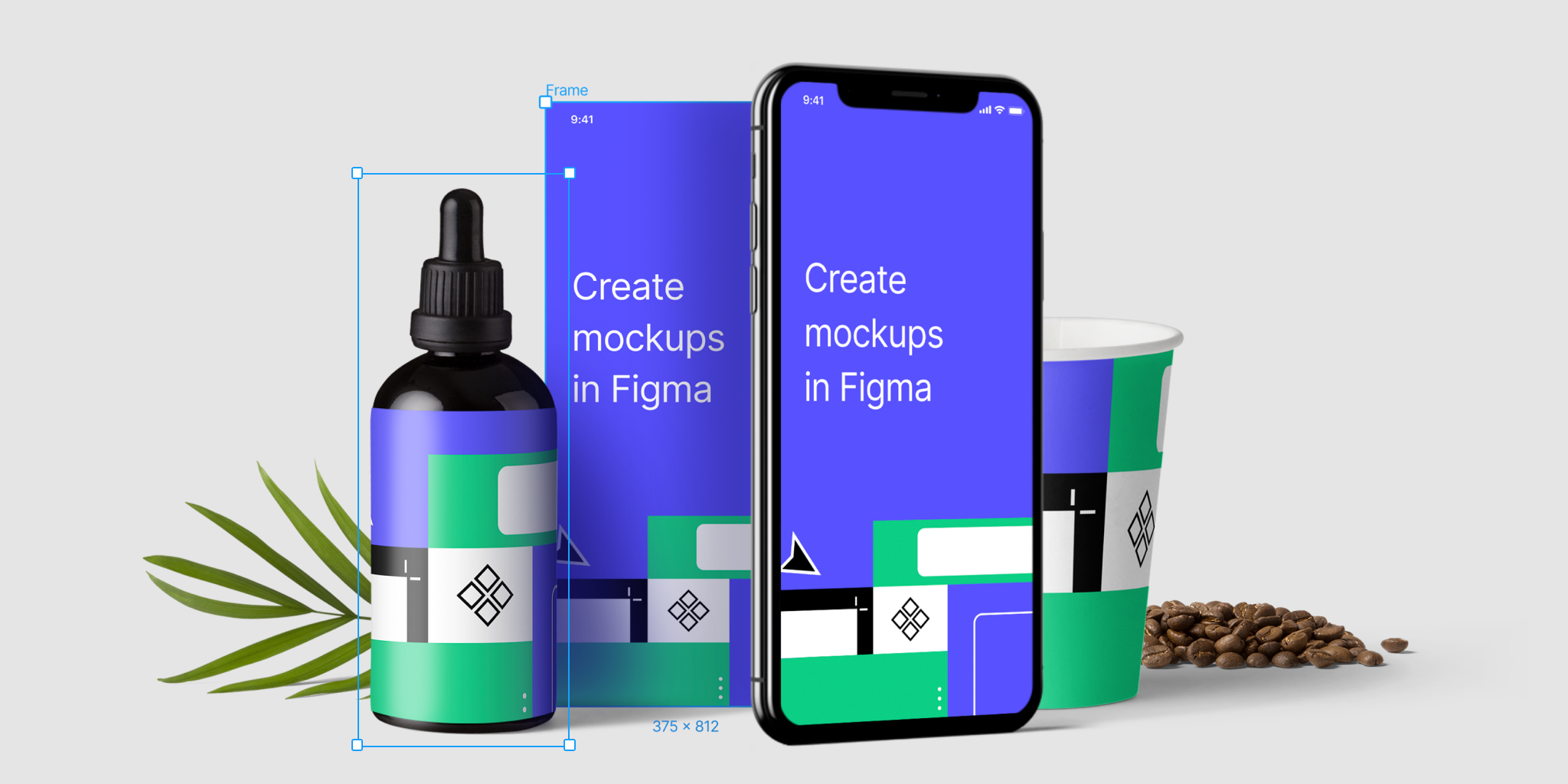
7. Artboard Studio
Artboard Studio — это мощный плагин для создания мокапов и презентаций прямо в Figma. С его помощью можно интегрировать ваш дизайн в заранее подготовленные мокапы устройств, создавая реалистичные и качественные визуализации. Этот плагин предлагает широкий выбор готовых шаблонов, включая устройства, печатные материалы, упаковку и другие физические объекты.

8.Ditto
Ditto — плагин, который позволяет дизайнерам и копирайтерам работать вместе, не выходя из Figma. Он упрощает процесс редактирования текста в интерфейсах и позволяет управлять контентом, создавая динамичные текстовые элементы. Это незаменимый инструмент для работы с текстом в UI/UX-дизайне.

9. Font Preview
Font Preview — это простой, но крайне полезный плагин, который позволяет просматривать шрифты прямо в Figma. Этот инструмент помогает дизайнерам быстро находить и тестировать различные шрифты в своих макетах, не переключаясь на другие программы. Плагин включает в себя поддержку всех шрифтов, установленных в системе, а также возможность просмотра вариантов их применения.

10. SkewDat
SkewDat — плагин, который позволяет дизайнерам быстро и просто изменять перспективу и наклон элементов в макете. С его помощью можно создавать интересные графические решения, добавляя динамику и движение к статическим изображениям и формам. Плагин особенно полезен для создания уникальных визитных карточек, постеров и других дизайнерских проектов.