Что такое Секции в Figma и как их использовать
В прошлом месяце Figma запустила несколько новых функций. Одной из самых интересных стали Секции (Sections). В этой статье я покажу вам, чем Секции могут быть полезны, как их использовать и чего вы могли не заметить среди их функционала.
Что такое Секции в Figma?
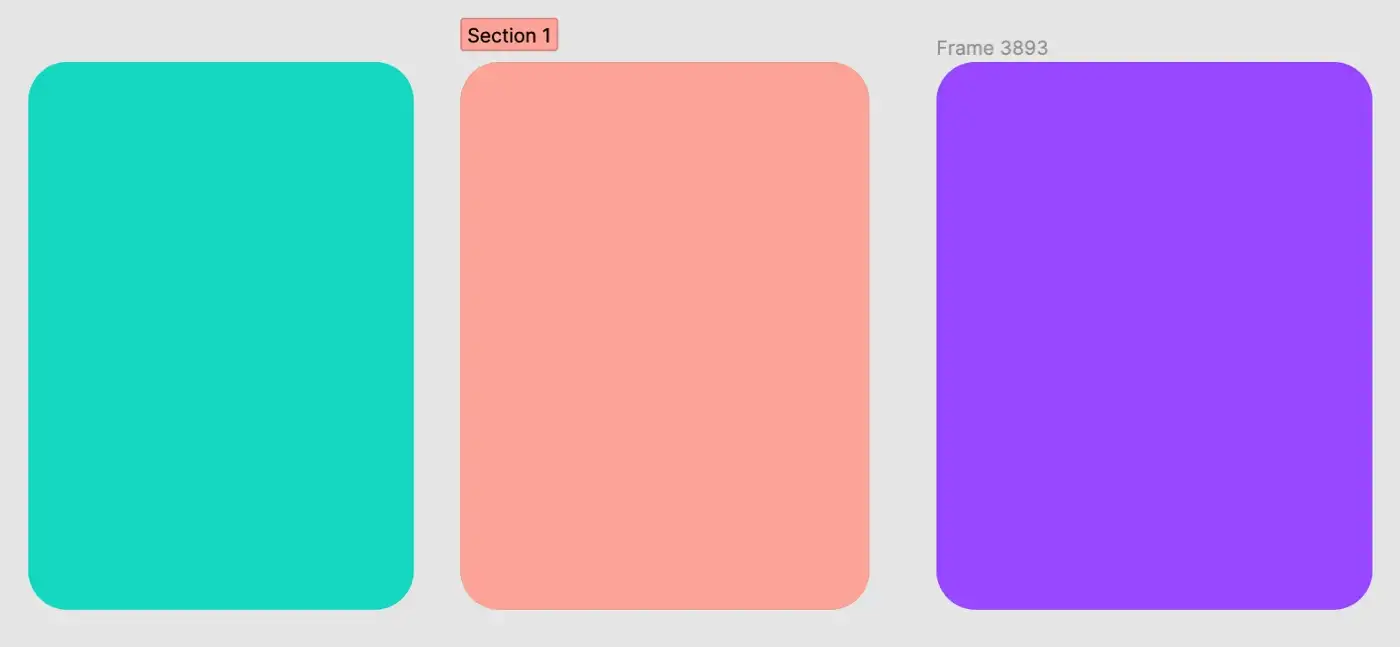
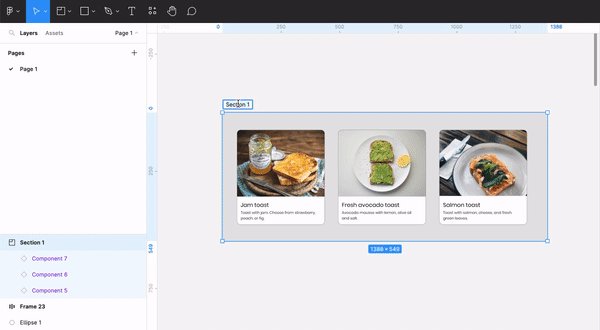
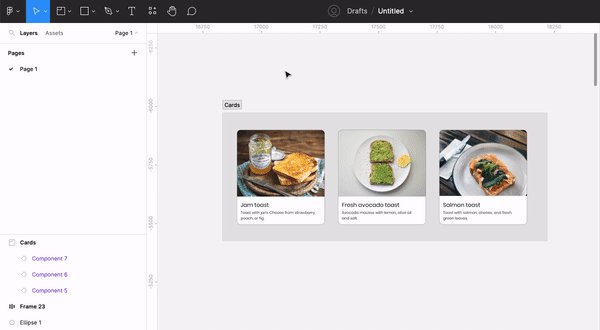
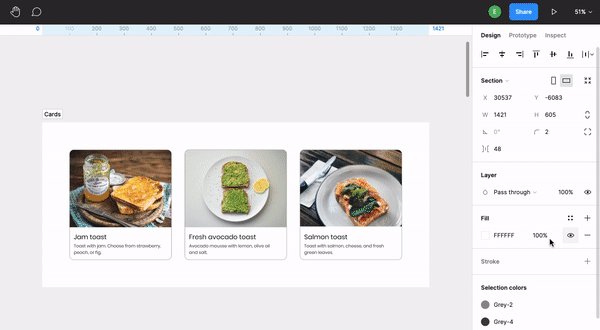
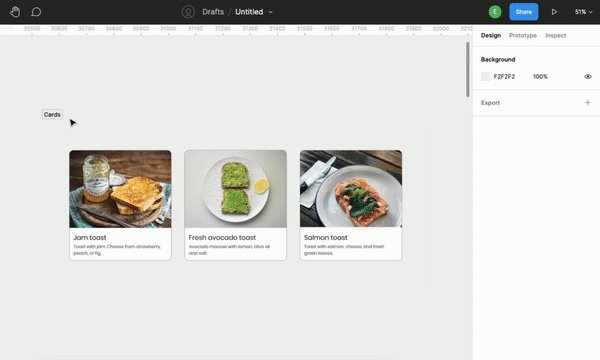
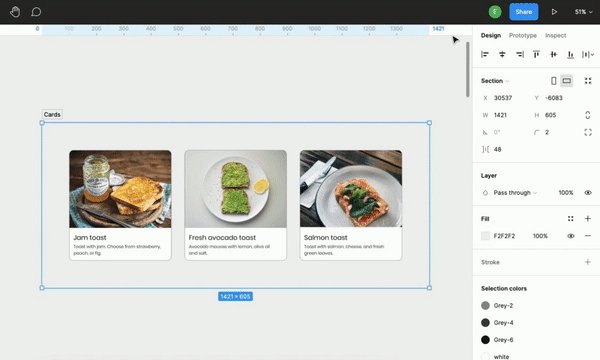
Секции — это новый тип слоев, который позволяет вам упорядочивать другие монтажные области. Выглядят Секции так же, как монтажные области, но заголовок выделяется фоновым прямоугольником, а их края автоматически закруглены на 2 пикселя.

Для чего полезны Секции в Figma?
Есть две причины, по которым Секции полезны:
- Они позволяют организовывать страницу с дизайном так, чтобы она была понятной и удобной для просмотра — и для вас, и других.
- Использование Секций помогает создать прототипы с большей логикой: такой прототип будет «помнить», где вы остановились в прошлый раз.
Как добавить Секцию
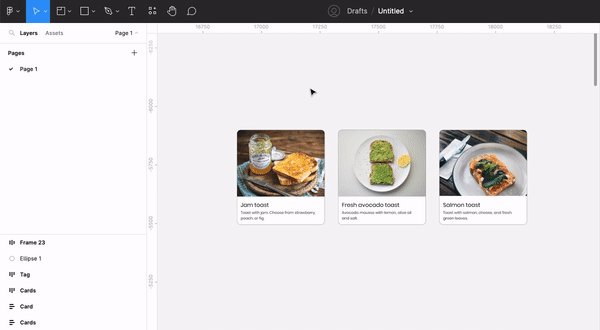
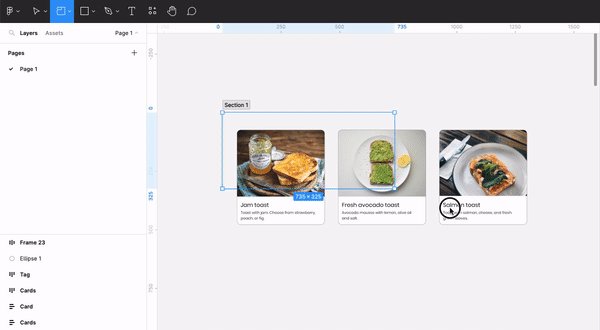
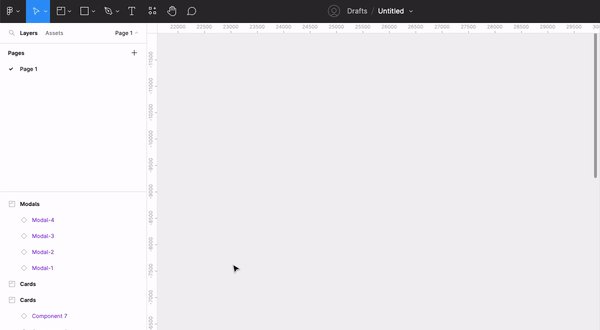
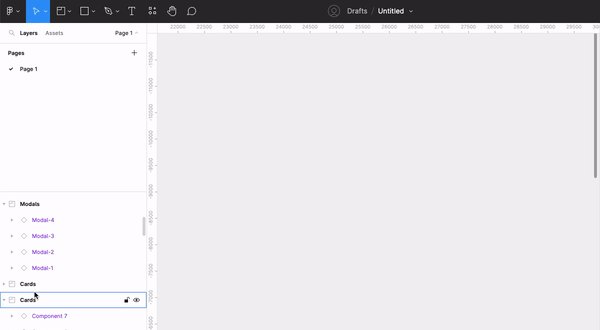
Добавить Секцию очень просто: в верхней панели инструментов нужно щелкнуть по выпадающему меню рядом с иконкой фрейма, выбрать вместо фрейма инструмент Секции и нарисовать мышкой область нужного размера (либо использовать сочетание клавиш: SHIFT + S).
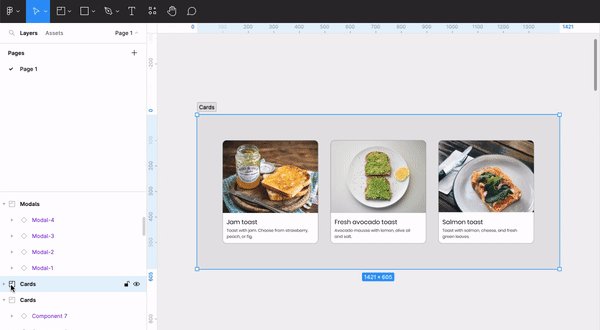
Секцию можно создать либо над монтажными областями, либо отдельно сбоку и уже внутрь Секции перетащить нужные фреймы.

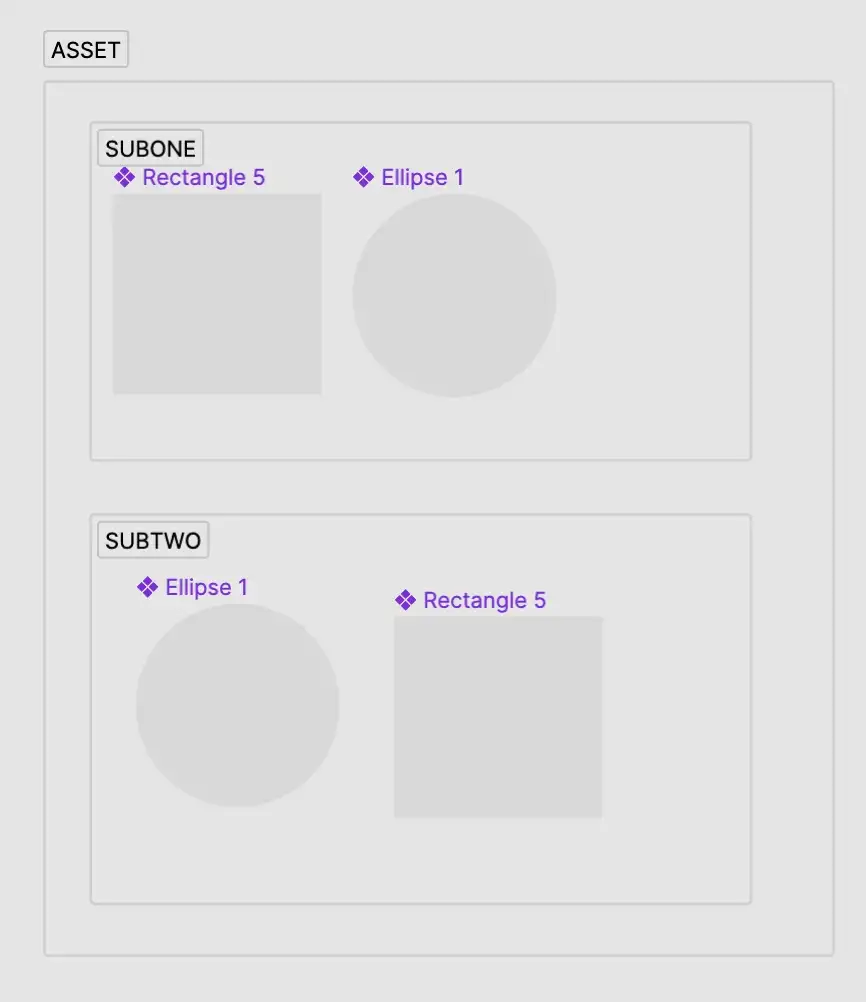
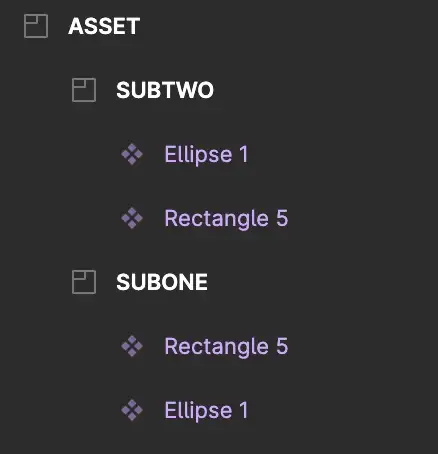
Организуйте свою страницу с Секциями
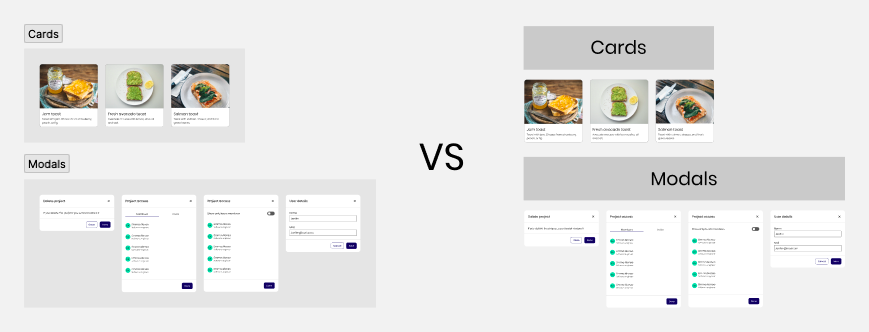
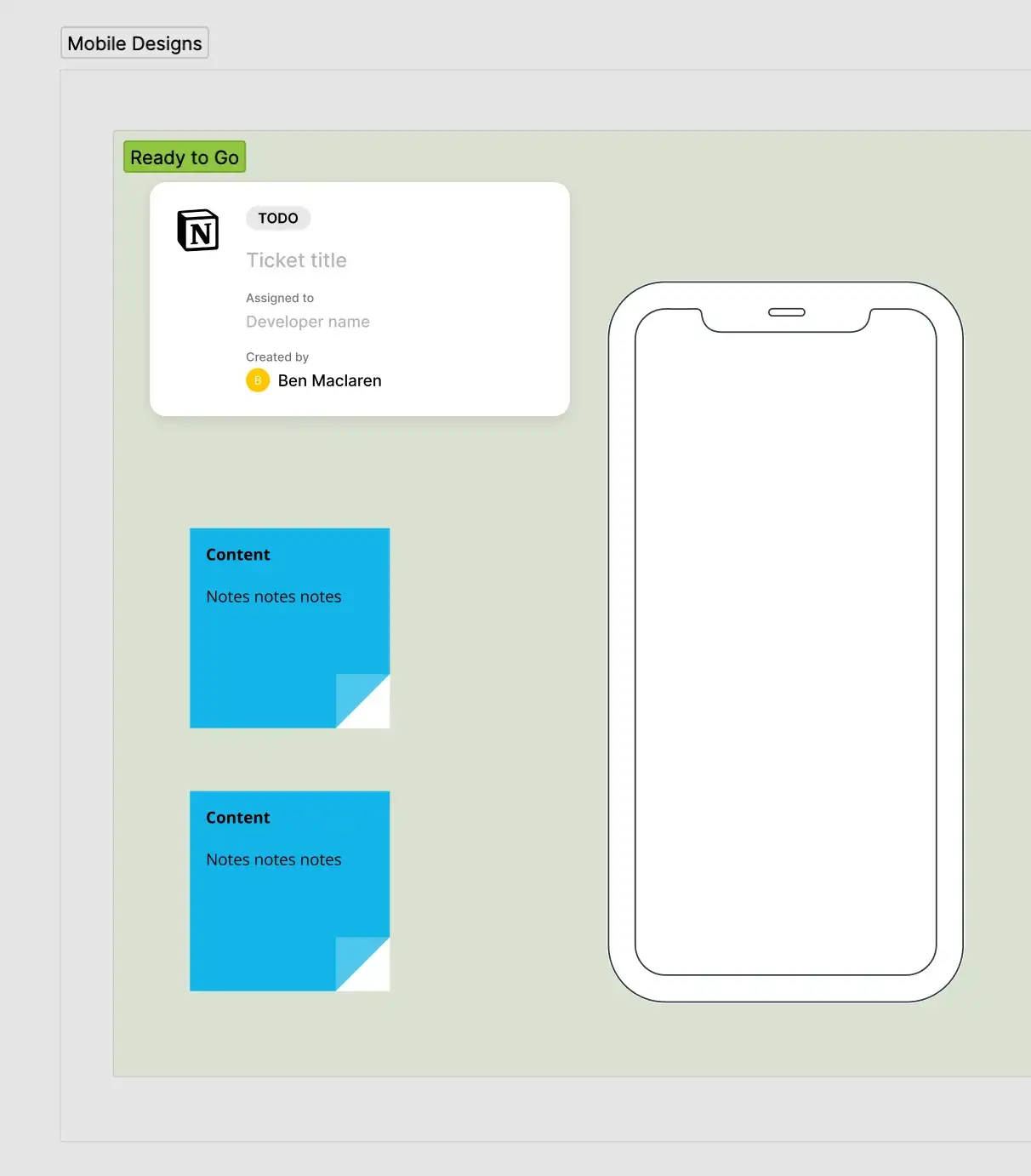
Секции в Figma помогают нам структурировать страницу более четко. Если раньше мы добавляли заголовки обычным текстом, то теперь мы можем разместить все фреймы одного типа внутри Секции, и она автоматически будет иметь заголовок. Также может быть полезно организовать с помощью Секции UI-кит.
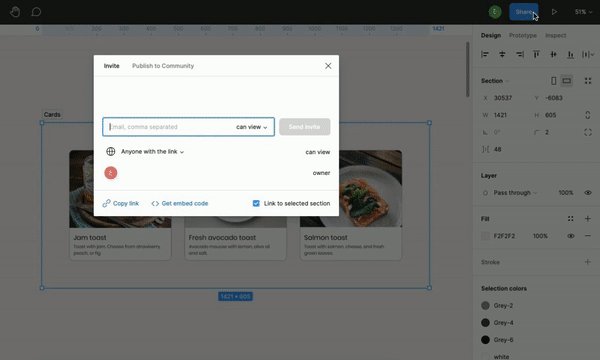
Кроме того, вы можете добавить прямую ссылку на Секцию, что очень удобно при работе с разработчиком, продакт менеджером или другими дизайнерами из команды.

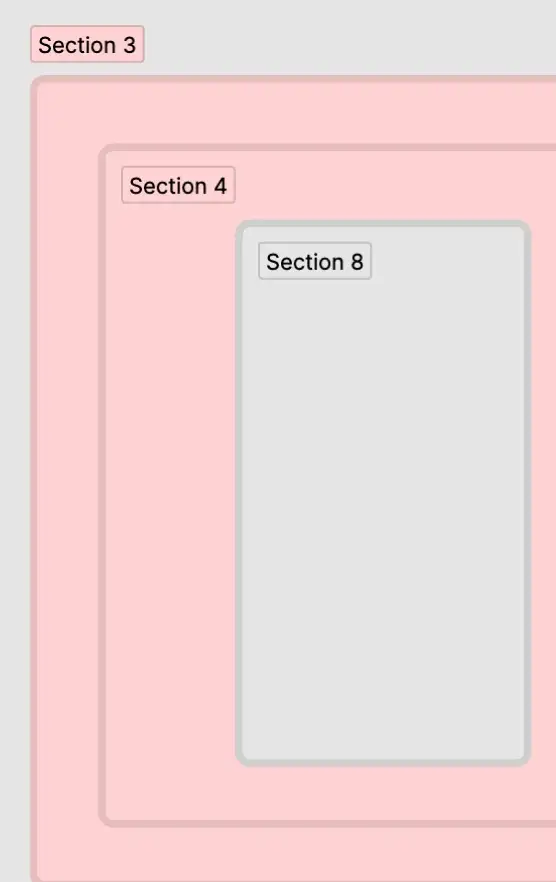
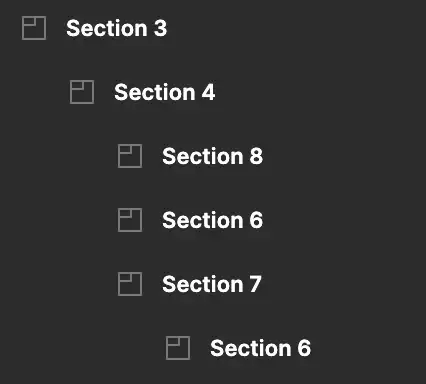
Вложение
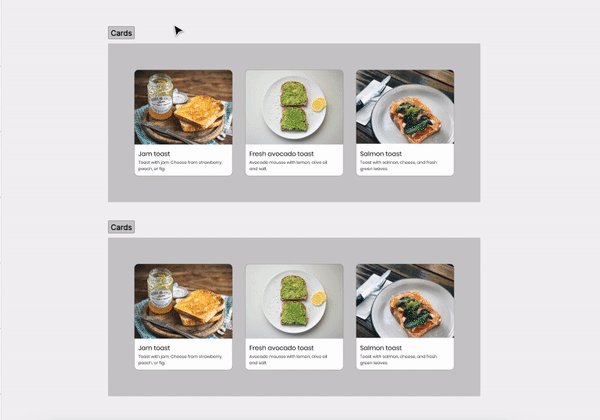
Секции можно вкладывать внутрь других секций точно так же, как и фреймы. Небольшое отличие заключается лишь в том, что Секции нельзя вкладывать внутрь фреймов или групп.




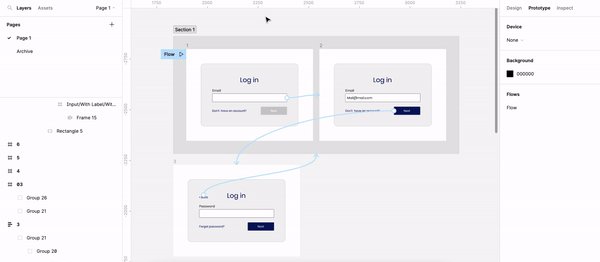
Прототипы с Секциями
Секции помогают нам добавить базовую логику к взаимодействиям в любом прототипе Figma.
Теперь вы можете создать прототип и соединить Секции, чтобы продемонстрировать на экране всю Секцию, а не конкретный фрейм. Если ваш прототип ссылается на Секцию, а не на фрейм, Figma запомнит последний экран, на котором вы были в этой Секции, и при нажатии на кнопку «Назад» вы переместитесь на тот последний экран.
Чтобы разобрать в том, как правильно все это использовать, потребуется время. Тем не менее, это помогло мне сделать несколько более продуманных прототипов.

Советы по работе с Секциями
- Дважды щелкните по иконке Секции в списке слоев, чтобы перейти к ней.

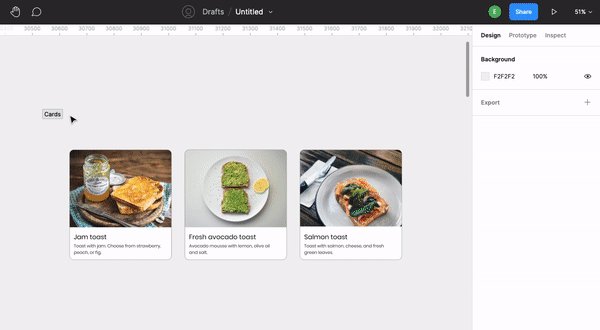
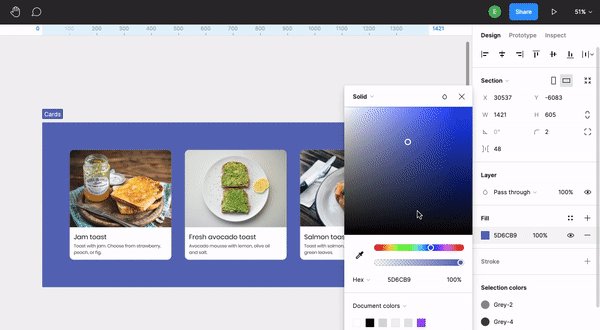
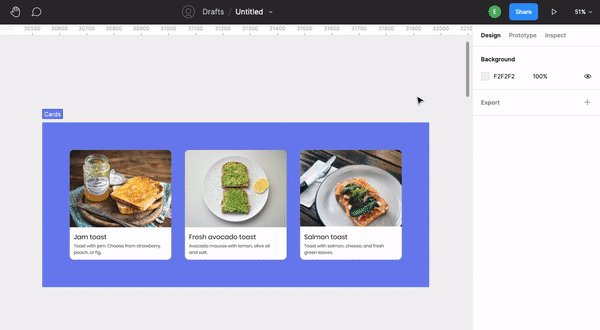
- Измените обводку Секций и цвет заливки на панели справа, чтобы сделать их более выделяющимися.

- Выбрав Секцию, а затем нажав на кнопку «Поделиться», вы можете поделиться прямой ссылкой именно на эту Секцию.

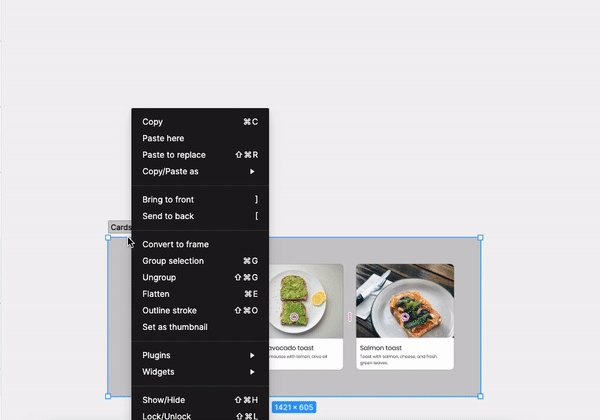
- Если вы поделитесь ссылкой на Секцию (или фрейм), а потом скопируете и вставите эту Секцию/фрейм на другую страницу, ссылка больше не будет работать. Используйте опцию «Move to page» из меню, открывающегося с помощью правой кнопки мыши, чтобы сохранить ссылку.

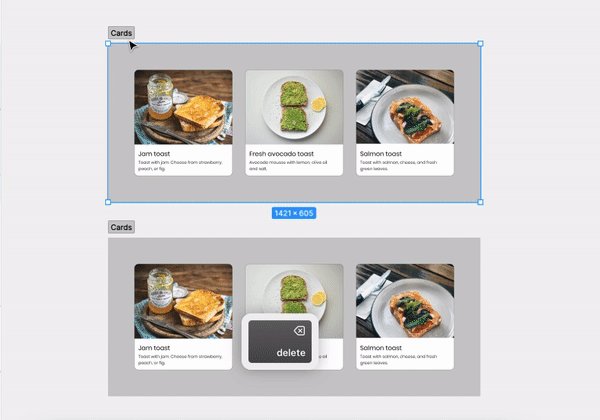
- Если вы удалите Секцию, удалится и все содержимое. Поэтому перед удалением разгруппируйте Секцию или перетащите содержимое в другое место на рабочей области.

- К большинству текстовых слоев можно добавить эмодзи – в том числе и к Секциям.
Варианты использования Секций
На какие именно Секции можно разделить свой проект для удобства:
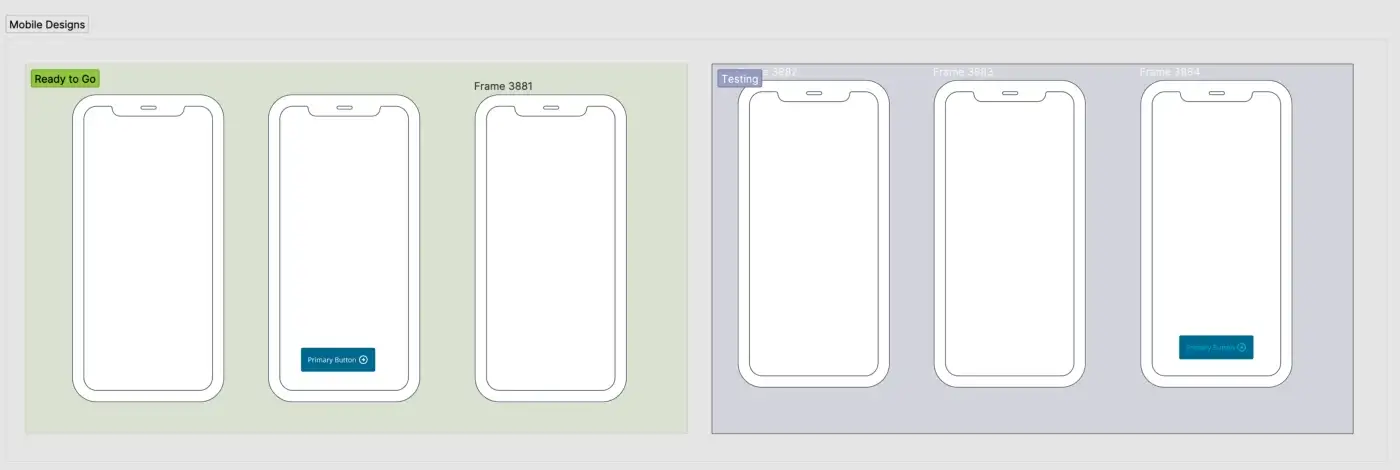
- Секции для указания статуса работы или визуальной группировки;
- Секция для прототипов новых компонентов или экранов;
- Секция для экспериментов, тестирования идей или незавершенной работы;

- Резервные зоны для разных членов команды;
- Секция для отправки ссылки разработчикам: раньше всегда приходилось отправлять ссылку на первый фрейм, весь файл или страницу. Теперь же можно оградить разработчика от областей дизайна, которые не предназначены для него;
- Комбинирование фреймов с виджетами, аннотациями и любой документацией.

Заключение
Секции в Figma — это небольшое, но интересное улучшение, которое может помочь нам лучше организовать свой дизайн. Кроме того, с помощью Секций можно добавить немного логики в прототипы.
Надеемся, эта статья помогла вам понять, как работать с Секциями в Figma, и поведала о чем-то новом.