Что нового в Figma Auto Layout
Полное руководство по обновленному автоматическому макету Figma 2023.
Недавно Figma получила обновление, и я успел прочитать уже много статей на эту тему, но заметил, что никто не вникал в особенности новых функций Auto Layout. Сегодня хочу разобрать их с примерами.
Начнем с того, что в Figma Auto Layout наконец добавили две наиболее важные функции, которые присутствовали в разработке, но отсутствовали в дизайне. А именно:
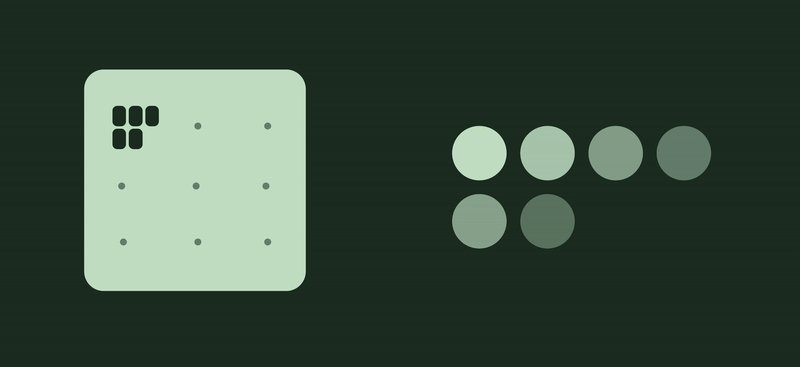
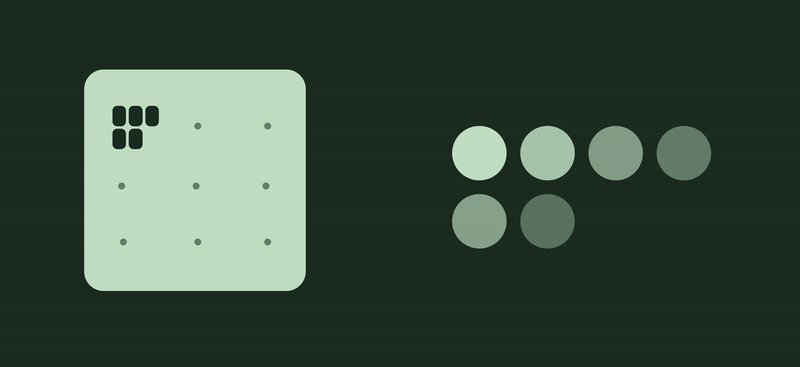
- Wrap: при сжатии Auto Layout перемещает содержимое в следующую строку.
- Min/max (для ширины и высоты): позволяют добавить максимальную и минимальную ширину фрейма, чтобы контент сжимался только до определенного момента.
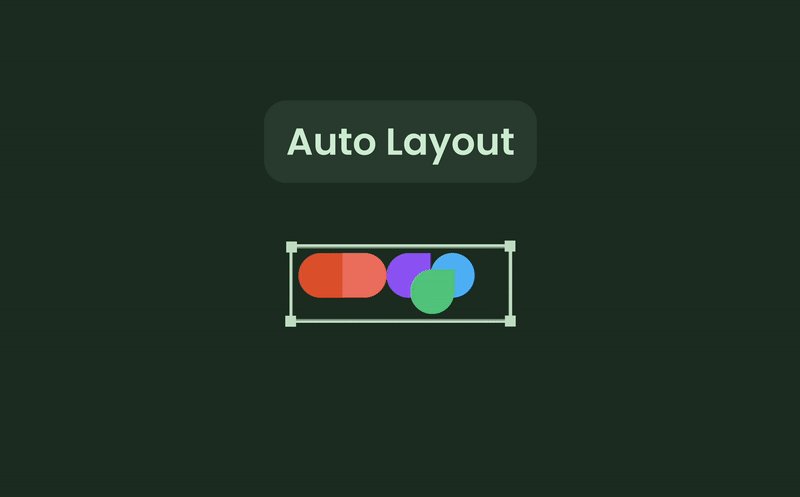
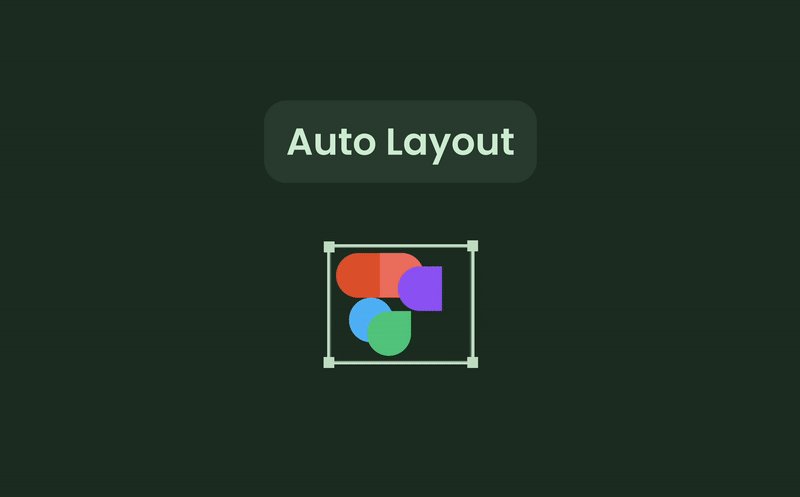
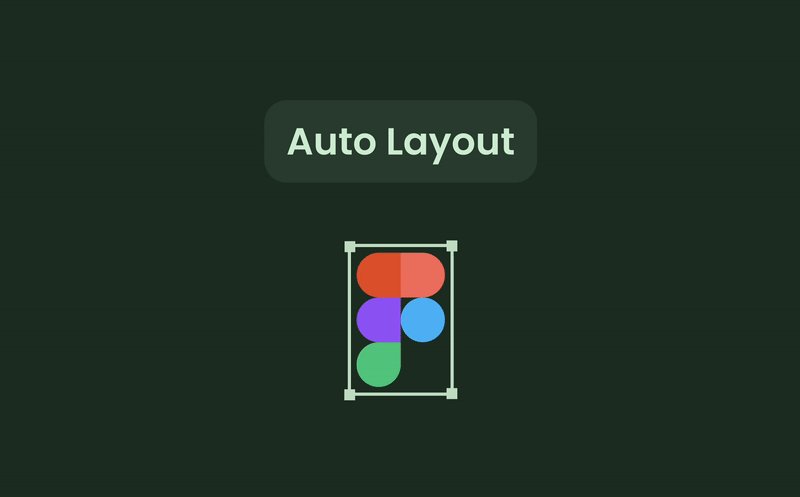
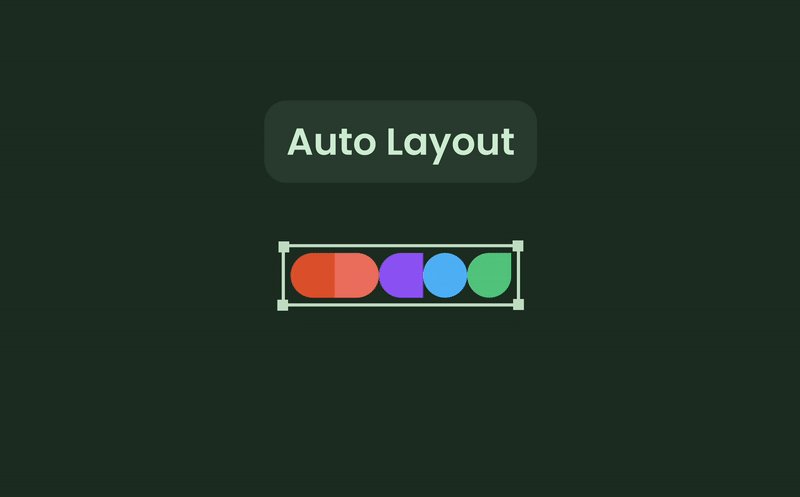
Wrap (Сжатие)

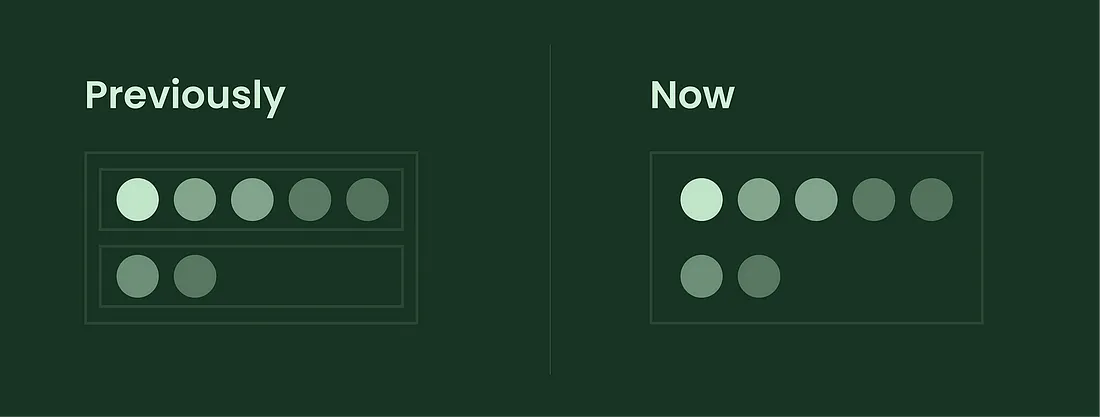
Когда ранее вы сжимали объект с Auto Layout, он просто уменьшался в ширине или высоте вместо корректировки содержимого. Чтобы решить эту проблему, дизайнеры должны были создавать несколько разделов Auto Layout.
Теперь же Figma представила новую функцию Wrap, с помощью которой вы можете подстроить содержимое под ширину.

Еще одна вещь, которую стоит упомянуть, это то, что новый раздел Auto Layout появится, когда вы нажмете на свойство Wrap. Только выбрав этот параметр, вы сможете увидеть, как ваш контент будет выровнен, и изменить это.

А чтобы сделать Wrap более точным и эффективным, Figma представила возможность настройки минимальной и максимальной (min/max) высоты и ширины, о которых мы поговорим далее в статье.
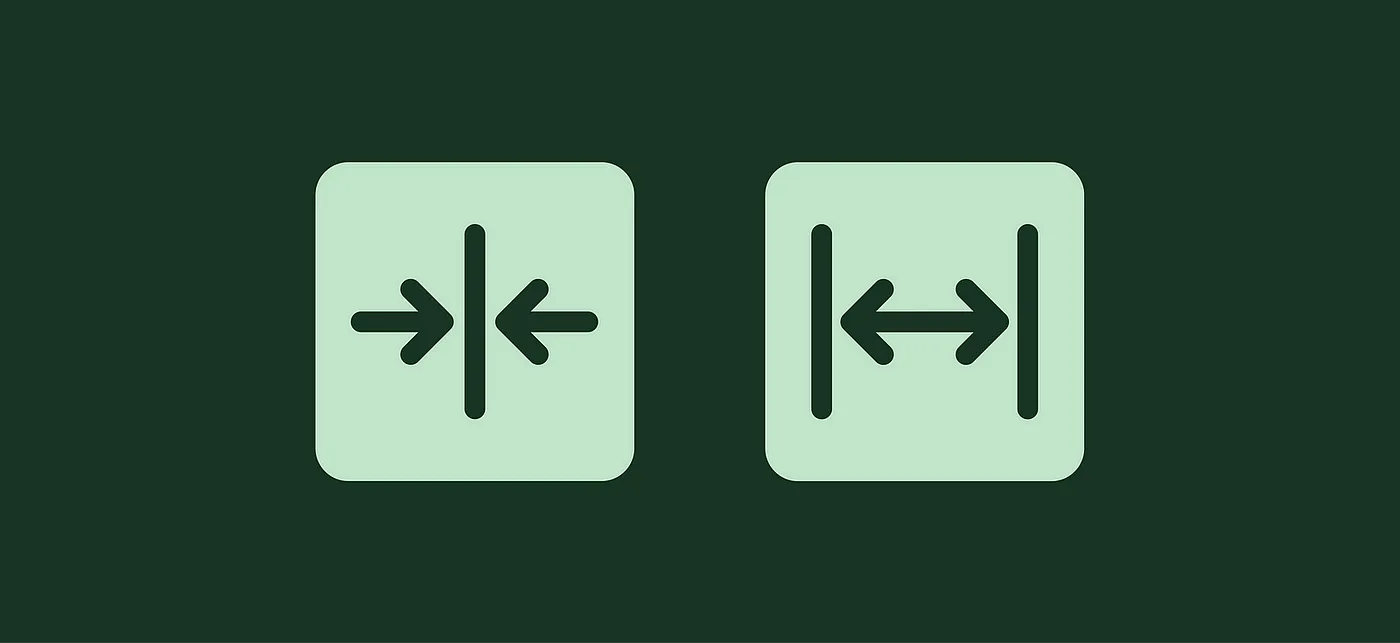
Min/max (минимальная и максимальная высота и ширина Auto Layout)

Тут все просто: минимальная/максимальная ширина или высота используются для установки минимальной или максимальной ширины/высоты элемента.
Эта функция очень полезна, когда вы уменьшаете сайт до превью на мобильных устройствах. Элементы будут уменьшаться до тех пор, пока не достигнут минимальной высоты, тем самым предотвращая искажение дизайна.
То же самое при увеличении высоты.

Используя этот параметр, мы можем сделать сайт более гибким, а элементы жесткими, лучше контролируя поведение дизайна.
Больше об Auto Layout вы можете узнать в официальном файле Figma в сообществе:

Продвинутый Wrap
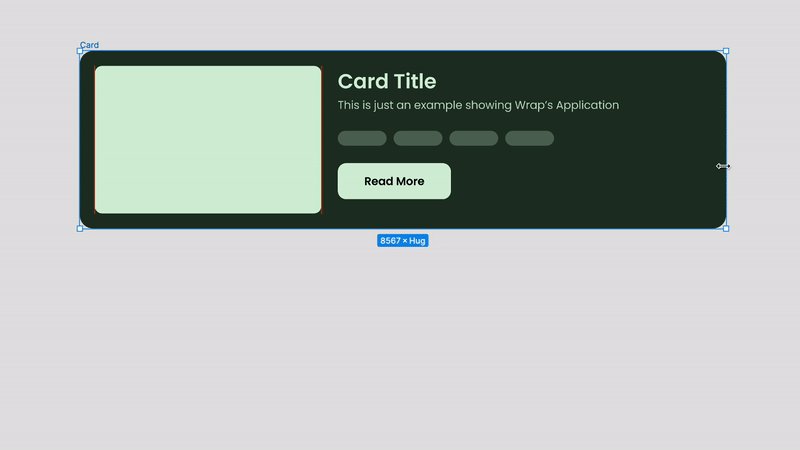
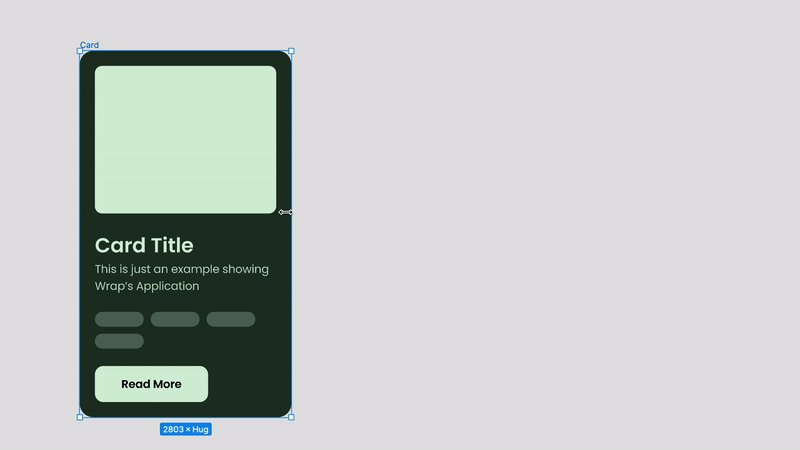
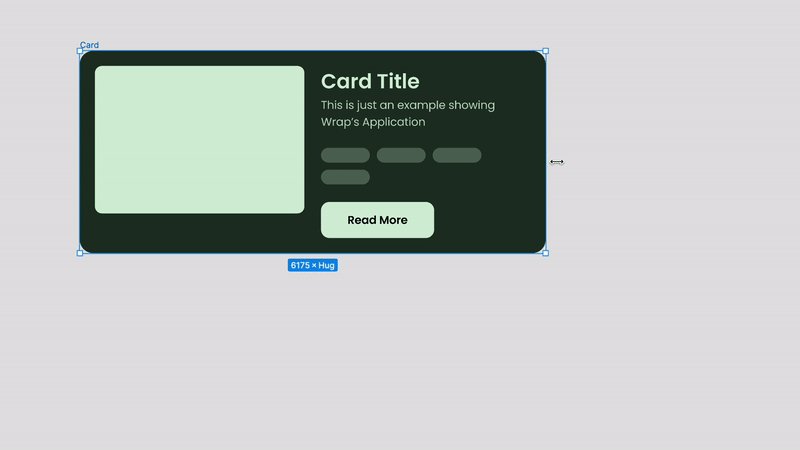
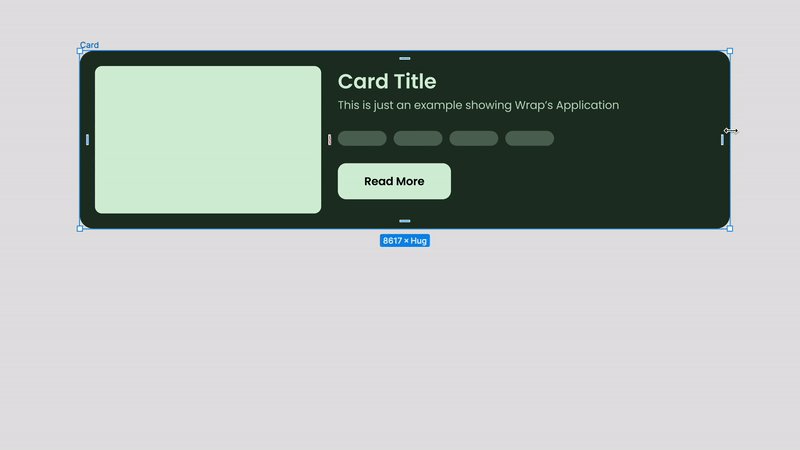
Мы обсудили некоторые основные факты о функциях Auto Layout Wrap и Min/Max. Теперь давайте углубимся в них и с помощью функции Wrap создадим карточку, которая будет реагировать при сжатии.
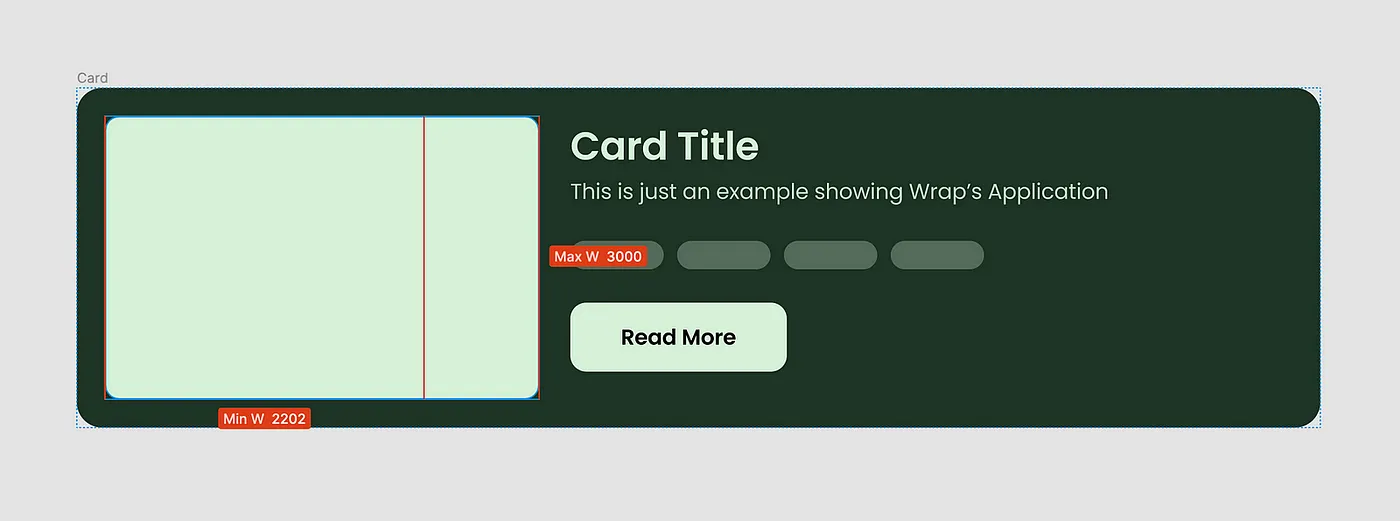
Создание адаптивной карточки с использованием Wrap и Min/Max

Отзывчивая карточка с использованием функции сжатия и минимальной и максимальной ширины и высоты.
Я выбрал именно карточку для этого туториала, так как это довольно подробный, но легко объяснимый пример. Уверен, что к концу вы сможете сами создавать дизайны со сжатием контента в Figma.
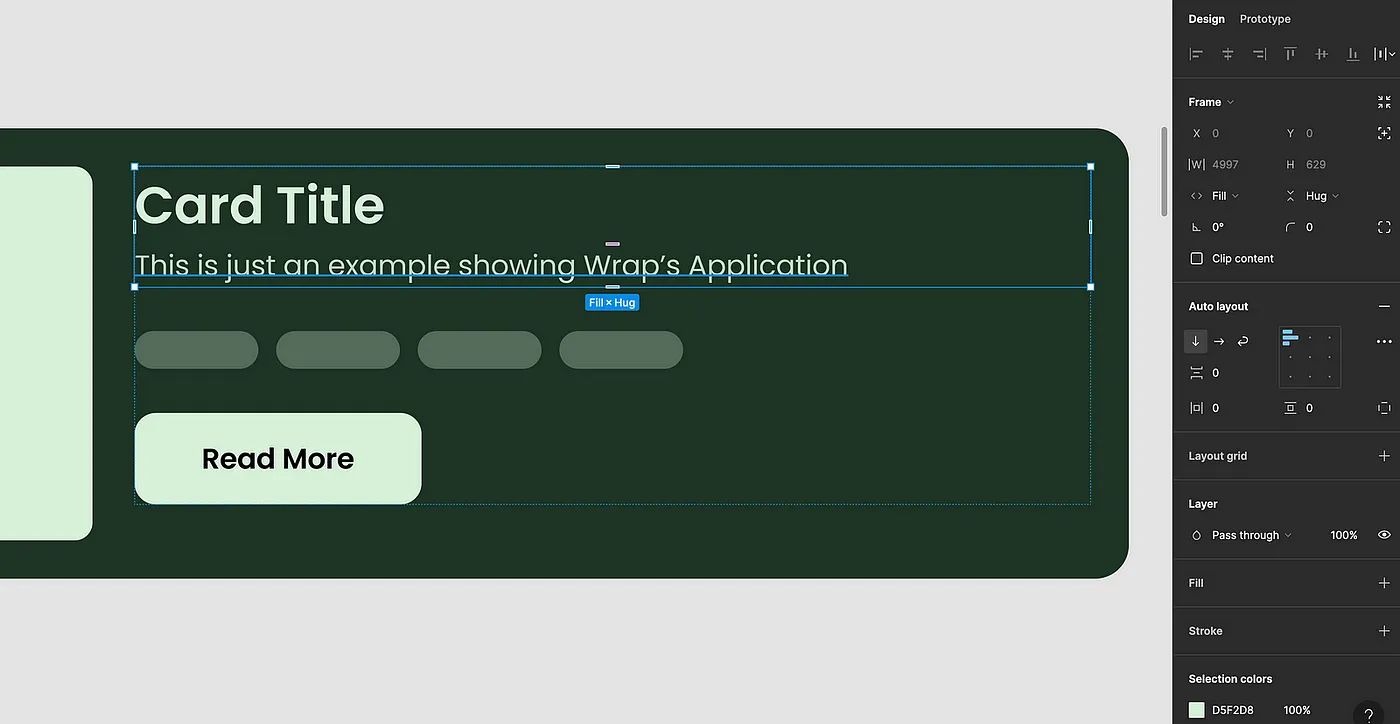
1. Создаем контейнер со свойством заполнения содержимого (Content Fill)

После создания базовой структуры карточки я устанавливаю для контейнера свойство Content Fill, чтобы контент перемещался при сжатии родительского контейнера.
Сделайте это для всех элементов, к которым вы хотите применить Wrap. Без установки свойства Content Fill они не будут перемещаться при сжатии контейнера.
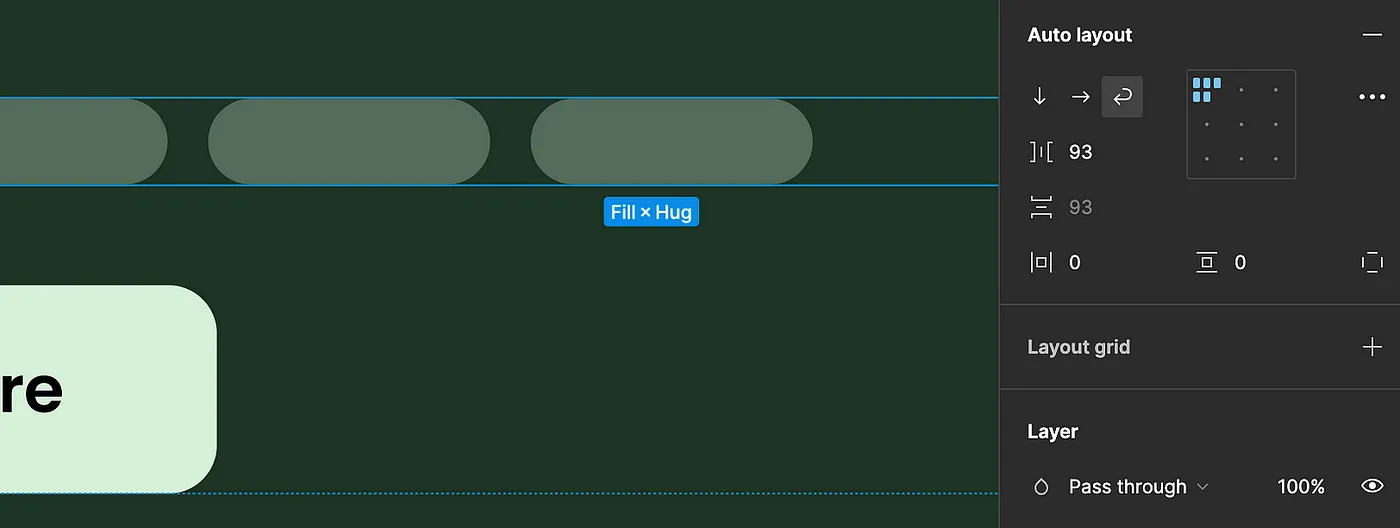
2. Применяем Wrap к автоматическому макету

Теперь выбираю значок Wrap ⏎ в разделе Auto Layout. Таким образом мы говорим Figma сделать этот контейнер сжимаемым.
Автоматический макет Figma по умолчанию не будет иметь свойство переноса, и это здорово, поскольку нам не всегда это нужно. В основном мы используем эту функцию при создании адаптивного контента или сетки карточек.
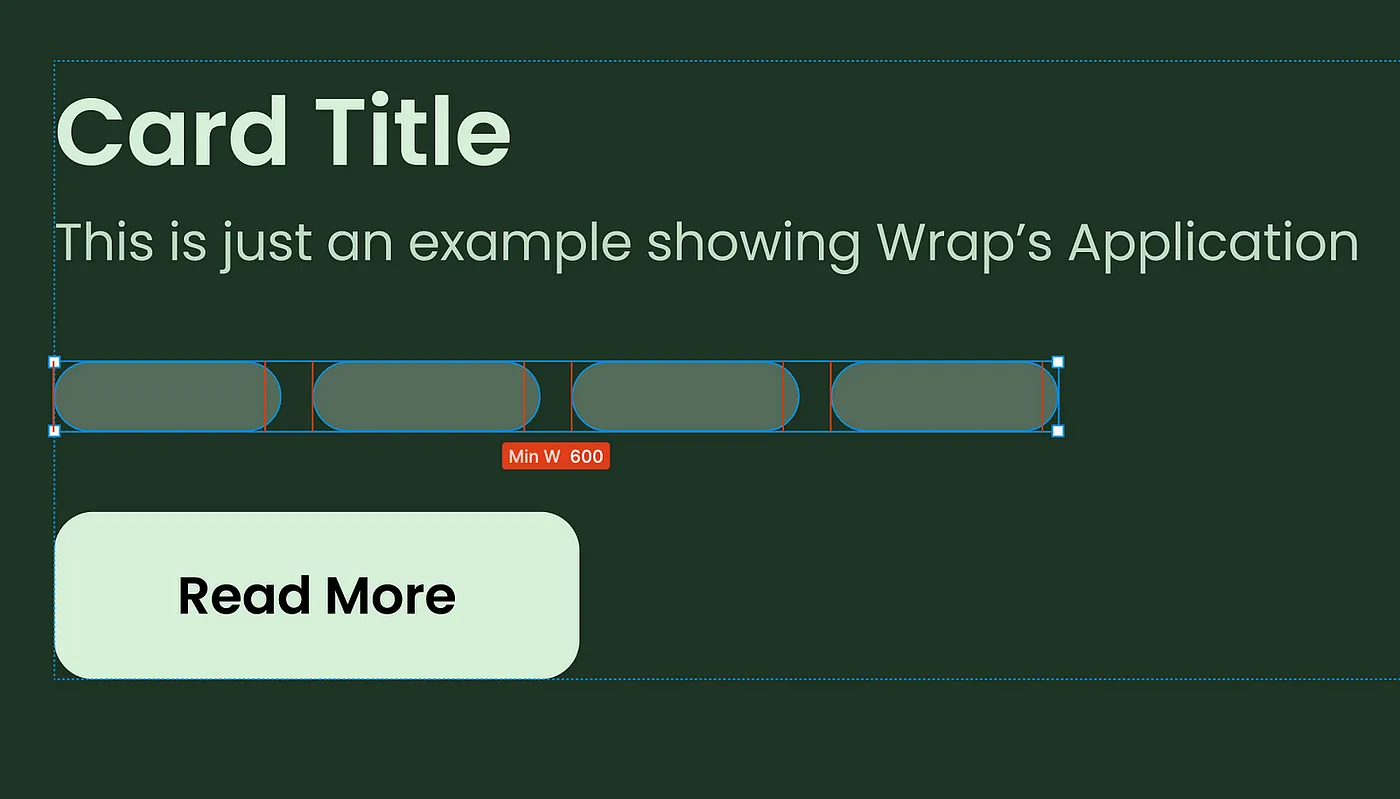
3. Настраиваем минимальную/максимальную высоту изображений, тегов и текста

После я устанавливаю минимальную ширину и высоту для тегов, изображений и текста.
Минимальная ширина поможет нам сделать так, чтобы содержимое перемещалось в следующую строку только тогда, когда пользователь сожмет карточку до предела, при котором контент уже не будет отображаться правильно. Это не происходит автоматически, поэтому настраиваю вручную.
Максимальная же ширина нужна для того, чтобы содержимое не расширялось настолько, чтобы нарушать макет.
А теперь подведем итоги.
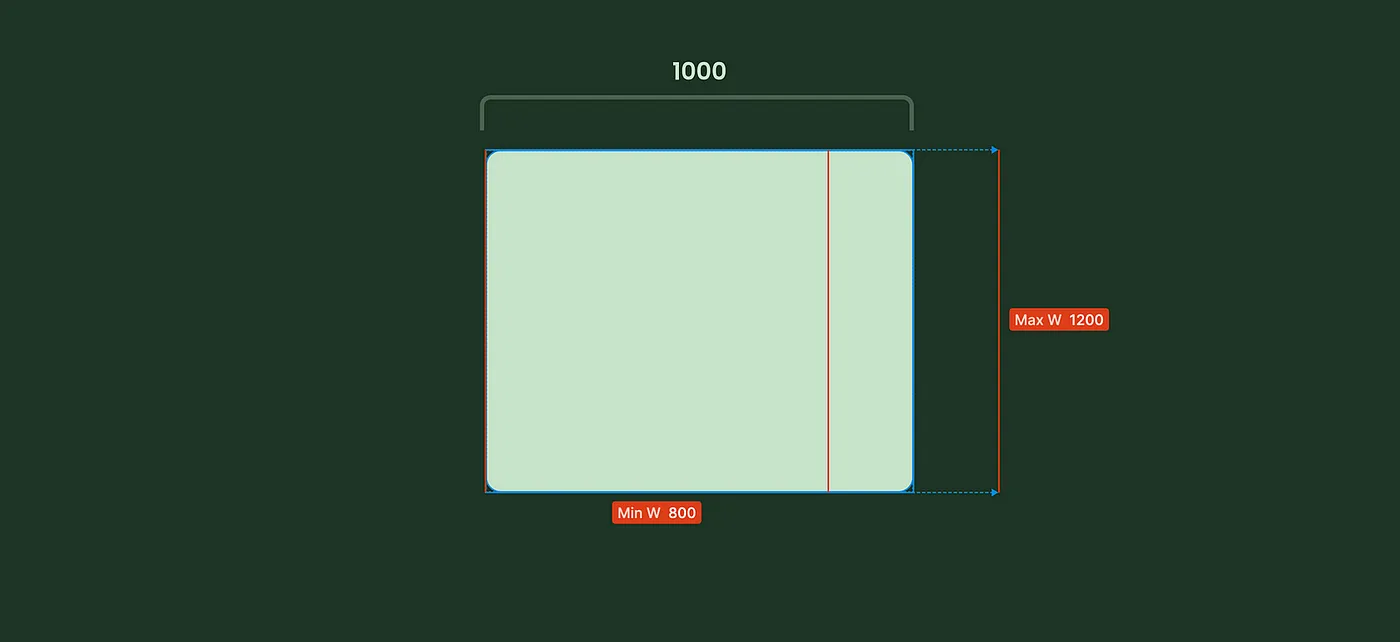
Результат: гладкая + отзывчивая карточка с автоматическим макетом

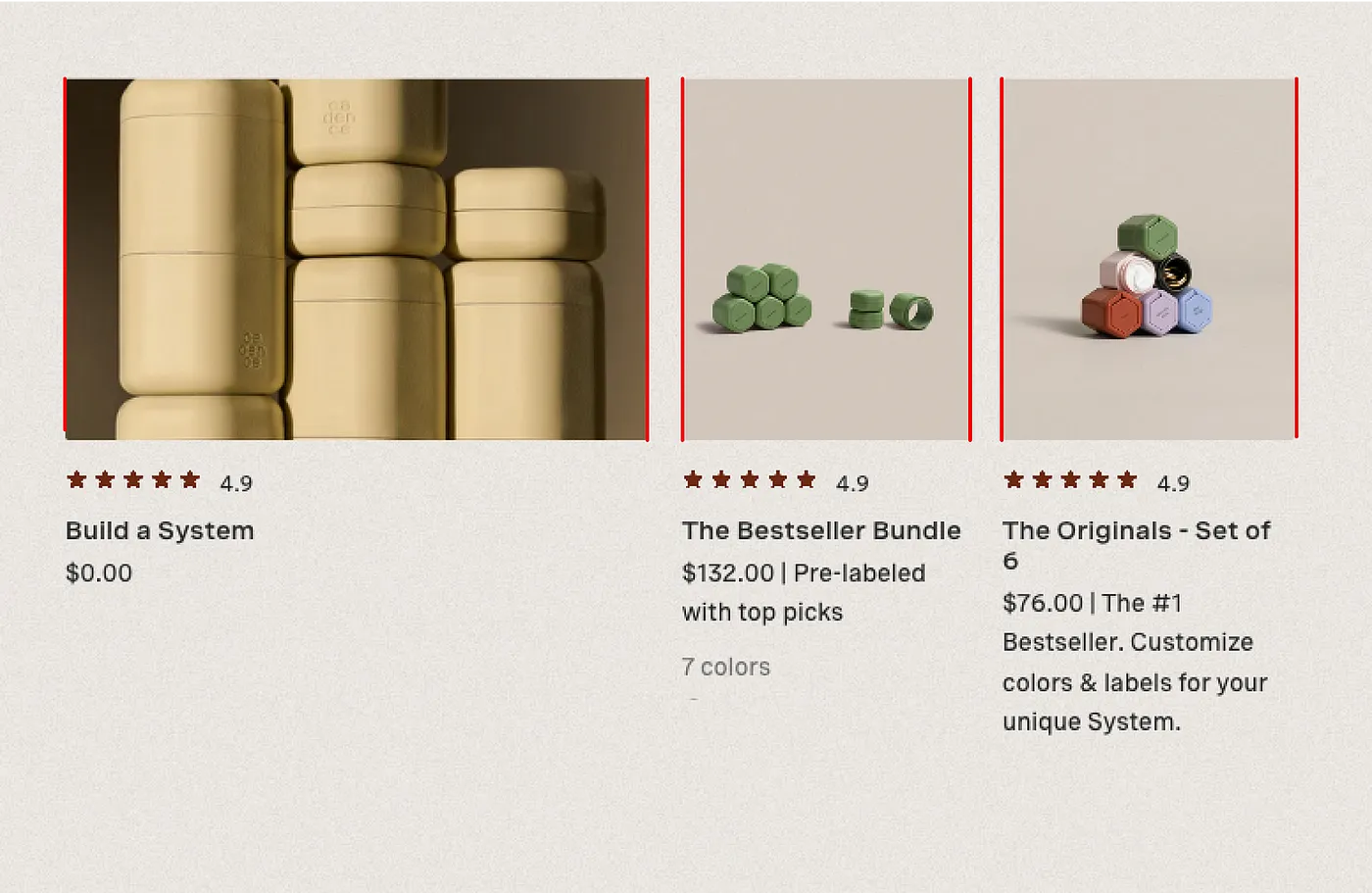
Красные линии показывают минимальную и максимальную ширину для сжатия и расширения карточки.
Теперь вы можете попробовать делать более сложные и продвинутые дизайны с помощью Auto Layout. Но давайте посмотрим, действительно ли эта функция полезна в реальном мире или это просто приятная плюшка внутри Figma.
Реальное приложение
У вас может возникнуть резонный вопрос: каково применение этого в реальном мире? Я задал себе этот вопрос и начал... растягивать сайты. В ходе этого увлекательного действа я нашел пример для этой статьи.
По сути, он показывает, как вы можете использовать функцию переноса с минимальной и максимальной шириной и высотой для того, чтобы сделать дизайн похожим на реальную веб-отзывчивость.
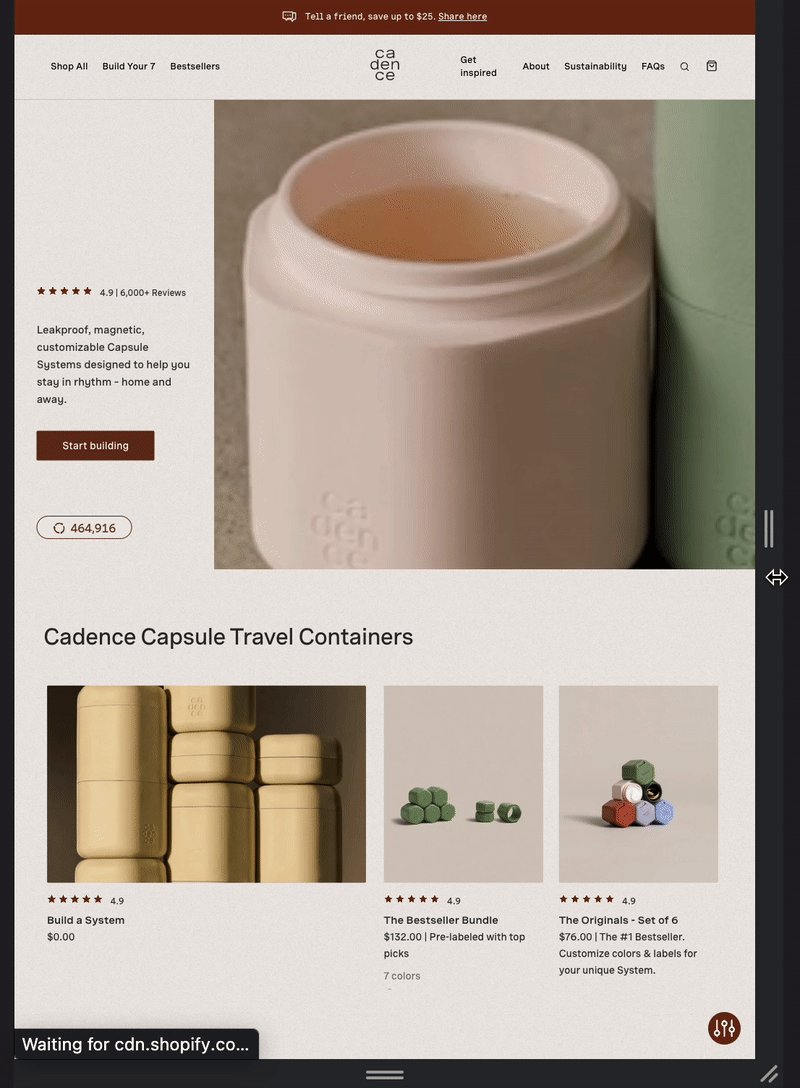
Cadence

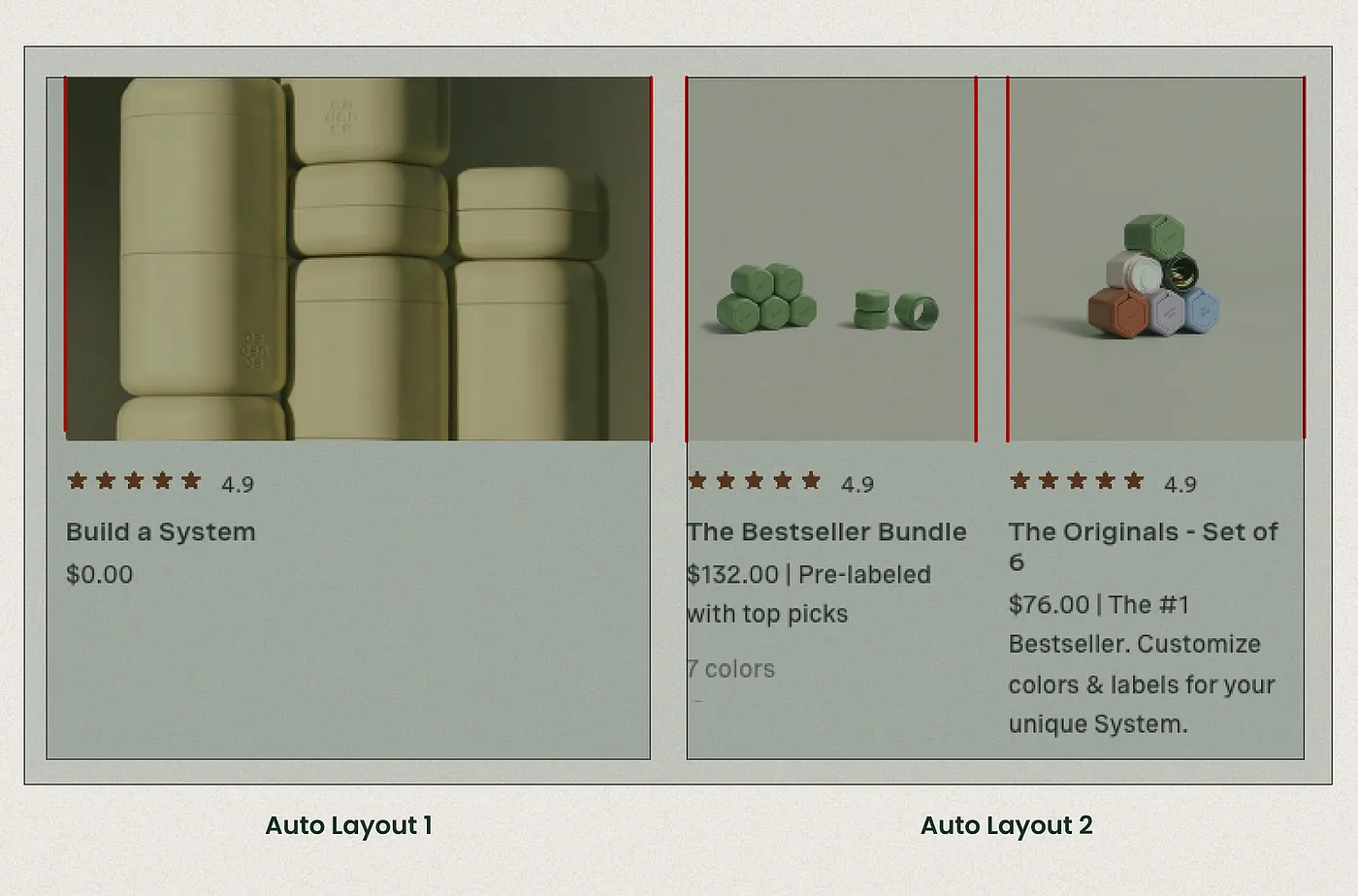
Отличный пример отзывчивости. Его можно разработать в Figma с использованием Auto Layout и без использования плагина Breakpoint.
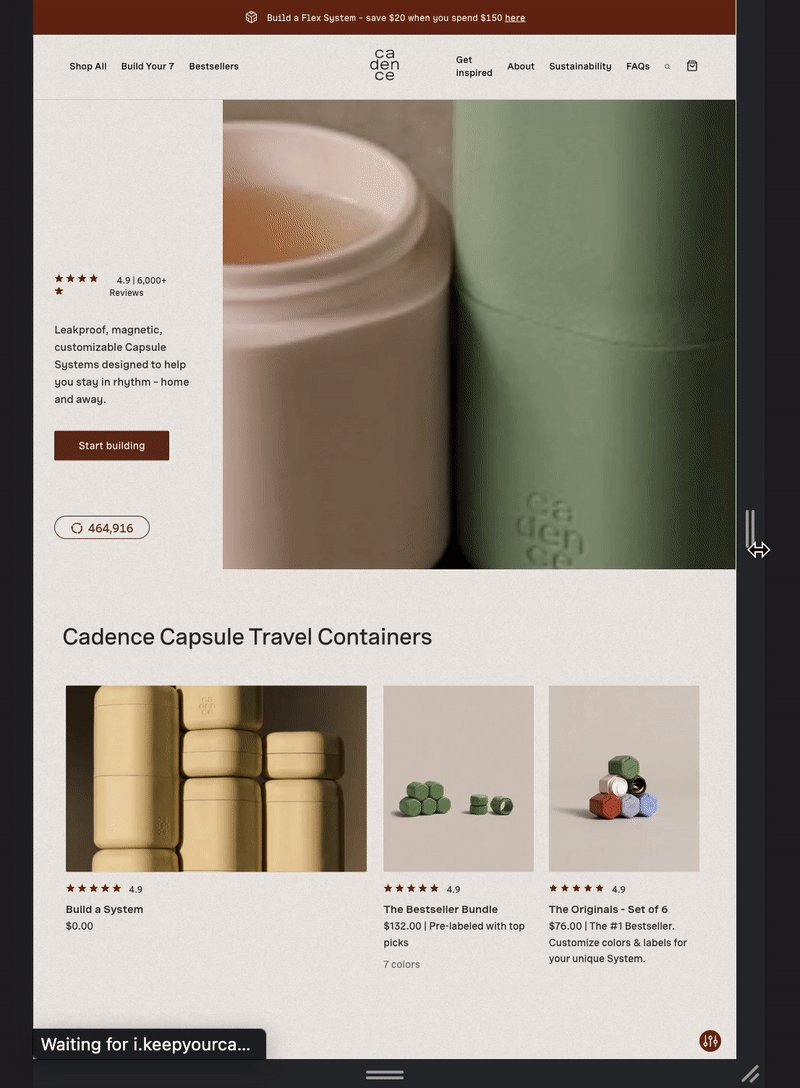
Карточки будут иметь параметры Fill Container, и когда вы сожмете родительский контейнер, содержимое переместится в следующую строку.
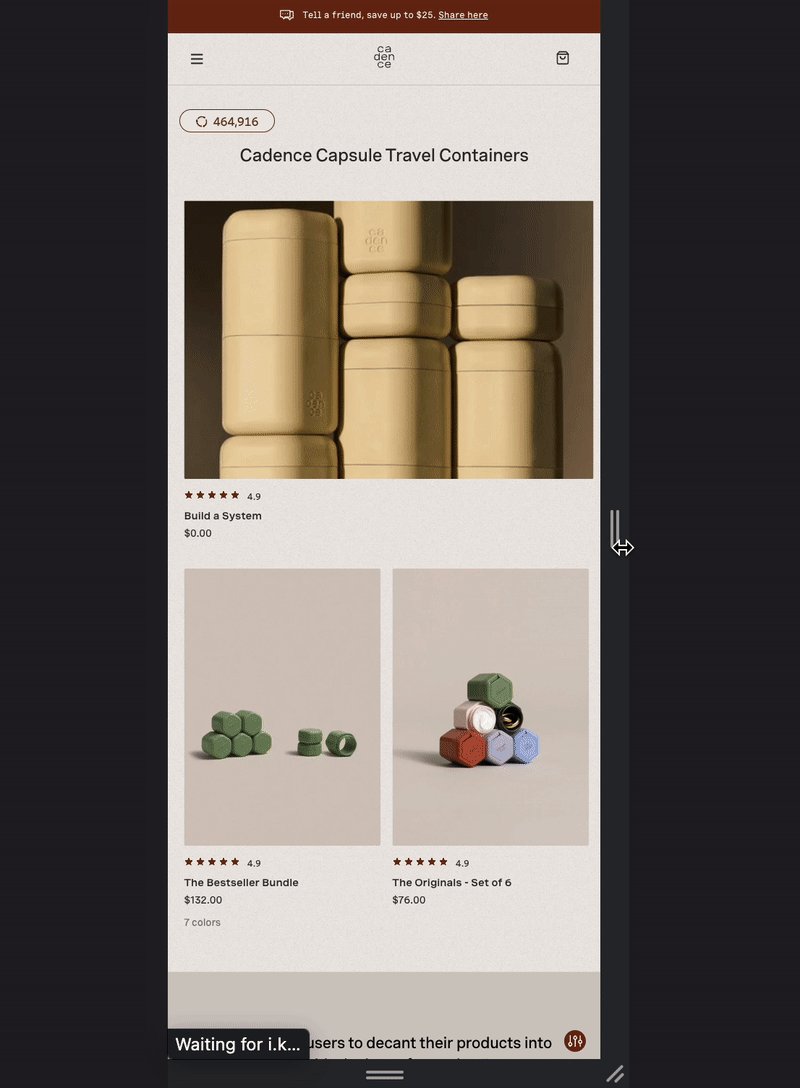
Использование минимальной и максимальной ширины

Когда контейнер достигает минимальной ширины, Auto Layout заставляет карточку переноситься на следующую строку.
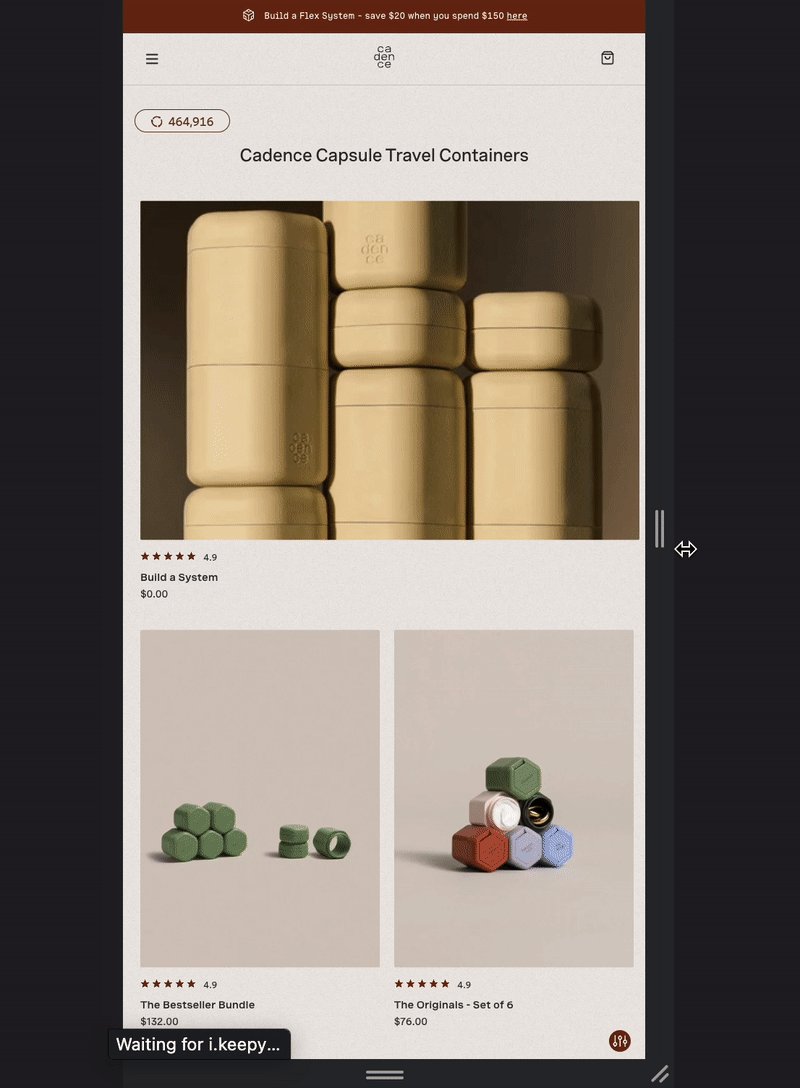
Два дочерних элемента внутри одного родительского Auto Layout

Вложенный Auto Layout — способ создать такой адаптивный дизайн. Это может показаться сложным, но Figma действительно очень упростила все для дизайнеров, и лучший способ научиться — это делать.
Сайт: https://keepyourcadence.com/
Бонус: шорткаты для автоматического макета

Шорткаты сильно упрощают рабочий процесс. Я выучил несколько крутых комбинаций из приведенных выше, вроде Shift+Drag , которая добавляет интервал в значение смещения, и Cmd + клик на Padding, что позволяет вам отрегулировать все отступы одновременно, независимо от того, имеются ли у вас разные значения или нет.
Кроме того, не забудьте просмотреть официальный файл Figma с демонстрацией новых функций Auto Layout, а также узнать больше о переменных в Figma:

Спасибо за ваше время и внимание
Итак, в завершение хочу сказать, что это просто отличное обновление Auto Layout, которое сделает процесс дизайна намного проще и удобнее.
Я попытался объяснить самые основы, но с помощью новых функций Auto Layout вы сможете создавать гораздо более сложные дизайны — с контентом, подстраивающимся под сжатие экрана.
Примечание: в Auto Layout все еще не хватает некоторых вещей. К примеру, при сжатии макета элементы всегда переносятся вниз. Но что делать, если вам нужно переместить их наверх? Надеюсь, Figma добавит такую возможность в будущем, а пока все равно предлагаю порадоваться отличному обновлению!