7 распространенных проблем дизайна в Figma (и как их исправить)
С дизайном в Figma иногда возникают мелкие проблемы и неудобства, которые мы не умеем решать. Возникают они из-за автоматической компоновки, ограничений, групп, фреймов, компонентов или дубликатов. Здесь мы собрали практические способы преодоления 7 самых распространенных проблем дизайна в Figma, с которыми вы точно сталкивались.

Figma сделала дизайн доступным для миллионов, но даже самые опытные дизайнеры по-прежнему сталкиваются с проблемами. Независимо от того, новичок вы или ветеран дизайна, старая поговорка все еще актуальна: учитесь на своих ошибках. Вот описание проблем дизайна в Figma, причины их возникновения и способы устранения:
1: Выравнивание по неправильной стороне

Распространенные причины: автоматическая компоновка (Auto layout) или настройки ограничения (Constraint).
Если некоторые из слоев находятся не на той стороне или по центру после применения автоматического макета, вам стоит проверить две основные вещи.
Выравнивание текста
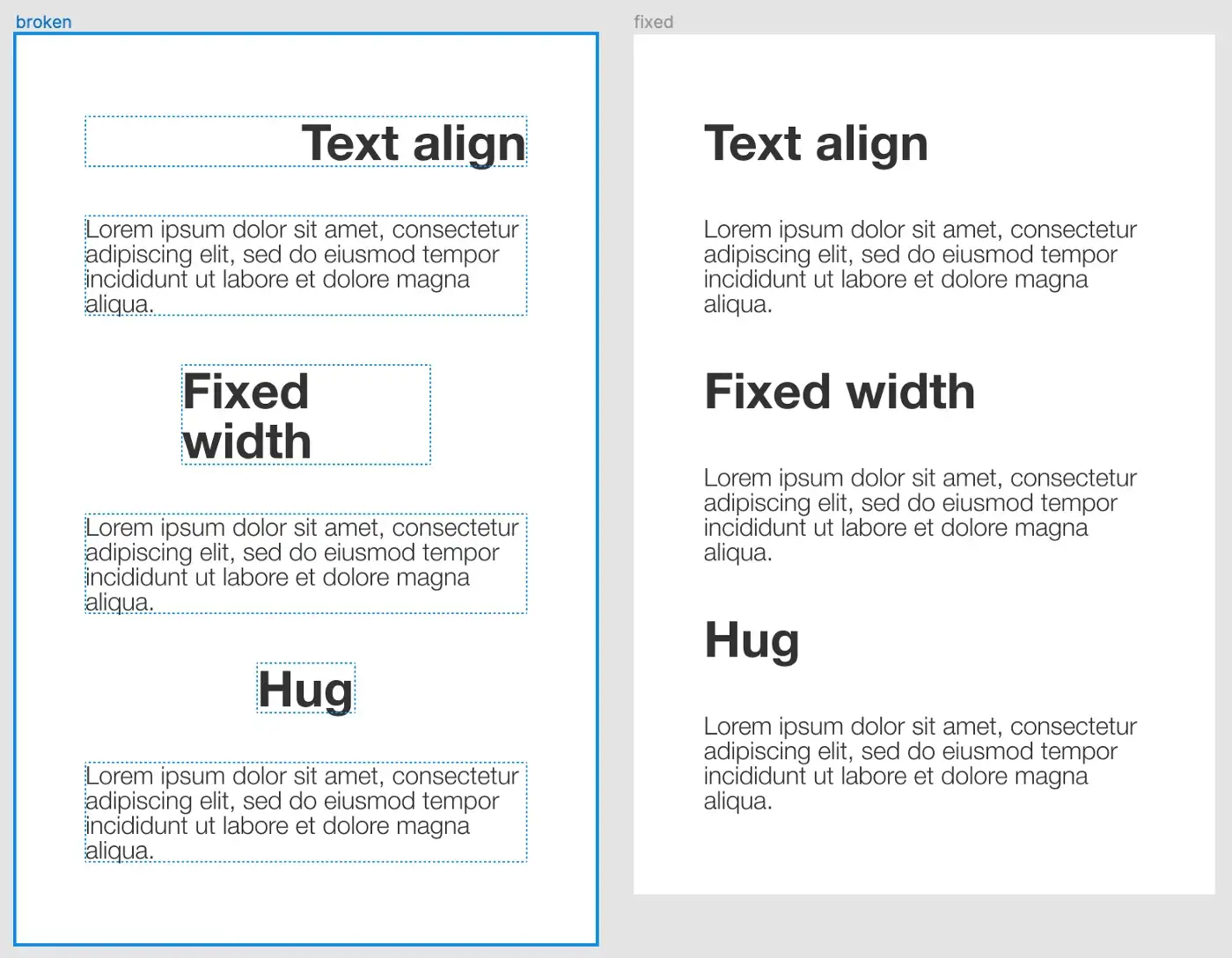
Для текстовых слоев стоит дважды проверить настройки выравнивания текста. Часто вы можете случайно дублировать другие текстовые слои с настройками, отличными от желаемых.
Автоматическая компоновка и изменение размера по горизонтали
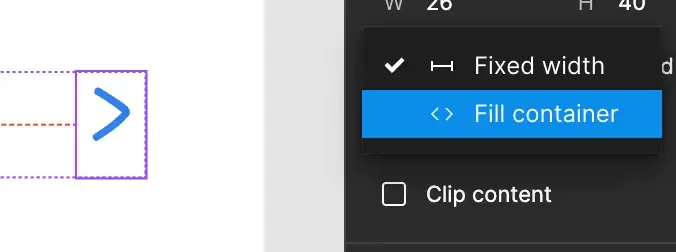
Если это не сработает, вам нужно изменить настройки автоматического выравнивания макета (auto layout) и установить для всех дочерних слоев горизонтальное изменение размера с параметром «заполнить контейнер» (fill container).

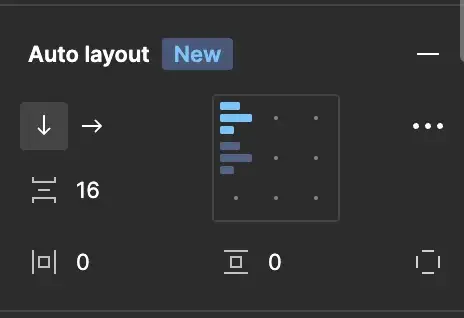
Изменяйте настройки автоматического выравнивания макета, пока не будете довольны результатом. Настройки отображаются справа на панели «дизайн», когда выбран родительский фрейм.

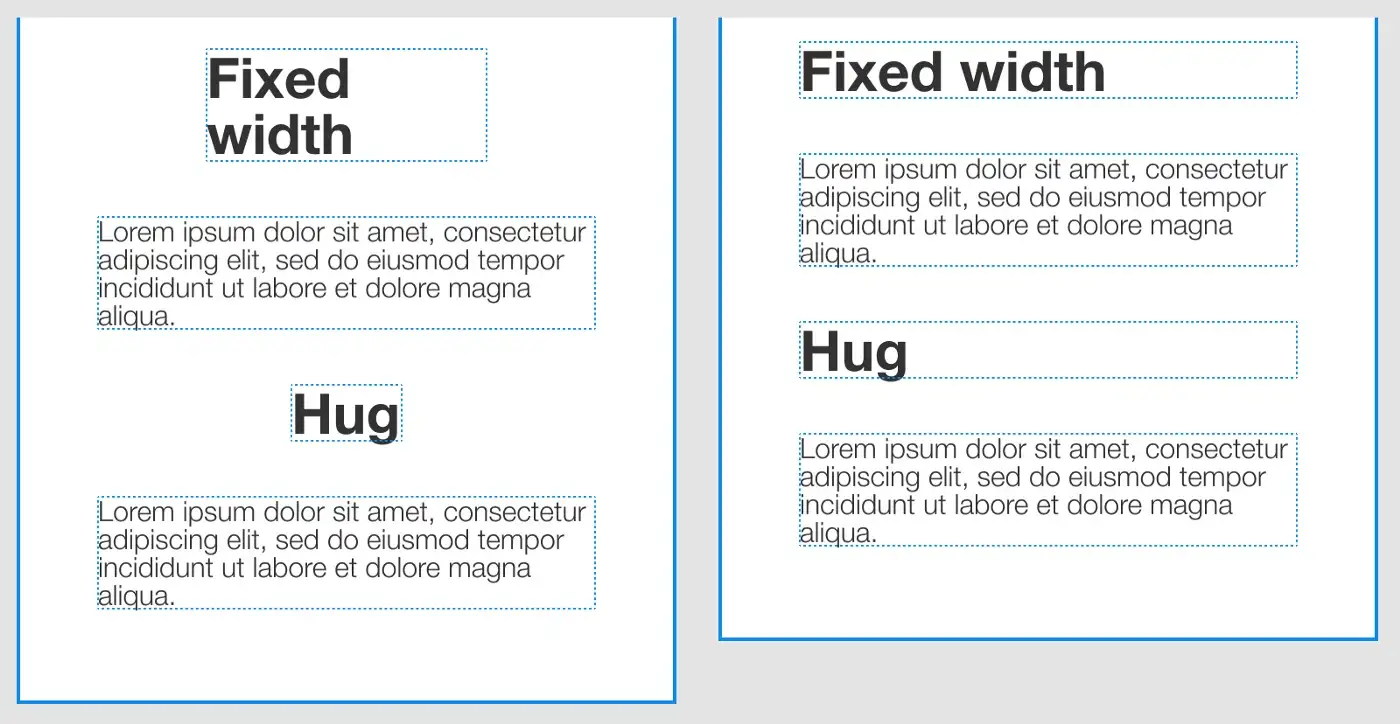
Как только это будет сделано, убедитесь, что проблемные слои имеют поведение горизонтального изменения размера «заполнить контейнер». Как вы можете видеть выше, примеры с «фиксированной шириной» и «объем содержимого» не дают желаемых результатов с выравниванием по левому краю. Справа установка для них «заполнить контейнер» исправляет это.
Почему «заполнение контейнера» важнее всего

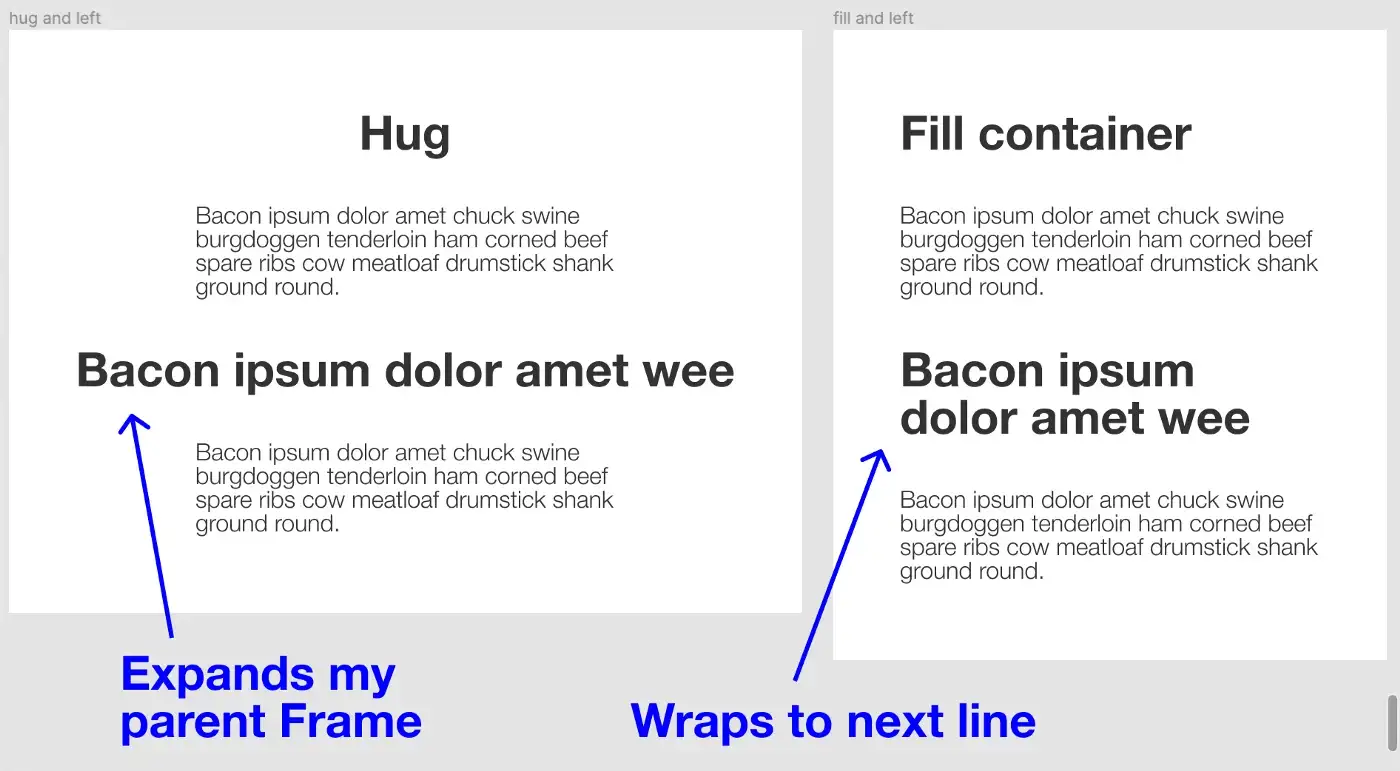
Заманчиво использовать выравнивание по левому краю и оставить слои с параметром «hug contents», но рассмотрим случай переноса текста. Выше левая сторона показывает использование подхода «hug», а правая сторона использует подход «fill». Обтекание текстом будет вести себя более естественно и не будет изменять размер родительского фрейма, если вы выберете подход «fill».
2: Не получается комбинировать различные варианты выравнивания или автоматического размещения (auto layout) вместе

Распространенные причины: настройки auto layout или неиспользование вложенных фреймов.
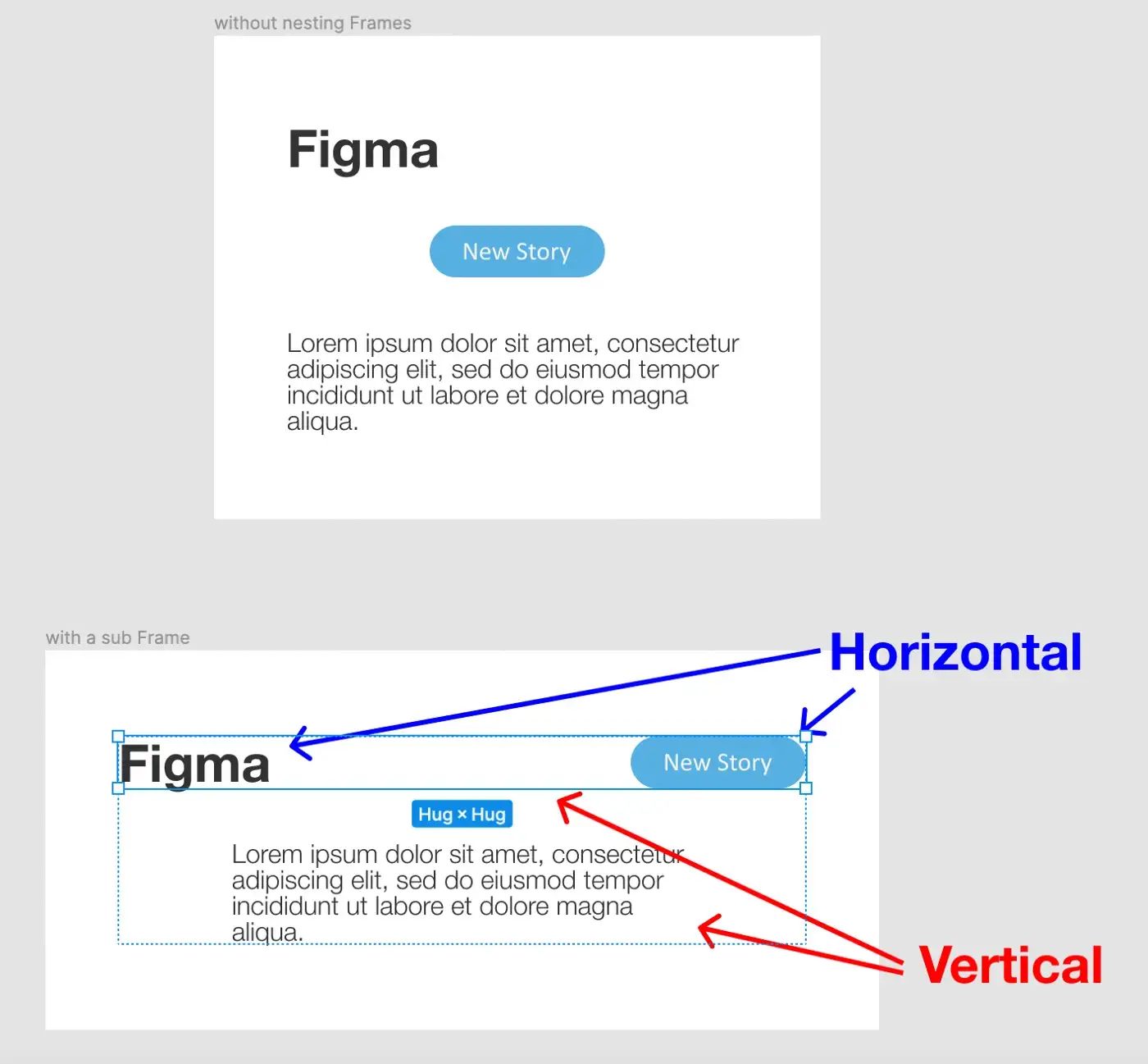
Поскольку автоматическая компоновка работает только с фреймами, необходимо использовать вложенные фреймы (создавать фреймы внутри фреймов). Это позволит вам смешивать слои с разным выравниванием и расположением. На изображении выше в первом примере используется один вид расположения слоев (вертикально сверху вниз). Во втором же примере благодаря «подфрейму», который включает надпись «Figma» и кнопку, стало возможным расставить слои как угодно.
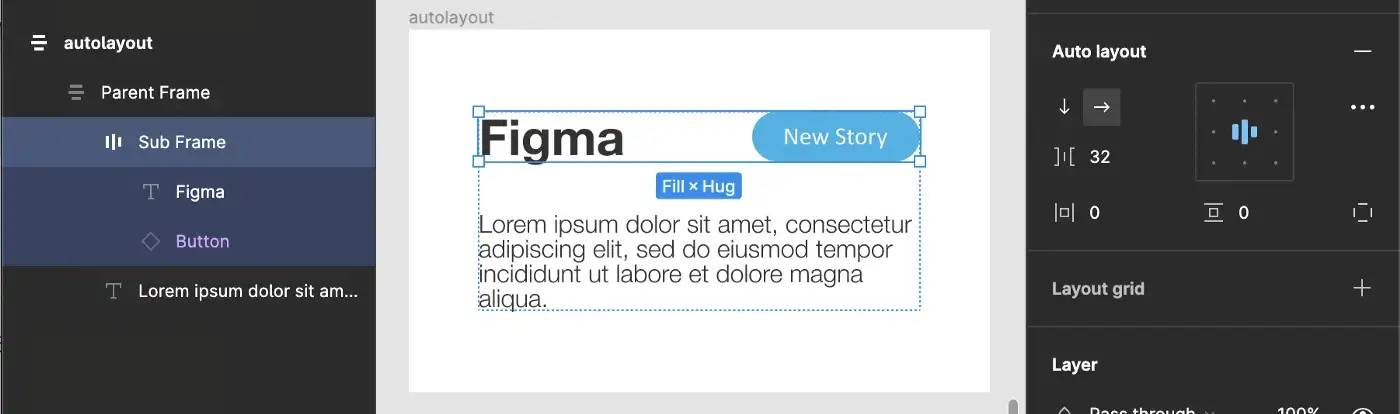
После этого вам, вероятно, надо будет настроить параметры auto layout и параметры изменения размера по горизонтали, так как это часто влияет на ширину родительского фрейма. В составе горизонтальной строки большинство дочерних слоев у меня обычно используют параметр «hug», и один элемент — параметр «fill container». Таким образом, они всегда будут занимать все пространство родительского фрейма.
Не забывайте установить для ваших «строчных» элементов значение «заполнить контейнер» (fill container).
Когда я не уверен, я обычно выбираю в качестве слоя с параметром «fill» текстовый слой.

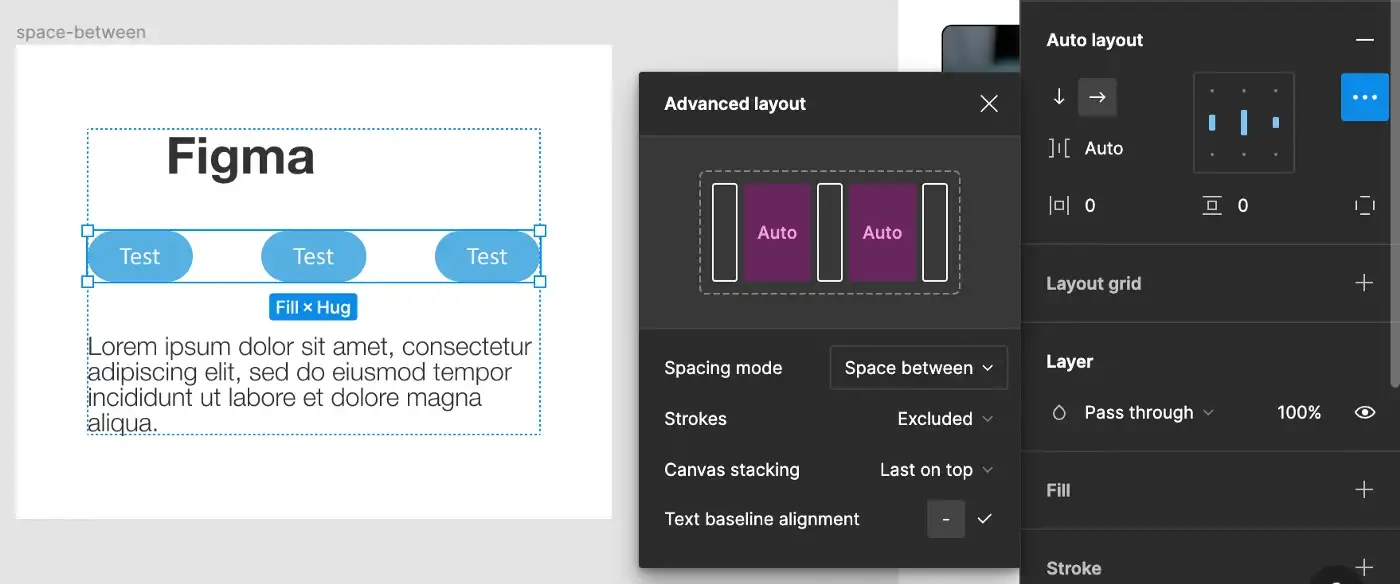
В качестве альтернативы, если вы не работаете с текстом и у вас есть несколько элементов фиксированной ширины для «заполнения» всей строки, попробуйте настройку режима интервалов. Обновление auto layout, выпущенное в мае 2022 года, позволяет вам установить поведение «space-between».

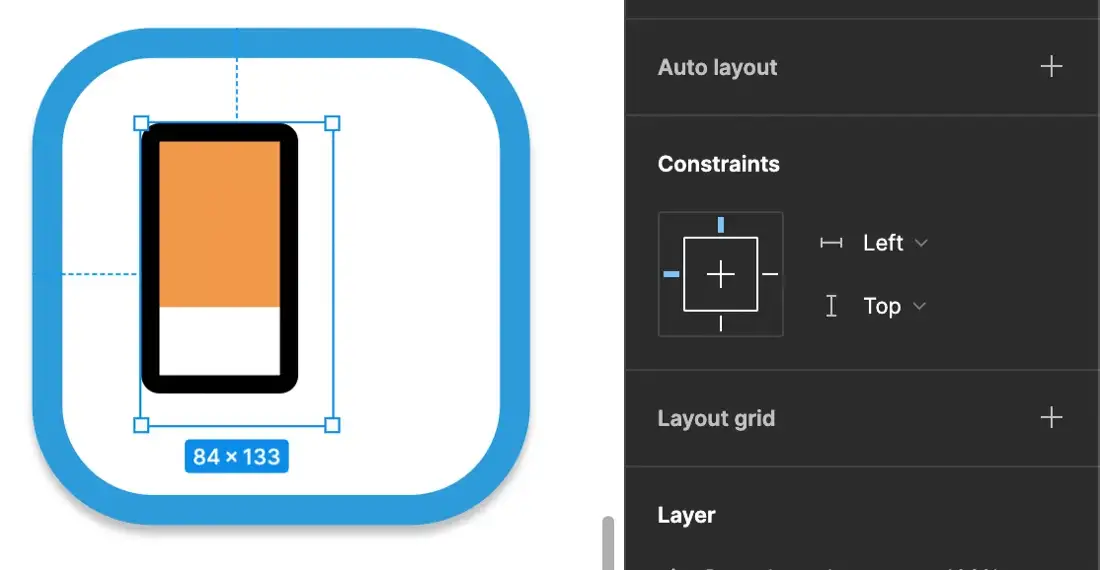
3: Изменение размера фрейма или артборда работает неправильно

Распространенные причины: использование групп вместо фреймов или настройки Constraint.
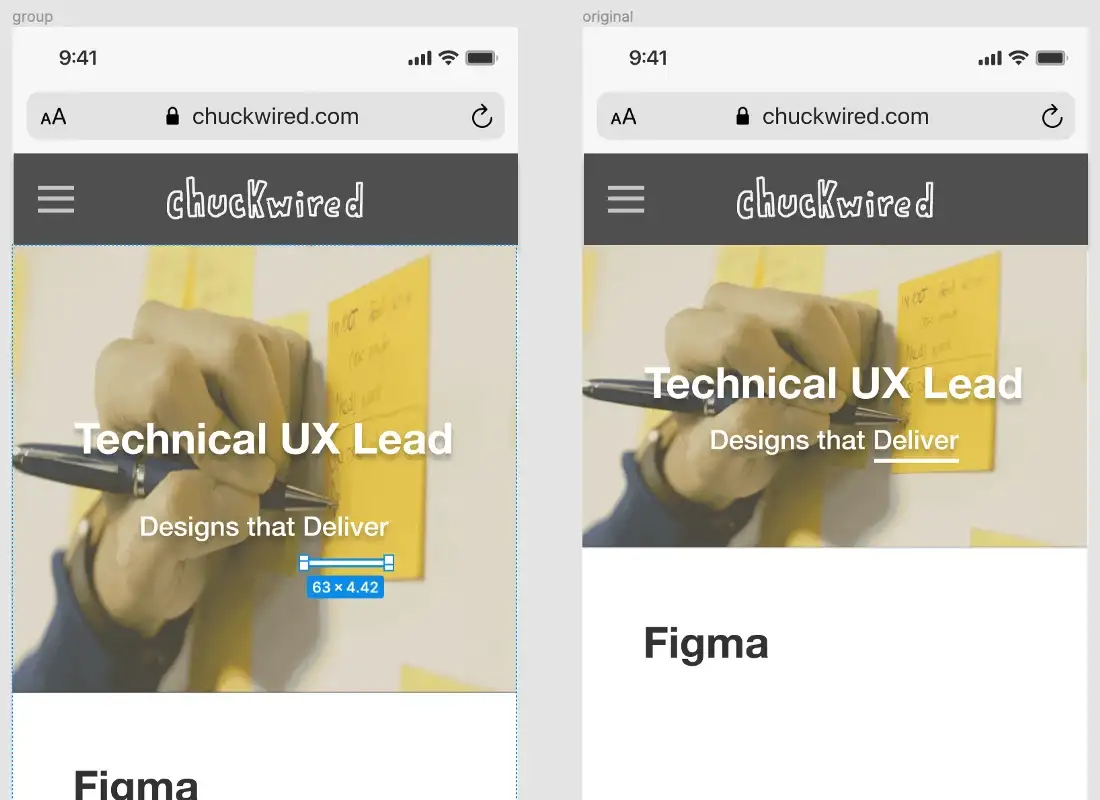
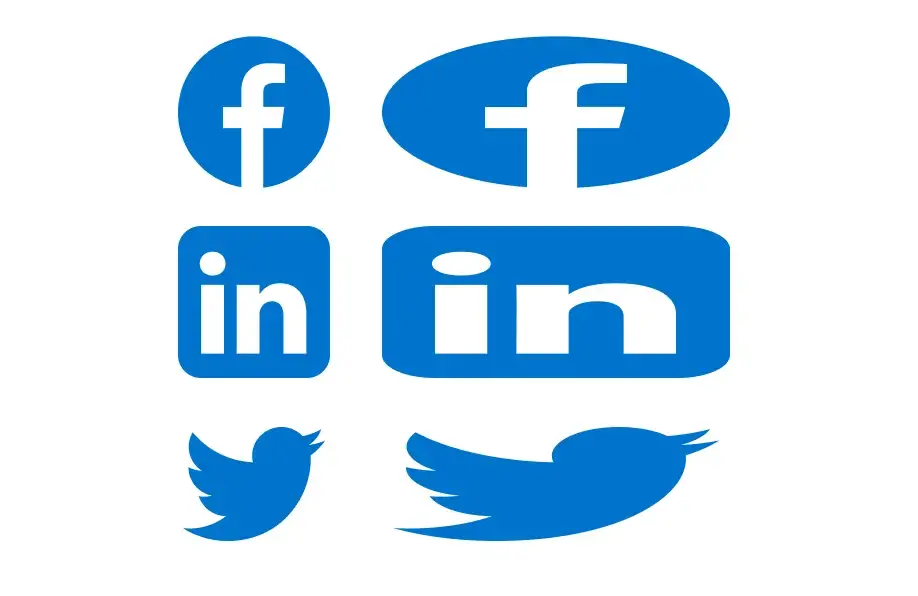
Обычно это происходит при использовании группы вместо фрейма. Группы будут масштабировать размеры слоев так же, как это работает в презентации Powerpoint. В то же время фреймы корректироваться в зависимости от настроек constraints (ограничений), как в браузере. Если вы не намеревались добиться эффекта искажения, лучше превратите свои слои во фреймы.

Если вы использовали фрейм, проблема может возникнуть именно с настройкой Constraint на дочернем слое. Отсутствие изменения размера можно исправить, обновив значения этих настроек. Отмените превращение во фрейм или измените размер родительского фрейма, чтобы он соответствовал содержимому внутри. Затем установите параметр «слева и справа» для Constraint, чтобы настроить ширину, и «сверху и снизу», чтобы настроить высоту.
Если это продолжает вас раздражать, стоит напомнить себе, когда использовать группу или фрейм.
Еще одна вещь, которую стоит упомянуть…
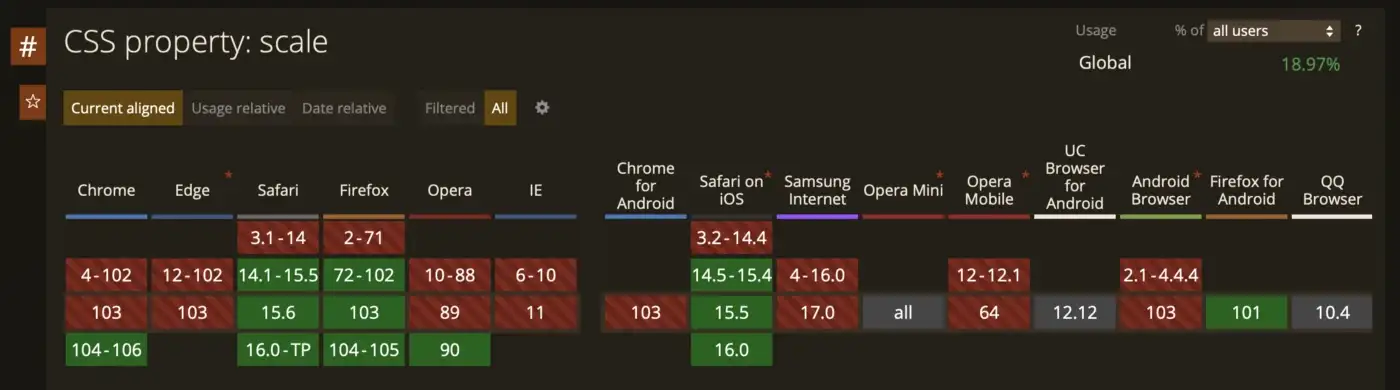
Если у вас в проекте есть дробные числа и значения после запятой, например 4,42, СТОП!
Если вы не уверены на все сто, что так и надо, старайтесь избегать этих дробных единиц. Хотя в CSS и есть функция, помогающая воспроизвести такие значения в браузере, она совместима только с 18,97% пользователей во всем мире. Не здорово, если мы пытаемся быть инклюзивными и доступными.

В общем, давайте без дробных чисел.
4: Растягивание слоев и компонентов при изменении размера

Распространенные причины: использование неправильного инструмента для ваших компонентов или слоев.
Если предыдущий совет не сработал, причина может быть в обычном использовании неправильного инструмента. Использование инструмента указателя (клавиша v) лучше всего работает с компонентами, основанными на настройках ограничений (Constraint), чтобы сохранить размеры вашего контента (как если бы он был в интернете). Если вы не используете ограничения или это сложный объект, лучше использовать инструмент масштабирования (клавиша k).
5: Отсутствие параметра «Hug contents» по горизонтали

Распространенные причины: не применяется auto layout.
Фрейм будет иметь поведение «hug contents», только если для него включена автоматическая компоновка (auto layout). В примере выше я не устанавливал автоматическую компоновку, потому что это был только один текстовый слой. Превращение его в компонент также конвертирует этот слой во фрейм, но вам все равно нужно добавить автоматическую компоновку, чтобы указать параметр «hug contents».
6: Дубликат или экземпляр компонента не работает или не выглядит так же

Распространенные причины: попытка редактирования экземпляра или неудачное дублирование.
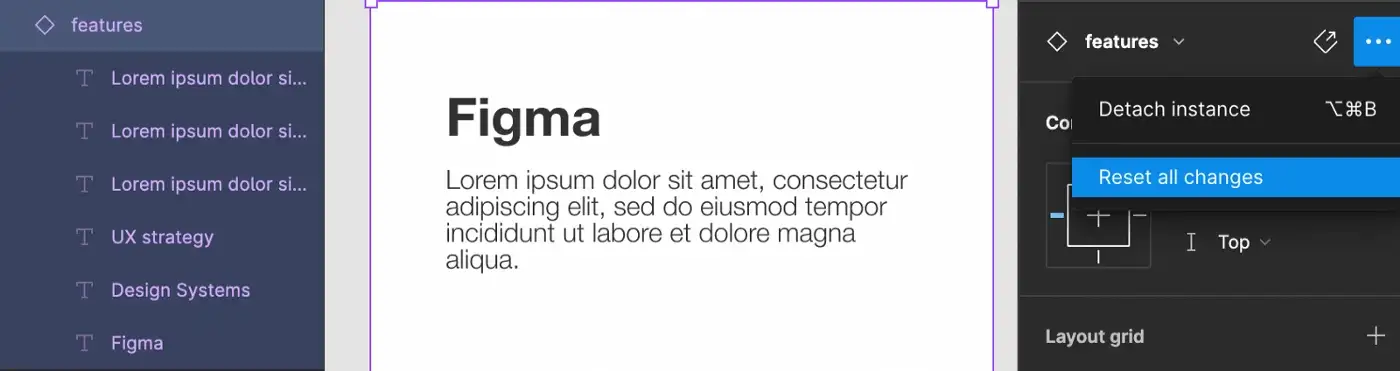
Если это экземпляр главного компонента, вы можете проверить, в чем дело, сбросив все изменения в этом экземпляре. Выберите его, перейдите в меню «еще» справа от параметров экземпляра и выберите «reset all overrides».
Если это не работает или это не компонент, не волнуйтесь. Выполните следующие шаги:
- Используйте функцию «отменить» — работает, только если вы недавно редактировали элемент. Можно сделать копию своей работы с помощью
Cmd + c(Ctrl + c) перед отменой, а затем вставить, как только вы найдете последнюю рабочую конфигурацию. - Проверьте настройки изменения размера или ограничений — это займет немного времени, но часто они могут случайно измениться при двойном щелчке по слою или фрейму. Выберите проблемные слои и проверьте их настройки.
- Переделайте :( — это может занять некоторое время, но если вы не можете найти проблемную конфигурацию, то может быть быстрее начать заново. Это отличная возможность создать компоненты, если вы еще этого не сделали.
7: Не могу редактировать свой компонент

Распространенные причины: попытка редактирования экземпляра.
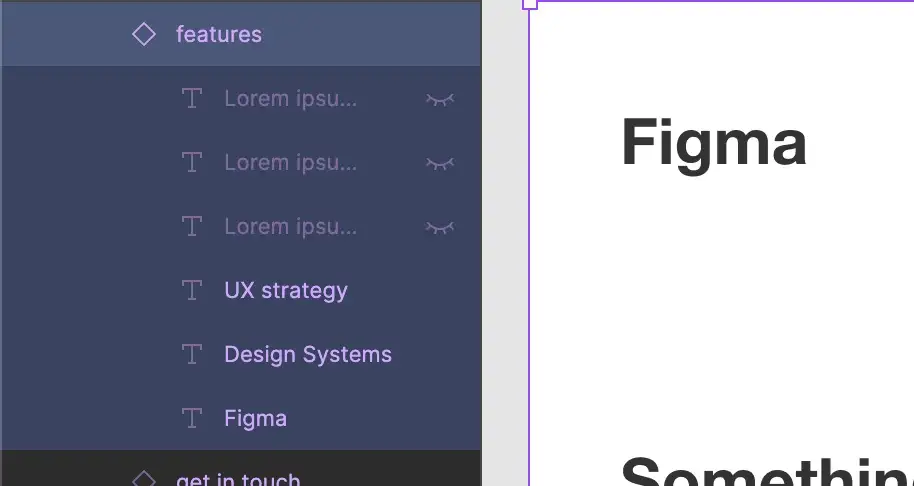
Я сталкиваюсь с этим все время. Вечно забываю, что нельзя редактировать, добавлять или удалять слои в экземпляре. Главный компонент можно редактировать свободно, но в экземпляре можно изменить только содержимое слоев или скрыть слои с помощью переключателя видимости.
Существует 3 метода внесения необходимых изменений, а также краткая информация о том, когда использовать каждый из них:
- Создайте новый вариант — отлично, если вы будете использовать его несколько раз или хотите сохранить ход своих мыслей при дизайне. Сделайте дубликат главного компонента и «объедините их как варианты», если это еще не сделано.
- Разорвите связь с главным компонентом (Detach instance) — если у вас мало времени и, скорее всего, вы больше не вернетесь к этому, просто щелкните правой кнопкой мыши по элементу, разорвите связь экземпляра с главным компонентом (detach instance) и внесите изменения как обычно. Это не жульничество, а прагматичность.
- Замените связи — если ваш экземпляр использует вложенные подкомпоненты, вы можете выполнить для него замену экземпляра. Этот способ может быть неудобным и немного более запутанным, но он имеет место быть.
Заключение
Какой бы мощной ни была Figma, она все равно требует понимания того, как все различные инструменты и методы взаимодействуют друг с другом. После того, как вы сталкиваетесь с этими проблемами несколько раз, начинаете понимать, что все они сводятся к одной из следующих причин:
- Неправильная настройка автоматического макета или параметров изменения размера;
- Непонимание разницы между группами и фреймами;
- Просто пытаюсь отредактировать компонент 🙈
Сохраняйте спокойствие, ознакомьтесь с моими советами выше и продолжайте дизайнить будущее интернета.





