5 главных трендов веб-дизайна в 2024 году
Первая половина 2024 года осталась позади, поэтому пришло время подвести итоги и определить наиболее эффективные решения в веб-дизайне, а также спрогнозировать тренды на остаток года.
Проанализировав работы с известного сайта Awwwards, выявили пять тенденций, которые сделают сайт заметным и выделяющимся среди конкурентов.
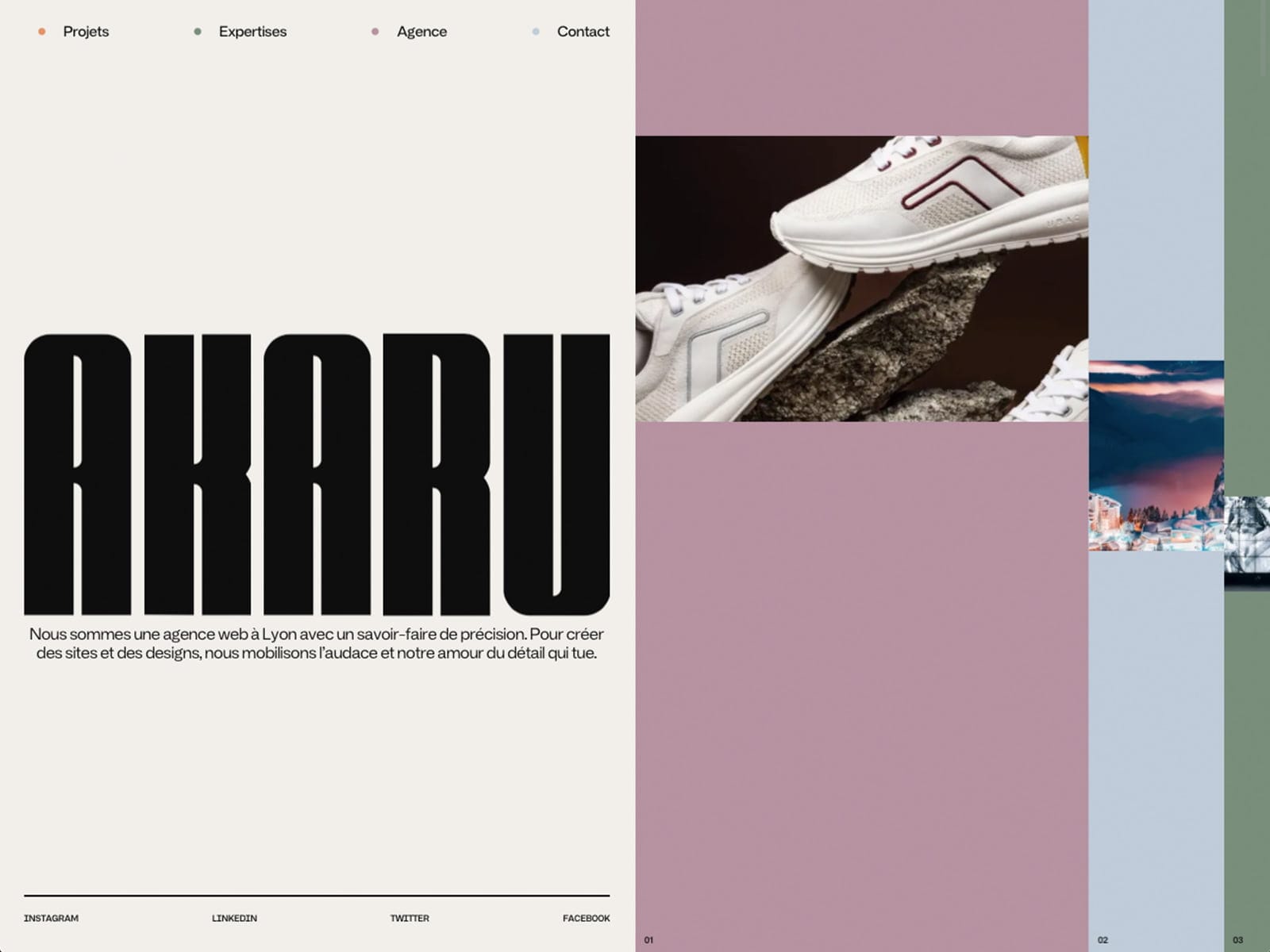
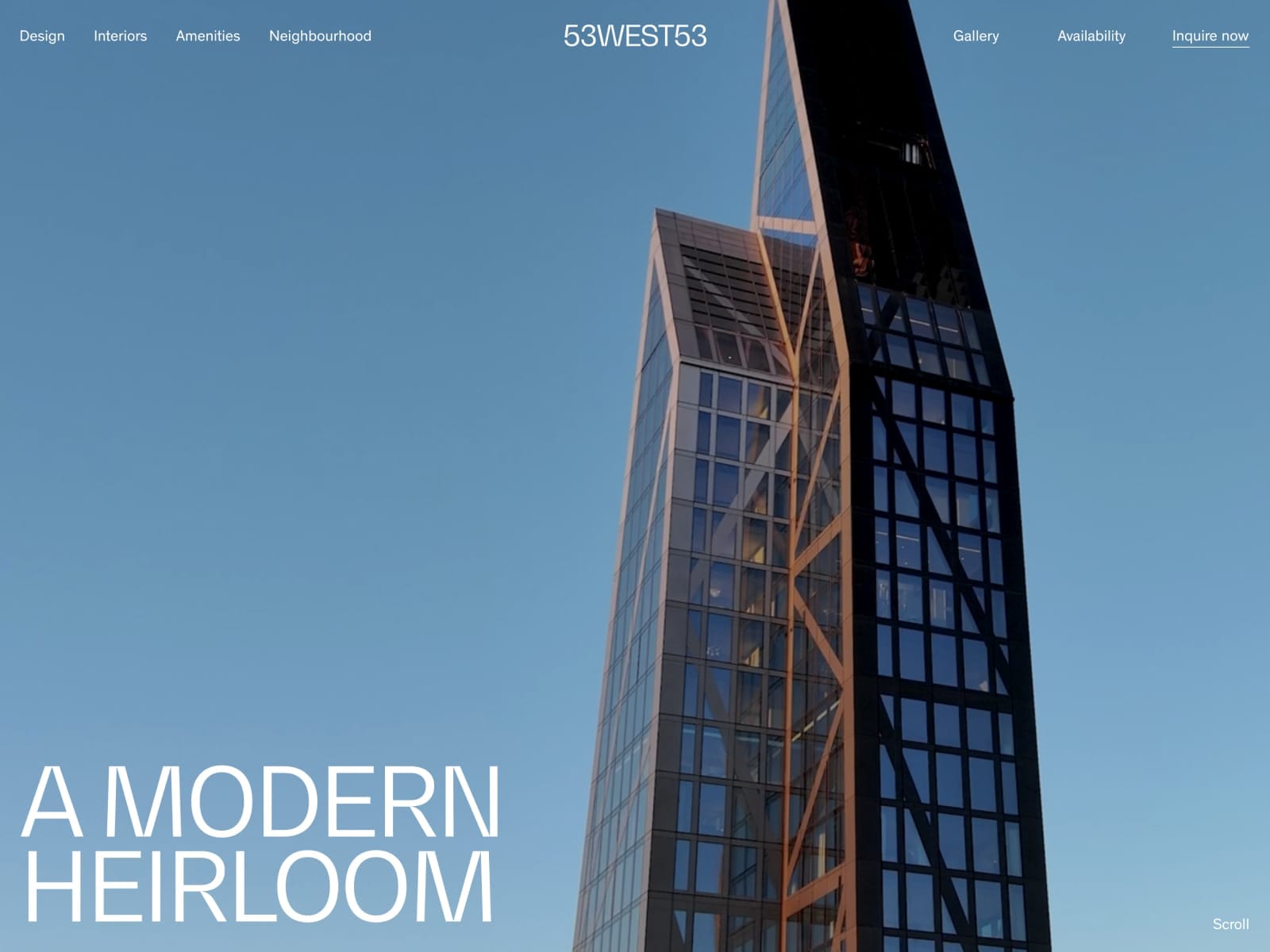
1. Массивная типографика
Дизайнеры всё чаще создают текст, который является полноценным дизайн элементом и не нуждается в дополнении. Многообразие шрифтов позволяет тексту не просто передавать информацию, но и стать настоящим произведением искусства со своей эстетикой и отличительными чертами. Хотя массивная типографика может нарушать базовые правила баланса и даже “ломать” композицию, выглядит такой приём очень стильно и немного по бунтарски.


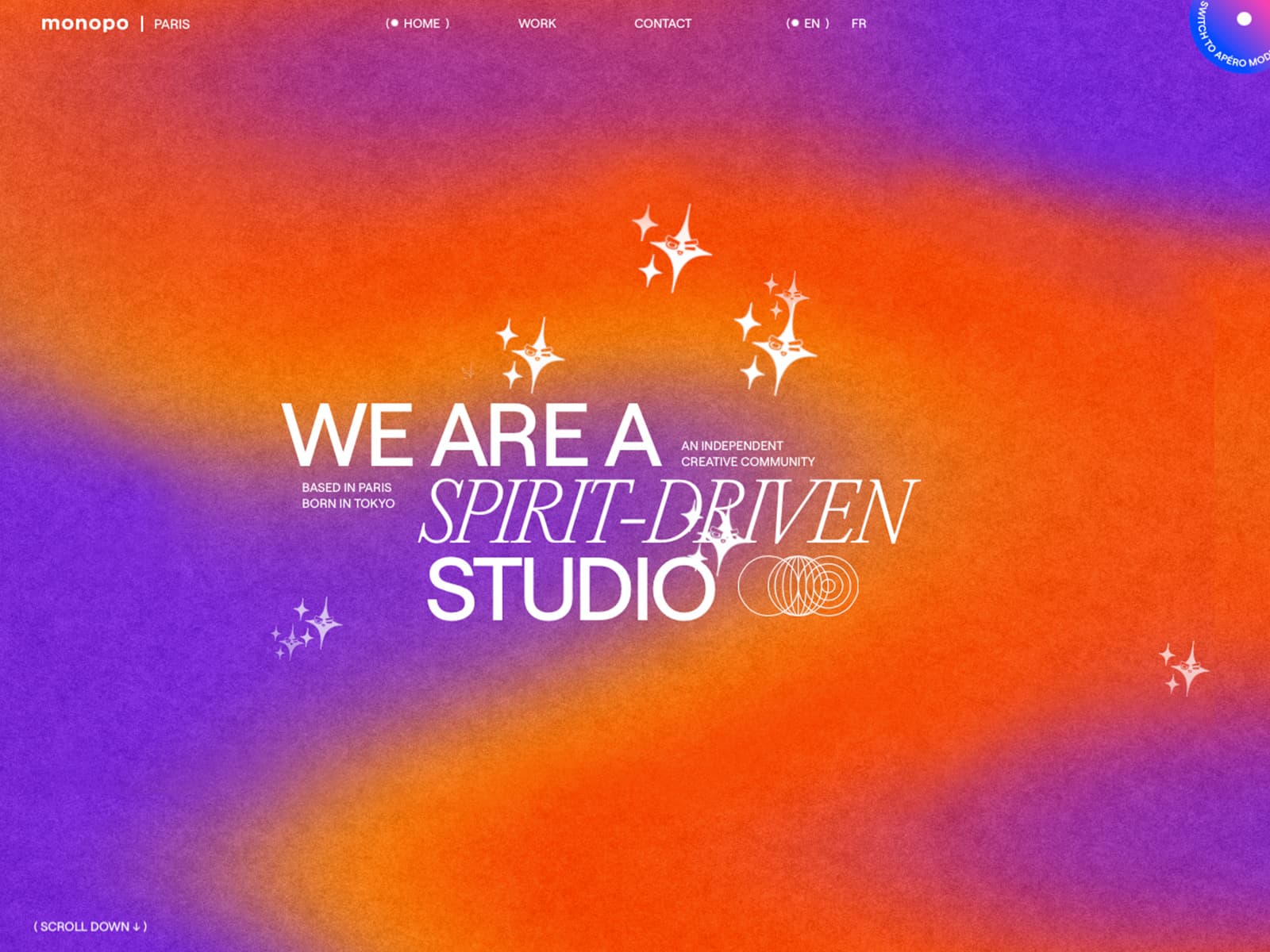
2. Градиенты и контрастные цвета
Сейчас сложные градиенты с комплементарными цветами переживают настоящий бум и оказывают большое влияние на проекты в вебе и графическом дизайне.
Градиент с правильно подобранными цветами делает любой сайт более наполненным и динамичным. Яркие переходы из одного цвета в другой добавляют дизайну глубину и сочность, а добавление анимации для фона с градиентом делает сайт живым и запоминающимся.

3. Иллюстрации
Хорошая авторская иллюстрация может привлечь к себе внимание пользователя даже без использования анимации. Иллюстрации помогают погрузиться в сторителлинг сайта и сделать процесс изучения информации более доступным и приятным.
Авторские рисунки придают уникальности и вызывают у пользователей положительные эмоции, что непосредственно влияет на конверсию и время нахождение пользователя на сайте.


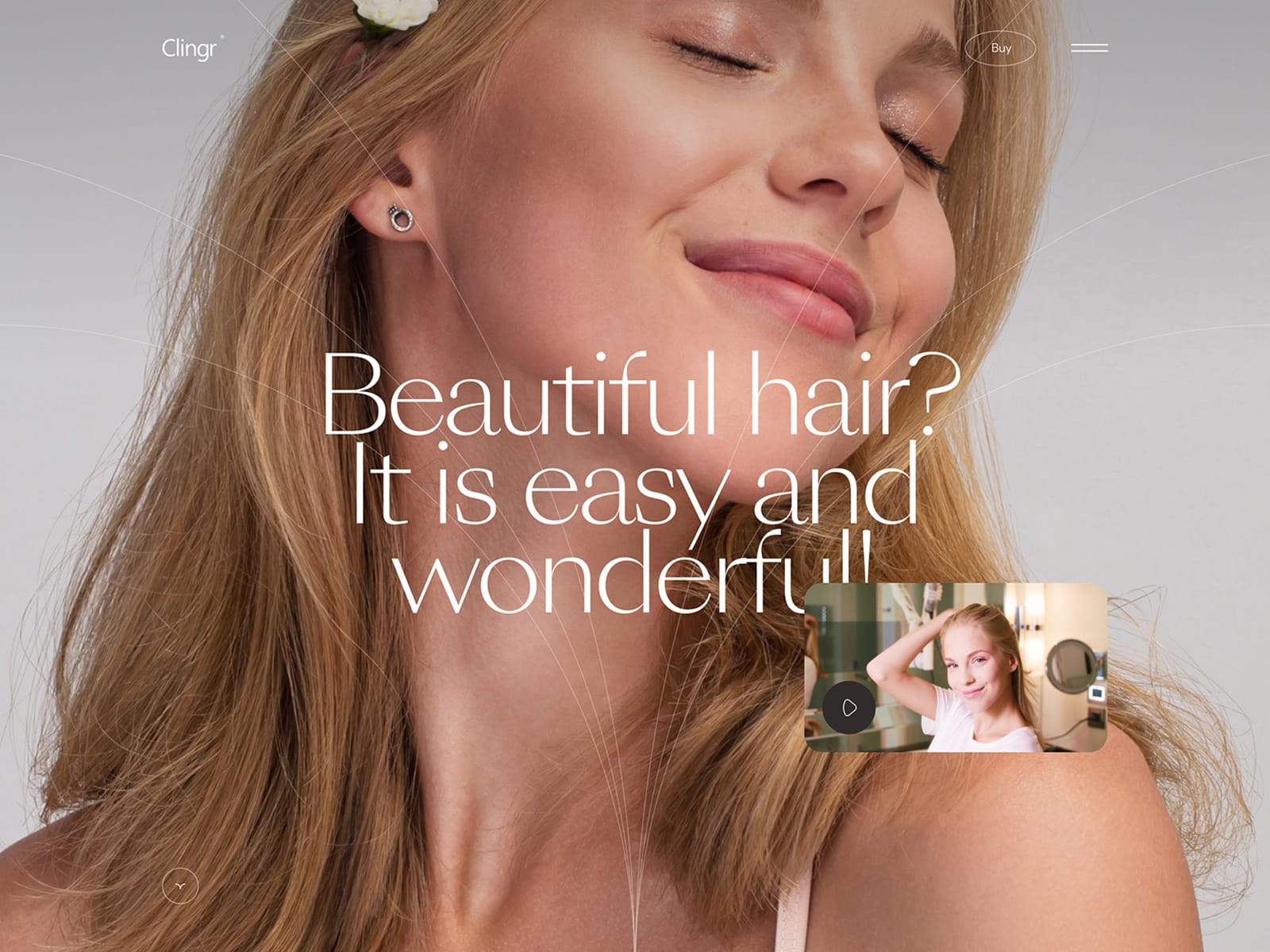
4. Крупные планы объектов и людей
Крупные планы неизбежно обращают на себя внимание и притягивают взгляд, наверное поэтому дизайнеры стали использовать их так часто. Как ни крути, а от большого изображения никуда не деться.
Макрофотография позволяет показать мелкие детали объекта, что делает изображение более реалистичным и помогает оценить все преимущества товара или продукта.
Также крупный план может использоваться для создания уникального и запоминающегося образа бренда.

5. Границы и разделяющие линии
Тренд на четкие границы и разделяющие линии появился относительно недавно, но сейчас многие дизайнеры используют его, чтобы придать проекту уникальный и современный вид. Границы помогают структурировать информацию на сайте и упорядочить элементы. При этом такой метод выделения информации позволяет сохранить минималистичный стиль и расставить почти невесомые акценты на важных деталях.
Чёткие границы будут хорошо работать на корпоративных сайтах с услугами компании, портфолио-сайтах и бизнес-страницах.
Что дальше?
Предсказать,будут ли упомянутые выше тренды популярны в следующем году очень сложно, так как актуальность тех или иных приёмов динамично меняется и то,чтобыло неинтересно сегодня, может стать хитом завтра. Но всё же, можно проследить тенденции развития некоторых трендов и сделать несколько смелых предсказаний на остаток 2024 и даже, возможно, на 2025 год.
1. Минимализм
Этот тренд был актуален долгое время и продолжает таким оставаться.
Он предполагает использование простых форм, чистых линий
и минимального количества цветов. Такой подход помогает
сосредоточиться на главном и делает сайт более лёгким для восприятия.
Можно заметить, что более грубый и массивный дизайн в брутальном стиле стал более предпочтительным для дизайнеров и даже отодвинул минимализм в сторону. Но использование ярких цветов и необычных форм совсем скоро может наскучить дизайнерам,(как это было раньше)
и минимализм снова станет одним из главных трендов в мире дизайна.

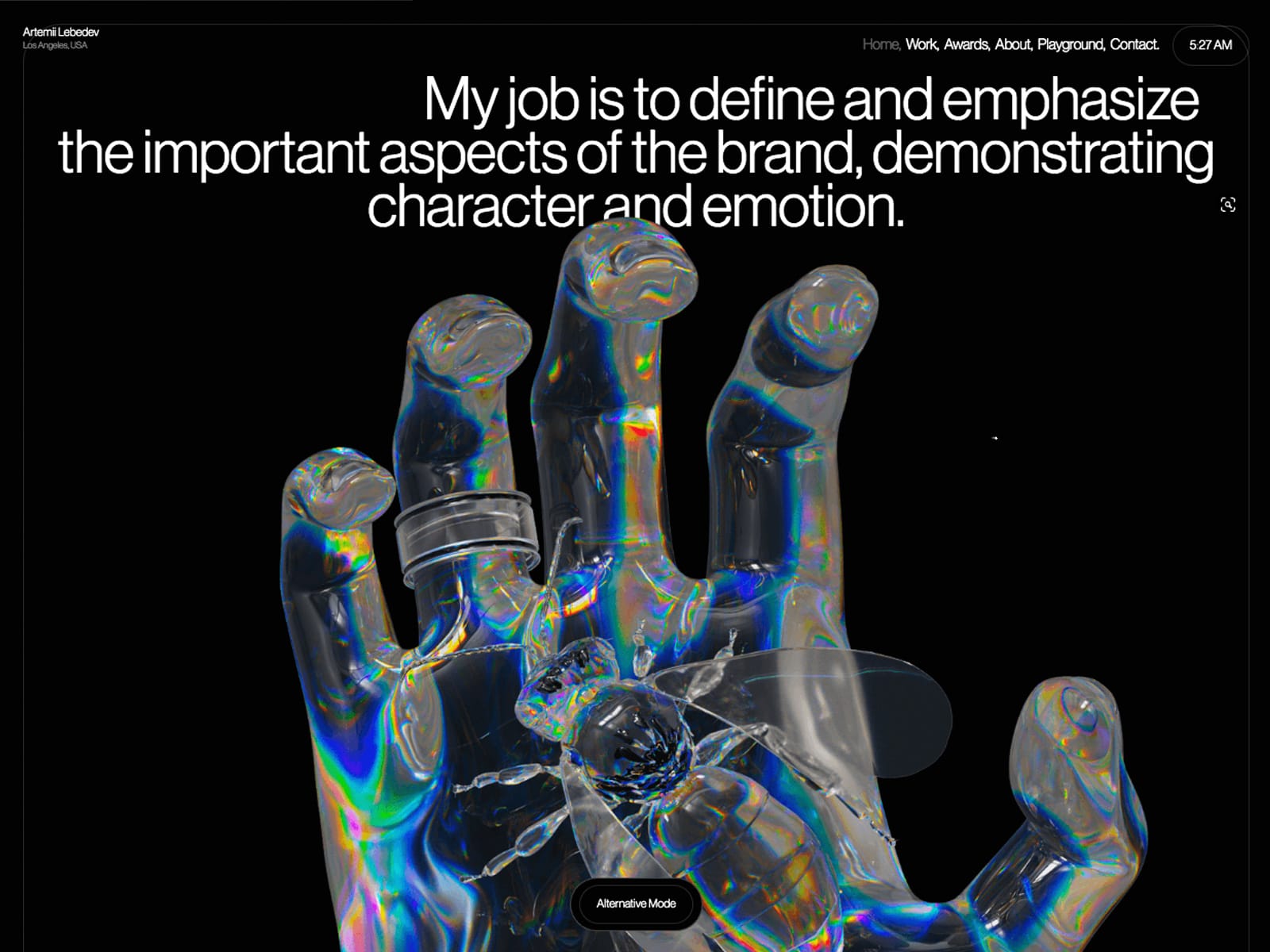
2. Голографический дизайн и 3D элементы
Голографический 3D дизайн был трендом в 2022, но после его пик популярности прошёл. Однако, добавление трёхмерных элементов на веб-страницы всё ещё привлекает внимание пользователей и придаёт сайтам ощущение глубины и дополнительного пространства.
В новых дизайн проектах всё чаще появляются голографические эффекты, 3D модели и сферы. Кто знает, возможно, это начало новой волны популярности для этого тренда.

3. Тёмная тема
Всё чаще приложения и сайты предлагают своим пользования использовать тёмный режим, вместо дневного, добавляя в дизайн тумблеры для переключения между режимами. Для многих пользователей наличие этого режима является основополагающим фактором при выборе, например, приложения для чтения или просмотра фильмов.
Однако, в ближайшее время тёмный режим может стать не просто предпочтением пользователя, а одним из трендов веб-дизайна. Использование тёмного режима уменьшает нагрузку на глаза, что может улучшить комфорт при чтении или просмотре и уменьшить риски для зрения. Кроме этого, тёмный режим на мобильных устройствах и компьютерах может значительно экономить энергию аккумулятора.
С точки зрения визуала, тёмный режим придает веб-страницам современный и стильный вид. Он может подчеркнуть дизайн и выделить определенные элементы интерфейса.