15 законов UX, с которыми мы сталкиваемся каждый день | Часть 3
Ура, вот и последняя часть статьи, в которой мы пытаемся глубже понять человеческое поведение. Слышали про закон равномерной связности?
№11 Закон равномерной связности
Синонимы: гештальт-групповой закон
Закон гласит, что элементы, которые связаны друг с другом цветом, линиями, рамками или другими способами, воспринимаются как более связанные и сгруппированные. То есть элементы должны иметь некоторую общую характеристику и быть связаны хотя бы одним признаком. Так их можно будет визуально распознать как принадлежащие к одной и той же группе.
Равномерная связанность создает более сильную связь между объектами, чем близость и сходство. Она может переопределить группы, уже созданные двумя другими принципами.
Контекст
Закон равномерной связности — один из гештальт-законов группировки. Эти законы описывают, как человеческий глаз воспринимает визуальные элементы как единую форму (или группу), а не как отдельные элементы.
Гештальт-психологи утверждают, что определенные принципы дизайна существуют потому, что разум имеет врожденную склонность воспринимать паттерны на основе некоторых категорий. Эти категории: близость, сходство, замкнутость и связанность.
Советы и хитрости
Закон равномерной связности аналогичен Закону близости, но может применяться с менее жесткими требованиями. В частности, в тех случаях, когда нельзя обеспечить соблюдение других гештальт-законов.
№1
Закон может помочь вам объединить ссылки или кнопки. Просто поместите их в то же выпадающее меню. Этот трюк свяжет их.

№2
Используйте одинаковые цвета, фоны или формы для элементов сайта, чтобы сгруппировать их вместе. Например, подобные функции, вроде входа в систему или регистрации, можно разместить внутри рамки или цветного прямоугольника.

№3
Используйте стрелки, линии, пунктирные линии и другие элементы, чтобы создать визуальную связь между элементами.

№12 Закон Постела
Синонимы: принцип устойчивости
Закон Постела (также известный как принцип устойчивости) сформулировал Джон Постел, американский ученый в области информационных технологий. Теперь его закон используется как основа для многих руководств по разработке ПО.
Закон гласит: «Будь консервативен в том, что делаешь, будь либерален в том, что принимаешь от других». Этот закон воплощен в HTML, что многие эксперты называют причиной его популярности (или наоборот — мнения расходятся).
Основные принципы
- Обеспечьте гибкий интерфейс для конечных пользователей и постарайтесь предвидеть их наиболее вероятные шаги.
- Убедитесь, что конечные пользователи имеют полное представление обо всем, что связано со входом и доступом к веб-ресурсам.
- Проведите углубленное маркетинговое исследование, прежде чем создавать пользовательский опыт.
- Обрабатывайте отзывы и учитывайте потребности конечных пользователей.
Как это использовать
При разработке пользовательского опыта надо предоставить единый стандарт взаимодействия вашего интерфейса с интерфейсами сторонних интегрированных приложений. А также оборудования, которое используется конечным пользователем для работы с вашим ПО.
Например, когда речь идет об элементах, связанных с вводом текста, вы должны убедиться, что он автоматически подстраивается под нужный вам формат. Поэтому вам нужны алгоритмы, связанные с обработкой исключений. Это означает, что несоответствие спецификации вашего программного обеспечения для строки, введенной конечным пользователем, не всегда должно приводить к ошибке.
Вот несколько примеров постобработки пользовательского ввода:
- Удаление лишних пробелов (в том числе в начале и в конце строки);
- Автоматическое преобразование всех букв алфавита в нижний регистр;
- Автозаполнение некоторых полей в формах;
- Поддержка синонимов некоторых команд для интеграции с голосовыми помощниками, такими как Alexa, Cortana и др.
Именно такой подход обеспечивает ту либеральность, о которой говорил Постел в своем принципе. Автоматически унифицируя действия пользователей, интерфейсы становятся более консервативными, а значит, минимизируют порог входа для новых пользователей.
№13 Эффект фон Ресторффа
Синонимы: эффект изоляции, эффект причудливости, эффект новизны.
Люди лучше запоминают что-то выделяющееся из толпы. Это называется эффект изоляции. В ряду зеленых яблок вы заметите и запомните красное.
Наш мозг замечает что-то другое. Возможно, это помогало древним людям замечать что-то странное и защищаться. Например, в ряду зеленой свежей травы они замечали часть сжатой травы или их уши улавливали какие-то странные звуки, которые говорили им, что хищник близко. В любом случае из-за этого мы изолируем одну «странную» вещь от других нормальных вещей. Мы заметим и запомним человека, который действует по-другому, шрифт, который отличается, продукт, который имеет что-то особенное и отличается от других подобных продуктов.
Интересные факты
Давайте рассмотрим несколько интересных фактов об эффекте изоляции, чтобы лучше понять его.
- Эффект фон Ресторффа касается человеческого поведения. В 1933 году психиатр Хедвиг фон Ресторф обнаружила, что люди склонны запоминать необычные вещи.
- Главный фактор эффекта изоляции — неожиданность. Мы склонны удивляться, когда видим что-то необычное.
- Когда мы используем полужирный шрифт, мы применяем эффект фон Ресторффа.
- Эффект изоляции помогает нам выделить важную информацию в ряду похожих сведений.
- Популярность книг о Гарри Поттере у детей также связана с необычными словами, которые использовал автор. Итак, Lumos Maxima всем вам.
Как использовать: советы и рекомендации
Мы можем понять, почему бренды запускают необычные маркетинговые кампании, почему они используют оригинальную упаковку и создают необычные продукты. Эффект фон Ресторффа помогает брендам стимулировать продажи и отличаться от других в глазах покупателей.
Эффект изоляции можно использовать для улучшения взаимодействия с пользователем. Чем проще взаимодействие клиентов с продуктом, тем больше они запомнят продукт.

№1
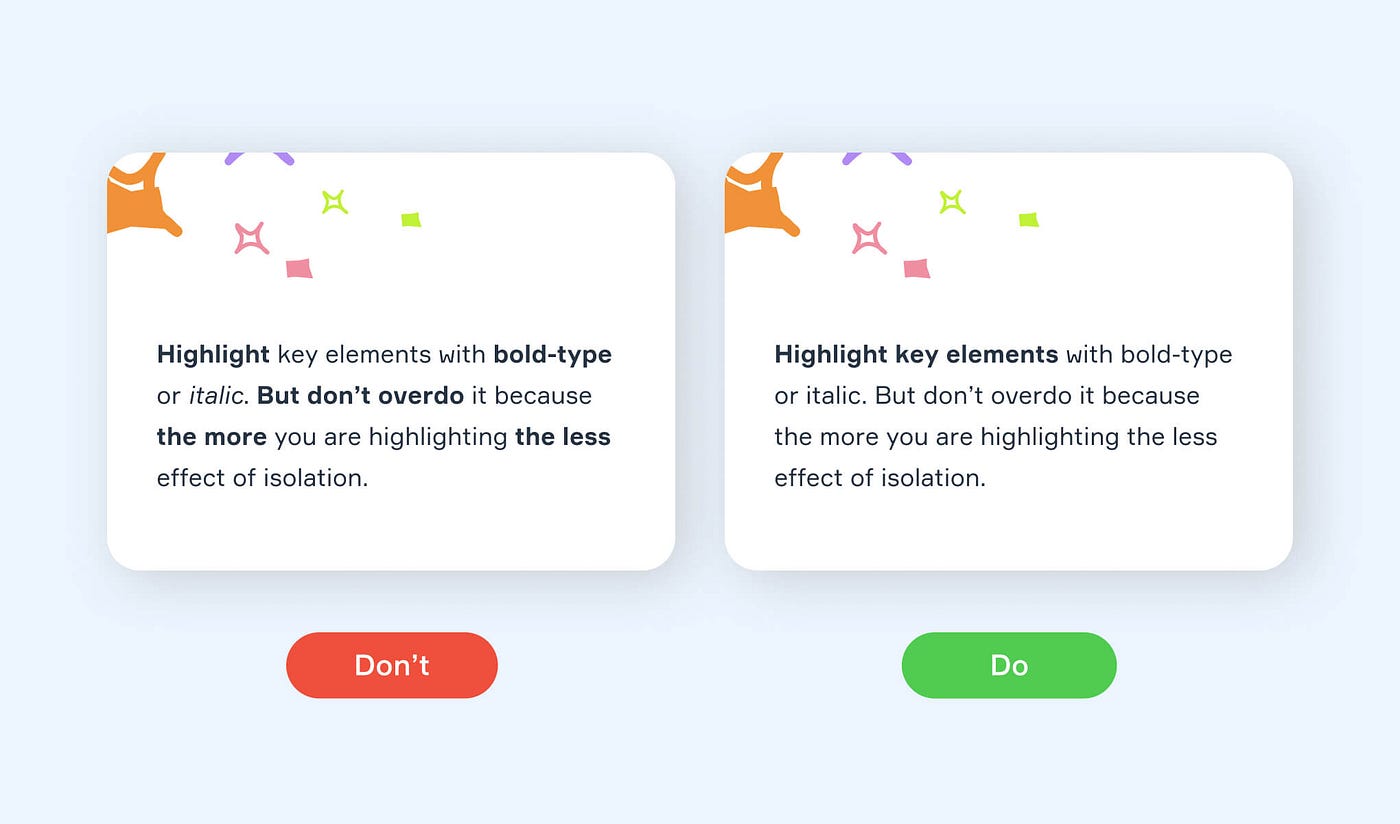
Выделите ключевые элементы жирным шрифтом или курсивом. Но не переусердствуйте, потому что чем больше вы выделяете, тем меньше эффект изоляции. Выберите важные элементы, которые необходимо «изолировать».

№2
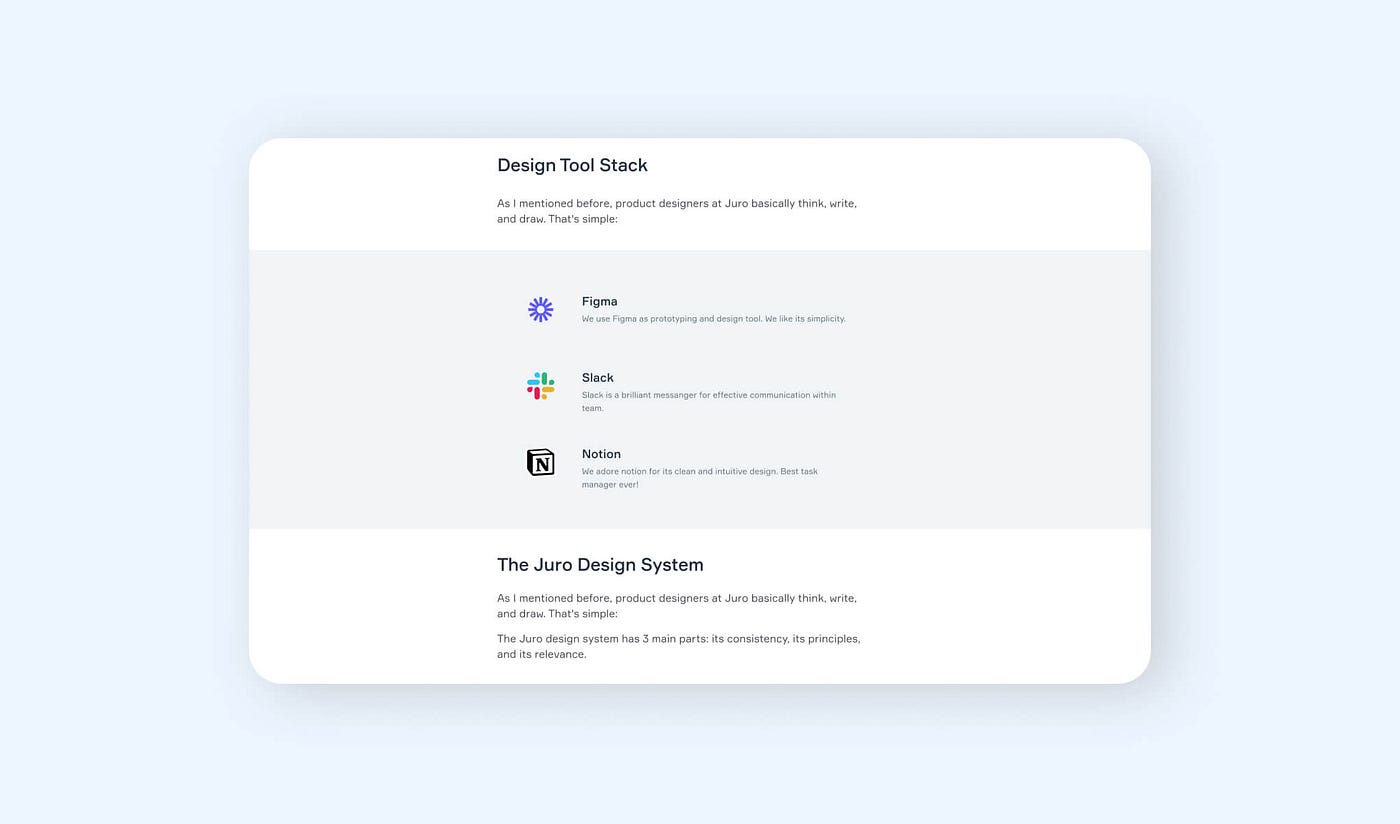
Мы склонны запоминать информацию в начале или в конце веб-страницы, поэтому вам не нужно выделять эту информацию. Но вы можете выделить среднюю часть, чтобы пользователи могли ее заметить. Используйте эффект фон Ресторффа для элементов в середине страницы. Также можно изменить цвет фона.

№3
Если вы хотите, чтобы товар выглядел более привлекательно, разместите его рядом с худшим вариантом. Нужно продать товар за 5$? Разместите информацию о нем рядом с товаром намного хуже, тогда товар за 5$ станет желанным.
№4
Выделите кнопки подписки, сделайте их более привлекательными, чтобы пользователь их заметил. Если он не против платить и считает, что продукт хорош, это не будет его раздражать.

№5
Меняйте цвета, шрифты и визуальные эффекты с умом. Помните, что чем больше вы используете закон Фон Ресторффа, тем менее он эффективен. И никогда не забывайте, что вы делаете это для улучшения пользовательского опыта. Проведите все исследования, прежде чем понять свою ключевую аудиторию и ее требования.
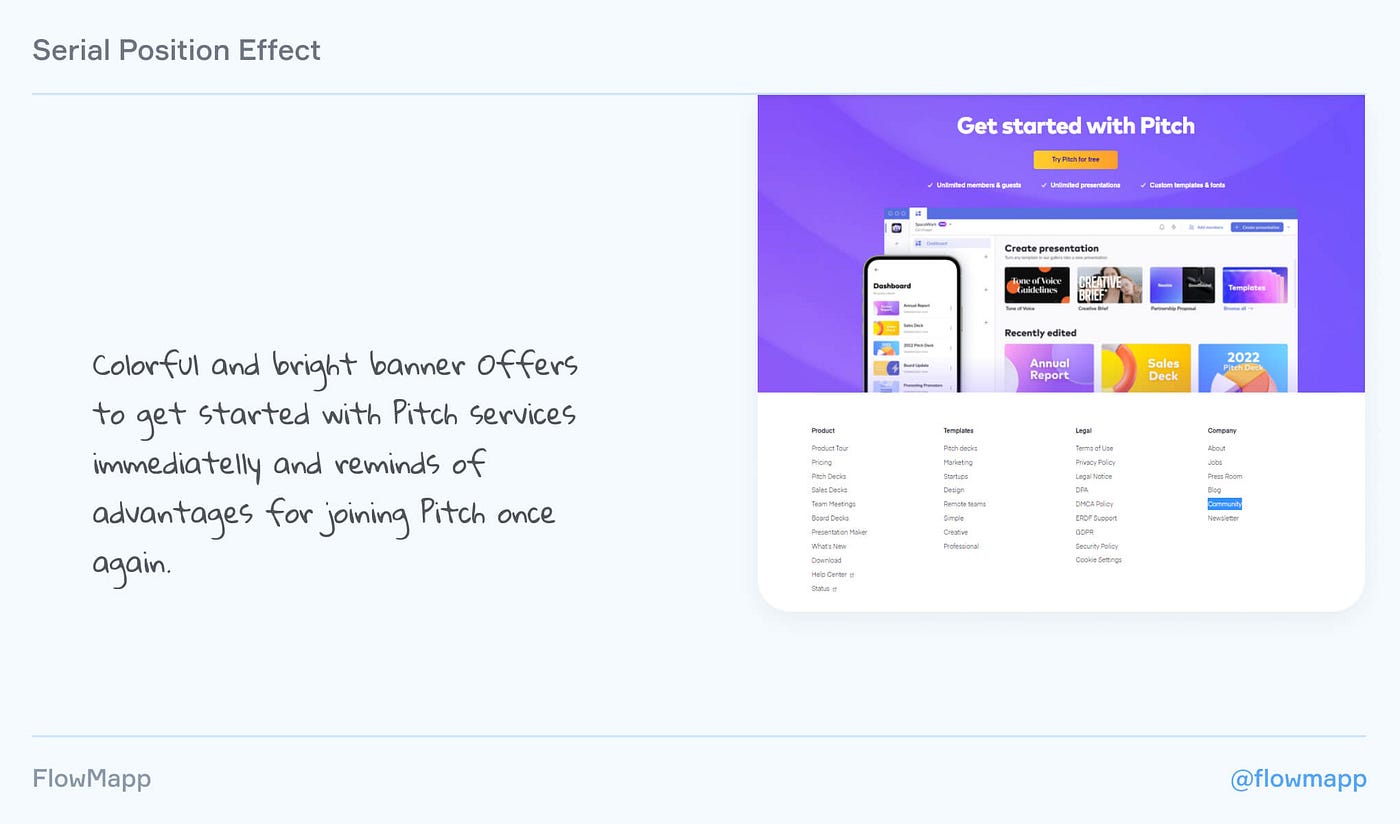
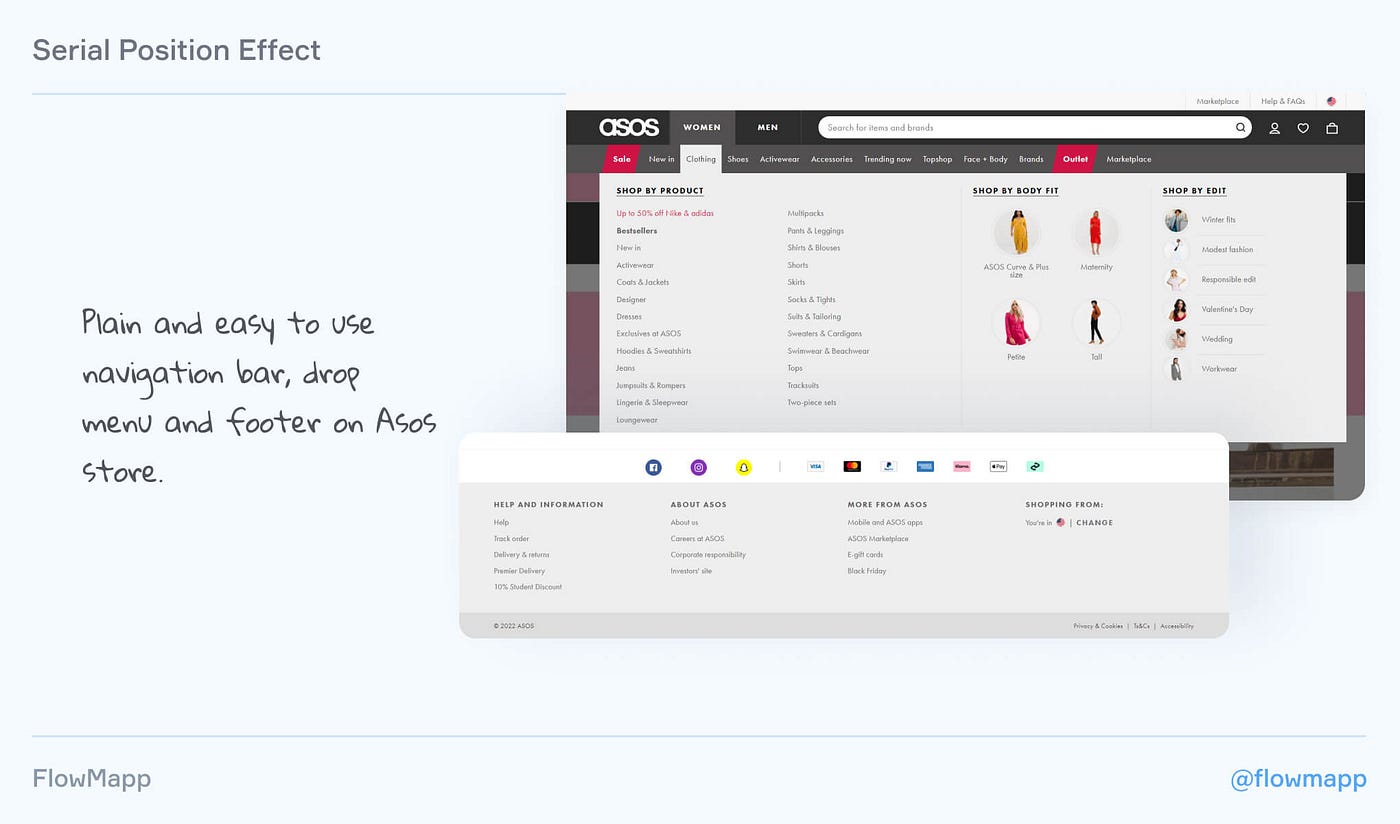
№14 Эффект серийной позиции
Синонимы: эффект первенства, эффект недавности
Люди запоминают первую и последнюю части информации в серии лучше, чем те, что в середине. Это называется эффектом последовательного положения. Средняя часть блока информации быстрее забудется. Термин впервые употребил Герман Эббингауз, изучавший механизмы запоминания. Давайте узнаем больше, чтобы использовать эти знания в дизайне.
Как пользоваться
Когда мы говорим об эффекте последовательного расположения, мы имеем в виду, что мы лучше запоминаем то, что находится в начале и в конце списка. Когда мы запоминаем элементы в начале, это называется эффектом первичности. Когда запоминаем элементы в конце, это называется эффектом недавности.
№1
Из-за эффекта последовательного положения пользователи будут помнить свой последний опыт с ним. Итак, концовка должна быть сильной. Создайте удовлетворительный конечный опыт для пользователей. Предложите что-нибудь интересное или предоставьте полезную информацию. Оставьте хорошее впечатление, потому что люди это запомнят.

№2
В любом случае тестируйте. Даже когда мы знаем о склонности к запоминанию первой и последней части, все равно надо протестировать варианты расположения информации, чтобы выбрать лучший.
№3
Обеспечьте свой продукт инструментами, помогающими пользователям находить нужную информацию. Это экономит их энергию при использовании вашего продукта. Другими словами, сделайте все возможное, чтобы взаимодействие с вашим продуктом было более простым и быстрым.
В качестве простейшего примера в данном случае можно назвать информационный блок Microsoft Word, предоставляющий нам информацию о количестве символов в тексте. Так что нам не нужно искать инструмент, чтобы узнать это, и мы экономим свою энергию.

№4
Включите справочные сообщения в интерфейс, чтобы пользователи могли быстрее запомнить важную информацию. Когда пользователь тратит меньше времени и усилий на использование вашего продукта, это означает, что он бережет свою энергию для других вещей.
№15 Закон подобия
Синонимы: инвариантность
Наш мозг группирует похожие объекты, чтобы лучше понимать окружающее. Критерии группировки — визуальное представление объектов. Например, их форма, цвет или размер. Таким образом, подобные объекты будут включены в категорию с именной биркой. Наш мозг делает это, чтобы анализировать большое количество объектов.
Зачем это использовать
Вот как закон подобия может помочь улучшить наш дизайн.
- Тратится меньше времени на поиск чего-либо.
В данном случае обратим внимание на расположение визуальных элементов. Сайт Apple довольно прост, но вы можете найти всю необходимую информацию. Информационные блоки всегда находятся в верхней строке и в конце сайта. Таким образом, вам не нужно перемещаться более 30 секунд, чтобы найти раздел Apple Podcasts. Вы просто спускаетесь вниз и находите вторую колонку.
2. Похожие визуальные элементы удерживают пользователей на пути к завершению задачи.
Пользовательские потоки к завершению задачи — покупка или подписка — могут быть быстрее с похожими элементами. Глаз пользователя будет ловить одни и те же элементы и следовать за ними. Давайте купим что-нибудь на Asos.com. Когда мы видим похожие элементы — «Магазин для женщин» и «Магазин для мужчин», — мы понимаем, что путь ко всем продуктам лежат через эти две кнопки. Дальше уже разделы с разной одеждой. Квадратные формы секций показывают, что теперь мы можем выбирать одежду, которую хотим.
3. Закон подобия делает взаимодействие интуитивно понятным.
Интуитивно понятные интерфейсы заставляют наших пользователей чувствовать себя хорошо, а не теряться. Вы знаете, о чем мы говорим, если когда-либо пользовались плохо продуманным сайтом. Все необходимые элементы должны быть видны. Классифицируйте их по размеру, цвету или форме, чтобы пользователь мог легко перемещаться по вашему сайту.
4. Закон подобия помогает привлечь пользователей.
Закон подобия описывает, как работает наш мозг, и это знание может сберечь нервы нашим клиентам. Когда мы создаем дружественные и интуитивно понятные интерфейсы, люди это ценят.





