10 законов UI/UX дизайна, которые помогут сделать крутой продукт
Опытные UX-дизайнеры часто ссылаются на набор принципов или рекомендаций, известных как «законы» UX-дизайна. Эти законы были сформулированы учеными и первопроходцами в области пользовательского опыта, и они помогают дизайнерам создавать интуитивно понятные, удобные и эффективные интерфейсы.
Цель этой статьи – познакомить читателей с некоторыми из этих законов UX-дизайна. Понимая и применяя эти принципы, дизайнеры смогут создавать интерфейсы, отвечающие потребностям и ожиданиям пользователей, и в конечном итоге улучшать общее впечатление от работы с ними.
Закон эстетики
Люди склонны считать, что красивые вещи будут лучше работать.
Закон эстетики предполагает, что люди склонны верить в то, что продукты или услуги, которые хорошо выглядят, скорее всего, будут работать лучше. Впервые этот закон был изучен исследователями из Hitachi Design Center в 1995 году, которые обнаружили сильную корреляцию между эстетической привлекательностью и удобством использования. Другими словами, пользователи воспринимают привлекательные продукты как более полезные и склонны более терпимо относиться к незначительным проблемам с удобством использования, если продукт хорошо выглядит.
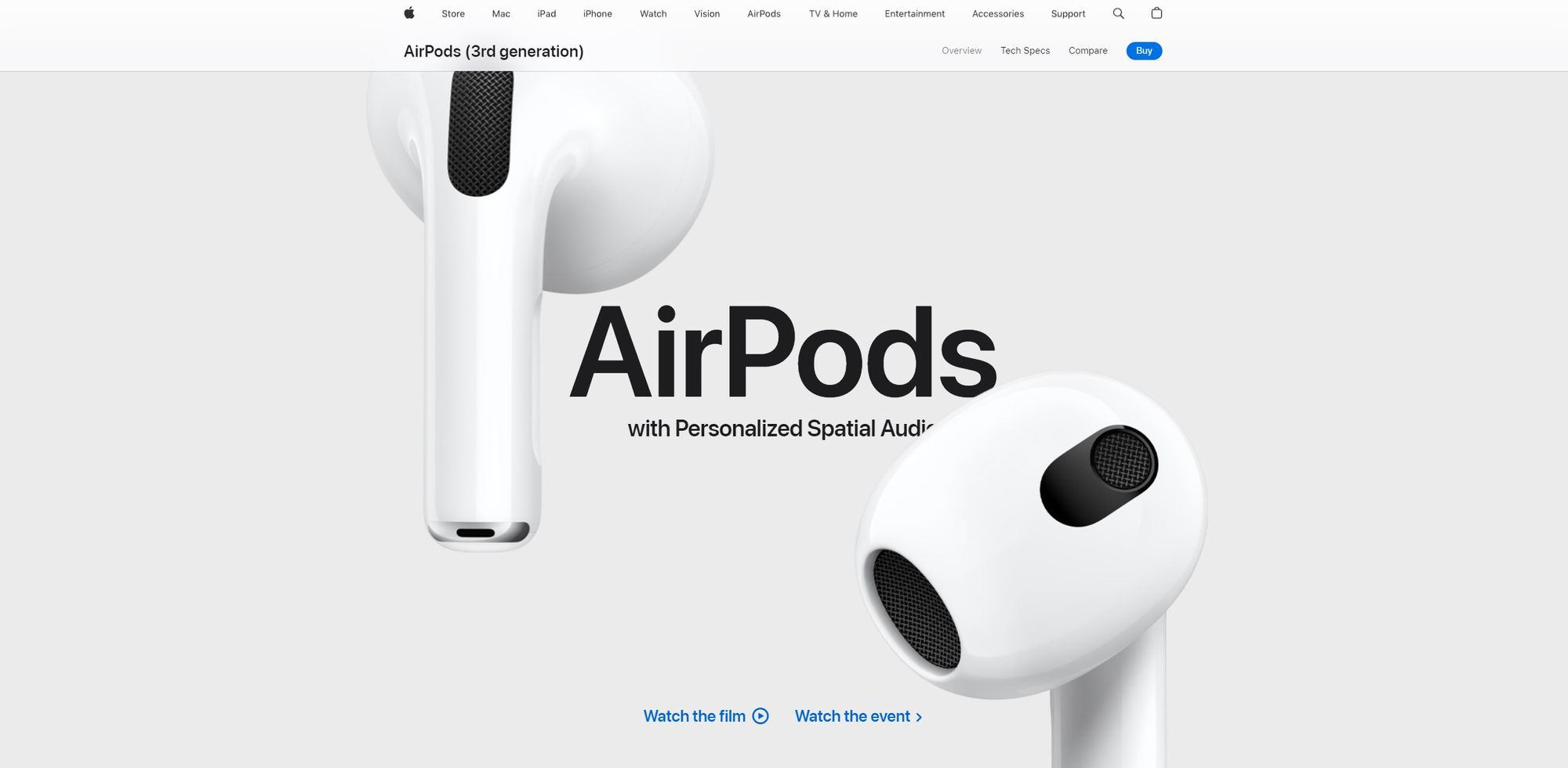
Apple – яркий пример компании, которая использует эстетику в своих интересах. Компания зарекомендовала себя как производитель изящных и визуально привлекательных продуктов, которые не только хорошо функционируют, но и приятны для глаз.

Как использовать эффект эстетического юзабилити
- Создавайте эстетически привлекательные интерфейсы, которые бы учитывали модель взаимодействия с пользователями и их предпочтения.
- Определите главные конверсионные этапы воронки пользователя, например продающие лендинги или checkout flow, и сосредоточьтесь на улучшении их визуала при проектировании, чтобы повысить удобство работы и конверсию.
- Постоянно собирайте отзывы пользователей и используйте их для принятия обоснованных решений по улучшению визуала интерфейса.
- Убедитесь, что при улучшении визуала не нарушается удобство использования интерфейса, – основные функции и назначение продукта должны оставаться неизменными.
- Применяйте подход к проектированию, ориентированный на пользователя (User Centered Design), главным приоритетом которого являются потребности и ожидания целевой аудитории.
Закон Фиттса
Время движения к цели зависит от размера цели и расстояния до нее.
Закон Фиттса – важнейший принцип UX-дизайна, который часто упускается из виду. В 1954 году психолог Пол Фиттс обнаружил, что время, необходимое для захвата цели, увеличивается по мере уменьшения размера цели и расстояния до нее.
Этот принцип оказал существенное влияние на проектирование интуитивно понятных и эффективных интерфейсов. Например, часто используемые кнопки или значки должны быть крупнее и располагаться в легкодоступных местах, в то время как менее важные или редко используемые элементы могут быть меньше или располагаться дальше. Разработка интерфейсов согласно закону Фиттса позволит пользователям быстрее и легче выполнять задачи.
Более того, закон Фиттса актуален и для устройств с сенсорными экранами, где используются сенсорные кнопки. Дизайнерам необходимо убедиться в том, что размер кнопки удобен для нажатия и сами кнопки правильно расположены на экране, чтобы пользователи могли легко и точно нажимать на них.
Таким образом, применяя закон Фиттса в UX-проектировании, дизайнеры могут создавать более удобные и эффективные интерфейсы, улучшая общий пользовательский опыт.
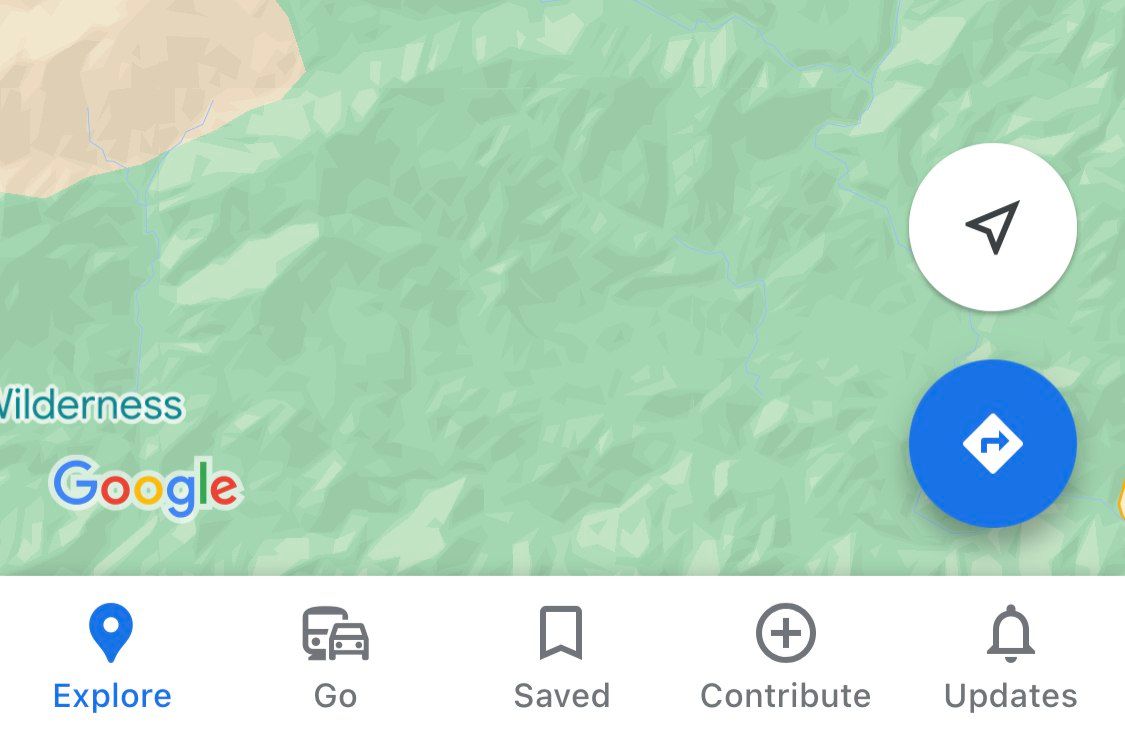
Вы можете увидеть, как Google Maps использует закон Фиттса, чтобы сделать путешествие пользователя (User Journey) простым и эффективным.

Закон Хикса
Чем больше вариантов выбора у пользователя, тем больше времени ему потребуется для принятия решения.
Другими словами, если перегрузить пользователей слишком большим количеством вариантов, то они будут больше времени тратить на размышления и меньше на действия. Это все равно что стоять в очереди в переполненном кафе-мороженом с 50 различными вкусами на выбор – на принятие решения уходит целая вечность, и это не очень приятно.
Если выразить это в более юмористической форме, то можно представить себе, что вы идете в ресторан, где в меню представлено 100 различных вариантов блюд. К тому времени, когда вы прочитали все меню, вы уже проголодались и все еще не знаете, что заказать. Это перегружает, расстраивает и отвлекает от общего впечатления от ресторана.
Как UX-дизайнер, вы не должны перегружать своих пользователей слишком большим количеством вариантов. Вместо этого следует сосредоточиться на предоставлении им четкого и ясного набора вариантов, который поможет им быстро и осознанно принять решение. Так вы сделаете их опыт более приятным, и они с большей вероятностью вернутся за вторым блюдом!

Закон Якоба Нильсена
Пользователи предпочитают знакомые им интерфейсы.
Другими словами, пользователи любят все привычное. Они с большей вероятностью будут работать с уже знакомым интерфейсом, чем пытаться освоить новый.
Допустим, вы разрабатываете сайт электронной коммерции, на котором продается одежда. Вы заметили, что многие популярные сайты электронной коммерции имеют схожую структуру: панель навигации в верхней части, строка поиска на видном месте и категории товаров, перечисленные в боковой панели.
Вместо того, чтобы пытаться изобретать велосипед и создавать совершенно новый и непривычный интерфейс, лучше последовать примеру популярных сайтов электронной коммерции. Создавая привычный интерфейс, вы облегчаете пользователям поиск нужной информации и сокращаете время совершения покупки.

Закон простоты
Люди будут воспринимать и интерпретировать неоднозначные или сложные образы в их максимально простой форме.
Согласно многочисленным исследованиям, человеческий глаз склонен искать упорядоченные и простые образы в сложных вещах, чтобы защитить мозг от информационной перегрузки.
Потому что человек лучше воспринимает то, что требует меньших умственных усилий.

Закон близости
Объекты, расположенные близко друг к другу, кажутся сгруппированными.
Этот эффект группировки сильнее, чем любые другие отличительные факторы, такие как цвет или форма.
Например, представьте себе сайт со списком товаров. Если товары расположены на странице в произвольном порядке, пользователям будет трудно их различать. Однако если сгруппировать родственные товары, расположив их в непосредственной близости друг от друга, пользователи смогут быстро и легко понять, как товары относятся друг к другу.
Используя закон близости, UX-дизайнеры могут создавать визуальные связи между элементами на странице, облегчая пользователям сканирование и понимание содержимого. Этот принцип может быть применен к любому типу дизайна интерфейса - от веб-сайтов и мобильных приложений до программных приложений и даже физических продуктов.

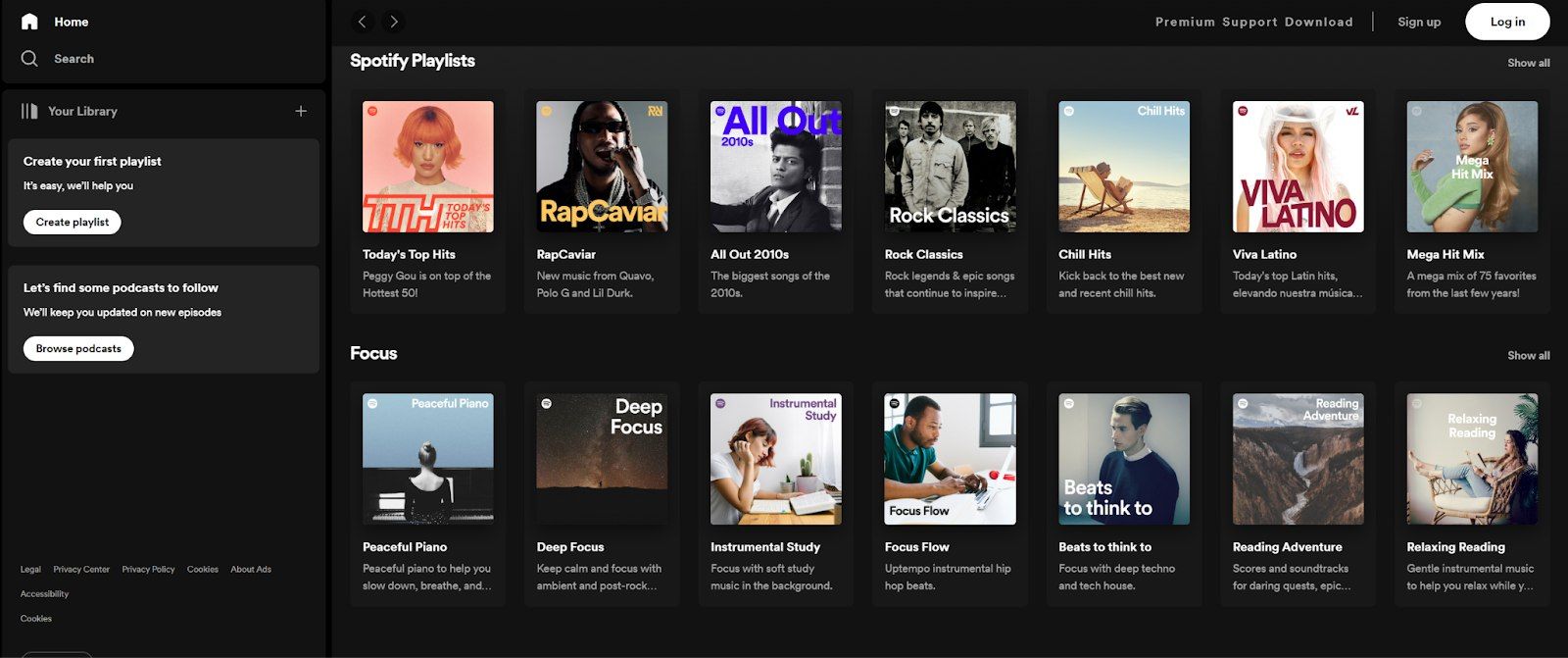
Этот принцип хорошо иллюстрирует дизайн страницы с плейлистами в Spotify.

На этой странице различные типы плейлистов четко сгруппированы и отделены друг от друга. Например, популярные плейлисты отделены от плейлистов, соответствующих вашему настроению. Несмотря на большой объем информации на странице, каждую группу легко выделить – поэтому пользователи легко ориентируются и быстро находят нужное.
Закон сходства
Объекты, похожие друг на друга, воспринимаются как связанные или сгруппированные вместе.
В основе этого принципа лежит идея о том, что человеческий мозг организует визуальную информацию на основе сходства для того, чтобы придать ей смысл.
Например, на сайте с множеством кнопок, если все кнопки одинакового цвета, размера и формы, пользователю будет трудно их различать. Однако если кнопки, выполняющие схожие функции, имеют схожий дизайн или цвет, пользователям проще сгруппировать их вместе и понять их назначение.
Закон сходства может быть использован и для создания визуальной иерархии. Выделяя определенные элементы, например, используя другой цвет или форму, дизайнеры могут привлечь к ним внимание и донести до пользователей их важность.
С практической точки зрения закон подобия может применяться к широкому спектру элементов UX-дизайна, от типографики и цветовых схем до иконок и кнопок. Используя единые визуальные сигналы во всем интерфейсе, дизайнеры могут облегчить пользователям понимание взаимосвязей между различными элементами и повысить эффективность навигации по интерфейсу.

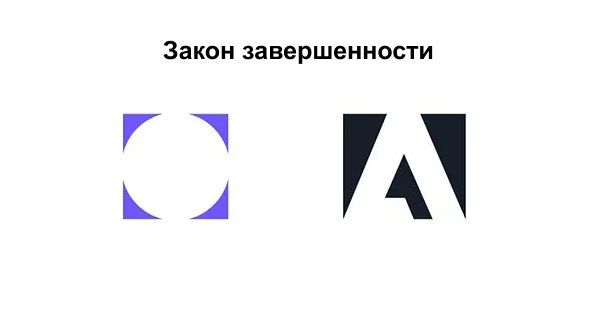
Закон завершенности
Наш мозг склонен заполнять недостающую информацию.
Это объясняется тем, что люди обладают врожденным стремлением к завершенности, поэтому пытаются увидеть всю картину целиком. И наш мозг настолько ловко достраивает недостающие элементы, что мы можем увидеть и понять, что изображено на картинке, даже если не хватает довольно больших кусочков.
Это означает, что пользователи склонны искать единую, узнаваемую картину в сложном расположении визуальных элементов.

Как видно из примеров, этот закон активно используется в дизайне логотипов, и наш мозг легко узнает панду, кролика или велосипед, даже если вокруг много пустот.
Закон непрерывности
Человеческий глаз естественным образом следует за элементами линии или кривой, поскольку считает, что продолжение является сильным признаком родства.
Закон непрерывности в UX-дизайне предполагает, что при взаимодействии с цифровыми интерфейсами люди стремятся следовать по непрерывному пути или направлению. Дизайнеры могут использовать этот закон для создания плавного и естественного пользовательского опыта, например, с помощью плавных линий, изогнутых форм и последовательной компоновки.
Например, веб-сайт, имеющий последовательную навигационную панель на всех страницах, следует закону непрерывности, поскольку обеспечивает пользователям непрерывный и плавный просмотр страниц.

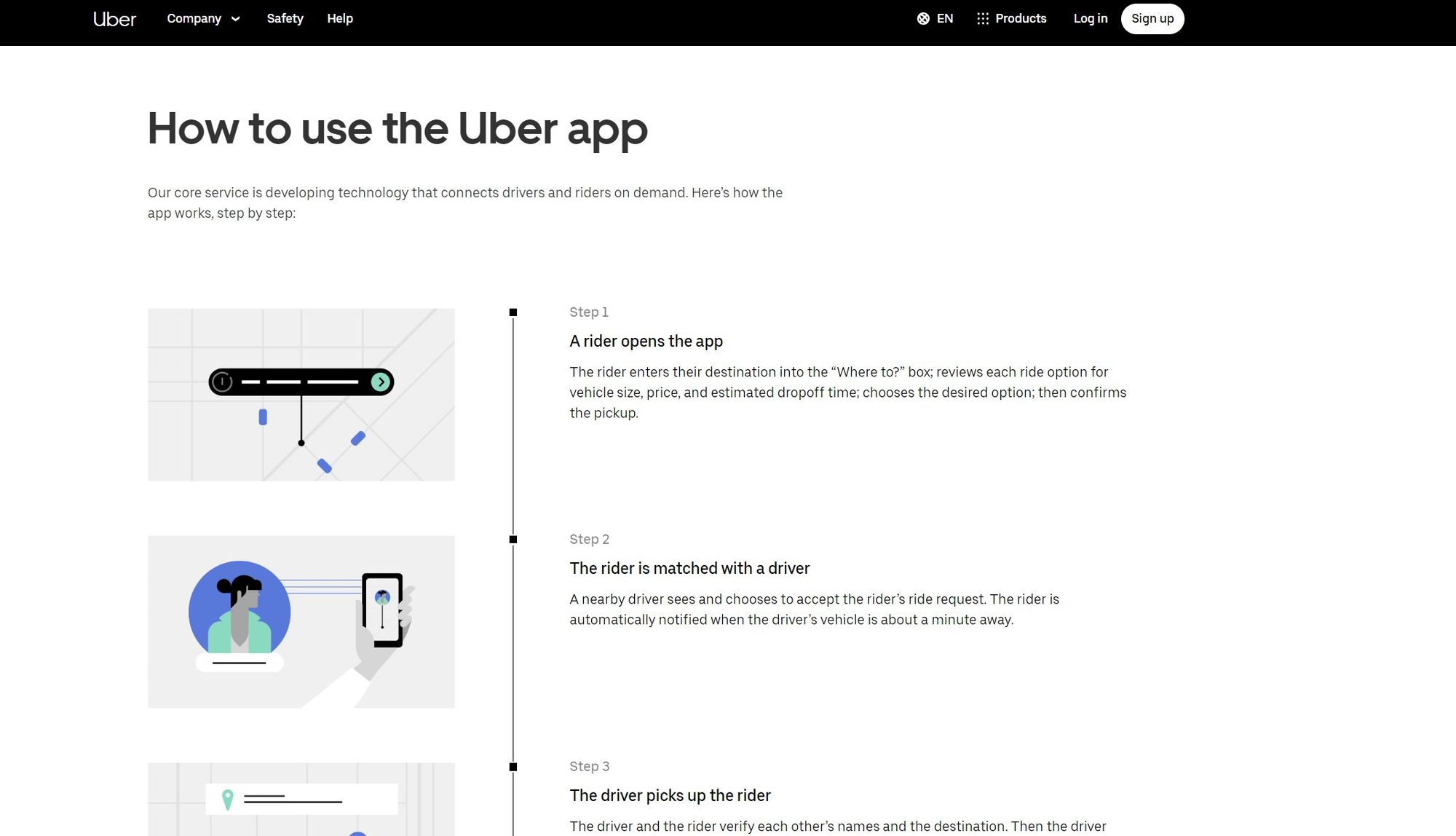
В интерфейсе Uber'а используется закон непрерывности, чтобы донести до пользователя определенную информацию на каждом шаге и показать, как эти шаги друг с другом связаны.

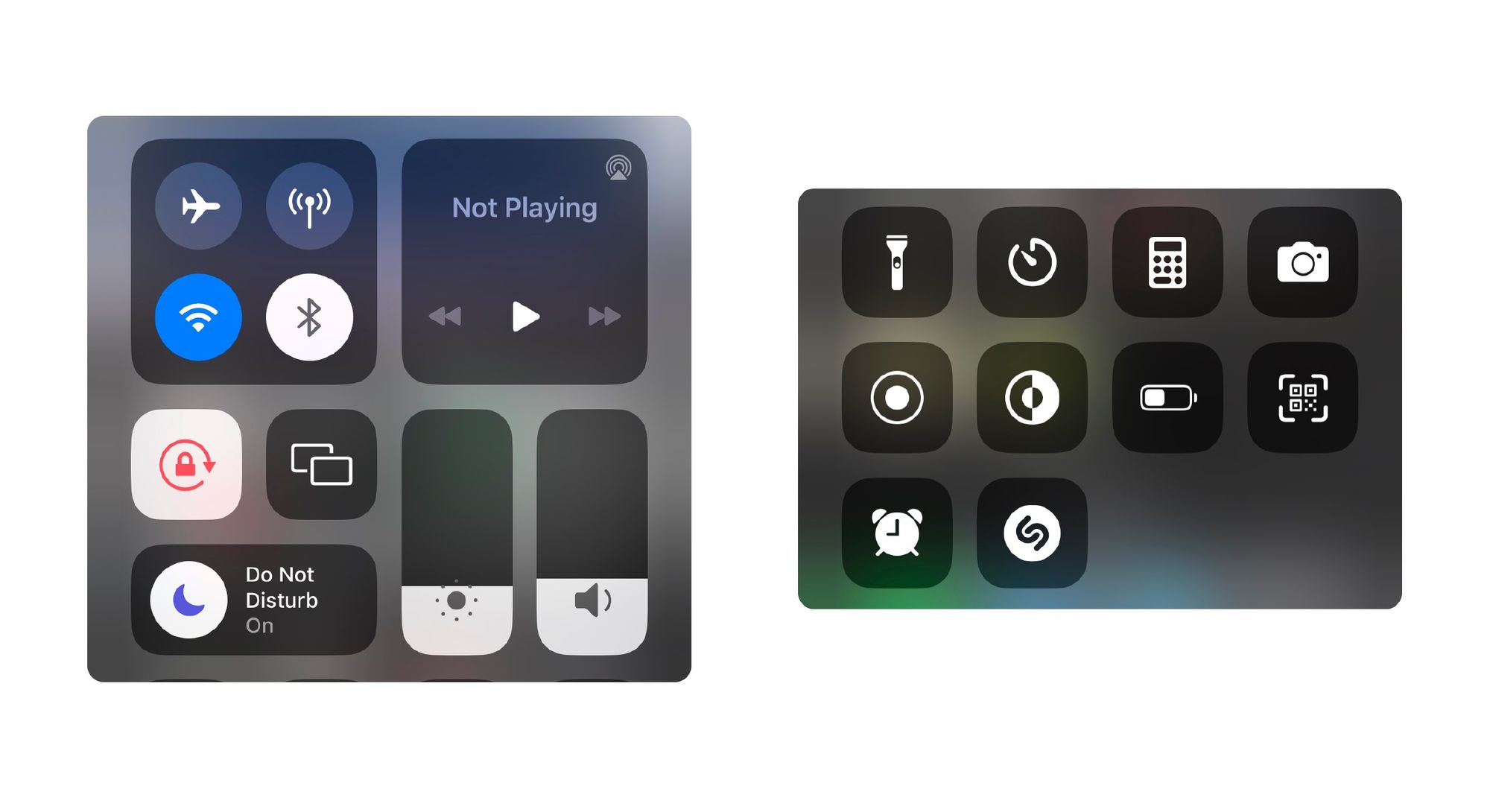
Закон Миллера
Средний пользователь может держать в кратковременной памяти всего лишь около 7 элементов (плюс-минус 2)
Наличие более 7 элементов может вызвать путаницу и фрустрировать пользователя.

Мобильные уведомления и элементы на панелях предназначены для кратковременного удержания в памяти пользователя, поэтому количество значков в ряду должно быть меньше 7.

Заключение
Вот краткое изложение 10 законов, рассмотренных в этой статье:
- Закон эстетики: Люди склонны считать, что красивые вещи будут лучше работать.
- Закон Фиттса: Время движения к цели зависит от размера цели и расстояния до нее.
- Закон Хикса: Время, необходимое для принятия решения, увеличивается с ростом числа и сложности вариантов.
- Закон Якоба Нильсена: Пользователи проводят большую часть своего времени на других сайтах, поэтому они ожидают, что ваш сайт будет работать так же, как и эти сайты.
- Закон простоты: Люди воспринимают и интерпретируют неоднозначные или сложные образы в их максимально простой форме.
- Закон близости: Объекты, находящиеся рядом друг с другом или на близком расстоянии, воспринимаются как группа.
- Закон сходства: Элементы, схожие друг с другом по форме, цвету или виду, обычно воспринимаются как группа.
- Закон завершенности: Люди склонны воспринимать незавершенные формы как завершенные, основываясь на своем предыдущем опыте и ожиданиях.
- Закон непрерывности: При взаимодействии с цифровыми интерфейсами люди стремятся следовать непрерывному пути или направлению.
- Закон Миллера: Люди могут одновременно удерживать в кратковременной памяти лишь ограниченное количество информации, обычно около 7 плюс-минус 2 единиц.





