Психология цвета в UX-дизайне
Психология цвета является одним из ключевых компонентов, влияющих на то, как пользователи воспринимают и взаимодействуют с продуктом. Цвет может вызывать эмоции, формировать ассоциации и даже влиять на поведение пользователей. В этой статье мы рассмотрим основы психологии цвета, методы выбора цветов для проектов и успешные примеры использования цвета в UX-дизайне.
Основы психологии цвета
Восприятие цвета — это сложный процесс, который включает как физиологические, так и психологические аспекты. Физиологически цвет определяется световыми волнами, которые отражаются от объектов и воспринимаются глазами. Когда свет попадает на объект, часть его отражается, а остальная часть поглощается, определяя цвет, который мы видим. Однако психологически восприятие цвета формируется под влиянием культурных и личных факторов.
Психологическое воздействие температуры цвета
Цвета можно классифицировать на теплые (красный, оранжевый) и холодные (синий, зеленый) оттенки. Это различие может значительно повлиять на общее настроение дизайна. Холодные цвета, такие как синий и зеленый, обычно вызывают чувства спокойствия, стабильности и доверия. Они особенно подходят для проектов, требующих серьезного подхода, таких как финансовые услуги или медицинские приложения. Например, приложение для здоровья может использовать успокаивающие синие и зеленые тона для создания ощущения умиротворения.

С другой стороны, теплые цвета, такие как красный и желтый, часто ассоциируются с активностью, энергией и радостью. Их можно использовать для создания ощущения срочности или привлечения внимания. Например, красные кнопки призыва к действию могут побуждать пользователей реагировать быстрее. Выбор цвета должен быть осознанным и обоснованным, поскольку он может значительно повлиять на восприятие вашего продукта.
Культурный контекст цвета
Цвета имеют разные значения в разных культурах, что может существенно влиять на восприятие вашего продукта. Например, красный в западных странах может ассоциироваться с любовью или опасностью, тогда как в Индии он символизирует богатство и чистоту.

Кроме того, цвета могут иметь разные значения даже в рамках одной культуры. Например, белый цвет в западном мире часто ассоциируется с чистотой и невинностью, тогда как во многих восточных культурах он может символизировать траур. Это подчеркивает важность понимания культурных контекстов при использовании цвета в UX-дизайне.
Выбор цветов для вашего проекта
Определение целевой аудитории
Первый этап выбора цветов — это понимание вашей целевой аудитории. Кто ваши пользователи? Каковы их потребности, интересы и ценности? Определение демографических и психографических факторов поможет вам выбрать цвета, которые будут резонировать с вашей аудиторией.

Исследования показывают, что различные возрастные группы по-разному реагируют на цвета. Молодежь может находить яркие цвета более привлекательными, в то время как более старшая аудитория чаще предпочитает традиционные и спокойные палитры. Поэтому важно адаптировать вашу цветовую схему к целевой аудитории.
Определение цели проекта
Четкое формулирование цели проекта также является важным этапом при выборе цветов. Если ваш проект ориентирован на предоставление информации, такие цвета, как синий и зеленый, могут быть подходящими для передачи чувства надежности. Например, финансовые компании часто используют синие оттенки, чтобы подчеркнуть доверие и стабильность. Пользователи, заходящие на сайт PayPal, быстро ощущают, что их данные находятся в безопасности.

В то же время, если ваш проект нацелен на развлечение или привлечение внимания, яркие цвета, такие как красный или оранжевый, могут быть более эффективными. Важно, чтобы цветовая палитра отражала цель вашего проекта и подчеркивала его ценности.
Создание цветовой палитры
Создание цветовой палитры — это важный этап в дизайне. Используйте инструменты, такие как Adobe Color, Coolors или Paletton, чтобы экспериментировать с различными цветовыми комбинациями. Это поможет вам найти гармоничные сочетания, которые соответствуют вашим целям проекта.
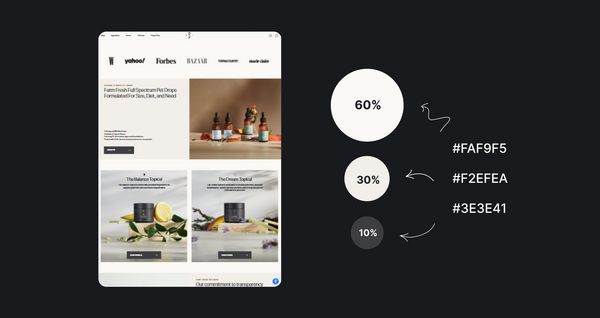
Выберите основной цвет, акцентные цвета и нейтральные оттенки. Классический принцип дизайна, правило 60-30-10, предполагает, что:
- 60% пространства должно занимать доминирующий цвет,
- 30% — вторичный цвет,
- 10% — акцентный цвет.

Этот баланс создает визуальную гармонию и улучшает общее восприятие пользователем, эффективно направляя внимание. Основной цвет задает общее настроение продукта, в то время как акцентные цвета подчеркивают важные детали. Нейтральные цвета выступают в роли уравновешивающего элемента, позволяя пользователям сосредоточиться на ключевых частях интерфейса.
Тестирование цвета
После создания вашей цветовой палитры важно провести тестирование. A/B-тестирование может помочь определить, какие цвета лучше всего воспринимаются вашей аудиторией и как они влияют на взаимодействие. Исследования показывают, что цвет может существенно повлиять на коэффициенты конверсии; например, изменение цвета кнопки с зеленого на красный может значительно увеличить количество кликов.

В 2016 году Instagram обновил свой логотип до минималистичного градиентного дизайна, который изначально вызвал смешанные отзывы, но впоследствии был оценен за современный вид. Тестирование цвета не только увеличивает шансы на успех продукта, но и предоставляет ценную информацию для улучшения. Собирая отзывы пользователей, вы можете корректировать свою палитру, чтобы лучше удовлетворять их потребности.
Советы по использованию цвета в UX-дизайне
Контрастность цвета
Контрастность цвета — это важный аспект, который помогает выделять ключевые элементы интерфейса. Использование контрастных цветов для кнопок, заголовков и основного текста улучшает читаемость и облегчает пользователям навигацию по контенту. Например, светлый текст на темном фоне или наоборот привлекает внимание к важным элементам.

Приблизительно 8% мужчин и 0,5% женщин страдают дальтонизмом, что делает высокий контраст цвета необходимым для читаемости. Это особенно важно для брендов с широкой аудиторией, так как может повысить конверсии. Например, Facebook использует синий цвет не только из эстетических соображений, но и потому, что основатель Марк Цукерберг, который страдает дальтонизмом, лучше воспринимает синий. Более того, контраст улучшает доступность для пользователей с нарушениями зрения, обеспечивая удобный интерфейс для всех.
Влияние цвета на кнопки призыва к действию (CTA)
Кнопки призыва к действию (CTA) являются ключевыми элементами UX-дизайна. Выбор цвета для этих кнопок может значительно повлиять на конверсии. Яркие цвета часто используются для создания чувства срочности и привлечения внимания, побуждая пользователей быстро реагировать на предложения и повышая эффективность кампаний.

Однако важно, чтобы цвета кнопок CTA гармонировали с общим дизайном продукта. Слишком яркие цвета могут выглядеть неуместно, если они не сочетаются с остальной частью интерфейса. Необходимо поддерживать баланс между привлечением внимания и визуальной привлекательностью.
Избегайте использования чистого черного (#000000)
Использование чистого черного цвета может создавать слишком тяжелое впечатление. На самом деле ничего не бывает 100% черным — ни экраны, ни электронные устройства. Например, рамки большинства мониторов и телевизоров часто выглядят темно-серыми, а не чисто черными.
Аналогично, клавиши на ноутбуках, таких как MacBook, обычно имеют оттенок, немного светлее чистого черного.
Психология цвета в дизайне рекомендует добавлять более мягкий оттенок к черному; например, использование #111111 может быть намного более комфортным для глаз.

Заключение
Психология цвета является важным аспектом UX-дизайна, который влияет на восприятие и взаимодействие пользователей с продуктом. Правильный выбор цветов может значительно улучшить общий опыт и помочь в достижении бизнес-целей. Применяя структурированный подход к выбору цветов, учитывая целевую аудиторию, цели проекта и культурные контексты, вы можете создать эффективный и привлекательный UX-дизайн, который будет резонировать с вашей аудиторией.