Цвет в UI-дизайне | Правило 60:30:10
Цвет — одна из самых важных вещей в UI-дизайне. Он представляет ваш бренд и имеет психологическое значение. Но как правильно балансировать цвета в интерфейсе?
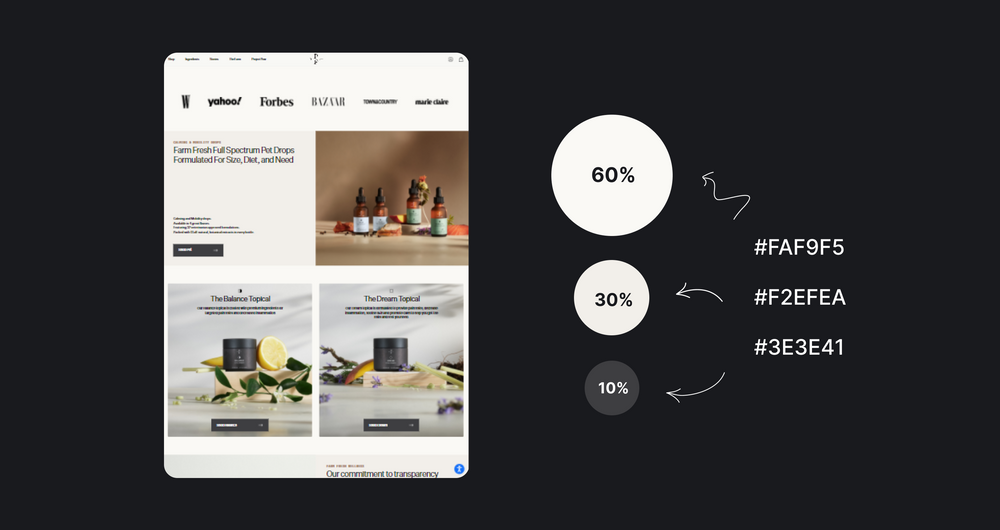
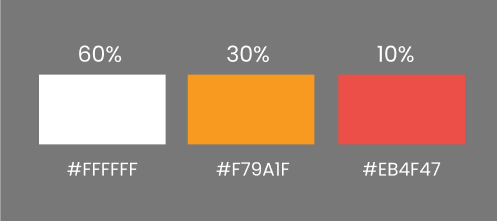
Ответ — правило цвета 60:30:10. Каждое число представляет долю каждого цвета, который вы выбрали.
60%
60% — обычно нейтральный или основной цвет. Он будет использоваться как база в интерфейсе.
30%
30% — вторичный цвет. Он по-прежнему виден и будет использоваться для некоторых средних компонентов. Например, карточек или каруселей.
10%
10% — акцентный цвет. Эта часть будет использоваться для привлечения внимания в дизайне. Например, кнопка призыва к действию, всплывающее окно и другие важные моменты, которые нужно подчеркнуть.
Неочевидные, но хорошие примеры правила 60:30:10
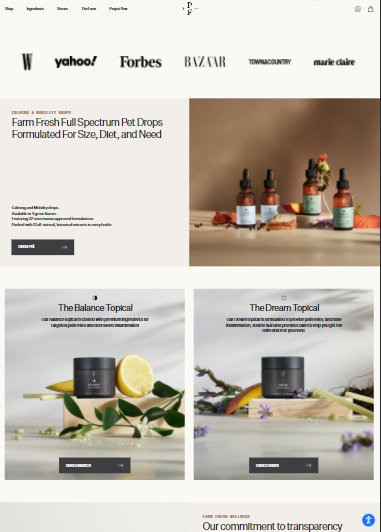
1. Цвет у Prospect Farms


#FAF9F5 или 60% используется для цвета фона, #F2EFEA или 30% используется для их карточек, а #3E3E41 или остальные 10% — для кнопок.
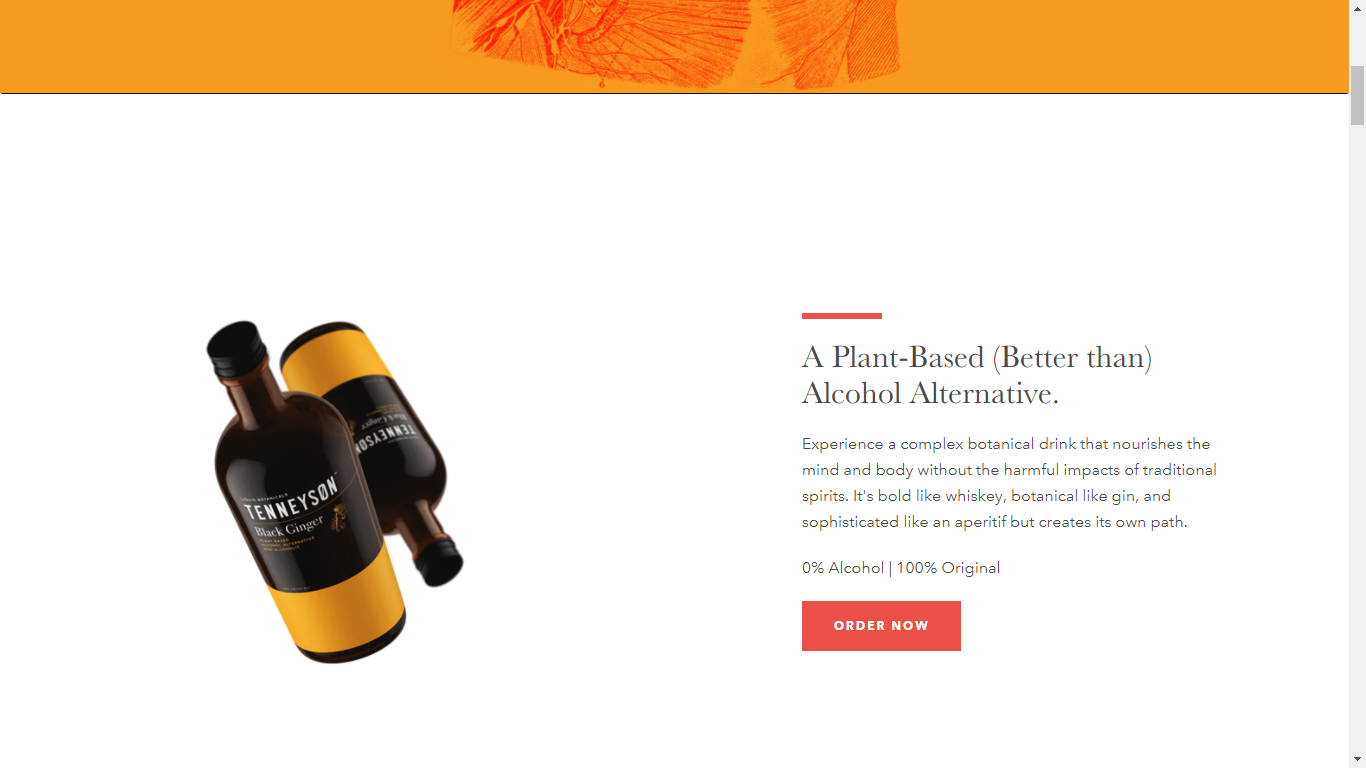
2. Цвет у Tenneyson



Очень похоже на Prospect Farms в применении правила 60:30:10, Tenneyson использует 60% для фона, 30% для баннера, заголовка и названия бренда, а остальные 10% для кнопок и некоторых строк — для создания акцентов на сайте.
60:30:10 — это один из методов, который помогает сбалансировать цвета сайте или мобильном приложении. Это правило делает ваш сайт или мобильное приложение более продуманным, аккуратным и привлекательным для пользователей.
Мы все в курсе, что когда наш цифровой продукт в целом аккуратный и цепляющий взгляд (цветом и содержанием), пользователи будут выбирать наш продукт. Просто потому что им легче найти и использовать даже самую маленькую деталь в нашем интерфейсе.