12 принципов анимации от Disney в повседневном UI-дизайне
Принципы анимации Disney были представлены в другое время и на других носителях. Тем не менее их легко можно обнаружить в современных интерфейсах: от компьютеров и телефонов до цифровых аксессуаров.

«В конце концов все взаимосвязано — люди, идеи, объекты. Качество этой связи и есть ключ к качеству как таковому» ― Чарльз Имс.
Анимации в интерактивном дизайне больше не являются чем-то, что неплохо бы иметь. Они стали неотъемлемой частью эвристики юзабилити UI-дизайна и важны как для эстетики, так и для конечной цели.
Как практикующий UX-дизайнер, я не могу не заметить принципы классической анимации, которые используются в повседневном UI-дизайне и, что более важно, повышают удобство использования интерфейсов.
В своей книге 1981 года «Иллюзия жизни» аниматоры Диснея Фрэнк Томас и Олли Джонстон подарили миру 12 основных принципов анимации. Спустя четыре десятилетия эти принципы по-прежнему широко используются аниматорами и анимационными школами как основополагающие шаги в мир классической анимации.
Достижения в области технологий продолжают открывать более высокие степени точности и плавности, возможные на компьютерах, телефонах и умных аксессуарах. И все чаще можно замечать эти 12 основных принципов анимации, используемых в графических пользовательских интерфейсах (GUI). В этой статье я сравню и противопоставляю существование этих принципов в практике дизайна интерфейсов.
1. Смягчение начала и конца анимации движения (Slow In & Slow Out)

Мяч начинает катиться с небольшого холма, медленно набирает обороты, достигает основания холма и в конце концов останавливается. Почти все студенты, изучающие анимацию, вынуждены выполнять это упражнение, чтобы имитировать инерцию.
Это упражнение, по сути, отражает принцип медленного вдоха и медленного выдоха. Когда вы прокручиваете ленту или пролистываете карусель элементов, срабатывает тот же принцип анимации.
В анимации пользовательского интерфейса, когда движение прекращается, используется замедление, чтобы все выглядело плавным и приятным. Медленное начало и замедление на первый взгляд может показаться важным только для эстетики, однако все чаще они используются как возможность помочь пользователю понять, что действие произошло. Например, в визуализации сворачивания экрана или для демонстрации объема прокручиваемой страницы в зависимости от движения большого пальца по сенсорному экрану.
2. Сжатие и растяжение (Squash and stretch)

Прыжки мяча — это классическое анимационное упражнение, демонстрирующее принцип сжатия и растяжения. Когда мяч ударяется о поверхность, он сжимается, а затем растягивается, перемещаясь вверх или вниз и создавая иллюзию массы и веса. В графических интерфейсах этот принцип используется для придания элементам тактильности. Нажатие кнопки сжимает ее, двойной щелчок по строке заголовка окна растягивает его, а при скролле в самом конце страницы происходит ее растягивание и сжатие, показывающее, что дальше прокручивать невозможно.
Сжатие и растягивание можно использовать как обратную связь о наличии (или отсутствии) какой-то возможности в интерфейсе.
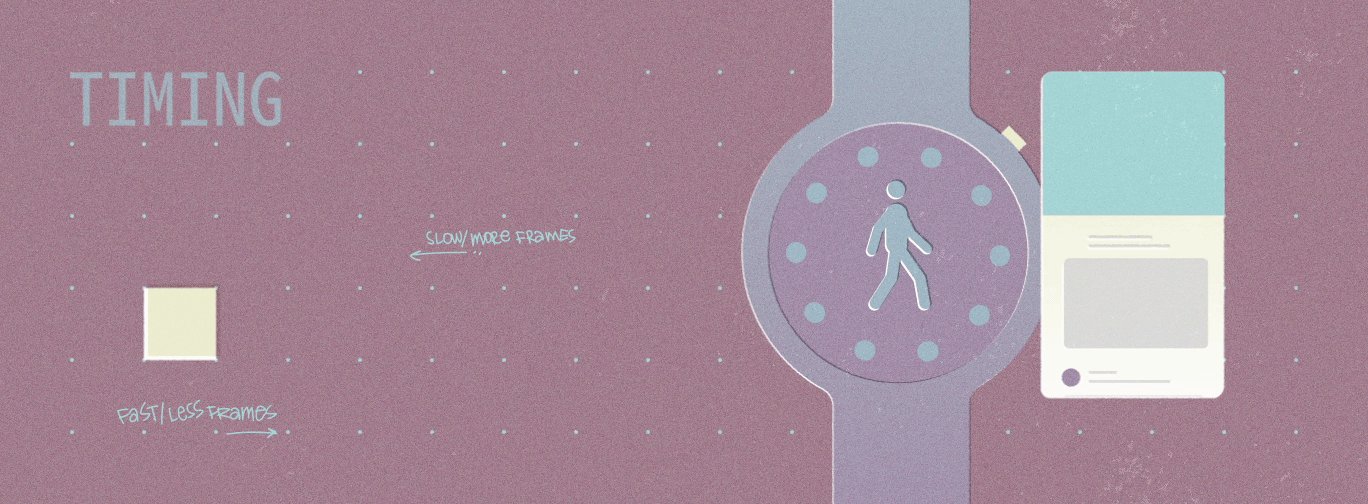
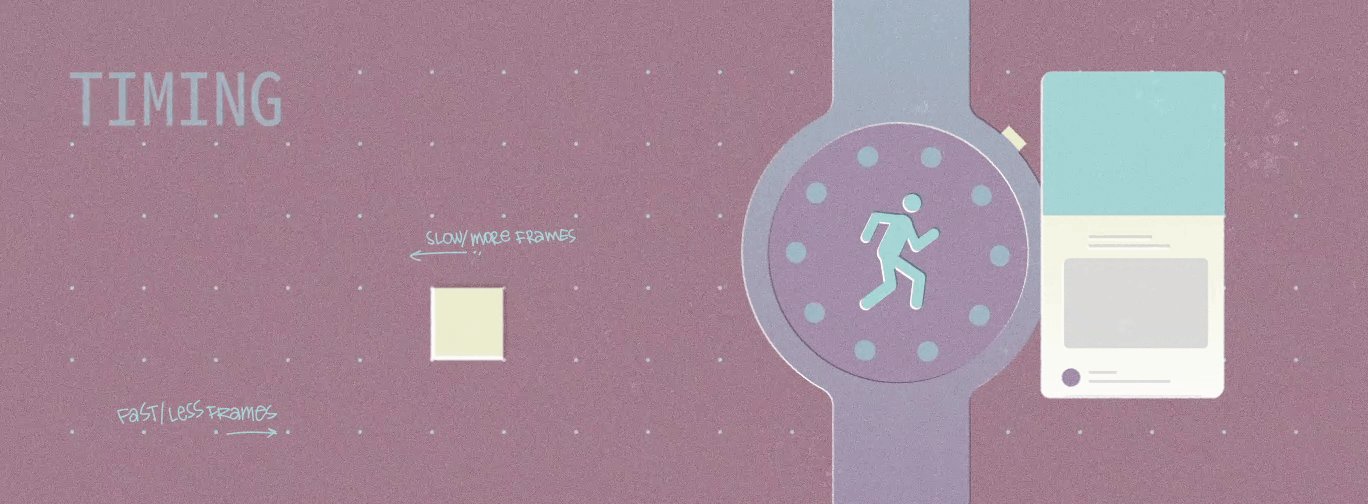
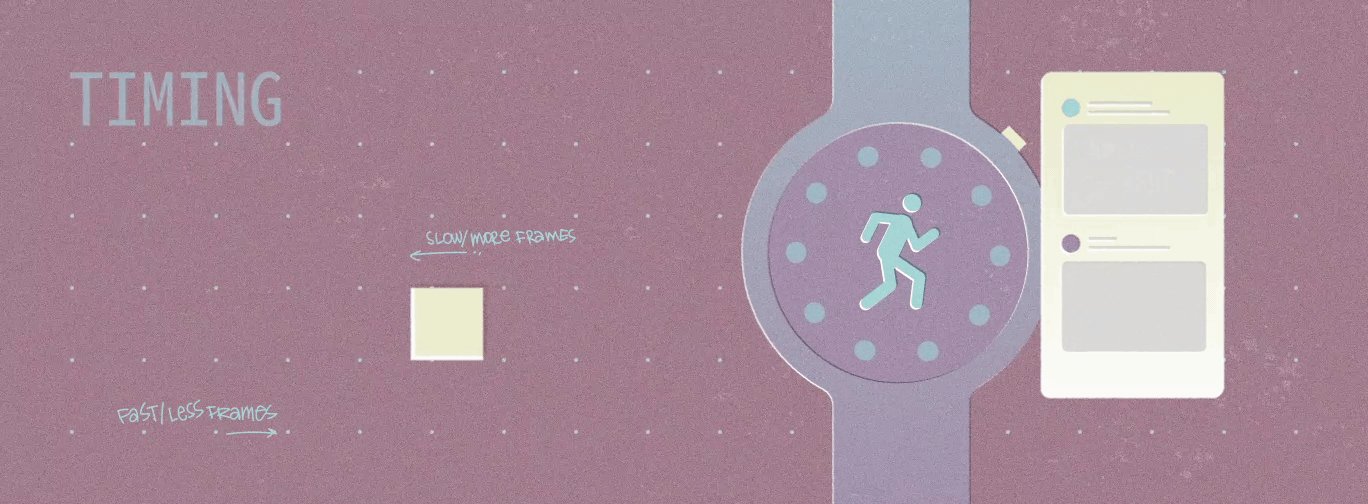
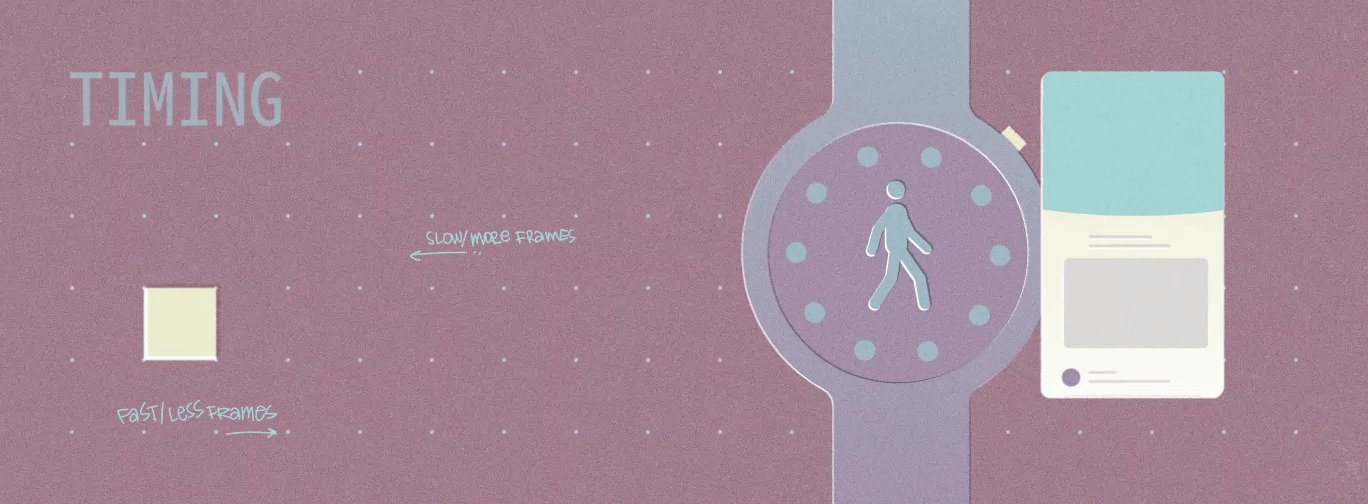
3. Тайминг – расчет времени (Timing)

Тайминг в классической анимации относится к количеству рисунков, разделенных на пространство/отрезок времени для достижения движения.
Для анимация резкого удара нужно меньшее количество рисунков — таким образом передается энергия. В то же время для анимации грациозного танца вам потребуется гораздо больше кадров, чтобы передать равновесие.
В цифровых интерфейсах анимация может добавить плавности движений, привлечь внимание пользователей и сообщить о возможностях. Однако, если время рассчитано плохо, то, что дизайнер видит как элегантный и плавный переход, может быстро превратиться в помеху для выполнения задачи пользователя.
Правильная синхронизация анимированных элементов может помочь пользователям воспринимать обратную связь и выполнять свои задачи, не говоря уже о том, чтобы получать от работы удовольствие.
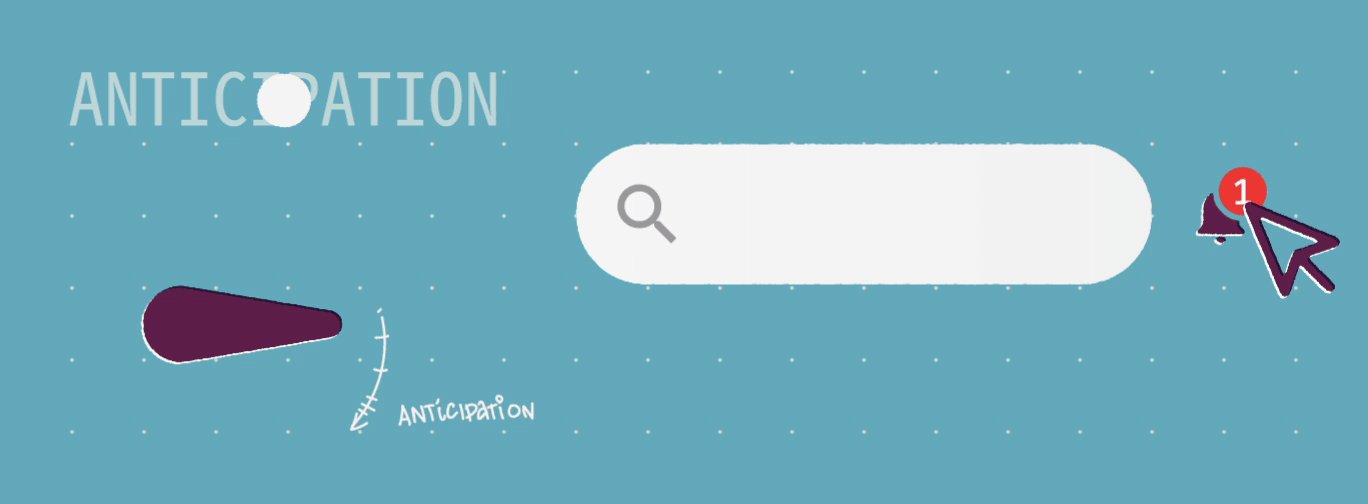
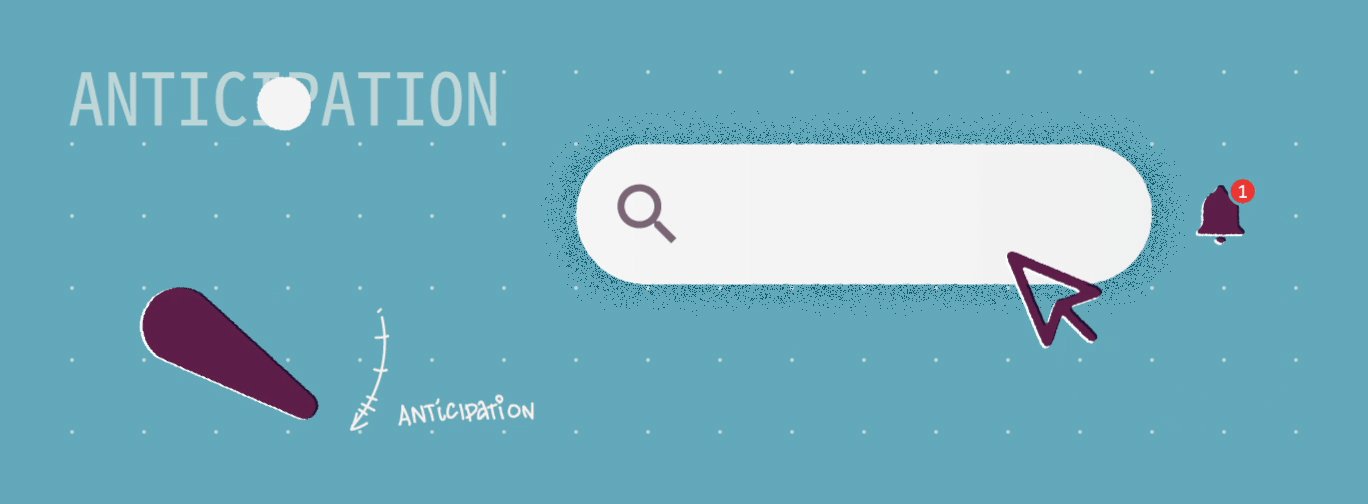
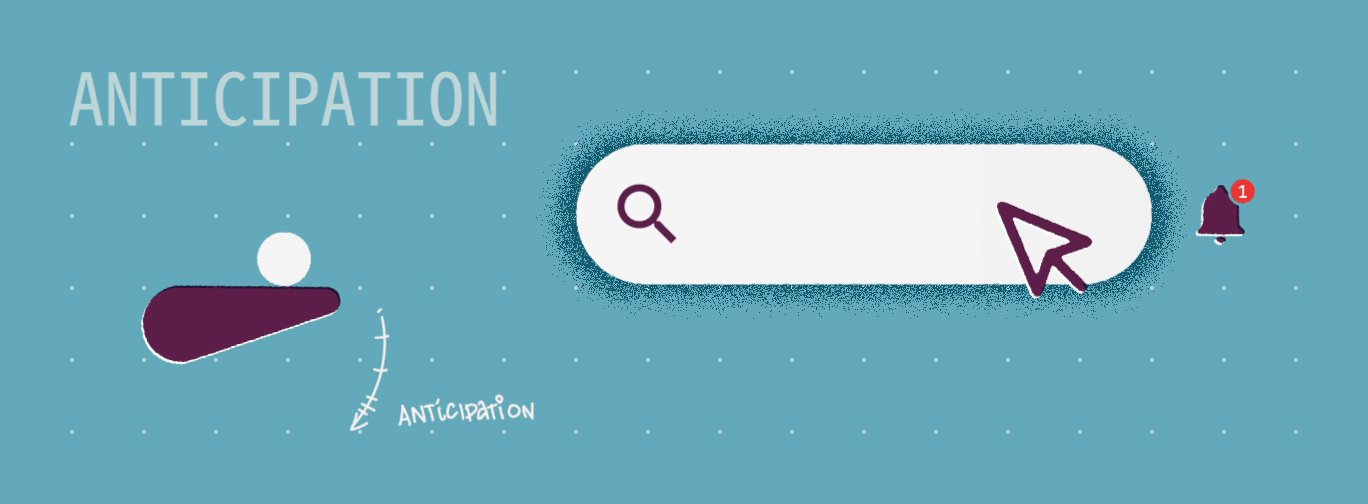
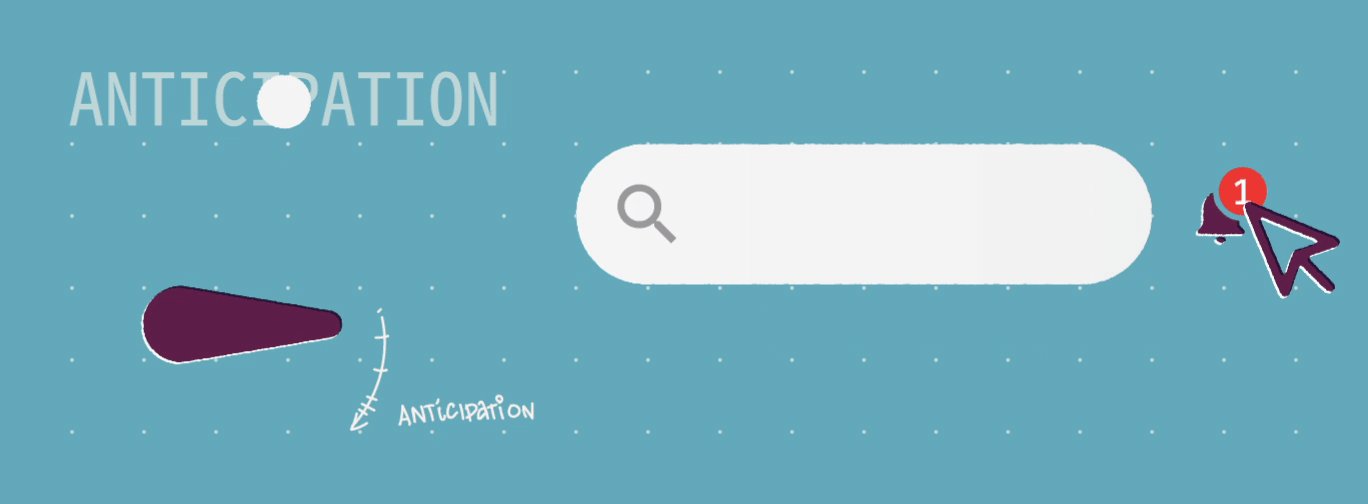
4. Подготовка или отказное движение (Anticipation)

Этот принцип в классической анимации относится к движениям или позам, которые подготавливают аудиторию к действию, которое еще не произошло.
В графическом интерфейсе незаметные анимации, текстовые подсказки или тактильные ощущения могут информировать пользователей о том, что определенные действия возможны.
Классический пример — мерцание над текстом «Потяните для разблокировки». Оно информирует пользователя о том, что и куда именно нужно тянуть.
В веб-дизайне мы часто используем атрибут «при наведении» для схожих целей. Среди других примеров — всплывающая иконка приложения, частичное открытие следующей карточки в карусели или маленькая красная точка в правом верхнем углу иконки. Каждый из этих примеров сообщает, что доступны новые действия.
5. Наложение действий, наложение движений, захлёст (Follow through and overlapping action)

В своей книге «Иллюзия жизни» сценаристы упоминают, что именно Уолта Диснея очень интересовала тема внезапной и полной остановкой персонажей. Когда персонажи останавливались, различные части их одежды следовали импульсу и останавливались медленно, чтобы движения выглядели естественными.
В веб-дизайне и дизайне мобильных приложений для аналогичного эффекта используется эффект параллакса. Небольшая задержка в движении между основным объектом (скажем, карточкой с изображением продукта) и второстепенным объектом (например, названием продукта и деталями) создает иммерсивное наложение действий. Однако важно отметить, что не всем приложениям нужны такие анимации. Не надо излишне замедлять выполнение задачи пользователем.
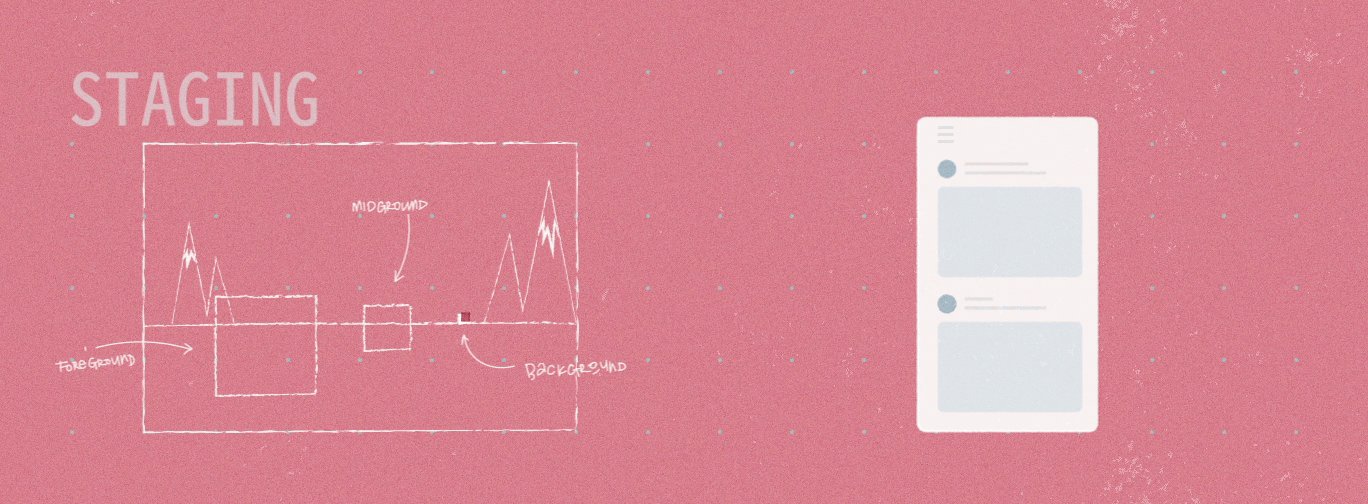
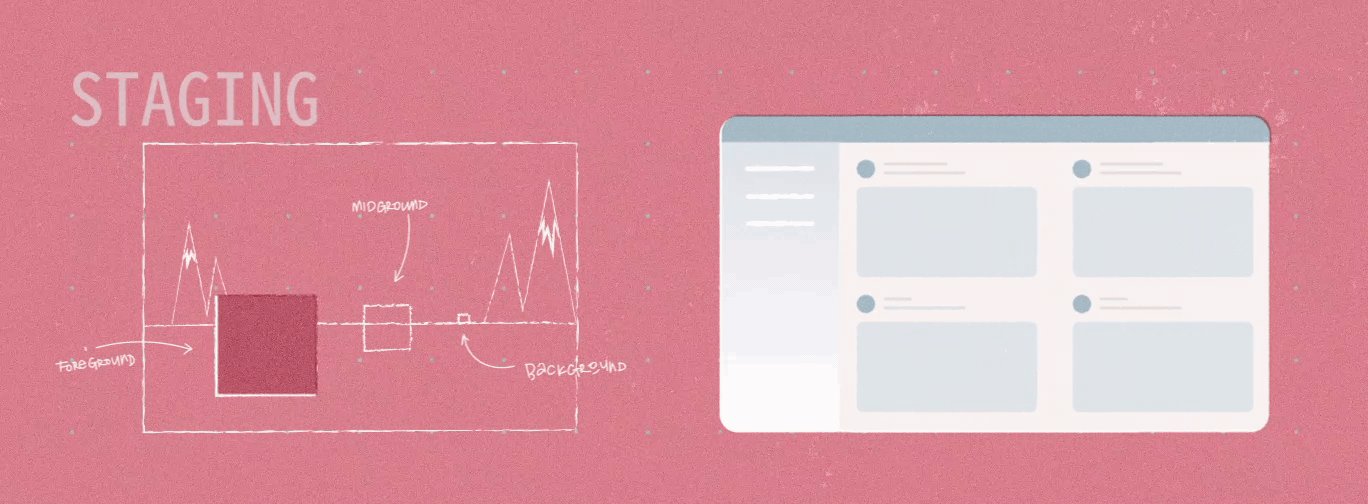
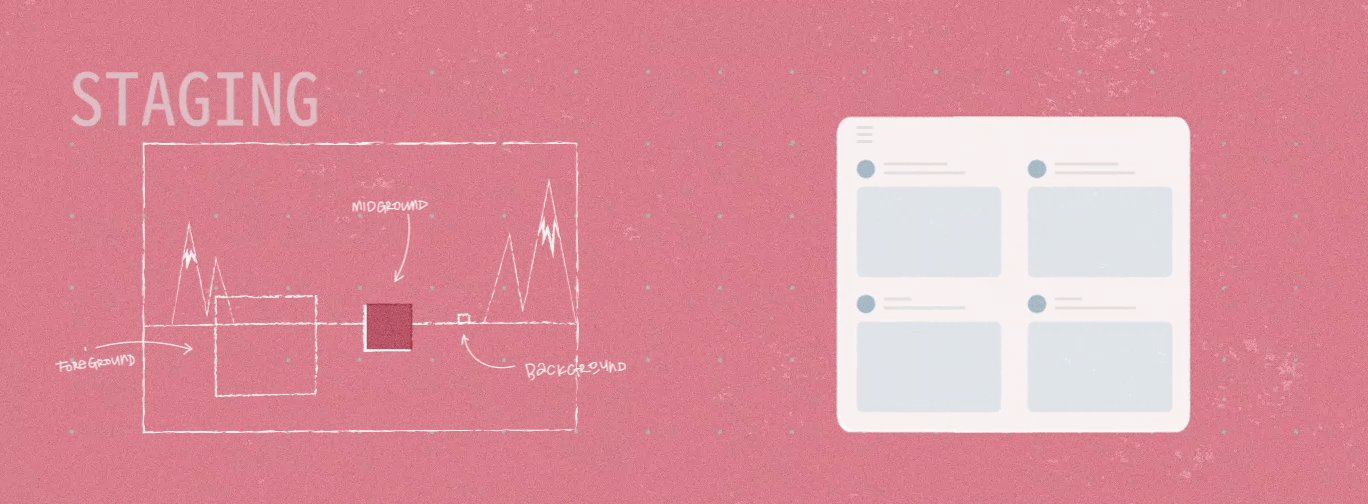
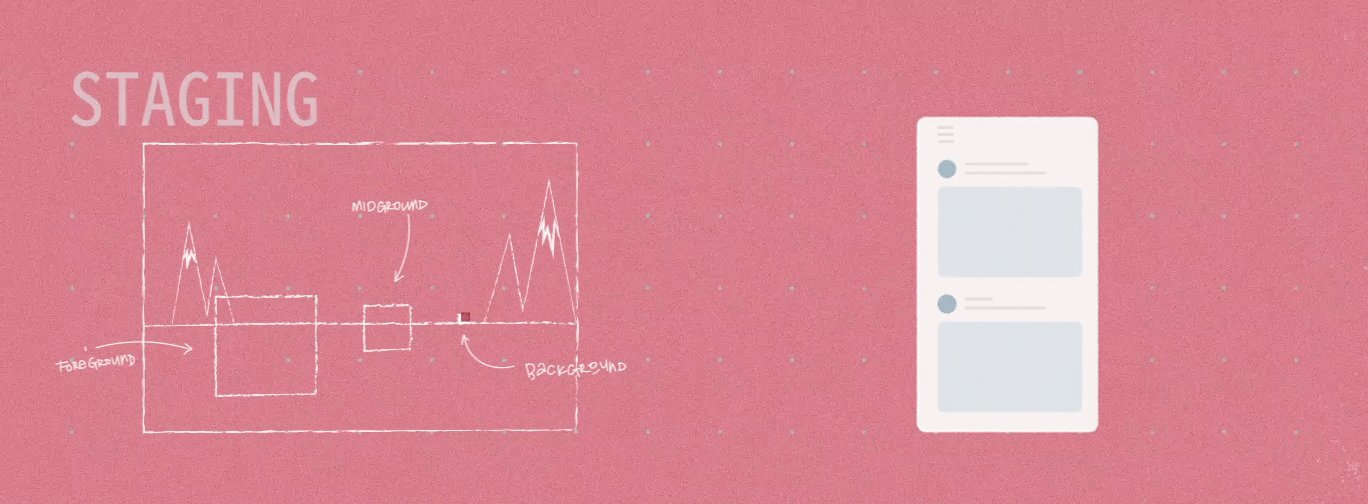
6. Сценичность в анимации (Staging)

Сценичность в анимации происходит от концепции мизансцены, суть которой в расположении декораций, реквизита и т. д. на сцене театра или съемочной площадке фильма.
В GUI расположение элементов — визуальных, информативных и интерактивных — сильно влияет на удобство использования интерфейса. Что видно, что можно найти, с чем можно взаимодействовать, каков метод ввода и какие взаимодействия интуитивно понятны — вот некоторые из вопросов, которые нужно не упустить при разработке пользовательских интерфейсов.
При использовании принципа сценичности в интерфейсах необходимо помнить о трех ограничениях:
- физические — размер, форма, вес, доступное пространство, количество элементов и т. д.
- семантические — ситуации, накладывающие ограничения, цель элемента;
- культурные — соответствие ожиданиям пользователя или тем привычным деталям, с которыми он научился работать в других интерфейсах.
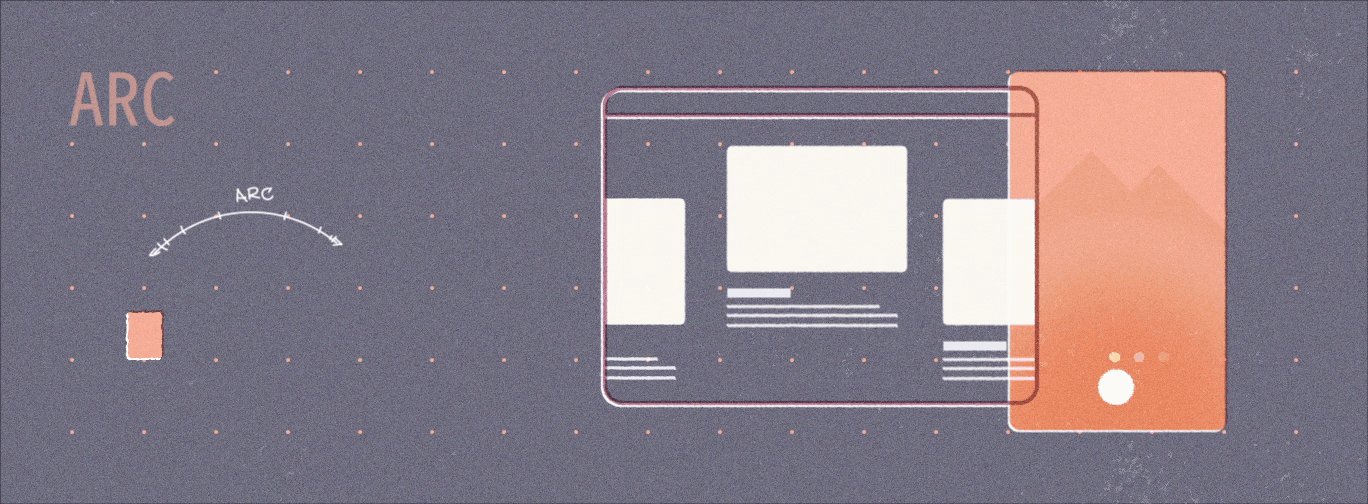
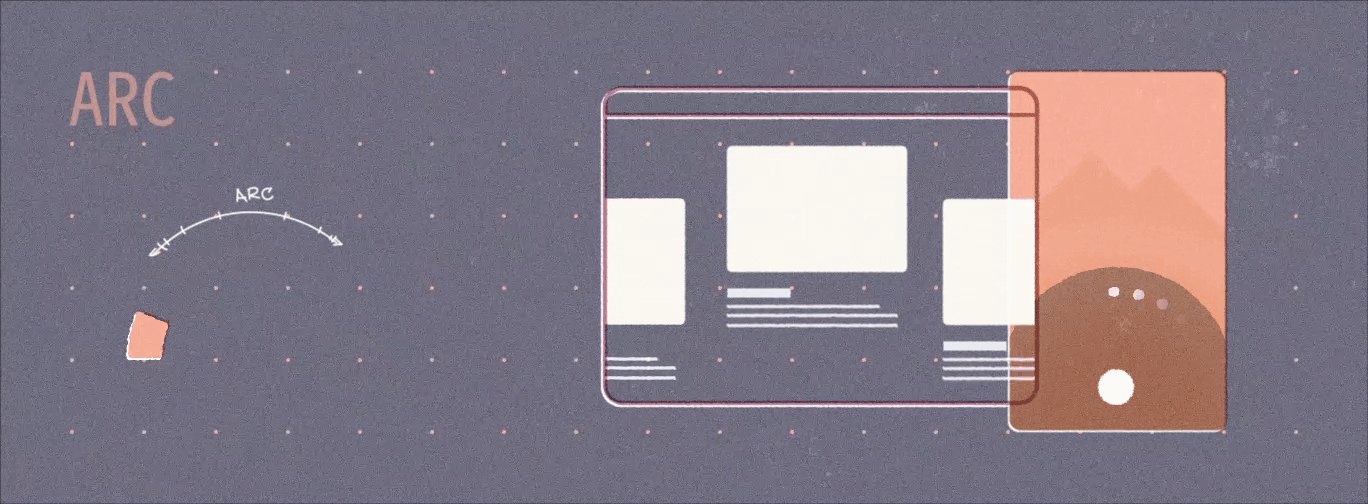
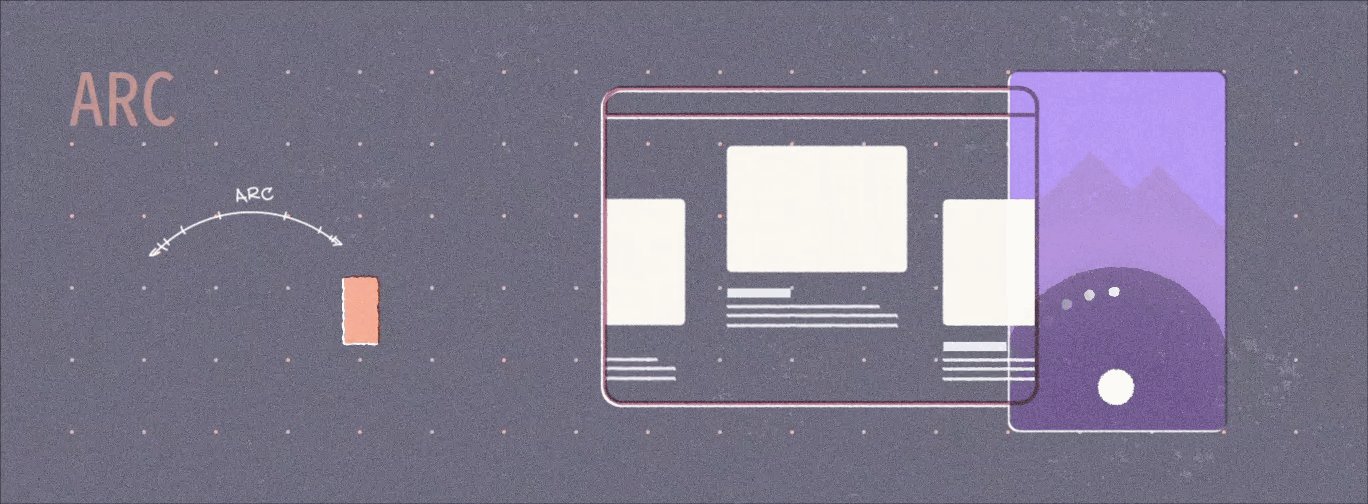
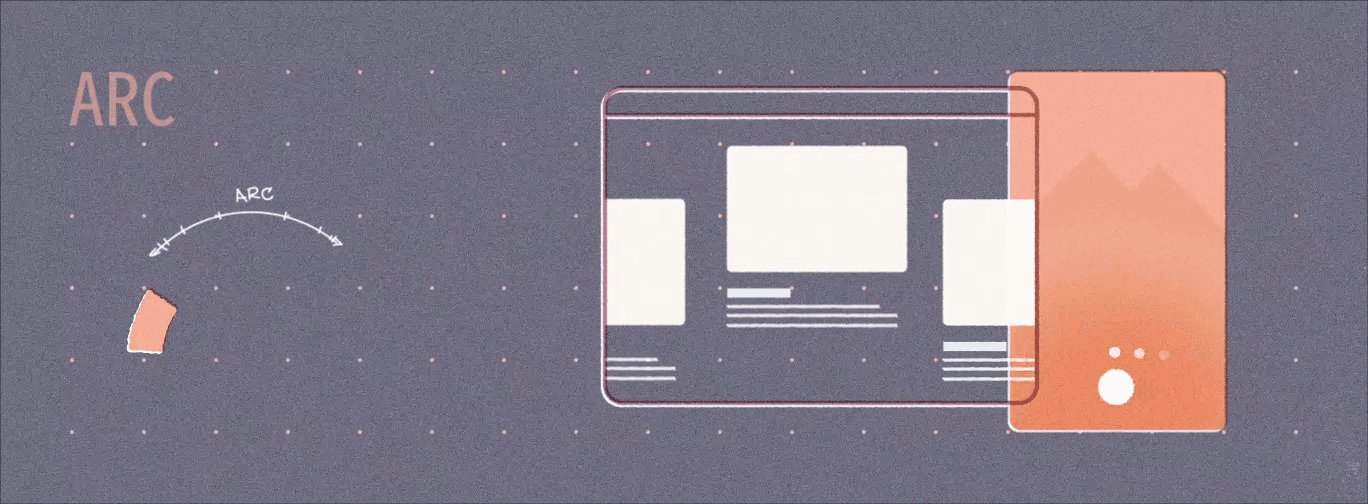
7. Движение по дугам (Arcs)

Любое движение, которое следует по плавной кривой, обычно воспринимается как эстетически приятное. Такие действия выглядят более естественными. Иногда элементы вращаются вокруг одной точки (например, махи рукой относительно плеча), а иногда на них действуют внешние силы (такие как гравитация, центростремительная и центробежная сила).
Мы используем дуги в анимации, чтобы имитировать эти явления и сделать действия более естественными. Интересно, что можно намеренно использовать неровное движение для достижения противоположного эффекта, например, сообщить пользователю о критической ошибке или привлечь его внимание перед выполнением важного шага.
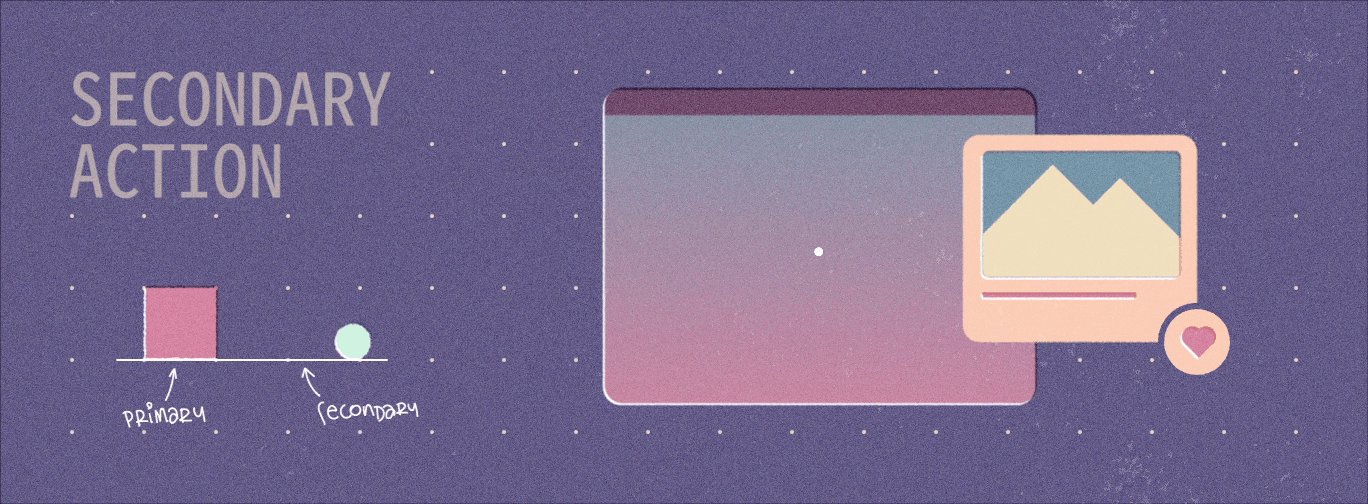
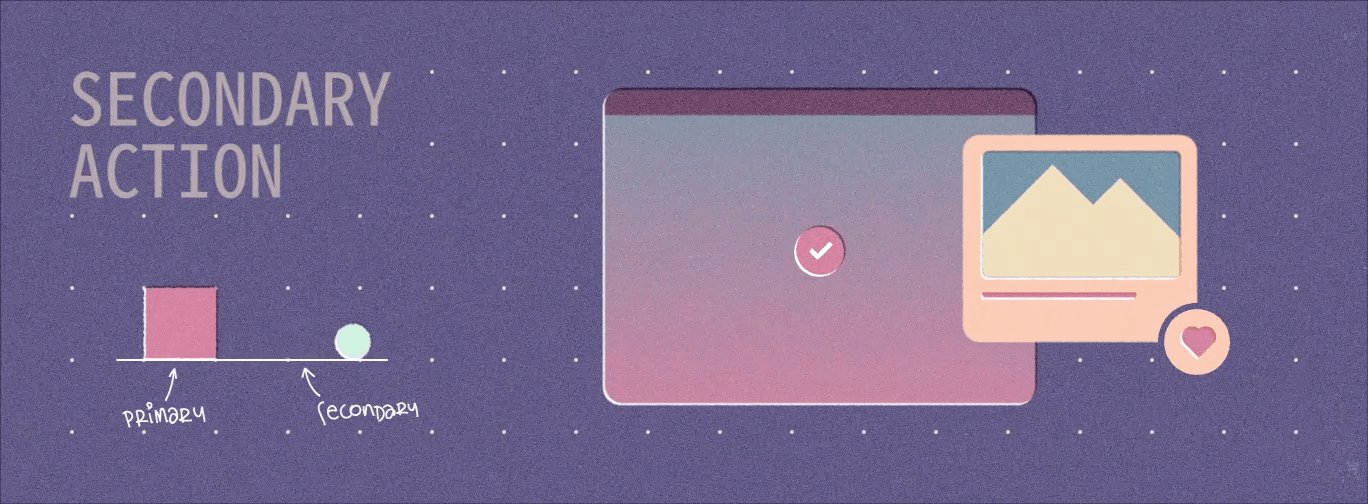
8. Второстепенные действия (Secondary action)

Любое действие, которое поддерживает или усиливает интерпретацию основного действия, называется второстепенным действием. Цитируя пример вторичного действия из книги «Иллюзия жизни», «взволнованный человек надевает очки, когда приходит в себя».
Таким образом, вторичное действие помогает сообщить о том, что первичное действие было/происходит. В HCI вторичное действие выполняет функцию информирования пользователя о выполнении желаемого действия. Такие действия могут варьироваться от тонких тактильных ощущений до галочек.
Обратная связь — ключевой компонент возможностей в цифровых интерфейсах, поскольку отсутствие обратной связи, что интересно, тоже является обратной связью о том, что никаких действий не произошло. Хорошая обратная связь информативна, связана с действием, связана со смыслом действия и дает чувство завершенности.
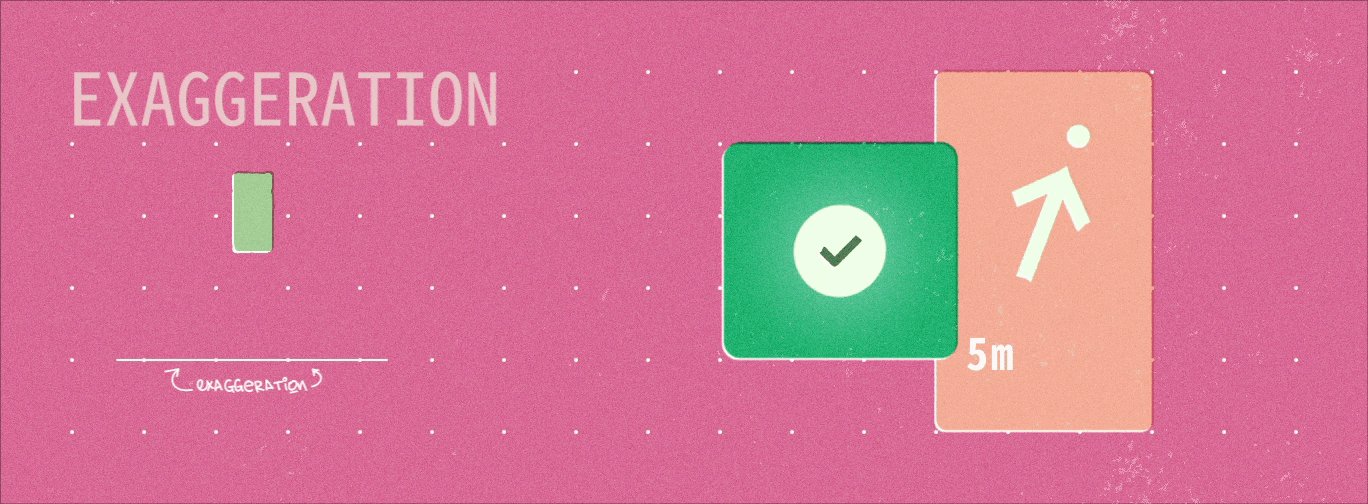
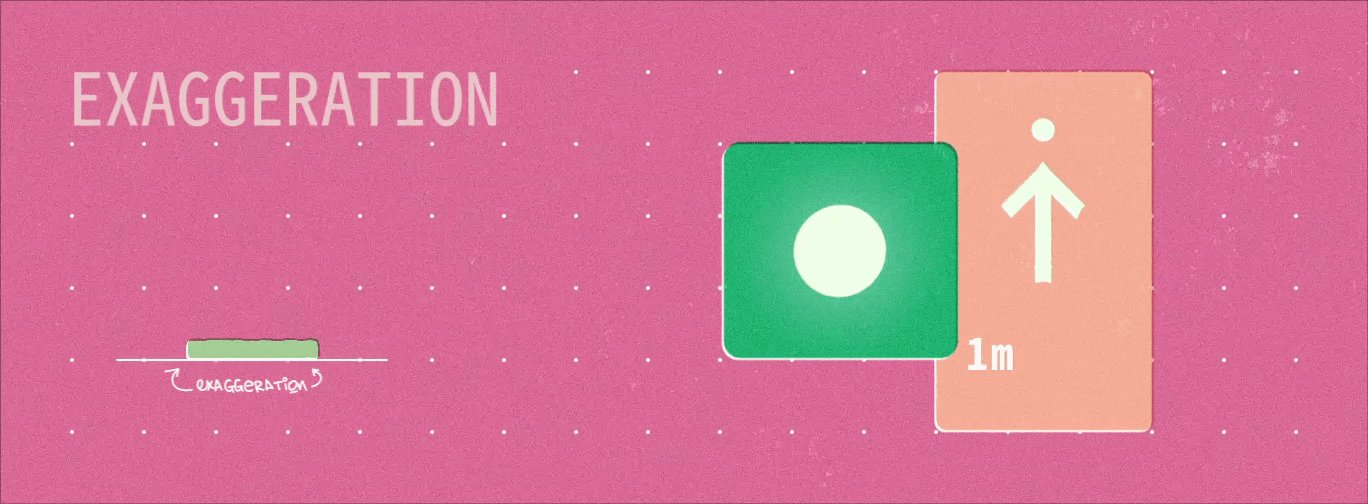
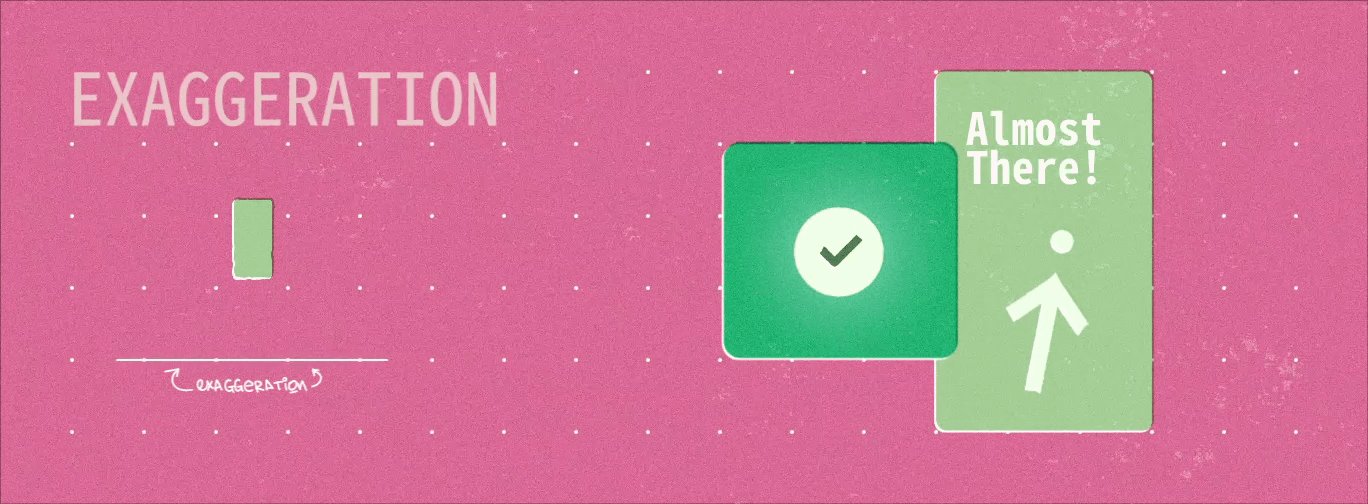
9. Преувеличение, утрирование в анимации (Exaggeration)

Преувеличение в анимации персонажей было способом Уолта Диснея добиться реализма и передать эмоции аудитории. От Мельеса до Чаплина преувеличение в исполнении было главным элементом эпохи немого кино. Поэтому, если мы воспользуемся этой аналогией, то обнаружим, что в дизайне пользовательского интерфейса преувеличение тоже используется. И используется для подчеркивания наиболее важных элементов на экране.
Это подводит нас к паре важных концепций человеко-компьютерного взаимодействия — видимости и возможности поиска. Все элементы интерфейса могут быть видны, но важно спроектировать элементы таким образом, чтобы большинство необходимых действий было легко найти. Например, основные (первичные) кнопки должны выделяться сильнее, чем вторичные.
Избирательное применение преувеличения к определенным элементам интерфейса может привлечь внимание пользователя и передать эмоции волнения, предвкушения или даже чувства, будто ты вознагражден.
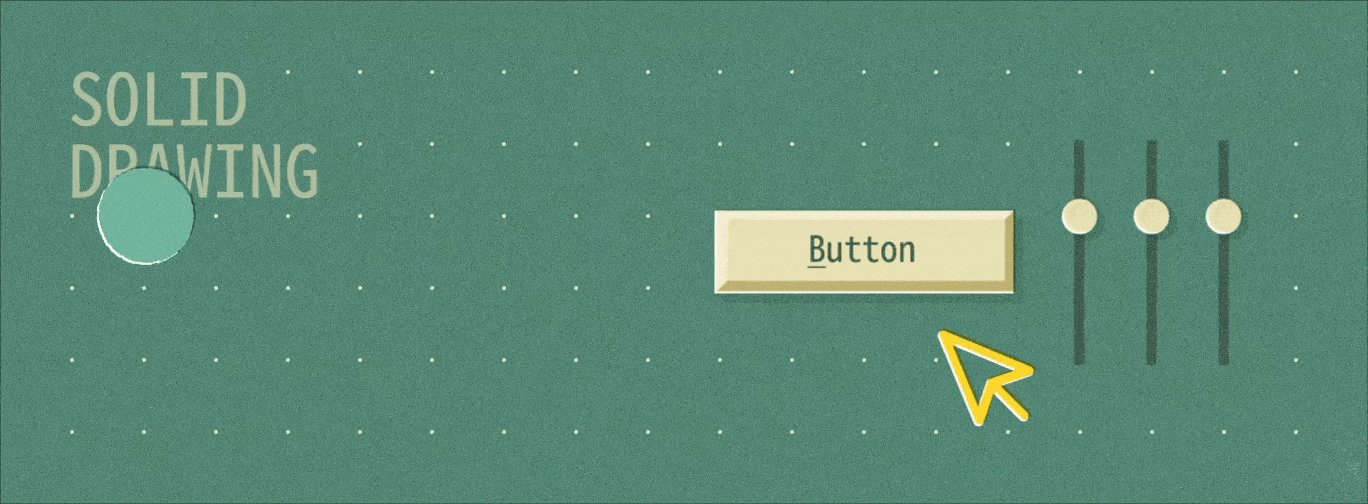
10. Ясный рисунок/Чёткие позы (Solid drawing/Solid posing)

Возможно, это мой самый любимый момент. Момент, когда мы приравняем принцип четкой позы в классической анимации к принципу скевоморфизма в области взаимодействия человека с компьютером (HCI).
В эпоху до CGI (компьютерных изображений) классические аниматоры пытались рисовать объекты и персонажей и придавать им трехмерные свойства, такие как форма, вес, блики и тени, чтобы они выглядели естественно и реалистично. В HCI мы используем термин скевоморфизм, что означает черпать вдохновение из реальных объектов и применять их к объектам в дизайне интерфейса.
С первых дней существования графических интерфейсов мы использовали блики, тени и текстуры для имитации объектов реального мира. Возьмем тот же скос и тиснение для кнопок или текстуру разлинованной страницы для приложения с заметками. Со временем произошел отход от этой формы представления в сторону минималистического дизайна, а затем обратно к возобновлению интереса к тому, что сейчас известно как неоморфизм.
При переходе к приложениям AR/VR будет возрастать потребность в точном воспроизведении свойств света, тени и атмосферы реального мира для плавного перехода между реальным миром и элементами дополненной реальности. Независимо от преобладающей тенденции, использование реальных свойств света, тени и форм может помочь сделать интерфейсы иммерсивными (погружающими) и физически доступными (характеристики восприятия, которые показывают пользователям, что делать).
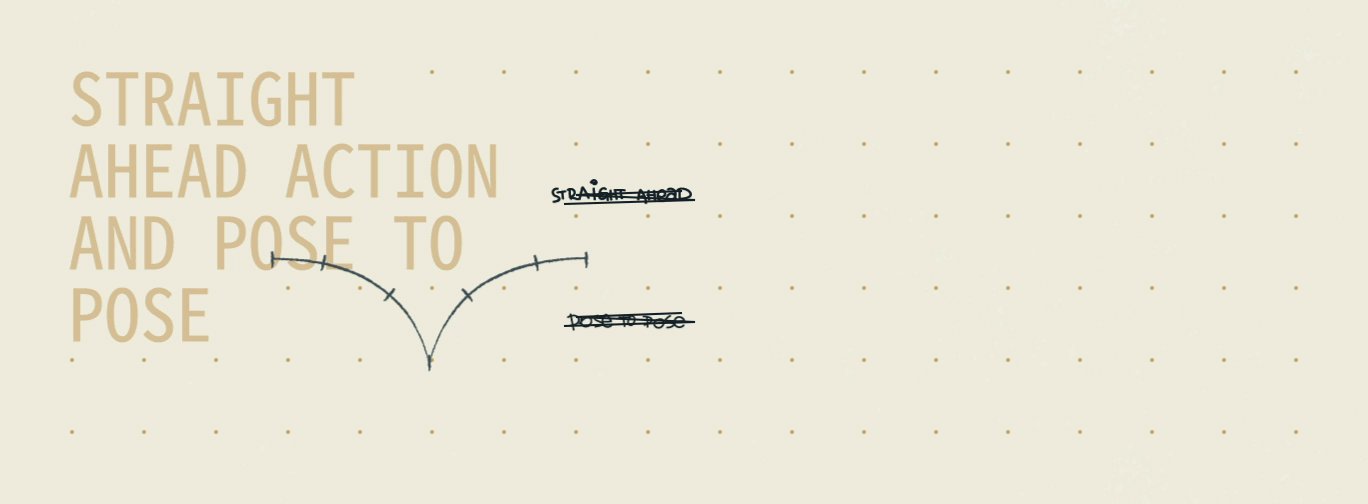
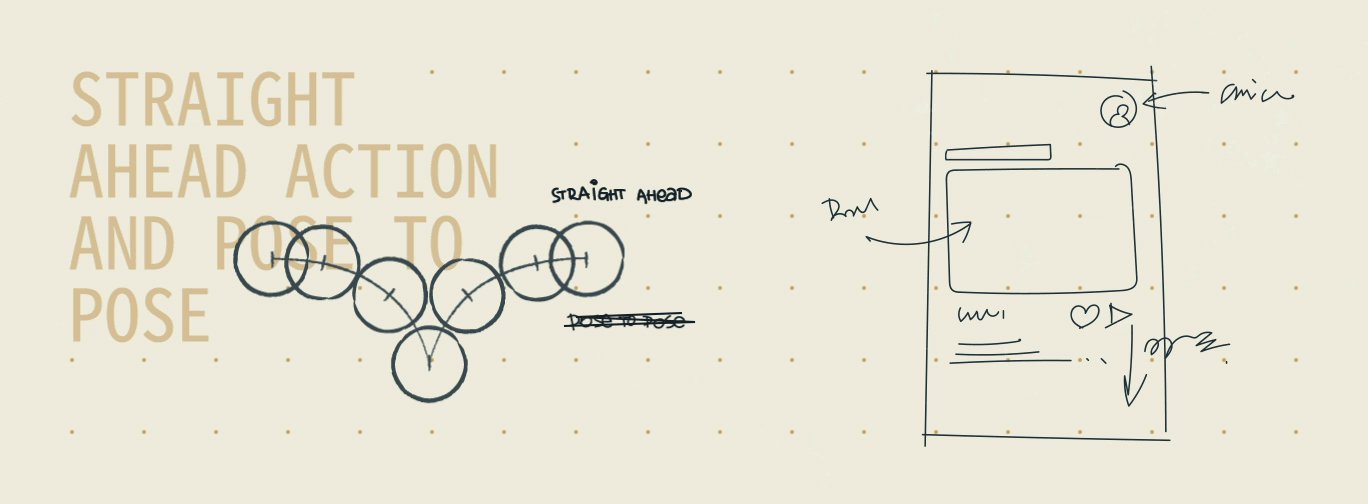
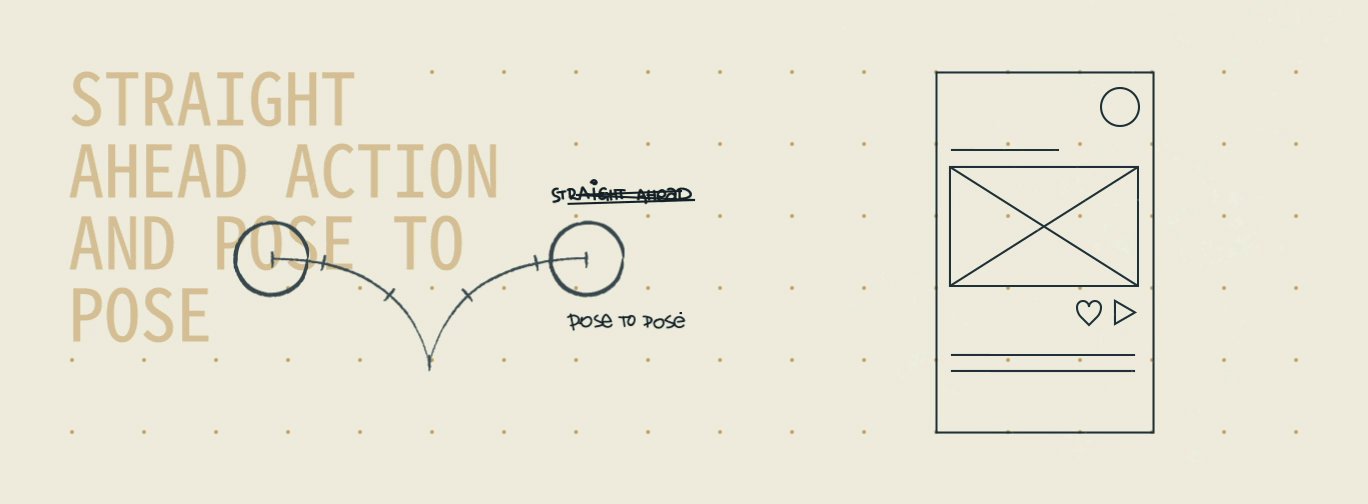
11. «Прямо вперёд» и «от позы к позе» (Straight ahead action and pose to pose)

Прямое действие и поза за позой относятся к двум различным подходам к рисованию кадров в классической анимации. Прямое действие относится к плавному рисованию кадров один за другим. «От позы к позе», как следует из названия, заключается в том, чтобы сначала получить ключевые позы, а затем заполнить промежутки между ними.
На практике аниматоры перемещаются между этими двумя подходами, часто используя оба одновременно в работе над анимационными фильмами или короткометражками.
В практике UI/UX принцип «прямо вперёд» был бы похож на следование методу «Двойной бриллиант» (Double Diamond) в каскадной модели, где вы линейно переходите от одного этапа к другому. С другой стороны, «от позы к позе» можно сравнить с работой в Agile-проекте.
Если коротко описать эти модели, то Waterfall (каскадная модель) предполагает последовательный подход к работе с невозможностью вернуться на шаг назад. Agile — прямая противоположность, которая предполагает гибкость разработки с возможностью внесения изменений на каждом этапе проекта.
На практике специалисты по UX и UI, как и классические аниматоры, плавно перемещаются между этими моделями. Часто еще следуя таким процессам, как Lean UX, в сочетании с практиками дизайн-мышления. Это помогает достичь наилучшего возможного решения в рамках графика проекта.
12. Привлекательность (Appeal)

В презентации Art vs. Design, на которой мне посчастливилось присутствовать, известный графический дизайнер Стефан Загмайстер определил дизайн не только как инструмент решения проблем, но и как инструмент, который доставляет пользователю чувство удовольствия. Возможно, этот момент как раз можно сравнить с принципом классической анимации, известным как «привлекательность».
Авторы «Иллюзии жизни» определяют этот принцип как привлекательный, приятный дизайн, простой и с правильной коммуникацией. Как подходит это описание для дизайна, ориентированного на пользователя. Никто не спорит с тем, что дизайн пользовательского интерфейса должен быть функциональным. Однако это не должно восприниматься бинарно по отношению к эстетике.
Опыт использования цифровых продуктов это первостепенная задача, и дизайнерам необходимо понимать, что простота выполнения задачи так же важна, как и выполнение самой задачи. Таким образом, «привлекательность» может помочь дизайнерам и компаниям предложить уникальный опыт на постоянно растущем конкурентном рынке аналогичных услуг.