Dark Mode: что о нем думают пользователи и каких проблем следует избегать
Темный режим сейчас популярнее, чем когда-либо. Вы могли даже задумываться, почему это важно, — по крайней мере, если вы прочитали множество статей о веб-дизайне, посвященных этой теме. Однако для качественной разработки темного режима и хорошего юзабилити требуются время и ресурсы, поскольку большинство проектов сначала тестируются в светлом режиме.
Почему люди используют темный режим
В недавнем опросе 115 пользователей мобильных телефонов ответили, в каком режиме они обычно используют свое мобильное устройство. Примерно 1/3 использует темный режим, 1/3 светлый режим и 1/3 использует оба режима. Спор о том, улучшает ли темный режим пользовательский опыт (а в некоторых случаях и доступность), похоже, всегда сводится к одним и тем же пунктам, о которых говорят пользователи, дизайнеры и разработчики:
- Снижение нагрузки на глаза
- Экономия заряда батареи
- Эстетическая привлекательность
- Улучшенная доступность для людей с нарушениями зрения (например, катарактой)

Давайте подробнее рассмотрим каждый из этих пунктов.
Снижение нагрузки на глаза
Снижение нагрузки на глаза — наиболее распространенная причина, по которой пользователи с нормальным зрением используют темный режим. Как выразился один из участников исследования: «Мои глаза всегда были очень чувствительны к яркому свету. Поэтому в идеале я использую темный режим для всего, что могу. [...] Я не думаю, что смогу вернуться к нормальной жизни. [У меня] намного меньше напряжения глаз. У меня больше не болит голова […]»
Хотя темный режим не гарантирует уменьшения головных болей, это убеждение широко распространено и побуждает многих пользователей постоянно переводить свои устройства в темный режим.
Темный режим немного уменьшает количество света, воспринимаемого сетчаткой, и может быть лучше воспринимаем во время одного сеанса, особенно в темноте. Однако некоторые исследования не смогли обнаружить значительной разницы в показателях усталости глаз и головных болей, когда участники выполняли задания как в светлом, так и в темном режиме.
В одном исследовании сравнивались уровни усталости глаз участников при чтении отрывков как в темном, так и в светлом режиме с помощью гарнитуры виртуальной реальности (VR). Эта установка позволила исследователям контролировать все условия освещения и изолировать эффекты темного и светлого режимов лучше, чем в исследованиях с ярким экраном в хорошо освещенной комнате. Исследователи обнаружили, что темный режим лучше всего снижал утомляемость глаз, когда вся виртуальная среда была тускло освещена, однако преимущество темного режима перед тусклым светлым режимом все еще было очень небольшим. Похоже, что уровень яркости экрана и окружающей среды оказывают такое же влияние на утомляемость глаз, как и цвет дизайна.
Экономия заряда батареи
Еще одно распространенное мнение заключается в том, что включение темного режима в настройках операционной системы смартфона автоматически экономит заряд батареи по всем направлениям (аналогично режиму низкого энергопотребления или режиму экономии заряда батареи).
На вопрос, почему они используют темный режим, некоторые респонденты ответили: «[темный режим] потребляет меньше заряда батареи, чем светлый режим» или «для экономии заряда аккумулятора». Большинство пользователей, скорее всего, включат темный режим в настройках операционной системы, предполагая, что они таким образом максимально сэкономят заряд батареи. Однако большинство пользователей не до конца понимают, как работает этот процесс.
Правда в том, что темный режим может экономить заряд батареи только на устройствах с дисплеями OLED (органический светодиод). По состоянию на 2023 год примерно половина производимых смартфонов будет использовать OLED-дисплеи. Для справки: первым iPhone, в котором использовался OLED-дисплей, был iPhone X, выпущенный в 2017 году. OLED-дисплеи управляют каждым пикселем индивидуально и передают каждому из них столько энергии, сколько необходимо в любой момент времени. Это означает, что когда части дизайна используют темные цвета, эти пиксели могут потреблять меньше энергии, чем те, которые отображают более яркие цвета. Пиксели, отображающие чистый черный цвет (#000000), можно полностью отключить для экономии энергии.
Исследование, проведенное в Университете Пердью, показало снижение энергопотребления в среднем на 67% при использовании темного режима, когда яркость экрана составляла 100%. Однако при яркости экрана всего 30% средняя экономия энергии при использовании темного режима упала всего до 14%. Другими словами, яркость экрана так же важна, как и режим отображения, когда речь идет о расходе заряда батареи.

Приложения, в которых используется множество изображений, видео, графики или другого контента, одинакового в темном и светлом режимах, имеют наименьшую способность экономить заряд батареи.

Эстетическая привлекательность
Многим людям просто нравится, как выглядит темный режим. Некоторые респонденты опроса оставили такие комментарии: «Мне это более привлекательно визуально», «Мне нравится вид темного экрана» и «Темный режим намного круче».
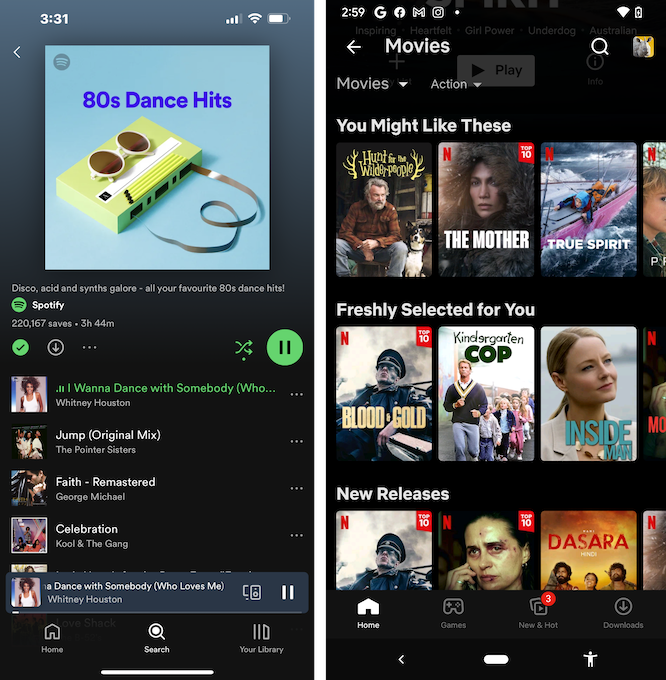
Некоторые проекты даже созданы в темном режиме и не позволяют пользователям переходить в светлый режим. В большинстве этих случаев первоначальное создание темного режима — это эстетический выбор; это не улучшает удобство использования. Например, Spotify выбрал постоянный темный режим после того, как пользователи, похоже, предпочли его эстетике светлого режима. Те, кто курировал этот выбор дизайна в Spotify, сравнили это с пользовательским опытом приложений и сайтов для просмотра фильмов. Они подчеркнули, что менее важные элементы пользовательского интерфейса могут исчезнуть на темном фоне, чтобы отдать приоритет красочным изображениям и обложкам альбомов — точно так же, как темный кинотеатр не отвлекает от фильма на экране. Аналогичная логика, по-видимому, лежит в основе разработки многих приложений с потоковыми видео, таких как Netflix, Hulu, Disney+, Peacock, Kanopy, Max и Amazon Prime Video — ни одно из которых нельзя переключить в светлый режим.

Эффект эстетики и удобства использования говорит нам о том, что если дизайн кажется привлекательным, люди будут предполагать, что его проще использовать. Один из участников прокомментировал: «Мне также нравится эстетика темного режима. Это делает все более современным и простым в использовании». Однако такие комментарии не являются достаточным основанием для того, чтобы сначала создавать все проекты в темном режиме. Эстетичный визуальный дизайн не может компенсировать неудобный интерфейс. Удобство использования не имеет ничего общего со светлым и темным режимами. Если вы настроены скептически, попробуйте провести несколько сеансов тестирования юзабилити, используя одни и те же задачи в светлом и темном режимах в своем собственном приложении или приложении конкурента. Вряд ли цветовая схема станет источником самых больших проблем с юзабилити.
Улучшенная доступность для людей с нарушениями зрения
Со временем различные исследования показали, что темный режим может принести пользу людям с нарушениями зрения, такими как катаракта. При таких нарушениях различные прозрачные среды глаза (например, хрусталик) отражают свет более нечетко, и при большом количестве света глазу труднее сфокусироваться.
Суть в том, что людям с нарушениями зрения лучше не навязывать ни один из режимов отображения, а вместо этого лучше уважать любой их выбор.
Итак, стоит ли нам поддерживать темный режим?
Спорно, насколько сильно команда дизайнеров, которая пытается расставить приоритеты во времени и растянуть бюджет, должна беспокоиться о возможном снижении нагрузки на глаза или минимальной экономии заряда батареи для пользователей.
Однако тот факт, что многим пользователям нравится эстетика темного режима, может быть достаточной причиной для его поддержки, — только не за счет устранения реальных проблем с удобством использования. Кроме того, преимущества для людей с нарушениями зрения также важны и должны обсуждаться как часть более широких вопросов доступности внутри организации. Эстетическая привлекательность и улучшенная доступность — самые веские аргументы в пользу темного режима.
Чего пользователи ожидают от темного режима
Пользователи думают о темном режиме на уровне операционной системы, а не на уровне отдельного приложения. После того, как они установили на своем устройстве темный режим в настройках системы, они обычно предполагают, что все приложения и веб-сайты будут автоматически отображаться в темном режиме — то есть, по сути, они ожидают увидеть гораздо больше черного, чем белого. Они не ожидают, что придется включать темный режим в отдельных приложениях.
По мнению пользователей, темный режим чем-то похож на яркость экрана: уменьшение яркости экрана телефона одинаково влияет на все приложения и веб-сайты. Многие пользователи не осознают, что система не отменяет автоматически настройки уровня приложения и не принудительно включает темный режим повсюду.

Поклонники темного режима в нашем исследовании, похоже, почти не замечали, когда дизайн не поддерживал темный режим. Они обычно не комментировали тот факт, что некоторые дизайны были ярко-белыми, когда их телефон находился в темном режиме, и, конечно же, не проявляли признаков отказа от этих веб-сайтов или приложений. Кроме того, что интересно, в конце наших учебных занятий участники изо всех сил пытались вспомнить, сталкивались ли они с какими-либо проектами, которые не поддерживали темный режим.
Например, один участник юзабилити-тестирования потратил несколько минут на поиск рождественских чулок на Etsy в полностью темном режиме (см. изображение ниже). Как только он нашел чулок, который ему понравился, он зашел на отдельный веб-сайт, который не поддерживал темный режим, чтобы оценить стоимость вышивки чулок. Когда он открыл сайт вышивки, он не прокомментировал тот факт, что сайт не находится в темном режиме, и не колебался перед его использованием. Примерно через 10 минут, когда его спросили, не поддерживали ли какие-либо веб-сайты или приложения, которые он использовал во время сеанса, темный режим, он ответил: «Я не думаю, что кто-либо из них [не поддерживал], я думаю, что все они были в темном режиме». Когда мы напомнили ему о сайте вышивки, он прокомментировал:«Я чувствую, что есть определенные вещи, которые я скорее хотел бы посмотреть в темном режиме… Но я чувствую, что [этот] случайный веб-сайт меня не волнует».

К сожалению, нам не удалось наблюдать за участниками в их естественной среде, использующими дизайны в течение длительного времени, например, читающими по ночам в темной комнате. Мы также признаем, что среда пользовательского тестирования иногда заставляет людей отклоняться от своего обычного поведения и приоритетов. Однако мы были бы очень удивлены, если бы пользователи избегали или отказывались от дизайна, потому что он не поддерживает темный режим.
Проблемы в проектировании темного интерфейса, которых следует избегать
Отобразить дизайн в темном режиме может быть довольно просто — например, с помощью плагина в вашем любимом инструменте дизайна. Однако хотя большую часть тяжелой работы может выполнить инструмент, он никогда не выполнит это так же хорошо, как настоящий дизайнер. Вы должны проверить наличие распространенных проблем. В следующих примерах показано несколько случаев, когда использование темного режима может быть проблематичным, если не продумать его правильное воплощение.
Графика
Графика должна выглядеть одинаково хорошо как в темном, так и в светлом режиме. Проблематично, если части изображения становятся невидимыми на темном фоне или обнаруживаются непрозрачные фоны. Для обеспечения прозрачности лучше использовать форматы SVG, WEBP или PNG вместо JPG.



Наложение (создание глубины)
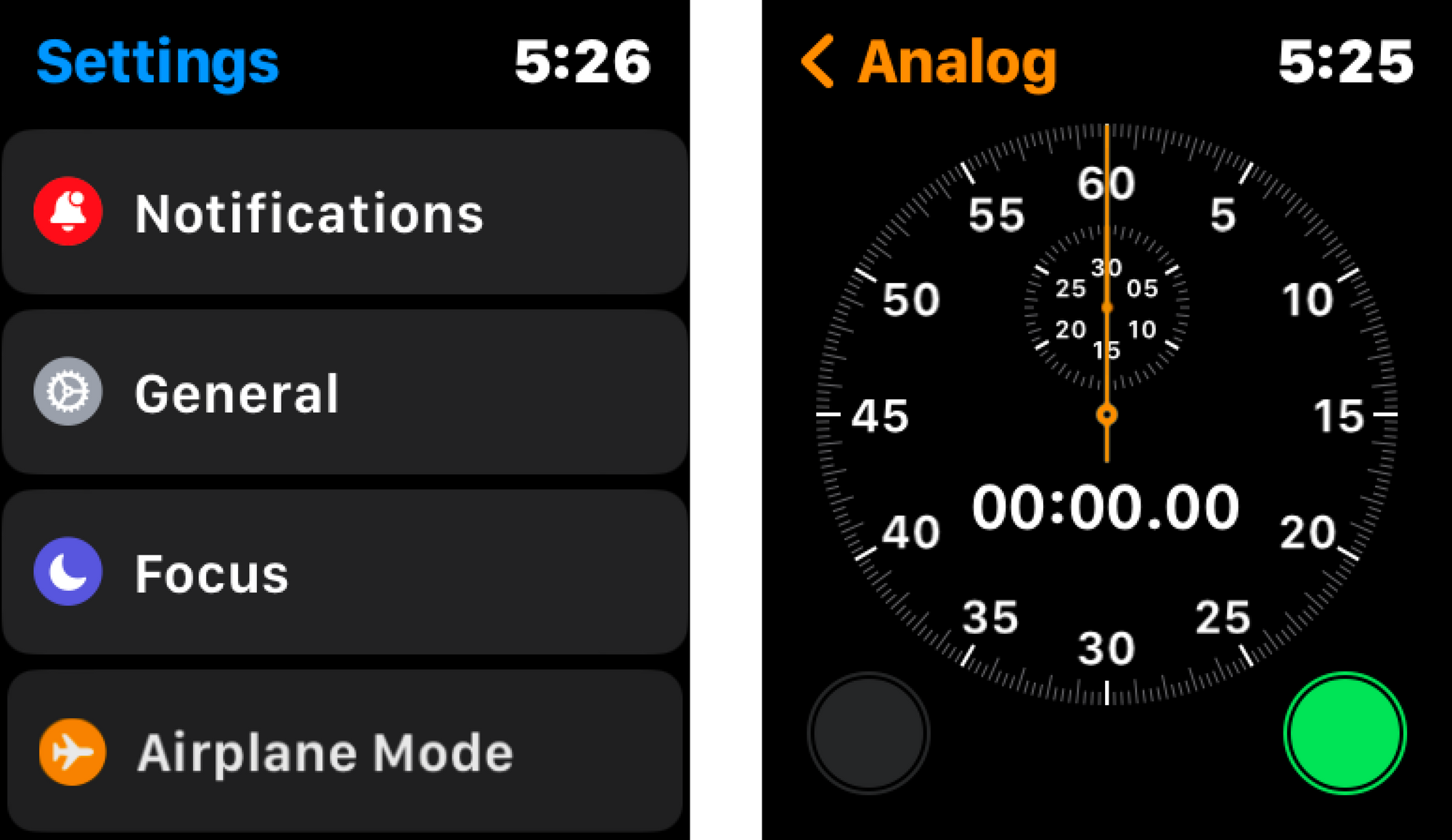
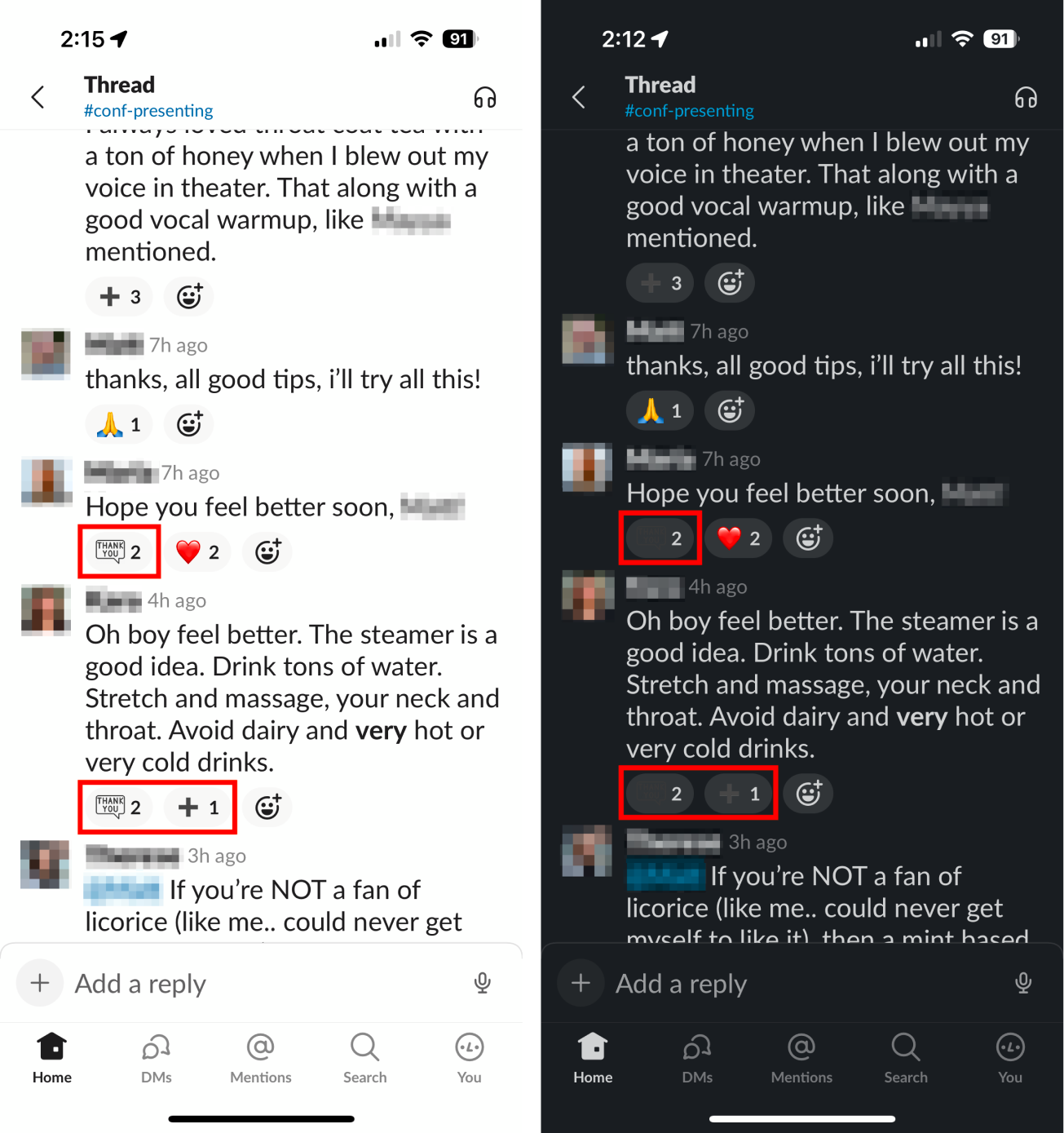
Самый распространенный метод создания иллюзии наложения одного элемента пользовательского интерфейса на другой — использование теней, которые сигнализируют о глубине. Сюда входят затемненные полупрозрачные полосы (или «серые» секции), используемые для обозначения разницы между модальным и немодальным наложением.

Белый элемент страницы на белом фоне может подойти в светлом режиме, поскольку использование более темных теней может создать необходимую глубину для понимания интерфейса. Однако размещение черного элемента на черном фоне может оказаться проблематичным, поскольку более светлая «тень» не создает такого же многослойного эффекта — верхний элемент выглядит так, как будто он светится.
Лучший способ создать глубину с помощью многослойных темных элементов — использовать самые темные цвета для элементов страницы внизу и самые светлые цвета для элементов сверху (или «ближайших» к пользователю). Например, размещение серого элемента страницы на черном фоне визуально интерпретируется так же, как тень от белого на белом.

Разборчивость
Три основные проблемы затрудняют чтение в темном режиме:
- Слишком тонкие шрифты
- Слишком толстые шрифты
- Плохой цветовой контраст
Тонкие шрифты легко «поглощаются» темным фоном — особенно у людей с плохим зрением. Это справедливо даже для чисто белых шрифтов на чисто черном фоне.
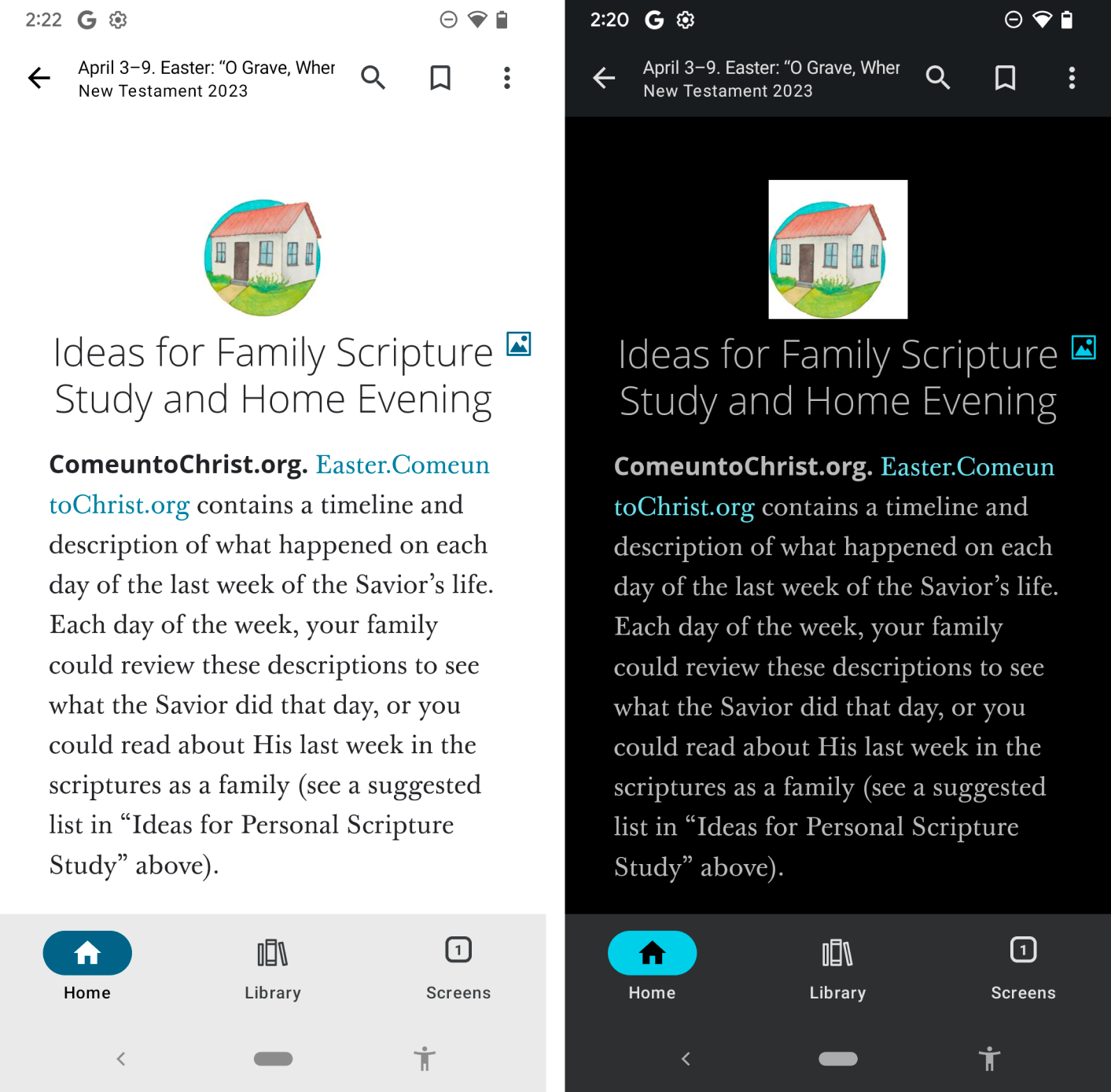
Толстые (или жирные) шрифты могут казаться «растекающимися» на фоне, когда пользователь пытается читать. Как правило, светлые шрифты на темном фоне выглядят более жирными, чем темные шрифты той же толщины на светлом фоне.
Шрифты без достаточного цветового контраста с фоном, очевидно, трудно увидеть и прочитать как в темном, так и в светлом режиме.

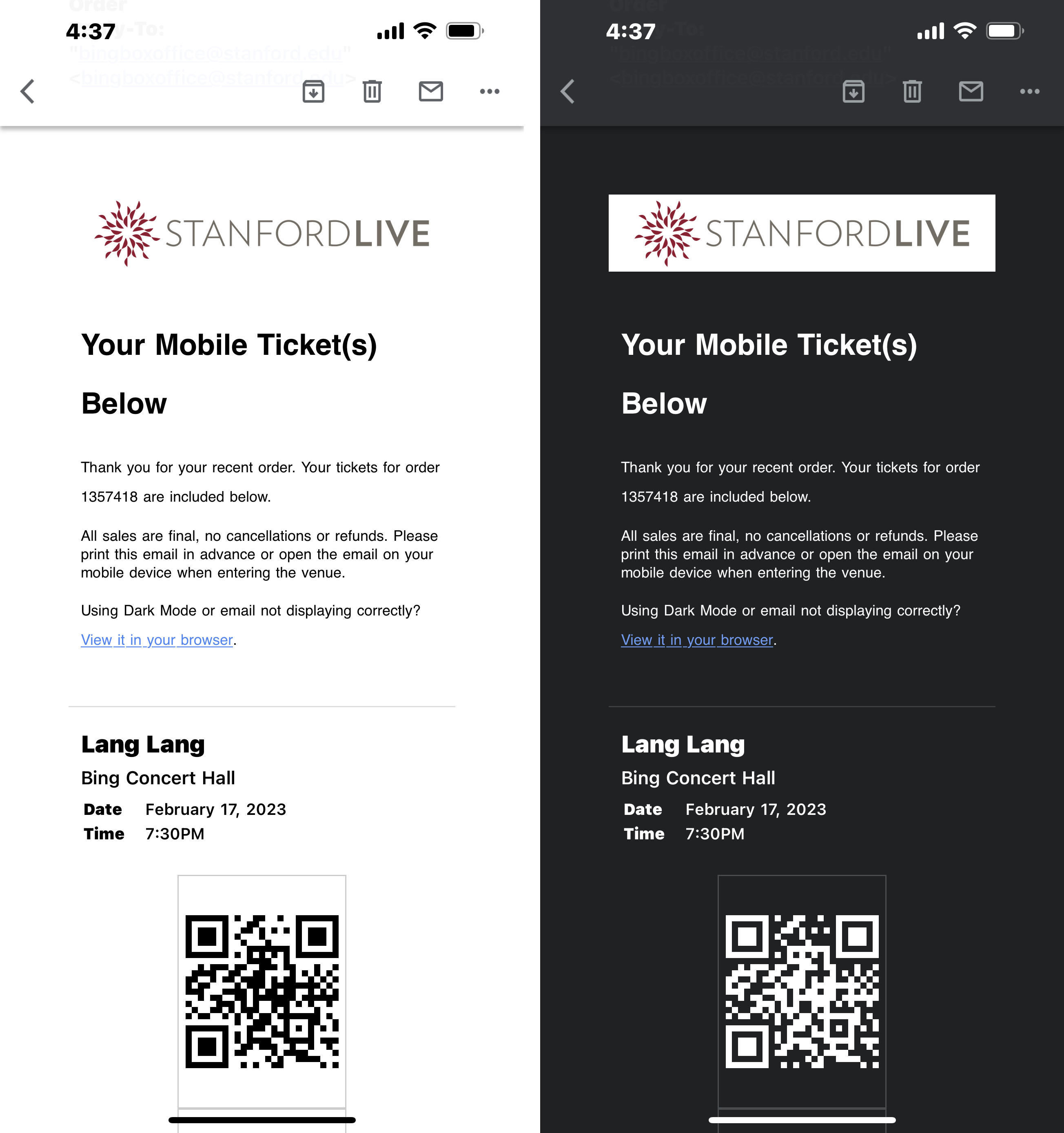
Чтобы сохранить разборчивость текста в логотипах, рассмотрите возможность добавления обводок, свечения, теней или градиентов, которые будут видны в темном режиме, но невидимы в светлом. Эта стратегия может быть особенно полезна при общении по электронной почте, поскольку почтовые клиенты могут отображать ваши сообщения как в светлом, так и в темном режимах. Даже если вы можете потребовать, чтобы почтовый клиент использовал две разные версии логотипа для темного и светлого режима, нет гарантии, что все почтовые клиенты будут соответствовать требованиям.

Выбирая цвет шрифтов в темном режиме, используйте один цвет с разным уровнем непрозрачности. Это позволяет использовать разные цвета фона по всему интерфейсу. Постоянное использование одного цвета со 100% непрозрачностью (например, светло-серого) будет хорошо смотреться на некоторых фонах и плохо — на других.
Цветовой контраст
Насыщенные цвета на темном фоне плохо видны и не соответствуют рекомендациям по доступности, таким как требование WCAG 2 о минимальном коэффициенте контрастности 4,5:1 для обычного текста и 3:1 для большого текста.

Несоответствие каналов
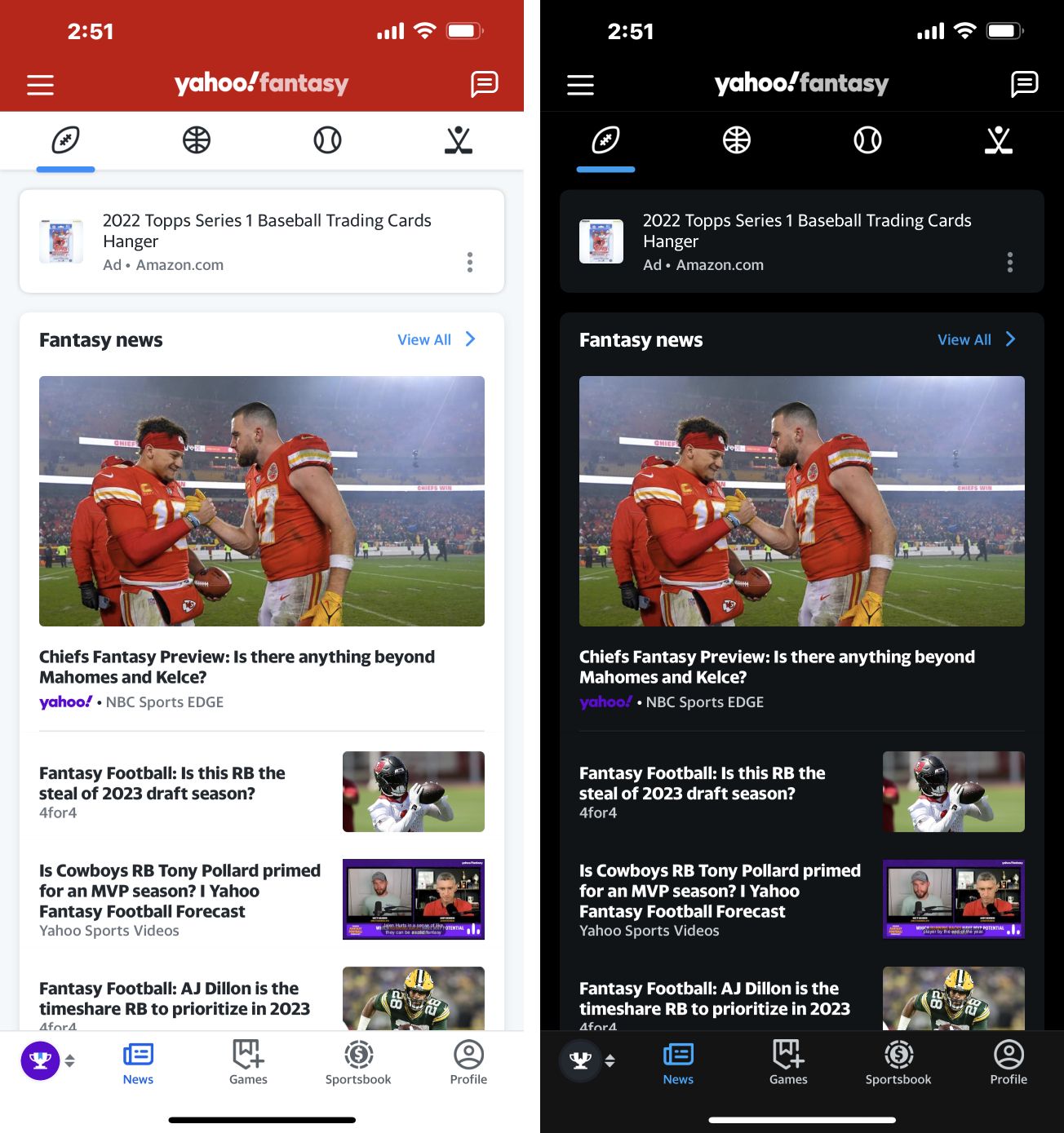
Собственные мобильные приложения обычно предоставляют ссылки на веб-страницы. Эти страницы иногда отображаются в браузерах приложений или в браузерном приложении телефона. Во многих случаях собственное приложение поддерживает темный режим, однако веб-сайт отображается в светлом режиме. Забавно, когда продуктовые команды делают все возможное, чтобы поддерживать темный режим во всем приложении только для того, чтобы подтолкнуть пользователей переходить «на светлый».

Структура страницы
Разделители или визуальные маркеры разделителей должны быть одинаково хорошо видны в темном и светлом режимах. Тонкие серые разделители легко стираются на очень темном фоне. Отсутствие разделителей и невидимых карточек подрывают гештальт-принцип общих границ, затрудняя понимание того, как организована страница.

Хотя в светлом режиме часто достаточно выделить элементы на странице для их визуального разделения, в темном режиме может быть полезно использовать небольшое цветовое различие, чтобы отличить карту от фона.

Плавающие компоненты
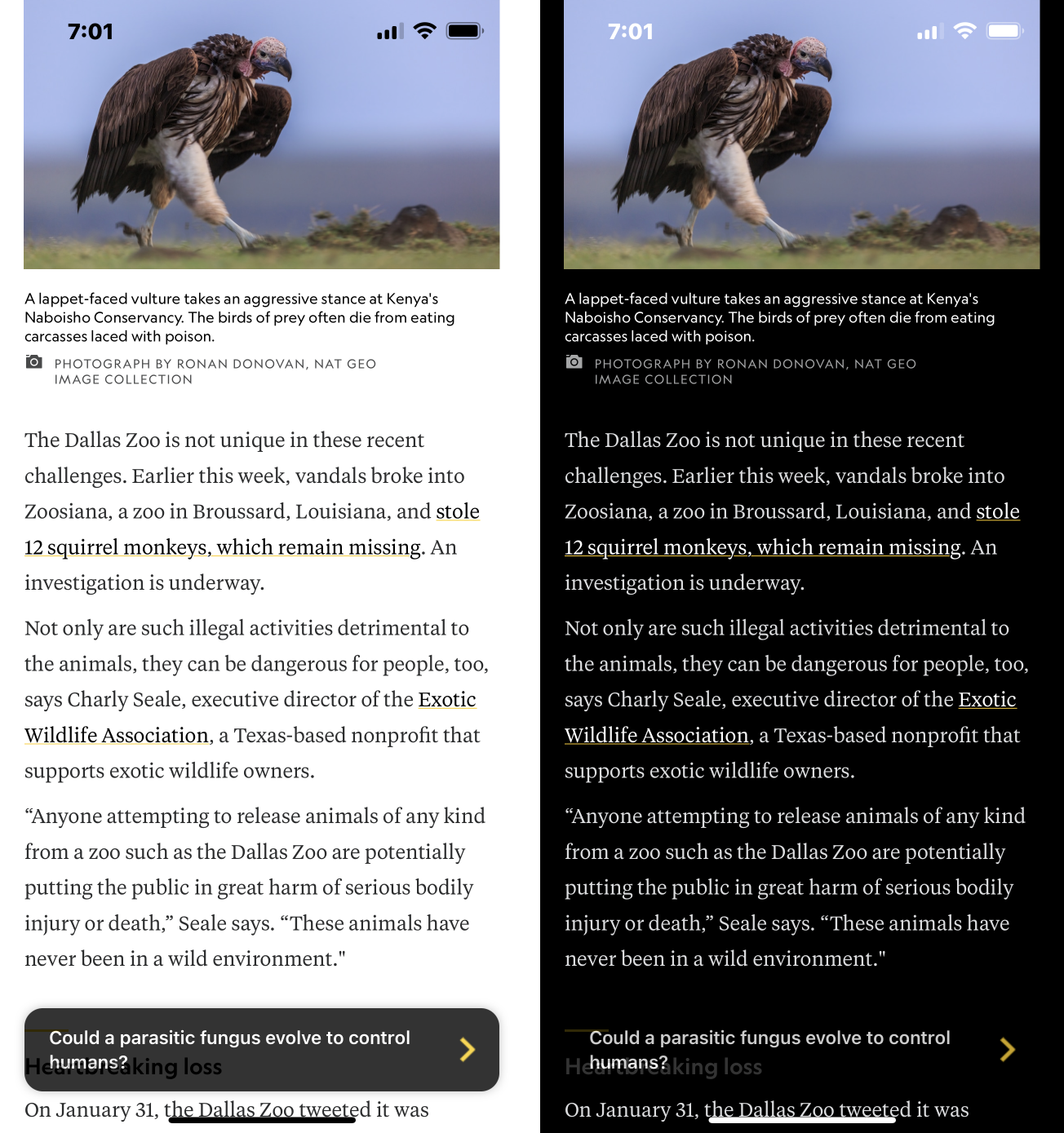
Когда элемент страницы должен выделяться на фоне и «плавать», он должен быть одинаково различим как в светлом, так и в темном режиме.


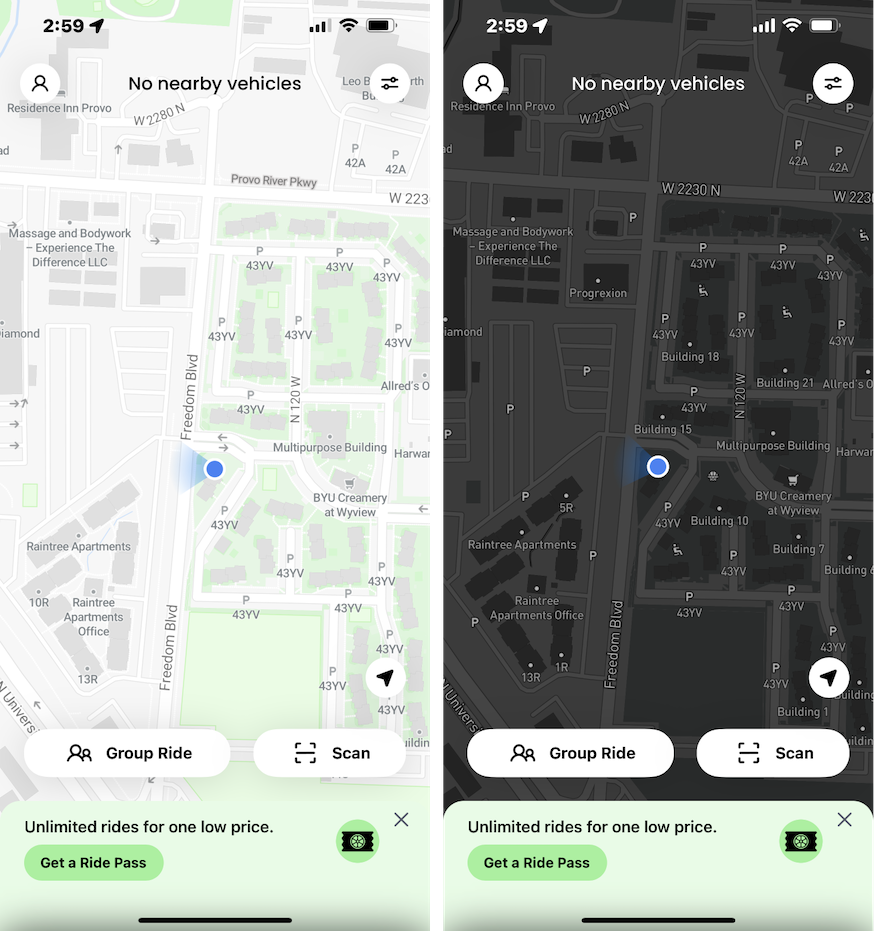
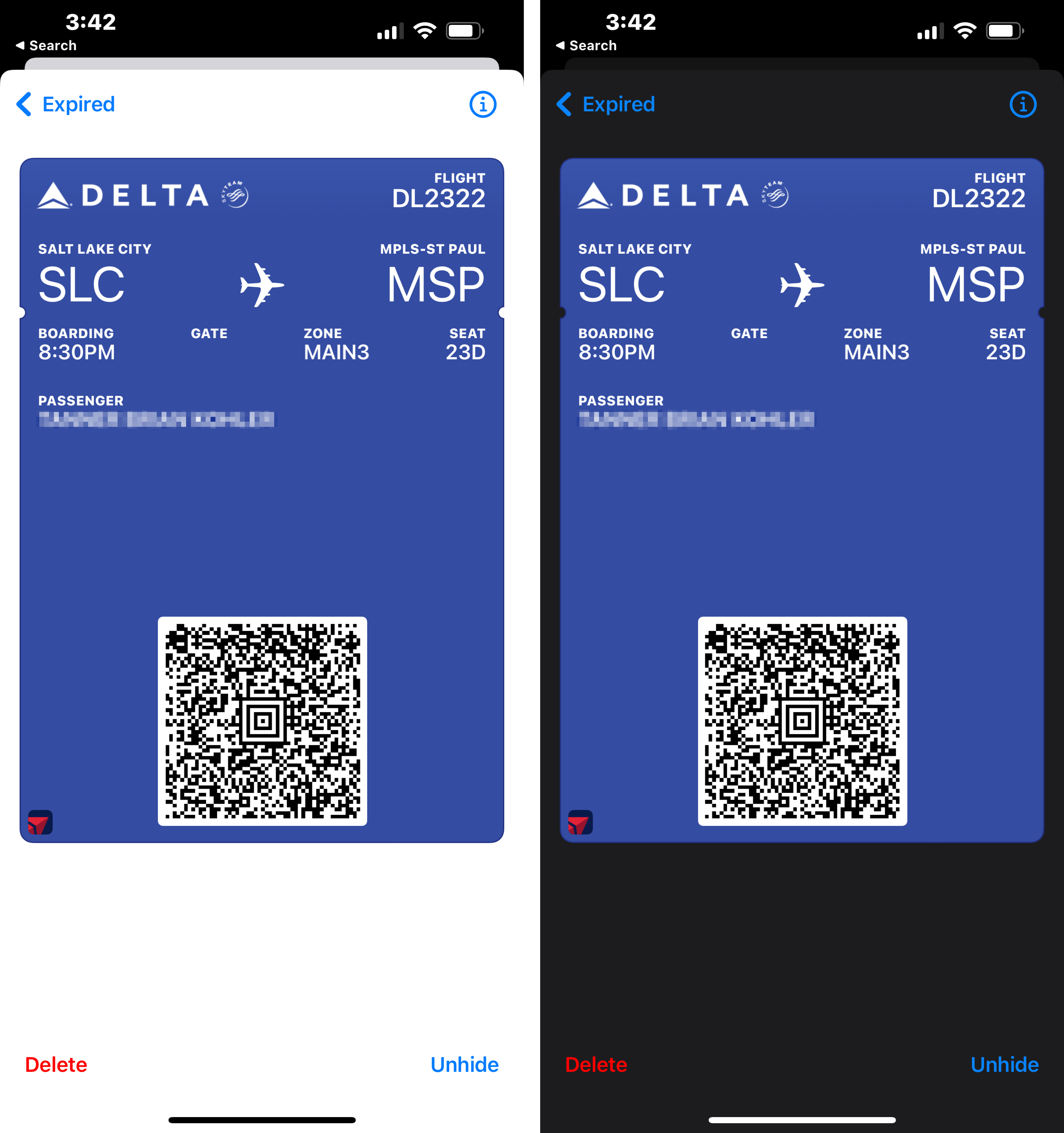
Сканируемые коды
Не все сканирующие устройства настолько сложны, как телефонные камеры, и многие из них не могут обрабатывать сканируемые коды (например, QR-коды или штрих-коды), когда они отображаются в темном режиме. Многие сканирующие устройства ожидают темного переднего плана на светлом фоне. Лучше всего представлять сканируемые коды в форматах, которые не будут по-разному отображаться в светлом и темном режиме (например, PNG).


Темный режим: лучшие практики
Темный режим — это полезно, но не обязательно в большинстве случаев. Всегда найдутся пользователи, которые будут благодарны, если поддерживается темный режим, особенно если они используют дизайн часто, в течение длительного времени и в темноте. Однако темный режим не должен иметь приоритет над обеспечением базового удобства использования только потому, что он популярен и предпочитается многими пользователями и дизайнерами.
Инвестирование в темный режим наиболее важно в следующих обстоятельствах :
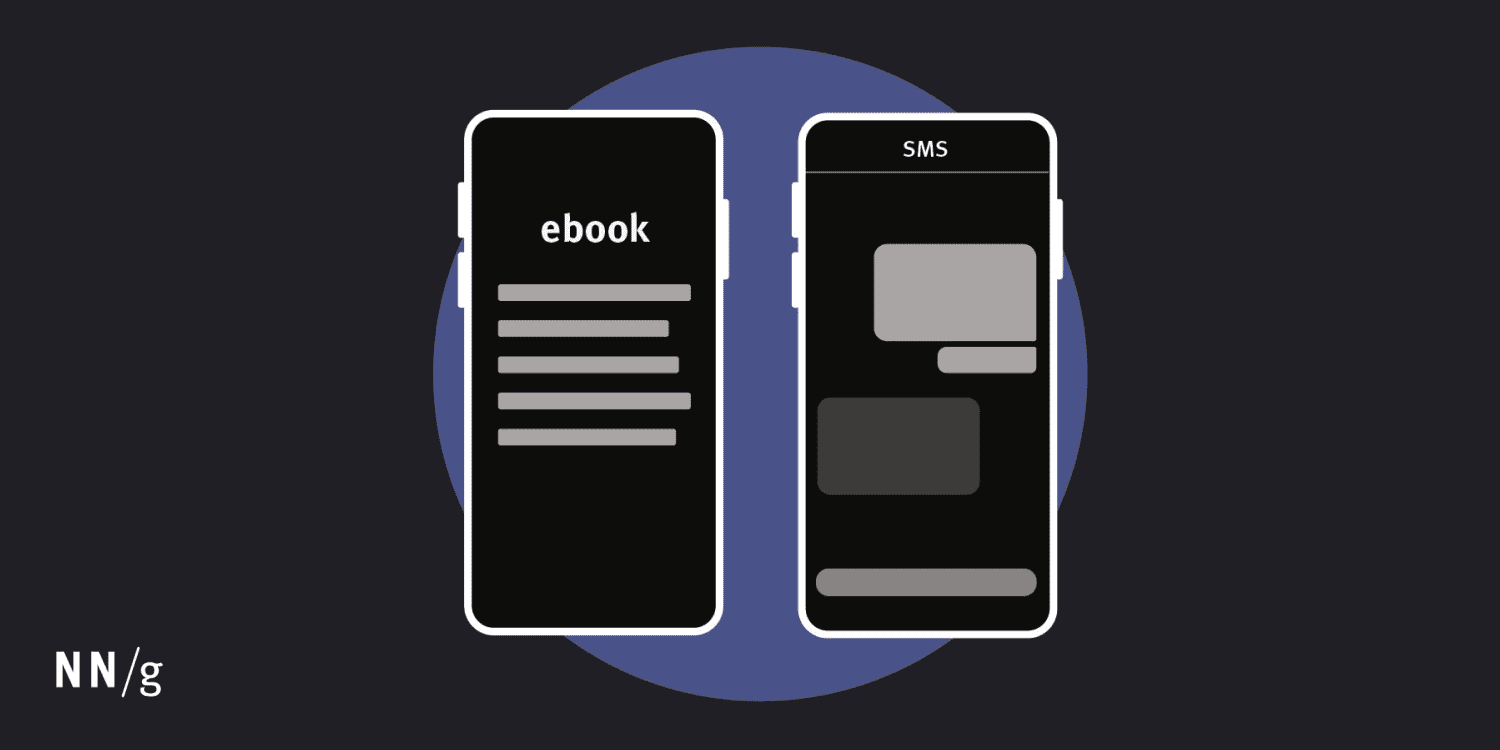
- Длительные сеансы (например, приложение для чтения новостей, программа для чтения электронных книг). Чем дольше пользователи обычно тратят время на просмотр вашего дизайна за один присест, тем выше вероятность перенапряжения глаз и чрезмерного расхода заряда батареи.
- Частое использование (например, приложение для обмена сообщениями). Чем чаще пользователи взаимодействуют с дизайном, тем больше времени они потратят на его рассмотрение и тем больше вероятность, что они будут использовать его в темноте.
- Условия низкой освещенности (например, приложение для потоковой передачи фильмов, приложение с белым шумом). Чем больше пользователей будут использовать дизайн в темноте, тем больше будет раздражать их, если они будут подвергаться воздействию белого экрана, в то время как их зрачки будут расширены.
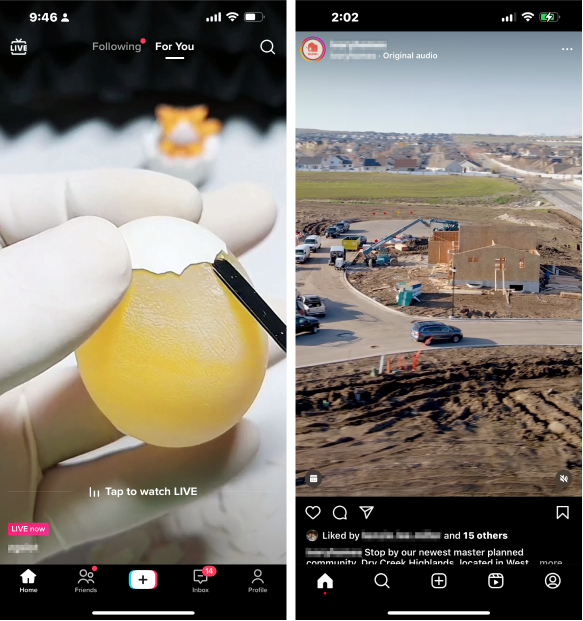
- Малое использование медиа (в отличие от приложений социальных сетей): фотографии и видео выглядят одинаково в светлом и темном режимах. Чем больше у вас таких файлов, тем меньше смысла в темном режиме.

Если вы решите поддерживать темный режим в своих дизайнах, вот несколько рекомендаций:
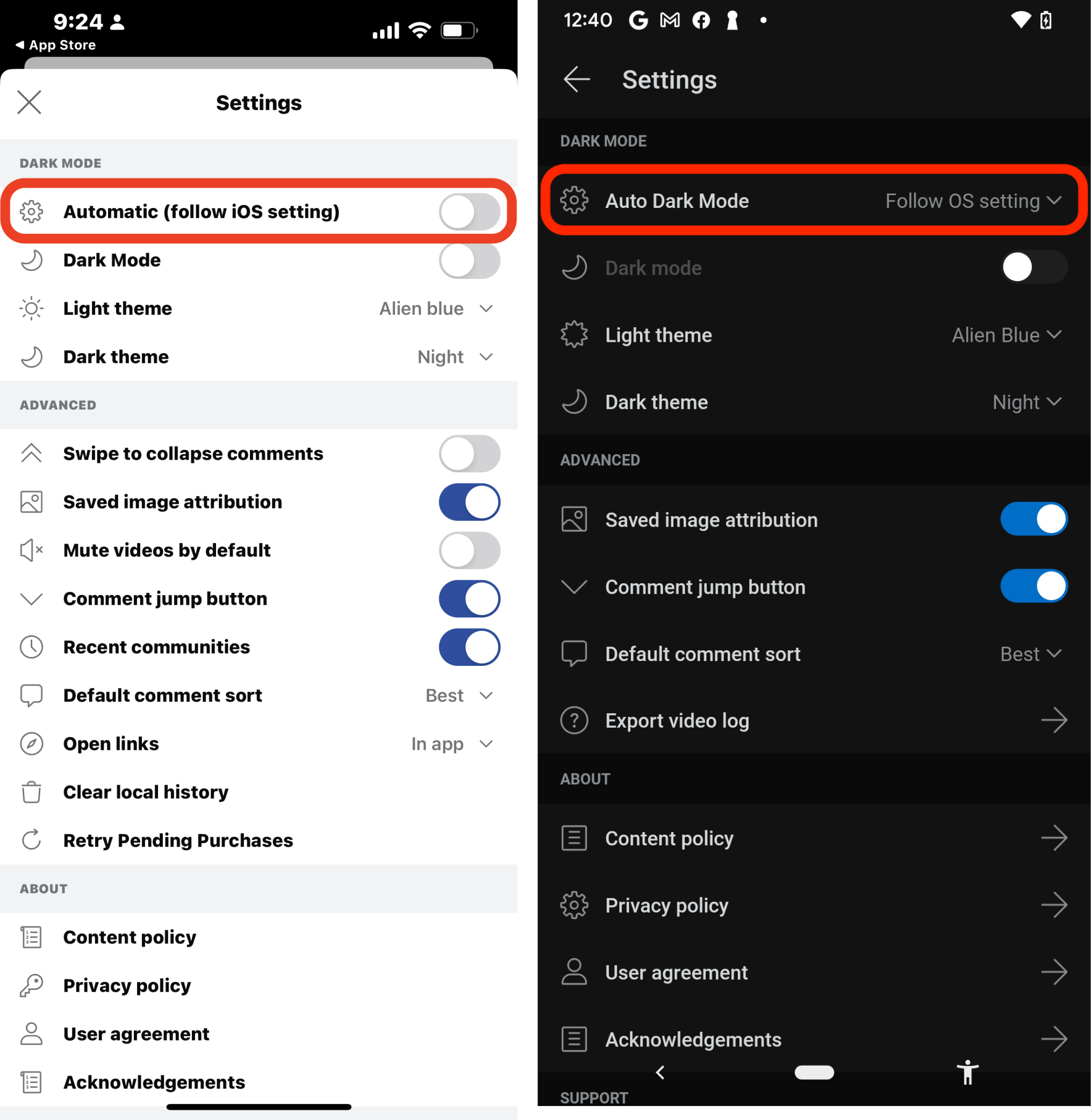
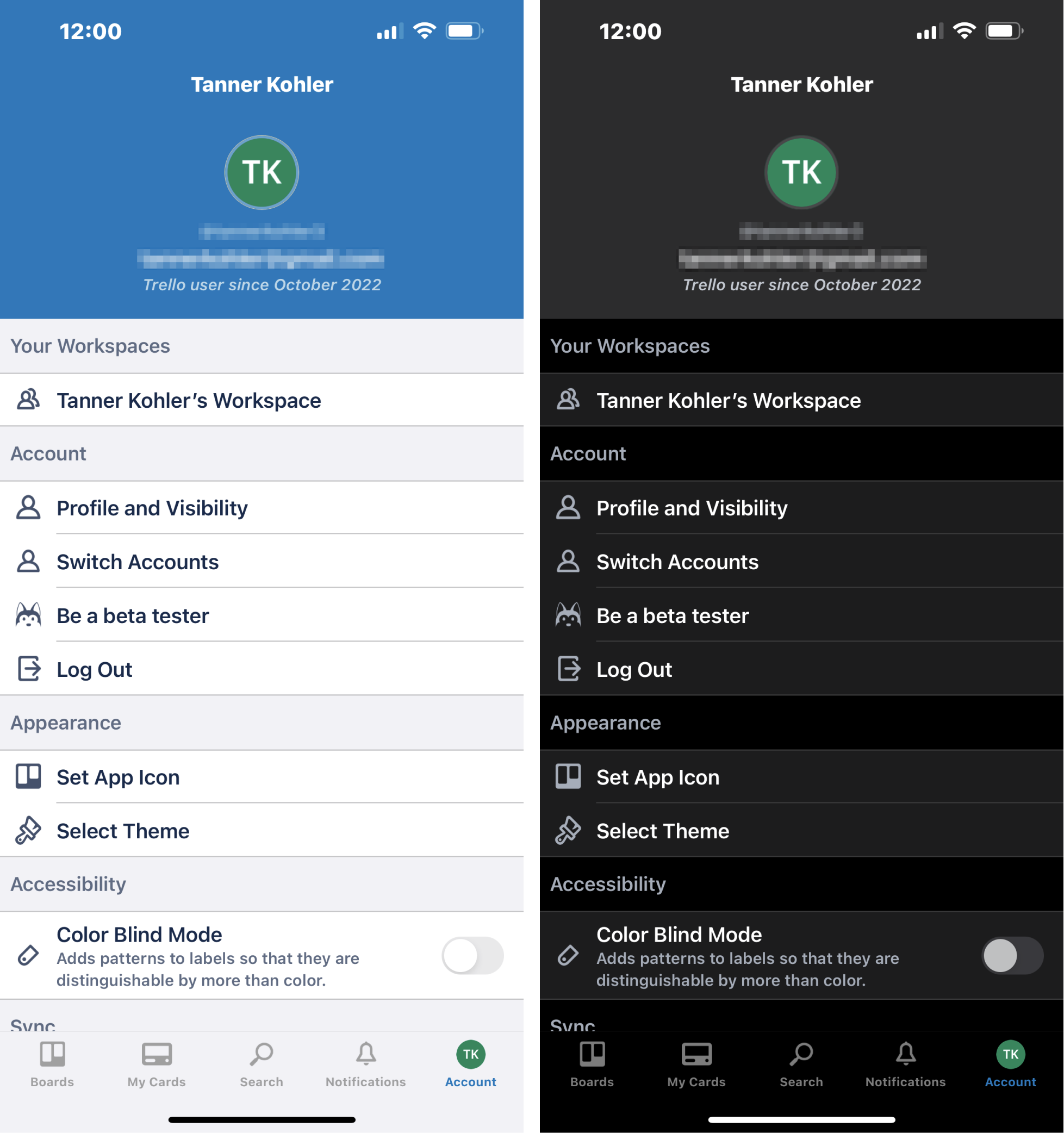
- По умолчанию используйте тему операционной системы устройства. Если потребуется, чтобы пользователи вручную включали темный режим, многие из них вообще не поймут, что темный режим доступен, или будут раздражаться, что им приходится включать темный режим дважды (один раз на устройстве и один раз в приложении). Предоставление переключателя режима отображения внутри приложения — это хорошо, но знайте, что пользователи не будут искать его в большинстве приложений (за исключением, возможно, таких, как устройства для чтения книг или платформы с фильмами, которые часто используются в темноте).
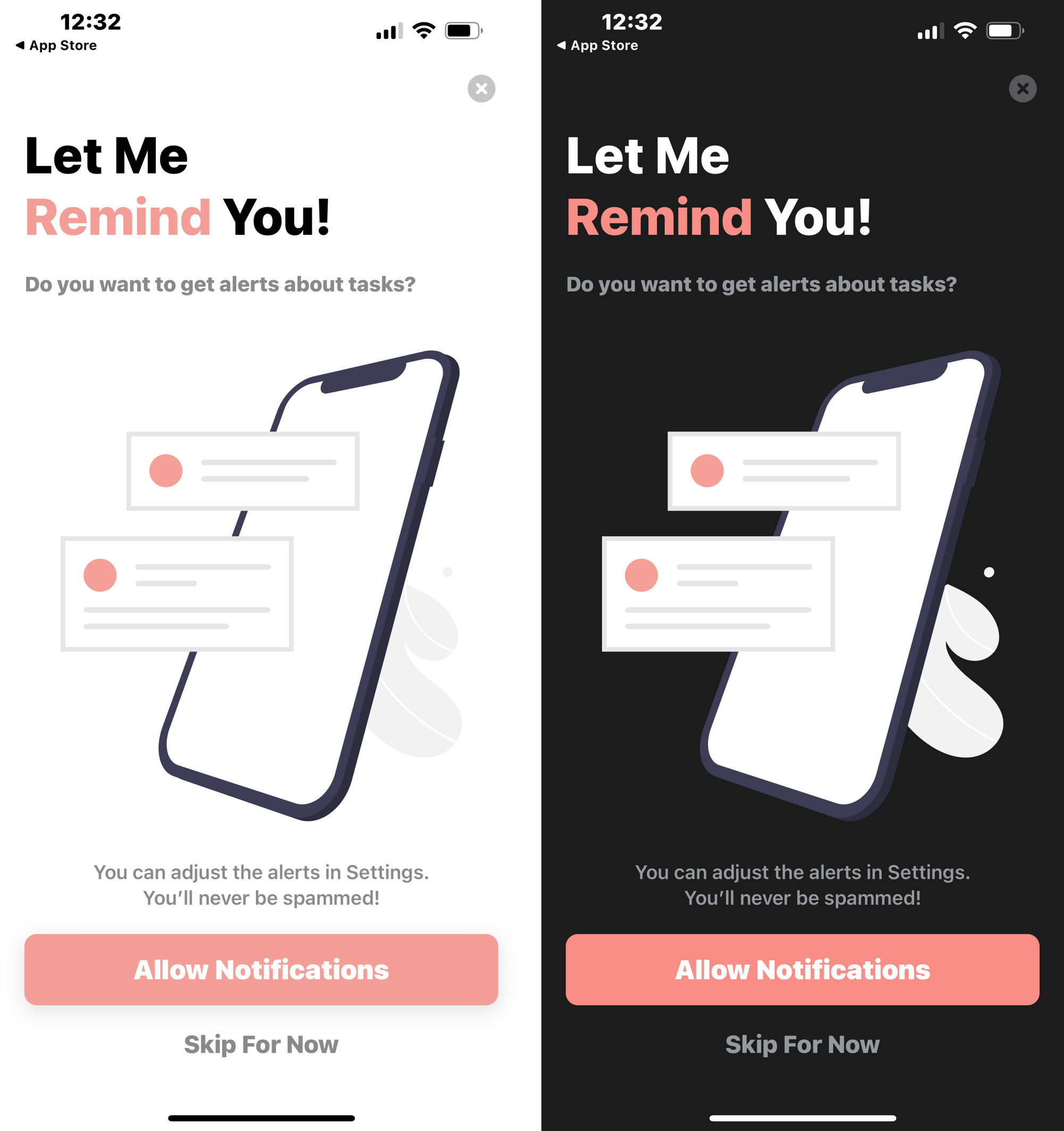
- Проверьте свой дизайн в темном режиме, чтобы убедиться, что все элементы дизайна и иллюстрации четко видны. Используйте прозрачность для фона изображения и уделяйте особое внимание плавающим элементам и наложениям. Не доверяйте плагину, который "сделает все идеально".
- Проверьте отображение в электронных письмах. Хотя вы можете контролировать свой собственный веб-сайт и приложение, вы не всегда имеете полный контроль над тем, как ваши электронные письма отображаются в почтовом клиенте. Мы видели много случаев, когда приложение хорошо работало в темном режиме, но шрифты, логотипы и изображения плохо отображались в электронных письмах. Даже если вы в настоящее время не поддерживаете темный режим, проверьте, как эти элементы будут отображаться, если пользователи используют темный режим в электронной почте.
Литература
Dash, P., & Hu, Y. C. (2021, June). How much battery does dark mode save? An accurate OLED display power profiler for modern smartphones. In Proceedings of the 19th Annual International Conference on Mobile Systems, Applications, and Services (pp. 323-335).
Eisfeld, H., & Kristallovich, F. (2020). The rise of dark mode: A qualitative study of an emerging user interface design trend.
Erickson, A., Kim, K., Bruder, G., & Welch, G. F. (2020, March). Effects of dark mode graphics on visual acuity and fatigue with virtual reality head-mounted displays. In 2020 IEEE Conference on virtual reality and 3D user interfaces (VR) (pp. 434-442). IEEE.